Колонны в интерьере: античный и современный стиль (39 фото)
Колонны вызывают у нас образ античности и некой классики в древней архитектуре. Интересен тот факт, что с тех времён прошло много веков, а свою популярность в домашнем интерьере колонны не утратили до сих пор. Единственным различием является то, что когда-то они использовались в качестве опоры, теперь же в основном как декорация, которая закрывает часть коммуникации, или другие недостатки в квартире.
Колонны в интерьере
Немного истории
Колонна является символом античной архитектуры, и представляет собой столб, в основном цилиндрической формы, служащий опорой в несущих конструкциях. Состоит она из основы и верхней декоративной части, которая украшена барельефами.
Колонны в домашней обстановке
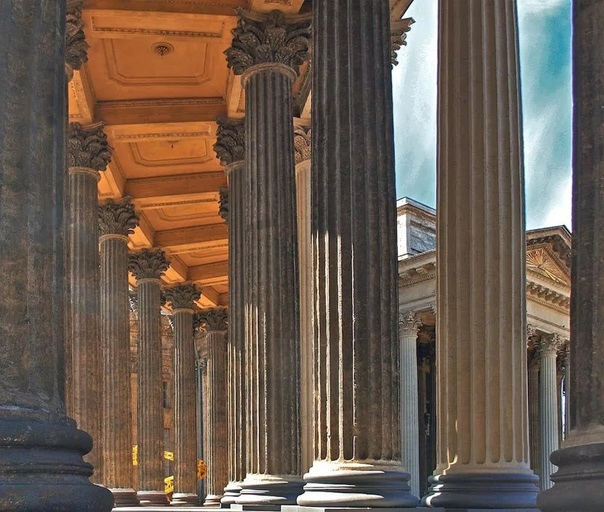
В храмах использовали сразу несколько колон, которые создавали образ надёжности и некого витания в облаках (декоративная часть). Также их использовали в богатых домах люди, которые могли себе позволить такую роскошь.
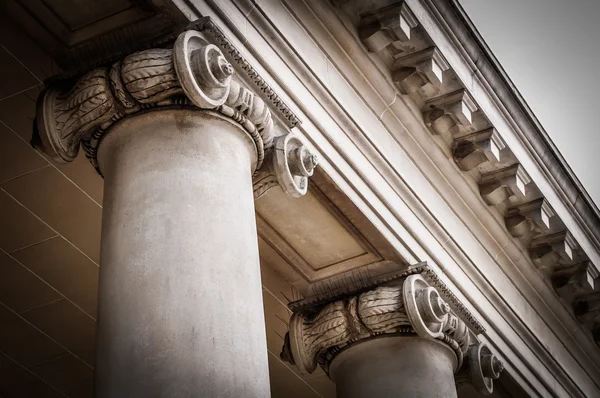
Классические колонны в интерьере
Их характерным признаком является чёткая выделенная структура: основа (база), ствол, завершающая часть (капители), которая по своей задаче обеспечивает опору горизонтальной части сооружения (назвается — антаблемента).
Колонны «классические» в интерьереЕсть несколько стилей классических колон, а именно:
- Дорический.
- Ионический.
- Коринфский.
Теперь немного подробней о каждом из них.
Дорический стиль
Считается самым ранним представителем этого направления. По данным он сформировался около 7-го века до нашей эры. Таким колоннам характерно отсутствие базы, а стволы колон достаточно мощные и приземистые. Если на них смотреть, можно увидеть, что они сужаются к верху в диаметре. Сам капитель состоит из двух плит: одной круглой (эхина), и одной квадратной (абаки).
Ионический стиль
Возник немного позже дорического, примерно в начале 6-го века до нашей эры. Эти колонны уже тоньше и выше своих предыдущих представителей, и имеют ярко представленную квадратную базу с несколькими круглыми элементами. Капитель представлен более интересной и сложной формой – эхин украшенный орнаментом, и довершён декоративными завитками (волютами).
Эти колонны уже тоньше и выше своих предыдущих представителей, и имеют ярко представленную квадратную базу с несколькими круглыми элементами. Капитель представлен более интересной и сложной формой – эхин украшенный орнаментом, и довершён декоративными завитками (волютами).
Коринфский стиль
Был условно последним, и появился примерно в 5-6 веке до нашей эры. По сравнению со своими предшественниками тут колонны уже стали выше и изящней. Самым главным отличием являлась капитель, оформленная резьбой, которая имитировала растительность. А волюты в свою очередь изображались усиками виноградной лозы.
Не классические колонны
В каждой культуре наблюдались разного вида колонны, поэтому можно рассмотреть наиболее запоминающиеся и популярные варианты.
Египетские колоны
 Колонна «египетская»
Колонна «египетская»Этнический стиль колонн в интерьере
Это характерно украшенный различными элементами разных народов. Декор таких колон весьма разнообразен, ведь народов очень много, и мотивов соответственно тоже.
Колонна «етно»Стиль рококо или барокко для колонн
Он на сегодняшний день пользуется огромным спросом и популярностью. Колонны в таком варианте часто используют в роскошных апартаментах или виллах. Некий фрагмент от классических колонн присутствует в данной вариации, но в основном это кривые линии и формы, которые характерны для гирлянд, венков, морских раковин, прочее. Явно чувствуется беспокойный ритм и повышенная динамичность предметов.
Колонна в стиле бароккоМодерн колонные
Этот стиль носит в себе асимметрию, изогнутые и плавные линии, растительные орнаменты и мотивы. Это направление дало возможность дизайнерам воплотить самые интересные и креативные мысли и идеи в интерьере дома с помощью колон.
Колонна в стиле модернКолонны в современном интерьере
В современном интерьере с помощью колон делают не только декорирование помещения, а и множество других более важных функциональных вещей. Одним из них является зонирование помещения и акцент восприятия конкретного элемента в доме (камина, эркера, проёма в стене, и т.д.).
Одним из них является зонирование помещения и акцент восприятия конкретного элемента в доме (камина, эркера, проёма в стене, и т.д.).
Кроме этого, колонны могут визуально расширить помещение, скрыть недостатки и визуализацию несущих стен или инженерных коммуникаций.
В основном колонны в современных интерьерах имеют прямоугольную форму, но дополнительно могут украшаться декорами из разных стилей.
Материалы, из которых делают колонны в квартирах и домах
Есть несколько популярных материалов, из которых обычно изготовляют колонны. Причём колонна может быть сделана их одного материала целиком, или же дополнительно украшена другим материалом. Сейчас мы рассмотрим обычные колоны без декора.
Самым популярным материалом является бетон. Он пластичен, из него можно слепить все что угодно. В цене он относительно недорог, и может дополнительно украшаться другими элементами декора.
Колонна из бетонаНатуральный камень является более дорогим материалом, но при этом колонна будет выглядеть достаточно изыскано и богато. Камни, которые используются – это мрамор, гранит, известняк, малахит, базальт. Чтобы сделать подобную колону нужно будет затратить достаточно много сил и денежных средств, так что позволить её себе сможет не каждый.
Камни, которые используются – это мрамор, гранит, известняк, малахит, базальт. Чтобы сделать подобную колону нужно будет затратить достаточно много сил и денежных средств, так что позволить её себе сможет не каждый.
Полиуретан (или пенополиуретан) – достаточно распространённый материал в современных технологиях и строительстве. Преимуществом несомненно будет его малый вес, он прост в производстве, легко устанавливается, при этом, в случае механических повреждений его легко можно заменить без особых усилий.
Полиуретановая лепнина колонны в интерьереГипсокартон чаще всего применяют для создания прямоугольной формы колонны. Его обязательно нужно будет декорировать в соответствие с задумкой дизайна в комнате.
Колонна из гипсокартонаДеревянные колонны зачастую применяют в этническом стиле интерьера комнат, также используется в направлении прованс. С такими колоннами будут гармонично смотреться украшения с резьбой.
Металлические колонны в основном используют в стиле хай-тек, китч, минимализм и гламур.
Металлическая колоннаКак можно украсить колонны в интерьере?
Просто поставить колонну – это не выход. Она обязательно должна гармонировать с общим дизайном комнаты. Чем её украсить будет зависеть от общей идеи, а также от основного материала, из чего изготовлена колонна.
Покраска и штукатурка – один из популярных выходов из ситуации. Такой вариант отлично подойдёт для колонн из бетона, а также из гипсокартона. В принципе они в основном и используются в современных отделках, ведь их можно себе позволить, учитывая цену и качество.
Пенополиуретановый декор также используется на бетонную или гипсокартонную основу. Учитывая характеристики материала, можно создать иллюзию колонны из натурального камня.
Декор из дерева может представлять собой вставки с резьбой. Есть вариант попробовать облицевать бетонную основу и каркас из брусьев деревом какой-нибудь породы.
Гипсовая лепнина поможет вам создать декор любой формы и стиля, тут главное знать, что именно хочешь.
Искусственный камень может стать заменителем натурального, и имитировать породу любого их них.
Необычные колоны и их дизайн
Кроме предыдущих вариантов существуют и такие, которые будут более нетрадиционными и неординарными по сравнению с другими. Такая разновидность нетрадиционной колоны — это варианты из органического стекла либо же из прозрачного пластика. Существует изюминка создания искусственной иллюзии движущихся пузырьков или воды в нём. Формы такой колонны бывают какие угодно.
Необычные колонны в интерьере
Кстати, чтобы сделать колонны более функциональными, в них дополнительно делают полочки для книг, отдел для бара и напитков, а также хранения различных мелочей и аксессуаров.
Помещения, в которых будут уместны колонны
Одна из самых интересных задач – придумать, где расположить колону, чтобы она сочеталась с общим интерьером и приносила пользу.
При оформлении гостиной лучше всего использовать пару, или несколько пар колон (в зависимости от площади помещения).
Для зонирования помещения на несколько отдельных частей можно использовать разные колонны, с отдельными декорациями в соответствии с каждой из зон. Главное не забывать, что всё должно сочетаться с цельной картинкой, а не бросаться в глаза отдельными частями.
Вандомская колонна в Париже, Франция. Фото Триумфальной колонны на Вандомской площади. » Карта путешественника
Площадь Вандом в Париже считается одной из пяти королевских площадей в городе. Она является символом побед Людовикa XIV. Архитектура площади достаточно проста и лаконична, выполнена в стиле классицизма. Достоинством местности являются шикарные фасады с красивыми колоннами.
Инфраструктура местности наполнена бутиками одежды и ювелирных украшений, шикарным отелем, в котором останавливались множество знатных персон, ресторанов и т.д. Визиткой Вандомской площади является Вандомская колонна.
Вандомская колонна в Париже
Вандомская колонна имеет интересную историю, она была установлена по приказу Наполеона I в 1807 г. и стала аналогом Троянской колонны в Риме. Место для сооружения было выбрано не случайно, долгое время (ровно 100 лет) в центре Вандомской площади стояла статуя Людовикa XIV.
В 1814 г. статую Наполеона с колонны сняли, а металл переплавили и соорудили из него фигуру Генриха IV, после расположив ее на Новом мосту. Однако в 1833 г. по приказу Луи-Филиппа I была вылита новая статуя Наполеона, возведенная на прежнее место. В 1863 г. фигура Наполеона вновь была снята и перенесена ближе к гробнице правителя, а на монумент была установлена ее копия.
В период Парижской коммуны снова появились противники размещения в центре статуи Наполеона, которые сначала перенесли ее, а потом и вовсе уничтожили. Однако очередная смена власти повлекла последнее восстановление скандальной фигуры.
Триумфальная колонна на площади Вандом
Колонна на Вандомской площади в Париже стала символом величественных побед армии Наполеона в 1805 г. Благодаря сложной структуре, на ее создание и сооружение было потрачено почти четыре года. Интересным является факт того, что металл, из которого изначально была вылита статуя, добыт французами во время сражений (она была изготовлена из австрийских и русских пушек). Высота монумента около 45 метров.
