Как превратить веб-сайт в мобильное приложение с помощью 7 строк JSON
В материале, перевод которого мы публикуем сегодня, речь пойдёт о создании мобильных приложений на базе существующих веб-проектов. Автор этой статьи демонстрирует инструменты, которые позволяют с минимальными усилиями разрабатывать приложения, пользующиеся нативными возможностями платформ iOS и Android и включающие в себя материалы работающих сайтов или локальные ресурсы. Его рассказ начинается с тех самых семи строк JSON-кода, которые позволяют превращать сайты в мобильные приложения.
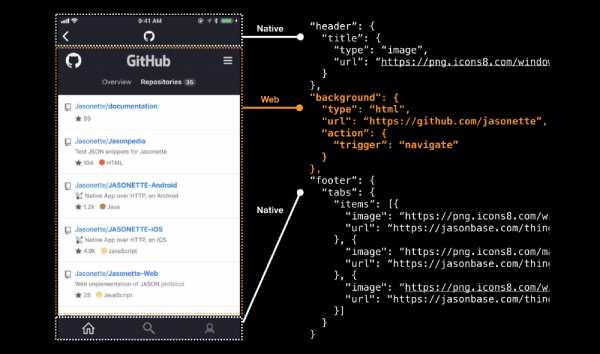
Превращение веб-сайта в мобильное приложение
Обзор
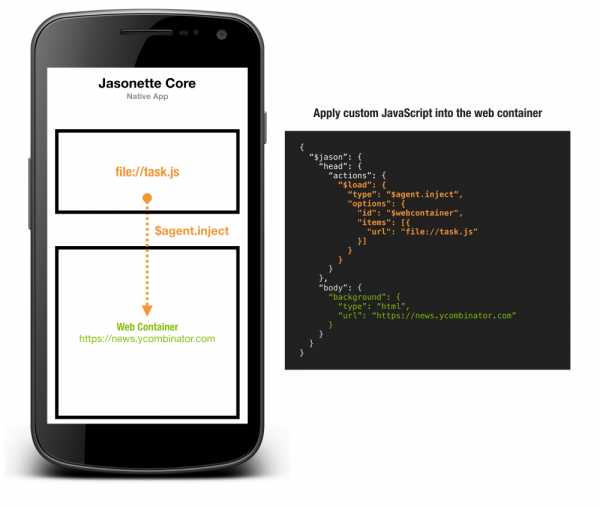
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
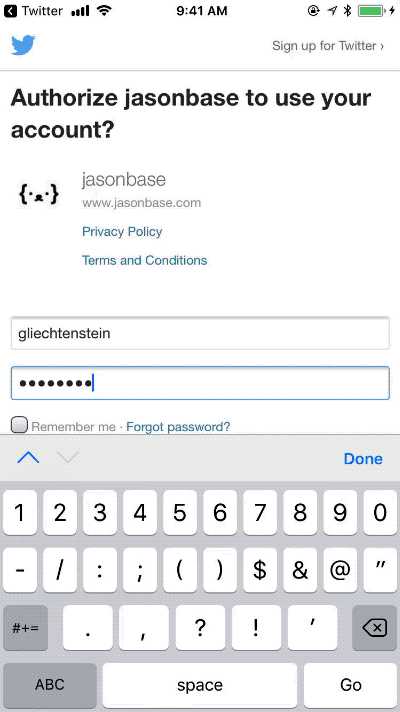
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.

Минимальное приложение
Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.

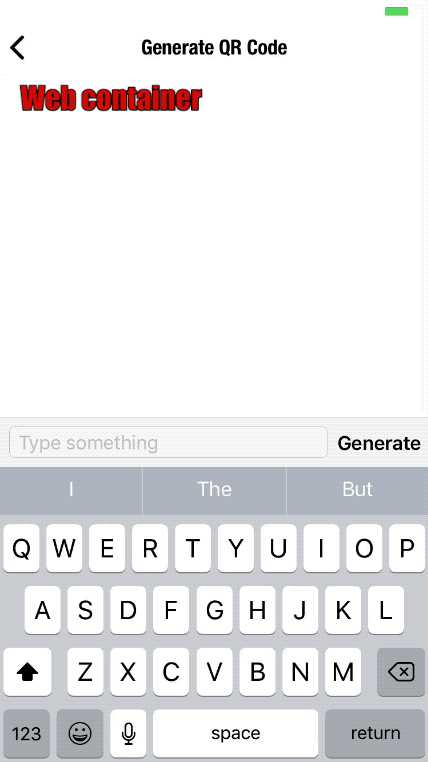
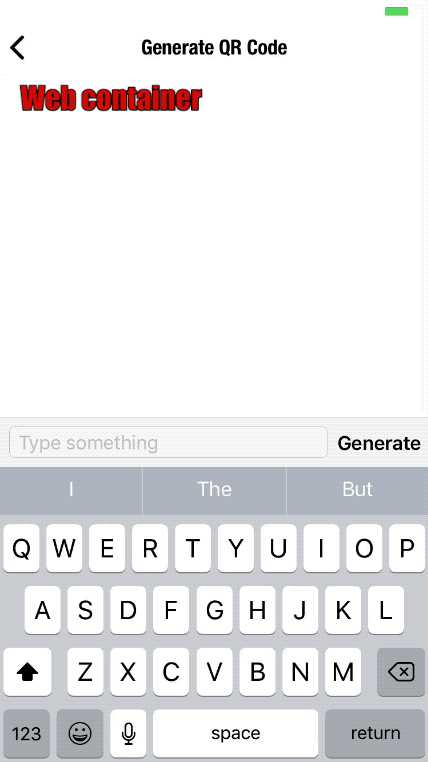
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
Описание всех этих элементов можно выполнить, просто приведя к соответствующему виду атрибуты JSON-разметки, подобной показанной выше.
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
- О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
- О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
- И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Зачем использовать веб-технологии в мобильных приложениях?
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
▍1. Использование технологий, созданных для веб
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок (
WKWebViewWebView для Android) вместо установки сторонней библиотеки, которая попросту «эмулирует» WebSocket.При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
▍2. Уменьшение размеров пакета приложения
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции <script>, можно получить всё необходимое без установки сторонних библиотек.
▍3. Решение проблемы отсутствия надёжных мобильных библиотек
Для некоторых новейших технологий пока не созданы их надёжные и стабильные мобильные реализации. Однако, большинство этих технологий доступны в веб-среде. В результате самый эффективный способ их интеграции в мобильные приложения заключается в использовании соответствующей JavaScript-библиотеки.
▍4. Разработка проектов, использующих и возможности мобильных платформ, и веб-приложений
Многие начинающие разработчики, которые хотят превратить свои веб-сайты в мобильные приложения, оказываются в непростой ситуации, по ходу дела выясняя, что некоторые функции их веб-проектов слишком сложны для того, чтобы воссоздать их с нуля для каждой из целевых мобильных платформ.
Например, одна из страниц некоего сайта может оказаться слишком сложной для того, чтобы быстро конвертировать её в формат мобильного приложения, в то время как всё остальное наполнение сайта без проблем портируется в мобильное приложение.
В подобном случае было бы очень кстати, если бы большую часть приложения можно было бы создавать средствами мобильной платформы, но какую-то особенно сложную страницу можно было бы прозрачно интегрировать в приложение в её исходном виде.
Как это работает?
▍A. Jasonette
Jasonette — это опенсорсный проект, направленный на создание кросс-платформенных нативных приложений, основанных на JSON-разметке.
Фреймворк Jasonette похож на веб-браузер, но, вместо того, чтобы превращать HTML-код в веб-страницы, он преобразует JSON-разметку в нативные приложения для iOS и Android. Сходство с браузером заключается и в том, что любое приложение, основанное на Jasonette, имеет одинаковый базовый код, который занимается интерпретацией различных наборов JSON-данных в процессе формирования итогового приложения. Разработчику не нужно работать с кодом библиотеки. Процесс создания приложения заключается в подготовке его JSON-описания, которое позволяет Jasonette, в реальном времени, преобразовывать веб-страницы в нативные приложения.
Подробности о Jasonette можно почитать здесь. В целом, можно сказать, что проект Jasonette направлен на разработку нативных приложений, а здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
▍B. Jasonette Web Container
Сами по себе нативные мобильные приложения — это прекрасно, но иногда в них хочется использовать веб-технологии, что можно сделать с помощью стандартных веб-контейнеров. Однако, их интеграция в приложения — дело непростое. Вот что нужно для прозрачной интеграции веб-технологий в нативные приложения:
- Веб-контейнер должен представлять собой естественную часть интерфейса мобильного приложения. Контейнер должен выглядеть так же, как любой другой компонент пользовательского интерфейса приложения. В противном случае получится нечто неуклюжее, выглядящее как то, чем оно является на самом деле — веб-сайтом, который показывают в мобильном приложении.
- Родительское приложение должно иметь возможность контролировать дочерний веб-контейнер. При таком подходе приложение, частью которого является элемент управления для просмотра содержимого веб-страницы, будет иметь удобные средства для воздействия на него.
- Дочерний веб-контейнер должен иметь возможность вызывать системные события в родительском приложении. У веб-контейнера, встроенного в приложение, должны быть средства для обращения к нативным API.
На самом деле, реализация всего этого требует немалых усилий, поэтому я начал с первого пункта этого списка — с простого встраивания веб-контейнера в страницы нативных приложений. Так я выпустил первую версию JSON Web Container.
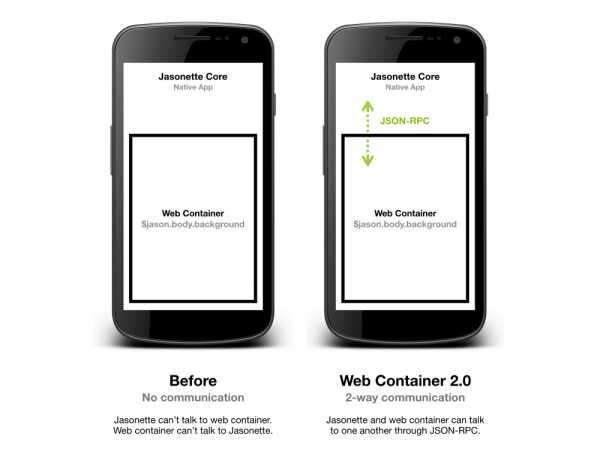
Эта штука оказалась полезной, но ей не хватало возможностей по взаимодействию родительского приложения с веб-контейнером. А именно, родительское приложение не могло контролировать веб-контейнер, а контейнер не мог обращаться к родительскому приложению. Как результат, контейнер оказывался полностью изолированным от своего окружения в виде приложения.
▍C. Jasonette Web Container 2.0: взаимодействие приложения и контейнера
После выпуска первой версии, я экспериментировал со второй частью вышеописанной задачи, которая заключалась в том, чтобы позволить контейнеру взаимодействовать с родительским приложением.
Реализация: интерактивный Web Container
▍1. Загрузка по URL
Задача
Ранее, в первой версии, для того, чтобы использовать веб-контейнер в виде компонента для просмотра данных, сначала нужно было записать
"html" в атрибут $jason.body.background.type, а затем, в атрибут $jason.body.background.text, ввести HTML-код.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"text": "<html><body><h2>Hello World</h2></body></html>"
}
}
}
} Вполне естественно то, что разработчикам удобнее будет инициализировать контейнер, используя обычную ссылку на веб-страницу, вместо того, чтобы вводить весь HTML-код страницы в одну строчку.
Решение
В Web Container 2.0 появился атрибут
url. Он поддерживает, в частности, локальные файлы. Благодаря использованию конструкции file://... в контейнере можно вывести файл, который поставляется вместе с приложением.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Аналогично осуществляется и вывод веб-страниц из интернета (с помощью конструкции вида
http[s]://…).{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com"
}
}
}
}▍2. Двустороннее взаимодействие приложения и веб-контейнера
Задача
Ранее веб-контейнеры использовались только для вывода некоего содержимого, они не могли взаимодействовать с основным приложением. Это означало, что следующие сценарии их использования были невозможны:
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Веб-контейнер можно было использовать только для вывода страниц. Это похоже на то, как в обычные веб-страницы встраивают элементы
iframe, когда страница не может получить доступ к тому, что находится внутри этих элементов.Решение
Цель проекта Jasonette заключается в создании стандартного языка разметки, позволяющего описывать кросс-платформенные мобильные приложения. В данном случае нам нужен язык разметки, который может точно описать варианты взаимодействия между родительским приложением и дочерним веб-контейнером.
Для того чтобы этого достичь, я воспользовался технологией JSON-RPC, которая позволила наладить взаимодействие приложения и веб-контейнера. Так как всё в Jasonette выражается в виде JSON-объектов, совершенно естественным было использовать стандартный формат JSON-RPC в качестве коммуникационного протокола.

