Автономные и серверные виджеты. Виджеты на Яндексе
XHTML-файл виджета всегда загружается на Яндекс. Если функциональная часть виждета расположена в блоке <body>, то виджет называется автономным. Если же она хранится на стороннем сервере (путь к телу виджета указан в свойстве src) — то серверным.
Тело и описание автономного виджета содержатся в одном XHTML-файле, который загружается на Яндекс. Тем не менее, автономные виджеты могут использовать внешние ресурсы во время своей работы, например, загружать скрипты, стили, картинки со сторонних серверов.
Любая информация, содержащаяся в теге <body>, должна быть валидным XHTML.
- Пример:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.
Тело серверных виджетов загружается со стороннего сайта. Блок <body> таких виджетов должен быть пустым, а адрес источника загрузки — указан в свойстве src:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:widget="http://wdgt. yandex.ru/ns/" >
<head>
<meta name="title" content="Hello, world!" />
<meta name="description" content="Выводит строку Hello, world!" />
<meta name="src" content="http://example.com/helloworld.html" />
</head>
<body>
</body>
</html>
yandex.ru/ns/" >
<head>
<meta name="title" content="Hello, world!" />
<meta name="description" content="Выводит строку Hello, world!" />
<meta name="src" content="http://example.com/helloworld.html" />
</head>
<body>
</body>
</html>Примечание. Любое содержимое тега <body> серверного виджета будет проигнорировано.
Для того чтобы достичь такой же функциональности, как у только что описанного автономного виджета, указанный файл http://example.com/helloworld.html должен содержать следующее:
<html> <head> </head> <body> <p>Hello, world!</p> </body> </html>
Используя данный подход, можно сделать свою страницу виджетом, затратив минимум усилий. Для этого лишь необходимо подставить нужный параметр в свойство src.
Код тела виджета может быть написан на любом серверном языке программирования, результатом работы которого является HTML. Чтобы переписать приведенный пример на PHP, нужно:
- Указать в свойстве src ссылку на php-файл:
<meta name="src" content="http://example.com/helloworld.php" /> - По указанному адресу разместить файл с кодом на PHP:
<html> <head> </head> <body> <?php echo '<p>Здравствуй, мир!</p>'; ?> </body> </html>
Разработчикам, имеющим свой хостинг, следует иметь в виду, что попадание виджета в каталог Яндекса существенно увеличит трафик и нагрузку на сервер хостинга.
коротко о типах и размещении виджетов в конструкторе «Нубекс»
Виджет — это небольшой информационный или функциональный блок, размещенный в узкой колонке сайта. Он может представлять собой кнопку, баннер, строку поиска, текстовый блок и многое другое. Виджеты отображаются на всех страницах сайта и постоянно находятся на виду у пользователя, а значит, идеально подходят для размещения важной информации.
Он может представлять собой кнопку, баннер, строку поиска, текстовый блок и многое другое. Виджеты отображаются на всех страницах сайта и постоянно находятся на виду у пользователя, а значит, идеально подходят для размещения важной информации.
Например, на сайте турагентства весьма кстати придется виджет-информер погоды: пользователю не придется дополнительно искать метеопрогнозы в интернете. На сайтах для финансистов можно разместить виджет-информер курса валют, а в колонках интернет-магазинов — блок консультантов и виджет-корзину.
Типы виджетов
В «Нубексе» Вы можете разместить на своем сайте виджеты следующих типов:
Как видите, выбор довольно велик. Если в этом многообразии нет нужного Вам виджета, его можно добавить самостоятельно: для этого нужно создать виджет с текстовым блоком и в режиме «Источник» вставить html-код, сгенерированный специальным сервисом или предоставленный Вашим партнером.
Как виджеты отображаются на сайте
Мы уже упомянули о том, что виджеты размещаются в узких колонках сайта. Но в зависимости от выбранной композиции сайт может иметь либо одну узкую колонку (слева или справа), либо две, либо не иметь их вообще (такой сайт называется одноколоночным).
Но в зависимости от выбранной композиции сайт может иметь либо одну узкую колонку (слева или справа), либо две, либо не иметь их вообще (такой сайт называется одноколоночным).
| Одна узкая колонка слева | Одна узкая колонка справа | Две узкие колонки | Нет узких колонок(одноколоночный сайт) |
При добавлении виджетов в админке Вы выбираете, в какой колонке их разместить: в первой или во второй (вне зависимости от композиции сайта). Однако, если Ваш сайт имеет только узкую колонку слева, виджеты из колонки № 2 на нем не отобразятся. Аналогично, если на сайте есть только узкая колонка справа, пользователи не увидят виджеты колонки № 1. На одноколоночных сайтах виджеты не отображаются вовсе: для них просто нет места в макете, т. к. нет узких колонок.
к. нет узких колонок.
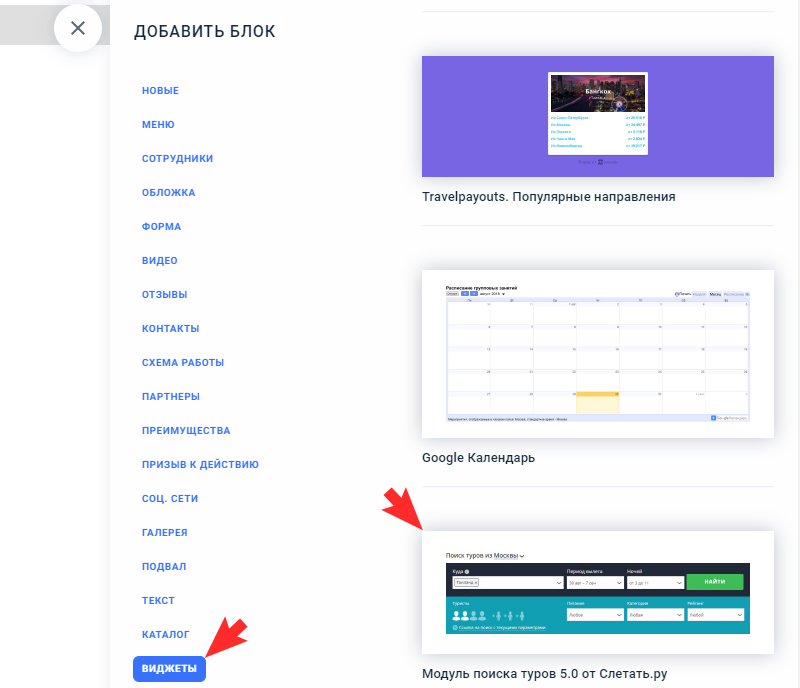
Посмотрите на скриншоты ниже: виджеты добавлены в обе колонки, однако в разных композициях сайта отображаются они неодинаково.
Как добавить ссылку на версию для слабовидящих в колонку сайта: инструкция для пользователей «Нубекса»
Согласно букве закона, сайты образовательных организаций и государственных учреждений в обязательном порядке должны быть оснащены версиями для слабовидящих. В «Нубексе» предусмотрена такая опция. Чтобы добавить на сайт кнопку перехода от обычной версии к специальной, нужно разместить в колонке виджет «Ссылка на версию для слабовидящих».
Войдите в админку сайта и откройте раздел «Виджеты» в меню управления (слева). Выберите колонку, в которой хотите разместить ссылку на адаптированную версию сайта.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Кликнув по выпадающему меню, раскройте список доступных виджетов и выберите пункт «Создать ссылку на версию для слабовидящих».
Вы можете настроить, как будет отображаться виджет на сайте: на всех его страницах, только на главной или, наоборот, только на остальных. Однако лучше оставить все галочки активными, чтобы переход к версии для слабовидящих был доступен с любой страницы сайта.
Не забудьте сохранить сделанные изменения, и виджет будет опубликован в выбранной колонке.
Кликнув на виджет, пользователь перейдет к адаптированной версии сайта.
В версии для слабовидящих используются контрастные цвета и крупные шрифты, отсутствуют мелкие декоративные элементы, затрудняющие зрительное восприятие сайта.
В верхней части экрана специальной версии расположена панель управления: с ее помощью можно настроить размер шрифта, цветовую композицию, отображение картинок, а также перейти обратно к просмотру сайта в обычном исполнении.
В нашем блоге Вы можете ознакомиться со статьей о версии сайта для слабовидящих: в ней более подробно изложены некоторые моменты, касающиеся требований законодательства. Если Ваш сайт связан с образовательной тематикой, также советуем ознакомиться с инструкцией по добавлению ссылки на официальные сведения об организации.
как добавить опрос в колонку сайта, созданного на платформе «Нубекс»
На многих сайтах различной тематики можно увидеть «голосовалки», приглашающие пользователя принять участие в каком-либо опросе. Для кого-то это метод улучшить качество работы сайта и компании, для кого-то — способ повышения продаж или просто диагностика общественного мнения.
Давайте добавим такой опросник и на Ваш сайт. В «Нубексе» это можно сделать с помощью виджета «Голосование»: на сайте он будет выглядеть так, как показано на скриншоте ниже.
Шаг 1. Создать опрос в разделе голосований
Для начала нужно создать сам опрос, который впоследствии будет опубликован в колонке сайта. Для этого заходим в админку и в меню управления (слева) выбираем раздел «Голосования».
Для этого заходим в админку и в меню управления (слева) выбираем раздел «Голосования».
