Что такое фавикон (favicon) для сайта и зачем он нужен
Favicon – это пиктограмма (иконка) сайта, которая отображается в левой части перед названием страницы. Фавикон можно видеть в сниппетах поисковой выдачи Яндекса и Гугла, в закладках и во вкладках браузера. Нужен ли этот значок сайту, как он влияет на поведенческие метрики посетителей, помогает ли в продвижении? На все вопросы постараемся ответить в этой статье.
Что такое фавикон и зачем он нужен?
Название Favicon произошло от соединения двух английских слов: favorite – избранный и icon – значок. Фавиконка для сайта ассоциируется в сознании пользователей с определенным ресурсом в сети. В конкурентной среде эта небольшая пиктограмма помогает решать важные задачи:
- Улучшает отображение сайта в поисковой выдаче. Фавикон делает описание более заметным в визуальном плане, что положительно сказывается на кликабельности сниппета. Эффективно используя фавикон для сайта, можно выгодно выделить свой ресурс на фоне конкурентов.

- Повышает узнаваемость. У человека в эпоху клипового мышления развита визуальная память. Он не запоминает текст или названия, но очень хорошо откликается на яркую графику. Бренды, раскрученные сайты узнаются, в том числе, по фавикону. В 80% случаев пользователь в поиске кликнет на знакомую пиктограмму, даже если сниппет размещается на низкой позиции в выдаче ПС. Для продвижения компании часто используют маркетинговый прием: совмещают favicon для сайта с логотипом бренда. Это даёт двойной эффект – раскручивает ресурс в онлайн и повышает узнаваемость бренда в офлайне.
- Помогает лучше ориентироваться во вкладках и закладках браузера. Когда пользователь хочет найти нужную ссылку в браузерных закладках, он смотрит сначала на фавикон, а потом на описание. Если сохраненных сайтов много, то без наличия пиктограмм не просто найти необходимый ресурс.

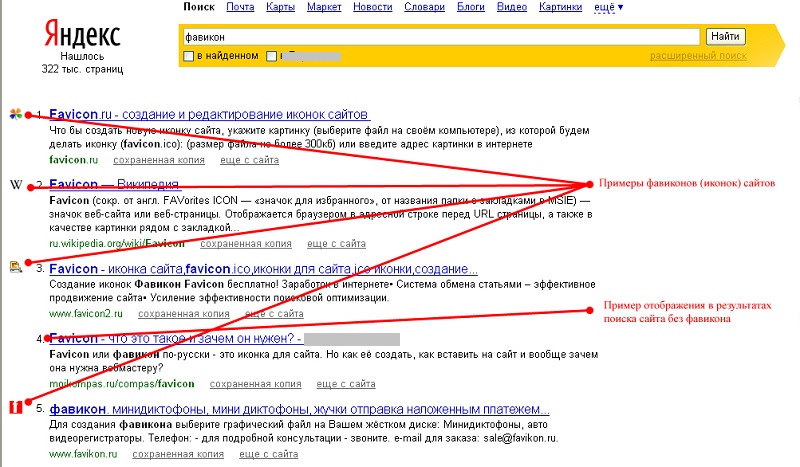
Если не использовать favicon, то браузер покажет пустой квадратик напротив названия, сниппета вашего сайта. В 90% случаев страдает кликабельность, а соответственно снижается трафик и позиции в выдаче. Если для создания страниц использовались конструкторы, браузер выведет фавикон используемого сервиса. Хорошо это или плохо? Вы рекламируете услуги другого ресурса «забесплатно». Также вы повышаете количество отказов при переходах с поиска или РСЯ – пользователь, кликнув на известную пиктограмму, попадает на «не тот ресурс» и быстро уходит. Поэтому ставьте свою картинку, тем более сделать это не сложно.
Как сделать фавикон для сайта?
Пиктограмма для ресурса – это изображение в формате GIF, JPEG, PNG или SVG с разрешением ICO. Favicon для сайта размещается в корневом каталоге. Стандартные размеры – 16Х16, 32Х32, 60Х60 или 120Х120 пикселей. Для корректного отображения длина и ширина иконки должны быть равными. Если используете фавикон из картинки, подбирайте квадратные изображения.![]()
Пиктограмма должна отвечать следующим критериям:
- Демонстрировать четкие ассоциации с тематикой сайта, деятельностью компании. Фавикон для сайта должен показывать отличие, вызывать желание кликнуть по нему. Создавая иконку, относитесь к ней, как к логотипу бренда – это поможет эффективно визуализировать концепцию.
- Простота, понятность. Не перегружайте фавикон дизайном или сложными формами. Небольшие размеры картинки не дадут рассмотреть всех деталей. Сделайте иконку лаконичной, внятно читаемой при беглом просмотре.
- Оригинальность. Не используйте типовые пиктограммы. Оптимальный вариант – закажите favicon дизайнерам или фрилансерам. Трудно переоценить значение узнаваемости и дифференциации бренда для успешного продвижения бизнеса онлайн.
Как разместить favicon на сайте?
В 90% случаев картинка устанавливается с помощью плагинов или встроенных опций, которые используются в CMS. Ручной вариант предполагает размещение иконки в корневой папке сайта.![]() В код между тегами
В код между тегами на главной прописывается следующее значение:
< link rel="icon" href="http://путь до фавиконки" type=" image/формат картинки" > В некоторых случаях для правильного отображения пиктограммы на гаджетах, может понадобиться прописать следующий код:
rel=»apple-touch-icon»
Как Яндекс работает с фавиконами?
Иконка не сразу появится в результат выдачи ПС. Новая фавиконка проходит индексацию Яндекса 2-3 недели после того, как поисковые роботы найдут ссылки на картинку в коде. Роботы скачивают пиктограмму в свою лабораторию, проверяют и через 10-14 дней добавляется в общую базу иконок.
Для быстрой индексации важно прописать ссылку на фавикон в коде главной страницы сайта. Также проверьте ответ Яндекса – сервер должен вернуть значение 200 ОК. Внимательно проверьте, нет ли запрета индексации в robots.txt.
Сервисы для создания пиктограмм
Для самостоятельного создания иконки сайта используйте:
- favicon.
 ru – можно нарисовать картинку самим, использовать готовые решения, преобразовать файл в нужный формат. Есть платные услуги дизайнеров.
ru – можно нарисовать картинку самим, использовать готовые решения, преобразовать файл в нужный формат. Есть платные услуги дизайнеров. - pr-cy.ru – в специальном разделе сервиса можно обработать картинку под иконку сайта, задать нужный размер и формат.
- favicon.cc – хороший инструментарий для самостоятельного моделирования пиктограмм, есть платные услуги.
Резюме
Мы узнали, что такое фавикон. Рассмотрели его назначение, критерии эффективности и особенности индексации Яндексом. Иконку для сайта необходимо использовать как в эстетических, так и в практических целях.
Что такое фавикон, зачем он нужен на сайте?
Фавикон – это небольшая иконка сайта, отображаемая перед названием страницы во вкладке браузера, закладках, в сниппетах результатов органической выдачи и объявлениях контекстной рекламы в некоторых поисковых системах.
Зачем нужен фавикон
Фавикон – на первый взгляд незначительный элемент сайта, но на самом деле помогающий решать важные задачи:
- улучшать вид сайта в выдаче поисковых систем.
 Если нет иконки, сниппет менее заметен визуально, что может негативно сказаться на кликабельности. Чтобы выделить ресурс, используются разные визуальные приемы. Например, создаются значки в виде стрелочки, привлекающей взгляд к заголовку;
Если нет иконки, сниппет менее заметен визуально, что может негативно сказаться на кликабельности. Чтобы выделить ресурс, используются разные визуальные приемы. Например, создаются значки в виде стрелочки, привлекающей взгляд к заголовку;
favicon1.png
favicon1.png- способствовать узнаваемости сайта, бренда. Часто посещаемые ресурсы запоминаются в том числе по фавикону. Вполне возможна ситуация, что пользователь кликнет по ссылке, занимающей даже более низкую позицию, если увидит знакомый значок. Работает и обратное: так как фавикон часто перекликается с логотипом, то запоминается и стоящая за ресурсом компания;
favicon2.png
favicon2.png- помогать пользователям ориентироваться в закладках и вкладках. Быстрее визуально найти нужный ресурс по значку, чем читать название или описание.
favicon3.png
favicon3.pngКак сделать фавикон
Традиционно в качестве иконки сайта используется изображение формата ICO размером 16 × 16 пикселей, размещенное в корневом каталоге как файл favicon.
Подобранное изображение должно:
- ассоциироваться с сайтом и/или тематикой. Часто фавиконку создают на основе логотипа, чтобы она работала на брендинг организации, или подбирают что-то, связанное с темой, чтобы подчеркнуть релевантность, визуализировать концепцию, вызвать эмоцию и т. д.;
- быть простым и понятным. Значок имеет скромные размеры и воспринимается при быстром просмотре, поэтому стоит избегать сложных форм, слишком мелких деталей, неоднозначных смыслов и пр.;
- по возможности быть оригинальным.

Скачанное, сконвертированное или разработанное изображение размещается в корневой папке сайта. Затем в код head нужно добавить ссылку на фавикон вида <link rel=»icon» href=»http://путь до файла» type=» image/формат»>.
Если используется файл формата ICO, то в type указывается image/x-icon или image/vnd.microsoft.icon.
Для браузера Internet Explorer используется особая ссылка, где вначале будет link rel=»shortcut icon».
Для корректного отображения на мобильных устройствах также могут потребоваться отдельные записи, например rel=»apple-touch-icon».
Дополнительное использование файлов больших размеров, например 120 × 120, способствует тому, чтобы возможность отображения фавиконки в разных местах, устройствах, браузерах была максимальной. Например, в устройствах на iOS иконки большого формата могут использоваться как значки приложений.
Не всем современным браузерам необходимо прямое указание на файл, но оно позволяет избежать отсутствия отображения значка, если не происходит прямого скачивания, а также дает возможность использовать разные изображения для отдельных разделов сайта или конкретных страниц, если это потребуется.
Чтобы фавиконка стала отображаться в результатах органической выдачи поисковой системы, нужно дождаться индексации добавленного файла и апдейта.
Как создать favicon (фавикон) для сайта
О чем статья:
-
Что такое фавикон и каких форматов он бывает
-
Какие требования предъявляют разные платформы
-
С помощью каких инструментов можно создать иконку
-
Можно ли не создавать фавикон и как это повлияет на выдачу
Что такое фавикон
Favicon – это сокращение от favorites icon, то есть иконка для избранного. Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта. Когда вы сохраняете закладку на сайт на главном экране мобильного устройства, там тоже будет отображаться фавикон. Поэтому если раньше можно было создать favicon одного размера только для отображения в браузере, то сейчас необходимо генерировать иконки под разные контексты, платформы и технологии.
Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта. Когда вы сохраняете закладку на сайт на главном экране мобильного устройства, там тоже будет отображаться фавикон. Поэтому если раньше можно было создать favicon одного размера только для отображения в браузере, то сейчас необходимо генерировать иконки под разные контексты, платформы и технологии.
Так выглядят фавиконки во вкладках браузера и в сохраненных ссылках.
Формат и стили фавиконов
Очень долго основным форматом фавикона был .ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас ему на смену пришли форматы .![]() png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.
png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.
С помощью сервиса caniuse.com можно проверить поддержку браузерами разных типов фавиконов. Современные сайты переходят на форматы фавиконов в .svg и .png, так как те мало весят и хорошо отображаются..