Основа колонны по спирали отделана бронзой, украшены изображениями оружия, а ее внутренняя часть снабжена длинной лестницей, ведущей к галерее, посредине которой величественно возвышается Наполеон (современная статуя уже третья). Первоначальная скульптура императора отображала правителя в виде римлянина с лавровым венком на голове, во время второго сооружения — Наполеона изобразили в сюртуке и двууголке. Современная статуя максимально приближена к первоначальному варианту.
Современная статуя максимально приближена к первоначальному варианту.
Где находится и как добраться?
Триумфальная колонна на Вандомской площади расположилась в самом сердце французской столицы. Адрес достопримечательности: 1er Arrondissement, 75001 Paris
Добраться до знаменательного места можно на метро по линиям 3, 7 и 8. Необходимая станция – Opéra.
Вандомская колонна на карте Парижа:
Вандомская колонна на фото
Вандомская колонна. Фото ночного вида на достопримечательность.
Понравилась статья? Ставь ЛАЙК!
Мой мир
Вконтакте
Одноклассники
Google+
Пропавшая колонна Баальбека на фото 19 века
Образ Храма Бахуса в Баальбеке с полуупавшей, но задержавшейся в падении древней колонной вошел во все головы и книги, посвященные Баальбеку, трудами многих художников, путешественников, военных, фотографов. Роскошная деталь! Как будто сама вечность замерла на мгновение, чтобы дать полюбоваться собой. Храм с полуупавшей колонной, построенный, считается, императором Антонием Пием в 150 году н.э., это визитная карточка Баальбека.
Роскошная деталь! Как будто сама вечность замерла на мгновение, чтобы дать полюбоваться собой. Храм с полуупавшей колонной, построенный, считается, императором Антонием Пием в 150 году н.э., это визитная карточка Баальбека.Художник, архитектор Луи-Франсуа Кассас, 1799 год.
Художник Василий Поленов, 1882.
Художник Дэвид Робертс, 1839 год.
Художник Антон Перко, 1905 год.
Генерал Фрэнсис Чесни, 1835 год.
Адмирал Чарльз Франкленд, 1829 год.
Писатель Джон Карн, 1836 год.
Художник Хьюберт Саттлер, 1846 год.
И так далее.
Теперь рассмотрим колонну ближе современными средствами.
Одного простого взгляда хватит, чтобы понять, что сама по себе колонна в принципе не может ни падать, ни стоять под таким углом, не разваливая стену.
Просто сравним толщину и соответственно массу колонны храма Бахуса с толщиной стены, поставив рядом для масштаба человека.
Толщина стены видна в этом месте, возле женщины, раскинувшей руки. Колонны с каннелюрами — ложбинками вдоль фуста, окаймляющие недостроенные Пропилеи этого Храма, значительно тоньше 19-ти колонн коринфского ордера вдоль стен и одной «упавшей».
Колонны с каннелюрами — ложбинками вдоль фуста, окаймляющие недостроенные Пропилеи этого Храма, значительно тоньше 19-ти колонн коринфского ордера вдоль стен и одной «упавшей».
Блоки стены рассыплются как кубики, если на нее действительно упадет или навалится эта мега-колонна.
Но колонна и не наваливается. Вверху она касается стены очень малой площадью. Наверняка там просто стальной стержень, которым зафиксировали колонну, когда монтировали в этом положении.
Совершенно очевидно, что всю тяжесть держит конструкция, уходящая вниз. Мощный стальной стержень, зафиксированный в глубине нижней частью и находящийся внутри тела колонны частью верхней.
Для туристов, ясен пень, стержень закрыт как бы подставкой, сформованной из как бы мрамора. Обратите внимание также на идеально ровный лист на подошве колонны. Листовая сталь, без сомнений, сквозь которую идет стержень в тело колонны и опору. Причем, без мощного внутреннего стержня колонна в принципе не может стоять. Если заметили, она составлена из двух частей, и без сквозного стержня, очень мощного и прочного, эти части неизбежно должны упасть.
Если заметили, она составлена из двух частей, и без сквозного стержня, очень мощного и прочного, эти части неизбежно должны упасть.
Еще одно фото с явным металлическим дном колонны под немножко другим углом.
Другими словами, колонна — самостоятельное изделие индустриальной эпохи. Она в принципе не могла здесь появиться раньше середины 19 века и к памятнику древнеримской архитектуры, появившемуся несколько раньше, не имеет отношения.
Когда она появилась?
Ответить на вопрос поможет выдающийся французский фотограф своего времени Феликс Бонфилс. Бонфилс служил в Ливане, когда в 1860 году увлекся фотографией. В 1867 году окончательно переселился в Ливан, перевез семью, открыл в Бейруте фотомастерскую и стал фотографом Ближнего Востока. В 1860 году он сделал самый удивительный из снимков Храма Бахуса — без упавшей колонны.
Если совместить с нынешним фото, то колонны с очевидностью нет. Пусть не вся, пусть за деревьями, но она обязана быть видна.
После этого Бонфилс делал уже общеизвестные снимки Храма. Например этот.
В том же 1860 году итальянский фотограф Танкред Дюма, также живший и работавший в Бейруте, также зафиксировал непривычный облик Храма. Правда, он снимал вовсе не Храм, но он попал в кадр, и на нем с очевидностью еще не монтировали знаменитую колонну.
Хоть и далеко до Храма, но никаких нет сомнений, что колонна отсутствует. Ставим оба фото рядом с современным снимком.
И подобно Бонфилсу, Дюма в том же году снял этот храм в привычном виде, с колонной. Это также говорит о том, что монтировали ее в 1860 году, и оба фотографа были тому свидетелями. Хотя Дюма — в темную.
Ну а Бонфилс не был бы великим фотографом, если бы не оставил в своем наследии еще одно фото жанра «было-стало». Мы уже видели, как он сдал массу автографов строителей древнего Египта на еще сырых элементах их древних объектов и свидетельств формовочных технологий, вплоть до чугунных каркасов архитравов величайшего храмового комплекса в Карнаке, строительство пальмирской Триумфальной арки в индустриальную эпоху, дамские часы эпохи Просвещения на римско-эллинистической скульптуре в древней Пальмире . .. Любуемся самым первым снимком Бонфилса 1960 года, обращая внимание на колонну, которая была до нынешней.
.. Любуемся самым первым снимком Бонфилса 1960 года, обращая внимание на колонну, которая была до нынешней.
Очень глупо была поставлена предыдущая колонна. Ее расположили не на постаменте, а рядом, значительно ближе к стене. Никаким способом колонна не может спрыгнуть с постамента и встать так, как она стояла, это можно сделать только методом целенаправленного монтажа, более никак.
Понятна и природа глупости. Строители памятника вынуждены были поставить ее таким образом, потому что на постаменте она не удержится, развалит Храм как домик из детских кубиков. А в том положении, в котором ее сделали строители, под таким углом нагрузка на стену на порядок меньше.
Есть также дагерротип, который первый фотограф Баальбека Жозеф-Филибер Жиро де Прандже сделал в период 1842-1844 годов. В оригинале он отзеркален, ниже его правильная версия. Откройте полное фото и убедитесь, что первоначальная колонна была прикопана значительно ближе к стене между постаментами.
Также обратите внимание на то, что верхняя часть второй половины составной колонны начала угрожающе разрушаться еще в начале 1840-х./classic-columns-182671546-5a4e65d2494ec90036e0c184.jpg)
Ставили первую колонну, разумеется, грунтом. А в 1860 году при уборке грунта увидели признаки возросшего давления на стену, ускорившийся процесс разрушения верхней половины колонны, общую глупость ее расположения относительно постаментов, и чтобы старая колонна не развалилась и не развалила Храм, убрали ее от греха и смонтировали новую армированную на века.
Разница колонн вполне видна и на картинах дофотографической эры, и на фотографиях. У новой посередине между частями большая выбоина, которой у старой не было. Например на на этом фото 1850 года французского фотографа Максима Дю Кампа.
Обратите внимание и на то, что постамент для колонны, сквозь которую вставлен стержень нынешнего колонного изделия, был заменен. До 1860 года и на первом снимке Бонфилса 1860 года он целый. После установки нынешнего изделия постамент разрушен посередине.
Все снимки 1860 года Бонфилс делал с разных ракурсов, ключевой снимок Храма без колонны — с дальнего, что говорит о том, что возможность снимать идеальные пары «было-стало», пока монтировалась колонна, фотографам закрыли. Что естественно: негоже всяким прохожим и фотографам видеть работу строителей памятников истории.
Что естественно: негоже всяким прохожим и фотографам видеть работу строителей памятников истории.
Осталось посмотреть исток этой великолепной идеи с полуупавшей колонной.
Его мы найдем в якобы исследовании руин английского писателя, историка, путешественника, знакомого нам еще по увековековечиванию проекта недостроенной триумфальной арки Септимия Севера в Пальмире Роберта Вуда 1757 года Les ruines de Balbec, autrement dite Heliopolis dans la Coelosyrie . Почему якобы? Потому что это такой же проект строителей памятников истории, как и «исследование» Пальмиры.
Даже и современную картинку ставить не надо, чтобы увидеть проектный характер этого «описания», все более чем очевидно. Но поставим для сравнения фото уже известного нам Дюма 1880 года.
В проектах создателей истории памятники всегда делались лучше, нежели исполняли строители — далеко не ходя, вспомним мощнейшие недоделки проекта, увековеченного Робертсом, строителей Петры, совсем безобразное поспешное исполнение увековеченного комиссией Наполеона проекта Колоссов Менона, урезание первоначального проекта гизских Великих пирамид с семи до пяти, четырех и трех строителями гизского комплекса, прекрасный проект барельефов Храма Исиды на Филе, в натуре исполненный руками, растущими не из того места. .. и т.д., и т.д.
.. и т.д., и т.д.
Из девяти величайших в мире колонн Храма Юпитера (а в еще более ранней версии их вообще было десять) в натуре было исполнено только шесть, почти полностью были исключены колонны вдоль стены Храма Бахуса, не сделан антаблемент, и т.д. Но самую выдающуюся деталь Храма, полуупавшую колонну, строители все-таки сохранили и со второй попытки исполнили — сначала в глупой версии, затем в нынешней вменяемой.
Что еще следует добавить: первые раскопки Баальбека, даже не реставрации, инициировал кайзер Вильгельм II 11 ноября 1897 года. Первые немецкие экспедиции работали с 1898 года. Никаких ученых до этого, тем более реставраторов не было в Баальбеке. Книга об этих первых раскопках немецкого археолога Теодора Виганта Baalbek; Ergebnisse der Ausgrabungen und Untersuchungen in den Jahren 1898 bis 1905, кому интересно.
*
Для чего мы подробно смотрели эту колонну и возню с ней? Для того, чтобы на этом ярчайшем примере в очередной раз убедиться, что памятники истории сразу делались как памятники. По собственным проектам, с заложенными в них «признаками древности» и эффектными «руинными деталями». Они никогда не были функциональными сооружениями, а задумывались, вбрасывались в литературу и исполнялись в натуре уже как памятники.
По собственным проектам, с заложенными в них «признаками древности» и эффектными «руинными деталями». Они никогда не были функциональными сооружениями, а задумывались, вбрасывались в литературу и исполнялись в натуре уже как памятники.
Ума и здоровья.
*
Другие материалы по созданию истории
[Вынужден ставить]Сейчас многие блогеры собирают донаты, это в порядке вещей. До поры воздерживался, но приходится обращаться. Кто считает, что эта работа заслуживает какой-то оплаты — буду признателен. Карта Сбербанка 4276020033021665. ЮMoney (Яндекс-кошелек) 410013946572302.
Царское Село. Чесменская колонна | Санкт-Петербург Центр
Летом 1770 года русская эскадра под предводительством графа Алексея Орлова и адмирала Григория Спиридова разбила многочисленный турецкий флот. Сражение дало начало Чесменскому бою, принесшему полную победу над врагом. Сему событию императрица Екатерина и посвятила монумент – Чесменскую колонну, установленную в 1779 году под руководством зодчего Антонио Ринальди. За основу проекта архитектор взял римский ростральный столп.
За основу проекта архитектор взял римский ростральный столп.
