Як перемістити віджет на головній сторінці Яндекса. Що значить «додати на Яндекс» віджет
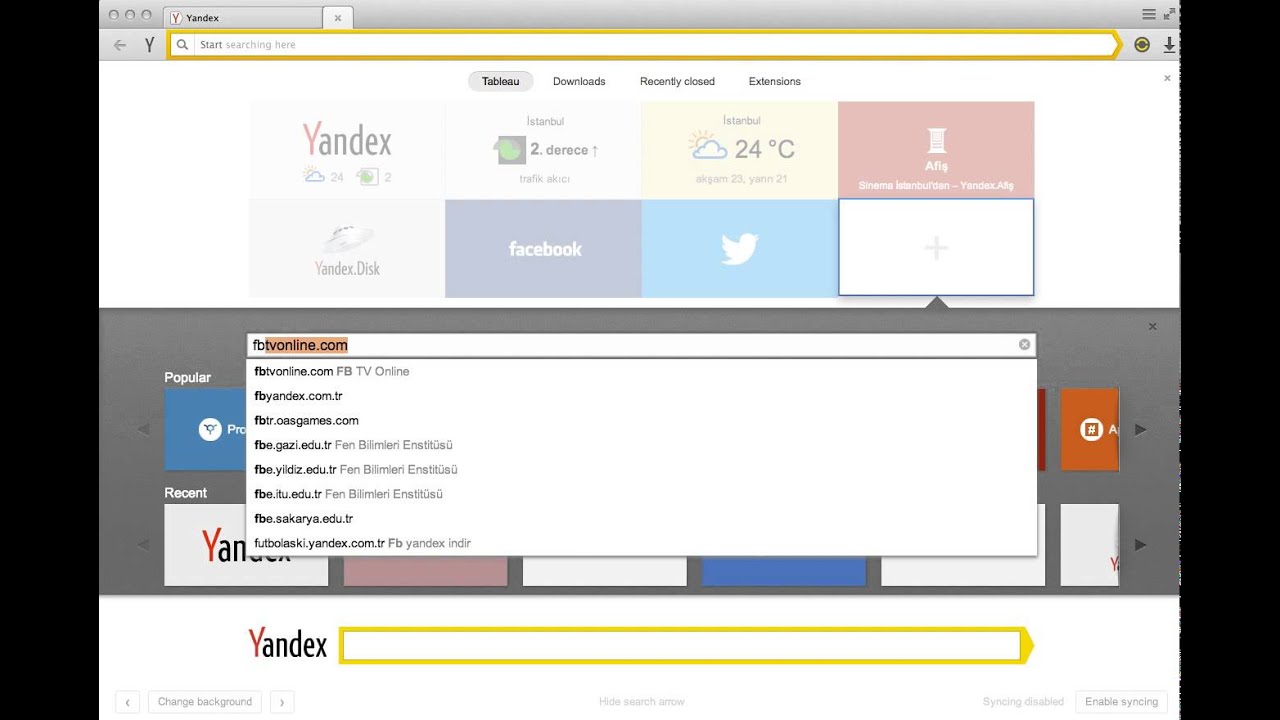
Привіт всім! Сьогодні я викроїв трохи часу, щоб трохи доопрацювати оформлення і роботу блогу: виправив кілька косяків верстки, додав кілька малопомітних фішок, змінив фон і, головне, змінив логотип блогу (просто взяв перо і написав, а потім відсканував). Так ось одним з поліпшень було додавання картинки сайту на табло яндекс.браузер. Справа в тому, що на табло Я.Браузера подано улюблені або часто відвідувані сайти і Яндекс привласнює всім їм однаковий шаблон: якийсь фон плашки, favicon в кружечку і назва сайту. Але я думаю, багато хто помітив, що деякі сайти виглядають практично однаково на табло, а у деяких «особисті» плитки.
UPDATE: Яднекс.Браузер недавно оновився і всі старі настройки віджетів на табло перестали працювати. Крім того, посилання на документацію по «API Табло» також змінилися. Так що статтю довелося переписувати по-новому.
наприклад Яндекс, Google, Вконтакте, Rutracker
 Наприклад вище на знімку видно, що такі маститі метри Мережі як IXBT, Компьютерраі THGпоки що не подбали про таку деталь, хоч і дрібної, але все ж не зайвою, враховуючи той факт, що дуже багато зараз користуються саме яндекс.браузер.
Наприклад вище на знімку видно, що такі маститі метри Мережі як IXBT, Компьютерраі THGпоки що не подбали про таку деталь, хоч і дрібної, але все ж не зайвою, враховуючи той факт, що дуже багато зараз користуються саме яндекс.браузер.Особисто мене дратують сайти з дефолтних оформленням плиток. Ось зараз ми і розберемося як зробити свого сайту красиву плашку (віджет) для табло яндекс.браузер. Все дуже просто:
У будь-якому редакторі зображень створюємо картинку у форматі PNG. Обмеження за розмірами картинок вказані нижче. Картинка повинна мати прозорий фон.Картинку краще зробити з логотипом сайту. назвемо її logo.png.
Обмеження за розміром логотипу:
- довгі горизонтальні логотипи — ширина до 300 пікселів, висота до 85 пікселів;
- короткі горизонтальні логотипи — ширина до 250 пікселів, висота до 120 пікселів;
- квадратні логотипи можуть бути до 120 пікселів у висоту;
- довжина логотипу не повинна перевищувати його ширину більш, ніж в 4,6 рази.

( «Api_version»: 4, «layout»: ( «logo»: «http: //ваш.сайт/logo.png», «color»: «#ffffff», «show_title»: false))
де
«Logo»: «http: //ваш.сайт/logo.png», — шлях до картинки (причому саме з повною адресою картинки, тільки так запрацював новий віджет;
«Color»: «#fbfbfb», — фон плашки
тепер картинку logo.pngі файл manifest.jsonзаливаємо в корінь сайту. А в код на всіх сторінках сайту між
ідодаємо наступний рядок:От і все. Тепер у сайту є своя красива плашка. До речі, якщо вона відразу не відобразилася — потрібно видалити плашку сайту з табло, а потім заново її туди додати. У решти користувачів вона оновиться при наступному відкритті браузера і табло.
У маніфесту є ще кілька цікавих функцій, з якими можна ознайомитися на сторінці API Табло. Там є дуже цікава функція нотіфікатор —іконки, що інформують користувача про новий особистому повідомленні або будь-якої іншої оновлюваної інформації. Це дуже зручно якщо сайт підтримує показ повідомлень, тобто якщо є що показати двома-трьома цифрами.
Якщо все ж не працює, то почистіть кеш сайту (саме сайту, щоб новий файл коректно віддавався сервером). У мене і після цього не запрацювало. І допомогло тільки видалення старого віджета з «Табло і додавання його ще раз. І ось, нарешті, все стало як повинно бути.
Мало хто замислюється над тим, що їх можна налаштуватиі прибрати все зайве. Можна взагалі все прибрати і залишиться тільки рядок пошуку і банер, який також можна заблокувати, якщо на комп’ютері встановлена потрібна програма.
Щоб налаштувати Яндекс під себе потрібно на сторінці yandex. ru вгорі вибрати в меню пункт «Налаштувати Яндекс»:
ru вгорі вибрати в меню пункт «Налаштувати Яндекс»:
Потім можна прибрати зайві віджети або поміняти їх місцями.
У себе я залишив тільки погоду і Яндекс Вебмайстер, додав віджети блогів, які я часто читаю і ще кілька корисних сайтів, наприклад, віджет сайту seobudget.ru, на якому відображається інформація про та видачі Яндекса.
Частина з цих інформерів виглядають наступним чином:
Дуже зручно заходити на стартову сторінкуі бачити все новости, які тобі потрібні.
Можна самому створювати такі інформери для будь-яких сайтів в. Вибираєте «Створити віджет» -> «RSS віджет», вставляєте адресу блогу і посилання на RSS стрічку.
Можна навіть спробувати залучити таким способом читачів на свій блогі трохи розкрутити свій сайт. Для цього потрібно створити інформер та взяти в своєму кабінеті «Код для вставки в блог». Потім додати цей код поруч з кнопками соціальних мережв кінці кожного поста.
Якщо ви самі створюєте інформер, то в кабінеті розробника буде інформація про середню кількість користувачів в день. Тобто можна простежити ефект від віджетів і дізнатися скільки людей їм користуються. Виглядати це буде наступним чином:
Тобто можна простежити ефект від віджетів і дізнатися скільки людей їм користуються. Виглядати це буде наступним чином:
Не забудьте закрити від індексації 3 зовнішні посилання на Yandex.ru, а то у нього і так тИЦ вже 270000))). Я залишив одну зовнішню посилання «Додати в Яндекс», а посилання з фотки і з назви блогу зробив на внутрішні сторінкисайт.
P. S.Якщо заробіток на сайті вже набрид, то відкрий
При використанні ОС Android, рано чи пізно деякі користувачі можуть побачити помилку «Не вдалося додати віджет» при редагуванні віджетів робочого столу. Все, що ви робите з пристроєм і всі налаштування, які робите, впливають на систему і її поведінку. Якщо ви зважилися отримати root-права для вашого смартфона або планшета, ви повинні бути готові до появи подібних помилок і їх усунення повністю лягає на ваші плечі.
Яке дію спричинило за собою появу подібного повідомлення, а також як відновити нормальну роботупристрою, ми розповімо в цьому невеликому матеріалі.
Чому висвічується помилка «Не вдалося додати віджет»?
Причин для появи цієї помилки може бути дві, але обидві вони, так чи інакше, пов’язані з додатком Google Пошук, яке в Android Lollipop ще більше інтегровано в різні компоненти системи і постійно взаємодіє з ними.
- Додаток Google Пошук припинило свою роботу екстрених чином і тому немає можливості додати новий віджет.
- У процесі отримання root-прав була порушена робота додатка Google Пошук і системі не вдається запустити його або ж воно працює, але не зовсім коректно.
Як відновити роботу програми Google Пошук?
- Перевірте, чи на місці системне додаток Google Пошук і працює воно належним чином. Якщо немає, то рекомендуємо зробити наступне:
- Відкрийте магазин Google Play.
- У пошуку знайдіть додаток GoogleПошук, яке, хоча і є стандартним додатком Android Lollipop, може бути завантажений окремо і встановлено з магазину.
- Встановіть його в пристрій.
- Відкрийте додаток Google Пошук і перевірте його працездатність.

Може трапитися так, що подібна процедура не виправила становище з додаванням міні-програм на робочий стіл. В цьому випадку переходьте до наступного способу.
- Натисніть і утримуйте кнопку вимикання на корпусі вашого пристрою до появи меню відключення живлення.
- Натисніть кнопку Відключити живлення і утримуйте протягом декількох секунд до появи пропозиції перевести телефон в безпечний режим.
- Натисніть ОК і дочекайтеся повного перезавантаження пристрою.
- Коли апарат повністю включиться, на екрані ви побачите невелике повідомлення про те, що в даний момент пристрій працює в безпечному режимі.
- Після цього вимкніть і ввімкніть пристрій звичайним способом, не проводячи ніяких додаткових маніпуляцій.
Після проведення процедури завантаження апарату в безпечному режимі і повернення до стандартного режиму роботи, ще раз спробуйте додати віджет на робочий стіл. Якщо ви знову побачите повідомлення про помилку, переходьте до наступного етапу інструкції.
- Перейдіть в меню Налаштування вашого пристрою.
- Виберіть категорію Додатки.
- Знайдіть додаток Google Пошук (Google Search) і відкрийте сторінку його властивостей.
- Очистіть кеш і зробіть повне стирання всіх його даних, за допомогою натискання відповідних кнопок на сторінці властивостей.