Если в этом разделе уже есть опросы, которые Вы хотите разместить на сайте, проверьте, чтобы они были опубликованы и актуальны (т.е. дата начала уже состоялась, а дата завершения — нет).
Если раздел пуст, нужно добавить голосование: для этого нажмите кнопку «Создать опрос».
На странице редактирования введите текст вопроса, установите дату начала и окончания голосования (опять же, следите за актуальностью дат). С помощью кнопки «Добавить» создайте необходимое количество вариантов ответа.
Добавленные варианты можно менять местами с помощью стрелочек «Вверх»/«Вниз», а также удалять, нажав на иконку с красным крестиком в правой части экрана. Поле «Количество голосов» напротив каждого варианта ответа можно оставить пустым: тогда голосование будет отражать реальное мнение посетителей Вашего сайта.
После завершения работы над опросом сохраните изменения: голосование будет внесено в базу данных системы.
Шаг 2. Создать специальную страницу для раздела голосований
Для корректной работы виджета на Вашем сайте должна быть специальная страница, привязанная к разделу «Голосования». Чтобы убедиться в ее наличии, перейдите к пункту «Страницы» в меню управления.
Перед Вами откроется перечень страниц, наполняющих Ваш сайт. Найдите с этом списке страницу с типом «Раздел Голосования» и убедитесь в том, что она опубликована (в обратном случае нажмите кнопку «Редактировать» и активируйте галочку «Опубликовать на сайте»).
Если такой страницы нет, ее нужно создать: раскройте меню доступных вариантов и выберите пункт «Создать раздел Голосования».
Сохраните активной галочку «Опубликовать на сайте», введите название для пункта меню и заголовок. Сохраните изменения, и на сайте появится страница, привязанная к разделу голосований. При желании Вы можете скрыть ссылку на эту страницу из основного меню сайта и меню подразделов, но совсем снять с публикации ее нельзя, иначе виджет будет работать с ошибками.
Сохраните изменения, и на сайте появится страница, привязанная к разделу голосований. При желании Вы можете скрыть ссылку на эту страницу из основного меню сайта и меню подразделов, но совсем снять с публикации ее нельзя, иначе виджет будет работать с ошибками.
Шаг 3. Добавить виджет с голосованием в колонку сайта
Теперь, когда все подготовительные действия выполнены, можно перейти непосредственно к созданию виджета. Для этого откройте раздел «Виджеты» в админке сайта и выберите колонку, в которой хотите разместить опросник.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Раскройте меню доступных виджетов и выберите пункт «Создать блок голосования».
Перед Вами откроется страница редактирования виджета. Определите, на каких страницах будет отображаться голосование: на главной, на внутренних или на всех страницах сайта. При желании задайте заголовок виджета и определитесь с дизайном оформления. Затем сохраните изменения.
При желании задайте заголовок виджета и определитесь с дизайном оформления. Затем сохраните изменения.
Шаг 4. Вы восхитительны!
Готово: виджет с голосованием добавлен в выбранную колонку сайта.
Выбрав вариант ответа и нажав кнопку «Голосовать», пользователь попадет на страницу с результатами голосования: именно для этого мы создавали привязку к разделу на втором этапе работы.
Опрос будет отображаться на страницах сайта до наступления даты окончания голосования. После этого он будет доступен по ссылке «Архив опросов», если вы не удалите его из админки.
Также с помощью виджетов Вы можете добавить в колонку форму поиска по сайту, разместить рекламный баннер и многое другое.
Добавление виджета поиска на сайт – Центр поддержки
Если ваш Эквид-магазин добавлен на собственный сайт, то по умолчанию там нет поиска. Вы можете легко добавить на сайт поиск по товарам магазина, чтобы покупатели могли быстрее находить нужные им товары. Виджет поиска можно добавить только на страницу с магазином или на все страницы сайта.
Виджет поиска можно добавить только на страницу с магазином или на все страницы сайта.
Чтобы добавить на сайт виджет поиска по товарам магазина:
- Из панели управления Эквида, перейдите на Сайт.
- Прокрутите страницу до секции «Магазин ещё на одном сайте» и нажмите Выбрать платформу → Другие платформы и конструкторы сайтов.
- Прокрутите страницу до секции «Дополнительные виджеты» и нажмите Добавить поиск по товарам. Код будет скопирован в буфер обмены:
- Добавьте код поиска в исходный код своего сайта. Добавление кода происходит по-разному в зависимости от того, на какой платформе сделан ваш сайт: вкладка HTML, отдельная кнопка для добавления кодов или страница с доступом к исходному коду сайта. Если вы не уверены как добавлять коды на ваш сайт, обратитесь в службу поддержки вашего сайтбилдера, чтобы получить более детальную инструкцию.
- Сохраните и опубликуйте изменения.
На вашем сайте должно появиться поле поиска по товарам.
Читайте также:
Как изменить виджет поиска
Фильтры товаров
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 83 из 131В мобильном приложении «Моя Москва» появились виджеты и быстрая навигация
В мобильном приложении «Моя Москва» обновился дизайн — появились удобные виджеты и переход между разделами. Оформление изменилось в новой версии, которая уже доступна пользователям смартфонов на операционной системе iOS.
«При проектировании новой версии приложения “Моя Москва” разработчики стремились к тому, чтобы сделать взаимодействие пользователя с ним еще удобнее.Теперь получение услуг, просмотр новостей и оплата начислений доступны в разных разделах, а переходить между ними можно благодаря удобной панели навигации. Помимо этого, в приложении появились виджеты. Они помогут пользователям своевременно увидеть на главном экране важную информацию и не забыть о предстоящих событиях», — рассказал заместитель руководителя Департамента информационных технологий города Москвы Максим Алексашкин.
Ранее новости, услуги, доступ в раздел «Мои платежи» и поиск располагались на одном экране. Теперь для каждого из них создана отдельная страница: так пользователь сможет видеть только актуальный для себя набор сервисов. Для быстрого перехода между ними достаточно выбрать нужный раздел в панели навигации.
В новой версии разделы расположены в следующем порядке: «Главная», «Новости», «Платежи», «Услуги», «Поиск». На главной странице отображаются новости дня и полезные уведомления в виде виджетов, индивидуальных для каждого пользователя. Сейчас уведомления напоминают о записи к врачу, передаче показаний воды и электроэнергии, а также оповещают в случае эвакуации транспорта. В дальнейшем возможности будут расширяться.
В дальнейшем возможности будут расширяться.
Остальные разделы визуально не изменились. Самые важные новости о городе располагаются в одноименном разделе. В разделе «Услуги» сохранился способ получения услуг и сервисов при помощи чат-бота, а в разделе «Платежи» отображаются счета к оплате. Поиском жители могут воспользоваться для того, чтобы быстро найти нужную информацию на портале Мэра и Правительства Москвы по ключевым словам.
На данный момент версия 2.0 мобильного приложения «Моя Москва» доступна для всех пользователей смартфонов с операционной системой iOS. В новой версии 10 процентов пользователей в тестовом режиме получили доступ к разделу «Голосовой помощник». Новый интерфейс помогает запустить процесс получения услуги и отобразить нужную информацию. Пока голосовой помощник умеет работать с передачей показаний счетчиков воды и электроэнергии, проверкой наличия счетов за коммунальные услуги, отменой записи к врачу и проверкой баланса лицевого счета «Москвенок». В дальнейшем версия 2.0 вместе с голосовым интерфейсом станет доступна также для пользователей смартфонов с операционной системой Android.
В дальнейшем версия 2.0 вместе с голосовым интерфейсом станет доступна также для пользователей смартфонов с операционной системой Android.
Пользователям мобильного приложения «Моя Москва» стало удобнее находить и оплачивать счетаПриложение «Моя Москва» завоевало серебро на конкурсе умных устойчивых городов WeGO
Приложение «Моя Москва» появилось в начале 2019 года и доступно для загрузки на смартфонах на базе iOS и Android. Пользователи могут узнать новости города, получить консультации операторов общегородского контакт-центра, записаться к врачу, оплатить счета за жилищно-коммунальные, транспортные и другие услуги, передать показания счетчиков воды и электроэнергии, а также проверить, как ребенок учится в школе.
В октябре приложение стало серебряным призером международного конкурса Всемирной организации умных устойчивых городов (WeGO) Smart Sustainable City Awards в номинации «Эффективность правительства».
Каталог Виджетов для Blogger, ТОП 40 гаджетов Blogspot 2021
Здесь вы можете найти много полезных виджетов, которые помогут обустроить ваш блог наилучшим образом, сделав его удобным для пользователей и поисковых ботов, что в свою очередь выльется в хороший профит.
Виджеты можно разделить на два типа:
- SEO — помогают сайту продвигаться в поисковых системах.
- Usability — делают сайт удобным для читателей.
Иногда бывает, что один гаджет приносит двойную пользу, то есть он может относиться и к SEO и к Usability.
Каждый виджет написан на HTML и CSS коде, в свою очередь этот код может быть на JavaScript и включать дополнительные библиотеки jquery, ajax и другие. Сразу скажу, что лучше когда JS чистый без набора различных библиотек. Еще лучше, когда HTML и вовсе не включает скрипты, но увы большинство гаджетов никак не могут обойтись без них.