До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
Для того чтобы получить возможность вызывать JS-функции, находящиеся в веб-контейнере, мы объявляем действие $agent.request.
{
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["username", "password"]
}
}$agent.request — это нативное API, которое инициирует JSON-RPC-запрос к веб-контейнеру. Для того чтобы воспользоваться этим механизмом, нужно передать ему объект
options в качестве параметра.Объект options — это и есть JSON-RPC-запрос, который будет отправлен веб-контейнеру.
Рассмотрим его атрибуты.
id: веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементомviewможет быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой особый тип агента, у которого может быть лишь идентификатор$webcontainer, именно поэтому мы используем в запросе данный идентификатор.method: имя JavaScript-функции, которую нужно вызвать.params: массив параметров, которые нужно передать вызываемой JS-функции.
Вот как выглядит полный код описываемой разметки:
{
"$jason": {
"head": {
"actions": {
"$load": {
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["alice", "1234"]
}
}
}
},
"body": {
"header": {
"title": "Web Container 2.0"
},
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Рассмотрим смысл приведённого здесь кода.
При загрузке элемента ($jason.head.actions.$load) нужно выполнить JSON-RPC-запрос, описанный в options, к агенту веб-контейнера ($agent.request).
Параметры веб-контейнера заданы в $jason.body.background, в данном случае здесь осуществляется загрузка локального файла file://index.html.
В ходе обращения к контейнеру будет осуществлён поиск функции login, которой, при вызове, благодаря params, будет передано два аргумента — "alice" и "1234". Выглядеть это будет так:
login("alice", "1234")Тут я рассказал лишь о том, как родительское приложение может вызывать JS-функции из веб-контейнера, однако возможен и обратный процесс, когда контейнер обращается к приложению для вызова нативных API. Подробности об этом можно узнать в документации по агентам.
Пример
Обсудим пример приложения для создания QR-кодов, которое вы уже видели выше.

Приложение для создания QR-кодов
- Компонент для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку
Generate, осуществляется вызов действия$agent.requestагента веб-контейнера, что приводит к вызову JS-функцииqr.
Код этого приложения можно посмотреть здесь
▍3. Внедрение скриптов
Задача
Иногда нужно динамически внедрять JavaScript-код в веб-контейнеры уже после того, как в них загружен исходный HTML-код.
Представьте, что вы хотите создать собственный веб-браузер. Для этого вам может понадобиться внедрять свои JS-скрипты в каждый веб-контейнер для того, чтобы иметь возможность влиять на его поведение. Собственно говоря, примерно так работают расширения для веб-браузеров.
Даже если вы не занимаетесь разработкой веб-браузера, вам может понадобиться использовать внедрение скриптов в том случае, если вам нужно обеспечить необходимое поведение страниц, которыми вы не можете управлять напрямую. Единственный способ взаимодействия мобильного приложения и веб-контейнера заключается в использовании API $agent. Но если вы не можете изменить HTML-содержимое, единственный способ добавления интерфейса $agent в веб-контейнер заключается в динамическом внедрении скриптов.
Решение
Как уже было сказано, веб-контейнер
$jason.body.background — это всего лишь агент. Это означает, что при работе с ним можно использовать тот же метод $agent.inject, что и при работе с обычными агентами.
Внедрение JS-кода в страницу, загруженную в веб-контейнер
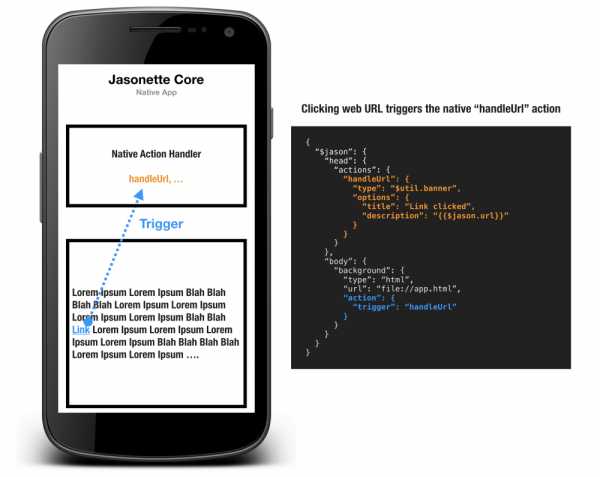
▍4. Обработка переходов по URL
Ранее веб-контейнер мог обрабатывать щелчки по ссылкам лишь двумя способами, пребывая в одном из двух режимов.
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут
actionзначение"type": "$default".
Задача
Проблема тут заключается в том, что оба рассмотренных выше варианта — это решения представляющие собой концепцию «всё или ничего».
При работе в режиме «только чтение» контейнер игнорирует все воздействия пользователя.
При работе в режиме «обычный браузер» веб-контейнер работает, в буквальном смысле, как браузер. Когда пользователь касается ссылки, страница, на которую ведёт эта ссылка, загружается. При этом у разработчика нет возможности перехватить это событие и вызвать, например, какое-то нативное API.
Решение
Благодаря возможностям нового веб-контейнера можно задать в
$jason.body.background атрибут action, который содержит описание механизма обработки щелчков по ссылкам.
Действие для обработки взаимодействий со ссылками
Рассмотрим пример.
{
"$jason": {
"head": {
"actions": {
"displayBanner": {
"type": "$util.banner",
"options": {
"title": "Clicked",
"description": "Link {{$jason.url}} clicked!"
}
}
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "displayBanner"
}
}
}
}
}Тут мы прикрепили к веб-контейнеру действие
"trigger": "displayBanner". Это означает, что когда пользователь щёлкает по любой ссылке, выводимой на странице, отображаемой в веб-контейнере, будет вызвано действие displayBanner. При этом сам веб-контейнер не будет обрабатывать щелчок по ссылке.Кроме того, если проанализировать событие displayBanner, можно заметить переменную $jason. В данном случае ссылка, по которой был сделан щелчок, будет передана действию через эту переменную. Например, если щёлкнуть по ссылке, в которой содержится адрес "https://google.com", в $jason попадёт следующее:
{
"url": "https://google.com"
}Это означает, что анализируя значение
$jason.url можно вызывать различные действия.Рассмотрим ещё один пример, представляющий собой реализацию веб-браузера.
{
"$jason": {
"head": {
"actions": {
"handleLink": [{
"{{#if $jason.url.indexOf('signin') !== -1 }}": {
"type": "$href",
"options": {
"url": "file://key.html"
}
}
}, {
"{{#else}}": {
"type": "$default"
}
}]
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "handleLink"
}
}
}
}
}Тут мы проверяем, содержит ли URL строку
signin, и, в зависимости от результатов проверки, выполняем различные действия.- Если URL содержит
signin, открывается нативное окно для входа в систему. - Если URL этой строки не содержит, выполняется действие, задаваемое параметром
"type": "$default", в результате наша программа ведёт себя как обычный браузер.
Примеры
▍Разработка веб-браузера
Теперь мы можем воспользоваться возможностями нового элемента Web Container для разработки приложений. А именно, речь идёт о следующем:
- Возможность стандартной обработки щелчков по ссылкам, что соответствует поведению обычного браузера.
- Возможность обрабатывать щелчки по ссылкам, основываясь на их содержимом.
Всё это даёт нам возможность, например, создать собственный браузер, написав буквально полтора десятка строк JSON-кода. Так как теперь мы можем перехватывать щелчки по ссылкам, мы можем анализировать
$jason.url и выполнять действия, соответствующие различным URL.Рассмотрим пример.