Собственно, проект был разработан еще в 1771 году, но работы по установлению колонны затянулись в связи с преображением местности. Изменение очертаний Большого пруда припало на 1773 год. Затем около двух лет велись строительные работы. Дабы общая картина была более близка к действительности, Ринальди довольно удачно расположил колонну в Екатерининском парке: и береговой пейзаж, и само место ее «прописки» имеет сходство с полем боя.
При создании монумента были использованы разнообразные материалы: пьедестал отделан серо-розовым гранитом, нижняя его часть – из красного гранита, верхняя радует глаз красным мрамором. Другие элементы колонны выполнены из синего полосатого мрамора, сам же ствол и ростры высечены из розового мрамора.
Возвышаясь посреди Большого пруда, 14-метровый Чесменский монумент символизирует победу России над Турцией: восседающий на вершине орел клювом и когтями разрывает символ Востока – месяц. И фигуру орла, напоминающую о геройстве графа Орлова, и барельефы с рострами, отлили по моделям скульптора Иоганн Шварца.
И фигуру орла, напоминающую о геройстве графа Орлова, и барельефы с рострами, отлили по моделям скульптора Иоганн Шварца.
Увенчала же пьедестал композиция из весел и якорей, отлитых в бронзе. Со всех сторон на тумбе Чесменской колонны прикрепили доски с надписями, рассказывающими об основных вехах тех событий, о морских сражениях и их участниках.
Бронзовые барельефы были частично утрачены, и подняты со дна Большого пруда лишь после Великой Отечественной войны. В середине 90-х годов ХХ столетия, к 300-летию Военно-Морского Флота России, их воссоздали и установили на исторические места.
Что собой представляет колонна — определение виды особенности стилей и устройства
- КОЛОННА
- подпора, столб с сечением исключительно круглой или близкой к кругу формы, тогда как подпоры с сечениями прямолинейных очертаний называются столбами, пилонами и т. д. Вертикальный профиль колонны (образующая) имеет очень разнообразные начертания, начиная от прямолинейного и до очень сложных, составленных из отрезков прямых и кривых линий (в русском зодчестве).

Происхождение свое колонна ведет от древесного ствола — бревна, поставленного на землю стоймя для поддержки покрытия. Впоследствии ствол обрабатывался: очищался от сучьев, коры, ему придавалась более правильная форма. Как наиболее ответственные части здания, поддерживавшие покрытия, колонны в монументальных зданиях стали делаться из камня по всей вероятности сразу же, как только человек овладел в достаточной степени уменьем отесывать камень.
Содержание
Строение колонны
Членение колонны. произошло из конструктивных соображений: под нее укладывался плоский камень (плинт), чтобы ствол не углублялся в грунт от тяжести нагрузки и одновременно был предохранен от грунтовой сырости. Сверх столба накладывалась дощечка (абака) того же материала; для увеличения площади, опоры балки и для возможности смены при загнивании (в дереве) места соединения с несомой балкой. Таким образом образовались членения на три основные части: базу, ствол, или стержень, и капитель (или голову).
В каменных колоннах. уже с глубокой древности имелись налицо все три части, в редких случаях база могла отсутствовать (при установке на каменном цоколе). В отношении декоративном наибольшее внимание отдавалось всегда капители, как наиболее украшаемой части; база украшалась скромнее, менее же всего бывал украшен ствол, чем подчеркивалось его конструктивное значение. Таким прообразом каменной колонны был деревянный столб неодинаковой толщины в верхнем и нижнем концах, устанавливавшийся на землю толстым концом, то и в каменных — была сохранена эта форма — общее утонение кверху.
Многообразие форм
За время своего существования колонна имела много различных форм, изменялась в пропорциях в своем профиле и сечении, в своей обработке. Древнейшие образцы мы имеем в египетской архитектуре. Повидимому, судя по изображениям египтян колонна здесь была сначала деревянной, из пальмовых стволов, но до нашего времени сохранились только каменные. Выделывались они из гранита, сиениты известняков различных типов и бывали или монолитными или из отдельных блоков.
Пропорции их, т.е. отношение высоты к диаметру, не были точно ycтановлены и колебались от 3 до 5,5. Они достигали больном величины (до 21 м — храм Аммона в Карнаке).
Колонны в Египте
Кроме круглого сечения в Египте нередко имела сечение многолопастное, т. е. как бы составлялась из нескольких стволов или стеблей (рис. 1). В профиле помимо сужения кверху нередко встречается закругление нижней части, вызванное по всей вероятности подражанием стволу пальмы, имеющему аналогичное закругление и сужение близ корня.
В общем египетская носит в значительной степени изобразительный характер, представляя деревянный столб, обвязанный стеблями папируса, лотоса или пальмовых ветвей, верхние концы которых, загибаясь у поддерживаемой балки, образуют капитель.
Следует упомянуть о так называемых. «протодорийских», встречающихся в пещерных гробницах (гроты Бени Гассана) в храме Аммона в Карнаке и представляющих собой слегка суживающиеся кверху каменные столбы с большим или меньшим количеством граней, с квадратной плитой (абакой) между колонной и покрытием.
В них можно видеть отдельные ступени развития из каменного столба квадратного сечения путем постепенного среза углов и увеличения числа граней (рис. 2 и 3).
Колонны в Месопотамии
В Месопотамии в своих сохранившихся образцах дается яркий образчик каменной колонны, происшедшей из деревянной, увенчанной подбалкой, превратившейся в капитель (рис. 4).
Пропорции К. здесь более легки, чем в Египте: вышина К. имеет 10—11 диаметров. Эта легкость пропорций оказала несомненное влияние на выработку у греков типов ионического и коринфского стилей.
Древнегреческие колонны
Наиболее выразительную декоративную обработку колонны и ее части приобретают в античной Греции. Здесь развитие шло также от деревянной стойки. Будучи чисто конструктивной частью здания, колонна начинает получать и декоративное значение в зданиях общественного характера.
На Крите — в Фесте, в Кнассе — в Микенах, Таринфе и других местах в постройках второго тысячелетия до нашей эры сохранились каменные в больших парадных зданиях общественных поселений и в т. н. «мегаронах» (жилых помещениях).
н. «мегаронах» (жилых помещениях).
Колонны этой эпохи любопытны тем, что их ствол тоньше внизу и утолщается наверху у капители.
Колонны более поздние (архаич. Греции) — деревянные, уточняются же кверху. Подобных колон не сохранилось, и они известны лишь по изображениям.
Этот тип переходит уже непосредственно к колонне дорического стиля, затем слегка видоизменяется в стилях ионическом и коринфском в Греции и наконец служит прототипом для выработки различных ордеров и стилей.
Римские колонны
В Риме в значительной степени утеряла свое конструктивное значение и сделалась декоративной рис. 5.
Излюбленным типом покрытия римской архитектуры были арка и свод, а не архитрав, как в Греции и Египте (рис. 6).
Опирая арки на столбы квадратного сечения, римские зодчие приставляли к ним колонны, выступающие из массы столба на 1/2 или 1/4 своего диаметра и поддерживавшие лишь выступ антаблемента над арками. В других случаях колонны выступали настолько же из сплошной стены в качестве чисто декоративного членения.
Таким образом заимствованная из Греции конструктивная часть в Риме начинает превращаться в декоративную деталь, сохраняя в то же время иногда прежнее конструктивное значение.
Последующая стадия развития архитектуры, обусловленная ремесленным способом производства, использует их в архитектуре исключительно как опорную конструктивную часть, придавая ей размеры и формы соответственно несомой нагрузке. В этот период она очень разнообразна по форме и не руководится никакими канонами кроме соображений конструктивного удобства. Они то очень массивны — толсты и коротки (рис. 7) то тянутся вверх, утоняясь до пределов прочности камня. При разделении нагрузки сводов на отдельные пучки гуртов они группируются также пучками, образуя групповой столб, или пилон, каждая отдельная колонка которого несет нагрузку отдельного гурта.
Можно отметить как общую черту раннего средневековья их большую тяжесть и массивность сравнительно с колоннами позднего средневековья. Арки и гурты воспринимаются обычно непосредственно капителью без промежуточного антаблемента. Но иногда его роль играют т. н. импосты над капителью.
Арки и гурты воспринимаются обычно непосредственно капителью без промежуточного антаблемента. Но иногда его роль играют т. н. импосты над капителью.
В позднем готическом стиле капитель превращается в орнаментальную тягу, обходящую весь пучок, а иногда гурты, и непосредственно врезывается в тело или служит как бы ее продолжением.
Стволы в византийской и романской архитектуре часто покрываются орнаментом, извиваются спиралью, изламываются в зигзаги и даже у парных переплетаются один с другим, образуя нечто вроде узлов (рис. 8 и 9).
Колонны на Руси
В архитектуре восточных народов колонна близка к средневековой, но в общем более тонка и имеет иной формы капители.
В русском средневековом зодчестве колонн в полном смысле этого слова не было. Были столбы, иногда с закругленными углами — в зодчестве Пскова.
Итальянцы, строившие в Москве, дали образцы колонн в своих постройках Успенского собора и Грановитой палаты. В деревянных постройках применялись столбы круглого сечения, но с «перехватами», расчленявшими столб на отдельные части. Эти приемы обработки применялись затем и в каменном зодчестве для обработки круглых или граневых столбов, заменявших их.
В деревянных постройках применялись столбы круглого сечения, но с «перехватами», расчленявшими столб на отдельные части. Эти приемы обработки применялись затем и в каменном зодчестве для обработки круглых или граневых столбов, заменявших их.
В редких случаях встречаются круглые колонны., напоминающие романские типы, а в конце 17 в. появляются искажённые, сильно упрощенные типы античного образца. В архитектуре периода ренессанса Италия «возрождает» тип римских, но первое время не соблюдая классических пропорций.
В раннем ренессансе нередко можно встретить колонны с орнаментированными и сильно расчлененными стволами еще почти средневекового характера. В последующем развитии колонна ренессанса становится все ближе к римским, и наконец теоретики архитектуры Дш. да Виньона, Палладио и др. вырабатывают свои ордера на базе пропорций римских построек. Но в применении колонн зодчие ренессанса допускали приемы, не применявшиеся римскими: удвоение, постановку рядом одного ордера, но разных масштабов, опору архивольтов непосредственно на капитель.
Все эти приемы являются пережитками средневековья, которые сочетались вместе с античными ордерами, внося в них больше разнообразия. Архитектура барокко со своим стремлением к живописной игре светотеней пытается усложнить очертание, изгибая ее ствол спиралью, нарушая тем выражение ее конструктивности, или нанизывая на ствол кольца или квадры в виде рустов. Последний прием был особенно распространен во Франции, где Филибер-де-л Орм изобрел новый ордер с подобными «окольцованными» колоннами.
Колонны Нового времени
Но наряду с этими орнаментальными увлечениями применялись и очень строгие типы. В 18 и 19 вв. всюду, куда проникала европейская культура, в архитектуре применяется колонны более или менее классического характера.
В первой четверти 19 в. наряду с колоннами римского типа получает широкое применение и греческая, преимущественно дорического типа.
Во второй половине 19 в. в период архитектурного эклектизма можно встретить в постройках самых разнообразных стилей, от египетских до стиля барокко, иногда даже в одном здании.
Современные колонны
Новые материалы строительной практики дали колонны из чугуна, не требовавшие толщины каменных. Но строители все же сохраняли по традиции их декорацию — базы, капители, канеллюры — классического типа.
В 20 в. при металлических и бетонных конструкциях были попытки восстановить прежний характер колонн как чисто конструктивной части сооружения, сохраняя в то же время и ее декоративное значение.
Понимая, что пропорции античных не отвечают новым материалам, строители отбрасывали формы ордеров, но не заменяли их новыми. Колонна превратилась просто в цилиндрический стержень, без базы, капители и других членений.
В архитектуре метро мы имеем ряд попыток, более или менее удачных, создать новый тип в ее применении внутри здания.
На зданиях Московской гостиницы, библиотеки Ленина колонны заменены квадратными в сечении столбами.