Помилка «Не вдалося додати віджет» більше не повинна нагадувати про себе.
Вітаю колеги! Зараз я спробую пояснити навіщо і як встановлювати віджет Яндекс Пошук на сайт (Яндекс.Пошук).
На кожному сайті / блозі обов’язково повинен бути пошук по сайту. Це стосується особистих блогів, інтернет-магазинів і корпоративних порталів.
І якщо пошук зроблений кострубато, то користувач йде з такого сайту не знайшовши потрібної інформації. Це може призвести до втрати клієнтів, передплатників і зрештою грошей.
Застосовується до моєї діяльності, можу сказати наступне — в числі моїх постачальників є кілька великих федеральних мереж зі своїми корпоративними порталами.
такі великі корпораціїзазвичай своїми силами реалізують портали, але треба сказати це не завжди добре виходить. Є внутрішня і зовнішня обертів медалі. З одного боку система працює без збоїв і помилок, але з іншого — інтерфейс убогий і функція пошуку реалізовано жахливо.
Нещодавно один з моїх постачальників сказав, що Придибало модуль пошуку у Яндекса, і у нього через деякий час стали збільшуватися продажу. Розумієте до чого я хилю? Але це все лірика, повернемося до наших блогах, де все набагато простіше.
Реалізація функції пошуку може бути організована по декількома способами:
- Вбудований пошук WordPress
- Інструмент від пошукових систем (Яндекс.Пошук)
Установка стороннього модуля сприятливо впливає на сео оптимізацію сайту під пошукові системи, А також на seo оптимізацію контенту Вашого блогу. Дуже рекомендую прочитати мою статтю, в якій Ви знайдете відповіді яким повинен бути сайт з точки зору пошукових систем.
Дуже рекомендую прочитати мою статтю, в якій Ви знайдете відповіді яким повинен бути сайт з точки зору пошукових систем.
Установка Віджет Яндекс Пошук на сайт
Вбудований пошук від платформи WordPress досить убогий, у нього немає таких розширених функцій як у Яндекс.Пошук:
- Можливість обліку морфології;
- Гнучкість налаштувань — можливість налаштування форми під дизайн сайту;
- видача пошукових підказокдля зручності пошуку;
- Статистика пошуку;
- Доповнення бази синонімами своїх варіантів.
Встановити модуль Яндекс.Пошук на свій сайт дуже просто. Давайте розглянемо цю процедуру по кроках.
початок установки
Для установки модуля пошуку від Яндекс необхідно перейти за посиланням https://site.yandex.ru/і натиснути велику однойменну кнопку.
Уточнення — перед початком установки необхідно увійти в свій аккаунт Яндекс, у кого немає аккауната необхідно його завести. Після натискання кнопки встановити пошукбуде запропоновано прийняти угоду користувача, що необхідно підтвердити чекбоксів в кінці угоди.
Крок 1 — Загальні настройки
Далі по установці все логічно і зрозуміло. Вказуємо назву пошуку, фільтр залишаємо помірний. В область пошуку необхідно додати Ваш сайт, можна додати кілька належать Вам сайтів, при цьому при введенні запиту пошук буде відбуватися на зазначених сайтах.
Крок 1 — Загальні настройки
Якщо на Ваш сайт не підтверджені права використання, далі Вас не пропустять. Необхідно підтвердити права на сайт в Яндекс.Вебмастере. Зробити це дуже просто, зараз не будемо зупинятися на цій процедурі.
Крок 2 — Налаштовуємо форму пошуку
На цьому кроці за допомогою візуального конструктора створюємо дизайн пошукової форми для свого сайту. Можна вибрати форму з фоном і без, вибрати колір фону, колір поля для введення запиту і т.д. Обов’язково поекспериментуйте з даними полями, і підберіть кольори під дизайн свого блогу.
У нижній частині конструктора показується підсумкова форма пошуку. Надалі завжди можна буде поміняти дизайн форми, тому надовго не затримуємося на цьому кроці і переходимо до наступного.
Крок 3 — Виводимо результати пошуку
На цьому кроці визначається як будуть виглядати результати пошуку. Тут я раджу нічого особливо не змінювати, а лише підкоригувати вкладку Де показувати результати:
Налаштування результатів пошуку
Інші пункти можна залишити за замовчуванням. Єдине перевірте пункт тут раджу поставити — за релевантністю.
Крок 4 — Перевірка роботи модуля Яндекс Пошук
На цьому кроці необхідно перевірити як працює модуль Яндекс Пошук на сайті. У пошуковий рядок введіть назву будь-якої своєї статті і переконайтеся, що пошук працює нормально.
Перевірка роботи пошуку
Крок 5 — Код для вставки на сайт
На цьому кроці отримуємо код модуля пошуку для вставки на свій сайт.
Крок 6 — Вставляємо код на свій сайт
Після копіювання коду (Ctrl-A) йдемо в адмін панель нашого блогу — Зовнішній вигляд- Віджети. вибираємо віджет тексті перетягуємо в бічну колонку в потрібне нам місце. Як правило віджет Яндекс Пошук встановлюють у верхній правій частині блогу.
Як правило віджет Яндекс Пошук встановлюють у верхній правій частині блогу.
Виджеты в iOS 14 на iPhone или iPad: как добавлять, настраивать и пользоваться
Одно из самых больших обновлений, появившихся в iOS 14 (обзор) – это абсолютно новый интерфейс домашнего экрана. Пожалуй, такое изменение пользовательского интерфейса для iOS можно считать самым значимым с момента появления системы. Особенное внимание привлекли виджеты, которые можно будет располагать на домашнем экране iPhone в iOS 14.
♥ ПО ТЕМЕ: iPhone Demo (витринный Айфон): что это, можно ли купить и чем отличается от обычного?
Видео:
Уже прошли те времена, когда домашний экран iOS был построен на основе сетки квадратных иконок приложений и их папок. iOS 14 привносит в интерфейс совершенно новый внешний вид, благодаря виджетам домашнего экрана. Их можно настраивать по размеру и форме, предлагая тем самым отличную функциональность. Эта идея не нова, поскольку еще Microsoft давным-давно использовала подобный настраиваемый стиль сетки со своим Windows Phone, но Apple для iOS создала до конца продуманный четкий внешний вид с виджетами домашнего экрана, включая аккуратный вариант «Смарт стопок».
iOS 14 привносит в интерфейс совершенно новый внешний вид, благодаря виджетам домашнего экрана. Их можно настраивать по размеру и форме, предлагая тем самым отличную функциональность. Эта идея не нова, поскольку еще Microsoft давным-давно использовала подобный настраиваемый стиль сетки со своим Windows Phone, но Apple для iOS создала до конца продуманный четкий внешний вид с виджетами домашнего экрана, включая аккуратный вариант «Смарт стопок».
♥ ПО ТЕМЕ: Как поставить отдельные рингтон и вибрацию для контакта на iPhone.
Как добавлять виджеты домашнего экрана на iPhone с iOS 14
1. Нажмите и удерживайте палец на пустом месте главного экрана, пока иконки приложений не начнут покачиваться (или нажмите и удерживайте на значок любого приложения → Изменить экран «Домой»).
2. Нажмите значок + в левом верхнем углу.
3. Теперь вы увидите доступные виджеты.
4. Нажмите на один из них, выберите нужный размер, затем нажмите «Добавить виджет», чтобы разместить его на главном экране. Для каждого виджета вы можете выбрать один из нескольких размеров.
Для каждого виджета вы можете выбрать один из нескольких размеров.
5. Вы можете изменить место виджета, перетаскивая его по рабочему столу.
6. Нажмите «Готово» в правом верхнем углу, чтобы установить виджет.
Новые виджеты доступны и на iPad с iPadOS 14, но они ограничены боковой панелью страницы «Сегодня», тогда как с iPhone вы можете использовать их на вашем домашнем экране, а также на втором, третьем и так далее рабочих столах с приложениями.
♥ ПО ТЕМЕ: Как сделать, скачать и установить свой рингтон на iPhone.
Что такое Смарт стопки?
Смарт стопки – это аккуратный виджет, который на протяжении дня будет автоматически переключаться между различными виджетами, показывая актуальную для пользователя информацию. При этом в Смарт стопках можно в любое время вручную пролистать различные доступные опции.
В iOS 14 появилось новое приложение Apple для погоды, также виджеты предлагают наблюдать за осадками в режиме реального времени и отслеживать суровые погодные условия, создавая отличный визуальный эффект.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Как самостоятельно создавать Смарт-стопки?
Существует возможность создавать собственные Смарт-стопки, для этого достаточно расположить нужные виджеты один над другим.
♥ ПО ТЕМЕ: iPhone отслеживает все ваши перемещения (посещаемые места): где это смотреть и как отключить.
Как удалять виджеты (смарт-стопки) на iPhone и iPad
1. Нажмите и удерживайте палец на пустом месте главного экрана, пока иконки приложений не начнут покачиваться.
2. Нажмите на «–» в левом верхнем углу виджета.
3. В появившемся всплывающем окне нажмите «Удалить».
Кроме того, удалить виджет можно путем нажатия и удержания пальца на самом виджете. В этом случае в появившемся всплывающем меню необходимо выбрать Удалить виджет.
Сторонние разработчики, выпускающие виджеты, в ближайшие месяцы сделают это большое обновление еще более полезным, поскольку это даст пользователям возможность более точно настраивать свои домашние экраны в iOS.
А что вы думаете о виджетах домашнего экрана на iPhone? Вам нравится такое значительное обновление пользовательского интерфейса? Расскажите нам о своих мыслях в комментариях!
♥ ПО ТЕМЕ: Сгружать неиспользуемые, или как настроить автоматическое удаление ненужных приложений на iPhone и iPad.
Управление виджетами на iPhone с iOS 10 – iOS 13
Виджеты позволяют быстро получить нужную информацию и выполнить простые действия, не открывая приложение. Доступ к виджетам можно получить на экране блокировки, на главном экране или в «Центре уведомлений». Неважно, хотите ли вы просто проверить погоду или выключить свет в своем доме, виджеты универсальны и просты в использовании.
♥ ПО ТЕМЕ: Как подключить обычную USB-флешку к Айфону или Айпаду.
Как открывать виджеты на iPhone и iPad
Вы можете перейти к своим виджетам с экрана блокировки и главного экрана на iPhone или iPad. После активации дисплея iPhone или iPad или разблокировки устройства просто проведите пальцем вправо, чтобы просмотреть виджеты.
После активации дисплея iPhone или iPad или разблокировки устройства просто проведите пальцем вправо, чтобы просмотреть виджеты.
Кроме того, доступ к ним можно получить через «Центр уведомлений». Сделать это можно следующим образом:
1. Проведите по экрану iPhone или iPad сверху вниз.
2. Проведите по экрану вправо, чтобы получить доступ к виджетам.
♥ ПО ТЕМЕ: «Экономия данных», или как на iPhone включить экономию мобильного трафика.
Как пользоваться виджетами на iPhone и iPad
Одни виджеты предлагают только быстрый просмотр информации, а другие, такие как Workflow и Hue, более интерактивны и позволяют выполнять действия в приложениях, не открывая их.
1. Проведите по экрану вправо, чтобы просмотреть открыть экран виджетов.
2. Прокрутите вниз, чтобы найти виджет, который вы хотите использовать.
3. Нажмите на действие, которое вы хотите выполнить. Некоторые виджеты могут перенести вас в свое приложение для продолжения действия, однако большинство из них позволят выполнить задачу, оставаясь на экране виджетов.
Многие виджеты предлагаются в нескольких размерах, причем некоторые из них могут расширяться, добавляя больший набор параметров или позволяя просматривать дополнительную информацию.