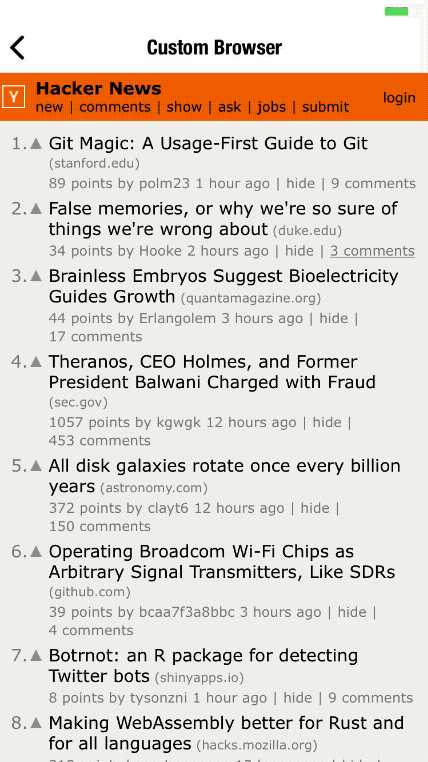
Стандартное поведение браузера
Здесь веб-контейнер ведёт себя как обычный браузер ("type": "$default").

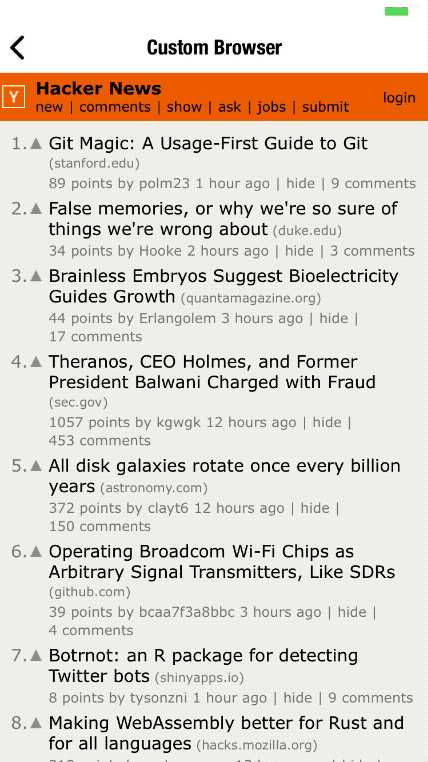
Поведение, основанное на анализе параметра $jason.url
Здесь при щелчке по ссылке применяется нативный переход между страницами.
Этого можно достичь, обрабатывая различные действия, основываясь на значении $jason.url.
Первым шагом создания подобного приложения служит присоединение к веб-контейнеру действия visit.
{
...
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com",
"action": {
"trigger": "visit"
}
}
}
}Второй шаг заключается в выполнении в действии
visit соответствующей операции, основанной на анализе $jason.url.Ниже показано, как мы проверяем, содержатся ли в $jason.url строки newest, show, ask, и так далее (они представляют собой ссылки в верхнем меню). Если нечто подобное удаётся найти — мы позволяем веб-контейнеру вести себя как обычный браузер, задавая значение "type": "$default".
Если соответствия вышеописанному шаблону найти не удалось, мы производим нативный переход $href к новому окну, передавая URL, по которому щёлкнул пользователь, в виде параметра.
...
"actions": {
"visit": [
{
"{{#if /\\/(newest|show|ask)$/.test($jason.url) }}": {
"type": "$default"
}
},
{
"{{#else}}": {
"type": "$href",
"options": {
"url": "https://jasonette.github.io/Jasonpedia/webcontainer/agent/hijack.json",
"preload": {
"background": "#ffffff"
},
"options": {
"url": "{{$jason.url}}"
}
}
}
}
]
},Здесь можно посмотреть полный JSON-код этого примера, который, кстати, занимает всего 48 строк.
▍Быстрая разработка «гибридного» приложения
Под «гибридными» приложениями обычно подразумевают обычные веб-приложения, «завёрнутые» в нативные мобильные приложения.
Однако тут мы имеем в виду кое-что другое. В нашем случае речь идёт о настоящих гибридных приложениях, когда у одного и того же приложения может одновременно быть несколько нативных представлений и несколько веб-представлений. Кроме того, одно представление такого приложения может иметь несколько нативных компонентов пользовательского интерфейса и веб-контейнер, причём, всё это выводится в одном нативном макете.
Переход между элементом управления, выводящим веб-содержимое и стандартными элементами управления должен быть настолько незаметным, чтобы сложно было бы обнаружить границу между ними.

Гибридное приложение
В этом примере я создал приложение, которое выводит сайт jasonbase.com в веб-контейнере, выступающем в роли основного элемента для визуализации данных.
Jasonbase — это бесплатный хостинг, который я создал специально для размещения JSON-разметки приложений, основанных на Jasonette.
На самом деле, это — обычный сайт, но я встроил его в Jasonette-приложение, в результате, при щелчках по ссылкам, вместо обычной процедуры открытия веб-страницы, вызывается нативный переход $href в нативном же элементе JASON.
Мне не пришлось дорабатывать код Jasonbase.com для того, чтобы создать это приложение. Я просто встроил веб-сайт в Jasonette-приложение в виде веб-контейнера и перехватил щелчки по ссылкам для обработки их нативными средствами, что, в частности, позволило воспользоваться переходами, и, при необходимости, позволит пользоваться и другими возможностями платформы, на котором работает приложение.
Код этого примера можно найти здесь.
Итоги
Полагаю, что всё это замечательно работает по той причине, что все сложные действия выполняются на уровне фреймворка, а этот уровень скрыт от разработчика.
При обычном подходе разработчику, для того, чтобы достичь похожего результата, пришлось бы взять на себя решение следующих задач:
- Встраивание веб-контейнера в нативный макет.
- Создание JavaScript-моста, позволяющего приложению вызывать функции из контейнера.
- Создание системы обработки событий, благодаря которой контейнер может обращаться к основному приложению, вызывая нативные API.
Решением этих проблем, в случае с Jasonette, стало создание уровня абстракции, состоящего из следующих основных частей:
- Декларативный язык разметки, который служит для описания того, как именно веб-контейнер должен быть встроен в нативное приложение.
- Коммуникационный протокол (JSON-RPC), который, крайне просто, позволяет организовать взаимодействие между родительским приложением и веб-контейнером.
Не берусь говорить о том, что это — решение всех проблем, но я с удовольствием отмечаю, что то, о чём я тут рассказал, очень пригодилось мне.
Я пытался создать приложение, использующее новейшую технологию, у которой не было стабильной и надёжной мобильной реализации (и неясно было, появится ли нечто подобное в обозримом будущем из-за особенностей того, о чём я говорю). Однако, к моему счастью, имелась JS-реализация этой технологии, что позволило мне без проблем интегрировать её в приложение.
В целом, говоря о новых возможностях Jasonette, могу сказать, что то, что получилось, мне очень нравится. Вот, кстати, документация по проекту, отражающая нововведения.
Теперь мне хотелось бы сделать одно важное, на мой взгляд, замечание: «Большая сила — это большая ответственность». Возможности, которые обрёл проект Jasonette, огромны, поэтому, полагаю, разработчикам, пользующимся этим фреймворком, нужно помнить о балансе возможностей мобильных платформ и HTML, позволяющем создавать приложения, с которыми будет удобно и приятно работать.
Кто-то может взять Jasonette и создать приложение, основанное исключительно на веб-контейнерах. Такое «приложение» правильнее будет называть «веб-сайтом». Подобный подход ставит под вопрос необходимость создания выделенного приложения.
Я хочу обратить ваше внимание на то, что я не призываю к тому, чтобы всегда создавать приложения, в которых обязательно используются и возможности мобильных платформ, и HTML-страницы. Я лишь пытаюсь сказать, что подобный подход может оказаться полезным во множестве ситуаций. Однако тут важно не перестараться, не перейти границы разумного использования технологий.
В итоге хочу сказать, что существует множество ситуаций, в которых возможности обмена данными между базовым приложением Jasonette и веб-контейнером позволяют креативно и красиво решать самые разные задачи. Надо отметить, что здесь мы обсудили лишь основы. Самое интересное — впереди.
Уважаемые читатели! Планируете ли вы использовать Jasonette для разработки кросс-платформенных мобильных приложений?
habr.com
Как сделать приложение для Android — руководства на Skillbox
Android — самая популярная операционная система в мире. Windows сложила регалии после30 лет доминирования, и теперь Android — абсолютный мировой лидер, если учесть все устройства, подключенные к интернету: персональные компьютеры, ноутбуки, планшеты и смартфоны. Кто-то может сказать, что мировой лидер — Linux, потому что Android работает на ядре Linux, но это софистика.
Необходимые инструменты
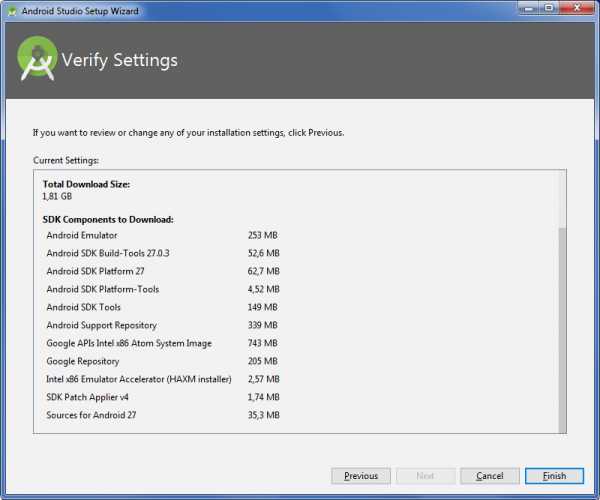
C чего начать писать приложение для Android? Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она выпускается для Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если у вас на компьютере не установлен Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования для Android, она обязательно должна быть установлена вместе с IDE. В SDK входят библиотеки, исполняемые файлы, скрипты, документация и т.д.