Чтобы фавиконки хорошо отображались в разных контекстах – в списках закладок, контекстном меню, на главных экранах мобильных устройств и телевизоров, создайте их в двух стилях.
-
Один вариант с прозрачным фоном. Этот фавикон будет отображаться во всех местах рядом с url-адресом или именем сайта: в адресной строке, в закладках и пр.

- Второй вариант со сплошной заливкой. Он будет использоваться в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, например, на домашнем экране устройства.
Фавиконки отображаются на пустой стартовой странице Google
Особенности фавиконов для разных платформ
Десктоп
Несмотря на то, что формат .ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Так выглядят фавиконы в мобильной версии браузера Google Chrome
Andriod, Chrome и Opera
Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .png. Назовите файлы соответственно android-icon-192×192. png или android-chrome-512×512.png.
png или android-chrome-512×512.png.
Если вы хотите, чтобы иконку вашего сайта можно было сохранить на домашнем экране телефона, планшета и даже телевизора теперь, создайте файл .png размером 192х192 пикселя и веб-манифест – текстовый файл JSON, который предоставляет информацию о приложении. Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
<link rel=”manifest” href=”/site.webmanifest”>
В манифесте есть ключ icons. Он принимает список иконок, их размеры и форматы. Если его не указать, браузер будет искать в коде такие варианты, как favicon.ico, <link rel=”icon” или, в крайнем случае, использует скриншот страницы.
Если вы подключили манифест, то можно сохранить сайт на экране устройства, как приложение.
Если сохранить сайт на домашнюю страницу мобильного устройства, favicon будет выглядеть, как приложение
Mac OS и iOS Safari Web Clip
Для корректного отображения в Mac OS favicon нужно создавать в формате .Для iOS Safari создают apple touch icon – фавикон в формате .png размером 180х180 пикселей. Как и в ОС Android, страницу сайта можно сохранить на экран мобильного устройства, и иконки в этом случае будут выглядеть как приложение. Такая ссылка называется Web Clip.
При создании фавикона для iOS помните, что уголки иконки будут автоматически скруглены, поэтому отступите от краев примерно по 4 пикселя с каждой стороны.
Apple touch icon используются не только в iOS. Браузер Chrome также может искать их в коде сайта, так как такие фавиконки часто встречаются, сделаны в нужном формате .png и в высоком разрешении.
Размеры фавиконов для разных экранов устройств Apple:
| Ретина версия 6 и ниже | Ретина версия 7 | Не ретина версия 6 и ниже | Не ретина версия 7 | |
| iPhone | 144х144 | 120х120 | 57х57 | 60х60 |
| iPad | 144х144 | 152х152 | 72х72 | 76х76 |
Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.

Другие варианты
|
Android TV (до 2014 г. – Google TV) |
Opera Coast |
| 96х96 | 228х228 |
Как создать?
Для создания фавикона используйте графические редакторы или специальные сервисы.
Adobe Photoshop или Figma
Если у вас есть навыки работы в графических редакторах, будет несложно создать фавиконку. В Photoshop, например, для этого даже есть специальный плагин – Favicon.ico. В редакторе сразу можно задать размер созданного
изображения в пикселях и фон – прозрачный или непрозрачный.
Realfavicongenerator. net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата .ico. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Не стоит создавать фавикон простым переименованием файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Такой значок будет отображаться с ошибкой или не показываться.
Также лучше не брать иконки из открытых источников. Они неуникальные и если их скачает кто-то еще, ваш сайт не будет отличаться. Если же вы случайно установите в качестве фавикона для сайта логотип чужой компании, к вам могут возникнуть юридические претензии. Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator. net.
net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата .ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге <head>. Требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в коде. С помощью <head> можно задавать для разных страниц сайта собственные иконки.
Десктоп (ico) — <link rel=»icon» type=»image/ico» href=»favicon.ico»>
Декстоп (png) — <link rel=»icon» type=»image/png» href=»favicon.png»>
Apple — <link rel=»apple-touch-icon» href=»apple-touch-favicon.png»>
Safari — <link rel=”mask-icon” href=”icon.svg”>
Андроид — <link rel=»shortcut icon» href=»favicon.![]() png»>
png»>
Иконки в устройствах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
Если у сайта нет фавиконки, то Яндекс.Вебмастер предупреждает об ошибке. Она может отображаться в журнале с системной информацией. Если же браузер не нашел в коде сайта нужный файл, например, favicon.ico, то сервер зафиксирует ошибку 404.
Когда поисковые роботы видят наличие технических недостатков, то понижают сайт в выдаче. Так фавиконы косвенно влияют на SEO-продвижение ресурса.
Запомните
- Формат.
 ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. - Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
-
Создавайте сразу две версии фавиконов – с прозрачным и непрозрачным фоном. Сегодня иконки отображаются на разных устройствах, разных платформах и в разных контекстах. Вы не всегда сможете спрогнозировать, как именно значок вашего сайта будет виден у пользователя.
-
Чтобы сделать favicon, воспользуйтесь графическими редакторами – Adobe Photoshop или Figma. Или специальными сервисами: realfavicongenerator.net, favicon.
 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
-
Положите созданную фавиконку в корневой каталог сайта или пропишите ссылку в теге <head>. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их на каждой странице.
-
Чтобы пользователи могли сохранять сайт как приложение на домашний экран мобильного устройства, создайте веб-манифест и свяжите его с кодом на сайте.
-
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
-
Наличие favicon может повлиять на рейтинг сайта. Яндекс.Вебмастер фиксирует отсутствие иконки, как ошибку на сайте, а технические ошибки влияют на место в выдаче.
Материал подготовила Светлана Сирвида-Льорентэ.
Фавикон — что это такое, как сделать и установить
Вчера буквально вчера мне нужно было найти кое-какую информацию. Как обычно, полез в поисковик, вбил запрос и начал пролистывать выдачу. И что мне, как СЕОшнику, сразу царапнуло глаз – отсутствие на некоторых сайтах фавиконок. Я думал, все уважающие себя сайты уже давно поставили себе эти удобные – и важные для ранжирования (да-да!) – картинки. Оказалось – не все. Вот и тема для сегодняшнего разговора: фавиконы – что это, зачем они нужны, где их взять и как установить на сайт.
Фавикон – что это и как это
Итак, для тех, кто впервые услышал это слово: фавикон (сокращенно от FAVoriteICON) –мини-картинка справа от адреса сайта в выдаче поисковой системы. Этот же фавикон отображается в адресной сроке или в заголовке вкладки браузера.
Картинка всегда неподвижна – для её создания анимация не используется. Стандартный размер фавикона 16х16 пикселей , но может быть и больше – 32х32, 64х64 и т. д. Но всегда кратно 8.
д. Но всегда кратно 8.
Расширение для картинки может быть разным – JPEG, PNG, GIF. Но большинство браузеров поддерживают ico–в нем и рекомендуется создавать фавикон. Для разных устройств размер изображения меняется автоматически – то есть вам не нужно загружать картинку одного масштаба для планшета, другого – для смартфона и третьего – для стационарного ПК. Но все же перед началом работы на всякий случай проверьте, как выглядит картинка в разных размерах – вдруг она получится размытой или, наоборот, слишком «съёженной». Поисковики иногда банят за некачественное изображение.
Как выбрать фавикон
При создании изображения можно порезвиться от души. В основном для фавиконов используют:
- логотип организации;
- символ тематики сайта – например, магазин кормов для животных выбирает в качестве фавикона графическое изображение кошачьей лапки;
- любимые изображения;
- первая буква названия компании;
- символы того или иного праздника – например, в преддверии Нового года будет вполне уместна картинка с Дедом Морозом.

Негласные требования к фавиконам таковы:
- рисунок должен вызывать нужные ассоциации с тематикой сайта;
- нет – сложным элементам. Картинка должна быть понятной, простой и запоминающейся.
Еще одна рекомендация по выбору фавикона – в его качестве лучше не использовать всякие красные стрелки, треугольники, звездочки и проч. Во-первых, эта бессмысленная картинка ни о чём – она ничего не скажет посетителю о вашей компании. Во-вторых, поисковый робот может принять такое изображение за спам и понизить ресурс в выдаче. Боты очень не любят неуникальные изображения.
И последний совет – уделите внимание качеству иллюстрации. Если пользователь сочтет, что фавикон небрежный или не соответствует тематике сайта – все, вы потеряли клиента. Согласитесь, вы бы тоже не доверяли компании, у которой непрофессионально сделанный сайт с несоответствующими теме изображениями и текстами.
В чем польза фавикона
По поводу пользы фавикона при ранжировании сайта SEO-специалисты спорят давно. Я скажу так: у поисковых роботов больше 300 факторов отбора сайтов – почему бы им не учитывать и этот? К тому же я на опыте убедился, что на ссылки с фавиконом люди кликают на 75 % чаще, чем без него (Яндекс.Метрику не обманешь).
Я скажу так: у поисковых роботов больше 300 факторов отбора сайтов – почему бы им не учитывать и этот? К тому же я на опыте убедился, что на ссылки с фавиконом люди кликают на 75 % чаще, чем без него (Яндекс.Метрику не обманешь).
Еще доводы «за» фавикон:
- при открытии множества вкладок пользователь легко найдет нужный по запоминающейся картинке, даже если текста уже не видно;
- в выдаче поисковика ссылка без фавикона часто проходит незамеченной – почти 33 % посетителей не кликают на такие адреса, что серьезно снижает трафик;
- качественно сделанная картинка хорошо запоминается и узнается. Если на вашем сайте пользователь нашел для себя полезную и интересную информацию, при новом поиске он откроет именно вашу ссылку.
Сервисы для создания фавикона
Сделать фавикон довольно просто – нужна лишь исходная картинка. При этом у вас есть 3 варианта. Нет, даже 4:
- Скачать уже готовое изображение
Там все просто: набираете в поисковике «создать фавикон» – и получаете 101 млн результатов выдачи. Остается только выбрать самый удобный для вас сервис. Самые популярные ресурсы:
Остается только выбрать самый удобный для вас сервис. Самые популярные ресурсы:
– https://findicons.com;
– http://www.thefavicongallery.com;
– http://www.iconj.com.
Минус такого способа – одна и та же картинка может понравиться миллионами владельцев сайтов. Поэтому ваше изображение будет, увы, неуникальным – а за низкую уникальность роботы понижают рейтинг сайта.
- Создать фавиконпо готовой картинке
Здесь вообще все элементарно – заходите в специальную программу, закачиваете в форму нужную картинку (загружаете её с компьютера/телефона и проч.), нажимаете волшебную кнопку «Создать» – и фавикон готов! Остается только получить код картинки и установить её на сайт – но об этом ниже.
Несколько известных ресурсов для создания фавикона:
– http://www.favicon.by;
– https://www.logaster.ru/favicon/;
– https://www.favicon.cc;
– https://pr-cy.ru/favicon/.
- Создать самостоятельно с нуля
Ваше изображение будет единственным и неповторимым – это жирный плюс.![]() А минус в том, что для самостоятельного создания фавиконанужно хотя бы немного дружить с графическими редакторами типа AdobePhotoshop. Правда, конкретно эта программа не для новичков. К тому же Photoshopс файлами ico «на вы», поэтому придется скачивать специальное приложение.
А минус в том, что для самостоятельного создания фавиконанужно хотя бы немного дружить с графическими редакторами типа AdobePhotoshop. Правда, конкретно эта программа не для новичков. К тому же Photoshopс файлами ico «на вы», поэтому придется скачивать специальное приложение.