1. Проведите вправо на главном экране или экране блокировки, чтобы просмотреть свои виджеты.
2. Прокрутите список до виджета, который вы хотите развернуть.
3. Нажмите «стрелку вправо».
4. Нажмите «стрелку вниз», чтобы вернуть виджет к меньшему размеру.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Как добавлять новые виджеты на Айфоне или Айпаде
Помимо встроенных опций от Apple, вы можете добавлять виджеты от сторонних разработчиков. Существует несколько способов сделать это.
1. Проведите вправо на главном экране или экране блокировки, либо откройте «Центр уведомлений», чтобы просмотреть свои виджеты.
2. Прокрутите вниз до конца списка виджетов.
3. Нажмите «Изменить».
4. Прокрутите вниз, чтобы найти виджет, который вы хотите добавить.
5. Нажмите зеленую кнопку «+» рядом с необходимым виджетом.
6. Нажмите «Готово».
Описанный выше способ используется в старых версиях iOS, однако начиная с iOS 10 доступен дополнительный вариант, который некоторые разработчики уже активно используют.
1. Найдите приложение, виджет которого вы хотите добавить на главный экран.
2. Нажмите и удерживайте значок приложения, чтобы активировать всплывающее меню.
3. Нажмите «Добавить виджет», если данная опция доступна.
♥ ПО ТЕМЕ: Как установить мелодию звонка (рингтон) на любой Айфон без компьютера?
Как перемещать (изменять порядок) виджеты в iOS и iPadOS
Когда вы добавите новый виджет в список, вы можете разместить его по своему усмотрению.
1. Проведите по экрану вправо.
2. Прокрутите вниз до конца списка виджетов.
3. Нажмите «Изменить».
4. Нажмите и удерживайте кнопку с тремя линиями справа от виджета, расположение которого вы хотите изменить.
5. Перетащите виджет вверх или вниз.
♥ ПО ТЕМЕ: Как проверить, новый ли iPhone (активирован или нет) вы купили?
Как удалять виджеты на iPhone и iPad
Если виджет не работает или не нужен, вы всегда можете избавиться от него.
1. Проведите вправо на главном экране или экране блокировки, либо откройте «Центр уведомлений», чтобы просмотреть свои виджеты.
2. Прокрутите вниз до конца списка виджетов.
3. Нажмите «Изменить».
4. Нажмите красную кнопку.
5. Нажмите «Удалить».
Смотрите также:
ВИДЖЕТ ПОГОДЫ для сайта — ИНФОРМЕР ПОГОДЫ на сайт
Лучший прогноз погоды всегда под рукой
Нам больше не нужно ждать, пока ведущий из программы новостей появится на экране и расскажет о погоде на завтра. Сейчас можно сразу получить прогноз в любом городе, не дожидаясь пока закончится реклама средства от кашля. Ведь просмотр прогноза погоды с мобильного телефона занимает не более секунды. Благодаря простоте и доступности виджетов погоды, ливень не застанет нас врасплох.
Сейчас можно сразу получить прогноз в любом городе, не дожидаясь пока закончится реклама средства от кашля. Ведь просмотр прогноза погоды с мобильного телефона занимает не более секунды. Благодаря простоте и доступности виджетов погоды, ливень не застанет нас врасплох.
Простые и полноразмерные виджеты погоды
Итак, вы читаете некую статью в каком-то блоге и замечаете новый информер погоды с последним прогнозом. Это привлекает ваше внимание, потому что автор блога приложил усилия, чтобы поставить бесплатный погодный информер с читабельным текстом на свой сайт. Таким образом, у вас нет надобности покидать сайт, чтобы посмотреть последние новости погоды, заметив, что она резко меняется. Однако, важно выбрать для сайта точный погодный информер, удобный для восприятия, чтобы пользователям не нужно было искать прогноз погоды на других блогах или сайтах. Также, не стоит забывать, что качественный онлайн информер погоды зависит от продуманного программного кода.
Основные особенности виджета WeatherBug
Даже при широком разнообразии современных погодных приложений, анимированный виджет WeatherBug удивит вас детализированными иконками и читабельным текстом. Для тех, кто не знаком с плагином WeatherBug, мы предлагаем наилучшее приложение по прогнозу погоды, которое поддерживается всемирно известными сайтами погоды. В итоге, данный flash информер имеет новые возможности:
Для тех, кто не знаком с плагином WeatherBug, мы предлагаем наилучшее приложение по прогнозу погоды, которое поддерживается всемирно известными сайтами погоды. В итоге, данный flash информер имеет новые возможности:
- прогноз погоды в реальном времени до 10 дней вперед;
- анимированные карты погоды с определением города;
- самые быстрые оповещения о неблагоприятных погодных условиях 2 видов: NWS и NOAA.
Преимущества плагина погоды для вашего сайта
Основной плюс HTML метео виджета для вашего сайта – это адаптивный дизайн с широким выбором тем. К тому же, имея погодный информер, вы сможете дольше удержать пользователей на сайте, предлагая им больше полезной информации. Данные онлайн виджеты погоды не содержат коммерческого подтекста и, тем самым, помогают сформировать положительное представление о сайте, повышая конверсию и доверие пользователей.
Бесплатный информер погоды для сайта
Если вы хотите добавить HTML погодный информер на ваш сайт, у нас есть прекрасное решение. Наш бесплатный плагин погоды:
Наш бесплатный плагин погоды:
- быстрый;
- простой в использовании;
- точный.
Он показывает температурный прогноз для городов по всему миру. Вы также можете добавить этот красивый погодный гаджет на ваш сайт и изменить его дизайн, воспользовавшись одной из цветовых схем, абсолютно бесплатно.
Как он работает
Наш информер погоды всегда предоставляет достоверную и правдивую информацию. Он показывает метеоусловия для вашего города и любого выбранного вами направления. Наш плагин – это динамический виджет погоды, который самостоятельно составляет прогноз используя проверенные источники информации. Он также интегрируется с блогом или сайтом. Данные подгружаются онлайн из наших серверов и отображаются на странице, что обеспечит автоматическое обновление информации. Скрипт плагина был написан с использованием Javascript, Html5 и CSS3. Кроме того, он имеет разнообразные темы, которые точно подойдут для вашего блога или сайта.
«Google Friendly» виджет погоды для вашего сайта
Если вы установите погодный виджет с iframe на ваш сайт, блог или просто страницу, вы предоставите пользователям больший выбор возможностей. Будучи неотъемлемой частью полезного контента, приложение погоды принесет множество преимуществ для вашего сайта. И это не секрет, что качественный контент является одним из важнейших элементов при ранжировании в Google или Bing. При загрузке и установке адаптивного погодного информера на страницы вашего сайта, пользователи получают более полезный и качественный контент, что, в свою очередь, увеличивает трафик на вашем сайте. К тому же, добавляя наш виджет погоды на посадочную страницу, ваш сайт становится более полезным для пользователей, а, следовательно, более привлекательным для поисковых систем:
- Google;
- Bing;
- Yandex;
- Yahoo.
Виджет погоды на HTTPS
Сейчас много сайтов переходят на HTTPS, чтобы сделать страницы более надежными. Это помогает увеличить доверие пользователей, повысить позиции в поисковых системах и, разумеется, предотвратить вмешательство третьих лиц. Вследствие, еще одно преимущество нашего информера погоды в том, что вы можете установить его даже если ваш сайт перешел на HTTPS.
Простой и точный прогноз
Сегодня распространенным запросом у большинства из нас является прогноз погоды. Наш красочный информер делает эту задачу неимоверно простой. После установки нашего метео плагина, у пользователей будет еще одна причина вернуться и провести больше времени на вашем сайте.
Виджет погоды для Blogger, WordPress, Joomla, Drupal
Наш бесплатный адаптивный виджет погоды предлагает вам широкий выбор цветовых тем. Используя минималистичный или прозрачный дизайн, маленький или большой размер, вы сможете сделать наиболее подходящий информер для вашего сайта. Эти плагины погоды также могут быть с легкостью установлены и работать должным образом в независимости от типа используемой CMS: WordPress или Blogger, Joomla или Drupal.
Как добавить виджет прогноза погоды на страницу сайта
С нашей простой системой установки добавить прогноз погоды на ваш сайт не составит большого труда. Вам потребуется всего несколько шагов, чтобы скачать и установить плагин. Выбрав русский язык и нажав кнопку «Получить HTML код», вы увидите четкую инструкцию, как добавить метео приложение на ваш сайт. Сперва вам нужно будет выделить код, который находится в рамке. Далее его нужно скопировать и вставить в исходный код вашего сайта, и виджет погоды появится на странице. Наш плагин не требует обновления, это происходит автоматически. Воспользуйтесь нашим бесплатным и простым в установке информером погоды, который обязательно пригодится пользователям вашего сайта.
Как настроить приложения на вашем Samsung Galaxy Watch Active2
Подумайте о том, как увлекательно было бы автоматически отслеживать семь популярных видов деятельности: ходьбу, бег, езду на велосипеде, греблю, эллиптический тренажер, динамические тренировки и плавание. Все, что Вам нужно, — это Galaxy Watch Active2.
Установка приложений
Как установить приложения с помощью приложения Galaxy Store
Шаг 1. Откройте Galaxy Store, выберите вкладку Приложения.
Шаг 2. Перейдите на вкладку Galaxy Watch.
Шаг 3. Найдите приложение, которое хотите установить, и нажмите Установить.
Как установить приложения с помощью Galaxy Wearable или Samsung Galaxy Watch (iOS)
Шаг 1. Откройте приложение, выберите вкладку Поиск.
Шаг 2. Нажмите Еще.
Шаг 3. Найдите приложение, которое хотите установить, и нажмите Установить.
Когда Вы используете одно приложение, его поиск не составляет труда. Но поиск затрудняется, если на Ваших часах много приложений. Один из способов упростить использование часов — просто изменить порядок отображения приложений на экране Watch Apps.
Пожалуйста, выполните описанные ниже действия, чтобы изменить порядок приложений.
Шаг 1. Откройте приложение Galaxy Wearable.
Шаг 2. Выберите Приложения > Изменить порядок.
Шаг 3. Нажмите и удерживайте приложение, перетащите его в нужное положение.
Шаг 4. Нажмите Сохранить.
Как сначала отобразить самые последние приложения
Шаг 1. Нажмите Порядок прилож.
Шаг 2. Нажмите Сначала новые.
Примечание: эта опция не позволит Вам настраивать порядок приложений по своему усмотрению.
Если Вы больше не используете определенные приложения, удаление их с вашего Galaxy Watch может освободить больше места.
Шаг 1. Откройте приложение Galaxy Wearable и выберите вкладку Главная.
Шаг 2. Выберите Приложения > Управлять приложениями.
Шаг 3. Нажмите значок корзины, выберите приложения, затем нажмите Удалить.
Удаление приложений напрямую с часов
Шаг 1. Перейдите к списку приложений на часах и найдите приложение, которое хотите удалить.
Шаг 2. Нажмите и удерживайте приложение, которое хотите удалить.
Шаг 3. Нажмите «–» для его удаления.
Некоторые предварительно загруженные приложения, которые Вы не используете на своих смарт-часах, нельзя удалить или отключить. Однако Вы можете спрятать их, чтобы они больше не беспокоили Вас.
Шаг 1. Откройте приложение Galaxy Wearable и выберите вкладку Главная.
Шаг 2. Выберите Приложения > Управлять приложениями.
Шаг 3. Нажмите значок минуса напротив приложений, затем нажмите Сохранить.
Вы также можете снова отобразить приложения, когда захотите. Нажмите Добавить рядом с приложениями, которые Вы хотите отобразить в разделе скрытых приложений, а затем снова нажмите Сохранить. Теперь приложение снова появится на экране приложений Galaxy Watch Active2.