Полезно установить на свой компьютер и эмулятор Android, чтобы потом запускать в нем приложения APK. Эмулятор тоже поставляется в комплекте с Android Studio.
Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями: что из себя представляет Android-приложение.
Стандартный язык программирования Android-приложений — это Java. Правда, сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения также можно писать на C++.
Инструменты Android SDK компилируют ваш код вместе с любыми данными и ресурсами в файл APK (пакет Android) с расширением .apk. Этот файл содержит всё необходимое для установки приложения на Android-устройство.
Каждое Android-приложение живет в собственной «песочнице», которая подчиняется правилам безопасности Linux:
- Каждое приложение — это отдельный пользователь в многопользовательской системе Linux.
- По умолчанию система назначает каждому приложению уникальный user ID, неизвестный приложению; система устанавливает разрешения для всех файлов приложения, так что они доступны только этому user ID.
- У каждого процесса своя виртуальная машина (VM), так что исполняемый код изолирован от других приложений.
- По умолчанию каждое приложение запускает собственный Linux-процесс.
Из правил есть исключения. Возможно организовать для двух приложений общий user ID, так что они могут делиться файлами друг с другом. Приложение также может запросить разрешение на доступ к контактам пользователя, SMS, содержимому накопителя, информации с камеры и другим данным. Но пользователь должен явно дать это разрешение, прежде чем программа начнет нормально работать.
Android-приложение состоит из четырех компонентов. Это своеобразные строительные блоки приложения. Каждый компонент — это точка входа, через которую система или пользователь может зайти в приложение.
- Активность (activity) — элемент интерактивного пользовательского интерфейса в приложении. Обычно под активностью понимается группа элементов пользовательского интерфейса, которая занимает целый экран. Когда вы создаете интерактивную программу Android, то начинаете с создания подклассов на основе класса Activity. Одна активность активизирует другую и передает информацию о том, что намерен делать пользователь, через класс Intent (в переводе с английского «намерение»). Это абстрактное описание операции, которую одна активность должна выполнить по требованию другой. Если сравнивать приложения Android с веб-приложениями, то активности подобны страницам, а намерения — ссылкам между ними. Когда пользователь нажимает иконку приложения, то запускается активность Main. Однако из других мест (например, из уведомлений) можно отправлять пользователя напрямую к другим активностям.
- Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме. Этот компонент выполняет в фоне длительные операции или работу для удаленных процессов. У служб нет визуального интерфейса.
- Широковещательный приемник (broadcast receiver) — компонент, который позволяет позволяет нескольким участникам слушать намерения, которые транслируются приложениями в системе.
- Поставщик содержимого (content provider) — компонент, который управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или любого постоянного хранилища, к которому может обратиться приложение.
Теперь попробуем сделать свое приложение для Android.

Как сделать простое приложение для Android? Этот процесс состоит из нескольких этапов: создания проекта в Android Studio, запуска приложения в эмуляторе, формирования простого пользовательского интерфейса и добавления новых активностей в приложение.
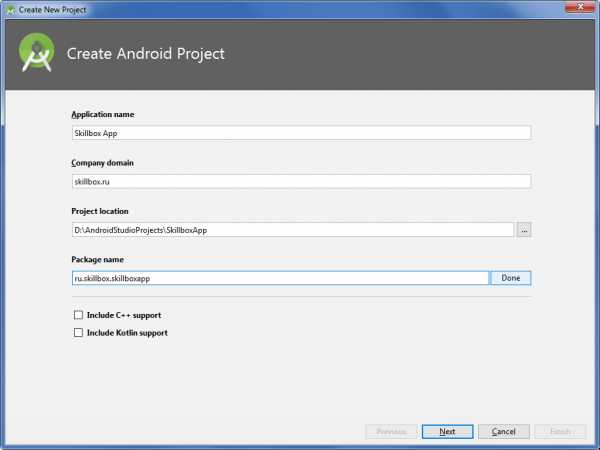
На первом этапе создания проекта выбираем название приложения, указываем домен своей компании, путь к проекту и название пакета. Здесь же указываем, включить ли для проекта поддержку опциональных языков программирования C++ и Kotlin.
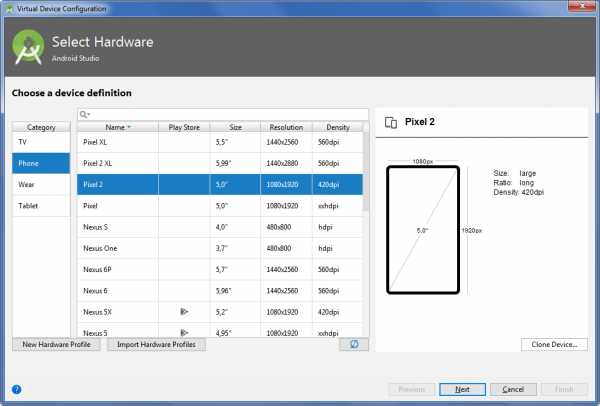
Затем нужно задать одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Данный инструмент позволяет устанавливать в SDK пакеты, которые будут поддерживать несколько версий операционной системы Android и несколько уровней API (интерфейсов программирования приложений).
Вы указываете минимальную версию Android, которую будет поддерживать ваше приложение. Чем ниже версия — тем больше количество устройств, на которых запустится приложение. Чем выше версия — тем богаче функциональность API, которую можно использовать.
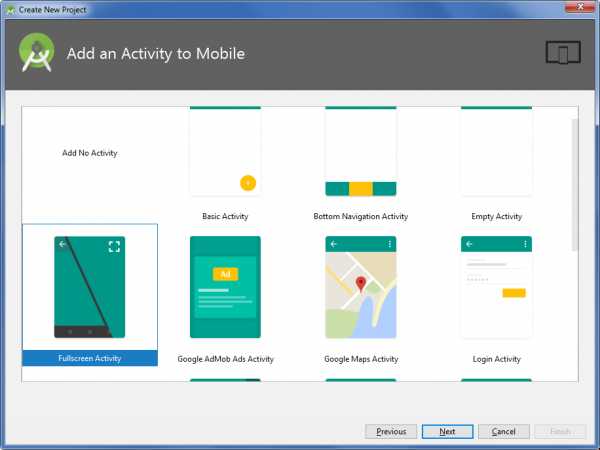
Затем выбираем основную активность, которая будет запускаться при нажатии на иконку приложения.

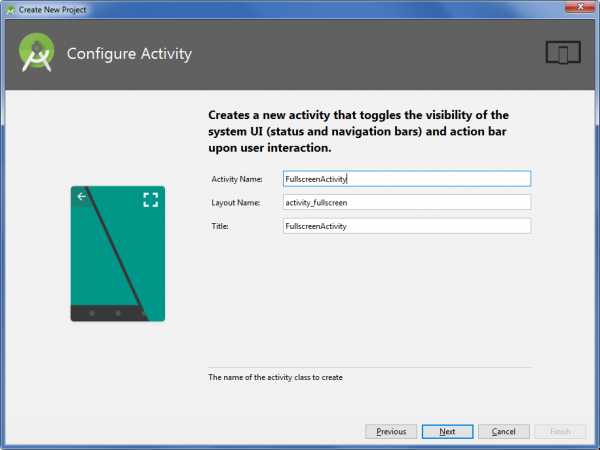
Указываем название для этой активности.
 Нажимаем кнопку Next, затем Finish — и после нескольких минут сборки Android Studio открывает интерфейс IDE.
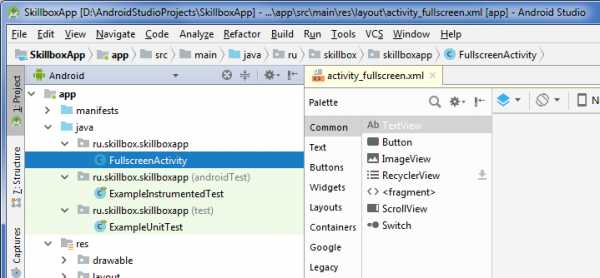
Нажимаем кнопку Next, затем Finish — и после нескольких минут сборки Android Studio открывает интерфейс IDE.Если выбрать в выпадающем меню вид Android, то можно посмотреть основные файлы своего проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity, потому что при создании проекта мы указали вместо активности Main запускать приложение в полноэкранном режиме (Fullscreen).

