Как сделать и заработать на верстке сайта: виды и способы
Автор: Елена Изотова / Дата: 21-02-2016 в 08:03

Блог Eлены Изотовой
Приветствую дорогие друзья! На связи Елена Изотова. Сейчас будем рассматривать довольно важный вопрос: как сделать и заработать на верстке сайта. То, что вы читаете эти строки, закономерно, случайных совпадений не бывает. Пришло время действовать.
Вы можете быть незнакомы с другими способами заработка в интернете, и начнете зарабатывать впервые, эта информация окажется полезной и применимой. Главное – желание изменить свою жизнь к лучшему.
Ликбез – понимание основных терминов
Чтобы понять, что такое верстка сайта, рассмотрим несколько простых понятий. Сайт – это компьютерная программа, имеющая определенный адрес. Другими словами место в сети, с которого можно перейти на другие материалы (страницы). Верстка – процесс создания HTML и CSS кодов для веб-страниц.
Сайты бывают представительские, корпоративные, каталог продукции, промо, квесты. Определитесь с вашей тематикой.

Пирожок с начинкой – этапы процесса создания
Верстка бывает нескольких видов:
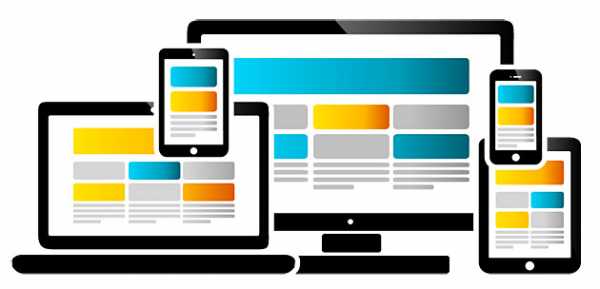
- фиксированная (одинаковая ширина на любом разрешении монитора),
- адаптивная (основной контейнер и любой элемент динамически подстраиваются под разрешение и тип устройства)
- и резиновая (способность растягиваться от min до max размера).
Оптимальный – последний вариант. Различают еще табличную и блочную верстку.
Разберем, как сделать верстку сайта. Условно можно разделить ее на несколько этапов: создаем дизайн (макет, как будет выглядеть наш сайт), основу (каркас, отвечающий за минимальную и максимальную ширину), заполняем информацией.
По шагам это выглядит так:
- Рисуем макет в одном из графических редакторов.
- Подготовим фреймворки, библиотеки, соберем в папки «начинку», пишем веб-сценарии, готовим все, что понадобится при заполнении.
- Для создания каркаса надо обладать дополнительными знаниями. Простой вариант: шапка (основное содержимое) вверху, блок сбоку, низ страницы. Кстати, детальную информацию можно получить по ссылке http://htmlbook.ru/ .
- Остается трудоемкий процесс. Заполнить каркас остальными элементами в соответствии с макетом. Ведем работу со стилями по оформлению внешнего вида. Преобразуем макеты в HTML и CSS коды. На первый взгляд это сложно. Но единожды потратив усилия на HTML (язык разметки документов) и CSS (язык описания внешнего вида), вы легко будете работать с ними далее.
- Заполняем макет содержанием и изображениями, подготовленными в пункте 2.
- Публикуем в интернете.

Признак хорошего тона – универсальная основа
Если вы хотите сделать хорошую работу, то каркас должен иметь возможность растягиваться и уменьшаться в разных браузерах на разных расширениях, на разных устройствах так, чтобы сайт оставался читабельным и презентабельным. Это и есть резиновая верстка. Правильно ограничить нижнюю и верхнюю границы, не забыв при этом проверить результат в разных расширениях и на разных браузерах.
Не стоит много думать над вопросом: как сделать резиновую верстку сайта? Точно так же, по стандартному пути, создавая растягивающуюся основу. Но только не делайте бесконечную возможность растяжки, она может быть плохо читаемой на некоторых устройствах.
Лепим пирожки – создаем, творим, делаем
Создать свой сайт, а так же верстку можно разными способами:
- Сделать самостоятельно. Для этого берете макет, вырезаете необходимые части, верстаете. Делаете для себя – получаете опыт, можете использовать для заработка. Делаете под заказ – сможете больше заработать на верстке сайтов.