Примечание: скриншоты устройства и меню могут отличаться в зависимости от модели устройства и версии программного обеспечения.
Виправлення помилки «Не вдалося додати віджет» на Android Lollipop. Що означає додати на Яндекс віджет. Виправлення помилки «Не вдалося додати віджет» на Android Lollipop Що означає не вдалося завантажити віджет
При використанні ОС Android рано чи пізно деякі користувачі можуть побачити помилку «Не вдалося додати віджет» під час редагування віджетів робочого столу. Все, що ви робите з пристроєм та всі налаштування, які виконуєте, впливають на систему та її поведінку. Якщо ви вирішили отримати root-права для вашого смартфона або планшета, ви повинні бути готові до появи подібних помилок і їхнє усунення повністю лягає на ваші плечі.
Яка дія спричинила появу подібного повідомлення, а також як відновити нормальну роботу пристрою, ми розповімо в цьому невеликому матеріалі.
Чому висвічується помилка «Не вдалося додати віджет»?
Причин для появи цієї помилки може бути дві, але обидві вони так чи інакше пов’язані з програмою Google Пошук, яка в Android Lollipop ще більше інтегрована в різні компоненти системи і постійно взаємодіє з ними.
- Програма Google Пошук припинила свою роботу екстреним чином і тому немає можливості додати новий віджет.
- У процесі отримання root-прав була порушена робота програми Google Пошук і системі не вдається запустити його або вона працює, але не зовсім коректно.
Як відновити роботу Google Пошук?
- Перевірте, чи на місці пошукова система Google Пошук і чи працює вона належним чином. Якщо ні, то рекомендуємо зробити таке:
- Відкрийте магазин Google Play.
- У пошуку знайдіть програму Google Пошук, яка, хоча і є стандартною програмою Android Lollipop, може бути завантажена окремо і встановлена з магазину.
- Встановіть його у пристрій.
- Відкрийте програму Google Пошук і перевірте її працездатність.
Може статися так, що подібна процедура не виправила положення з додаванням віджету на робочий стіл. У цьому випадку переходьте до наступного способу.
- Натисніть і утримуйте кнопку вимкнення на корпусі пристрою до появи меню вимкнення живлення.
- Натисніть кнопку Вимкнути живлення та утримуйте протягом декількох секунд до появи пропозиції перевести телефон у безпечний режим.
- Натисніть кнопку ОК і дочекайтеся повного перезавантаження пристрою.
- Коли пристрій повністю увімкнеться, на екрані ви побачите невелике повідомлення про те, що пристрій працює в безпечному режимі.
- Після цього вимкніть і увімкніть пристрій звичайним способом, не роблячи жодних додаткових маніпуляцій.
Після процедури завантаження апарата в безпечному режимі та повернення до стандартного режиму роботи, ще раз спробуйте додати віджет на робочий стіл. Якщо ви знову побачите повідомлення про помилку, перейдіть до наступного етапу вказівки.
- Перейдіть до меню Налаштування пристрою.
- Виберіть категорію Програми.
- Знайдіть програму Google Пошук (Google Search) і відкрийте сторінку її властивостей.
- Очистіть кеш і зробіть повне стирання всіх даних, за допомогою натискання відповідних кнопок на сторінці властивостей.
Помилка «Не вдалося додати віджет» більше не повинна нагадувати про себе.
Віджети є однією з унікальних функцій операційної системи Android. Адже віджетів, які можна було б додати на екран, немає навіть на iPhone. У цій статті ви дізнаєтесь, як додати віджет на екран Android та як його потім видалити.
Залежно від версії Android, яка встановлена на вашому смартфоні, процес додавання віджетів на робочий стіл може сильно відрізнятися. Крім цього, є відмінності у різних оболонках. У стандартній оболонці андроїд віджети можуть додаватися зовсім не тому що в оболонці від якогось умовного Самсунга. Загалом описати всі можливі варіанти в рамках однієї статті просто неможливо. Тому ми розглянемо лише кілька найпоширеніших способів.
Якщо у вас смартфон зі стандартною оболонкою від Андроїд, то в більшості випадків, щоб додати віджет на екран, потрібно натиснути на будь-якому порожньому місці робочого столу і утримувати палець на екрані доти, доки не з’явиться меню. Це меню може виглядати по-різному, залежно від того, яка версія Android встановлена на телефоні. Наприклад, у старих версіях Андроїд це виглядає приблизно так:
Якщо у вас з’явилося таке меню, вам потрібно вибрати варіант «Віджети» і після цього додати потрібний віджет на екран вибравши його в списку.
У сучасних версіях Андроїд після довгого натискання на порожнє місце робочого стола з’являється таке меню. Ви можете вибрати «Шпалери», «Віджети» або «Параметри».
Вибираємо «Віджети», після чого відкривається список доступних віджетів. Щоб додати один з цих віджетів на екран Андроїд потрібно натиснути на нього і утримуючи палець на екрані перенести віджет на робочий стіл.
Крім цього, у деяких версіях Андроїда список віджетів можна відкрити через список програм. Для цього потрібно натиснути на кнопку, яка відкриває список встановлених програм (кнопка з точками внизу екрана).
І після того, як відкриється список додатків, потрібно зробити свайп вліво для того, щоб перейти від списку додатків, до списку віджетів.
Щоб додати віджет на екран, робите те саме, що описано вище. Натискаєте на віджет і не відпускаючи палець, переносіть його на один з робочих столів.
Якщо віджет набрид або ви додали не той віджет, то ви завжди можете видалити його з робочого столу. Для цього потрібно натиснути на віджет і не відпускаючи панель перетягнути його на кнопку Видалити. Зазвичай така кнопка знаходиться у верхній або нижній частині робочого столу.
Практично кожного разу після виходу нової версії операційної системи або отримання оновлень користувачі в процесі роботи з пристроєм стикаються з різними проблемами. Як правило, нічого фатального в таких ситуаціях немає, і пов’язані вони з невеликими недоліками, які оперативно усуваються розробниками. Але не всі користувачі готові чекати на втручання фахівців, тому ми намагаємося ділитися з вами методами усунення проблем, які знаходимо в мережі або розробляємо самі.
Цього разу мова піде про наймолодшу версію платформи – і помилку «Не вдалося додати віджет» у списку останніх запущених додатків.
Ця проблема із завантаженням віджета може виникнути з однієї з двох причин:
1. Ви випадково видалили (заморозили) стандартну програму «Google Пошук».
2. Ви отримали ROOT-права на свій пристрій, і в процесі рутування додаток Google Пошук був заморожений або перестав працювати в штатному режимі.
Так чи інакше, але вирішення проблеми упирається у відновлення нормальної роботи стандартної програми від Google. Як це зробити:
Повертаємо додаток «Google Пошук»:
1. Заходимо до Google Play Маркет;2. Шукаємо додаток «Google Пошук»
3. Встановлюємо його на власний пристрій.
Проблема може не вирішитися простою переустановкою програми. Якщо помилка, як і раніше, фігурує в списку, і віджет не встановлюється, пробуємо наступний спосіб:
Завантаження пристрою в безпечному режимі:
1. Натискаємо на фізичну кнопку Вимкнення» на корпусі пристрою (при цьому на екрані смартфона з’явиться пункт « Вимкнути живлення»)2. Вибираємо на екрані пункт « Вимкнути живлення» та утримуємо його пару секунд
4. Чекаємо, поки смартфон перезавантажиться у безпечному режимі
5. Коли апарат завантажився в , ще раз робимо перезавантаження — цього разу звичайне (вимикаємо і вмикаємо). Жодних додаткових маніпуляцій при цьому робити не потрібно;
Якщо повідомлення про помилку продовжує з’являтися, доведеться здійснити ще одну послідовність дій, яка допоможе гарантовано усунути проблему:
Очищаємо дані програми Google Пошук:
1. Заходимо до Меню, вибираємо « Налаштування»;2. Далі вибираємо пункт « Програми», потім « всі»;
Здрастуйте, дорогі читачі. Сьогодні поговоримо про Яндекс віджетах, про те, як налаштувати головну сторінку Yandex.ru під себе і як залучити додаткових відвідувачів на блог, адже вартість розкрутки сайту з кожним днем зростає і доводиться вигадувати нові способи залучення відвідувачів.
За замовчуванням, на головній сторінці Яндекса стоїть безліч віджетів та інформерів, таких як погода, курси валют, телепрограма, пробки і т.д.
Мало хто замислюється над тим, що їх можна налаштуватиі прибрати все зайве. Можна взагалі все прибрати і залишиться лише рядок пошуку та банер, який також можна заблокувати, якщо на комп’ютері стоїть потрібна програма.
Щоб налаштувати Яндекс під себе, потрібно на сторінці yandex.ru вгорі вибрати в меню пункт «Налаштувати Яндекс»:
Потім можна забрати зайві віджети або поміняти їх місцями.
У себе я залишив тільки погоду і Яндекс Вебмайстер, додав віджети блогів, які я часто читаю і ще кілька корисних сайтів, наприклад, віджет сайту seobudget.ru, на якому відображається інформація про видання Яндекса.
Частина цих інформерів виглядають так:
Дуже зручно заходити на стартову сторінку та бачити всі новини, які тобі потрібні.
Можна самому створювати такі інформери для будь-яких сайтів. Вибираєте «Створити віджет» -> «RSS віджет», вставляєте адресу блогу та посилання на RSS-стрічку.
Можна навіть спробувати залучити у такий спосіб читачів на свій блогта трохи розкрутити свій сайт. Для цього потрібно створити інформер та взяти у своєму кабінеті «код для вставки у блог». Потім додати цей код поруч із кнопками соціальних мереж наприкінці кожного посту.
Якщо ви самі створюєте інформер, то в кабінеті розробника буде інформація про середню кількість користувачів на день. Тобто можна простежити ефект від віджетів і дізнатися, скільки людей їм користуються. Виглядати це буде так:
Не забудьте закрити від індексації 3 зовнішні посилання на Yandex.ru, а то у нього і так ТІЦ вже 270 000))). Я залишив одне зовнішнє посилання «Додати в Яндекс», а посилання з фотки та з назви блогу зробив на внутрішні сторінки сайт.
PS.Якщо заробіток на сайті вже набрид, то відкрий
Вітаю колеги! Зараз я намагатимусь пояснити навіщо і як встановлювати віджет Яндекс Пошук на сайт (Яндекс.Поиск).
На кожному сайті/блозі обов’язково має бути пошук по сайту. Це стосується особистих блогів, інтернет-магазинів та корпоративних порталів.
І якщо пошук зроблений кострубато, то користувач йде з такого сайту не знайшовши потрібної інформації. Це загрожує втратою клієнтів, передплатників та кінцевому підсумку грошей.
Що стосується моєї діяльності, можу сказати таке — серед моїх постачальників є кілька великих федеральних мереж зі своїми корпоративними порталами. Асортименти у них перетинаються, ціни однакові, кого вибрати? Відповідь лежить на поверхні — зручність пошуку потрібного товару та простота оформлення замовлення.
Такі великі корпорації зазвичай самотужки реалізують портали, але треба сказати це не завжди добре виходить. Є внутрішня та зовнішня обороти медалі. З одного боку система працює без збоїв та помилок, але з іншого — інтерфейс убогий і функція пошуку реалізовано жахливо.
Нещодавно один з моїх постачальників сказав, що придбав модуль пошуку у Яндекса, і у нього через деякий час стали збільшуватися продажі. Розумієте, до чого я хилю? Але це все лірика, повернемося до наших блогів, де все набагато простіше.