Есть попытки использовать и античные формы, изменив их пропорции.
«Пятая колонна» жаждет революции — РИА Новости, 26.
 05.2021 Странно, что для «пятой колонны» весь мир — это США (320 миллионов жителей) и ЕС (507 миллионов жителей). Видно географию наша «пятая колонна» учила вместе с Псаки. Не видят они на карте дружественных России Китая (1,3 миллиарда жителей), Индии (1,2 миллиарда жителей), которые являются крупнейшими экономиками мира. Не замечают укрепление сотрудничества Москвы со странами БРИКС, с Ираном, странами Латинской Америки. Стоило только России принять решение отказаться от ввоза сельскохозяйственной продукции из стран ЕС, как Бразилия, Аргентина, Турция и ряд других стран тут же предложили себя в качестве поставщиков. Как Боровой, который руководил банками и компаниями, не может знать элементарных экономических истин? В настоящее время проблема найти новый рынок сбыта, а не продать продукцию.
05.2021 Странно, что для «пятой колонны» весь мир — это США (320 миллионов жителей) и ЕС (507 миллионов жителей). Видно географию наша «пятая колонна» учила вместе с Псаки. Не видят они на карте дружественных России Китая (1,3 миллиарда жителей), Индии (1,2 миллиарда жителей), которые являются крупнейшими экономиками мира. Не замечают укрепление сотрудничества Москвы со странами БРИКС, с Ираном, странами Латинской Америки. Стоило только России принять решение отказаться от ввоза сельскохозяйственной продукции из стран ЕС, как Бразилия, Аргентина, Турция и ряд других стран тут же предложили себя в качестве поставщиков. Как Боровой, который руководил банками и компаниями, не может знать элементарных экономических истин? В настоящее время проблема найти новый рынок сбыта, а не продать продукцию. Утверждение №5: у Путина нет принципиальных завоеваний
Конечно главной целью «пятой колонны» является глава российского государства. «Нет у России каких-то принципиальных завоеваний, каких-то масштабных исторических событий, связанных с именем Путина», — заявляет Дмитрий Быков.
В 1917 году российская интеллигенция была недовольна самодержавием и активно поддержала свержение Николая II. В 1991 году интеллигенция активно приняла участие в уничтожении СССР. В 1990-х интеллигенция проклинала Ельцина — за неудачи в ходе антитеррористической кампании в Чечне, за правление олигархов.
Владимир Путин не создает ГУЛАГи, успешно завершил Чеченскую кампанию, отстраняет олигархов от управления страной. Россия сейчас на подъеме, вернула Крым, страна возвращает себе статус великой державы, с которой в мире считаются.
Но нет, «пятая колонна» опять жаждет революций. А что они сделали для укрепления нашего государства?
Что хочет интеллигенция?
По перечисленным именам «оппозиционеров» мы видим, что сплошь и рядом это представители интеллигенции. Вновь они, как в 1917-м и в 1991-м, выступают против своей страны, против своего народа. Но чего сами они достигли?
В 1989 году в Москве открылся I-й Съезд народных депутатов СССР — высший орган власти в Советском Союзе. Среди депутатов было очень много известных ученых, деятелей культуры. От них ждали конструктивных предложений по выходу страны из политического и социально-экономического кризиса. Представители интеллигенции очень много говорили о «демократии», «гласности». В марте 1991 года на общесоюзном референдуме народ высказался за сохранение единой страны. А интеллигенция 5 сентября 1991 года поддержала инициированный Горбачевым роспуск Съезд народных депутатов СССР и разбежалась.
Среди депутатов было очень много известных ученых, деятелей культуры. От них ждали конструктивных предложений по выходу страны из политического и социально-экономического кризиса. Представители интеллигенции очень много говорили о «демократии», «гласности». В марте 1991 года на общесоюзном референдуме народ высказался за сохранение единой страны. А интеллигенция 5 сентября 1991 года поддержала инициированный Горбачевым роспуск Съезд народных депутатов СССР и разбежалась.
Сегодня же, когда Дмитрий Быков утверждает, что у Русского мира «нет ни единой позитивной ценности», хочется спросить: разве роль творческой интеллигенции не состоит в том, чтобы формировать культурный, нравственный облик страны и общества, в котором вы живете?
….Лакеи вечные Европы,
Её духовные рабы,
Вы извратили отчий опыт
И предков предали гробы,
По прихоти дурной холопы,
Прислужники чужих затей,
Вы быдлом сделались Европы,
Вы полюбили свист плетей.
Вы предавали Русь стократно,
Чужому — вверившись — уму.
Вас Русь прощала, но обратно
Тянули шею вы к ярму.
Вам Родины милей — чужбина.
И суждено вам потому
Знать волю… только господина
И вечно кланяться ему……..
Александр Сергеевич Пушкин
Чем пятая колонна не угодила России
Кто достоин быть частью пятой колонны
Пятая колоннаБезусловно, как и в любой другой стране мира, в России есть люди недовольные действующей властью. Одним не нравится внешнеполитический курс, другие недовольны внутренней политикой, третьих не устраивают темпы экономического развития, или отсутствие такового вообще. По большому счету, мы все чем-то недовольны. И в этом нет ничего удивительного: сколько людей, столько и мнений о том, “как нам обустроить Россию”. Во времена СССР советские люди могли быть недовольны только лишь агрессивной политикой империалистических хищников. Против “хищников” можно было даже выйти на акцию протеста. Но быть недовольным действующей советской властью, человеку строго воспрещалось. Про публичное выражение недовольства можно и не говорить. В наши дни можно быть недовольным чем угодно. Хочешь выразить недовольство публично – пожалуйста, лишь бы были соблюдены установленные законом формальности. Быть недовольным и заявлять об этом действующей власти – право любого человека в любой стране мира. Это нормально.
Про публичное выражение недовольства можно и не говорить. В наши дни можно быть недовольным чем угодно. Хочешь выразить недовольство публично – пожалуйста, лишь бы были соблюдены установленные законом формальности. Быть недовольным и заявлять об этом действующей власти – право любого человека в любой стране мира. Это нормально.
Так за что же некоторых политиков, общественников и представителей шоу-бизнеса неблагозвучно называют “пятой колонной”? Может быть за то, что деятельность “пятой колонны” осуществляется на деньги США и их союзников? Как говорится – кто платит, тот и музыку заказывает. Запад давно мечтает отправить Россию на задворки цивилизации. Это в лучшем случае, а в худшем – разбить страну на национальные территории, оставить русским Московское княжество, а Сибирь поделить и освоить. “Пятая колонна” потому так и называется, что готова в “решающий момент ударить с тыла”. В случае вооруженного противостояния России с западным миром, т. н. несистемная оппозиция по первому же требованию своих спонсоров возьмется за организацию массовых беспорядков, как это было на Болотной и Сахарова.
н. несистемная оппозиция по первому же требованию своих спонсоров возьмется за организацию массовых беспорядков, как это было на Болотной и Сахарова.
Кстати, эта самая несистемная оппозиция через два года после известных событий вновь проявила себя как “пятая колонна”. Бомбежки и артобстрелы Донецка и Луганска, осуществляемые украинскими силовиками и националистами, всколыхнули российскую общественность. Люди не только выходили на митинги, но и в массовом порядке собирали и отправляли в Донбасс гуманитарную помощь, устраивали в интернет-пространстве акции в поддержку жителей Юго-Востока Украины. “Пятая колонна” напротив, всячески оправдывала действия украинских силовиков и националистов, обвиняла Россию во всех бедах Украины.
Отношение несистемной оппозиции к воссоединению Крыма с Россией также полностью совпадает с мнением правящей элиты США. В то время как жители Крыма и России восприняли это событие как восстановление исторической справедливости, а референдум о воссоединении соответствующим нормам международного права, “пятая колонна” вовсю стенала об “аннексии и российской агрессии”.
Это далеко не все “заслуги” борцов за демократизацию России по-американски. Представители “пятой колонны” регулярно устраивают шоу, вроде “форума свободной России”, прошедшего в Литве в октябре 2016 года. Кроме обычных для таких слетов тем о “зазомбированных ватниках” и “путинском режиме”, участники обсудили вопрос – “является ли для выступающих территориальная целостность России абсолютной ценностью”. Как выяснилось, не является. Да и не может являться. “Пятая колонна” – это люди, которые канули в политическое небытие. Однажды не прошедшие в Государственную Думу партии «Яблоко» и «СПС» потеряли популярность, и поддержку в обществе. Именно не способные смириться с потерей влияния “демократы” и составили ядро несистемной оппозиции. Позднее к ним стали примыкать всевозможные маргинальные личности из шоу-бизнеса; теряющие популярность деятели искусств; проворовавшиеся бизнесмены и т.д. Ну а когда в эту массу полились деньги из американского бюджета, ряды “пятой колонны” пополнились продажными политиками и откровенными предателями.
Добавить колонку избранных изображений — Плагин WordPress
- Скриншот сообщений с избранными изображениями.
- Загрузите всю папку
add-featured-image-columnв каталог/wp-content/plugins. - Активируйте плагин через меню «Плагины» в WordPress.
- При необходимости посетите страницу «Настройки» > «Мультимедиа», чтобы изменить поведение подключаемого модуля по умолчанию.
Нет вопросов. Просто активируйте и наслаждайтесь.
Только что установили и начали использовать. Работает отлично. Делает то, что говорит. Я считаю это очень полезным. Спасибо. (Один небольшой минус: он не работает для пользовательских типов сообщений, если вы также используете плагин Admin Column.)
Это простой плагин, который делает то, что говорит, и решает мою проблему. Однако, поскольку он не настраивается, он ограничен. Например, есть плагины, которые добавляют миниатюру к своим CPT, и при ее добавлении получаются обе миниатюры. По этой и другим причинам я создал плагин на основе этого, который позволяет вам выбирать, в какой CPT показывать изображение, помимо настройки, формы, размера и других улучшений. Это Управление столбцами администратора
По этой и другим причинам я создал плагин на основе этого, который позволяет вам выбирать, в какой CPT показывать изображение, помимо настройки, формы, размера и других улучшений. Это Управление столбцами администратора
Спасибо за разработку этого плагина.
O melhor plugin do gênero. Baixe, активные и избранные изображения aparecerão como magica. Парабены и дезодоранты!
Если место для вашего блога ограничено, это может стать для вас инструментом экономии места! С плагином вам не нужно хранить изображения на своем сервере, а вместо этого использовать внешние ссылки на фотографии, чтобы установить их в качестве рекомендуемых фотографий для блогов.
Я только что попробовал другой плагин перед этим (который делает то же самое), и его изображения были слишком маленькими для моего слабого зрения. Я сразу же вернулся, чтобы попробовать это, и я рад, что сделал это … потому что размер изображения идеально подходит для меня. Спасибо!
Прочитать все 11 отзывов «Добавить столбец рекомендуемых изображений» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
1.1.6
- изменено: столбец избранного изображения больше не загружается (дублируется) для продуктов WooCommerce
1.1,5
- улучшено: вывод постов без избранного изображения
1.1.4
- исправлено: отображение столбца рекомендуемых изображений на мобильных устройствах
1.1.3
- Улучшено: любой тип сообщений, который поддерживает избранные изображения (включая типы личных сообщений), будет отображать столбец избранных изображений
- Добавлено: аргументы для получения списка типов сообщений добавлены в фильтр типов сообщений
- Изменено: заголовок столбца администратора просто «Изображение» вместо «Избранное изображение»
1.1.2
- Добавлено: text_domain, языковые файлы
- Исправлено (действительно): колонка избранных изображений на мобильных устройствах
1.
 1.1
1.1- Исправлено: колонка рекомендуемых изображений на мобильных устройствах
1.1.0
- Добавлено: столбец избранных изображений теперь можно сортировать.
- Из-за избыточности этот плагин теперь деактивируется, если активен Display Featured Image for Genesis.