- Заказать у специалиста по разработке логотипов
Самое простое – заказать фавикон у дизайнера логотипов. Здесь вообще вы получаете полный комплекс услуг: над вашим заказом работает не только художник, который рисует, что в голову придёт. Нет, в разработке участвует и маркетолог – изучает конкурентов, клиентов, продукт. Дизайнер подберёт лучшие символы, ассоциирующиеся с вашей деятельностью или продуктом. В общем, глубокая проработка и тщательная подготовка – логичное и привлекающее внимание изображение в результате.
К тому же в этом случае вам не придется мучиться с установкой фавикона – специалисты по разработке сайта сделают всё за вас.
Как установить фавикон на сайт
Фавикон всегда сохраняют в корневой папке сайта: http://название_сайта. ru/favicon.ico. Полученный с ресурса по созданию изображения код прописывают в теге <head></head>. Выглядит это вот так:
ru/favicon.ico. Полученный с ресурса по созданию изображения код прописывают в теге <head></head>. Выглядит это вот так:
<head>
…
<link rel=”icon” href=”https://название_вашего_сайта.ru/favicon.ico” type=”image/x-icon”>
<link rel=”shortcut icon” href=”https://название_вашего_сайта.ru/favicon.ico” type=”image/x-icon”>
…
</head>
После этого вам остаётся лишь обновить браузер, чтобы увидеть фавикон.
НО! В выдаче картинка справа от вашей ссылки появится не сразу. Время её возникновения зависит от апдейта (обновления) поисковых роботов. По моему опыту, боты обходят сайты примерно 1-4 раза в месяц. На обновляемых сайтах они бывают чаще, на статичных – реже. Поэтому не переживайте – фавикон у вашего сайта обязательно появится, но не сразу.
Надеюсь, моя статья была вам полезна. Если возникли вопросы – пишите смело, я всегда рад общению с хорошими людьми.
Кстати, при заказе логотипа у нас – фавикон сделаем бесплатно!
Фавикон: зачем нужен, как создать и поставить на сайт
Подготовили для вас полную инструкцию по фавикон: что это за вид иконки, зачем он нужен вашему сайту, как его создать и поставить на сайт. Нашли требования «Яндекс» и Google к фавиконкам и подобрали четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Нашли требования «Яндекс» и Google к фавиконкам и подобрали четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Что такое фавикон
Фавикон (favicon, сокращенное от favourite icone) — маленькая иконка, которая сопровождает сайт в интернет-среде. Эта иконка появляется на вкладках, в результатах поиска и помогает сайту быть более узнаваемым.
Крохотная иконка, которую вы сейчас видите на вкладке этой статьи — это и есть фавикон. Обычно иконка полностью или частично копирует логотип бренда, но адаптирована к маленькому размеру — она должна хорошо читаться.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в интерфейсе, повышает узнаваемость ресурса и кликабельность.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
Крупные фавиконы на стартовой странице Mozilla FirefoxВызывает доверие
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.
Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.
Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но
если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
Создание favicon
Итак, с задачами фавиконки для сайта мы разобрались. Теперь расскажу, как ее создать с учетом этих задач, и дам список сервисов, которыми могут воспользоваться не-дизайнеры.
Визуальная составляющая
Что учитывать при создании фавиконки:
- Размер. В некоторых интерфейсах и на маленьких экранах он может достигать 16 на 16 пикселей.
- Читаемость. Иконка должна читаться в разном окружении — на вкладках и в истории, в результатах поиска.

- Стиль бренда. Даже если ваш логотип не удается перенести в микро-формат, нужно сделать что-то связанное, в айдентике бренда.
Покажу несколько примеров, как разные компании переносят свой логотип в фавикон.
Отличный фавикон у «Google Диска». Разноцветный треугольник хорошо смотрится в любом размере.
Логотип «Google Диска» и он же в виде фавиконки на вкладкеМы тоже использовали для фавиконки графическую часть логотипа. Ее хорошо видно на вкладке благодаря различимой форме и контрастному цвету.
Логотип SendPulse и он же в виде фавиконки на вкладкеЕсли у вас буквенное лого, его тоже можно разместить на фавиконе. На примере от VC.ru видно, что при хорошо подобранном шрифте буквы нормально читаются даже на маленькой иконке. Для яркости добавили красную точку, так вкладку гораздо легче найти.
Логотип VC.ru и он же в виде фавиконки на вкладкеТребования «Яндекс» к фавиконке
Размер: 120 * 120 пикселей, 32 * 32 или 16 * 16.
Формат: SVG (рекомендуемый), ICO, GIF (без анимации), JPEG, PNG, BMP.
Вот что «Яндекс» пишет по поводу фавиконок:
- Робот возьмет любую из имеющихся иконок, которая ему доступна и подходит под требования сервиса, на котором нужно ее показать.
- Если сайт недоступен, робот возьмет произвольную иконку хостинга со страницы-заглушки сайта.
Раздел «Яндекс.Справки» о фавиконках
Требования Google к фавиконке
Размер: кратный 48 — 144 * 144, 96 * 96, 48 * 48. Загружать файл 16*16 не рекомендуется.
Формат: SVG, ICO, GIF (без анимации), JPEG, PNG.
Кроме этого, Google рекомендует следующее:
- Иконка должна совпадать с остальным графическим представлением бренда.
- Не стоит часто менять адрес файла favicon.
- Иконка не должна быть неприемлемо или непристойной, иначе поисковик заменит ее на стандартную иконку.
Раздел документации Google о фавиконках
Сервисы для создания фавиконки без программиста
Требования есть, размеры и форматы описаны, но проще от этого не становится. Чтобы не разбираться, какие фавиконки нужны для каждого из интерфейсов, предлагаю воспользоваться одним из специальным сервисов. Они сгенерируют вам набор нужных favicons и код для вставки на сайт.
Чтобы не разбираться, какие фавиконки нужны для каждого из интерфейсов, предлагаю воспользоваться одним из специальным сервисов. Они сгенерируют вам набор нужных favicons и код для вставки на сайт.
Realfavicongenerator
Этот сервис просит квадратный исходник с оптимальным размеров 260 на 260 пикселей. Здесь можно самостоятельно настроить результат: покрутить фон, отступы, цветовую тему.
Настройка получившихся иконок в RealfavicongeneratorВ результате получаете пакет файлов для скачивания и код для встраивания на сайт.
Пакет нужно скачать в виде файлов и куска кодаFavic-o-matic
Попросит у вас квадратный исходник минимум 310 на 310 пикселей. Настроить здесь ничего не получится, после обработки автоматически начнется скачивание готового пакета и сгенерируется код для сайта.
Результат создания фавиконок в Favic-o-MaticFavicon.ico & App Icon Generator
Размер исходника здесь не указан, но при загрузке не квадратного изображения сервис выдаст предупреждение. Настроить результат нельзя, вы получаете пакет файлов и код.
Настроить результат нельзя, вы получаете пакет файлов и код.
Faviconit
Этот сервис попросит исходник минимум 310 на 310 пикселей и весом не более 5 Мб. После обработки вы получите пакет с файлами, внутри которого будет лежать и текстовый файл с кодом для встраивания на сайт.
Готовый пакет фавиконок и код для сайта в FaviconitКак добавить фавикон на сайт
Итак, у вас есть файлы и код. Теперь нужно все это поместить на сайт, чтобы подготовленные фавиконки начали отображаться в поиске, на вкладке и в других локациях.
Загружаем иконки на сайт
Иконки нужно положить в корневую папку вашего сайта. Для этого понадобится доступ к сайту на хостинге, где он лежит. Загрузить файлы можно либо через собственную панель управления, если такая есть у вашего хостинг-провайдера, или какой-нибудь файловый менеджер, например, FileZilla.
Корневая папка сайта может называться public_html, www, html или site.![]() Если такой не найдете, уточните у своего провайдера. Загрузите все полученные на предыдущем шаге файлы в корневую папку.
Если такой не найдете, уточните у своего провайдера. Загрузите все полученные на предыдущем шаге файлы в корневую папку.
Редактируем код
Теперь нужно открыть код главной страницы сайта. Там же, в файловой системе сайта, найдите файл под названием head или header. Откройте его и вставьте полученный ранее код в элемент <head>. Выглядеть это будет примерно так:
<head>
…
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»>
…
</head>
Остается подождать, пока поисковики проиндексируют появивишиеся фавиконки для сайта.
Фавикон: что следует запомнить
Фавиконка — маленькая иконка, которая появляется рядом с названием сайта на вкладке, в закладках и истории браузера и в прочих онлайн-интерфейсах. Она помогает пользователю быстро находить ваш сайт среди других, повышает его узнаваемость и вероятность клика.
Чтобы создать хороший фавикон для сайта, помните о трех факторах. Иконка будет очень маленького размера, но при этом должна хорошо читаться и вписываться в айдентику бренда.
Иконка будет очень маленького размера, но при этом должна хорошо читаться и вписываться в айдентику бренда.
Фавиконок нужно несколько на разные локации. Чтобы не запоминать размеры и свойства всех нужных иконок, используйте один из специальных сервисов. Сервис выдаст вам готовый пакет фавиконок и кусок кода, которые нужно будет загрузить в корневую папку вашего сайта и вставить в код главной страницы.
Готовую фавиконку можно даже использовать в рассылках. Регистрируйтесь в SendPulse и создавайте красивые письма в удобном блочном редакторе!
[Всего: 2 Средний: 5/5]Создание favicon для сайта 2020 / Хабр
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72. png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}
png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192. png, которая объявлена у вас в коде.
png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57. png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.

Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120. png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.
png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70. png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">
png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Favicon — что это такое, как создать фавикон и установить на свой сайт, онлайн-генераторы иконок
24 января 2021- Что такое Фавикон и зачем он нужен для сайта
- Как создать Favicon
- Онлайн генераторы и галереи иконок
- Как установить или поменять Favicon на сайте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
Чуть ранее я уже писал про то, где можно взять иконки для сайта и упомянутые там сервисы (в той статье) можно использовать для поиска подходящих вариантов Favicon.ico, но есть и специальные онлайн-генераторы (favicon generator), как отечественные, так и зарубежные, а также специализированные коллекции и галереи с подходящими по размеру фавиконами. Ну, и естественно мы поговорим о том, как настроить и подключить их к своему сайту.![]()
Что такое Фавикон и зачем он нужен для сайта
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.![]() ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать).
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon.ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т.к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
Важно, чтобы используемый вами фавикон привлекал внимание, ибо именно это может привести к существенному увеличению количества посетителей, пришедших к вам с поиска. Да и пользователи будут чаще находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок.
Да и пользователи будут чаще находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует). Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.![]()
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Как создать Favicon онлайн и где можно скачать их коллекцию
Давайте я сначала приведу примеры сервисов (так называемых favicon generator), где можно не имея особых навыков сконструлить вполне себе достойный мини-логотип для своего сайта, ну, или хотя бы автоматом переделать подходящую картинку в формат, необходимый для загрузки фавикона на сайт.
- Faviсon.cc — довольно-таки удобный онлайн-генератор фавиконов. Используя его вы можете, например, создать свою иконку с нуля (полный эксклюзив), нарисовав ее попиксельно.
 Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».
Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».В центре страницы генератора расположена область, где каждый квадратик является пикселем вашей будущей фавиконки. Ваша задача состоит в закрашивании разными цветами этих квадратиков. Для закрашивания одного квадратика цветом нужно поставить галочку в правой части окна сервиса в поле «Color Picker», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику. Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).