- Заказываете у фрилансера услугу по переделке сложных шаблонов, можете купить премиум-шаблоны, далее сами верстаете.
- А можно использовать готовый шаблон из интернета, но в этом случае теряется уникальность. Вряд ли вашему заказчику понравится такой вариант.

Заплаты к заплатам, а денежки к деньжатам
Такие работы в сети достаточно хорошо оплачиваемы. В среднем, простенький сайт-визитка из двух страниц 10-100$, оформление для малого бизнеса 100-500$, а для корпораций стоимость возрастает в десятки раз. Вы прекрасно понимаете, что все зависит от сложности макета и его наполняемости.
То, сколько можно заработать на верстке сайта, зависит от многих факторов. Однозначно, это очень востребовано. Когда вы овладеете искусством верстки – вам можно не напрягаясь не только покупать пирожки, но и хватит на хорошее авто (для начала).
Быть или не быть – помощь веблансеров
Один из самых главных этапов создания сайта – его верстка. Плохо написанный код может сильно увеличить время загрузки. Пользователи интернета не любят медленной загрузки и плохого внешнего вида.
 Если вами владеют сомнения – обратитесь к веблансеру. Например, на сайте Веблансер, вы получите качественную работу, можете использовать сайт и начать верстать, главное – запустить процесс. Как бы вам ни хотелось заработать на верстке сайтов, помните, что без усилий нельзя достичь успеха.
Если вами владеют сомнения – обратитесь к веблансеру. Например, на сайте Веблансер, вы получите качественную работу, можете использовать сайт и начать верстать, главное – запустить процесс. Как бы вам ни хотелось заработать на верстке сайтов, помните, что без усилий нельзя достичь успеха.
Бояться трудностей тоже не стоит. Садитесь и работайте. Сделайте Победу над своей Ленью и обуздайте Страх. Вы ничего не теряете, только приобретете.
Успехов, дорогие мои. Ловите огромный комок энергии. Обогащайтесь знаниями. Зарабатывайте хорошие деньги.
Присылайте свои комментарии, вопросы, рассказы. Делитесь ссылками, подписывайтесь на новос
blogizotovoy.ru
Заработать на верстке сайтов. | Заработать реально!
Поговорим про верстку сайтов и как заработать на этом. Сегодня всемирная паутина предлагает всем пользователям море возможностей для заработка, не отрываясь от компьютера. Некоторые предложения, которые вы можете встретить в интернете, являются обманом, а некоторые способны дать вам знания и достойный заработок в интернете.
Обратите свое внимание на ту работу, которая связана с профессиями. К примеру, написание статей на заказ или в свободную продажу, создание графики либо работа с созданием web сайта. Рассмотрим один из перспективных методов заработка в интернете – верстка сайтов.
Как получать доход от верстки сайтов?
Верстка – это создание веб — проекта, процесс, из нескольких этапов. Чтобы стать настоящим верстальщиком важно иметь терпение и навык. Макет сайта должен корректно отображаться у каждого пользователя.
Верстальщик должен обладать основами HTML. Зная синтаксис данного языка можно просто сделать концепцию веб — сайта. В сети достаточно информации по такому вопросу.
Выбор программных средств имеют тоже немаловажное значение при верстке сайта. Потребуется графический редактор и специальная программа для верстки в общий дизайн. Как правило, для этих целей используют редактор — Photoshop.
Для создания более сложной верстки сайта, важно знать технологию создания современной верстки. Существует табличная и блочная верстка. Это наиболее распространенные технологии сегодня.
Верстальщик должен иметь знания программирования. Особое внимание нужно уделить совместимости будущего сайта с разными браузерами.
Где предлагать свои услуги по верстке? Стоит зарегистрироваться на различных фриланс — сайтах. Здесь вы найдете работу и будете иметь выбор при ее выборе.