Реалізація функції пошуку може бути організована кількома способами:
- Вбудований пошук WordPress
- Інструмент від пошукових систем (Яндекс.Поиск)
Встановлення стороннього модуля сприятливо впливає на оптимізацію сайту під пошукові системи, а також на оптимізацію контенту Вашого блогу. Дуже рекомендую прочитати мою статтю, в якій Ви знайдете відповіді, яким має бути сайт з погляду пошукових систем.
Встановлення Віджет Яндекс Пошук на сайт
Вбудований пошук від платформи WordPress досить убогий, він не має таких розширених функцій як у Яндекс.Пошук:
- Можливість урахування морфології;
- Гнучкість налаштувань – можливість налаштування форми під дизайн сайту;
- Видача пошукових підказок для зручності пошуку;
- Статистика пошуку;
- Доповнення основи синонімами своїх варіантів.
Встановити модуль Яндекс.Пошук на власний веб-сайт дуже просто. Давайте розглянемо цю процедуру за кроками.
Початок встановлення
Для встановлення модуля пошуку від Яндекс необхідно перейти за посиланням https://site.yandex.ru/та натиснути велику однойменну кнопку.
Уточнення — перед початком встановлення необхідно увійти до свого облікового запису Яндекс, у кого немає облікового запису необхідно його завести. Після натискання кнопки Встановити пошукбуде запропоновано прийняти користувальницьку угоду, що необхідно підтвердити чекбоксом наприкінці угоди.
Крок 1 — Загальні налаштування
Далі по встановленню все логічно і зрозуміло. Вказуємо назву пошуку, фільтр залишаємо Помірний. В область пошуку необхідно додати Ваш сайт, можна додати кілька сайтів, при цьому при вводі запиту пошук відбуватиметься на вказаних сайтах.
Крок 1 — Загальні налаштування
Якщо на Ваш сайт не підтверджено права використання, далі Вас не пропустять. Необхідно підтвердити права на сайт у Яндекс.Вебмайстрі. Зробити це дуже просто, зараз не зупинятимемося на цій процедурі.
Крок 2 — Налаштовуємо форму пошуку
На цьому етапі за допомогою візуального конструктора створюємо дизайн пошукової форми для власного веб-сайту. Можна вибрати форму з фоном та без, вибрати колір фону, колір поля для введення запиту тощо. Обов’язково поекспериментуйте з цими полями і підберіть кольори під дизайн свого блогу.
У нижній частині конструктора показується підсумкова форма пошуку. Надалі завжди можна буде поміняти дизайн форми, тому надовго не затримуємось на цьому кроці та переходимо до наступного.
Крок 3 — Виводимо результати пошуку
На цьому кроці визначається як виглядатимуть результати пошуку. Тут я раджу нічого особливо не змінювати, а лише підкоригувати вкладку Де показувати результати:
Налаштування результатів пошуку
Інші пункти можна залишити за замовчуванням. Єдине перевірте пункт тут раджу поставити – за релевантністю.
Крок 4 — Перевірка роботи модуля Яндекс Пошук
На цьому кроці необхідно перевірити, як працює модуль Яндекс Пошук на сайті. У пошуковий рядок введіть назву будь-якої статті і переконайтеся, що пошук працює нормально.
Перевірка роботи пошуку
Крок 5 — Код для вставки на сайт
На цьому етапі отримуємо код модуля пошуку для вставки на свій сайт.
Крок 6 — Вставляємо код на свій сайт
Після копіювання коду (Ctrl-A) йдемо в адмін панель нашого блогу — Зовнішній вигляд — Віджети. Вибираємо віджет Тексті перетягуємо в бічну колонку в потрібне місце. Як правило, віджет Яндекс Пошук встановлюють у верхній правій частині блогу.
Привіт всім! Сьогодні я викроїв трохи часу, щоб трохи доопрацювати оформлення та роботу блогу: виправив кілька одвірків верстки, додав кілька малопомітних фішок, змінив фон і, головне, змінив логотип блогу (просто взяв перо і написав, а потім відсканував). Так ось одним із покращень було додавання картинки сайту на табло Яндекс.Браузера. Справа в тому, що на табло Я.Браузера відображаються обрані або часто відвідувані сайти і Яндекс надає всім їм однаковий шаблон: якийсь фон плашки, favicon у кружечку та назва сайту. Але я думаю, багато хто помітив, що деякі сайти виглядають практично однаково на табло, а в деяких «особисті» плитки.
UPDATE: Яднекс.Браузер нещодавно оновився і всі старі налаштування віджетів на табло перестали працювати Крім того, посилання на документацію з API Табло також змінилися. Тож статтю довелося переписувати по-новому.
Наприклад Яндекс, Google, Вконтакте, Rutrackerмають свої красиві легковідомі плашки, а решта немає. Наприклад вище на знімку видно, що такі маститі метри Мережі як IXBT, Комп’ютернаі THGпоки що не подбали про таку деталь, хоч і дрібну, але все ж таки не зайву, враховуючи той факт, що дуже багато хто зараз користується саме Яндекс.Браузером.
Особисто мене дратують сайти із дефолтним оформленням плиток. Ось зараз ми і розберемося як зробити своєму сайту гарну плашку (віджет) для табло Яндекс.Браузера. Все дуже просто:
У будь-якому редакторі зображень створюємо зображення у форматі PNG. Обмеження за розмірами картинок наведено нижче. Малюнок повинен мати прозоре тло.Зображення краще зробити з логотипом сайту. Назвемо її logo.png.
Обмеження за розміром логотипу:
- довгі горизонтальні логотипи – ширина до 300 пікселів, висота до 85 пікселів;
- короткі горизонтальні логотипи – ширина до 250 пікселів, висота до 120 пікселів;
- квадратні логотипи можуть бути до 120 пікселів заввишки;
- довжина логотипу має перевищувати його ширину більш, ніж 4,6 разу.
( «api_version»: 4, «layout»: ( «logo»: «http://ваш.сайт/logo.png», «color»: «#ffffff», «show_title»: false ) )
де
«logo»: «http://ваш.сайт/logo.png», — шлях до картинки (причому саме з повною адресою картинки, тільки так запрацював новий віджет;
«color»: «#fbfbfb», — фон плашки
Тепер картинку logo.pngта файл manifest.jsonзаливаємо у корінь сайту. А в код на всіх сторінках сайту між і додаємо наступний рядок:
От і все. Тепер сайт має свій гарний плашок. До речі, якщо вона одразу не відобразилася – потрібно видалити плашку сайту з табло, а потім наново її туди додати. В інших користувачів вона оновиться при наступному відкритті браузера та табло.
Маніфест має ще кілька цікавих функцій, з якими можна ознайомитися на сторінці API Табло. Там є дуже цікава функція нотифікатори —іконки, що інформують користувача про нове особисте повідомлення або будь-яку іншу інформацію, що оновлюється. Це дуже зручно, якщо сайт підтримує показ повідомлень, тобто якщо є що показати двома-трьома цифрами.
Якщо все ж таки не працює, то почистіть кеш сайту (саме сайту, щоб новий файл коректно віддавався сервером). У мене і після цього не почало працювати. І допомогло лише видалення старого віджету з «Табло та додавання його ще раз. І ось, нарешті, все стало як має бути.
Що таке віджети та як їх встановлювати
Віджет– це графічний модуль, а точніше невеликі програми, які знаходяться на робочому столі та постійно можуть бути використані для перегляду погоди, часу, новин, пошти, пограти в будь-яку просту гру, а також використовуються для швидкої передачі інформації без допомоги веб-браузера . Для того, щоб встановити віджет вам необхідно, завантажити спеціальну програму в інтернеті.
Засновані віджети (гаджети) на стандартних веб-технологіях, включаючи JavaScript та CSS, але не завжди їх можна вважати продуктом AJAX, тому що вони не можуть підтримувати зв’язок із віддаленим сервером. Для розробників віджетів у рекомендаціях говориться, що краще код наділити здатністю до роботи при відключенні з’єднання з мережею.
Як встановлювати віджети?– це питання часто задається, особливо, якщо з віджетами стикаєшся вперше. Зараз ми Вам розповімо, як встановлювати модулі для сайту, віджети Яндекса та гаджети Google.
Віджети під Yandex
Для того, щоб встановити віджети на сторінку пошукової системи Яндексанеобхідно зверху головної сторінки Яндекса натиснути на посилання «Налаштувати» і вибрати у меню «Зовнішній вигляд». Після цього відкриється сторінка Налаштування Яндекса, там необхідно натиснути на зелену кнопку «Додати новий блок», яка вас перекине в каталог віджетів. Далі все буде просто. Переходимо в необхідну нам категорію, там зупиняти свій вибір на гаджеті, що сподобався, і натискаємо на нього. Виявляється після цього на сторінці налаштувань Яндекса, там ми вибираємо «залишити» вибраний віджет або «видалити». Після встановлення всіх необхідних віджетів ми зберігаємо результати виконаної нами роботи за допомогою натискання на кнопку «Зберегти».
Віджети під Google
Для встановлення гаджетів на сторінку пошукової системи Googleпотрібно перейти на сторінку iGoogle і там натиснути на посилання «Додати вміст». Потрапляєте після цього в каталог з різними гаджетами. Вибирайте гаджет, що вам сподобався, і натисніть на кнопку «Встановити». Ось ви і встановили гаджети Google, це виявилося не так вже й складно.
Такі модулі можна встановити на будь-який сайт, розташований на хостингу. Для того щоб встановити гаджети ви повинні володіти правами адміністратора або мати доступ до зміни змісту на сторінках сайту. Ви маєте всі права?
Прекрасно, тепер зупиняємо свій вибір на віджеті, що сподобався, відриваємо його код установки, копіюємо і вставляємо код на тій сторінці, на якій ми хочемо встановити віджет. Все дуже просто, відразу після встановлення віджет починає радувати своєю присутністю ваших відвідувачів і, звичайно ж, безвідмовною роботою.
Велика кількість графічних модулів марна і потрібна будуть підлітками, які більше цікавляться їх зовнішніми даними, ніж їх функціональність. Але все ж деякі з них можуть стати дуже корисними і навіть можуть бути необхідні для роботи розробника.
Не секрет, що багато користувачів починають свій серфінг в інтернеті зі стартової сторінки пошукової системи Яндекс. Саме звідси вони набирають запити, тут дивляться погоду, дорожню ситуацію чи читають новини.
Для тих користувачів, у кого в Яндексі є обліковий запис, існує можливість налаштовувати стартову сторінку пошуковика на свій смак. Наприклад, додати на Яндекс віджетстороннього сайту. Що це означає?Це означає, що при заході на головну сторінку у вас, крім інформації самого Яндекса, будуть відображатися останні новини з сайту, що зацікавив. Наприклад, ви можете додати на Яндекс віджет « Хороші новини та добрі історії». І при кожному відвідуванні стартової сторінки пошуковика ви бачитимете заголовки та картинки наших свіжих статей.