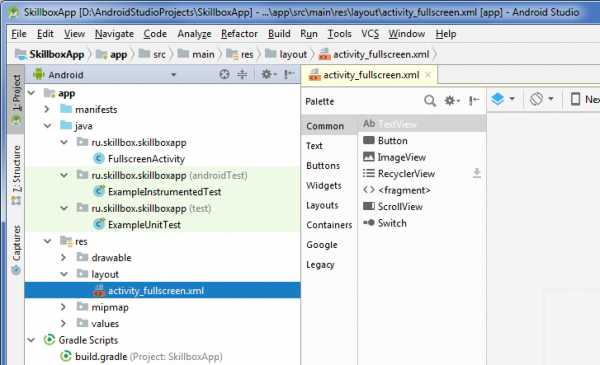
Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл: app > manifests > AndroidManifest.xml, который описывает фундаментальные характеристики приложения и определяет все его компоненты.
Содержимое манифеста
<?xml version=»1.0″ encoding=»utf-8″?>
<manifest xmlns:android=»http://schemas.android.com/apk/res/android»
package=»ru.skillbox.skillboxapp»>
<application
android:allowBackup=»true»
android:icon=»@mipmap/ic_launcher»
android:label=»@string/app_name»
android:roundIcon=»@mipmap/ic_launcher_round»
android:supportsRtl=»true»
android:theme=»@style/AppTheme»>
<activity
android:name=».FullscreenActivity»
android:configChanges=»orientation|keyboardHidden|screenSize»
android:label=»@string/app_name»
android:theme=»@style/FullscreenTheme»>
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.LAUNCHER» />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение представляет собой одну активность, которая запускается в полноэкранном режиме и не имеет никаких графических элементов. Тем не менее это приложение уже можно запустить на реальном Android-устройстве или в эмуляторе. Смартфон или планшет для этого нужно подключить в режиме USB-отладки, которая активируется в «Настройках разработчика» в меню «Настройки».
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Там выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.
 Android Studio установит эмулятор и запустит его.
Android Studio установит эмулятор и запустит его.Пришло время создать базовый интерфейс для главного экрана. Пользовательский интерфейс Android-приложения создается через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты — это невидимые контейнеры, которые управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI, такие как кнопки и текстовые поля на экране.
Интерфейс активностей хранится по большей части в XML-файлах. А создается в Android Studio в Редакторе макетов (Layout Editor).
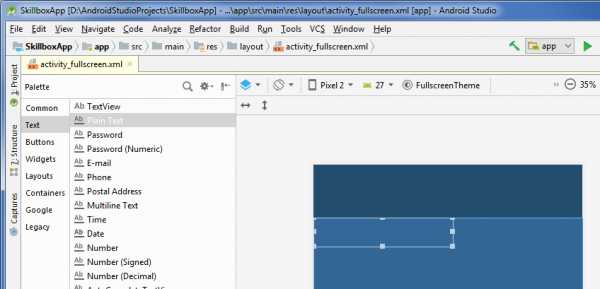
Снова открываем файл app > res > layout > activity_fullscreen.xml. В левом верхнем углу мы видим Палитру (Palette) со всеми виджетами, которые можно добавить на экран. Добавляются они просто перетягиванием мышью. Например, перетянем на экран текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
 Также на экран можно перетащить кнопки и другие элементы.
Также на экран можно перетащить кнопки и другие элементы.Предположим, что мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить». Для этого заходим в код app > java > FullscreenActivity и добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии пользователя на кнопку вызывался этот метод.
Затем нужно создать «намерения» (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и все остальное, что необходимо для приложения. Ну и, конечно, придумать, как программа будет зарабатывать деньги (об этом подробнее в другой статье).
Детально все этапы разработки приложения объясняются в курсе «Мобильный разработчик». Участники этой 12-месячной программы научатся создавать приложения под Android и iOS. Кроме того, они получат полноценное портфолио разработчика и могут устроиться на работу в качестве джуниор-программиста или попытать участия в качестве инди-разработчика, то есть индивидуалиста, который сам создает приложения, распространяет их, зарабатывает и ни с кем не делится доходами, кроме налоговых отчислений в бюджет.
Курс «Мобильный разработчик»
На этом курсе вы научитесь создавать приложение под Android и iOS, а кроме этого получите полноценное портфолио разработчика.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
13 онлайн сервисов для создания своего мобильного приложения
Существует много историй, когда разработчик создавал свое мобильное приложение, загружал его на Google Play или App Store и становился миллионером. Если Вы не программист, но у вас есть идеи, — Вы можете попробовать самостоятельно создать мобильное приложение с помощью онлайн сервисов. Вы можете выбрать универсальных сервис или конструктор, заточенный для создания приложений определенного типа. Знания программирования при работе в таких сервисах не требуется. Но все-таки заплатить придется. Как правило, использование более менее качественных онлайн сервисов стоит от в среднем от 5 до 50 уе. ITmentor сделал подборку 13 онлайн сервисов для создания своего мобильного приложения.

изображение startupbeat.com
AppsGeyser
AppsGeyser предлагает своим пользователям бесплатно создавать мобильные приложения для Android на базе любого существующего контента. Для того, чтобы получить готовое приложение, пользователю достаточно указать ссылку на сайт, вставить HTML код или загрузить документ. Полученное приложение можно размещать в Android Market и даже зарабатывать на нем, продавая его или размещая в приложениях рекламу.
TheAppBuilder
Сервис для создания различных приложений для платформ iOS и Android. Есть возможность создавать бесплатные приложения. Создание приложения бесплатно, а за 5 у.е. в месяц можно отключить показ посторонней рекламы в созданном приложении.
Appsmakerstore
Appsmakerstore — это онлайн-сервис, который позволяет пользователям создавать и публиковать свои собственные мобильные приложения в несколько кликов в интернете без каких-либо глубоких технологических навыков. Appsmakerstore предлагается в 23 языках, в том числе на русском. Стоимость использования от $10 в месяц.
iBuildApp
Конструктор мобильных приложений для Android и iOS. Клиенты могут создать собственные каталоги, флаеры, брошюры, отчеты, резюме и пр. и предоставлять их с помощью SaaS-решения. Есть английская и русская версии. Стоимость использования от $35 в месяц.
Viziapps
ViziApps — конструктор приложений для компаний. Одна из главных особенностей — поддержка множества разных источников данных (включая таблицы Google, SalesForce, QuickBase или SQL базы данных), которые обычно используются в компаниях. На выходе вы получаете нативные приложения для веб, Android или iOS. Стоимость использования от $33 в месяц.
AppsBuilder
AppsBuilder — инструмент для самостоятельной разработки мобильных приложений, который не требует навыков программирования. Итальянская компания анонсировала последнюю версию конструктора, переведенную на 5 языков. Стоимость использования от $60 в месяц.
AppMakr
AppMakr — платформа создания приложений на основе HTML5. Основной функционал предлагается бесплатно, за дополнительные функции и кастомизацию уже надо будет платить. Стоимость использования от $2 в месяц.
BuildFire
BuildFire — онлайн-сервис для создания собственных приложений для ;iPhone, Android, Windows Phone. Особенность данного онлайн-сервиса в том, что создание приложений совершенно бесплатно, плата берется когда приложение публикуется в каталогах и составляет $49 ежемесячно.
Biznessapps
Biznessapps является простым и доступным решением для предприятий по созданию и управлению приложениями для iPhone, iPad, Android. В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад. Стоимость использования от $39 в месяц.
Mobincube
Для создания своего приложения пользователи могут выбирать элементы из множества различных шаблонов — от навигационных панелей и форм, до коммерческих элементов вроде звонков и СМС и контента вроде Google Maps. А выпадающие меню позволяют вводить дополнительные функции для каждого элемента приложения. Базовая функциональность сервиса доступна бесплатно.
Appsbar
Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
Goodbarber
С помощью этого сервиса можно разрабатывать Android- и iOS-приложения. Стоимость использования от $16 в месяц.
Appery.io
Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным тестовым периодом доступа.
Созданные в конструкторе приложения можно опубликовать в Google Play и App Store, их можно монетизировать с помощью рекламы или платных установок. Однако, не стоит переоценивать предложенные сервисы. Такие сервисы больше подходят для создания приложения для разного вида бизнеса, для того чтобы расширить целевую аудиторию и привлечь клиентов. С помощью предложенных сервисов действительно можно создавать работоспособные функциональные приложения, однако их недостатком остается шаблонность, простота дизайна и ограниченный функционал. Решайте, что лучше — один раз оплатить работу разработчиков или много лет платить владельцам конструктора за приложение средней функциональности?
Перепечатка статьи допускается только при указании активной ссылки на сайт itmentor.by
Хочешь получать новые статьи первым? Вступай в сообщества ITmentor Вконтакте и Facebook
itmentor.by
10 качественных конструкторов приложений для Android
Как создать приложение для Android?
Для начал вам нужно определиться, как именно вы будете создавать приложения: вручную прописывать код или с помощью графических конструкторов приложений? Ручные верстаки более продвинуты и дают более сложные игры, но для новичка это не вариант.
Так как вы читаете эту статью, то скорее всего, ваши знания еще не на высоком уровне и вы только делаете первые шаги.
Основные задачи для начинающего разработчика
Прежде разберемся, какой конструктор приложений вы будете использовать. Чем должен обладать наш редактор:
- Интуитивно понятным для вас интерфейсом.
- Логической и последовательной работе в редакторе.
- Работа в двух направлениях: с кодом и графикой.
- Четкая инструкция по работе и возможность задавать вопросы по работе на форуме поддержки.
Придерживайтесь данных советов и выбирайте только проверенные редакторы.
10 самых популярных графических конструкторов приложений
#1 Alstrapp
Alstrapp — полноценная CMS для создания и управлением приложением для Android и iOS.
Нет никаких абонентских платежей и подписок — только единоразовая покупка лицензии, которая дает возможность создавать неограниченное(!) количество приложений без ограничений.