Так же необходимо зарегистрироваться в платежной системе. К примеру, вебмани или яндекс деньги. Webmoney больше всего пользуется спросом. Создайте портфолио – это будет наглядно говорить о ваших способностях.
zarablegko.ru
Интернет-профессия: верстальщик сайтов
Сегодня я представляю последнюю статью из цикла, посвященного удалённой работе через интернет. И мне хочется поговорить о профессии удалённого верстальщика. Раньше верстальщиками называли только специалистов, работающих в издательском деле и полиграфии. С появлением интернета очень востребованной стала новая профессия — верстальщик сайтов. О ней я и расскажу подробнее.

Интернет-профессия — верстальщик сайтов
Когда мы заходим на тот или иной интернет-ресурс, мы видим только конечный результат работы большого количества людей и программ. На самом деле каждая страничка сайта — это код, т.е. определённая комбинация символов. Обычному человеку без специального образования этот код понять сложно. Зато на нём “разговариваю” интернет-специалисты и программы, помогающие нам видеть веб-ресурсы — различные браузеры.
Браузеры преобразуют код в понятную и доступную людям интернет-страницу. Своеобразным посредником между веб-дизайнером, создавшим графическое оформление сайта, и программой-браузером является верстальщик. Без работы верстальщика мы не сможем видеть сайты в нормальном, “человеческом” виде.
Кто такой верстальщик сайтов?
Верстальщик сайтов – это специалист, занимающийся компоновкой текстовых, иллюстративных и иных элементов на веб-странице.
Верстальщике сайтов занимает промежуточную позицию между веб-дизайнером и программистом. Сначала дизайнер “рисует” сайт — придумывает тему, располагает необходимые элементы на нужных местах. После утверждения дизайн-макета сайта за работу берётся верстальщик. Он при помощи различных элементов языка разметки переводит графические элементы дизайна (рисунки, шрифты, таблицы и т.д.) в понятный браузерам формат. Можно сказать, что он создаёт текстовый макет того, что придумал дизайнер. После того, как страница свёрстана и проверена в различных браузерах на правильность отображения, она передаётся в работу программисту. Программист, в свою очередь, вставляет свёрстанную страницу в программный код разметки страницы.

Так выглядит код начала этой страницы. Обычному человеку ничего не понятно!
Что должен знать верстальщик сайтов?
Верстальщик должен уметь делать вёрстку под разные “движки” сайтов (CMS), учитывать тип устройств, с которых пользователи будут заходить на сайт. Вёрстку страницы надо делать с учётом разного разрешения экранов и версий браузеров. Также надо учитывать, что в браузерах может быть отключена графика и скрипты или страницу будут просматривать люди с ослабленным зрением. Нельзя забывать о том, что вёрстка должна соответствовать определённым стандартам.
Верстальщику необходимо знать некоторые компьютерные языки:
- языки разметки HTML, XHTML, XML;
- язык программирования PHP;
- каскадные таблицы стилей CSS.
В своей работе верстальщик использует текстовые редакторы или редакторы HTML для составления кода веб-страниц, графические программы для работы с графикой и браузеры для проверки результата своей работы.
Одним словом, работа верстальщика довольно сложна и трудоёмка. И на хороших специалистов всегда существует большой спрос.
Кто нуждается в услугах верстальщика сайтов?
Виртуальный мир развивается с огромной скоростью. Каждую секунду появляются новые сайты. Владельцы хотят, чтобы их ресурсы выглядели оригинально и были привлекательными для пользователей. Конечно, для этих целей недостаточно использовать бесплатные шаблоны сайтов, которых очень много в интернете. Здесь нужны услуги команды специалистов по разработке и созданию сайтов. В эту команду обязательно входит верстальщик.
Профессиональные верстальщики сайтов работают удаленно в веб-студиях, рекламных агентствах, участвуют в различных интернет-проектах, где требуется вёрстка веб-страниц. Можно работать как в штате компании, так и искать работу на биржах фриланса самостоятельно.
Надо ли учиться на верстальщика сайтов?

Получите скидку 5% по промокоду p151069_irzhi
Надо сказать, что на данный момент большинство верстальщиков — самоучки. Но ситуация меняется и на рынке появились отличные специализированные курсы по вёрстке. Серьёзные работодатели об этом знают и при прочих равных условиях отдают предпочтение верстальщикам с “корочками”.