1.0.1
- Добавлен фильтр для исключения типов сообщений
1.0,0
- Первоначальный выпуск на WordPress.org
0.9.0
- Первоначальный выпуск на Github
Современные страницы и веб-части полностью адаптируются на разных устройствах, а это означает, что изображения, используемые в веб-частях, будут масштабироваться по-разному в зависимости от того, где они отображаются, какой макет используется и на каком устройстве на котором они просматриваются. Например, современные страницы спроектированы таким образом, чтобы отлично выглядеть на мобильных устройствах, а автоматическое масштабирование изображений помогает создавать привлекательные впечатления.
Какие размеры изображения подходят лучше всего?
Из-за адаптивного дизайна страницы не существует определенной высоты или ширины в пикселях, которые гарантируют, что изображение сохранит определенную форму на разных устройствах и макетах. Изображения автоматически изменяются и обрезаются, чтобы показать наилучший результат на различных устройствах и макетах. Тем не менее, есть некоторые рекомендации, которые помогут вам убедиться, что ваши изображения отлично смотрятся на ваших страницах.
Выбор оптимального размера изображения для вашей страницы зависит от следующих факторов:
Соотношение сторон : соотношение между высотой и шириной изображений
Расположение столбцов : тип и количество столбцов на вашей странице
Макет веб-части : макет, который вы выбираете для веб-части, в которой используется изображение
Соотношение сторон
Соотношение сторон — это соотношение между шириной и высотой изображения. Обычно это выражается двумя числами, например 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может составлять 1600 пикселей в ширину и 900 пикселей в высоту. Или это может быть 1920 x 1080, 1280 x 720 или любая другая комбинация ширины/высоты, которая может быть рассчитана как равная 16:9. Вы можете найти калькуляторы пропорций в Интернете и в некоторых инструментах для редактирования фотографий, которые помогут вам определить пропорции ваших изображений.
Обычно это выражается двумя числами, например 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может составлять 1600 пикселей в ширину и 900 пикселей в высоту. Или это может быть 1920 x 1080, 1280 x 720 или любая другая комбинация ширины/высоты, которая может быть рассчитана как равная 16:9. Вы можете найти калькуляторы пропорций в Интернете и в некоторых инструментах для редактирования фотографий, которые помогут вам определить пропорции ваших изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах, если они имеют соотношение сторон 16:9 или 4:3, в зависимости от макета.
Макеты столбцов
Страница может состоять из разделов, которые включают столбцы разных типов и макетов, например столбцы полной ширины, один столбец, два столбца, три столбца, одна треть левого и одна треть правого столбца. Общее правило для изображений, которые должны занимать всю ширину столбца, заключается в том, что они должны быть не меньше ширины столбца, в котором они размещены. Например, изображение в веб-части изображений в одном столбце должно иметь ширину не менее 1204 пикселей.Ниже приведены рекомендации по ширине для каждого из макетов столбцов:
Общее правило для изображений, которые должны занимать всю ширину столбца, заключается в том, что они должны быть не меньше ширины столбца, в котором они размещены. Например, изображение в веб-части изображений в одном столбце должно иметь ширину не менее 1204 пикселей.Ниже приведены рекомендации по ширине для каждого из макетов столбцов:
Макет | Ширина в пикселях |
Столбец на всю ширину | 1920 |
Одна колонка | 1204 |
Две колонки | 586 на столбец |
Три колонки | 380 на столбец |
Одна треть левого столбца | 380 для левой колонки; 792 для правой колонки |
Одна треть правого столбца | 792 для левой колонки; 380 для правой колонки |
Из-за адаптивного характера страниц изображения в столбцах полной ширины всегда будут отображаться на всю ширину экрана с автоматической высотой в зависимости от размера экрана.
Высота изображений, размещенных в других макетах столбцов, будет зависеть от вашего соотношения сторон. Вот рекомендации по высоте/ширине для соотношений сторон 16:9 и 4:3 (с округлением вверх/вниз до ближайшего пикселя). Это полезно, например, для того, чтобы ваши изображения имели ширину и высоту, подходящие для мобильных устройств.
СООТНОШЕНИЕ ФОРМАТ МАКЕТ | 16 х 9 Ширина x Высота в пикселях | 4 х 3 Ширина x Высота в пикселях |
|---|---|---|
Одна колонка | 1204 х 677 | 1204 х 903 |
Две колонки | 586 х 330 | 586 х 439 |
Три колонки | 380 х 214 | 380 х 285 |
Одна треть левого столбца | 380 x 446 для левой колонки; 792 x 446 для правого столбца | 380 x 594 для левой колонки; 792 x 594 для правого столбца |
Одна треть правого столбца | 792 x 446 для левой колонки; 380 x 446 для правого столбца | 792 x 594 для левой колонки; 380 x 594 для правого столбца |
Макеты веб-частей
Макеты в используемых вами веб-частях также влияют на масштабирование изображений. В следующих примерах показаны различные веб-части и их макеты в одном столбце, а также соотношения сторон, которые используются в каждом из них.
В следующих примерах показаны различные веб-части и их макеты в одном столбце, а также соотношения сторон, которые используются в каждом из них.
Рассмотрим это изображение с исходным соотношением сторон 16:9:
.Ниже приведены примеры этого изображения, показанного в макете страницы с одним столбцом, в различных веб-частях и макетах.
Веб-часть героя | Следующие соотношения сторон для макетов плиток и слоев:
Вот пример изображения, показанного в макете «Слои» (вверху) и макете «Плитки» (внизу) |
Веб-часть с выделенным содержимым | 16:9 — соотношение сторон для макетов «Карусель», «Кинолента» и «Карточки». Вот пример изображения, отображаемого в макете «Кинопленка» (вверху) и «Карточки» (внизу). |
Веб-часть изображения | Изображения будут расширены до ширины раздела, содержащего веб-часть. Вот пример, показывающий метки обрезки изображения (синие линии) в формате 4:3 |
Веб-часть галереи изображений | В различных макетах используются следующие соотношения сторон:
Вот пример изображения, показанного в макете плитки (вверху) и макете кирпичей (внизу) |
Веб-часть новостей — | В зависимости от макета изображения в веб-части новостей могут иметь соотношение сторон 4:3, 16:9 или 21:9. |
Область заголовка страницы | Изображения выглядят лучше всего, когда они имеют альбомную ориентацию или соотношение сторон 16:9 или выше, а их размер составляет не менее 1 МБ.Кроме того, не забудьте установить фокус, чтобы держать в поле зрения наиболее важную часть изображения, особенно когда изображение используется в миниатюрах, макетах новостей и результатах поиска. Пример (исходное изображение 16:9) с фокусом, установленным на динамике. |
Миниатюра страницы | Миниатюры страниц отображаются в таких местах, как результаты поиска, результаты с выделенным контентом, сообщения новостей и т. Пример (исходное изображение 16:9) |
Веб-часть быстрых ссылок | Веб-часть «Быстрые ссылки» имеет шесть различных макетов.Вот рекомендуемые соотношения сторон:
Вот пример изображения, показанного в макете «Компакт» (вверху) и макете «Кинопленка» (внизу) |
Рекомендации по изображениям в шапке сайта
В дополнение к страницам вы можете добавить пользовательские логотипы или изображения в расширенный макет. Вот рекомендации по размеру этих элементов.
Вот рекомендации по размеру этих элементов.
Элемент | Описание | Рекомендация Ширина x Высота в пикселях |
|---|---|---|
Логотип сайта | Логотип большего размера, который может быть неквадратным и прозрачным в зависимости от загруженного дизайна | 192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешен на сайтах, подключенных к группе) |
Миниатюра логотипа сайта | Миниатюра квадратного логотипа, которая используется, если логотип сайта не загружен или в местах, где требуется квадратный формат Этот элемент является обязательным. | 64 х 64 Формат: PNG, JPEG, SVG (SVG не разрешен на сайтах, подключенных к группе) |
Расширенный макет логотипа сайта | Расширенный макет заголовка имеет увеличенную ширину логотипа сайта. | 300 x 64p Формат: JPEG, PNG, SVG |
Фоновое изображение расширенного макета | Новое фоновое изображение, которое можно использовать с расширенным заголовком. | 2560 х 164 Формат: JPEG, PNG |
Корпорация Майкрософт представила новый тип столбца изображения в списках и библиотеках SharePoint Online. С помощью этого столбца, списка и библиотеки пользователи смогут добавлять один файл изображения со своего компьютера к элементу в списке или библиотеке.
С помощью этого столбца, списка и библиотеки пользователи смогут добавлять один файл изображения со своего компьютера к элементу в списке или библиотеке.
История и план развития
- Корпорация Майкрософт впервые анонсировала столбец изображений через центр сообщений администратора 31 июля 2020 г. (идентификатор центра сообщений: MC219652).
- Когда он был добавлен в дорожную карту Microsoft 365, ожидалось, что к середине августа 2020 года будет завершено развертывание столбца изображений для всех. «Чтобы обеспечить максимальное удобство для наших пользователей, мы откладываем некоторые из наших развертываний, чтобы уменьшить количество изменений, поступающих в сервисы.”
- Наконец, функция столбца изображений выпущена для всех клиентов SharePoint Online в выпуске за октябрь 2020 г., Дорожная карта.
Создание столбца изображения
Чтобы создать столбец изображения в списке SharePoint Online, выполните следующие действия:
- Перейдите в список SharePoint Online, где вы хотите создать столбец изображения.

- Нажмите Добавить столбец в список и выберите Изображение . Если вы не видите вариант столбца изображения, нажмите Подробнее…
- Назовите свой столбец и убедитесь, что выбран тип Изображение .
- Вы можете указать дополнительные параметры столбца в соответствии с вашими требованиями, а затем нажать OK
Когда вы создаете столбец изображения, он будет отображаться в виде столбца Миниатюра в разделе «Столбцы» в настройках списка :
Раздел «Столбцы» в настройках спискаДобавление изображения к элементам списка
Когда вы создаете новый элемент в списке, столбец «Изображение» будет отображаться в форме списка, как показано ниже.Когда вы нажмете Добавить изображение , вы сможете добавить один файл изображения со своего компьютера к элементу.
После выбора изображения на компьютере имя файла будет показано в форме. Если вы хотите заменить изображение, вы можете нажать на значок «Редактировать».
Форма списка после выбора изображенияОтображение в виде списка
После сохранения формы списка в столбце Изображение будет отображаться эскиз выбранного изображения в виде списка.Если вы хотите увидеть изображение в полном размере, вам нужно нажать на миниатюру изображения в виде списка.
Изображения в виде спискаГде будут храниться изображения
После добавления изображений в элементы списка SharePoint вам должно быть интересно, где эти изображения будут храниться на вашем сайте SharePoint Online.
Столбцы изображений в SharePoint Online хранят изображения по умолчанию во вложенной папке внутри библиотеки ресурсов сайта, которая в целом имеет такой формат, как Активы сайта -> Списки -> < GUID списка > Изображения, хранящиеся в библиотеке ресурсов сайта Надеюсь, вам понравился этот блог. Дайте свои ценные отзывы и предложения в разделе комментариев ниже и поделитесь этим блогом с другими.
Дайте свои ценные отзывы и предложения в разделе комментариев ниже и поделитесь этим блогом с другими.
Чтобы узнать больше о SharePoint, посетите наш ресурсный центр
Об авторе:
Ганеш Санап — инженер-программист, имеющий опыт работы с SharePoint, Microsoft 365, Power Platform и Azure Development.
Активный участник сообщества SharePoint StackExchange, Microsoft Techcommunity и Power Platform, поскольку ему нравится помогать сообществу.Ему нравится быть в курсе новых и будущих функций Microsoft 365 и служб Azure.
Он является сертифицированным специалистом Microsoft, имеющим сертификаты по Microsoft Azure AI, Power Platform и Microsoft Azure.
В настоящее время он в основном занимается разработкой SharePoint Framework, Power Platform и Azure AI.
Ссылка:
Санап, Г. (2020). SharePoint Online: все, что вам нужно знать о новом типе столбца изображения. Доступно по адресу: https://ganeshsanapblogs. wordpress.com/2020/12/06/all-you-need-to-know-about-new-image-column-type-in-sharepoint-online/ [Проверено: 21 декабря 2020 г.].
wordpress.com/2020/12/06/all-you-need-to-know-about-new-image-column-type-in-sharepoint-online/ [Проверено: 21 декабря 2020 г.].