Из основных преимуществ стоит отметить:
- PUSH и Alert уведомления
- управление клиентами (регистрация аккаунта, личный кабинет)
- редактор контента (возможно добавлять и редактировать любой HTML контент без обновления приложения)
- чат с пользователями
- брендирование приложения (собственные иконки и экраны загрузки)
- только бесплатные шаблоны для Android и iOS устройств
- управление всеми приложениями в одном окне
- 100% открытый исходный код
Приложение созданное через Alstrapp, будет иметь чистый код и без труда пройдет модерацию в мобильных сторах. Как правило, с этим пунктом во многих онлайн конструкторах есть проблемы.
Alstrapp имеет систему локализаций и поддерживает русский язык.
Кстати, на русском языке можно написать и в поддержку — разработчики наши соотечественники.
Перейти на сайт →
#2 NWICODE

NWICODE является инновационным лидером в области разработок приложений, т.к. разработчикам удалось создать полноценную CMS, благодаря который каждый человек сможет написать своё приложение без каких либо знаний языков программирования. На этой платформе возможно создавать приложения для Android, iOS, а также Web App. Основные плюсы:
- модули календаря, онлайн-записи, объявления и д.р;
- не требует навыков программирования;
- встроенная аналитика;
- мобильный интернет-магазин Ecommerce;
- бесплатный конструктор лэндингов;
- интеграция с социальными сетями.
Также хорошими плюсами является отзывчивая команда техподдержки и бесплатный хостинг для приложений на первый месяц обслуживания.
Программа оставляет открытым исходный код и стили, которые можно изменять на своё усмотрение, если обладаете навыками программирования. Полностью на русском языке.
Перейти на сайт →
#3 APPS-TECH

Мы заметили удивительную вещь. Среди зарубежных конструкторов приложений большинство бесплатные, а среди отечественных – платные. Поэтому APPS-TECH словно глоток свежего воздуха, ведь предлагает создание и размещение приложений бесплатно.
Понятный интерфейс на русском языке и возможность разрабатывать неограниченное количество приложений портят только банальные шаблоны со стандартным дизайном
Перейти на сайт →
#4 FREEL APP

Главная особенность сервиса FREELAPP в отсутствии классической оплаты. Платить нужно только за лицензию на определённое количество приложений. Видеоуроки с пошаговым обучением, открытые исходные коды, удобный интерфейс, хранение данных на безопасных облачных серверах – благодаря этим преимуществам FREELAPP находится в нашем списке.
Перейти на сайт →
#5 Своёприложение
Платформа с креативным названием Своёприложение создана в начале 2017 года молодыми российскими предпринимателями и обладает широким функционалом. Она подходит для всех типов бизнеса, особенно, мобильных интернет-магазинов.
Первая «фишка» сервиса в том, что вы можете прислать свой фирменный стиль менеджеру, и он бесплатно интегрирует его в ваше приложение. Вторая — в приложении уже подключен эквайринг
Перейти на сайт →
👍 В заявке обязательно укажите промокод shinkarev, чтобы получить 50% скидку.
#6 APPSFERA

Платформа APPSFERA позволяет создать приложение без технических знаний и буквально за несколько минут. Она предлагает более 50 готовых модулей, полностью настраиваемый дизайн, возможность использования собственных стилей и кодов, а также интегрирование RSS ленты любого сайта в приложение.
Вас ждут и дополнительные «плюшки», среди которых фото и видеогалерея, отправка push сообщений непосредственно на смартфоны клиентов, обнаружение геолокации
Перейти на сайт →
#7 THEAPPBUILDER
Это бесплатный инструмент создания приложения. Явное неудобство состоит в том, что русского языка нет вообще, поэтому начальные знания английского языка вам необходимы, но в целом разобраться нетрудно.
Сервис отлично подойдёт для начального и среднего уровня знания темы. Доступны пошаговые инструкции, также есть полезные советы.
Перечислю главные достоинства THEAPPBUILDER:
- Невероятно богатый выбор готовых шаблонов. Идеально подходит для создания простых, незамысловатых приложений для Android.
- Очень детальная статистика по созданию ваших приложений, доступная в простой форме.
- Публикация вашего приложения в Google Play, не составит вам больших усилий.

Перейти на сайт →
#8 APPSGEYSER
Самый быстрый конструктор приложений. Главное преимущество данного редактора – вшивать ссылки и рекламу вашего сайта в приложения Android.

Вот еще некоторые главные отличия данного сервиса:
- Написание приложений происходит довольно быстро
- Создавать действительно рабочие игры с отменной графиком.
- Понятная и удобная публикация в Google Play.
- AppsGeyser дает вам работу по монетизировании приложения, непосредственно из нее.
- В режиме онлайн вам доступно: создавать, редактировать и выкладывать в интернет, любые ваши приложения.
Перейти на сайт →
#9 IBUILDAPP
Этот редактор, можно смело именовать как – конструктор приложений. Что вам будет нужно, так это складывать уже существующие пазлы, которых собранно очень много в инструменте.

Перечислим особенности IBUILDAPP:
- Очень объемный софт шаблонов на разные тематики: фотостудии, такси, рестораны, перевозки и многое другое. Выбирайте свой шаблон и подгоняйте его под свои нужды.
- Наличие инструментов для продвижения вашего приложения в Google Play. Теперь вам не стоит переживать, за место под солнцем, программа сделает это за вас и продвинет в рейтинге ваш проект.
- Подключение рекламы к вашему проекту, создавая тем самым возможность принести вам прибыль.
Перейти на сайт →
#10 App Inventor
Самый востребованный графический конструктор приложений на рынке. Данный ресурс был разработан, некем иным, как компанией Google. Этот редактор оснащен самыми продвинутыми методами и алгоритмами, которые способны создавать достойные программы.
Бесплатность проекта, только усиливает его привлекательность для простого обывателя. Для работы с данным приложением, вам необходимо иметь аккаунт в Google системе. Регистрация также бесплатна. Все ваши начинания, будут сохраняться в облаке, что дает вам неограниченные возможности работать дома с любого устройства, так и в любой точке мира.
Еще хочется отметить следующее:
- Работая, вы все можете отслеживать в реальном времени, все действия просматриваются сразу.
- Сохранение вашего проекта происходит в один клик.
Перейти на сайт →
Интересный факт: через десять лет каждый второй разработчик компьютерных игр будет женщиной
Писать самому или доверить студии разработчиков?
Из вышесказанного в статье, сразу отметим, что написание программ вручную не так сложно. Создавая самим, вы не уплачиваете разработчикам, а значит получаете неоценимый личный опыт в создании и выгоду в первоначальном взносе. При личном написании работы, вам будет проще создавать то, что вы желаете, ведь не всегда можно доходчиво описать свои желания, а уж тем
android-magazine.ru
Обзор веб-инструментов для создания приложений без использования Android SDK
Содержание статьи
Оказывается, для того, чтобы нормально кодить под Android, достаточно знаний HTML5, CSS3 и JavaScript. Конечно, не просто так, а в сочетании с сервисами, обзор которых мы для тебя подготовили. Ну а если ты не понаслышке знаком с PHP (Ruby, ASP.NET), то после прочтения этой статьи, можешь смело предлагать свои услуги по продвинутой мобильной разработке :).