Обучение на курсах займёт от 1,5 до 3 месяцев. Для новичков вёрстки отлично подойдёт онлайн-интенсив “HTML-вёрстка: с нуля до первого макета” от известного российского центра онлайн-образования “Нетология”.
Онлайн-интенсив длится 1,5 месяца. За это время Вы освоите HTML, CSS и Photoshop и научитесь верстать сайты под руководством опытных и известных front-end-разработчиков. После успешной защиты дипломной работы Вы получите диплом HTML-верстальщика и сможете устроиться на интересную и денежную работу.
Я дарю Вам скидку на обучение HTML-вёрстке в размере 5%. Для получения скидки при регистрации на онлайн-интенсив в поле промокода вбейте код “Нетологии” “p151069_irzhi”.
Если Вы не новичок в HTML-вёрстке и хотите получить профессию front-end разработчика, то рекомендую Вам внимательно посмотреть на онлайн-интенсив “HTML-верстка: инструменты и приемы профессиональной front-end разработки”. Во время обучения Вы под руководством персонального наставника-практика освоите современные технологии — HTML5, CSS3, Java Script и многие другие. После успешной защиты диплома Вы можете сделать новый шаг в своей профессиональной карьере и стать front-end разработчиком.
На эту программу также распространяется скидка в размере 5%. Для её получения при регистрации на обучение в поле промокода вбейте код “Нетологии” “ p151069_irzhi”.

Получите скидку 5% по промокоду p151069_irzhi
Не секрет, что многие специалисты приходят в вёрстку из смежных профессий. Часто высококлассный верстальщик — это мастер на все руки. Кроме вёрстки такой специалист неплохо разбирается в программировании и веб-дизайне. Всё это, конечно, приходит с опытом, в ходе постоянного самообразования и работы над проектами.
Кстати, научиться веб-дизайну можно также в “Нетологии”, известном центре онлайн-образования. На онлайн-интенсиве “Веб-дизайнер: эффективный сайт от идеи до реализации” за два с половиной месяца.
На онлайн-интенсив я тоже дарю Вам скидку в размере 5%. Просто вбейте промокод “Нетологии” “p151069_irzhi” в специальное поле при оплате обучения.
Нажмите на картинку и узнайте больше
Если Вам нравится профессия верстальщика, но Вы хотите начать с чего-то простого и понятного (но востребованного у заказчиков!), то Вы вполне можете стартовать с вёрстки продающих (целевых) страниц — Landing Page.
Такие страницы помогают превратить пользователя, попавшего на продающую страницу, в клиента (такое превращение называется конверсией). Практически любой продающий сайт имеет одну или несколько целевых страниц. Обучиться вёрстке Landing Page можно за один месяц на специальных онлайн-курсах. Ещё за месяц Вас научат верстать с нуля многостраничные сайты. Подробности смотрите на этом Landing Page. Кстати, там же Вас научат делать красивые многостраничные сайты в простой и понятной программе.
Хочу отметить, что в последнее время вёрстка лендингов (так кратко называются Landing Page) стала популярна среди женщин, работающих удалённо через интернет. Ведь такая работа не требует много времени и специфических знаний. Но при этом она достаточно творческая и приносит неплохой ежемесячный доход.
Большим плюсом будет, если Вы научитесь делать лендинги с высокой конверсией — от 5 до 34%. Поверьте, не каждая продающая страница может похвастаться такими показателями. Вы можете “прокачать” свои знания в создании эффективных лендингов с помощью уникального учебника “Идеальный Landing Page”. Сейчас 2 главы этого учебника доступны для бесплатного скачивания (скачивайте здесь — irzhitalk.ru/ideal-lp).
Сколько зарабатывает верстальщик сайтов?
Доходы верстальщиков во многом зависят от объема работы и затраченного на работу времени. В среднем верстальщики сайтов берут 5-30$ в час или 50-100$ за проект. Чем опытнее специалист, тем выше ценится его труд.
Каким должен быть верстальщик сайтов?
Прежде всего верстальщику должно нравиться работать с кодами и тегами. Необходимо получать удовольствие от того, что сайт в результате работы оживает, обретает своё неповторимое лицо.
Специалисту-верстальщику требуется невероятная усидчивость, чтобы часами работать на компьютере, составлять коды, бесчисленное количество раз проверять правильное отображение страниц в браузере, исправлять ошибки и вносить правки.