Для перемещения пикселя по холсту генератора вам нужно будет поставить галочку в поле «move». Результат своих трудов в реальном масштабе вы сможете наблюдать в области «Preview» под холстом. Если созданный вами Фавикон вам подходит, то нажмите на кнопку «Download» для его сохранения к себе на компьютер. В результате вы получите графический файл, который сможете затем скачать и загрузить на сервер хостинга.

Теперь вы знаете как сделать мини-логотип для своего сайта с нуля. Но если вы графическими талантами не обладаете, то можете на сервис онлайн генератора загрузить любую картинку для будущего фавикона, которая будет служить болванкой. Картинка может быть абсолютно любого размера и формата. Для загрузки файла значка на онлайн сервис вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».
В открывшемся окне, нажав на кнопку «Обзор», найдите на своем компьютере подходящее изображение. Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
Для загрузки в online generator и преобразования вашей картинки нужно будет нажать на кнопку «Upload». Созданная из него Favicon.ico будет доступна к редактированию точно так же, как и нарисованная вами. Когда закончите колдовать над шедевром, то нажмите на кнопку «Download» для того, чтобы скачать его к себе на компьютер.
На этом онлайн сервисе также имеется возможность использовать коллекции фавиконов, созданные другими его пользователями и выложенные в общий доступ. Для того, чтобы посмотреть имеющиеся в галереи экспонаты, вам нужно будет нажать в левой части окна либо на кнопку «Latest Favicons» для просмотра коллекций отсортированных по дате создания, либо на кнопку «Top Rated Favicons» для просмотра галерей отсортированных по рейтингу. - Favicon.ru — когда-то этот сервис был значительно проще описанного выше онлайн генератора, но последнее время он стал практически его аналогом, но только на русском языке. Favicon.ru позволяет не только преобразовывать любое имеющееся у вас изображение (на компьютере или в интернете) в формат ICO с размером 16 на 16 пикселей, но и дает возможность нарисовать его с нуля попиксельно.
Этот вариант online favicon generator примечателен, пожалуй, только тем, что он отечественный. Поэтому он и попал в эту статью. Итак, для работы с ним вам нужно на главной странице вверху нажать на кнопку «Выберите файл» и указать путь до нужного изображения на вашем компьютере. Загруженное и преобразованное в формат Favicon.ico изображение можно будет подкорректировать, а затем сохранить к себе на компьютер. Все просто и удобно.
- Logaster.ru — это онлайн генератор логотипов, но помимо логотипов он еще создает и фавикон. В отличии от всех других сервисов, вам не нужно рисовать дизайн фавикона или конвертировать ее с логотипа.Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
После этого вам только остается нажать на кнопку «Создать». На открывшейся странице вы увидите ссылку для скачивания получившегося фавикона.
Подборка онлайн генераторов, коллекции и галереи фавиконов
Если вам по каким-либо причинам не понравились описанные выше favicon generator, то могу предложить попытать счастье на одном из следующих бесплатных онлайн-сервисов:
- FaviconGenerator — позволяет преобразовать в нужный формат фавикона любое загруженное с вашего компьютера изображение (загружать можно картинки в формате PNG, JPEG, JPG, GIF).
- AntiFavicon — достаточно интересный Favicon Generator. На нем вы можете создать фавикон с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму — настроить в области «Colors».
- FavIcon from Pics — еще один простой онлайн сервис — указываете путь до картинки на своем компьютере, преобразуете и скачиваете результирующий файл в формате ICO и GIF.
- DeGraeve — достаточно мощный Favicon Generator, по функционалу похож на рассмотренный ранее Faviсon.cc. Здесь тоже можно сделать все либо с нуля, либо загрузить изображение, которое в последствии можно подкорректировать и скачать уже в формате ICO подходящего размера.
- Generator — позволяет как генерировать фавикон из загруженного изображения, так и создать ее с нуля в специальном редакторе.
- Онлайн редактор иконок favicon.ico — ну, как бы, все при нем — и создание фавиконов с нуля, и доработка уже имеющегося изображения.
- Online Favicon — очень функциональный инструмент для создания и редактирования мини-логотипов
- Free Favicon Generator — на случай, если ничего из выше предложенного списка вас не устроит.
- Фавикон-генератор — простенько и со вкусом…
Если вам наплевать на эксклюзивность вашего мини-логотипа для сайта, а возиться с редакторами и генераторами влом, то можно будет себе подобрать подходящую иконку на сайтах, где их пруд пруди. Ведь нам, по сути, подойдет абсолютно любая иконка размером 16 на 16 пикселей, которую вы можете скачать из сети или найти в недрах своего компьютера.
Но нужно помнить, что фавикон прежде всего должен привлекать внимание пользователей. В идеале, пользователь должен будет узнавать ваш сайт по одному лишь взгляду на Favicon, поэтому лучше, если он будет уникальный, но можно будет также поискать что-нибудь не заезженное в закромах интернета.
Если у вас нет желания или возможности (вы не художник и ни когда им не были), то проще всего будет попробовать поискать в галереях с коллекциями бесплатных фавиконов:
- Favicon.cc — 55 тысяч различных вариантов на все случаи жизни. Имеются также анимированные фавиконы, которые правда будут видны только в браузере FireFox
Если вы знаете еще какие-то подобные ресурсы, то я добавлю ваши ссылки в этот список.
Как установить Favicon на сайт и прописать путь до него
Ваш браузер и поисковый робот Яндекса будут искать фавикон прежде всего в корневой папке вашего сайта. Поэтому можно просто подключиться к сайту по FTP и загрузить в его корневую директорию (обычно это папки public_htm или htdocs) ваш файлик Favicon.ico (лучше его название писать с маленькой буквы). Откройте теперь ваш ресурс в каком-нибудь браузере и посмотрите, не поменялась ли пиктограмма на вкладке. Поменялась? Нет? Ну, ничего страшного.
Если поставить фавикон таким образом у вас не получилось, то возможно вам придется очистить кэш вашего браузера, т.к. часто бывает, что из кэша загружается старая версия. Можете попробовать открыть ваш сайт в FireFox, у меня он лучше всего реагирует на проводимые изменения без очистки кэша. Если дело не в кэше браузера, то это значит, что для вашего сайта задано другое место для favicon, отличное от корневой папки. Как это проверить?
Откройте исходный код любой страницы вашего сайта. Чтобы посмотреть ее исходный код, достаточно будет щелкнуть по странице правой кнопкой мыши и выбрать соответствующий пункт контекстного меню (например, «Исходный код» в старой Opera, либо «Исходный код страницы» в Мазила Фаерфокс, либо «Просмотр кода страницы» в Google Chrome, либо «Просмотр HTML-кода» в IE) или нажать сочетание клавиш Ctrl+U. Теперь поищите в верхней части кода страницы строку, задающую путь до favicon.ico.
Она может выглядеть примерно так:
<link rel="shortcut icon" type="image/ico" href="http:путь_до_вашей_иконки/favicon.ico" />
Также возможен и такой вариант задания служебной гиперссылки link:
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Теперь, зная этот путь, вы можете опять подключиться по протоколу FTP и загрузить по указанному пути свою фавиконку, заменив ею уже имеющуюся на сайте. Если никаких изменений в адресной строке браузера опять не произошло, то попробуйте в очередной раз очистить кэш браузера.
В Joomla Favicon обычно живет в папке с используемым вами шаблоном (путь до нее в Joomla 1.5 прописывался в файле index.php из каталога этого же шаблона,а вот в Joomla 3 все стало несколько сложнее). Т.е. для смены фавикона в Джумле достаточно будет пройти по этому пути и залить туда свой файлик favicon.ico, а на вопрос о замене ответить утвердительно:
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
Файлик favicon в WordPress по умолчанию тоже может лежать в папке с используемой вами темой (там же и задается путь до него):
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
В общем, если хотите задать или поменять путь до вашего фавикона, который бы поняли и браузеры, и поисковый робот Яндекса, то вам нужно будет прописать в соответствующем файле шаблона Joomla, WordPress или любого другого движка, между открывающим и закрывающим тегами HEAD, следующие строчки кода:
<link rel="shortcut icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" /> <link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
В каком именно файле шаблона нужно прописать эти строки, зависит от движка вашего сайта. Например, в в WordPress вам нужно открыть на редактирование файл header.php из папки с используемой вами темой оформления: wp-content/themes/Папка_с_вашей_темой_оформления. Открываете header.php в редакторе и в самом его начале находите открывающий Html тег HEAD. В любом месте за ним, но до закрывающего HEAD прописываете одну из приведенных выше строчек кода с указанием пути до вашего графического файла мини-логотипа.
Как установить анимированный фавикон? В принципе, точно так же, как и обычный. Будет отличаться только код, вставляемый в шаблон вашего сайта, с помощью которого вы указываете браузерам и поисковому роботу Яндекса путь до нужного графического файла. Дело в том, что анимированный Favicon будет иметь расширение GIF, и, следовательно, в строках кода нужно будет прописать примерно так:
<link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" > <link rel="icon" href="/img/favicon.gif" type="image/gif" >
Вот и вся разница между анимированными favicon и обычными. Но следует учесть, что будет работать анимированная иконка только в FireFox, в остальных же браузерах она будет статичной. Яндекс же, при загрузке вашего анимированного фавикона, преобразует его в статичный формат PNG. Но, по-моему, овчинка выделки не стоит — устанавливать вместо обычного мини-логотипа для сайта анимированный не имеет особого смысла. Но это только мое ИМХО.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruЧто такое фавикон, почему он важен и как его добавить?
Содержание
Определение
Фавикон — это небольшой значок размером 16 × 16 пикселей, который служит брендом для вашего веб-сайта. Его основная цель — помочь посетителям легче найти вашу страницу, когда у них открыто несколько вкладок. Из-за своего крошечного размера значки значков лучше всего работают как простые изображения или текст длиной от одного до трех символов. Фавиконы не следует путать с логотипами, но иногда они совпадают.Из-за своего небольшого размера и разрешения значок может быть еще меньшего размера или быть частью оригинального логотипа компании.
Где можно увидеть значок Favicon?
Favicons находятся рядом со всем, что идентифицирует ваш веб-сайт. Сюда входят закладки, вкладки, приложения на панели инструментов, результаты истории и панели поиска. Взгляните на примеры изображений ниже:
- Рекомендации по поисковой строке
Почему значки значков важны?
Создание значка — небольшой, но важный шаг к созданию бизнес-сайта.Это добавляет легитимности вашему сайту и помогает повысить ваш онлайн-бренд, а также доверие со стороны потенциальных потребителей. Они являются непосредственным визуальным маркером для веб-сайта, который позволяет легко и быстро идентифицировать веб-пользователей, а также объединяет все различные компоненты браузера в хорошо продуманный интерфейс просмотра.
Важны ли значки для SEO?
Favicons не несут прямой ответственности за вашу поисковую оптимизацию, однако они несут косвенную ответственность и являются важным инструментом для повышения вашего рейтинга в поисковых системах.Ниже приведены несколько примеров того, как наличие значка может помочь вашему SEO:
Удобных веб-сайтов, ведущих к более широкому использованию:
Наличие удобного веб-сайта косвенно улучшает ваш рейтинг в поисковых системах. Наличие значка, отображаемого на вкладках вашего браузера, закладках, архивах истории и т. Д., Помогает вашим пользователям экономить время, позволяя им без проблем идентифицировать и просматривать ваш веб-сайт, что увеличивает вероятность взаимодействия пользователя с вашим веб-сайтом. Это улучшит время, затрачиваемое на ваш веб-сайт, и взаимодействие с ним, а это означает, что на ваш веб-сайт будет обращать больше внимания и дольше, что улучшит ваше SEO.