Как заменить столбцы изображениями в столбчатой диаграмме
Я нашел интересную диаграмму на веб-сайте CNN: Появление крупного игрока в регби. На ней показан средний рост спортсменов за последние 40 лет. Проверьте это.
Это заставило меня задуматься, как я могу сделать это в Excel? Сначала я нарисовал этого симпатичного мужчину, см. изображение ниже. Я собираюсь использовать эту картинку в своей диаграмме.Она не так хороша, как другая диаграмма, но для этой демонстрации подойдет.
Я искал средний рост по всему миру и нашел немного статистики: Википедия. Я выбрал несколько стран и создал небольшой набор данных, я буду использовать эти данные в своем примере диаграммы.1. Создайте столбчатую диаграмму
- Выберите данные, см. изображение выше.
- Перейдите на вкладку «Вставка» на ленте.

- Выберите новую столбчатую диаграмму с группировкой.
Вернуться к началу
2.Удалить легенду диаграммы
- Нажмите левой кнопкой мыши на легенду диаграммы, чтобы выбрать ее.
- Нажмите Delete на клавиатуре, чтобы удалить его с диаграммы.
Вернуться к началу
3. Изменить ширину разрыва диаграммы
- Нажмите правую кнопку мыши на ряд данных.
- Нажмите левой кнопкой мыши на «Формат ряда данных…». Теперь вы увидите диалоговое окно или панель настроек в зависимости от того, какую версию Excel вы используете.
- Нажмите левой кнопкой мыши на Series Options.
- Изменить ширину зазора на 20%.
- Закройте диалоговое окно.
Вернуться к началу
4. Вставьте изображение в столбец диаграммы
- Нажмите левой кнопкой мыши на «Заливка и линия»
- Нажмите левой кнопкой мыши на «Заливка картинкой или текстурой».

- Нажмите левой кнопкой мыши на кнопку «Вставить…».
- Появится диалоговое окно.Выберите файл изображения, который вы хотите использовать.
- Нажмите левой кнопкой мыши на Вставить.
Вернуться к началу
5. Изменить минимальное значение оси Y
- Нажмите правую кнопку мыши на оси Y графика, см. изображение выше. Появится всплывающее меню.
- Нажмите левой кнопкой мыши на «Формат оси…»
- Нажмите левой кнопкой мыши на «Параметры оси».
- Изменить минимальное значение на 0 (ноль).
- Нажмите левой кнопкой мыши на OK.
Вернуться к началу
Вернуться к началу
Подробнее
Построить сравнительную диаграмму | Добавление изображений на ось диаграммы | Анимированная гистограмма | Выделите столбец на диаграмме | Тепловая карта с использованием изображений | Использование карты в диаграмме Excel
Вернуться к началу
Часть 5: Изображение строки и изображение столбца | Авниш | Линейная алгебра
Существует два способа представления системы линейных уравнений в виде матриц.
В представлении изображения строки мы делаем матрицу коэффициентов, переменную матрицу и постоянную матрицу.Мы обсуждали это ранее. Рекомендуется открыть часть 1 на другой вкладке, потому что нам приходится много раз ссылаться на нее в этой статье.
Предполагая следующую систему линейных уравнений:
3x-5y = 6 →(1)
x+y = 4 →(2)
3x+y = 0 →(3)
Представление этой системы на изображении строки будет:
После умножения этих матриц мы получим наши уравнения обратноИзображение строки на графике
Изображение строки (1), (2) и (3) может быть нанесено на график как: из графика следует, что эта система не имеет единственного решения
Чтобы найти решение системы линейных уравнений из рисунка строки, мы смотрим на график и видим, есть ли какая-либо одна точка пересечения для всех линий, эта точка называется решением для система уравнений.
Если нет общей точки, то нет решения для системы уравнений (как видно из случая выше).
Изображение столбца представляет собой матрицу коэффициентов, сформированную отдельно для каждой переменной. После этого переменные перемножаются со своими матрицами коэффициентов (скалярное умножение) и складываются.
Затем приравнивается к постоянной матрице.
Принимая систему линейных уравнений (1), (2) и (3), изображение столбца будет следующим:
«x» и «y» — скаляры, умноженные на соответствующие им матрицы коэффициентовИзображение столбца на графике
Чтобы отобразить изображение столбца на графике, мы рассматриваем отдельные матрицы коэффициентов как векторы и наносим эти векторы на график.
Синий вектор — матрица коэффициентов X, Красный вектор — матрица коэффициентов Y, а Зеленый вектор — матрица констант вместе (сложение векторов аналогично сложению матриц). Если результат оказывается равным постоянной матрице, то такие значения x и y называются решением системы линейных уравнений. Для этого примера, как мы видели на картинке ряда, решения нет. Следовательно, при отсутствии значений x и y в изображении столбца вектор суммы будет равен постоянной матрице (или вектору).
Следовательно, при отсутствии значений x и y в изображении столбца вектор суммы будет равен постоянной матрице (или вектору).
Одно уникальное решение
Рассмотрим систему линейных уравнений:
4x+y = 9→(4)
2x-y = 3→(5)
5x-3y = 7→(6)
График эти уравнения в виде изображения строки и изображения столбца на графике:
Изображение строки (4), (5) и (6) Изображение столбца (4), (5) и (6)Чтобы проверить решение x = 2 и y = 1, из картинки столбца подставляем их значения и вычисляем.
Итак, результат равен постоянной матрице. Следовательно, x=2 и y=1 — одно единственное решение системы уравнений (4), (5) и (6).
Бесконечное множество решений
Рассмотрим систему линейных уравнений:
x+2y = 4→(7)
2x+4y = 8→(8)
Нанесение этих уравнений на график в виде строки и столбца:
Обе линии перекрывают друг друга Здесь у нас есть решения, но их бесконечно много (поскольку обе линии пересекаются почти в каждой точке).
Таким образом, может быть бесконечно много значений для x и y, так что изображение столбца возвращает постоянную матрицу.
Нет решений
Рассмотрим систему линейных уравнений:
x+y = 4→(9)
x+y = 8→(10)
xy = 0→(11) изображение строки и изображение столбца на графике:
Нет точки пересечения для всех трех линий. Мы видим, что нет возможных значений «x» и «y»Умножение через изображение строки и столбца
Кроме способа матрицы
Умножение строк-изображений
Когда отдельные столбцы одной матрицы умножаются на строки (скалярное умножение) другой матрицы, а результирующие матрицы складываются вместе.
Предположим, что мы должны перемножить эти две матрицы. Столбец 1 первой матрицы (4) умножается на строку 1 второй матрицы, столбец 2 первой матрицы (5) умножается на строку 2 второй матрицы и так далее. ожидаемый от обычного метода умножения
ожидаемый от обычного метода умноженияУмножение столбца на картинку
Когда отдельные строки одной матрицы умножаются на столбцы (скалярное умножение) другой матрицы и результирующие матрицы складываются вместе.
Предположим, что это две матрицы, которые мы хотим перемножить. Строка 1 второй матрицы (3) умножается на столбец 1 первой матрицы, строка 2 второй матрицы (4) умножается на столбец 2 первой матрицы и т. д. Результат такой же, как и мы бы получили при обычном методе умноженияПолное руководство по использованию изображений в Divi
Divi упрощает добавление изображений на ваш веб-сайт.Однако для некоторых проблема заключается в том, чтобы знать правильные размеры изображений для использования в каждом случае. Не существует стандартного «идеального» размера для всех веб-сайтов, потому что все веб-сайты разные. Но есть некоторые вещи, которые вы, как веб-дизайнер, можете сделать, чтобы убедиться, что ваши изображения хорошо подходят для вашего сайта Divi. Вот где этот пост!
Вот где этот пост!
В этой статье я собираюсь использовать изображения в Divi наугад и научу вас, как каждый раз находить (или создавать) идеальные размеры изображений для вашего веб-сайта Divi.
Большая картина
Поиск идеальных размеров изображений для вашего веб-сайта Divi зависит от трех основных факторов:
- соотношение сторон : высота и ширина вашего изображения.
- макет столбца : максимальная ширина вашего изображения.
- отзывчивость : изменения, внесенные в размеры вашего изображения на разных размерах экрана.
В следующих разделах я подробно покажу, как понимание этих трех факторов может быть использовано в Divi, что приведет к идеальному размеру изображения для любого случая использования.
Руководство по оптимизации изображений Divi
Использовать соотношение сторон изображения Divi (16:9, 4:3, 3:4)
Соотношение сторон выражает пропорциональные размеры ширины и высоты изображения или экрана. Число слева от двоеточия представляет ширину (ось x), а число справа от двоеточия — высоту (ось y). Два самых популярных соотношения сторон — 4:3 и 16:9. Они должны показаться вам знакомыми, если вы когда-либо регулировали экран телевизора или настройки монитора. Соотношение сторон 4:3 является стандартным размером экрана для старых телевизоров и мониторов и имеет более прямоугольный вид.Новые телевизоры и мониторы высокой четкости сегодня имеют соотношение сторон 16:9, что обеспечивает более широкий дисплей. Соотношение сторон 3:4 полезно в Divi для отображения портретов.
Число слева от двоеточия представляет ширину (ось x), а число справа от двоеточия — высоту (ось y). Два самых популярных соотношения сторон — 4:3 и 16:9. Они должны показаться вам знакомыми, если вы когда-либо регулировали экран телевизора или настройки монитора. Соотношение сторон 4:3 является стандартным размером экрана для старых телевизоров и мониторов и имеет более прямоугольный вид.Новые телевизоры и мониторы высокой четкости сегодня имеют соотношение сторон 16:9, что обеспечивает более широкий дисплей. Соотношение сторон 3:4 полезно в Divi для отображения портретов.
Divi был создан с учетом трех соотношений сторон — 16:9, 4:3 и 3:4. В этом посте я буду основывать все рекомендуемые размеры изображения на этих соотношениях сторон. Если вы еще этого не сделали, вы можете проверить шаблоны изображений Divi, чтобы увидеть стандартные размеры и соотношения сторон, рекомендуемые для ваших изображений.
Примечание. Существуют полезные калькуляторы соотношения сторон, которые также могут помочь вам найти правильные размеры изображения.
Оптимизируйте изображения перед загрузкой
Всегда лучше оптимизировать (изменить размер, сжать, обрезать и т. д.) изображения перед их загрузкой в WordPress. Также старайтесь, чтобы размер всех файлов изображений составлял от 60 КБ до 200 КБ. Таким образом, вы не слишком замедляете время загрузки страницы. Полное руководство по оптимизации изображений можно найти здесь.
Не забывайте SEO
Когда дело доходит до чтения изображений, поисковые системы полагаются на имя файла изображения, «альтернативный» текст, подписи, тип файла, размер файла и т. д. Эта информация помещается в тег img, который отображает ваше изображение.Убедитесь, что вы добавляете эту информацию к своим изображениям всякий раз, когда загружаете новое изображение в свою медиагалерею.
Кроме того, Divi Builder позволяет добавлять альтернативный текст и текст заголовка из определенных модулей. Следите за ними при использовании определенных модулей Divi.
Из того, что я выяснил, Google не считывает фоновые изображения автоматически, поскольку они не заключены в тег img. Фоновые изображения отображаются с помощью CSS и в основном используются исключительно в целях дизайна.
Фоновые изображения отображаются с помощью CSS и в основном используются исключительно в целях дизайна.
Форматы файлов
Как правило, большинство изображений в Интернете представлены в формате JPEG, PNG или GIF. Формат JPEG подходит для большинства ситуаций благодаря совместимости, использованию цвета и небольшому размеру файла.
JPEG следует использовать для всех ваших полноцветных фотографий, таких как избранные изображения и фоновые изображения.
PNG также является очень совместимым форматом для Интернета. Формат PNG отлично подходит для небольших изображений с большим количеством деталей. Формат PNG также поддерживает возможность прозрачного фона, что идеально подходит для логотипов и графических элементов.