Верстальщик должен быть творческим человеком. Ведь ему приходится иметь дело с графикой и зачастую дорабатывать элементы дизайна, чтобы они корректно отображались и были удобны для пользователей сайта.
И, конечно, необходимо самосовершенствоваться, изучать новые программы, приобретать дополнительные навыки, которые позволят делать работу быстрее, качественнее и дороже.
Надеюсь, друзья, мои статьи об удалённой работе на дому через интернет помогли вам определиться с выбором интересной и денежной интернет-профессии. Вероятно, кто-то уже работает удалённо.
Если у Вас есть полезная информация для тех, кто ещё только рассматривает разные варианты работы на дому, прошу оставлять свои комментарии. Возможно, именно Вы поможете людям, уставшим от работе в офисе, найти подходящую дистанционную работу.
По материалам книги “24 интернет-профессии, или как работать, не выходя из дома”.
Интересно? Расскажите друзьям!
irzhitalk.ru
Как зарабатывает верстальщик

На сегодняшний день Интернет предлагает не искушенному пользователю массу возможностей заработать себе на хлеб, не отрываясь от своего монитора. Часть таких возможностей является обманом, а вторая вполне способна обеспечить вам достойный заработок через всемирную паутину. Особое внимание стоит обратить на работу, связанную с реальными профессиями. Например, написание текстов, редактирование графики или работа с созданием и редактирование web-узла. В пределах данной статьи мы рассмотрим один из перспективных способов заработка денег в сети Интернет – это верстка сайтов.
Верстка сайта – это поэтапная реализация дизайна будущего сайта. Представьте, что у вас есть картинка, макет будущего сайта, но нет исходных файлов при помощи, которых можно было бы создать дизайн сайта, который будет корректно воспринят одним из популярнейших браузеров. Именно к преобразованию макета в вид, понятный браузеру, сводится верстка сайта. Макет будущего сайта разрезается в графическом редакторе и подгоняется под окно браузера. При этом учитывается разрешение монитора. Качественную верстку сайта могут выполнить лишь профессиональные верстальщики, коим вы можете стать.
Прежде чем касаться вопроса, где именно в сети Интернет можно заработать верстальщику, давайте поговорим о том, что для этого нужно. В первую очередь вам понадобится терпение и усидчивость. Верстка сайта – это кропотливый труд, который не терпит погрешностей. Макет будущего дизайна должен быть разрезан в точности с запланированными размерами отдельных элементов, это очень важно, если вы хотите чтобы сверстанный вами сайт смотрелся у разных пользователей корректно, а не косо криво, как это можно пронаблюдать на некоторых ресурсах в Интернете. Далее верстальщику желательно знать азы языка разметки HTML. Синтаксис этого языка позволяет создавать общую концепцию будущего дизайна сайта. Отличные учебные пособия по данной теме, можно найти по адресу в Интернет: sitehelp.ru/htmlbook.php.
Второе обязательное условие, которое должно быть соблюдено – это выбор и использование программных средств для верстки сайта. Вам понадобиться графический редактор, и программа в которой вы будете верстать (строить, соединять) фрагменты шаблона в один единый дизайн сайта. В качестве графического редактора можно использовать популярный программный продукт от компании Adobe – Photoshop. Непосредственно для верстки сайта, можно воспользоваться такими программами, как Ventura Publisher, Adobe Frame Maker, Adobe PageMaker, Microsoft Publisher и QuarkXPress. Для того чтобы сделать оптимальный выбор, воспользуйтесь отличным руководством расположенным по адресу в Интернет: postroika.ru/html/softhtml.html
Однако вышеперечисленные навыки, которыми должен обладать настоящий верстальщик, не позволят создавать сложную профессиональную верстку. Для этого верстальщик обязательно должен иметь представление о технологиях современной верстки. Таких технологий несколько: блочная и табличная. Это наиболее распространенные технологии верстки, которые используются на сегодняшний день. Подробную информацию по данному вопросу можно получить из следующего источника: maxvt.com/zametki/41/index.html
Кроме всего прочего, профессиональный верстальщик должен владеть следующими стандартами программирования:
— XHTML 1.0
— CSS 2.0 (каскадные таблицы стилей)
— Язык JavaScript (скриптовый язык)
Хорошая верстка сайта обеспечивает кроссбраузерность и улучшенную оптимизацию сайта под поисковые машины. Термин кроссбраузерность означает совместимость будущего дизайна сайта со всеми современными версиями браузера. Правильно сверстанный дизайн сайта имеет маленький код, что в итоге приводит к более эффективной поисковой оптимизации всего web-узла.