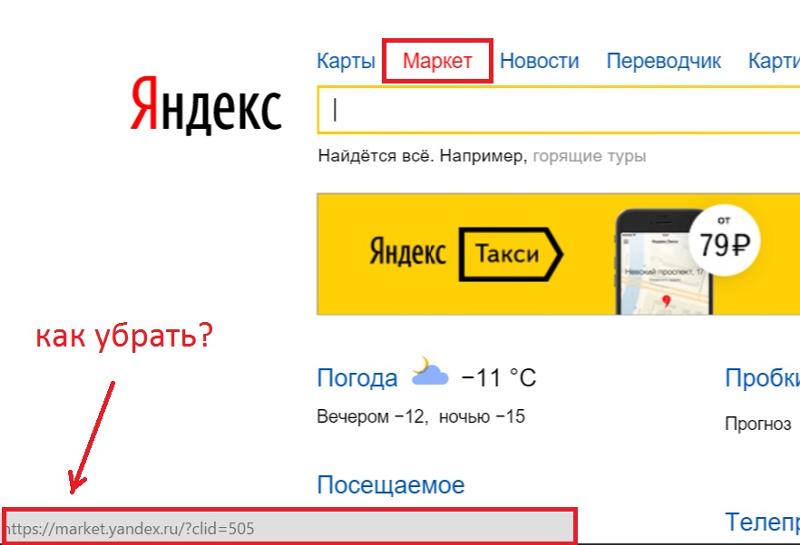
Щоб додати віджет, потрібно натиснути на зелену кнопку «Додати на Яндекс» нагорі будь-якої сторінки нашого сайту (або прямо тут:). У новій вкладці зі стартовою сторінкою Яндекса з’явиться питання: «Ви дійсно хочете додати цей віджет?». Якщо так, то потрібно натиснути «Зберегти». Якщо з якихось причин ви передумали, виберіть «Видалити»
Спробувавши додати наш віджет, ви зрозумієте, що він додається в будь-яке вільне місце на сторінці. Але що робити, якщо вам хочеться зробити його помітнішим, наприклад, підняти вище?
Для цього пошукова система передбачила можливість налаштувати оформлення. Щоб це зробити, у правому верхньому кутку сторінки потрібно натиснути на зображення шестерні і вибрати пункт «Налаштувати Яндекс».
Відразу після цього сторінка перезавантажиться — і з’явиться можливість пересувати будь-який блок з інформацією на зручне місце. Наприклад, можна підняти віджет «Хороші новини та історії» вище, щоб його було видно відразу при відкритті сторінки.
Ви навіть можете зробити так, як показано на малюнку нижче: додати наш віджет на Яндексі на самий верх, поряд з основними новинами країни та світу.
Після того як всі необхідні перестановки блоків на стартовій сторінці yandex.ru виконані, потрібно не забути натиснути в правому верхньому кутку кнопку «Зберегти».
Після цього сторінка перезавантажиться, а всі блоки тепер за будь-якого заходу на сторінку будуть на певних місцях.
А тепер коротко повторимо весь алгоритм додавання віджету на Яндекс та налаштування його розташування.
Додавання віджету на Яндекс
- Перейти на посилання «Додати на Яндекс» (натиснути на зелену кнопку).
- У вікні натиснути «Зберегти».
Переміщення віджету на Яндексі
- У правому верхньому кутку клікнути на шестерню (коліщатко з зубчиками) і вибрати пункт «Налаштувати Яндекс».
- Перемістити потрібний блок туди, куди вам треба.
- У верхньому правому куті натиснути «Зберегти».
Зазначимо, що додавання віджету та налаштування Яндекса можливі лише якщо у вас є обліковий запис і ви авторизовані.
Ось так просто можна додати віджет із будь-якою цікавою вам інформацією на стартову сторінку пошукової системи. Звичайно, не кожен сайт має таку розробку. Знайти всі існуючі віджети для Яндекса можна у спеціальному каталозі компанії за адресою widgets.yandex.ru.
Віджети Яндекса автоматично не оновлюються. Налаштовуємо віджети на стартовій сторінці Яндекса. Точна настройка віджетів «Яндекса»
Не секрет, що багато користувачів починають свій серфінг в інтернеті з стартової сторінки пошукової системиЯндекс. Саме звідси вони набирають свої запити, тут дивляться погоду, дорожню ситуаціюабо читають новини.
Для тих користувачів, у кого в Яндексі є аккаунт, існує можливість налаштовувати стартову сторінку пошуковика по своєму смаку. наприклад, додати на Яндекс віджетстороннього сайту. Що це означає?Це означає, що при заході на головну сторінкуу вас крім інформації самого Яндекса будуть відображатися останні новиниз зацікавив сайту. Наприклад, ви можете додати на Яндекс віджет « Гарні новиниі добрі історії ». І при кожному відвідуванні стартової сторінки пошукача ви будете бачити заголовки і картинки наших свіжих статей.
Для того, щоб додати віджет, потрібно натиснути на зелену кнопку «Додати на Яндекс» нагорі будь-якої сторінки нашого сайту (або прямо тут:). У відкрилася новій вкладці з стартовій сторінцій Яндекса постане питання: «Ви дійсно хочете додати цей віджет?». Якщо так, то потрібно натиснути «Зберегти». Якщо з якихось причин ви передумали, виберіть «Видалити»
Спробувавши додати наш віджет, ви зрозумієте, що додається він у будь-який вільне місцена сторінці. Але що робити, якщо вам хочеться зробити його більш помітним, наприклад, підняти вище?
Для цього пошуковик передбачив можливість налаштувати оформлення. Щоб це зробити, в правому верхньому куткусторінки потрібно клікнути на ізобрашеніе шестерінки і вибрати пункт «Налаштувати Яндекс».
Відразу після цього сторінка перезавантажиться — і з’явиться можливість пересувати будь-який блок з інформацією на зручне для вас місце. Наприклад, можна підняти віджет «Хороші новини та історії» вище, щоб його було видно відразу при відкритті сторінки.
Ви навіть можете зробити так, як показано на зображенні нижче: додати наш віджет на Яндексі на самий верх, поруч з основними новинами країни і світу.
Після того, як всі необхідні перестановки блоків на стартовій сторінці yandex.ru виконані, потрібно не забути натиснути в правому верхньому куті кнопку «Зберегти».
Після цього сторінка перезавантажиться, а все блоки тепер при будь-якому заході на сторінку знаходитимуться на певних вами місцях.
А тепер коротко повторимо весь алгоритм додавання віджету на Яндекс і налаштування його розташування.
Додавання міні-програм на Яндекс
- Перейти по посиланню «Додати на Яндекс» (натиснути на зелену кнопку).
- У вікні, натиснути «Зберегти».
Переміщення віджета на Яндексі
- У правому верхньому кутку клікнути на шестірню (коліщатко з зубчиками) і вибрати пункт «Налаштувати Яндекс».
- перемістити потрібний блоктуди, куди вам треба.
- У правому верхньому кутку натиснути «Зберегти».
Відзначимо, що додавання віджету і настройка Яндекса можливі тільки якщо у вас є акаунт і ви авторизовані.
Ось так просто можна додати віджет з будь-якою цікавою вам інформацією на стартову сторінку пошукової системи. Звичайно, не у кожного сайту є така розробка. Знайти всі існуючі віджети для Яндекса можна в спеціальному каталозі компанії за адресою widgets.yandex.ru.
У цій статті я хочу Вас ознайомити з одним з методів просування сайту, мова піде про сервіс « Яндекс Віджети для Сайту». Прочитавши статтю до кінця, Ви дізнаєтеся як створити і налаштувати віджет яндексдля кожного свого ресурсу окремо, а також дізнаєтеся як прикріплюється це чудо в браузері яндекса що б Ваш сайт був завжди на виду у Вас і у Ваших читачів — за Вами залишається лише його розкрутка так що б якомога більше людейвстановлювали собі в браузер Ваш віджет.
Коротко про те, як допоможе даний сервіс в просуванні вашого сайту:
- якщо Вам вдасться показати цей віджет безлічі очей і переконати їх встановити його собі в браузер — це додатковий потік клієнтів або відвідувачів = підвищення трафіку на сайті, і звичайно ж конверсії.
- створити і налаштувати widget яндекс для сайту дуже легко, так само з легкістю його можна прикрутити до сайту і при хорошому трафікусайту — можна збільшити кількість постійних читачів- а це є альтернативою RSS стрічки.
- Ви можете зробити такі віджети для кожного свого ресурсу в необмеженій кількості.
Пам’ятайте що кожен віджет, так як і — потрібно тестувати на відсотки конверсії. Тобто бажано, для кожного ресурсу зробити кілька варіантів відображення widget і подивитися який з них був більше разів встановлений. Ця інформація (кількість установок) буде доступна Вам у Вашому особистому кабінеті. Віджети потрібно буде тестувати по порядку — спершу тестируете перший варіант — один тиждень, потім другий варіант — теж один тиждень.
- Якщо показник установки Вашого віджета іншими користувачами буде високим, самі розумієте, ті хто його встановили — будуть бачити у себе в браузері кожен день новини Вашого ресурсу, тим часом відбувається, як я називаю це — «мозоль очей». Зараз на маленькому прикладі поясню:
Наприклад, у Вас є інтернет магазин і Ви продаєте пральні машинки, Як ви думаєте, користувач який прикріпив Ваш віджет в своєму браузері, де в першу чергу він почне шукати? Звичайно на Вашому сайті — так як Ви вже йому намилили око своїм віджетом (Ви вже присутні в його житті).
Така ж історія з тими хто веде свій блог — як я вище писав — цей widget можна назвати певною альтернативою RSS стрічки, звичайно ж користувач може і не залишить Вам свої дані (e-mail і т.д.), але це краще ніж якщо б він просто закрив сторінку.
- Після чого Ви створили віджет Яндекс і його встановили собі в браузер понад 150 осіб, Ви можете залишити заявку на додавання в каталог віджетів. При хорошому і правильному сайті (блозі, інтернет магазині і т.д.), Ваш віджет зможуть побачити ще більше цільової аудиторії — а це ще один безкоштовний спосібпідвищення трафіку на Вашому ресурсі.
Як завжди, для того що б скористатися якою-небудь послугою Яндекса, Ви повинні мати зареєстровану пошту і виконати вхід в свій аккаунт.
Якщо Ви вперше на цій сторінці або просто раніше не користувалися цією послугою, у вкладці « Мої віджети»У Вас буде порожньо. Для того що б створити перший віджет, натисніть на « створити віджет»І переходимо безпосередньо до його налаштуванні:
За замовчуванням і найпростіший це RSS-віджет (нижче знаходяться приклади відображення всіх віджетів).
1. Натисніть на » Я приймаю угоду»Для« Умови використання сервісу Кабінет розробників віджетів»
2. « Тема віджета»- В цьому полі, Ви повинні дати коротка назваописує суть і сенс даного widget-а. Назва повинна закликати / переконати користувача що цей віджет йому необхідний. Заголовок не повинен перевищувати 25 символів з пропуском— порахувати символи можна.
3. В полі » адреса сайту», Напишіть посилання сайту, звідки буде імпортуватися інформація в віджеті. Зазвичай це посилання головної сторінки сайту, або який-небудь його розділ.
4. « опис»- в цьому полі Вам потрібно дати опис свого віджета — що він із себе представляє, ніж він допоможе користувачам, якщо вони його встановлять в своєму браузері і будь-яку іншу інформацію, яку Ви вважаєте за потрібною для опису. Пам’ятайте що опис також має закликати до установки віджета і не повинно перевищувати 100 символів з пропуском.
5. « Шлях до RSS»- довго я не міг налаштовувати свій widget, так як не розумів що це за шлях до RSS. Спочатку я вписував туди свою RSS стрічку, Потім зрозумів що це не так, в це поле просто потрібно прописати адресу сайту і « / Feed /», В результаті вийде« http: //ваш_сайт.ru/feed/». Якщо з’являться проблеми з цією настройкою, напишіть в коментарях, постараюся допомогти.
6. « картинка»- тут Ви можете завантажити будь-яку картинку, головне що, побачивши її, користувач зрозумів про що йдеться. Як і заголовок / опис, картинка також повинна відображати суть вашого сайту. Наприклад якщо у Вас є кулінарний сайт, має сенс завантажити картинку з яким-небудь салатом, тортиком і т.д., думаю сенс Ви вловили.
Завантажуйте картинку будь-яких розмірів (в прибудові розумного звичайно), після створення віджета, Ви цю картинку зможете змінити якщо Вам не сподобатися як вона виглядає.