Виджеты для Blogger: Основополагающие гаджеты
Суть такова, что существует огромное количество различных дополнений, но не все они будут полезными для вашего проекта, иногда даже могут негативно влиять на продвижение в поисковых системах. В первую очередь блогу нужны следующие гаджеты:- Главное меню (желательно горизонтальное, поверх основной части контента).

- Постраничная навигация (нумерованная или бесконечная прокрутка страниц).
- Хлебные крошки.
- Блок об авторе статьи или блога в целом.
- Кнопки социальных сетей.
- Похожие сообщения (лучше динамический тип, особенно когда сайт имеет большое количество страниц).
- Последние или популярные сообщения (еще могут быть случайные публикации).
- Рубрики (в блоггере ярлыки)
- Следующий ~ предыдущий пост (использовать, если тематика очень узкая)
- Подписка на рассылку новостей по Email (если посетители возвращаются)
Что нравится поисковым системам
Как я уже говорил, виджеты могут быть написаны на простом HTML или же на более сложном, с использованием Javascript, который поисковым ботам разобрать на порядок сложнее, особенно когда скрипт зашифрован. Так вот я обычно проверяю виджеты через кеш гугла или яндекса. Если виджет
отображается на странице сайта в кеше поисковика, тогда хорошо, а если
нет, тогда страницы сайта могут потерять несколько позиций в поисковой
выдаче.
Если виджет
отображается на странице сайта в кеше поисковика, тогда хорошо, а если
нет, тогда страницы сайта могут потерять несколько позиций в поисковой
выдаче.| кеш гугла |
Лучшие виджеты для Blogger 2020 — 2021
Похожие публикации Данный виджет приносит сайту огромную пользу, потому как он может повлиять на поведение читателя. Последний видит ссылки на схожие по теме публикации и с большой долей вероятности делает по ним клик. Таким образом увеличиваются показатели SEO, ведь по сути уменьшается процент отказов, то есть процент преждевременного ухода из сайта.Форма подписки по Email
Публикация нескольких записей на одной странице
Этот виджет поможет создать страницы с категориями, которые будут индексироваться в поисковых системах, что в свою очередь приумножит количество посетителей из поиска. Плюсы
такой навигации в том, что она в отличии от обычной отображает не 150
страниц блога, а все его публикации. Читатели могут мгновенно перейти с
первой статьи на самую последнюю. Такая навигация значительно упрощает
перемещение по сайту. Весьма
полезная вещь, помогает в плане перелинковки и способствует снижению
показателей отказов. Как ни странно, но пока что в арсенале Blogger
отсутствует подобный гаджет. Эту проблему вы можете решить установив
данный виджет. Здесь
скорее идет модернизация уже добавленного плагина blogspot. Нужно
просто добавить кода CSS и JS, и наслаждаться красивым видом популярных
публикаций. Стильный и современный дизайн легко привлекут внимание
читателей. Помогает
читателю мгновенно вернуться к началу статьи. Предлагаю кнопку с двумя
разными эффектами. В первом случае страница замедляется, во втором
сотрясается.
Плюсы
такой навигации в том, что она в отличии от обычной отображает не 150
страниц блога, а все его публикации. Читатели могут мгновенно перейти с
первой статьи на самую последнюю. Такая навигация значительно упрощает
перемещение по сайту. Весьма
полезная вещь, помогает в плане перелинковки и способствует снижению
показателей отказов. Как ни странно, но пока что в арсенале Blogger
отсутствует подобный гаджет. Эту проблему вы можете решить установив
данный виджет. Здесь
скорее идет модернизация уже добавленного плагина blogspot. Нужно
просто добавить кода CSS и JS, и наслаждаться красивым видом популярных
публикаций. Стильный и современный дизайн легко привлекут внимание
читателей. Помогает
читателю мгновенно вернуться к началу статьи. Предлагаю кнопку с двумя
разными эффектами. В первом случае страница замедляется, во втором
сотрясается. Новинка!!! Помогает решить проблему тем кто не знает, как правильно устанавливать главное меню. Для его установки не нужно часами искать html разметку.
 Кроме этого оно подходит не только для настольных устройств, но и для
мобильных. Плюс адаптивный дизайн.
Кроме этого оно подходит не только для настольных устройств, но и для
мобильных. Плюс адаптивный дизайн.Карта сайта
Хлебные крошки
Календарь

Table of contents — содержание статьи
Виджет об Авторе
Больше интересных гаджетов можно найти в основном разделе: Перейти к основному разделу виджетов
Список виджетов для пользовательских страниц виджетов — Справка и поддержка Docebo
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: В некоторых материалах этой статьи рассказывается, как использовать функции, которые будут публично выпущены для всех клиентов в конце мая 2021 года. статью и вашу платформу, проверяйте наличие обновленного содержимого.
Введение
Страницы виджетов, которые вы настраиваете для настольной платформы и мобильного приложения, состоят из виджетов. Пожалуйста, обратитесь к этой статье для получения дополнительной информации о создании страниц виджетов на вашей платформе.
Пожалуйста, обратитесь к этой статье для получения дополнительной информации о создании страниц виджетов на вашей платформе.
В этой статье перечислены доступные виджеты для настольных и мобильных устройств и объясняется, как их настроить. Обратите внимание, что некоторые виджеты доступны только для настольных компьютеров, виджеты, доступные для мобильных устройств, обозначаются значком для мобильных устройств в области виджетов на правой панели.
Для предварительного просмотра того, как страницы виджетов будут отображаться для учащихся на рабочем столе, используйте функцию Preview на вашей платформе. Обратитесь к этой статье, чтобы узнать, как получить и использовать эту функцию.Помните, что функция предварительного просмотра недоступна для мобильных страниц, поэтому мы настоятельно рекомендуем вам протестировать свои мобильные страницы перед их развертыванием, создав тестовое меню, назначенное для тестового пользователя.
Обзор деятельности
Виджет «Обзор деятельности» показывает статистику активности пользователя, например, количество курсов, на которые он записан, а также количество пройденных курсов , Выполняется, и не начато, . В зависимости от настроек виджета могут отображаться другие типы информации.
В зависимости от настроек виджета могут отображаться другие типы информации.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Перейдите в раздел Items to Display , чтобы выбрать типы данных, которые будут отображаться в виджете.
Активируйте переключатель Courses Status , чтобы показать статус курсов, на которые пользователь зарегистрирован в качестве учащегося. Даже если вы вошли в систему как суперадмин или опытный пользователь, пользователь будет видеть данные с точки зрения учащегося. Статистика отображается графически с круговой диаграммой, собирающей данные с момента создания пользователя на платформе. Невозможно фильтровать данные по таймфреймам.
Затем выберите, следует ли отображать Общее количество пользовательских сеансов и / или Общее количество зарегистрированных пользователей в виджете. Помните, что эта информация отображается только в том случае, если вы вошли в систему как суперадмин или опытный пользователь. Обычные пользователи не увидят эту статистику, даже если эта опция включена. Данные графически отображаются в виде гистограммы и могут быть отфильтрованы по таймфреймам.
Помните, что эта информация отображается только в том случае, если вы вошли в систему как суперадмин или опытный пользователь. Обычные пользователи не увидят эту статистику, даже если эта опция включена. Данные графически отображаются в виде гистограммы и могут быть отфильтрованы по таймфреймам.
Если на вашей платформе активен модуль Discover Coach & Share, вы увидите другой вариант, который называется Social Activity .Когда эта опция активна, виджет «Обзор активности» отображает дополнительный раздел, называемый « Социальная активность », в котором отображается количество ожидающих Пригласить на просмотр запросов и количество ресурсов, загруженных и опубликованных пользователем за последнюю неделю. Щелкните значки, чтобы перейти к странице канала New Invitation и Subscriptions соответственно и к странице All Channels, предварительно отфильтрованной для отображения соответствующей информации.
Наконец, установите высоту виджета или оставьте это поле пустым, чтобы платформа рассчитала его в зависимости от включенных вами параметров виджета. Если естественная высота содержимого виджета меньше, чем высота, которую вы ввели, размер виджета будет автоматически изменен до минимальной высоты. Например, когда вы включаете опцию Course Status , высота соответствующего объекта в виджете составляет 330 пикселей, в то время как Общее количество пользовательских сеансов и Общее количество регистраций пользователей опций отображают объекты, которые 375 пикселей в высоту. Минимальная высота виджета — это сумма высот всех составляющих его объектов.
Если естественная высота содержимого виджета меньше, чем высота, которую вы ввели, размер виджета будет автоматически изменен до минимальной высоты. Например, когда вы включаете опцию Course Status , высота соответствующего объекта в виджете составляет 330 пикселей, в то время как Общее количество пользовательских сеансов и Общее количество регистраций пользователей опций отображают объекты, которые 375 пикселей в высоту. Минимальная высота виджета — это сумма высот всех составляющих его объектов.
Этот виджет доступен только для рабочего стола.
Лента активности
Виджет Activity Stream отображает последние действия платформы, чтобы пользователь знал, что происходит на платформе вокруг него / нее и какие действия выполняли другие пользователи или администраторы.
Этот виджет показывает новые записи пользователей на курсы, а также ресурсы, вопросы и ответы и комментарии, опубликованные на платформе.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок.Когда включен переключатель Показать активность из курсов и планов обучения , виджет показывает карточку для каждого курса или плана обучения, в котором зарегистрирован пользователь. На каждой карточке отображается аватар пользователя, эскиз курса или плана обучения, название и язык, дату и уровень зачисления пользователя на курс.