Закладок:
Фавикон дает вам преимущество перед веб-сайтами, которые его не используют. Браузер Chrome от Google учитывает определенные сигналы поискового ранжирования для веб-сайтов, отмеченных в Интернете. Если на вашем веб-сайте нет значка, вы можете упустить шанс быть добавленным в закладки в браузере Chrome, косвенно упуская один из многих сигналов ранжирования в поиске. Кроме того, добавление закладок, а затем визуальное выделение в этом списке закладок благодаря вашему значку делает ваш сайт более удобным для повторного посещения пользователями.Все это увеличивает посещаемость вашего сайта и увеличивает SEO.
Брендинг и узнаваемость:
Значок — это визуальное представление вашего веб-сайта и компании, поэтому пользователи будут идентифицировать себя с вашим брендом на основе используемого вами значка. SEO — это брендинг и маркетинг, и чем более заметным будет ваш веб-сайт, тем больше пользователей, вероятно, нажмут на него и запомнят, кто вы.
Как создать хороший Favicon
При создании и разработке значка для вашего веб-сайта необходимо учитывать множество факторов.Несмотря на то, что он небольшой и простой, он может (и должен) иметь большое влияние. Важно убедиться, что вы создаете наилучший возможный значок, поскольку именно по нему пользователи будут идентифицировать ваш бренд. Вот несколько вещей, о которых следует помнить при создании своего значка:
Используйте пространство с умом:
Фавикон не всегда может быть просто уменьшенной версией логотипа вашей компании. Следует учитывать общий размер вашего значка. Вам следует придерживаться 16 пикселей, поскольку это приемлемо для всех браузеров (но вы можете найти другие примеры ниже).
Простота:
Хотя фавикон — это визуальное лицо вашего бренда, вы хотите, чтобы ваш дизайн был как можно более простым. Лучшие значки — самые простые. Из-за небольшого размера значка и простоты используемых форм цвета имеют жизненно важное значение для привлечения внимания потенциальных потребителей и выделения. Слишком большое количество деталей только сделает Favicon загроможденным и неаккуратным.
Идентификация бренда:
Ваш значок — это визуальный значок вашего бренда, поэтому он должен визуально сообщать пользователям, что представляет собой ваш бизнес.Это мгновенно сообщает им, о чем ваш бренд и чем он занимается. Хотя это очень сложно сделать с таким маленьким и простым дизайном, постарайтесь проявить творческий подход. Приведенные ниже примеры демонстрируют силу маленьких креативных иконок; с первого взгляда можно сразу понять, что это за бренд и что они представляют:
.
Сокращение:
Поиск идеального изображения может оказаться непрактичным для вашей компании.Распространенное решение — использовать первую букву названия вашей компании или аббревиатуры. Вы также можете использовать сокращение названия вашей компании. Поэкспериментируйте с различными вариантами и выберите тот, который лучше всего подходит для вас:
Координация цвета:
Выбор цвета также должен иметь значение. Контрастные цвета позволяют глазам легко распознавать формы и фокус вашего значка.Из-за небольшого размера значков вам необходимо четко представлять свою компанию пользователю, и использование цвета может иметь жизненно важное значение. Имейте в виду, что все браузеры немного отличаются. Например, у некоторых есть серый, черный или белый фон, на котором будет размещен ваш Favicon.
Какие размеры необходимы для Favicon в каждом браузере?
Как указано выше, обычно рекомендуется 16 пикселей, потому что его можно использовать во всех браузерах, но если вы хотите создать значок для каждого возможного использования, следуйте приведенному ниже руководству:
- 16px: Для общего использования во всех браузерах, может отображаться в адресной строке, вкладках или закладках.
- 24px: Закрепленный сайт в Internet Explorer 9
- 32px : новая вкладка в Internet Explorer, кнопка на панели задач в Windows 7+ и боковая панель Safari «Читать позже»
- 57px: Стандартный домашний экран iOS (iPod Touch, iPhone от первого поколения до 3G)
- 72px: Значок главного экрана iPad
- 96px: Значок, используемый платформой Google TV
- 114px: Значок главного экрана iPhone 4+ (в два раза больше стандартного размера для дисплея Retina)
- 128px: Интернет-магазин Chrome
- 195px: Быстрый набор Opera
Какие форматы я использую для Favicon?
В отличие от прошлого, когда значок должен быть в формате Windows ICO, теперь есть несколько различных вариантов форматирования.Ниже мы рассмотрим каждый из них более подробно:
- Windows ICO: ICO, безусловно, является наиболее широко поддерживаемым файлом. Преимущества ICO заключаются в том, что он может содержать несколько разрешений и битовых глубин, что очень хорошо работает и особенно полезно для Windows. ICO также предлагает 32-пиксельный значок, который полезен для панели задач Internet Explorer Windows 7. Это также единственный формат, в котором не используется элемент.
- PNG: Формат PNG полезен по нескольким причинам.Для создания файла PNG не требуются какие-либо специальные инструменты, что делает его очень удобным для пользователя. Это дает нам минимально возможный размер файла и поддерживает альфа-прозрачность. Однако одним большим недостатком этого стиля является то, что Internet Explorer не поддерживает файлы PNG; он поддерживает только файлы ICO.
- SVG: Этот формат может использоваться и поддерживается браузерами Opera.
- GIF: Этот формат не дает никаких преимуществ, кроме использования в старых браузерах.Хотя они будут привлекать больше внимания к пользователям, они также имеют тенденцию раздражать, и по общему мнению, они никоим образом не являются преимуществом.
- JPG: Хотя этот формат можно использовать, он не является распространенным и не обеспечивает такое же высокое качество разрешения, как PNG. Кроме того, из-за небольшого размера значка JPEG теряет все свои преимущества.
- APNG: Это анимированная версия PNG и, хотя она может поддерживаться Firefox и Opera, имеет те же проблемы, что и анимированный GIF, отвлекая пользователей при просмотре их интерфейса.
Как добавить значок в WordPress
Чтобы добавить значок на свой сайт WordPress, перейдите в Внешний вид> Настроить :
Далее перейдите в меню, расположенное на левой боковой панели; найдите и щелкните Идентификатор сайта :
В разделе Site Icon вы можете выбрать свое изображение и добавить значок, который вы хотите отобразить:
Если ваша тема не позволяет загружать ваш значок в настройках темы, вы можете использовать настоящий генератор значков и загрузить его в плагин Insert Header & Footer.
Вам нужно будет нажать Выберите изображение Favicon :
Загрузите свой фавикон на WordPress Media, чтобы вы могли сгенерировать URL-адрес для своего фавикона. Вы выберете второй вариант и вставите свой URL-адрес в поле. Нажмите . Сгенерируйте ваши значки и HTML-код :
.Настоящий значок сгенерирует HTML-код, и вы можете скопировать весь код:
Перейдите к подключаемому модулю Insert Headers and Footers в разделе Settings и вставьте код HTML-значка в раздел
.Нажмите Сохранить :
Как добавить значок на свой Wix
Вы можете добавить свой значок на свой сайт Wix, перейдя в Управление сайтом> Favicon :
Нажмите кнопку «Загрузить значок Favicon » и выберите или загрузите свое изображение. Здесь нет кнопки сохранения, но будьте уверены, ваш значок будет автоматически сохранен системой.
Как добавить значок в свой Shopify
Чтобы добавить свой значок на свой сайт Shopify, вам нужно перейти в свой интернет-магазин :
Нажмите «Настроить»:
Нажмите «Настройки темы »> «Favicon» :
.Вы можете выбрать изображение из медиатеки или загрузить новое изображение:
Что такое значки?
• 2 мин чтения
Берегись! Этот пост был написан в 2007 году, поэтому он может содержать информацию, которая больше не точный.Я храню подобные сообщения в исторических целях и во избежание гниения ссылок, поэтому, пожалуйста, сохраните их ум, пока вы читаете.
— Кори
Фавикон (произносится как «любимый значок») — это маленькое иконическое изображение, представляющее ваш веб-сайт. Фавиконы чаще всего находятся в адресной строке вашего веб-браузера, но их также можно использовать в списках закладок в веб-браузерах и агрегаторах каналов.
Хорошо продуманные значки имеют стиль, соответствующий логотипу или теме вашего веб-сайта, так что пользователи могут быстро и легко узнать ваш веб-сайт с первого взгляда.
Вот наш значок, отображаемый в адресной строке Firefox:
Какой тип изображения является значком? #
Хотя большинство современных браузеров распознают форматы PNG, GIF и JPG для значков, Internet Explorer в настоящее время не распознает. Рекомендуется использовать формат Microsoft ICO, который работает во всех браузерах.
Какого размера должен быть мой значок? #
Еще одна веская причина для использования формата ICO заключается в том, что он может содержать несколько значков разного размера в одном файле ICO.Лучше всего иметь версию как минимум 16×16 пикселей. Я обычно также включаю версии 32×32 и 48×48. Таким образом, если пользователи перетащат закладку на свой рабочий стол, они увидят красиво масштабированную версию значка вместо растянутой версии 16×16. Чтобы узнать, как создать значок с несколькими размерами, см. Раздел Как создать значок ниже.
Ниже: версии значка A Beautiful Site размером 16 x 16, 32 x 32 и 48 x 48 пикселей. Каждое изображение встроено в один файл favicon.ico.
Наиболее распространенные размеры значков:
.- 16×16
- 32×32
- 48×48
- 64×64
- 128×128
Как создать фавикон #
Хотя есть много способов создать значки, самый простой — использовать онлайн-инструмент.У нас есть совершенно бесплатный генератор значков. Он называется Фавикон. Чтобы создать свой значок с помощью Favikon, просто загрузите изображение, обрежьте его, а затем загрузите получившийся значок.
Как сделать ссылку на свой фавикон #
Теперь, когда вы создали симпатичный маленький значок, вам нужно указать веб-браузерам и другим приложениям, где его найти. Добавление этой строки в раздел вашего HTML гарантирует, что ваш значок будет найден:
Местоположение значка не имеет большого значения, если атрибут href является точным. Однако большинство значков помещаются в корневой каталог (каталог, содержащий домашнюю страницу). Имейте в виду, что необязательно иметь несколько экземпляров одного и того же значка на одном веб-сайте.
Если вы добавите значок без ссылки на него в своем HTML, вы можете заметить, что некоторые браузеры все равно найдут и отобразят его.Это происходит только в том случае, если значок находится в корневом каталоге. Нехорошо полагаться на этот метод, поэтому, если вы хотите, чтобы приложения видели ваш значок, <ссылка> на него!
Что такое изображение значка и как добавить его на свой веб-сайт
При публикации своего недавно созданного веб-сайта в мире слишком многие люди упускают из виду небольшой последний штрих, который может иметь большое значение — значок значка. Эти крошечные дополнения к вашему сайту производят впечатление, которое намного превышает их фактический размер, поэтому не стоит недооценивать их силу и важность.Вот все, что вам нужно знать о значках и способах их создания:
Что такое значок значка
Значок — это небольшой значок размером 16×16 пикселей, используемый в веб-браузерах для представления веб-сайта или веб-страницы. Сокращенно от «избранного значка», значки чаще всего отображаются на вкладках в верхней части веб-браузера, но они также находятся на панели закладок вашего браузера, в истории и т. Д. В некоторых случаях, например в Google Chrome, они даже появляются на главной странице вашего браузера. Другими словами, значок служит значком вашего веб-сайта или визуальным знаком, с помощью которого можно идентифицировать ваш веб-сайт в Интернете.