GIF хороши для небольших изображений с ограниченным цветом. GIF-файлы уникальны, потому что их можно анимировать, что иногда полезно.
Руководство по размеру изображения на основе макетов столбцов Divi
Следующие рекомендации по размерам изображения основаны на настройках макета Divi по умолчанию. Это включает в себя ширину контента 1080 пикселей и ширину поля 3. Изменение этих настроек может потребовать от вас небольшой настройки размеров ваших изображений.
Это включает в себя ширину контента 1080 пикселей и ширину поля 3. Изменение этих настроек может потребовать от вас небольшой настройки размеров ваших изображений.
Общее эмпирическое правило заключается в том, чтобы ваши изображения были не меньше ширины столбца, в котором они расположены.Вот размеры, которые вам нужны для вашего изображения в соответствии с макетом каждого столбца.
Это не относится к высоте ваших изображений. Итак, вот список размеров в соответствии с соотношением сторон 4:3 и 16:9. Это полезно, чтобы ваши изображения имели ширину и высоту, соответствующие масштабу для мобильных устройств.
Следующие размеры изображения соответствуют стандарту соотношения сторон 16:9
1 столбец: 1080 x 608
¾ столбец: 795 x 447
⅔ столбец: 700 x 394
½ столбец: 510 x 287
⅓ столбец: 320 x 181
¼ столбец: 225 x 128
Следующие размеры изображения соответствуют стандарту соотношения сторон 4:3
1 столбец: 1080 x 810
¾ столбец: 795 x 597
⅔ столбец: 700 x 526
½ столбец: 510 x 384
⅓ столбец: 320 x 241
¼ столбец: 225 x 170
Размеры изображения для разных модулей Divi
Модуль изображения
При использовании модуля изображения вы можете просто следовать макетам 16:9 и 4:3, чтобы выбрать размер изображения, который вам нужен для каждого макета столбца.
Например, если вы используете макет из 4 столбцов с соотношением сторон 4:3, вы должны вставить изображение размером 225 на 170 пикселей для каждого столбца.
Преимущество использования конкретных размеров для каждого столбца заключается в том, что он дает вам точный размер изображения, который вам нужен, без потери размера файла изображения, который может замедлить время загрузки страницы.
Недостатком является то, что он не заполняет ширину столбца на небольших экранах, таких как планшеты. Когда размер экрана падает ниже контрольной точки 1080 пикселей, макет из 4 столбцов меняется на макет из 2 столбцов.Этот макет с двумя столбцами имеет место для размера изображения шириной 370 пикселей. Поэтому, если вы хотите, чтобы изображение заполнило ширину столбца на экранах планшетов, вы можете начать с размера изображения с шириной 370 пикселей вместо ширины 225 пикселей.
Вот как выглядит макет из 4 колонок с изображениями размером 225 x 170 пикселей на дисплее планшета с 2 колонками:
Выглядит неплохо, но если вы начнете с изображения шириной 370 пикселей, вы получите изображение, которое заполнит ширину столбца на двухколоночном дисплее планшета, например:
Итак, если вы хотите, чтобы ваши изображения заполнили максимальную ширину столбца на всех устройствах, я рекомендую следующие размеры для каждого макета столбца при использовании модуля изображения.
Для соотношения сторон 4:3:
1 колонка: 1080 x 810
⅔ колонка: 770 x 578
¾ колонка: 770 x 578
½ колонка: 770 x 578
⅓ колонка: 770 x 578
¼ колонка: 370 x 278
Для соотношения сторон 16:9:
1 столбец: 1080 x 608
⅔ столбец: 770 x 433
¾ столбец: 770 x 433
½ столбец: 770 x 433
⅓ столбец: 770 x 433
¼ столбец: 370 x 208
Slider и Post Slider Фоновые изображения
Фоновое изображение слайдера должно быть не меньше ширины столбца, в котором оно находится.Так что определиться с размером изображения довольно просто. Просто используйте рекомендации по размерам изображений для каждой ширины столбца.
Высота фонового изображения ползунка будет определяться содержимым ползунка, поэтому вам может потребоваться отрегулировать высоту фонового изображения.
Следующие размеры изображения соответствуют стандарту соотношения сторон 16:9:
1 столбец: 1080 x 608
¾ столбец: 795 x 447
⅔ столбец: 700 x 394
½ столбец: 510 x 287
⅓ столбец: 320 x 181
¼ столбец: 225 x 128
Следующие размеры изображения соответствуют стандарту соотношения сторон 4:3:
1 столбец: 1080 x 810
¾ столбец: 795 x 597
⅔ столбец: 700 x 526
½ столбец: 510 x 384
⅓ столбец: 320 x 241
¼ столбец: 225 x 170
И если вы хотите, чтобы ползунок охватывал ширину столбцов на мобильных устройствах, используйте следующие рекомендации:
Для соотношения сторон 4:3:
1 колонка: 1080 x 810
⅔ колонка: 770 x 578
¾ колонка: 770 x 578
½ колонка: 770 x 578
⅓ колонка: 770 x 578
¼ колонка: 370 x 278
Для соотношения сторон 16:9:
1 столбец: 1080 x 608
⅔ столбец: 770 x 433
¾ столбец: 770 x 433
½ столбец: 770 x 433
⅓ столбец: 770 x 433
¼ столбец: 370 x 208
Ползунок Ползунок Фоновые изображения
Рекомендуемая минимальная ширина: 1920 пикселей
Ширина фонового изображения слайдера во всю ширину всегда определяется шириной браузера. Основываясь на стандартных размерах экрана, мы рекомендуем, чтобы ваши изображения имели ширину не менее 1280 пикселей. Но для больших мониторов безопаснее будет использовать изображение шириной 1920 пикселей.
Основываясь на стандартных размерах экрана, мы рекомендуем, чтобы ваши изображения имели ширину не менее 1280 пикселей. Но для больших мониторов безопаснее будет использовать изображение шириной 1920 пикселей.
Опять же, с ползунками высота всегда определяется объемом содержимого, поэтому вам может потребоваться отрегулировать высоту в соответствии с вашими потребностями.
Слайдер и пост-слайдер Избранное изображение
Избранные изображения слайдов будут отображаться только в слайдерах, ширина которых составляет ⅔, ¾ или 1 столбец.Мы рекомендуем, чтобы ваши изображения слайдов были как минимум такой ширины, чтобы их можно было настроить для настольных и мобильных устройств.
1 колонка: 450
¾ колонка: 330
⅔ колонка: 320
Примечание. Если ширина браузера меньше 768 пикселей, изображение будет скрыто, а будет отображаться только фрагмент сообщения.
Изображения в лайтбоксе Отображает
Если вы используете функцию лайтбокса со своим изображением, вы можете использовать изображение большего размера. Обычно разрешение 1500 x 844 хорошо подходит для хорошего полноэкранного изображения в лайтбоксе для больших мониторов.
Обычно разрешение 1500 x 844 хорошо подходит для хорошего полноэкранного изображения в лайтбоксе для больших мониторов.
Художественное изображение крышки аудиомодуля
Ширина: не менее 780 пикселей
Несмотря на то, что изображение изначально маленькое (230 x 130), оно занимает всю ширину раздела содержимого на экранах с разрешением менее 780 пикселей.
Модуль блога Избранные изображения с макетом во всю ширину
Ширина изображения: равна ширине его столбца
Добавление избранных изображений к вашим сообщениям для отображения с помощью модуля блога довольно просто. Избранные изображения должны быть такой же ширины, как и колонка, в которой они находятся.Например, если вы используете модуль блога в столбце на две трети с правой боковой панелью, вам нужно будет использовать рекомендуемое изображение шириной не менее 700 пикселей, поскольку это ширина столбца на две трети в Divi.
Не забывайте, что избранное изображение также будет использоваться в шаблоне вашего отдельного сообщения (страница, на которой отображается ваше сообщение полностью после того, как вы нажмете на фрагмент сообщения). Итак, убедитесь, что ваш одностраничный шаблон также использует две трети столбца для отображения избранного изображения.
Итак, убедитесь, что ваш одностраничный шаблон также использует две трети столбца для отображения избранного изображения.
1 колонка: 1080
¾ колонка: 795
⅔ колонка: 700
½ колонка: 510
⅓ колонка: 320
¼ колонка: 225
Модуль блога Избранные изображения с макетом сетки
Ширина: равна ширине одного столбца сообщения (по умолчанию 795 пикселей)
И, как и в случае полноширинного макета модуля блога, рекомендуемое изображение должно быть большим для отображения в одном сообщении.Что хорошего в макете Blog Grid, так это то, что Divi использует уменьшенную версию избранного изображения, загруженного в медиагалерею (с шириной 400 пикселей). Поскольку это меньшее изображение создается и отображается автоматически, вам не нужно беспокоиться о том, что ваша страница загрузит файл изображения, размер которого слишком велик для столбца сетки.
Избранные изображения модуля «Портфолио» (полная ширина и сетка; стандартные и с возможностью фильтрации)
Ширина: равна ширине столбца одного сообщения (по умолчанию: 795 пикселей)
Когда вы щелкаете, чтобы просмотреть элемент портфолио из макета сетки, избранное изображение будет охватывать ширину раздела содержимого. Так же, как для модуля блога,
Так же, как для модуля блога,
Как и в случае с модулем блога, Divi создает уменьшенную версию (шириной 400 пикселей) избранного изображения портфолио, которое будет использоваться для макета сетки модуля портфолио. Это полезно для уменьшения размера файла и сокращения времени загрузки страницы. Таким образом, при создании нового элемента портфолио важно, чтобы ширина избранного изображения была не меньше ширины столбца вашего единственного шаблона публикации портфолио.
Изображение модуля рекламы
Максимальная ширина: 550 пикселей
Изображение-аннотация следует тому же правилу соответствия ширины изображения и ширины столбца, за исключением столбца 1, максимальная ширина которого составляет 550 пикселей вместо обычных 1080 пикселей.Поэтому безопаснее будет вставлять изображения с максимальной шириной 550 пикселей. Вот ширина изображения для модуля Blurb в макете каждого столбца.
1 столбец: 550 пикселей
½ столбца: 510 пикселей
⅓ столбца: 320 пикселей
¼ столбца: 225 пикселей
Изображения модуля галереи (слайдер и макет сетки)
Рекомендуемые размеры: 1500 x 844
Поскольку изображения модуля галереи открываются в лайтбоксе, я рекомендую использовать изображение достаточно большого размера, чтобы заполнить окно браузера при просмотре изображения в лайтбоксе (где-то около 1500 пикселей в ширину для больших мониторов).
Для макета сетки Divi создает уменьшенную версию (шириной 400 пикселей) галереи. Таким образом, большой размер файла изображения, зарезервированный для лайтбокса, не будет отображаться в сетке галереи. Это полезно для уменьшения размера файла и сокращения времени загрузки страницы.
При отображении слайдера важно стараться поддерживать все изображения одинаковой ширины и высоты, поскольку высота изображений будет меняться по мере просмотра слайдов.
Изображение модуля человека
Рекомендуемые размеры
Ширина: 600 пикселей
Для модуля «Люди» пришло время ввести соотношение сторон 3:4, которое отлично подходит для портретов.Вот рекомендуемые размеры изображения модуля человека для каждого соотношения сторон:
3:4 – 600 x 800 (рекомендуется для портретов)
16:9 – 600 x 338
4:3 – 600 x 400
Отзывчивая функциональность
Изображение модуля человека в макете с 1 столбцом будет отображаться слева от контента с разрешением 320 пикселей.
Когда размер экрана меньше 767 пикселей, изображение занимает всю ширину области содержимого при максимальной ширине 600 пикселей.
На следующем gif-файле показан модуль человека с изображением 600 x 800 (с соотношением сторон 3:4) на экранах разных размеров.