7. « Зовнішній вигляд» — « звичайний», « звичайний з фото»І« журнальний». Вибирайте за смаком, нижче наведені приклади відображення віджета для мого сайту по кожному з видів:
Усередині готового вже віджета, користувач має можливість прокрутки, що відображається, що є дуже зручно.
8. « Висота віджета» — я залишив » автоматичну», Вам теж раджу. За бажанням можна спробувати « звичайну»Або« компактну».
9. « Показувати тільки заголовки»: « Так», « немає».
Якщо виберете « немає«, залежно від » зовнішнього вигляду», Всередині віджета можна побачити картинку (якщо вона є в статті) і деяку кількість тексту статті. Працює тільки при виборі відображення « звичайний»І« журнальний». Не бійтеся експериментувати, завжди можна видалити і створити заново.
Якщо Ваш Вибір » Так»- всередині widget-а буде показуватися заголовок статті і якась картинка з тієї ж статті.
10. « Мова віджета» — за замовчуванням — » російська»- налаштовуєте за бажанням.
На цьому створення і налаштування віджета яндекс завершена, сміливо натискаємо на « завантажити віджет»І дивимося результат. Єдине, Ви повинні почекати кілька секунд поки RSS потікіндексується.
На сторінці перегляду отриманого результату Ви знайдете:
- код віджета для вставки в блог — Ви можете скопіювати цей код і вставити його, наприклад в сайдбар Вашого сайту або куди Вам завгодно — думаю тут довго пояснювати не треба, питання в коментарях.
- посилання для установки на яндекс — це посилання Ви можете поширювати в будь-якому вигляді — картинкою, просто посилання і т.д. Подивіться мій приклад — у правому сайдбарі.
- запропонувати віджет в регіональну програму — Ви можете вибрати потрібний Вам регіон і натиснути на « запропонувати», Після проходження модерації, Ваш віджет з’явиться в регіональній програмі.
- нижче знаходиться поле редагування віджету — де Ви зможете змінити все вище описані настройки за бажанням. Якщо Ви хочете видалити його — знайдіть у верхній частині сторінки — « видалити віджет».
Каталог віджетів Яндекс
Якщо Ваш віджет встановили понад 150 разів (згідно з правилами), як я говорив вище, Ви зможете завантажити свій віджет в каталог яндекса і його побачать ще більше користувачів серед яких можна знайти сою цільову аудиторію. Також, в каталозі Ви зможете вибрати і завантажити віджети для свого яндекс браузера.
Маленький рада:Зайдіть в «Каталог віджетів Яндекс», проаналізуйте найпопулярніші віджети Вашої сфери діяльності та копіюйте їх — звичайно в повному обсязі — просто крадіть їх фішки — і ось, у Вас налаштований ще одне джерело залучення і підвищення трафіку.
більш детальну інформаціюВи знайдете у себе в кабінеті за посиланням « Правила»І« документація».
Для того щоб побачити все це працює і як це виглядає з боку користувача, натисніть на зелену кнопку « Додати на Яндекс»І в новому вікні яке відкриється, на« залишити».
Як видалити віджети з яндекса?
Дуже просто — наводите курсор мишки над за потрібне виджетом, Вгорі з’являться 3 іконки « Натроіть», « поїли»І« видалити»- для його видалення з яндекса, натискаємо на хрестик.
На цьому я закінчую свою статтю, сподіваюся викладена інформація допомогла Вам розібратися зі створенням і налаштуванням яндекс віджети для сайту.
Питання в коментарях, соціальні кнопкинижче і підписка на отримання новин теж.
Більшість користувачів звикли вже до головної сторінки Яндекса, але її легко можна змінити. Наприклад, зробити головну сторінку такий:
Налаштування діють тільки для того браузера, з якого налаштовуєте!
Почнемо з оформлення. Щоб вибрати тему для головної сторінки, необхідно натиснути значок в правому верхньому кутку і, в меню, вибрати рядок «поставити тему».
Внизу сторінки з’являються анімовані теми, клацнувши по якій можна подивитися, як буде виглядати сторінка.
Для зручності підбору необхідної теми, можна вибирати із запропонованих розділів, наприклад, «літо», «весна», «мода» і т.д. Розділи вказуються у верхній частині меню, з темами. Так само теми діляться на «все» і «нові».
Якщо теми не влаштовують, можна перегортати теми стрілочками вправо і вліво.
Після вибору теми, необхідно натиснути кнопку «зберегти тему», яка знаходиться знизу. Якщо передумали встановлювати тему, то можна закрити вікно або натиснути кнопку «скасування».
Другий пункт меню налаштувань зовнішнього виглядуЯндекса — «налаштувати Яндекс». Тут задаються ті віджети, які Ви будете бачити на головній сторінці Яндекс-пошуку.
При натисканні «налаштувати яндекс», переходимо в режим заміни і видалення непотрібних віджетів. Віджети можна просто перетягувати за допомогою мишки на місце іншого віджета (навести на віджет, затиснути ліву кнопкумиші і тягнути), або їх можна видаляти, натискаючи хрестик в правому верхньому кутку. У деяких віджетів є власні настройки, В залежності від показується інформації. Наприклад, віджет «Яндекс-пробки» можна налаштувати на будь-яке місто, а так само задати маршрут «робота-дім».
Крім показаних віджетів, можна вибрати і інші. Для цього натискаємо в лівому верхньому кутку посилання «додати новий віджет».
Зліва можна вибрати цікаву для тематику віджета, а праворуч розташовані самі віджети з коротким описом. Внизу сторінки знаходиться нумерація для переходу на наступні або попередні сторінки.
Щоб вибрати віджет, наводимо на нього курсор мишки, з’являється кнопка додати, і натискаємо лівою кнопкою миші (кликати не обов’язково саме по кнопці, досить клікнути по гаджету або назвою).
Після цього віджет з’являється на головній сторінці та його можна перетягувати на місце інших віджетів. Необхідно вибрати дію — «залишити» або «видалити».
В верхньому менює кнопки — «повернути» для повернення вилучених віджетів (якщо не видаляли, то такий кнопки не буде), «скинути настройки» — повертає всі як було спочатку, так само скидається все оформлення сторінки, «скасування» для повернення того виду, який був до змін і «зберегти» — для збереження змін.
В поле для введення назви міста починаємо вводити початкові літери міста і далі вибираємо його зі списку. Самостійно місто ввести не вдасться, тільки вибирати зі списку. Тут же можна встановити місто за замовчуванням, тобто місто буде визначатися автоматично. Поставивши галочку в пункті «не уточнювати моє місце розташування», Ви не будуть показуватися спливаючі вікна з питанням, наприклад, «ви в Москві?» і двома варіантами відповіді — «так» і «ні». Після вибору міста, натискаємо кнопку «повернутися».
Android-версія «яндекс.браузер» отримала оновлення, що привносить на головну сторінку веб-оглядача віджети сервісів «Яндекса». У компанії вважають, що це заощадить час користувачів.
GIF-анімація
доступна при натисканні
віджети в мобільному браузері, Що знаходяться під пошуковим рядкомна головному екрані, відображають інформацію з фірмових сервісів«Яндекса»: погоду, новини, пробки і курс валют. За офіційними даними, сайт yandex.ru є самим часто відвідуваним серед всіх користувачів «яндекс.браузер». Щодня на нього заходять 25% користувачів, а щотижня — майже половина. У компанії сказали, що така популярність сайту обумовлюється не лише тим, що в нього вбудований пошуковик, а його сервісами — люди відкривають «Яндекс» для читання новин або перегляду прогнозу погоди. Віджети скорочують шлях користувачів до важливої інформації, Оскільки вони завжди відображаються на головній сторінці та їх вкрай легко відкрити (досить натиснути на кнопку «Я»).
Поки що оновлення доступно тільки для пристроїв під управлінням Android. Полегшена версія браузера не отримала аналогічний функціонал. Ймовірно, незабаром віджети з’являться і в версії веб-браузера для iPhone і iPad.
Дорогі читачі! Я знаю, що є величезна кількістьлюдей, які б хотіли встановити інформаційні віджети на головну сторінку свого Яндекса. Тому, що звикли. Тому, що робота в інтернеті починається з відкриття головної сторінки. Тому, що кожен користувач міг на свій розсуд додати і налаштувати віджети з тією інформацією, яка цікава особисто йому. Тому, що за хвилину можна було оцінити картину минулого часу і зробити висновки, чи просто почитати новий анекдот, або подивитися прогноз погоди. Це було зручно.
Знаю, що зараз замість цього — кілометрові ряди банерів, картинок, колекцій, в яких дуже складно розібратися …
На превеликий жаль, каталогу віджетів більше немає і нові віджети встановити більше не можна, а раніше встановлені віджетими ще можемо споглядати. офіційну інформаціюможна прочитати на цій сторінціабо просто подивитися знімок екрана.
Чи знаєте ви, шановні власники сайтів і блогів, що у вас тепер з’явилася можливість додати свій сайт на головну сторінку Яндекса. Віджет сайту на Яндексі — це легко!
У багатьох з нас Яндекс — стартова сторінка. Кожен раз, відкриваючи свій браузер, ми бачимо тільки найцікавішу і потрібну для себе інформацію. Навряд чи знайдуться дві однакові стартові сторінки — кожен налаштовує її на свій смак: додає віджети прогнозів погоди, курсів валют, новинні інформери, відео, анекдоти і т.д. Адже віджет — це інформаційний блок, В якому розміщується потрібна вам інформація. Тому вибирати будете на свій розсуд.
Вибирати те, що подобається саме вам, потрібно в каталозі віджетів. Там легко зорієнтуватися, і при необхідності можна замінити віджет на інший, більш цікавий.
Віджет сайту на Яндексі — відмінний спосіб просування!
Напевно, всі знають, що Яндекс є лідируючою пошуковою системою Рунета, і на наші сайти з Яндекса приходить левова частка відвідувачів. З огляду на, що мільйони користувачів Інтернету починають свій робочий день з пошукової системи Яндекс, такий шанс — потрапити на головну сторінку Яндекса, — втрачати не варто.
Як створити віджет?
Створити свій віджет досить не складно. Для цього на головній сторінці Яндекса, в самому верху натисніть на « Особисті налаштування», І виберіть в меню -« Додати віджет ».
на наступній сторінці, Під колонкою «Все віджети», натисніть посилання «Як зробити віджет». Далі вам запропонують докладну інструкціюпо створенню віджетів різними способами. Заходьте в «Кабінет розробників» за посиланням і вибирайте той спосіб, який вам потрібен. Я вибрала «RSS-віджет», цей спосіб здався мені найлегше.
Після того, як ви внесли необхідні дані для створення нового віджету, ви зможете додати код на свій сайт. Спочатку я розмістила віджет в сайдбарі, але трохи пізніше для цієї мети я вибрала статтю. Тепер в кінці кожної статті, поряд з кнопками соціальних мережзнаходиться блок керування, із запрошенням додати мій віджет на Яндекс.
Додай віджет на Яндекс
Віджет можна налаштувати за своїм бажанням: для цього натисніть «Ще» в правому верхньому кутку віджета і відрегулюйте настройки.
Власникам сайтів корисно знати, що після модерації віджета, його можна додати до регіональної програми і в Каталог віджета Яндекса. Як пише сам Яндекс, що саме в Каталозі про вашому віджеті зможуть дізнатися користувачі і вибрати його. Але для цього кроку потрібно попрацювати: необхідно, щоб ваш віджет відвідували в середньому 150 чоловік в день. Якщо ви помітили, то на моєму скріншоті навпаки середнього числа користувачів — поки скромна одиничка: новонародженому віджету всього один день.