Почему значки значков имеют значение
Несмотря на свои крошечные размеры, значки значков имеют большое значение для любого веб-сайта, улучшая его пользовательский опыт, брендинг и профессионализм:
Пользовательский опыт: Значки значков действуют как запоминающиеся визуальные подсказки для вашего веб-сайта, улучшая его пользовательский опыт . Они помогают пользователям легко находить вкладку вашего веб-сайта в браузере и в различных приложениях, таких как панель закладок, что упрощает возвращение на сайт снова и снова.
Брендинг: Для создания действительно сплоченного бренда важно не упускать из виду даже мельчайшие детали. Фавиконы способствуют бренду и видимости вашего веб-сайта, расширяя ваш стиль и язык за пределами веб-сайта и в веб-браузере.
Профессионализм: Фавиконы добавляют легитимности и профессионализма вашему сайту, делая его четким и продуманным.
Как создать фавикон
Для создания фавикона вы можете рассмотреть вопрос о найме профессионального дизайнера (если вы уже работаете с ним, вы можете включить фавикон в свое соглашение).Вы также можете создать значок самостоятельно, используя любую дизайнерскую программу по вашему выбору или несколько онлайн-инструментов. Одним из таких рекомендуемых инструментов является Wix Logo Maker , который позволяет создавать профессиональные и персонализированные значки, наилучшим образом отражающие ваш стиль и потребности.
Размер: Оптимальный размер для создания значка — 16×16 пикселей, т.е. размер, в котором они обычно отображаются. Однако иногда они могут отображаться и в более крупных размерах (например, 32×32 пикселя).
Файл: Предпочтительный формат файла для значка — JPEG или PNG.
Прозрачность: Если у вашего дизайна прозрачный фон, обязательно сохраните файл в формате PNG с включенной настройкой прозрачности.
Советы по созданию значка
Создание чего-то такого крошечного может показаться прогулкой в парке. Однако тот факт, что значки веб-сайтов такие маленькие, означает, что вы должны быть очень точными, поскольку здесь нет места для ошибки.Вот несколько советов по созданию значка, который лучше всего подходит для вашего бренда и веб-сайта:
Простота: Небольшой размер значков требует, чтобы ваш дизайн был точным. Не вдавайтесь в детали, такие как маленькие линии, текстуры или тени. Вместо этого стремитесь к яркому, четкому и простому значку, который легко узнаваем.
Художник и иллюстратор Сайт Wix Адама Дж. Курца — отличный пример простого дизайна значка с его отчетливой желтой звездой.Другой пример — это значок дизайнера ювелирных изделий и пользователя Wix Иларии Бонарди , который состоит из трех простых точек.
Фирменный стиль: Фавикон должен отражать дух вашего веб-сайта и бренда, сохраняя тот же визуальный язык и цветовую схему, что и остальная часть вашего веб-сайта.
Для модного бренда Sorry на веб-сайте Wix, значок в форме X является продолжением того же смелого черно-белого визуального языка, что и их одежда и логотип.Точно так же в значке eBay цвета бренда сочетаются с маленьким значком сумки для покупок, что идеально передает дух сайта.
Текст практически отсутствует: Если вы хотите включить типографику (текст) в свой значок, например название вашего бренда, ограничьтесь одним-тремя символами. Инициалы или аббревиатуры часто бывают хорошими решениями для сокращения текста.
На веб-сайте некоммерческой организации Wix Arte буква A из своего логотипа используется в качестве значка с добавленным неоново-зеленым фоном для привлечения внимания.В качестве альтернативы, значок, украшающий бруклинский веб-сайт Red Fern Wix, вообще не имеет текста. Вместо этого он использует только значок в виде листа, что обеспечивает максимальную читаемость.
Использование логотипа: Хотя некоторые логотипы могут выглядеть лучше всего даже в размере значка значка, большинство из них едва читаются в уменьшенном виде. Если вы хотите использовать свой логотип в качестве значка, вероятно, потребуется внести некоторые изменения. Пропуск строки тега или использование только одного инициала — вот некоторые из способов заставить логотипы работать в небольших размерах.
Обратите внимание на то, что значок Google немного отличается от его логотипа, но при этом воплощает те же ценности дизайна. На значке отображается только знакомая буква G, при этом все четыре фирменных цвета плавно объединены в одну букву. Другой подход был использован иллюстратором и пользователем Wix Шарлоттой Мей , которая использует инициалы своего нарисованного от руки логотипа в качестве своего значка.
Цвет: Имейте в виду, что значок будет отображаться на фоне разного цвета, в зависимости от контекста и используемого браузера.Поэтому обязательно протестируйте свой значок на сером, белом и черном фоне, прежде чем завершать дизайн.
Как добавить значок на свой сайт Wix
Сайты Wix автоматически включают стандартный значок по умолчанию, но вы можете настроить его, перейдя на премиум-план и подключив свой сайт к домену .
Вы можете легко изменить свой значок на своем сайте Wix:
На панели управления вашего сайта перейдите в Настройки.
Нажмите «Управление» рядом с «Favicon».
Нажмите «Загрузить изображение» и выберите существующее изображение или нажмите «Загрузить медиа», чтобы загрузить изображение со своего компьютера.
Щелкните «Добавить на страницу». Теперь вы увидите предварительный просмотр того, как будет выглядеть ваш значок на вкладке браузера.
Нажмите «Сохранить» и тада! Теперь у вашего веб-сайта есть значок. Он появится на вкладке вашего веб-сайта, как только вы нажмете кнопку «Опубликовать».
Иден Спивак
Эксперт и писатель по дизайну
Что такое Favicon? Примеры и как добавить его на свой веб-сайт
Значок — это небольшой, но мощный элемент брендинга, который отображается на вкладках браузера, в архивах истории и списках закладок.Фавиконы (также известные как значки сайтов) обычно являются логотипом компании, и хотя они крошечные, они представляют собой полезный элемент сайта, который на самом деле может повысить узнаваемость бренда и помочь улучшить взаимодействие с пользователем. Создать значок значка также бесплатно и легко, поэтому просмотрите примеры использования и узнайте, как добавить его на свой бизнес-сайт.
Где вы увидите Favicons
Крошечный значок или значок сайта призван помочь вам быстро идентифицировать веб-сайт, когда у вас открыто несколько вкладок. Подумайте о пиктограммах или значках веб-сайтов, таких как значки на главном экране вашего телефона — визуально идентифицируемые квадраты, которые помогут вам быстро выбрать то, что вы хотите.Однако значки отображаются не только в верхней части вкладок браузера.
Помимо вкладок браузера, есть и другие места, где отображаются значки:
Менеджер закладок
Открыв диспетчер закладок, вы заметите, что значки значков отображаются слева от веб-адреса.
Автозаполнение предложений поиска
Иногда, когда вы ищете что-то в строке поиска, вы получаете рекомендации, включающие значок веб-сайта.Это поможет вам выбрать нужный бренд или компанию, потому что вы, вероятно, узнаете логотип или цветовую схему быстрее, чем название компании.
В результатах поиска
Есть случаи, когда вы также увидите значки в результатах поиска. Например, если вы переходите в Новости Google, в результатах поиска отображаются значки, чтобы читатели могли быстро и легко определить, из какого источника новостей получены результаты.
История браузера
История браузера — это еще одно место, где вы увидите значки избранных, что полезно, потому что это часто длинный список сайтов, которые вы посещали.Вы сможете быстро определить сайт или статью, к которой хотите вернуться.
Фавиконы и SEO
Добавление значка на ваш сайт не повлияет напрямую на поисковую оптимизацию (SEO), но они по-прежнему будут полезны для вашего SEO, поскольку они полезны для взаимодействия с пользователем и узнаваемости бренда. Когда вы видите логотипы снова и снова, вы, вероятно, вспомните их и компании, к которым они привязаны. Вы не только запомните их, но и с большей вероятностью совершите там покупки или воспользуетесь их услугами.
Итак, как узнаваемость бренда и пользовательский опыт работают с иконками?
Поисковые системы отдают предпочтение веб-сайтам, которые обеспечивают удобный пользовательский интерфейс (UX), и поэтому эти сайты занимают более высокие позиции. Фавиконы помогают пользователям легко идентифицировать определенные веб-сайты на вкладках браузера, в файлах истории и в закладках, так что небольшая часть пользовательского опыта может повлиять на ваш рейтинг.
Вы также должны учитывать, как значок влияет на пользователя вашего сайта. Если они начнут связывать ваш сайт, который им нравится, с вашим значком, у них больше шансов снова посетить ваш сайт.Постоянные посетители и увеличенный трафик определенно могут помочь вам занять более высокое место в Google и других поисковых системах.
Вот как это выглядит, когда у вас нет значка, и вам нужно довольствоваться обычным заполнителем серого глобуса (подсказка: это четвертая вкладка на этом изображении):
Сколько из этих брендов вы знаете только по их иконкам?
Создание персонализированного значка Favicon
При создании веб-сайта компании важно помнить, что вам придется создать собственный значок.Не все компании используют логотипы — некоторые просто используют имя, например, консультант, юрист или писатель. Кроме того, не все логотипы идеально подходят для сжатия и использования в качестве значка для вкладки браузера. Иногда вам нужно проявить творческий подход при создании пользовательского значка. Canva — это бесплатная графическая платформа, которая упрощает создание значков.
Определение размера вашего Favicon
Фавикон выглядит таким крошечным — так каков размер изображения у фавикона? Значки значков различаются по размеру и обычно составляют от 16 × 16 пикселей до 192 × 192 пикселей.Однако у многих разработчиков веб-сайтов, таких как Wix и Squarespace, есть свои собственные рекомендации, поэтому стоит проверить систему управления контентом (CMS), которую вы используете для создания своего сайта.
Рекомендуемый размер Favicon поставщиком
Помните, что большинство изображений, основанных на пикселях, не будут хорошо масштабироваться и станут размытыми при увеличении, но большинство из них вполне подходят, если они начинаются с более высокого разрешения.
Форматы типов файлов Favicon: ICO против PNG
Microsoft представила фавиконы как концепцию еще в 1999 году, когда представила расширение ICO.Другие браузеры быстро адаптировали формат файла и использование значков. Однако в последнее время самые популярные браузеры начали принимать файлы изображений PNG для значков. Итак, следует ли использовать ICO или PNG для своего фавикона?
- Преимущество ICO: Все браузеры поддерживают ICO и обеспечивают обратную совместимость (например, если кто-то все еще использует IE 5, он все равно будет видеть ваш значок).
- Преимущество PNG: Небольшой размер, совместим со всеми браузерами (за исключением некоторых более старых версий IE) и высококачественное изображение.
Рассмотрите долю рынка веб-браузеров по данным W3Counter: более 65% пользователей предпочитают Chrome, 17,5% используют Safari, 5,6% используют Internet Explorer и Edge, 4,4% используют Firefox и менее 2% используют Opera. Если большинство пользователей используют Chrome и Safari, вы можете придерживаться типа файла PNG и размером 512 × 512 пикселей.
Совет для профессионалов: Если вы добавляете на свой сайт изображения PNG и ICO, браузеры, поддерживающие файлы PNG, обычно видят ICO и используют его вместо этого. Чтобы не рисковать и упростить себе жизнь при создании значка, выберите PNG.