Теперь поговорим о том, где конкретно можно заработать верстальщику. Первым местом, где вы должны опробовать свои силы, должны стать фриланс-сайты, такие как free-lance.ru и weblancer.net. Оба этих ресурса предоставляют вам полную свободу в своей будущей работе. Для начала вам следует зарегистрироваться в одной из платежных систем, для приема средств на свой электронный кошелек. Как правило, самой популярной платежной системой сегодня является Webmoney. Получить более подробную информацию об этой платежной системе вы сможете на официальном сайте компании webmoney.ru. После получения персонального счета приступайте к регистрации на одном из фриланс-сайтов. А на фриланс-сайте вы сами ищите себе заказчиков, путем комментариев размещенных заказов. Дабы повысить свои шансы на получение заказа, создайте свое собственное портфолио. Интерфейс каждого фриланс-сайта это позволяет сделать.
Подытоживая все выше сказанное, хотелось бы сказать еще пару слов о перспективности данной профессии. Сегодня начинающий верстальщик, выполняющий самые простые и несложные заказы, может зарабатывать от $40 за верстку одного дизайна сайта. Профессиональные верстальщики зарабатывают от $200 за верстку сложных дизайнов сайта. Как правило, в таком дизайне присутствует очень много «мелочной» работы. Таким образом, работа требует большой усидчивости, но перспективы развития данной профессии, по крайней мере, в нашей стране выглядят очень обнадеживающе.
homebusiness.ru
Верстальщик сайтов — онлайн профессия для заработка в интернете
Верстальщик создает код веб-страницы при помощи соответствующего языка разметки (HTML, XHTML), оформляет созданный код страницы с помощью каскадных таблиц стилей CSS. Чтобы было понятнее, верстальщик получает макет сайта от веб-дизайнера и прописывает каждый элемент, чтобы сайт не выглядел как текст, набранный в блокноте.
Верстка сайтов — дело непростое, здесь необходимо получить соответствующие знания и переходить к практике. В деле верстальщика намного важнее опыт и практика, чем полученный диплом.
Хороший верстальщик — это человек, который не просто кодирует ту или иную деталь, он должен сделать это так, чтобы сайт отображался правильно во всех популярных браузерах. Верстальщика можно назвать связующим звеном между веб-дизайнером и программистом. Он играет важную роль при создании веб-сайта.
Какими знаниями должен обладать верстальщик сайтов?
Верстальщик должен обладать знаниями HTML, CSS и JavaScript. Также желательно разбираться в основах Adobe Photoshop.
Чтобы сверстать сайт нужно обладать такими качествами, как усидчивость, внимательность, организованность и ответственность.
Как стать верстальщиком?
Чаще всего верстальщики являются самоучками. Однако для такого метода обучения требуется много времени. Сейчас в сети существует множество курсов, которые помогают освоить эту профессию. К примеру, на помощь может прийти htmlbook.ru. Здесь можно получить хорошую базу.
Есть также онлайн курсы. Один из таких это highlights.
Помимо того, на YouTube есть множество видеоуроков (каналов), которые могут помочь в освоении профессии верстальщика:
Sorax
Magisters
Уроки веб-разработки
Webtheory
WebDesign Master
Где искать работу?
Профессия верстальщика очень востребована в наше время. Заказчики всегда обращают внимание на портфолио, поэтому над ним необходимо потрудится.
Искать удаленную работу можно на биржах фриланса — Fl.ru, Weblancer, Upwork и так далее. Работа из дома верстальщиком подходит для тех, кто не хочет быть связан с местом работы.
Работать вестральщиком также можно в студиях веб-дизайна и получать за это хорошие деньги.