INFO
Владельцам блогов, интернет-магазинов и различных сайтов, имеющих готовую мобильную версию, этот материал поможет быстро создать приложение (практически с нулевыми затратами денег и времени) для поднятия имиджа и привлечения новых посетителей на свой ресурс.В этой статье мы будем сравнивать четыре платформы для создания приложений. Каждый обзор — описание общих впечатлений, найденных проблем и интересных отличительных особенностей в процессе превращения HTML-кода в файл apk с помощью текущего инструмента. Для чистоты эксперимента будем создавать одно и то же приложение с помощью разных сервисов. Суть нашего элементарного приложения в следующем.
Предположим, есть компания «Бобровый жир Транскорпорейшен». И генеральному директору захотелось, чтобы у каждого человека в компании было установлено приложение: мини-справочник номеров, по которым можно дозвониться до других сотрудников.
Наше элементарное приложениеВот его код:
<html>
<head>
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<meta name="mobile-web-app-capable" content="yes">
<!-- Обрати внимание на эти три тега! Они нужны, чтобы страница адекватно выглядела на мобильном устройстве -->
<meta charset="UTF-8">
<style>
/*Стили позаимствованы у Fries, фреймворка для создания интерфейсов мобильных приложений на HTML5*/
body
{
/* Для Android-дизайна часто применяются специальные шрифты: Roboto, Droid Sans и подобные */
font-family: Roboto, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 1.67em;
color: white;
background-color: #111111;
}
h2
{
/* Тестировать верстку для мобильных приложений стоит в браузерах на движке WebKit (к примеру, Safari) */
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: block;
padding: 7px 7px 5px;
margin-top: 10px;
width: 100%;
border-bottom: 4px solid #33B5E5;
font-size: 17px;
font-weight: bold;
line-height: 18px;
text-transform: uppercase;
color: #FFFFFF;
}
.itemname
{
display:block;
font-weight:700;
line-height: 38px;
padding-left:5px;
}
.itemphone
{
color: #CCCCCC;
font-size: 15px;
line-height: 12px;
text-overflow: ellipsis;
padding-left:8px;
}
</style>
</head>
<body>
<h2>Бобровый жир корпорейшен</h2>
<p>Бобромордов Евсей Севьянович (генеральный директор)</p>
<a href='tel:74957288980'>7(495) 728-89-80</a>
<!-- Интересная фишка в HTML5 — при нажатии на эту ссылку юзер сразу переходит в программу для совершения звонков-->
<p>Бобромордова Карина Евсеевна (финансовый директор)</p>
<a href='tel:74957288980'>7(495) 728-89-80</a>
<p>Бобромордов Карен Евсеевич (курьер)</p>
<a href='tel:74957288980'>7(495) 728-89-80</a>
</body>
</html>
С кодом все ясно? Отлично, а теперь давай потестим его на разных сервисах.
AppsGeyser
Заходим на сайт. Регистрируемся. Нажимаем кнопку Create App. Нажимаем на иконку в виде тега HTML. Попадаем на страницу создания приложения. Вставляем наш код, придумываем название с описанием, загружаем файл с иконкой, снова нажимаем Create App. Все, теперь ты Android-разработчик!
Плюсы
- Приложений можно делать сколько угодно и абсолютно бесплатно.
- Материалом для создания проекта может быть масса разнообразных источников (вeб-страница, канал YouTube, PDF-документ, RSS-лента, галерея фотографий, аудиофайл и прочее).
- При наличии готового материала (документа, ссылки на новостную ленту, исходного кода и так далее), время, затраченное на создание приложения, измеряется в десятках секунд.
- При завершении создания приложения, помимо ссылки на файл apk, на экране появляется QR-код (сделал и сразу поставил себе на телефон) и кнопка для публикации в Google Play.
- Самое яркое преимущество AppsGeyser — предпросмотр приложения (как оно будет выглядеть и работать на устройстве). Эта фича здесь реализована в разы удобнее, чем у конкурентов. Круче только у Android SDK — камеру, датчик движения и производительность конкретной модели телефона на AppsGeyser не потестишь.
- Также интересной особенностью сервиса является конструктор тестов (Quiz).
Минусы
- Превью игнорирует AJAX. При том что в готовой сборке эта технология прекрасно работает.
Вывод
Этот сервис — мой фаворит. И в своем мнении я не одинока (автор — женщина?! Посоны, все в машину! — Прим. ред.). На конец января 2014 года в нем было создано 730 тысяч приложений (за три года существования сервиса). AppsGeyser — это квинтэссенция быстроты, простоты и функциональности.
Практическая информация
Если ты после прочтения этой статьи все-таки решил засесть за создание приложения или твоя основная деятельность связана с версткой и программированием сайтов, тебе необходимы знания особенностей HTML5, CSS3 и JavaScript для мобильных устройств. Рекомендую книгу Learn HTML5 and JavaScript for Android. Она написана простым языком (в стиле мануалов «for Dummies») и содержит очень много практической информации. Книгу условно можно разделить на три части: наиподробнейшая инструкция по созданию у себя на компьютере полноценной среды разработки (Android SDK + Cordova (PhoneGap) + Aptana + всякие штучки), cook book по кодингу, снабженная пояснениями для новичков, и отличный мануал по отладке приложения. А когда после овладения теорией ты приступишь к практике, советую ознакомиться с Fries — отличное решение для создания дизайна Android приложений на CSS.
App Inventor
App Inventor первым увидел свет среди сервисов подобного рода (в 2010 году, силами Google Labs). На сегодняшний день поддерживается и развивается Массачусетским технологическим институтом.
Плюсы
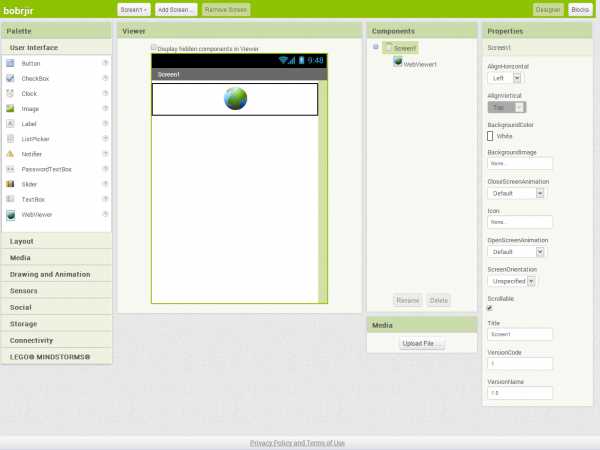
- Имеется отличный визуальный редактор для создания приложения с поражающей разнообразием панелью инструментов. Просто перемещая указатель мыши, можно добавить в приложение невероятно широкий спектр элементов: от простого TextBox до датчика местоположения пользователя!
 Редактирование приложения на App Inventor
Редактирование приложения на App Inventor
Минусы
- Создание приложения из нашего кода здесь более трудоемко. Сначала надо сохранить исходник с расширением html и залить его на сервер. Потом в рабочем пространстве перетащить на поле приложения элемент Web Viewer, в настройках которого указать адрес страницы с нашим приложением. Теперь с помощью меню Build можно получить готовую сборку.
- Главный минус App Inventor в том, что скомпилированному приложению для работы необходимо соединение с интернетом (в отличие от созданного в AppsGeyser).
Вывод
Сервис очень хороший. К эргономичности, дружественности пользователю и скорости работы придраться крайне сложно. Для человека, который далек от программирования, это лучший вариант.
Примечательные проекты наших соотечественников
Appsgeyser.ru
Предприимчивые ребята из новосибирского Академгородка запустили русскую версию АппсГейзера. С февраля 2012-го с помощью нее было создано почти 20 тысяч приложений. Функционал сильно уступает буржуйскому собрату. Превью (основная фишка appsgeyser.com) часто ведет себя неадекватно. Но у этой компании есть замечательный русскоязычный блог, с которым стоит ознакомиться.
Yandex.Store
Подопечные Воложа во всем стремятся догнать и перегнать Google. В феврале 2013 года запустили свой магазин приложений. Примечателен оплатой покупок с помощью SMS и проверкой установочных файлов антивирусом Касперского. Содержит более 85 тысяч приложений. Модерации нет. Помимо стандартной формы ввода данных о публикации, есть возможность загрузить файл AppDF. Приложение появляется в поиске через 15 минут после отправки в магазин. Судя по количеству загрузок топовых приложений, аудитория пользователей магазина пока крайне мала.
Формат AppDF
Реализация идеи осуществлена с участием Яндекс-разработчиков. Файл с расширением appDF (App Description File) представляет собой компиляцию apk с информацией о приложении (описание, скриншоты, контакты разработчика — всего несколько десятков параметров). Нужен для того, чтобы сэкономить время при публикации в несколько маркетов. Создать appDF можно на сайте проекта. К сожалению, его поддерживают лишь несколько магазинов (CodeNgo, Opera Mobile Store, SlideME и Yandex.Store).
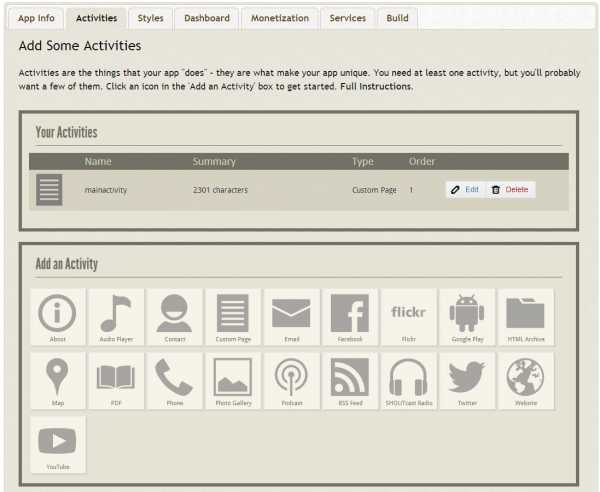
Andromo
Сервис от компании Indigo Rose Software. Эта фирма выпускает всякие ништяки для разработчиков с 1991 года. Среди них Setup Factory (для создания инсталляторов), TrueUpdate (для создания обновляторов) и еще целый ряд популярных продуктов, которыми тебе, скорее всего, уже приходилось пользоваться. Репутация у «синей розы» ого-го! И Andromo — очередное подтверждение того, какие серьезные профессионалы там работают.
Плюсы
- Есть возможность создавать несколько рабочих областей, устанавливать между ними связи, выделять пространство под рекламные блоки — всего около сотни различных настроек. Функционал — на глаз, примерно 80% того, что есть у AppsGeyser, и 90% от App Inventor. И еще куча своих личных фишек. И все хозяйство быстро, красиво и ладно работает.
 Andromo: эти вкладки таят много интересного
Andromo: эти вкладки таят много интересного- Отличные комментарии к каждой фиче. Осваиваешься мгновенно.
- Готовая сборка компилируется в облаке с помощью официальной версии Android SDK. Это плюс к скорости, качеству и надежности работы.
Минусы
- Процесс превращения HTML-кода в приложение здесь еще более усложнен. Сначала надо перейти на вкладку Activities. Под словами Add an Activity мы видим множество значков, представляющих собой варианты того, чем может быть рабочая область приложения: аудиоплеер, карта, страница Facebook, PDF-документ, галерея фотографий — всего 19 вариантов! Нас интересует Custom Page». В появившемся окне в блоке Design Your Page (обрати внимание на неплохой визуальный HTML-редактор) нажимаем на кнопку Source. Вставляем в появившееся поле наш код из примера. Сохраняемся. Рабочая область создана. Переходим к вкладке Build. Жмем на большую зеленую кнопку. Нервно проверяем email.
- Сборку приложения присылают на электронную почту, и ждать письма приходится довольно долго.
- Бесплатно можно создать только один проект. Неограниченное количество приложений доступно за 25 долларов в месяц или 99 долларов в год.
Вывод
Общее впечатление позитивное. Поначалу я даже хотела наградить его первым местом в этом обзоре, но томительное ожидание письма и попытка отжать денег на создание второго приложения меня огорчили.
appsbar
Этот сервис упомянут в статье во благо тех товарищей, кого в детстве стукнула клавиатурой по голове учительница информатики (пока они решали квадратное уравнение на Pascal), чем отбила у них желание даже смотреть на программный код. А затаенная обида все равно подмывает их к тотальному захвату галактики. С помощью appsbar можно реализовать свои самые смелые фантазии, получив на выходе кросс-платформенное (!) приложение.
Плюсы
- Превью по скорости и качеству работы не уступает AppsGeyser.
- Богатая коллекция шаблонов оформления, в сочетании с возможностью переделать их до неузнаваемости.
- Интерфейс пронизан креативом целиком и полностью. К примеру, на первой странице раздела создания программы необходимо выбрать тип приложения из 38 вариантов (это сделано чисто для смеха, при нажатии на разные иконки попадаешь в одно и то же место).
 Appsbar: удивительно, что нет иконки Public Toilet 🙂
Appsbar: удивительно, что нет иконки Public Toilet 🙂- Приложение можно сразу загрузить на телефон с помощью QR-кода.
- Готовый проект можно превратить в приложение для Apple и для Facebook (помимо Android).
- Доступна огромная галерея приложений, созданных в appsbar. Работу каждого из них можно оценить с помощью простого браузера.
Минусы
- Код вставлять некуда. Надо работать руками.
- Есть функция публикации приложений, но appsbar пока не в курсе, что Android Market уже давно известен под именем Goggle Play.
- Интерфейс местами тормозит и отличается изобилием «оригинальных» решений. Практически постоянно думаешь о загадочной душе и неординарном мышлении его создателей.
Вывод
- Создание телефонного справочника компании из нашего примера кода с помощью этого сервиса невозможно, но встроенными средствами можно сделать нечто аналогичное. Для клепания приложения-визитки appsbar вполне годится.
Самый эффективный способ сделать это — опубликовать свой продукт в Google Play: 25 долларов, несколько часов ожидания, и твое приложение доступно в поиске для невероятно широкой аудитории маркета! Не забудь написать развернутое описание для продвижения по низкочастотным запросам. Также стоит нарисовать интригующую и манящую иконку, чтобы пользователь не мог пройти мимо кнопки установки твоего творения.
На момент написания статьи существует несколько десятков альтернативных маркетов Android-приложений. Но подавляющее большинство либо предназначено для китайской аудитории, либо уныло, безжизненно и не стоит упоминания. Вот список линков для особо любопытных.
Если твое приложение на английском, настоятельно рекомендую не пройти мимо Samsung Apps, SlideMe и GetJar.
Форум 4PDA
Для любого приложения, которое представляет собой нечто полезное и это нечто ориентировано на русскоязычную аудиторию, публикация обзора на этом портале дает весьма неплохой маркетинговый эффект.
На данный момент на планете Земля уже существуют миллионы приложений для Android (если судить по статистике, представленной маркетами и сервисами для создания приложений). Рынок перенасыщен всякой низкокачественной и бесполезной чепухой, которая мешает лучшим из лучших заявить о себе, не прибегая к дорогостоящим рекламным кампаниям. С помощью сервисов из этой статьи ты можешь без лишнего напряжения создать достаточно серьезный проект. Не насыщай маркеты шлаком и да пребудет с тобой Сила!
Перед публикацией ознакомься с правилами (требованиями к контенту и политикой конфиденциальности) — отсутствие модерации создает иллюзию вседозволенности. На самом деле аккаунты довольно часто банятся с предупреждением, что регистрироваться повторно бесполезно (и в Сети полно постов, подтверждающих, что Google не шутит). В частности, мой аккаунт заблокировали, указав в холодном, автоматически сгенерированном письме причину: Multiple violations of the Content Policy and Developer Distribution Agreement. Апелляцию отклонили. Деньги оставили себе (я публиковалась всего две недели, за которые мои приложения набрали более трех тысяч загрузок). Мотивом для блокировки могли послужить использование в графических файлах фотографий из Википедии или неправильно оформленная реклама.
И снова про PhoneGap
«Хакер» уже писал о фреймворке PhoneGap, который позволяет делать приложения из веб-страниц с помощью Android SDK. Для человека, более-менее знакомого с программированием, он предпочтительнее, так как, помимо возможностей стандартных HTML5 + CSS3 + JS, имеет расчудесный API для работы с акселерометром, камерой, GPS и прочими штучками. И по-хорошему, сборку перед публикацией неплохо потестировать на разной производительности и параметрах экрана.
У Adobe (создателей PhoneGap) есть онлайн-платформа для создания приложений. За 10 баксов в месяц доступно создание 25 проектов (функционал практически тот же, что и при использовании фреймворка в классической среде разработки). Доступна компиляция практически под все платформы (в том числе Android, Apple, Windows Phone и Windows 8).
Самые популярные фреймворки для HTML5 + Java Script кодинга под сенсорные устройства
xakep.ru
Как создать Android-приложения. Пять бесплатных конструкторов
Помните, мы как-то с вами рассматривали онлайн-сервис с помощью которого можно было создать собственный мобильный мессенджер не обладая при этом навыками дизайна и знанием языков программирования?
Если да, то верно помните и то, что вся суть такой “разработки” сводилась к банальному комбинированию уже готовых элементов дизайна и программных модулей в удобном и простом онлайновом конструкторе. А известно ли вам, что таким же нехитрым способом можно создавать собственные Android-приложения?
Впрочем, и не только создавать, но и зарабатывать на них. Заинтересовались? Тогда советуем обратить внимание на эти пять онлайн-сервисов.
Net2Share.com — полностью бесплатный конструктор Android приложений, который позволяет не только создавать приложения, но и зарабатывать на них посредством внутренней рекламы. Сервис предоставляет возможность публиковать приложения на корпоративный аккаунт Net2Share.com, а также предоставляет бесплатные аккаунты Google Play самым активным пользователям.