Если вы хотите, чтобы пользователь мог комментировать отображаемые действия, включите параметр Разрешить комментарии . Разрешить кнопку «Спросить эксперта» Параметр отображает кнопку «Спросить эксперта», чтобы пользователь мог при необходимости связаться с экспертом канала.Эту опцию можно использовать, когда на платформе активна функция Discover, Coach & Share. Подробнее об управлении вопросами и ответами.
Этот виджет доступен как для настольных, так и для мобильных устройств.
Каталоги
Виджет «Каталоги» отображает каталоги, к которым у пользователя есть доступ. В этом виджете перечислены все курсы, которые пользователи могут приобрести или на которые они могут подписаться. Каталоги определены в области Course Catalog платформы в разделе E-Learning административного меню .Обратитесь к этой статье, чтобы узнать, как создавать каталоги курсов и управлять ими. Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок.
Выберите, следует ли отображать все доступные каталоги, выбрав опцию Все каталоги или Пользовательский выбор каталогов. Если вы выберете опцию Custom Selection , то определите, какие каталоги пользователь будет видеть в виджете.
Если вы выбрали отображение нескольких каталогов, вы можете выбрать, в каком режиме они должны отображаться: Default , Stream или Calendar , но помните, что режим отображения Calendar доступен только для настольных компьютеров. Если вы выбрали отображение только одного каталога, вы можете выбрать, будет ли он отображаться в режиме Default , Stream , Card , List или Calendar mode. Card и List Режимы отображения не включают заголовок каталога при отображении; в этом случае, если вы хотите отобразить заголовок каталога, установите имя виджета, чтобы включить заголовок или идентификатор для каталога. Обратите внимание, что в мобильном приложении каталоги всегда отображаются в потоковом режиме, даже если выбран режим календаря.
Если вы выбрали отображение только одного каталога, вы можете выбрать, будет ли он отображаться в режиме Default , Stream , Card , List или Calendar mode. Card и List Режимы отображения не включают заголовок каталога при отображении; в этом случае, если вы хотите отобразить заголовок каталога, установите имя виджета, чтобы включить заголовок или идентификатор для каталога. Обратите внимание, что в мобильном приложении каталоги всегда отображаются в потоковом режиме, даже если выбран режим календаря.
Установите, разрешено ли пользователям сортировать содержимое каталога, а также вариант сортировки по умолчанию (от самого нового к самому старому, от самого старого к самому новому, имя или код). Параметр сортировки по умолчанию регулирует режим сортировки карточек в каталоге при его открытии, после чего пользователи могут изменить свои предпочтения сортировки в любое время.
Обратите внимание: Не забудьте рассмотреть размер виджета на странице, прежде чем устанавливать какие-либо параметры, перечисленные выше.Также обратите внимание, что этот виджет может отображать до 24 карточек в каталоге.
Этот виджет доступен как для настольных компьютеров, так и для мобильных устройств и соответствует стандарту доступности платформы.
каналов
Виджет «Каналы» отображает каналы, назначенные пользователю, и их содержимое.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок.
По умолчанию выбрана опция All Channels , что означает, что пользователь сможет видеть все каналы на платформе, для которой им предоставлена видимость, но можно настроить представление, чтобы отображать только персональный канал пользователя (опция «Мой канал ») или индивидуальный выбор каналов.
Чтобы выбрать каналы, которые будут отображаться в виджете, выберите опцию Custom Selection в разделе Каналы для отображения , затем отметьте, какие каналы вы хотите включить в список, и нажмите Next . С помощью этой опции можно выбрать любой канал, включая каналы по умолчанию ( Продолжить просмотр и учиться, Новые приглашения и подписки, Моя история учебной деятельности и Мои области интересов ).
С помощью этой опции можно выбрать любой канал, включая каналы по умолчанию ( Продолжить просмотр и учиться, Новые приглашения и подписки, Моя история учебной деятельности и Мои области интересов ).
В разделе Display Mode , доступном при выборе опции My Channel , выберите, будут ли каналы отображаться в карточном или потоковом режиме. При выборе режима отображения учитывайте размер виджета.
При желании вы можете включить инструмент выбора фильтра для фильтрации каналов. Просто включите опцию Show Filters Selector . Затем вы можете отметить опцию Показать панель поиска , чтобы пользователи могли искать имена каналов в виджете.Панель поиска появится в верхней части виджета над ссылками на каналы.
Когда выбран режим отображения карты Card , названия элементов, отображаемых в виджете каналов, могут быть отсортированы в алфавитном порядке (от A до Z или от Z до A) или по дате (от самых новых к самым старым или наоборот) для облегчения поиск. Вы можете включить эту опцию с опцией Показать сортировку по . Если этот параметр включен, не забудьте выбрать режим сортировки по умолчанию в раскрывающемся меню Сортировка по умолчанию .
Вы можете включить эту опцию с опцией Показать сортировку по . Если этот параметр включен, не забудьте выбрать режим сортировки по умолчанию в раскрывающемся меню Сортировка по умолчанию .
Обратите внимание: Невозможно добавить более 100 каналов в этот виджет, так как добавление большего количества каналов может привести к более медленному отклику и загрузке страницы. Также обратите внимание, что этот виджет может отображать до 24 карточек на каждую. канал.
Этот виджет доступен как для настольных компьютеров, так и для мобильных устройств и соответствует стандарту доступности платформы.
Курсы и планы обучения
В этом виджете перечислены все курсы и / или планы обучения, на которые зарегистрирован пользователь.Обратите внимание, что если вы не вставите этот виджет на страницу пользователей, если встроенная страница Курсы и планы обучения отсутствует в главном меню пользователя, пользователи не смогут видеть свои курсы и / или планы обучения при вход в платформу.
Вставьте заголовок виджета, затем выберите, хотите ли вы отображать курсы и / или планы обучения в виде списка или карточек. Помните, что представление карты доступно только в том случае, если виджет имеет макет с одним или двумя столбцами.
Выберите, следует ли отображать все курсы и планы обучения, только курсы или только планы обучения. При выборе курсов и планов обучения или Только курсы , установите, если вы хотите удалить курсы, которые являются частью плана обучения , из списка элементов, показанного в виджете. Для этого используйте специальный переключатель в разделе Display Mode .
Определите сейчас, хотите ли вы отображать элементы в виджете независимо от их статуса или только если их статус — «Не запущен», «Выполняется» или «Завершено».
Также доступна поисковая машина для поиска курсов или планов обучения в виджете. Включите параметр фильтра Показать панель поиска , чтобы панель поиска отображалась поверх виджета.
При желании вы можете включить инструмент выбора фильтра для фильтрации курсов и планов обучения, включив для этой цели опцию Show Filters Selector . Включив опцию Показать сортировку по , курсы можно сортировать по дате регистрации (от самых новых до самых старых или наоборот), имени или коду.Когда этот параметр включен, не забудьте выбрать режим сортировки по умолчанию в раскрывающемся меню Сортировка по умолчанию .
В виджете может быть загружено много курсов и / или планов обучения, поэтому не забудьте установить предпочтения загрузки курсов и планов обучения :
- Показать «Загрузить еще» . Когда выбран этот параметр, в виджете будет отображаться ссылка Загрузить еще , и при нажатии на нее будут отображаться дополнительные результаты.
- Показать ссылку «Мои курсы и учебный план». Когда выбран этот параметр, ссылка Мои курсы и планы обучения будет отображаться в виджете, чтобы пользователь мог получить доступ к своей странице Мои курсы и планы обучения на платформе.

- Покажите вместе первые два варианта. Выберите этот параметр, чтобы отобразить в виджете ссылки Загрузить еще и Мои курсы и планы обучения .
- Загружать элементы, когда пользователь прокручивает страницу. Когда выбран этот параметр, курсы и / или планы обучения будут загружаться автоматически, пока пользователь прокручивает список.
Наконец, решите, хотите ли вы показывать крайний срок курса (если он установлен).
Этот виджет доступен как для настольных компьютеров, так и для мобильных устройств и соответствует стандарту доступности платформы.
Ящик пользовательского содержимого
Этот виджет состоит из фона (заполненного сплошным цветом или изображения) с тремя элементами, расположенными поверх него: заголовок содержимого, подзаголовок содержимого и кнопка (ссылка на URL-адрес).
Используйте текстовое поле Title , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Затем выберите, хотите ли вы загрузить изображение или залить фон сплошным цветом, отметив соответствующий параметр.
Затем выберите, хотите ли вы загрузить изображение или залить фон сплошным цветом, отметив соответствующий параметр.
При выборе опции Фоновое изображение загрузите свое изображение в область Загрузить свое изображение , перетащив его или просмотрев на своем устройстве после нажатия значка Загрузить . Когда изображение загружено, предварительный просмотр отображается в специальной области. Нажмите значок корзины , чтобы удалить изображение.Поддерживаемые форматы файлов для изображений: PNG и JPG, максимальный размер файла — 4 МБ.
При выборе параметра Цвет фона либо используйте палитру цветов, либо напрямую введите шестнадцатеричный код цвета. Цвет фона по умолчанию — это платформа Цвет акцентного текста и ссылок , который определен в разделе «Настроить брендинг и внешний вид » в настройках темы вашей платформы.