Вот несколько советов по созданию пользовательского значка для вашего сайта:
- Постарайтесь не переборщить с множеством разных цветов, чтобы ваш значок был четким и легко распознаваемым.
- Используйте прозрачный фон, чтобы ваш значок был изолирован на любой вкладке браузера.
- Будь проще. Ваш фавикон будет выделяться больше, если вы избежите загруженного и замысловатого дизайна.
- По возможности уменьшите ваш логотип, в противном случае попробуйте использовать аббревиатуру или одну букву для обозначения вашего бренда.
- Используйте цвета, которые подходят вашему бренду, и в идеале эти цвета должны быть контрастными, что сделает ваш значок заметным на странице.
Если вам нужна помощь в разработке фавикона, наймите графического дизайнера из Fiverr, который сделает это за вас всего за 5 долларов.
Если у вас есть дизайн, добавить значок на веб-сайт проще, чем может показаться, учитывая все различия в размере и типе файлов. Это одна из основ веб-сайтов, которую вы должны изучить, чтобы легко управлять своим собственным сайтом.Процесс добавления значка немного отличается для каждой системы управления контентом (CMS) или конструктора веб-сайтов, но вам не нужно редактировать какой-либо код, чтобы добавить значок на веб-сайт.
Выберите, на какой CMS построен ваш сайт, чтобы узнать больше о конкретных шагах:
Как добавить значок на сайт WordPress
1. Откройте меню настройки
Перейдите в панель управления WordPress и нажмите «Внешний вид»> «Настроить». Это открывает меню, в котором вы можете установить свою тему и настройки страницы, включая ваш значок.
2. Перейти к идентификатору сайта
В этом разделе вы устанавливаете заголовок сайта, логотип и значок. WordPress предлагает начать с размера 512 × 512 пикселей, а затем каждый браузер использует соответствующий размер. Нажмите кнопку с надписью «Выбрать файл», чтобы добавить значок, или «Сменить изображение», чтобы заменить значок.
3. Загрузите свой Favicon & Crop
Если ваше изображение слишком велико, WordPress предложит вам обрезать, но если ваше изображение в порядке, просто пропустите обрезку.WordPress показывает вам предварительный просмотр того, как ваш значок будет выглядеть как значок вкладки браузера и как значок приложения. Как только вы будете довольны своим значком, все, что вам нужно сделать, это нажать «Опубликовать» вверху.
Как добавить значок на веб-сайт Squarespace
1. Перейдите в меню «Дизайн»
На панели управления Squarespace щелкните Дизайн. Это вызывает настройки сайта. Щелкните значок браузера.
2. Добавьте свой Favicon
Загрузите свое изображение, перетащив его или щелкнув и просмотрите свой рабочий стол, чтобы найти свой значок.Squarespace предлагает вам начать с изображения от 100 × 100 пикселей до 300 × 300 пикселей. Щелкните Сохранить. Вы можете проверить, как выглядит ваш значок, открыв свой сайт на отдельной вкладке, но он может появиться не сразу. Если он не отображается, попробуйте очистить кеш, а затем повторите попытку.
Как добавить значок на сайт Wix
1. Откройте меню настроек
Находясь на панели инструментов Wix, нажмите «Настройки» в нижней части левого меню.Это откроет настройки вашего сайта, где вы можете загрузить свой значок. Нажмите «Управление» справа от опции «Фавикон».
2. Загрузите свой Favicon
Добавьте или обновите изображение, нажав соответствующую кнопку. Затем добавьте свой значок, перетащив его в окно. Wix предварительно покажет вам, как выглядит ваш значок на вкладке браузера. Стандарт — 16 × 16, но для дополнительного качества можно также использовать 48 × 48 пикселей, 96 × 96, 144 × 144 или 192 × 192.
Как добавить значок на веб-сайт Weebly или Square
1.Зайдите в Общие настройки
Важно проверить, какой редактор вы используете, чтобы узнать, как добавить значок на свой сайт Weebly или Square. Если вы создали веб-сайт для малого бизнеса (не интернет-магазин) и используете редактор сайтов Weebly, вам нужно перейти в Личный кабинет> Правка> Настройки> Общие.
Если у вас есть интернет-магазин через Weebly с Ecommerce by Square, вы, скорее всего, используете редактор Square, поэтому ваш процесс немного отличается. Щелкните Веб-сайт> Общие настройки.Вы увидите опцию Favicon посередине страницы.
2. Добавьте свой Favicon
Загрузите свой значок, как любое другое изображение. Редакторы Weebly и Square просто принимают изображение — вам не нужно нажимать кнопку сохранения. Редактор Square предлагает использовать изображение размером не более 64 × 64 пикселей. Вам необходимо опубликовать или переиздать свой сайт, чтобы значок вступил в силу.
Как добавить значок на сайт Shopify
1.Откройте страницу тем
Начните с панели инструментов Shopify, а затем щелкните свой Интернет-магазин> Темы. В разделе «Текущая тема» нажмите кнопку «Настроить».
2. Перейдите в настройки темы
После загрузки следующего экрана вы увидите левое меню, которое включает в себя различные настройки сайта, включая Favicon в середине меню. Нажмите на эту опцию, чтобы открыть новое окно в левом меню, чтобы вы могли загрузить свое изображение.
3. Загрузите свой Favicon
Щелкните, чтобы загрузить изображение. Shopify отмечает, что любое изображение, которое вы используете, масштабируется до 32 × 32 пикселей. После добавления изображения нажмите кнопку внизу с надписью Выбрать. Когда вы публикуете свой сайт, ваш значок должен отображаться на вкладках браузера. Shopify предлагает ваше изображение в формате PNG и размером 32 × 32 пикселей или 16 × 16 пикселей.
Как добавить значок на веб-сайт GoDaddy
1. Откройте редактор сайта
Начните с открытия редактора сайта GoDaddy.В правом верхнем углу меню нажмите «Настройки». Это открывает меню настроек сайта, где вы найдете опцию Favicon посередине меню.
2. Загрузите свой Favicon
Нажмите кнопку с надписью «Загрузить», чтобы добавить значок. GoDaddy предлагает изображения размером не более 180 × 180 пикселей. Нажмите кнопку с надписью «Готово», и все. После загрузки вы должны увидеть свое изображение в квадрате, но GoDaddy не включает предварительный просмотр того, как выглядит ваш значок в виде изображения вкладки браузера.Вы можете проверить это после того, как опубликуете свой сайт.
Часто задаваемые вопросы (FAQ)
Как я могу бесплатно создать фавикон?
Если у вас нет программного обеспечения для графического дизайна, у вас есть возможность бесплатно создать значок с помощью бесплатных приложений для графического дизайна, таких как Canva. Некоторые конструкторы веб-сайтов включают в себя создателей логотипов, поэтому вы можете создавать свой логотип и значок одновременно, и это не должно вам ничего дополнительно стоить. Вы можете найти множество других инструментов веб-дизайна, которые помогут вам создать значок.
Нужен ли фавикон?
Хотя значок «favicon» не является обязательным для веб-сайта, это небольшой и простой способ помочь с брендингом и улучшить UX. Фавикон облегчает пользователям распознавание и поиск сайта в списке закладок, архивах истории и на вкладках браузера. Помните о фавиконах при разработке своего веб-сайта. Узнайте больше в этом руководстве о том, как создать веб-сайт.
Где мне поставить фавикон?
Значок отображается в верхнем левом углу вкладки браузера, но чтобы получить его, вы должны использовать свою CMS, чтобы загрузить изображение в нужное место.Как правило, вам не нужно редактировать какой-либо код, и большинство конструкторов сайтов позволяют добавить значок в меню настроек сайта за два-три шага. Для получения дополнительной информации об этих универсальных веб-хостах и CMS прочтите это руководство по лучшим конструкторам веб-сайтов.
Итог
Превратить ваш логотип в высококачественный значок легко и бесплатно с помощью платформ для дизайна с перетаскиванием, таких как Canva. Однако, если вы не знаете, с чего начать, или у вас действительно нет времени, не пропускайте значок, а вместо этого получите его профессионально разработанный для вас от профессионала в области графического дизайна всего за 5 долларов на Fiverr.
Вам также может понравиться…
В чем смысл Favicons?
Когда я начинаю рассказывать людям о важности значка для их общей стратегии онлайн-брендинга, они обычно говорят одно и то же: «Не слишком ли далеко вы заходите в этом бренде?»
Обычно я отвечаю: «Нет, если вы серьезно относитесь к собственным усилиям по продвижению бренда!»
Это правда, значки значков — это очень мелочи, вероятно, наименее важная часть сайта, но именно внимание к деталям делает сайт заметным; и даже если это звучит безумно, значки очень важны с точки зрения брендинга.
Учитывая, что WDD — это веб-сайт, ориентированный на дизайнерскую аудиторию, я предполагаю, что многие из вас уже знают, что такое значки и как их создавать; но эта статья может по-прежнему помочь вам понять , почему вы должны делать , а также послужит хорошей страницей ресурсов.
Я делюсь большим списком с ресурсами, связанными с иконками ниже, так что подумайте о том, чтобы добавить эту страницу в закладки для дальнейшего использования. Да, и если вы это сделаете, обратите внимание на значок WDD прямо в списке закладок;)
На всякий случай, если вы не дизайнер или не обладатель черного пояса в искусстве фавикона, эта статья охватывает, вероятно, все, что вам когда-либо понадобится знать об этих неуловимых маленьких квадратах 16 × 16 пикселей, и даже некоторые интересные любопытства, такие как хорошо.Так что наслаждайтесь!
Что такое значок?
Фавиконы — это небольшие квадратные изображения, обычно размером 16 × 16 пикселей, которые используются веб-браузерами для отображения графического представления посещаемого сайта в левой части адресной строки браузера. Вы, наверное, видели много значков раньше, даже если не знаете, что это такое. Если есть сомнения, вам поможет изображение ниже.
Два примера значков в браузере с вкладками Google Chrome.
Если вы хотите разобраться в истории Интернета, вот интересный факт:
Слово «favicon» — это переносное изображение, состоящее из слов «избранное» и «значок», и оно было названо так, потому что оно впервые поддерживалось Microsoft Internet Explorer 5, и на тот случай, если вы не используете IE, эта закладка браузера функция называется избранным.
Для чего нужен значок?
Еще на заре Интернета такие инструменты, как Google Analytics, были просто мечтами в умах некоторых интернет-ботаников, поэтому, как бы странно это ни звучало, в то время значки значков использовались как способ оценки посещаемости веб-сайтов. путем подсчета количества посетителей, которые добавили страницу в закладки. (Это еще один интересный фрагмент в истории Интернета!)
Но если оставить в стороне интересные факты, основная причина появления значков в настоящее время — это улучшение пользовательского опыта.Фавиконы используются во всех современных браузерах в адресной строке, на панели ссылок, в области закладок и на вкладках просмотра. Кроме того, некоторые браузеры также показывают значки, когда вы создаете ярлык для соответствующего веб-сайта на своем рабочем столе и мобильном устройстве.
Несомненно, основной причиной наличия значка является очевидное улучшение пользовательского опыта. Веб-сайт без него будет отображать общий символ браузера на всех точках взаимодействия, о которых я упоминал выше, и если вам важен пользовательский опыт, вы должны позаботиться о значках.