Кроме того данная компания регулярно проводит бесплатные обучающие семинары и вебинары по созданию и продвижению мобильных приложений.
Официальный сайт: http://net2share.com/
AppsGeyser
Один из лучших бесплатных онлайн-сервисов для создания Android-приложений на основе веб-контента. Для того чтобы получить полностью готовое приложение нужно просто указать ссылку на нужный (подразумевается свой) сайт, придумать приложению имя, дать описание, выбрать категорию и через пару минут забрать установочный APK-файл.


Сервис предоставляет услуги бесплатного распространения приложения, возможность монетизации (размещение рекламы), просмотра статистики. У AppsGeyser имеется русскоязычная версия. Порядок там несколько иной. Кроме адреса сайта вы можете использовать отдельно созданный HTML-код или документ в формате PDF, DOC, DOCX, PPT или PPTX. Созданные с помощью AppsGeyser приложения можно размещать в Android Market.http://www.appsgeyser.comhttp://www.appsgeyser.ru
Appsbar
Не менее известный сервис для генерирования Android-приложений. Бесплатен, позволяет создавать приложения не только для Android, но и для других популярных мобильных платформ, например для таких как Windows Phone, iPhone и Blackberry. Весь процесс создания приложения состоит из трех основных шагов. На первом этапе пользователю предлагается выбрать тип приложений (развлечения, бизнес, книги и т.д.).


Второй этап предполагает детальную настройку будущего приложения. Наконец, на третьем этапе вам будут предложены все доступные средства для публикации вашего приложения в глобальной сети. К особенностям сервиса Appsbar можно отнести возможность создание уникального дизайна приложения.http://www.appsbar.com
TheAppBuilder
Данный сервис представляет собой достаточно функциональный генератор приложений HTML5. Созданные с его помощью приложения не нуждаются в размещении в онлайновых магазинах, поскольку выполняются непосредственно в браузере. При этом вам будет достаточно предоставить пользователям ссылку на готовое приложение.


А сделать это можно будет практически любым способом, включая использование QR-кодов и SMS-сообщений. Отличительной чертой сервиса TheAppBuilder является широкий выбор шаблонов и настроек. Поддерживается шифрование данных с помощью AES-128, интеграция с Microsoft SharePoint и Active Directory, создание приложений для платформ Android, HTML5 Web App, iPhone и IPad.http://www.theappbuilder.com
Andromo

Профессиональный сервис для генерирования приложений для Android. Созданные с помощью этого сервиса программы можно использовать для самых разных целей, например для заработка или развлечений.
Онлайн-конструктор Andromo является коммерческим. Бесплатно можно создать лишь первое приложение. Поддерживается работа с интерактивными картами, фотогалереями, PDF-документами, технологиями javascript и HTML5, социальными сетями и т.п. На сайте сервиса действует техническая поддержка.http://www.andromo.com
Вывод
Как вы понимаете, используемые онлайн-конструкторами методы в реальности мало что имеют общего с настоящей разработкой программного обеспечения. Подкупающей простота в таком непростом деле как разработка приложений может представляться только совсем неопытным пользователям.
По большей части все эти приложения имеют специфический характер и вряд ли могут претендовать на право именоваться “настоящими программами”. Тем не менее, при правильном подходе из них можно извлечь немало пользы.
Как показала практика, созданные посредством онлайн-конструкторов приложения могут использоваться в качестве работающего прототипа, благодаря которому можно оценить спрос на настоящее, полнофункциональное приложение.
www.softrew.ru
Hermit — создаём мобильное приложение для любого сайта своими руками
Сегодня трудно найти популярный сервис или сайт, который не имел бы приложения для Android. Проблема в том, что многие из этих приложений слишком громоздкие и требовательные к системным ресурсам. С помощью Hermit вы сможете сами создать Android-приложение для любимого сайта, содержащее только те функции, которые вам действительно нужны.
Программа Hermit позволяет создавать мобильные приложения для операционной системы Android на основе мобильных версий различных сайтов. Такой подход обеспечивает сохранение полной функциональности данного ресурса и вместе с тем добавляет несколько полезных дополнительных функций, в том числе интеграцию с системой уведомлений Android.


Для того чтобы создать lite-версию клиента для своего любимого сайта, следуйте этой инструкции.
- Установите приложение Hermit с помощью ссылки для скачивания, размещённой в конце статьи.
- Откройте приложение и нажмите на круглую кнопку в правом нижнем углу.
- Введите адрес сайта или выберите один из уже имеющихся в библиотеке Hermit.
- Укажите название для создаваемого вами приложения и нажмите на кнопку Create.
- Настройте параметры своего приложения. Для этого перейдите в раздел Customize и активируйте необходимые вам опции.


Среди доступных опций особо отметим возможность работы в полноэкранном режиме, присутствие кнопки «вверх», которой так не хватает на некоторых сайтах, и (ура-ура!) встроенный блокировщик рекламы. Кроме того, можно добавить адрес RSS-потока для сайта и получать извещения об обновлениях с помощью стандартной системы уведомлений Android. Очень удобно!
Иконка созданного вами приложения автоматически добавляется на рабочий стол. По умолчанию используется значок Hermit, но вы можете всегда поменять его на свой собственный. Точно так же легко настраивается внешний вид приложения: цвета, шрифты, загрузка картинок и так далее. В результате созданная вами lite-версия приложения будет иметь точно такой вид, какой вы захотите.
Цена: Бесплатно
lifehacker.ru