Выберите, нужно ли отображать заголовок и подзаголовок контента, введите их в соответствующие текстовые поля и выберите сплошной цвет для текста. Теперь определите, отображать ли кнопку. Если кнопка отображается, введите текст, показанный на кнопке, свяжите URL-адрес, введя его в Целевой URL-адрес , и определите, будет ли он открыт в новой вкладке / окне вашего браузера или в текущей вкладке. При настройке URL-адреса и открытии URL-адреса на текущей вкладке рассмотрите возможность использования относительных URL-адресов, чтобы пользователи могли вернуться назад со страницы, на которую они были перенаправлены, щелкнув кнопку, прямо из виджета Custom Content Box.При использовании абсолютных URL-адресов возврат назад возможен только через кнопку браузера Назад .
Теперь определите, отображать ли кнопку. Если кнопка отображается, введите текст, показанный на кнопке, свяжите URL-адрес, введя его в Целевой URL-адрес , и определите, будет ли он открыт в новой вкладке / окне вашего браузера или в текущей вкладке. При настройке URL-адреса и открытии URL-адреса на текущей вкладке рассмотрите возможность использования относительных URL-адресов, чтобы пользователи могли вернуться назад со страницы, на которую они были перенаправлены, щелкнув кнопку, прямо из виджета Custom Content Box.При использовании абсолютных URL-адресов возврат назад возможен только через кнопку браузера Назад .
Завершите настройку макета кнопки, выбрав цвет фона кнопки и цвет текста кнопки.
Последний шаг — определить выравнивание текстового содержимого и кнопки внутри виджета. Определите горизонтальное выравнивание элементов, помня, что выбранное выравнивание повлияет на все три элемента.
Установите вертикальное выравнивание содержимого, чтобы определить вертикальное расположение трех элементов. Выберите Сверху и снизу , чтобы выровнять элементы таким образом, чтобы между заголовком / подзаголовком контента и кнопкой было размещено дополнительное пространство. Когда выбран вариант Средний , дополнительное пространство распределяется равномерно над и под тремя элементами.
Выберите Сверху и снизу , чтобы выровнять элементы таким образом, чтобы между заголовком / подзаголовком контента и кнопкой было размещено дополнительное пространство. Когда выбран вариант Средний , дополнительное пространство распределяется равномерно над и под тремя элементами.
В качестве последнего шага определите минимальную высоту виджета в пикселях. Минимальная высота будет применяться, когда содержимое виджета короче минимальной высоты, чтобы заполнить пробел и сохранить согласованную высоту виджета. Оставьте это поле пустым, чтобы использовать высоту по умолчанию.
Этот виджет доступен как для настольных, так и для мобильных устройств.
Встроить видео
Этот виджет используется для встраивания видеопроигрывателей YouTube, Vimeo или Wistia на вашу страницу виджетов. После вставки URL-адреса видео в выделенную область значок платформы, с которой загружен видеоплеер, становится цветным, а остальные остаются серыми.
Обратите внимание, что видео не воспроизводится автоматически в виджете. Пользователям придется запускать его вручную. Видеопроигрыватели отображаются по размеру доступной ширины.Поскольку исходное соотношение сохраняется, высота виджета будет соответственно изменена. Обратите внимание, что исходная видеоплатформа полностью управляет аспектом и настройками проигрывателя.
Пользователям придется запускать его вручную. Видеопроигрыватели отображаются по размеру доступной ширины.Поскольку исходное соотношение сохраняется, высота виджета будет соответственно изменена. Обратите внимание, что исходная видеоплатформа полностью управляет аспектом и настройками проигрывателя.
Используйте текстовое поле Title , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Скопируйте и вставьте URL-адрес видео в специальную область.
Этот виджет доступен как для настольных, так и для мобильных устройств.
Геймификация (ОБНОВЛЕНО!)
Виджет геймификации показывает очки и значки геймификации, таблицы лидеров и конкурсы из приложения Gamification.Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок.
Затем выберите по крайней мере один из вариантов в разделе Items to Display : Значки , Таблицы лидеров и / или Конкурсы . Если Значки отображаются в виджете, решите, нужно ли Показать, сколько значков еще не было присвоено и вариант Просмотреть все .
Если Значки отображаются в виджете, решите, нужно ли Показать, сколько значков еще не было присвоено и вариант Просмотреть все .
Этот виджет доступен как для настольных, так и для мобильных устройств.
HTML / WYSIWYG-виджет
Виджет HTML / WYSIWYG («Что видишь, то и получаешь») позволяет создавать пользовательское содержимое HTML или WYSIWYG. У вас должен быть опыт работы с этим типом контента, чтобы правильно настроить виджет.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Выберите, хотите ли вы использовать HTML или WYSIWYG редактор , и напишите / вставьте свой код в специальную область.При желании вы можете определить высоту виджета в пикселях. Никогда не используйте HTML для iframe и внутренней страницы платформы.
Вы несете ответственность за содержимое HTML и макет содержимого HTML в этом виджете.Любая проблема, возникающая из-за неправильно настроенного HTML-кода, даже в случае перехода на новые версии платформы / модуля, зависит от вас, а не от Docebo. Помните, что на элементы, добавленные в виджет, влияет CSS по умолчанию платформы, поэтому обязательно добавьте свои собственные явные стили и уникальные классы, чтобы контент выглядел так, как вы хотите.
При использовании редактора HTML предварительный просмотр вашего HTML может отличаться от вывода в виджете. Также из-за фильтров безопасности, применяемых при сохранении HTML, некоторые операторы кода могут быть удалены, чтобы предотвратить использование вредоносного кода (например, CSS, JS-код и т. Д.).
Этот виджет доступен как для настольных, так и для мобильных устройств. Мы предлагаем использовать редактор WYSIWYG для мобильных страниц, Docebo не может предоставить вывод виджета при использовании редактора HTML.
Передовой опыт Используйте относительную ссылку при создании ссылок на другие страницы ( / pages / 16 / dashboard вместо https: // mylms.docebosaas.com/pages/16/dashboard ). Таким образом, не имеет значения, вошел ли ваш пользователь в систему через пользовательский домен или через домен docebosaas, когда он щелкает ссылку.
IFrame
Виджет IFrame отображает контент с внешнего URL-адреса. Вы можете просто скопировать и вставить ссылку на веб-сайт, который хотите показать в виджете.
Вставьте заголовок виджета, высоту и ссылку на страницу, которую вы хотите отобразить. Чтобы скрыть заголовок, оставьте текстовое поле Заголовок пустым.Если вы не вставите значение в текстовое поле высоты виджета, система будет использовать высоту по умолчанию для этого вида виджета.
При желании вы можете включить переключатель Advanced Settings со следующими последствиями:
- Код авторизации OAuth3.0 для текущего пользователя выдается на основе выбранного клиента OAuth3.0 и отправляется на встроенную страницу в параметре auth_code . Затем его можно обменять на токен доступа OAuth3.0, действительный для вызова API-интерфейсов Docebo с уровнем доступа, предоставленным пользователю, который в данный момент вошел в систему.Обратите внимание, что код авторизации действителен только в течение 30 секунд с момента выдачи, поэтому его необходимо быстро обменять на токен доступа.
- Код SALT отправляется на встроенную страницу в качестве параметра, чтобы позволить встроенной странице проверить личность вызывающей страницы. Этот код отправляется в параметре с именем hash , содержащем хэш SHA-256 из разделенных запятыми конкатенации идентификатора пользователя, имени пользователя, кода авторизации OAuth3.0 и значения, указанного в поле Salt Secret .
Встроенная страница может пересчитать один и тот же хэш путем объединения разделенных запятыми параметров user_id , имени пользователя , auth_code и известного значения, указанного как Salt Secret (в этом порядке), а затем хеширования его с помощью SHA -256 алгоритм. Если вычисленный хэш совпадает с хешем, отправленным в параметре hash , то встроенная страница подтвердила идентичность вызывающей страницы.
После нажатия кнопки Добавить виджет платформа выполняет HTTP-запрос к предоставленному URL-адресу, чтобы убедиться, что он правильный. Помните, что нельзя использовать URL-адрес внутренней страницы LMS.
Обратите внимание: Перед внедрением страницы IFrame не забудьте проверить, что «Content-Security-Policy» и «x-frame-options» сайта, который вы хотите встроить, установлены правильно, чтобы разрешить встраивание IFrame. В Интернете есть бесплатные инструменты для проверки этого значения для конкретной страницы, или вы можете просто использовать инструменты разработки браузера и проверить заголовок ответа при переходе по URL-адресу удаленного сайта.
Этот виджет доступен только для рабочего стола.
Изображение
Этот виджет используется для показа изображения на странице виджета. Изображения могут перенаправляться на целевой URL-адрес, поэтому, когда пользователи нажимают на изображение, они перенаправляются на этот URL-адрес. Однако обратите внимание, что вы не можете добавить внутренний URL (страницу платформы) в качестве целевого URL . Поддерживаемые форматы файлов для изображений: PNG и JPG, максимальный размер файла — 4 МБ.