Сколько зарабатывает верстальщик?
Заработок верстальщика зависит от его опыта. Час работы может оплачиваться от 4$ до 30$, за проект легко можно получить от 50$ до 100$. Конечно профессионалы получают намного больше за почасовую и проектную работу.
Заключение
Занятие версткой отлично подойдет для творческих людей, которые хотят работать в интернете. Верстка сайтов может приносить не только дополнительный заработок, но и стать полноценной работой.
abcdwork.ru
Правильная верстка сайта | 1000rabota.ru

Правильная разработка личного сайта не лёгкий процесс. При изготовлении сайта обязательным шагом является верстка сайта. Давайте разберем, что означает верстка сайта. И так, это когда по уже готовому макету идет формирование веб-страницы.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала.
Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами. Находит и размещает картинки, делает обтекание их текстом.
А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Самому ни в коем случае не надо пробовать сверстать сайт, будет правильным воспользоваться услугами верстальщика, потому-то правильная верстка сайтов учитывает бесчисленные особенности правил верстки.
Что нужно знать для верстки сайтов
Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:

Это и есть сверстанная веб-страница.
Ширина страницы и её дизайн
Чтобы не ломать придуманный изначально дизайн нужно учесть тот факт, что пользователи сети Интернет могут иметь мониторы с разным разрешением. Поэтому в таком случае есть два способа дизайн-макета.
Первый с фиксированной шириной, а второй резиновый. Ширина сайта узнаётся из расчета того, что большинство людей используются мониторами с разрешением пикселей 1024х768.
Поэтому, чтобы не было появления полосы по горизонтали и искажения дизайна, обязательно нужно брать примерную ширину макета 800-990 пикселей.
Правда имеется и недостаток при этом методе верстки, заключается он в неэффективном использовании свободной площади. Лучше всего применять резиновый макет сайта.
Кроссбраузерность
На сегодняшний день бытует множество известных браузеров, которые используется нами для работы в Интернете.
Перечислю некоторые:
- Netscape Navigator,
- Opera
- Internet Explorer и т.д.
Все они имеют далеко не одну версию, но могут отображать одинаковые страницы, представленные в формате html. Создатели браузеров всегда хотят прийти к одному стандарту в использовании языка разметки, к сожалению, существуют разногласия, вследствие чего, верстка сайтов учитывает в себе кроссбраузерность.
Распорки в верстке сайта
Известным приемом при использовании таблиц стало применение прозрачных изображений высота которых — один пиксель. Само по себе изображение не видно на странице, но его возможно масштабировать в различных пределах.
Правильная верстка сайта с чистым кодом
Вот ещё правило при хорошей верстке сайта. Чистый и красивый код, но что это значит? А значит это что код html при разметки страницы хорошо отформатирован и содержит выделенные логические блоки.
При использовании каскадных таблиц (CSS), вы очистите код от ненужных тэгов, а сайт станет на много меньше. С помощью всех этих манипуляций можно максимально упростить код, сделав на много меньше ошибок без доработки.
Малый вес сайта сделает время загрузки вашего сайта как можно меньше, а компактный код сделает легче индексацию сайта.
Существует два разных способа, чтобы сверстать сайт. Первый, при помощи таблиц, а второй с помощью слоев (блоков).
При блочной верстке сайтов создаётся больше возможностей. Она делает загрузку веб-страницы быстрее. Считается, что верстку должны делать только профессионалы, т.к. такой сайт имеет единый стиль и обладает хорошими навигационными свойствами, под названием юзабилити. Позволяя даже неопытному без труда двигаться по сайту.
1000rabota.ru
Верстальщик сайтов — кто это такой, что он делает и как этому научиться
Привет, друзья!
Давно я не писал об актуальных профессиях в сфере удаленной работы. После того, как приехал в Гоа, писать о чем-то прагматичном, оказывается непросто. Но я справился. Нашел жилье, обзавелся хорошим интернетом и начал вести рабочие проекты. На этой волне расскажу о том, кто такой верстальщик сайтов, чем он занимается, сколько зарабатывает и где этому можно научиться.
Итак…
Содержание статьи:
Кто это такой?