Тому, для розкрутки віджета підійдуть звичайні способи, Якими ми користуємося для просування свого сайту або блогу. Запропонуйте своїм друзям додати ваш віджет на свою головну сторінку Яндекса і підтримати ваш проект. Розкажіть про новий віджет в своїй поштовій розсилціі дайте на нього посилання. Зауважу, що встановити віджет можна в два кліка: натиснувши «Залишити віджет»
Звичайно, віджет сайту на головній сторінці Яндекса — це ще одне джерело трафіку і мимовільного припливу відвідувачів, якщо все робити правильно. У разі потрапляння вашого віджета в Каталог Яндекса, приплив відвідувачів буде обчислюватися тисячами. Такі приклади вже є.
Все, що потрібно зробити, це повторити нескладні дії тих, хто успішно використовує різні свого сайту. Важливо тільки не забувати, щоб наш віджет став популярним, він повинен вирішувати завдання вашого клієнта. Це найголовніше завдання.
Mozilla Thunderbird — электронная почта. Справка
Попробуйте авторизоваться на сайте Яндекс.Почты с тем же логином и паролем, что и в почтовом клиенте. Введите имя пользователя и пароль вручную без использования автозаполнения.
Примечание. Если вы используете для входа пароль приложения, убедитесь, что в настройках Яндекс.Почты включены параметры С сервера imap.yandex.com через IMAP и Пароли приложений и токены OAuth.
Вы смогли войти в систему?Если вы видите сообщение «Требуется аутентификация», «Адрес отправителя отклонен: доступ запрещен» или «Сначала отправить команду аутентификации», значит, в настройках почтового клиента отключена авторизация для SMTP-сервера Яндекса.Убедитесь, что включена проверка аутентификации пользователя (для Outlook Express) или SMTP-аутентификации (для The Bat!).
Также попробуйте войти в Яндекс.Почту с тем же логином и паролем, что и в почтовом клиенте.
Примечание. Если вы используете для входа пароль приложения, убедитесь, что в настройках Яндекс.Почты включены параметры С сервера imap.yandex.com через IMAP и Пароли приложений и токены OAuth.
Если вы вошли в систему без ошибок, это означает, что проблема возникла из-за того, что вы не приняли Пользовательское соглашение сервисов Яндекса.Принимается автоматически при первом входе в веб-интерфейс Яндекс.Почты.
Если вы являетесь частью компании и все почтовые ящики с этим доменом испытывают эту проблему, вам необходимо войти в веб-интерфейс для каждого из них. Невозможно сделать это автоматически для всех почтовых ящиков сразу, потому что каждый пользователь Яндекс.Почты должен сам принять Пользовательское соглашение.
Если вы получили сообщение «Адрес отправителя отклонен: не принадлежит пользователю авторизации», значит, адрес в поле «От» не совпадает с адресом, который вы указали в настройках почтового клиента для аутентификации SMTP.Исправьте адрес и повторно отправьте электронное письмо.
Также попробуйте войти в Яндекс.Почту с тем же логином и паролем, что и в почтовом клиенте.
Примечание. Если вы используете для входа пароль приложения, убедитесь, что в настройках Яндекс.Почты включены параметры С сервера imap.yandex.com через IMAP и Пароли приложений и токены OAuth.
Если вы вошли в систему без ошибок, это означает, что проблема возникла из-за того, что вы не приняли Пользовательское соглашение сервисов Яндекса.Принимается автоматически при первом входе в веб-интерфейс Яндекс.Почты.
Если вы являетесь частью компании и все почтовые ящики с этим доменом испытывают эту проблему, вам необходимо войти в веб-интерфейс для каждого из них. Невозможно сделать это автоматически для всех почтовых ящиков сразу, потому что каждый пользователь Яндекс.Почты должен сам принять Пользовательское соглашение.
Если вы получили сообщение «Ошибка имени пользователя или POP3 отключен», почтовая программа не может получить доступ к почтовому ящику через POP3.Убедитесь, что вы ввели правильный пароль и протокол POP3 включен в настройках в разделе «Почтовые клиенты».
Также попробуйте войти в Яндекс.Почту с тем же логином и паролем, что и в почтовом клиенте.
Если вы вошли в систему без ошибок, это означает, что проблема возникла из-за того, что вы не приняли Пользовательское соглашение сервисов Яндекса. Принимается автоматически при первом входе в веб-интерфейс Яндекс.Почты.
Если вы являетесь частью компании и все почтовые ящики с этим доменом испытывают эту проблему, вам необходимо войти в веб-интерфейс для каждого из них.Невозможно сделать это автоматически для всех почтовых ящиков сразу, потому что каждый пользователь Яндекс.Почты должен сам принять Пользовательское соглашение.
Если вы получили сообщение «Неверный синтаксис почтового ящика адреса», проверьте адрес в поле От. Исправьте адрес и повторно отправьте электронное письмо.
Другие почтовые клиенты — Электронная почта. Справка
При использовании POP3 все сообщения из папок, которые вы выбираете в меню, будут сохраняться почтовым клиентом на вашем компьютере в папке «Входящие». При необходимости вы можете настроить фильтры в почтовом клиенте для автоматического перемещения сообщений в нужные папки.Отправленные вами сообщения будут сохраняться только на вашем компьютере.
- Откройте раздел «Почтовые клиенты» в настройках Яндекс.Почты.
Включите опцию С сервера pop.yandex.ru через POP3.
Сохранить изменения.
- Перейти в Управление учетной записью.
- В разделе «Пароли и авторизация» щелкните «Включить пароли приложений». Подтвердите действие и нажмите Создать новый пароль.
Если у вас включена двухфакторная аутентификация, просто нажмите Создать пароль приложения.
Выберите тип приложения Почта.
Придумайте имя для пароля. Например, вы можете ввести имя приложения, для которого создаете пароль. Пароль будет отображаться в списке под этим именем.
Щелкните «Создать». Пароль приложения будет отображаться во всплывающем окне.
Ограничение. Вы можете увидеть созданный пароль только один раз. Если вы ввели его неправильно и закрыли окно, удалите текущий пароль и создайте новый.
- Входящая почта
- Исходящая почта
Чтобы получить доступ к почтовому серверу, введите свое имя пользователя и пароль приложения. Используйте пароль, который вы создали для почтового приложения на предыдущем шаге.Если вы настраиваете доставку электронной почты из почтового ящика, такого как «[email protected]», ваше имя пользователя — это первая часть адреса перед символом «@». Если вы используете Яндекс 360 для бизнеса, в качестве имени пользователя укажите свой полный адрес электронной почты.
Внимание. Мы не рекомендуем использовать почтовый сервер вашего провайдера для отправки почты на ваше имя на Яндекс.
Вы можете настроить доставку сообщений по протоколу POP3 из любой папки, в том числе для спама. Для этого перейдите и выберите папки.
По умолчанию при загрузке содержимого папки с помощью почтовых клиентов сообщения не помечаются как прочитанные.Если вы хотите отмечать полученные сообщения как прочитанные, включите соответствующую опцию.
Устранение неполадок с Почтой — Яндекс.Коннект. Справка
Важно. В этом разделе представлены рекомендации для администраторов. Если вы являетесь пользователем Яндекс.Почты и испытываете проблемы с платформой:- Я не могу создать почтовый ящик
- Я не могу создать список рассылки
- Я не могу отправить электронное письмо от имени отдела или команда
- Я не могу найти список почтовых ящиков, размещенных в домене
- Я вижу почтовый ящик с именем
all @ yourdomain.comв списке. Для чего это? - Я не могу изменить пароль своего почтового ящика
- Я не могу получать и отправлять электронные письма из почтового ящика, размещенного в моем домене
- Я не могу отправлять электронные письма из почтового клиента
- Возврат почтовых ящиков в исходный домен
- Мой письма не доходят до получателя и не попадают в его папку со спамом
- Советы не помогли
Все почтовые ящики в Яндекс.Коннект привязаны к аккаунтам сотрудников. Чтобы создать новый почтовый ящик, сначала создайте новую учетную запись для одного из ваших сотрудников.
Учетные записи сотрудников всегда создаются в основном домене. При добавлении псевдонима домена сотрудники получают дополнительный адрес электронной почты, связанный с их учетной записью, размещенной в основном домене.
Если эта функция недоступна и вы не можете добавить сотрудников, убедитесь, что вы связали домен с вашей компанией и подтвердили это.
Списки рассылки Яндекс.Connect — это адреса общих почтовых ящиков, используемые отделами или командами. Чтобы создать список рассылки, добавьте отдел или команду и укажите их адрес электронной почты.
Команды и отделы Яндекс.Коннекта не имеют реальных почтовых ящиков. Следовательно, невозможно войти в почтовый ящик отдела или группы и отправлять электронные письма от их имени. Вы можете отправлять электронные письма только из почтового ящика сотрудника.
Адреса электронной почты команд и отделов используются просто как списки рассылки. Если вы отправите электронное письмо на такой адрес, все сотрудники соответствующей команды или отдела получат копию вашего электронного письма.
Чтобы найти все электронные письма из определенного списка рассылки, откройте свой почтовый ящик и введите адрес списка рассылки в поле поиска.Подробнее о поиске писем можно узнать в Справке Яндекс.Почты.
Все почтовые ящики в Яндекс.Коннект привязаны к аккаунтам сотрудников. Вы можете просмотреть список сотрудников в разделах «Люди» и «Все сотрудники» (доступно только администраторам).
Адрес типа [email protected] — это общий список рассылки для всей вашей организации. В этом списке рассылки нет отдельного почтового ящика. Все сотрудники вашей организации будут получать сообщения, отправленные в общий список рассылки.
Вы можете изменить адрес списка рассылки в профиле организации.
В Яндекс.Коннекте все почтовые ящики привязаны к аккаунтам сотрудников. Для смены пароля сотрудника:
Убедитесь, что вы вошли в систему как администратор Яндекс.Коннекта.
Перейдите на страницу Все сотрудники.
Выберите сотрудника из списка.
В профиле сотрудника щелкните.
Установите пароль и сохраните изменения.
Большинство проблем с Яндекс.Почтой связано с неправильной настройкой почтового домена. Убедитесь, что домен настроен правильно:
- Шаг 1. Проверьте дату регистрации домена
Вы можете проверить дату регистрации своего домена с помощью любой доступной службы WHOIS. Например, https://www.whois.com:
Перейдите на страницу службы WHOIS.
Введите имя вашего домена в поле поиска, например
пример.org.Убедитесь, что дата в строке Expires On: еще не наступила.
Если срок действия вашего домена истек, обратитесь к своему регистратору, чтобы продлить его.
- Шаг 2. Проверьте записи DNS вашего домена
Убедитесь, что записи DNS настроены правильно. Вы можете использовать этот сервис для проверки: http://www.digwebinterface.com. Вы также можете попробовать другие утилиты для копания.
Если срок действия вашего домена еще не истек и все настройки верны, поищите свою ситуацию в Яндекс.Справка по электронной почте в разделе «Устранение неполадок».
Как вы можете столкнуться с проблемой:
Попробуйте войти в веб-интерфейс Яндекс.Почты с тем же именем пользователя и паролем, которые вы используете в клиенте.
Если вы можете войти без ошибок, это означает, что вы не приняли условия Пользовательского соглашения Яндекса. Вы автоматически принимаете условия при первом входе в веб-интерфейс Яндекс.Почты.
Почтовые ящики и содержащаяся в них почта автоматически передаются в технический домен в формате domain-12345-yaconnect.com , если ваш основной домен был подключен к новой организации.
Чтобы перенести почтовые ящики обратно в их старый домен, снова свяжите старый домен с организацией.
Если вы отправляете слишком много писем со своего почтового ящика, система безопасности Яндекс.Почты может принять ваши письма за спам и помешать вам отправлять их больше. Дополнительные сведения об ограничениях на количество отправляемых электронных писем см.