Изображения отображаются по доступной ширине.Поскольку исходное соотношение сторон изображения сохраняется, высота виджета будет соответственно изменена. Убедитесь, что ширина изображения не меньше ширины виджета, иначе оно будет увеличено и может выглядеть размытым. Ширина виджета составляет 444 пикселя для виджета 1/3 строки, 680 пикселей виджета 1/2 строки, 917 пикселей для виджета 2/3 строки и 1390 пикселей для виджета полной строки.
Используйте текстовое поле Title , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Загрузите изображение в область «Контент для отображения» , перетащив его или просмотрев на своем устройстве после нажатия значка Загрузить .Когда изображение загружено, предварительный просмотр отображается в специальной области. Нажмите значок корзины , чтобы удалить изображение.
Кроме того, вы можете ввести URL-адрес назначения , чтобы пользователи перенаправлялись на этот URL-адрес при нажатии на изображение. Наконец, используйте переключатель, чтобы определить, будет ли URL-адрес открываться в новой вкладке / окне браузера или в той же вкладке / окне.
Обратите внимание на : Предлагаемый формат URL-адресов для URL-адресов назначения должен включать всю строку URL-адреса, например « https: // domain.com ».
Этот виджет доступен как для настольных, так и для мобильных устройств.
Мой календарь
Виджет «Мой календарь» отображает календарь со списком всех курсов, на которые пользователь записан на ежедневной основе. Внешний вид календаря может значительно отличаться в зависимости от выбранного типа представления и размера виджета. Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок.
Затем выберите календарь Display View : Monthly, Weekly или Agenda.Месячный и еженедельный просмотры являются классическими; вы должны нажать дату в календаре, чтобы просмотреть подробную информацию о запланированных курсах (место, время, название курса и описание). Agenda View показывает только текущую дату и следующие 2 дня, предлагая более подробный обзор итогов и расписаний курсов.
Включив параметр Show Display View , вы разрешаете пользователям динамически изменять вид отображения календаря, показывая раскрывающееся меню со списком доступных режимов отображения календаря.Если этот параметр не отмечен флажком, вы выберете вид отображения для всех пользователей, и они не смогут его изменить.
Активируя опцию Показать ссылку «Просмотр моего календаря» , вы разрешаете пользователям использовать перенаправление ссылки на свой полный календарь на платформе. Прочтите эту статью, чтобы узнать больше о календаре платформы.
При желании вы можете включить инструмент выбора фильтра для фильтрации курсов в соответствии с типом курса (электронное обучение, класс и веб-семинар), включив для этой цели опцию Show Filters Selector .
При настройке виджета включите параметр Показать панель поиска , чтобы панель поиска отображалась в верхней части календаря. Затем при просмотре виджета календаря пользователи могут использовать поисковую систему для поиска названий курсов.
Этот виджет доступен только для рабочего стола.
Мои КПЭ
Этот виджет отображает список статистики, относящейся к пользователям и курсам. Макет виджета меняется в зависимости от типа пользователя, который в данный момент вошел в платформу:
- Для всех пользователей: Показывает лучшие ответы, лучшие результаты в классе и на курсах электронного обучения.Если на вашей платформе активна функция «Discover, Coach & Share», все будут отображены ответы пользователя, помеченные как Best Answer , а также лучший результат пользователя за курс электронного обучения и обучения в классе.
- Для суперадминов: Показывает недавние действия пользователя в курсах. Если на вашей платформе активен режим Discover, Coach & Share, он также показывает ресурсы, загруженные в Discover, Coach & Share, и вопросы, заданные в течение текущего дня и последних семи дней.
- Для опытных пользователей: Показывает пользователей, недавно активно участвовавших в курсах, а также управляемые курсы и пользователей.Если на вашей платформе активен режим Discover, Coach & Share, он также показывает ресурсы, загруженные в Discover, Coach & Share, и вопросы, заданные в течение текущего дня и последних семи дней. Обратите внимание, что подсчет пользователей, недавно активно участвовавших в курсах, по умолчанию отключен. Обратитесь к документации API Explorer для получения дополнительных сведений о том, как активировать этот счетчик.
- Для экспертов: Показывает ответы на вопросы, а также проверенные и одобренные активы. Если пользователь является одновременно и экспертом, и опытным пользователем, он / она увидит KPI как для экспертов, так и для опытных пользователей.Если на вашей платформе активен Discover, Coach & Share, он также показывает ответы, а также проверенные или одобренные активы.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Затем отметьте, какой тип информации вы хотите отображать в виджете, в зависимости от типа пользователя.
Наконец, установите высоту виджета или оставьте это поле пустым, чтобы использовать высоту по умолчанию. Когда естественная высота содержимого виджета меньше выбранной высоты, виджет будет вынужден изменить размер до выбранного значения.
Этот виджет доступен только для рабочего стола.
Мой профиль
Этот виджет доступен как для настольной, так и для мобильной версии вашей платформы. Обратите внимание на , что единственное различие между виджетом My Profile на настольном компьютере и на мобильном устройстве заключается в том, что при включении Показать «Мои действия» ссылка переключается во время настройки опции виджета, Мои действия Ссылка доступна только для настольных компьютеров, поскольку эта страница недоступна в Go.Изучите мобильное приложение. Начните со вставки заголовка виджета или оставьте поле пустым, чтобы скрыть заголовок.
Затем выберите, какую информацию вы хотите отображать в поле: изображение профиля пользователя, адрес электронной почты, ссылку Мои действия (если вы выберете эту опцию, пользователи будут перенаправлены на личную сводную страницу пользователя) и Мои действия. Ссылка на профиль .
Обратите внимание: изображения профиля принимают файлы с расширениями .jpg и .png. Убедитесь, что расширения файлов в нижнем регистре, чтобы соответствовать этому требованию формата, иначе ваши изображения могут не загружаться должным образом.
Если вы ранее создали дополнительные поля пользователя, вы можете вставить их в виджет, добавив имена полей в соответствующее текстовое поле.
Наконец, установите высоту виджета или оставьте это поле пустым, чтобы использовать высоту по умолчанию. Когда естественная высота содержимого виджета меньше выбранной высоты, виджет будет вынужден изменить размер до выбранного значения.
Этот виджет доступен как для настольных, так и для мобильных устройств.
Мои транзакции
Этот виджет показывает все покупки, сделанные пользователем с помощью приложения электронной коммерции на платформе.Покупки отображаются в виде списка транзакций. Количество деталей, отображаемых в этом виджете, зависит от размера виджета (1/3, 1/2, 2/3 или 1/1 столбца). Когда пользователь щелкает значок меню в конце строки транзакции, он или она сможет увидеть детали транзакции на специальной панели.
У этого виджета нет конфигурации, кроме названия; его макет не редактируется, поэтому используйте текстовую область Title для определения заголовка виджета или оставьте поле пустым, чтобы скрыть заголовок.
Этот виджет доступен только для рабочего стола.
Вопросы и ответы
Виджет «Вопросы и ответы» отображает вопросы и ответы из модуля «Обнаружение, обучение и обмен», относящиеся к курсам электронного обучения. Это означает, что этот виджет можно использовать только тогда, когда на платформе активен модуль «Обнаружение, обучение и обмен». Этот виджет позволяет пользователям отвечать на вопросы, владельцу вопроса определять ответ как Best Answer , а другим пользователям нравиться или не нравиться ответы.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. При желании вы можете включить опцию Show Filters Selection , чтобы пользователи могли фильтровать вопросы, отображаемые в виджете.
Также доступна поисковая машина для поиска вопросов и ответов в виджете. Включите параметр фильтра Показать панель поиска , чтобы панель поиска отображалась поверх виджета.
Включив опцию Показать сортировку по , вопросы можно отсортировать по дате (от старого к новому или от нового к старому), чтобы упростить поиск.Когда этот параметр включен, не забудьте выбрать режим сортировки по умолчанию в раскрывающемся меню Сортировка по умолчанию .
Отметьте, хотите ли вы отображать кнопку Просмотреть все в виджете, чтобы отображать все доступные вопросы и ответы, разделенные на страницы. Количество вопросов и ответов, загружаемых на каждую страницу, определяется параметром Максимальное количество отображаемых вопросов и ответов на страницу . Минимальное количество отображаемых вопросов и ответов на загрузку — 1, максимальное — 10.
Наконец, определите, следует ли Показать кнопку «Загрузить еще» , включив или отключив переключатель.Когда эта опция отключена, три переключателя раздела Options автоматически отключаются.
Это виджет с бесконечной прокруткой, поэтому он должен быть размещен в нижней строке страницы, без виджета под ним, поскольку то, что размещено под виджетом с бесконечной прокруткой, может быть не видно пользователям.
Чтобы улучшить социальный опыт для ваших пользователей, мы предлагаем: • Активировать этот виджет, если курс доступен в канале • Активировать Новый вопрос для эксперта и Новый ответ для вопроса уведомлений, в противном случае пользователь или эксперт необходимо войти в курс, чтобы проверить обновления
Этот виджет доступен только для рабочего стола.
Поделиться контентом
Виджет «Поделиться контентом» показывает контент, которым поделились пользователи на платформе, и позволяет пользователям загружать и делиться новым контентом. Этот виджет можно использовать только тогда, когда на платформе активен модуль Discover, Coach & Share.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Перейдите в раздел Sharing Options , чтобы выбрать типы контента, который пользователи смогут загружать и публиковать с помощью виджета:
- Поделиться ссылкой. Разрешите вашим пользователям обмениваться URL-адресами, видео с YouTube, Vimeo и Wistia и другим контентом через ссылку.