Верстальщик (он же «верстак») — это специалист, делающий верстку сайтов. Он переводит сделанный веб-дизайнером макет из PSD (или другого графического формата) в язык разметки html.
Это технический специалист, для которого важны:
- внимательность к деталям
- дотошность
- усидчивость
- навыки программирования
- художественный вкус
В процессе создания сайтов верстальщик играет одну из главенствующих ролей. ИБо благодаря его труду сайт должен открываться и выглядеть красиво на любом устройстве: от утюга до широкоформатного retina-дисплея. И если Вы на каком-то сайте видите перекошенные блоки, это на 95% вина криворукого верстальщика.

идеальное рабочее пространство
Что должен уметь верстальщик?
Помимо обладания типично программерскими качествами, ему необходимо владеть следующими технологиями:
- html
- css
- jquery (хотя бы на уровне «подключить чужой скрипт»
Огромным плюсом будет умение вести разработку на jquery или другом популярном javascript-фреймворке. Это приближает нашего верстака к ложе «фронт-энд программистов» и делает его труд более высокооплачиваемым.
В современных условиях верстку с нуля заказывают самые олд-скульные заказчики. Это долго, дорого и нервно. Поэтому, чаще специалисты по верстке используют какие-нибудь популярные фреймворки типа Bootstrap. Грубо говоря: это когда вместо одной ручной отвертки Вам дают набор электроинструментов, которые можно подключать к сети. С такими наборами вести проекты намного проще и надежней.
Отсюда вопрос…
С чего же тогда начать обучение верстке сайтов?
Я, как специалист в разработке сайтов, сделал бы такую пошаговую систему:
- базовые навыки html + css. Тэги, атрибуты, кросс-браузерность, каскадные таблицы стилей. Это позволит Вам сверстать простые макеты и даст понятие о предмете
- Фреймворки, типа bootstrap. После этапа 1 вы поймете, сколько геморроя доставляет валидация верстки и отображение элементов в разных браузерах. Бутстрап вам будет казаться приятной спасительной таблеткой.
- Javascript + Jquery. Для анимации и разработки более сложного взаимодействия макета с пользователем
- Полноценная фронт-энд разработка. Это уже кодинг и программирование. Следующий этап эволюции
Каждый следующий уровень подразумевает владение предыдущим. «Перепрыгнуть» здесь не удасться. И стать фронт-энд-программистом без знания html — невозможно.
Ясно, что «уровней посвящения» у верстальщиков может быть много. Нередко дизайнер и верстальщик — один и тот же человек. И это большое преимущество! Как для специалиста, ибо приносит больше денег и меньше разочарования в результате просмотра своего сайта; так и для заказчика, ибо не нужно искать дополнительных людей и перетирать с ними массу технических деталей.

Мы в zenconvert делаем все сами: и дизайн, и верстку и перенос сайта на CMS WordPress. Используем для верстки полуавтоматизированные сервисы, поэтому результаты можем предоставлять достаточно быстро. Да и я сам не очень люблю в кодах и кишках сайтов. Мне больше нравится проектировать. А всю техническую работу я либо автоматизирую, либо делегирую.
И скажу, что хорошие верстальщики, как и любые другие специалисты ценятся на вес золота!
Где учиться?
Вариантов в XXI веке масса. И лучшие из них — в интернете. Поэтому, неважно где Вы живете: в Гоа, Кустанае или Нижнем Тагиле. Был бы интернет…
Если у Вас стоит вопрос, с чего начать, я рекомендую бесплатные курсы отличного парня, Миши Русакова.
- бесплатный курс по основам HTML
- мини-курс по верстке сайтов
Оба курса дают хорошую базу, если Вы хотите обучаться с нуля.
Если они Вам придутся по душе, смело берите у Михаила платные продукты. В них темы верстки сайтов раскрываются значительно глубже.
Насчет заработков верстальщика… Само собой, многое зависит от уровня специалиста, его умения себя продать и сложности заказа. Но, за пару лет можно легко научиться зарабатывать по 60-100 тыс руб на фрилансе, кататься по миру и жить в свой кайф. Хорошее подспорье для путешествий нон-стопом, не так ли?
Платежеспособных заказчиков Вам и интересных заказов!
idea37.info