Модуль заголовка сообщения Рекомендуемое изображение
Ширина: равна ширине столбца
В модуле заголовка сообщения отображается заголовок вашего текущего сообщения и, возможно, избранное изображение сообщения. Вы можете выбрать размещение избранного изображения над заголовком, под заголовком или в качестве фона заголовка. Каким бы ни был ваш выбор, изображение все равно будет охватывать ширину раздела контента. Поэтому, если вы используете макет с 1 колонкой для модуля заголовка сообщения, ширина 1080 пикселей идеально подходит для вашего избранного изображения.
Модуль магазина Изображения продуктов
Рекомендации
Рекомендуемая ширина: 330 пикселей
Рекомендуемое количество столбцов: 3 или более
Модуль магазина позволяет отображать ваши продукты в макете с одной колонкой вплоть до макета с шестью колонками. Вот ширина изображений продуктов при отображении в каждой колонке макета:
Вот ширина изображений продуктов при отображении в каждой колонке макета:
6 столбцов: 150 пикселей
5 столбцов: 183 пикселей
4 столбца: 240 пикселей
3 столбца: 332 пикселей
2 столбца: 520 пикселей
1 столбец: 1080 пикселей
Функциональность
Divi создает уменьшенную версию изображения продукта (с максимальной шириной 400 пикселей), потому что модуль «Магазин» действительно создан для отображения продуктов на ⅓ столбца или меньше.Это означает, что ваш двухколоночный и одноколоночный макет может отображать размытую версию изображения вашего продукта.
Кроме того, когда вы нажимаете на продукт в модуле магазина, на отдельной странице продукта отображается изображение вашего продукта размером 300 пикселей.
Чтобы приспособиться к макету из 3 столбцов и одной странице продукта, я рекомендую придерживаться размера изображения продукта не менее 330 пикселей в ширину.
Портретные изображения отзывов
Размер изображения на основе настроек модуля
По умолчанию Divi преобразует ваше портретное изображение в размер 90 x 90 и ширину границы 90, отображая его в виде круга. Поэтому, если вы сохраняете настройки по умолчанию, я бы рекомендовал, чтобы размеры вашего изображения были ровно 90 x 90. Вы можете обойтись без действительно больших изображений без соотношения сторон 1: 1, но это будет большой потраченный впустую размер файла, который замедлит работу. сократить время загрузки страницы.
Поэтому, если вы сохраняете настройки по умолчанию, я бы рекомендовал, чтобы размеры вашего изображения были ровно 90 x 90. Вы можете обойтись без действительно больших изображений без соотношения сторон 1: 1, но это будет большой потраченный впустую размер файла, который замедлит работу. сократить время загрузки страницы.
Вы можете настроить размеры и радиус границы портретного изображения в расширенных настройках модуля Testimonial.
При изменении этих настроек убедитесь, что ширина и высота остаются такими же, а радиус границы равен 100, если вы хотите, чтобы обведенные изображения выглядели хорошо.
Общие рекомендации по фоновым изображениям
При использовании фонового изображения для вашего модуля фоновое изображение всегда должно быть не меньше ширины столбца, в котором оно находится. Просто следуйте рекомендациям по ширине столбцов Divi:
. 1 колонка: 1080
¾ колонка: 795
⅔ колонка: 700
½ колонка: 510
⅓ колонка: 320
¼ колонка: 225
Вот некоторые модули, которым нужны фоновые изображения, соответствующие ширине их столбца:
Модуль портфолио
Модуль фильтруемого портфолио
Модуль призыва к действию
Модуль слайдера сообщений
Модуль заголовка сообщения
Модуль слайдера
Модуль текста
Общие рекомендации для фоновых изображений полной ширины
При использовании фонового изображения раздела во всю ширину эти изображения будут расширяться на всю ширину вашего браузера. Это означает, что вы должны сделать эти изображения как минимум такими же широкими, как и большинство больших мониторов, которые составляют около 1920 пикселей.
Это означает, что вы должны сделать эти изображения как минимум такими же широкими, как и большинство больших мониторов, которые составляют около 1920 пикселей.
Для следующих модулей потребуется фоновое изображение шириной 1920 пикселей:
Полноэкранный заголовок
Полноэкранный портфолио
Полноэкранный слайдер
Полноэкранный заголовок публикации
Полноэкранный слайдер поста
Полноэкранное изображение
Также важно отметить, что для всех этих модулей высота фонового изображения определяется объемом контента внутри модуля, поэтому вам может потребоваться отрегулировать высоту ваших изображений по мере необходимости.
Модуль заголовка полной ширины
Полноэкранные фоновые изображения
Не путать с полноэкранными фоновыми изображениями. Полноэкранное фоновое изображение относится к настройке модуля полноэкранного заголовка, которая позволяет заголовку занимать весь размер (как по ширине, так и по высоте) окна браузера.
Поскольку большинство мониторов имеют соотношение сторон 4:3 и 16:9 и имеют ширину всего 1280 или 1920 пикселей, я рекомендую следующие размеры для полноэкранных фоновых изображений:
4:3 – 1280 x 960 (рекомендуется для портретов)
16:9 – 1920 x 1080
Изображение логотипа модуля заголовка полной ширины
Модуль заголовка полной ширины позволяет разместить логотип внутри области содержимого заголовка.
Стандартных размеров изображений для логотипов не существует. В качестве общей рекомендации я бы посоветовал сделать логотип достаточно большим, чтобы его можно было четко видеть на больших компьютерах, но достаточно маленьким, чтобы он подходил для небольших устройств, таких как смартфоны.
Логотип темыDivi имеет размер 93 x 43, что дает вам хорошую идею.
Изображение заголовка во всю ширину
Рекомендуемые размеры: 510 x 288
В дополнение к логотипу модуль заголовка полной ширины позволяет отображать изображение заголовка в области содержимого заголовка. По умолчанию изображение заголовка будет отображаться в правом столбце двухколоночного макета. Поскольку изображение находится в ½ столбца, изображение размером 510 x 288 лучше всего подходит для большинства ситуаций.
По умолчанию изображение заголовка будет отображаться в правом столбце двухколоночного макета. Поскольку изображение находится в ½ столбца, изображение размером 510 x 288 лучше всего подходит для большинства ситуаций.
Изменение параметра «Ориентация текста и логотипа» в общих настройках модуля позволит отображать изображение заголовка в левом столбце или по центру, если вы предпочитаете эту настройку.
Вы также можете настроить выравнивание по вертикали по нижнему краю, если хотите, чтобы изображение обнимало нижнюю часть заголовка.
Последние мысли
Как я упоминал ранее, не существует идеального стандартного размера изображения для всех веб-сайтов и размеров экрана. Однако понимание макета столбца Divi и того, как каждый модуль отображает определенные изображения, позволит вам создать размеры, которые идеально подходят для вашего сайта Divi.
Я надеюсь, что это послужит полезным ресурсом для ваших будущих проектов. С нетерпением жду ваших отзывов в комментариях.
Ура!
Добавление и стилизация строк/столбцов
Добавление строк/столбцов
Строки и столбцы — это мощные и гибкие возможности.Они позволяют создавать уникальные дисплеи в рамках настраиваемого макета. Чтобы добавить новую строку или столбец в блок в Visual Builder, щелкните, чтобы отредактировать блок, в который вы хотите добавить строки/столбцы. Затем на вкладке «Структура блока» используйте значки «+», чтобы добавить дополнительные строки или столбцы .
Параметры структуры для строк/столбцов
Эта область структуры также предоставляет ряд других параметров, связанных с вашими строками и столбцами. Чтобы изменить ширину ваших столбцов , вы можете щелкнуть маленькие значки со стрелками, которые появляются между столбцами:
Вы также можете щелкнуть большие стрелки внутри строк/столбцов, чтобы изменить их расположение:
И если вы наведете курсор на строку или столбец, вы увидите варианты копирования и удаления :
Создавайте до 6 столбцов в одной строке и столько строк в блоке, сколько хотите.
Стилизация строк/столбцов
Теперь, что касается стиля созданных строк и столбцов, выберите вкладку «Внешний вид» в параметрах редактирования блока, а затем щелкните значок шестеренки в строке или столбце, который вы хотите изменить:
Подобно настройкам внешнего вида для самих блоков, вы можете использовать настройки внешнего вида для строк и столбцов, чтобы добавить отступы, цвета фона или изображения, границы или даже пользовательский код CSS . Однако следует отметить несколько уникальных настроек внешнего вида для строк и столбцов.
Что касается строк, вам предоставляется возможность добавить значение максимальной ширины строки и установить точку останова, с которой столбцы начнут складываться.
Параметр Максимальная ширина для строк используется, когда вы хотите гарантировать, что содержимое в строке никогда не будет отображаться за пределами определенной ширины. Одним из примеров того, как это может быть полезно, является случай, когда строка содержит модуль контента WordPress, и пользователь хочет убедиться, что их текст и изображения имеют одинаковую ширину. Если они загружают изображения шириной 1000 пикселей и хотят, чтобы их текст был такой же ширины, они могут установить максимальную ширину строки на 1000 пикселей, и это будет сделано именно так. Настройка укладки столбцов довольно проста. Это просто позволяет вам выбрать, на каких типах устройств столбцы в строке будут располагаться вертикально, а не отображаться рядом.
Если они загружают изображения шириной 1000 пикселей и хотят, чтобы их текст был такой же ширины, они могут установить максимальную ширину строки на 1000 пикселей, и это будет сделано именно так. Настройка укладки столбцов довольно проста. Это просто позволяет вам выбрать, на каких типах устройств столбцы в строке будут располагаться вертикально, а не отображаться рядом.
Что касается настроек внешнего вида столбцов, стоит отметить одну уникальную настройку: Вертикальное выравнивание модуля :
.Этот параметр позволяет выбрать способ вертикального выравнивания модулей внутри столбца: вверху, по центру или внизу столбца.
Стилизация нескольких строк/столбцов одновременно
Если вы хотите применить одинаковые параметры стиля к нескольким строкам/столбцам одновременно , вы можете легко сделать это с помощью ProPhoto Visual Builder. На вкладке «Внешний вид» нажмите и удерживайте кнопку Shift на клавиатуре (или Command на Mac или Control на ПК) и щелкните, чтобы выбрать строки/столбцы, которые вы хотите настроить. После этого вы увидите количество строк/столбцов, выбранных в верхней части всплывающего окна.
После этого вы увидите количество строк/столбцов, выбранных в верхней части всплывающего окна.
Любые сделанные вами настройки теперь будут применяться ко всем выбранным столбцам. Это может быть очень полезно, если вы хотите добавить отступ справа/слева или цвет фона для нескольких строк/столбцов. Таким образом, вам не нужно настраивать каждый элемент по отдельности.
Стилизация строк/столбцов для разных точек останова устройств
Подобно блокам стилей, при стилизации строк и столбцов вам предоставляются параметры для стилизации строк/столбцов в различных контрольных точках устройства .В разделе «Переопределение настроек» щелкните тип устройства, для которого вы хотите изменить:
.Например, если бы мы хотели добавить отступ справа/слева к определенной строке, но только на мобильных устройствах, мы бы сделали следующее:
.


 У вас есть возможность изменить соотношение сторон или обрезать от руки с помощью панели инструментов «Изображение» или использовать маркеры изменения размера, чтобы сделать изображение больше или меньше.
У вас есть возможность изменить соотношение сторон или обрезать от руки с помощью панели инструментов «Изображение» или использовать маркеры изменения размера, чтобы сделать изображение больше или меньше. Вот пример изображений в топ-стори и карусели.
Вот пример изображений в топ-стори и карусели. д.По умолчанию миниатюра находится в области заголовка страницы или в веб-части, которая находится в первом порядке на странице (например, в верхнем левом углу макета страницы). Вы можете переопределить значение по умолчанию и изменить миниатюру страницы. При этом лучше всего использовать изображение с соотношением сторон 16:9.
д.По умолчанию миниатюра находится в области заголовка страницы или в веб-части, которая находится в первом порядке на странице (например, в верхнем левом углу макета страницы). Вы можете переопределить значение по умолчанию и изменить миниатюру страницы. При этом лучше всего использовать изображение с соотношением сторон 16:9.