- Поделиться файлом. Разрешите вашим пользователям загружать документы, видео, аудио и другие файлы прямо со своего компьютера и делиться ими.
- Google Диск. Разрешите пользователям обмениваться файлами прямо со своего Google Диска.
- Запишите свой экран. Разрешите вашим пользователям записывать свой экран и делиться записью.
Если вы хотите, чтобы виджет отображал последние активы, совместно используемые на платформе, включите настройку в разделе Content History ниже.
Этот виджет доступен только для рабочего стола.
Коды подписки
Этот виджет предназначен для тех, кто использует приложение «Код подписки», и позволяет пользователям вводить свой код подписки. Используйте текстовую область заголовка, чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок.
Обратите внимание, что если приложение «Код подписки» не активно на платформе, то этот виджет не будет отображаться в списке виджетов.
Этот виджет доступен только для рабочего стола.
Список задач
Виджет «Список задач» показывает задачи, назначенные пользователю. Обратите внимание, что в задаче отображаются данные только по курсам до 90 дней в будущем. Макет и назначение виджета меняются в зависимости от типа пользователя, который в данный момент вошел на платформу:
- Ученик. Показывает предстоящие занятия в классе и веб-семинары, в которых пользователь зачислен, предстоящие задания и крайние сроки, а также курсы и планы обучения In Progress и Not Started .
- Инструктор. Показывает предстоящие занятия в классе и веб-семинары, в которых зарегистрирован пользователь, тесты и задания, ожидающие оценки.
- Эксперт. Показывает активы для проверки и вопросы, на которые нет лучшего ответа.
- Администратор / Опытный пользователь. Показывает ожидающих пользователей и транзакций, запросы на вознаграждение, запросы на одобрение зачисления на курсы, задания для оценки и просроченные курсы. Суперадмины и опытные пользователи могут выполнять действия (такие как одобрение или отклонение запроса пользователя или отправка электронных писем) с помощью этого виджета.
Используйте текстовую область Заголовок , чтобы определить заголовок виджета, или оставьте поле пустым, чтобы скрыть заголовок. Затем выберите, какой тип информации вы хотите отображать в виджете, в зависимости от типа пользователя.
Этот виджет доступен только для рабочего стола.
Советы и хитрости
При разработке страниц для настольных компьютеров и мобильных устройств имейте в виду, что все совместимые виджеты будут отображаться в одном столбце мобильного приложения. Если рендеринг не такой, как вы ожидали, потому что, например, размер одного и того же изображения изменяется по-разному на настольном компьютере и на мобильном устройстве, вы можете создать новую страницу только для мобильных устройств (см. Как дублировать страницы) с другим макетом виджета. а затем назначьте новую страницу мобильной версии меню.
Каталог События Карусель | Руководство пользователя Magento 2.4
Виджет «Карусель событий каталога» отображает ползунок предстоящих событий с тикером обратного отсчета для каждого события. Вы можете выбрать страницу (страницы) и область макета страницы, где вы хотите, чтобы карусель отображалась, и контролировать ширину и количество событий, которые появляются одновременно. Результат, который вы получите, зависит от вашей темы, места ее расположения на странице и выбранных вами параметров.
Карусель событий на левой боковой панели
Перед тем, как начать, следуйте инструкциям по настройке виджета «Событие каталога », чтобы он был включен для витрины.
Конфигурация событий каталога
На боковой панели Admin перейдите к Content > Elements > Widgets .
В правом верхнем углу щелкните Добавить виджет.
В разделе Настройки выполните следующие действия:
Щелкните Продолжить.
Настройки виджета для карусели событий
В разделе Storefront Properties выполните следующие действия:
Для Заголовок виджета введите описательный заголовок для виджета.
Этот заголовок виден только из Admin .
Для Назначить представления магазина выберите представления магазина, где виджет будет виден.
Вы можете выбрать определенный вид магазина или
Все виды магазина. Чтобы выбрать несколько представлений, удерживайте нажатой клавишу Ctrl (ПК) или клавишу Command (Mac) и выбирайте каждый параметр.(Необязательно) Для Порядок сортировки введите число, чтобы определить порядок, в котором этот элемент отображается вместе с другими в той же части страницы.(
0= первый,1= второй,3= третий и т. Д.)
Свойства витрины магазина виджетов
Шаг 3: Выберите местоположение
В разделе «Обновления макета » нажмите «Добавить обновление макета».
Установить отображение на —
Указанная страница.Установить Страница до
Домашняя страница CMS.Набор Контейнер один для следующего:
-
Основная область содержимого -
Дополнительная боковая панель -
Основная боковая панель
Результаты зависят от темы и макета страницы. Шаблон карусели событий каталога по умолчанию также должен быть указан в конфигурации категории.
-
Если вы хотите, чтобы карусель событий отображалась в дополнительном месте на витрине, нажмите «Добавить обновление макета» и повторите эти шаги для другого места.
Обновления макета
Нажмите «Сохранить» и «Продолжить редактирование».
На данный момент вы можете игнорировать сообщение об обновлении кеша.
Шаг 4. Настройте параметры
На левой панели выберите Параметры виджета .
Для Размер кадра введите количество событий, которые вы хотите отобразить в ползунке одновременно.
Чтобы просматривать только одно событие за раз, введите
1.Для Scroll введите количество списков событий, которые вы хотите прокручивать за один щелчок.
Чтобы перейти к следующему событию, введите
1.Для нестандартной ширины введите количество пикселей для Нестандартная ширина блока .
Пользовательская ширина для примера на этой странице установлена на 250 пикселей.
Параметры виджета нестандартной ширины
По завершении щелкните Сохранить.
Когда будет предложено обновить кэш, щелкните ссылку в сообщении вверху страницы и следуйте инструкциям.
Общие сведения о разрешениях для виджетов
Администратор домашних страниц может устанавливать разрешения для стандартных виджетов и публиковать их. виджеты. Пользователь, которому разрешено публиковать виджеты, может устанавливать разрешения для виджета. при публикации.
Это уровни доступа:
| Уровень доступа | Описание |
|---|---|
| Отключено | Виджет полностью отключен и недоступен
в Каталоге виджетов.Если стандартный виджет отключен, все публикуются
виджеты, основанные на этом виджете, также отключены. Примечание. Для опубликованного виджета владелец виджета, контент администраторы и администраторы всегда могут найти виджет в Каталог виджетов, и им разрешено показывать и редактировать виджет, даже если он отключен у всех. |
| Посмотреть | Пользователь может просматривать виджет на странице, но не может
настроить виджет. Примечание. Для виджетов, требующих настройки, укажите пользователь Настроить доступ уровень. |
| Настроить | Пользователь может просматривать виджет и открывать его.
конфигурация. Примечание. У опубликованного виджета могут быть отключены настройки, предотвращение доступа пользователя к меню конфигурации. |
При установке разрешений подумайте, когда виджет должен отображаться в виджете. Каталог. Некоторые виджеты настраиваются опытными пользователями и поставщиками контента. Ты можешь скрыть виджет от групп, ролей или пользователей, установив значение по умолчанию, чтобы виджет был не отображается в Каталоге виджетов.
ТИП | СОСТОЯНИЕ | ОПИСАНИЕ | |||
Ссылка на страницу CMS | Страница CMS Отображает ссылку на страницу CMS | . Позволяет указать собственный текст и заголовок. Отслеживайте прогресс — https://github.com/scandipwa/base-theme/issues/1495 | |||
Статический блок CMS | ПОДДЕРЖИВАЕТСЯ | Отображает блок содержимого в определенном месте на странице. | |||
Ссылка на категорию каталога | В ПРОЦЕССЕ | Отображает встроенную или блочную ссылку на выбранную категорию каталога. Отслеживайте прогресс — https://github.com/scandipwa/base-theme/issues/1495 | |||
Каталог Список новых продуктов | ПОДДЕРЖИВАЕТСЯ | Отображает блок продуктов которые были обозначены как новые в течение времени, указанного в описании продукта. | |||
Ссылка на продукт каталога | В ПРОЦЕССЕ | Отображает встроенную или блочную ссылку на выбранный продукт каталога. Отслеживайте прогресс — https://github.com/scandipwa/base-theme/issues/1495 | |||
Список продуктов по каталогу | ПОДДЕРЖИВАЕТСЯ | Отображает список продуктов из каталог. | |||
Заказы и возврат | В ПРОЦЕССЕ | Предоставляет гостям возможность проверять статус своих заказов и отправлять запросы на возврат товаров. | Недавно сравниваемые продукты | СКОРО СКОРО | Отображает блок недавно сравнил товары. ScandiPWA будет поддерживать отображение виджета в следующих выпусках. |
Недавно просмотренные товары | В ПРОЦЕССЕ | Отображает блок недавно просмотренных товаров. Использование и создание виджетов — Skillsoft Использование и создание виджетов Целевая аудитория Предварительные требования Ожидаемая продолжительность (часы) Цели урока 9112 Использование и создание виджетов wd_adjq_a02_it_enus Уровень экспертизы xml — Расширение макета виджета Magento в теме Я добавляю виджет избранных продуктов на главную страницу сайта с помощью встроенного в Magento 2 виджета «Список продуктов каталога».Я надеюсь расширить файл макета виджета, находящийся в Прямо сейчас у меня есть тема, расположенная в Вот мой код: Я пытаюсь добавить параметр в параметр шаблона, чтобы я мог выбрать «Шаблон сетки альтернативных продуктов» при вставке виджета. Вот оригинальный файл Я знаю, что это сработает, если я успешно расширю файл, поскольку я уже пробовал редактировать исходный файл и увидел новую опцию при добавлении виджета в админке.Очевидно, что это не лучшая практика, и я хотел бы, чтобы файл widget.xml был расширен только в рамках моей настраиваемой темы. Обратите внимание, что мои шаблоны помещены в Если кто-нибудь может ответить на это, я думаю, что это может быть очень полезно и для других разработчиков, поскольку это позволит разработчику настраивать параметры в любом встроенном виджете Magento, не мешая базовой структуре. RocketFuel | Документация NewRocketРазработана для обеспечения гибкости и масштабируемостиСервисные порталы ServiceNow отлично подходят для обработки сложных билетов, процессов и каталогов.Однако, когда дело доходит до опыта конечных пользователей портала, это не совсем так. Итак, мы создали систему дизайна пользовательского интерфейса RocketFuel. Это предопределенный набор виджетов пользовательского интерфейса, специально разработанный для повышения удобства использования и ускорения внедрения. Поскольку каждый виджет имеет ограниченную бизнес-логику, обновления проходят гладко. Журнал изменений 2.7.723 апреля 2021 г. Закладки · Исправлено : Создание закладок несовместимо с IE.(Добавить запасной вариант, если обещание не определено) · Расширение : теперь проверяет, существуют ли настройки по заголовку. Меню боковой панели · Исправлено: Панель боковой панели не отображается в конструкторе страниц Кнопка закладки · Расширение : добавлена поддержка content_id (для контента Orbit) Пакетное одобрение · Расширение : добавлена возможность изменить шаблон модальной записи по умолчанию (как номер-утверждение позволяет указать номер-утверждение -запись) Кнопка закладки · Расширение : Обновлено для проверки идентификатора в параметре URL для установки таблицы 2.7,616 апреля 2021 г. Содержимое вкладок · Расширение : добавлена поддержка передачи параметров. Шаблон Категория SC · Исправлено: Теперь поддерживается HTML для поля описания категории SC, которое переведено текст Закладки · Улучшение: При изменении названия элемента каталога или статьи базы знаний теперь будет обновлено связанное избранное. Детали билета · Улучшение: Добавлена поддержка параметров передачи.templateplate 2.7.5 19 марта 2021 г. Содержимое вкладок · Исправлено: Теперь поддерживается html для поля описания категории SC, которое представляет собой переведенный текст 2.7.4 12 марта 2021 г. Содержимое с вкладками · Улучшение: Добавлена возможность ссылки на определенную вкладку виджета содержимого с вкладками (функция доступна в таблице данных с вкладками) Ротатор объявлений · Улучшение : Добавлена функция отклонения объявлений на основе таблицы объявлений. Список утверждений · Новое: Создан виджет, который отображает список утверждений, которые могут быть утверждены или отклонены. 2.7.3 5 марта 2021 г. Пакетное одобрение · Исправлено: Запретить открытие подробных сведений об утверждении дважды, когда пользователь дважды щелкает элемент списка 2,7 .2 26 февраля 2021 г. Карта · Исправлено: Фильтрация при активном всплывающем окне Ящик · Новинка: Создан виджет ящика, который может входить слева или справа 2.7.1 19 февраля 2021 г. Карта · Улучшение: Добавлена опция инстанса для RocketFuel Map Zoom 2.7.0 12 февраля 2021 г. 00 Title & Trigger 9112breadcrum· Улучшение: Теперь использует метод getKBArticle для проверки статей kb. Пакетное одобрение · Улучшение: Добавлена опция экземпляра, позволяющая разрешать комментарии Утверждения · Фиксированное: Фиксированное значение для sys_update Детали · Улучшение: Добавлена поддержка отображения поля значка (в настоящее время поддерживается только поле изображения) Карта · Исправлено: Исправлены две ссылки на c.data.popup_template 2.6.9 5 февраля 2021 г. Кнопка закладки · Улучшение: Обновлено, чтобы получить статью базы знаний в сценарии сервера при переходе на страницу kb_article из постоянной ссылки Equalize Высота · Улучшение: Обновленный виджет для доступности NewRocket API NewRocket API · Улучшение: Добавлен метод getKBArticle.Принимает 2 параметра (sys_id, sysparm_article) и возвращает запись скольжения Кнопка категории SC · Исправлено: Классы столбцов теперь по умолчанию должны быть col-lg-3 col-md-4 col-sm-6 Виджет Устарело Следующие виджеты устарели: · Мои элементы — Запрос · Популярные элементы · Успешный заказ SC · SC Подкатегории Корзина 22 января 2021 г. Содержимое с вкладками · Улучшение: Добавлен счетчик значков NewRocket API Метод getBookmarks · Исправлено: Метод getBookmarks 9Approvals не читает undefined 9App5000 JSON.parse метод · Улучшение: Добавлена поддержка метода getApprovals для работы с виджетом параметров заявки 15 января 2021 г. Мастер SC · Улучшение: Улучшения виджета Анимированные карты · Улучшение: Изменены зависимости таблиц стилей для поддержки устройств, использующих наведение 8 января 2021 г. Новая версия: виджет карты · Улучшение: Создана функция пользовательских карт с использованием Mapbox api Новая версия: кнопка «Избранное» · Улучшение: Создана пользовательская кнопка «Избранное» в котором хранится директива Bookmark NewRocketAPI · Улучшение: Добавлен метод getBookmarksCount Title · Улучшение: Теперь совместимо с форматом URL элемента содержимого Orbit Сервисный портал Теперь совместим с с форматом URL элемента содержимого Orbit Утверждение · Улучшение: Утверждение перенаправляет записи после выбора новой записи 18 декабря 2020 г. Элементы категории SC · Улучшение: Обновите разбиение на страницы для отображения усеченного вида для 10 или более страниц. 11 декабря 2020 г. Боковое меню · Улучшение: Обновлены все ng-шаблоны, чтобы избежать ошибки 404 после входа в систему КБ Категории · Исправлено: Persist параметр базы знаний при нажатии 4 декабря 2020 г. Закладки · Улучшение: Добавлена директива о закладках для большинства виджетов Директива nrPanel · Улучшение: Добавлена поддержка отображения количества значков Утверждение · Улучшение: 2.6.26 ноября 2020 г. Trigger Breadcrumbs · Исправлено: Улучшенная поддержка постоянных ссылок знаний .6.130 октября 2020 г. SC Wizard · Исправлено: Исправлена обработка валидации для версии Paris · Улучшение: Добавлен новый API клиентского скрипта 2.6.023 октября 2020 г. Мои билеты · Улучшение: Добавлена опция экземпляра для включения постоянных пользовательских фильтров Заголовок и хлебные крошки · Улучшение: Улучшена поддержка постоянных ссылок URL-адресов 2.5.99 октября 2020 г. Сервисный портал · Улучшение: Обновлены несколько виджетов для обеспечения доступности RITM Stages · Исправлено: Отображение правильного отображаемого значения на этикетках с несколькими круглыми скобками 143 .82 октября 2020 г. · Улучшение: Очищено репозиторий GIT 2.5.718 сентября 2020 г. Breadcrumbs · Улучшение: 9000 Улучшенная поддержка программ чтения с экрана5000 Элементы категории SC · Улучшение: Добавлена поддержка передачи закодированного запроса по этому URL-адресу с параметром «q» Кнопки категорий SC · Улучшение: Улучшенная поддержка нескольких каталогов услуг 2.5.611 сентября 2020 г. Связанный список · Улучшение: Добавлена поддержка списков с типом отношения Хлебные крошки триггера · Исправлено: Исправление дефекта для постоянных ссылок статьи базы знаний |

 yandex.ru/ns/" >
<head>
<meta name="title" content="Hello, world!" />
<meta name="description" content="Выводит строку Hello, world!" />
<meta name="src" content="http://example.com/helloworld.html" />
</head>
<body>
</body>
</html>
yandex.ru/ns/" >
<head>
<meta name="title" content="Hello, world!" />
<meta name="description" content="Выводит строку Hello, world!" />
<meta name="src" content="http://example.com/helloworld.html" />
</head>
<body>
</body>
</html>

 Также обратите внимание, что этот виджет может отображать до 24 карточек в каталоге.
Также обратите внимание, что этот виджет может отображать до 24 карточек в каталоге.
 Любая проблема, возникающая из-за неправильно настроенного HTML-кода, даже в случае перехода на новые версии платформы / модуля, зависит от вас, а не от Docebo. Помните, что на элементы, добавленные в виджет, влияет CSS по умолчанию платформы, поэтому обязательно добавьте свои собственные явные стили и уникальные классы, чтобы контент выглядел так, как вы хотите.
Любая проблема, возникающая из-за неправильно настроенного HTML-кода, даже в случае перехода на новые версии платформы / модуля, зависит от вас, а не от Docebo. Помните, что на элементы, добавленные в виджет, влияет CSS по умолчанию платформы, поэтому обязательно добавьте свои собственные явные стили и уникальные классы, чтобы контент выглядел так, как вы хотите.