Но я не могу не смотреть на вещи через призму брендинга, моей области знаний, поэтому я думаю, что значки еще более актуальны с точки зрения брендинга. Опять же, при таком большом количестве точек взаимодействия не использовать их для повышения узнаваемости бренда — это преступление. Истина в том, что поиск творческих способов улучшить ваш онлайн-брендинг — всегда сложная задача, и наличие значка — легкий и простой способ добиться этого. Так что найди себе друга, мой друг!
Как создать фавикон?
Создать фавикон веб-сайта проще простого.На самом деле, для этого даже не нужно быть дизайнером. Конечно, это поможет, если вы это сделаете, поскольку вы можете применить свои навыки и создать что-то действительно выдающееся, но даже менее технически подкованные из нас могут сделать это примерно за 5 минут или меньше, используя правильные инструменты.
Веб-сайты в списке ниже позволяют создать значок, просто загрузив уже существующее изображение. Итак, если вы хотите создать значок для своего бренда, все, что вам нужно сделать, это загрузить свой логотип на один из следующих сайтов и загрузить файл значка.Легкий сладкий, лимонный сок.
Вот список генератора значков, который вы ищете:
Указанные выше веб-сайты сильно различаются в зависимости от того, какой файл вы получите; особенно с точки зрения размера и расширения файла. Если вы хотите получить максимально совместимый файл, я настоятельно рекомендую загрузить изображение размером 16 × 16 пикселей в формате «ico».
Если вам нужно вдохновение, попробуйте просмотреть галереи значков ниже:
Как использовать ваш значок?
После того, как вы тщательно разработали свой значок, установка его на сервере не займет больше пары минут, выполнив два простых шага.Для этого вам понадобится доступ к корневой папке вашего сайта и инструмент для редактирования текста, чтобы изменить HTML-код вашего сайта.
Шаг 1
Вам необходимо загрузить файл «favicon.ico» на свой сервер. Для этого укажите в адресной строке браузера свой FTP-сервер; ваш URL должен выглядеть примерно так:
Нажмите Enter, и браузер предложит вам ввести имя пользователя и пароль перед предоставлением доступа к файловому серверу. Как только вы войдете, просто загрузите файл «favicon.ico» в корневую папку, и все готово.
Шаг 2
Теперь вам нужно отредактировать HTML-страницу своего веб-сайта, чтобы браузеры могли найти ваше изображение значка. Не закрывайте окно FTP, найдите и загрузите файл index.html или header.php со своего сервера и выполните следующие действия в зависимости от полученного файла:
Если ваш веб-сайт состоит из простого HTML, вставьте приведенный ниже код в область HEAD файла index.html и не забудьте изменить yoursite.com на адрес своего собственного веб-сайта.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD вашего файла «header.php».
После этого загрузите файл туда, откуда вы его взяли. Готово!
На самом деле, большинство современных браузеров достаточно умны, чтобы найти ваш файл значка даже без какого-либо фрагмента кода, но только до тех пор, пока изображение значка имеет размер 16 × 16 пикселей, оно было названо «favicon.ico »и сохраняется в корневой папке папки вашего веб-сайта.
Как создать фавикон в Photoshop
С таким количеством доступных инструментов, которые помогут вам создать свой значок, зачем вам идти по трудному пути и создавать его в Photoshop? Что ж, если вы дизайнер и хотите получить максимальную отдачу от своего значка, это, безусловно, профессиональный способ сделать это. Хитрость в том, что Photoshop изначально не поддерживает файлы ico, поэтому вам необходимо загрузить этот плагин из Telegraphics.
Обязательно установите его, прежде чем следовать инструкциям, приведенным ниже. Фотошоп без него работать не будет.
Найдите параметр «ICO» в поле «Сохранить как» в Photoshop, чтобы убедиться, что плагин установлен.
Создайте новый документ в Photoshop, выбрав пункт меню «Файл» и следующую опцию «Новый», затем установите размер холста 64 × 64 пикселя. Почему? Поскольку конечный размер значка 16 × 16 настолько мал, наличие холста побольше для работы поможет вам добиться успеха в творчестве.Затем вставьте свой логотип в документ и высвободите свою волшебную творческую силу единорога.
Когда вы закончите, просто выберите меню «Изображение» и следующий параметр «Размер изображения» и уменьшите изображение до 16 × 16 пикселей. Не забудьте нажать «Resample Image» и выбрать «Bicubic Sharper», чтобы изображение не размывалось при изменении размера. Если вам не нравится конечный результат, просто отмените последние изменения с помощью «AltCtrl / AltCmd + Z» и продолжайте работать над дизайном, пока не будете довольны результатом.
Для того, чтобы закончить свой значок, все, что вам нужно сделать, это щелкнуть меню «Файл» и следующую опцию «Сохранить как», где вы не забудьте назвать свой файл «favicon.ico». Еще раз, работа сделана!
Заключение
Favicons — одна из тех мелочей, на которые мы обычно не обращаем слишком много внимания, но правда в том, что они далеко не незначительны, они являются очень важной частью Интернета, как с точки зрения пользовательского интерфейса, так и с точки зрения брендинга. -of-view.
Некоторые говорят, что великие вещи бывают небольших размеров, и я думаю, что это применимо и к фавиконам, потому что любой веб-дизайнер и / или специалист по брендингу, который всегда находит время, чтобы добавить фавикон на сайты своих клиентов, даже если у клиента есть не представляет, что такое фавикон, демонстрирует высокий профессионализм и внимание к деталям; такое качество, которое ценит каждый клиент.
Вы создаете значки для своих клиентов? Слишком много хлопот за слишком маленькую награду? Сообщите нам свои мысли в комментариях.
Рекомендованное изображение / миниатюра, смущенное изображение через Shutterstock
Учебники — favicon.io
Что такое значок?
Фавикон — это небольшой значок или набор значков, связанных с веб-сайт, веб-страницу или веб-приложение. Он отображается в вкладки браузера и панель закладок. Примеры ниже показывают значки для Google, Reddit и Squarespace в браузере таб.
Ниже приведены некоторые значки с нескольких популярных веб-сайтов. отображается на панели закладок Chrome.
Для чего используется значок?
Значок используется, чтобы помочь пользователям визуально идентифицировать веб-сайты, Интернет страниц и веб-приложений проще во вкладках браузера, закладки, ярлыки и адресные строки стало проще. Его важно иметь значок для вашего сайта для бренда признание, чтобы ваши пользователи могли легко идентифицировать ваш сайт в вкладки и закладки браузера.
Squarespace использует свой логотип в качестве значка, чтобы соответствовать бренд компании.
Какие альтернативные названия для фавикона?
Некоторые альтернативные названия для значка: значок браузера, избранное. значок, значок ярлыка, значок вкладки, значок URL-адреса и значок закладки. В слово favicon — это сокращение от «любимый значок» и происходит от Функция «Избранное» в Internet Explorer, наиболее современная браузеры называют «закладками».
Какие бывают распространенные форматы файлов значков?
ICO — favicon.ico
Наиболее распространенными форматами значков являются ICO, PNG и SVG, но есть являются дополнительными форматами для определенных браузеров или устройств. ICO формат файла был разработан Microsoft и является исходным файлом формат значка. Формат уникален тем, что позволяет для нескольких небольших изображений в одном файле. Это выгодно, потому что маленькие значки, необходимые для значка в Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и оптимизирован независимо.На небольшие размеры положиться нельзя браузер, чтобы автоматически изменять размер значка оптимальным образом. Формат ICO поддерживается всеми браузерами, и это единственный формат, поддерживаемый IE5 — IE10.
PNG — favicon.png
Формат PNG — хороший формат, потому что это формат, в котором больше всего люди привыкли и не нуждаются в специальных инструментах, чтобы Создайте. Поскольку современные экраны имеют высокое разрешение, оригинал проблема маленьких размеров иконок для маленьких разрешений больше не существуют.Для браузеров, поддерживающих формат значка PNG часто качество значка, отображаемого в вкладка браузера или панель закладок будут выше, чем в формате ICO. Недостаток формата PNG в том, что он несовместим с IE5 по IE10.
SVG — favicon.svg
Формат SVG имеет преимущества перед форматами PNG и ICO, но у него пока нет отличной поддержки браузеров.Файлы SVG очень легкие и бесконечно масштабируемые. Это значит, что качество изображения превосходное без ущерба для времени загрузки в пользу тяжелых изображений. Только Chrome, Firefox и Opera поддерживают формат SVG. значки.
Какие бывают распространенные размеры значков?
Обратите внимание, что ваш значок должен быть квадратным.
Для формата ICO рекомендуемые размеры: 16×16, 32×32 и 48×48. пикселей.
Для формата PNG рекомендуются размеры 16×16 и 32×32, но браузеры принимают любое квадратное изображение PNG.
Влияют ли фавиконы на поисковую оптимизацию или SEO?
Наличие значка может косвенно повлиять на SEO. Некоторый поиск системы, такие как DuckDuckGo, отображают значок в поиске полученные результаты. Привлекающий внимание значок может увеличить количество кликов. рейтинги (CTR) в этих поисковых системах.Кроме того, значок — это необходимо для повышения узнаваемости бренда и доверия к нему. Пропавший без вести favicon может привести к потере доверия пользователей к сайту и увеличению показатель отказов.Что, зачем и как создавать фавикон для вашего веб-сайта
В любое время дня у меня открыто около 20 вкладок в Chrome. Что помогает мне отслеживать, какие вкладки представляют собой маленькие значки, показанные ниже.
Я знаю, что мои Документы Google — это вкладки с синим блокнотом.Моя доска Trello — это вкладка с мини-доской Trello. Блоги HubSpot, на которые я ссылаюсь, — это вкладки со звездочками и так далее.
Эти значки известны как значки. Они не только могут помочь улучшить вашу видимость в браузере, полном открытых вкладок, но и укрепить узнаваемость вашего бренда.
Давайте подробнее рассмотрим, какие значки находятся ниже. Затем мы рассмотрим, как создать его с помощью генератора значков и добавить на свой сайт с помощью HTML.
Что такое значок?
Значок — это значок браузера, представляющий бренд или веб-сайт.Значки, которые чаще всего встречаются рядом с заголовком веб-страницы на вкладках браузера, также можно найти в адресных строках, списках закладок, страницах результатов поиска, панелях инструментов, истории браузера и других местах в Интернете.
У Google один из самых узнаваемых значков. Вы можете увидеть разноцветную букву G в адресной строке моего браузера ниже.
Вы также можете увидеть значки Gmail, Google Таблиц, Wiki HubSpot, Редактора Хемингуэя и других в моем списке закладок.
значка Favicons теперь появляются даже в результатах мобильного поиска Google.Вы можете увидеть результаты моего последнего поиска — «как часто следует поливать суккуленты» — ниже.
Почему значки значков имеют значение?
Favicons не только влияют на пользовательский опыт и узнаваемость бренда, но и могут сделать ваш сайт более профессиональным.
Обратите внимание в мобильной поисковой выдаче, что на веб-сайтах Joy Us Garden и Easy to Grow Bulbs есть значки цветов, а на сайте The Succulent Source — серый земной шар. Это не имеет особого смысла для сайта о суккулентах, не так ли? Это потому, что глобус — это значок по умолчанию, который Google Chrome устанавливает для веб-сайтов, для которых нет настраиваемого значка.
Если я быстро просматриваю страницу результатов, я, вероятно, решу изучить Joy Us Garden и Easy to Grow Bulbs вместо The Succulent Source по нескольким причинам. Они не только появляются первыми в поисковой выдаче, но и их значки, URL-адреса, заголовки страниц и мета-описания указывают на то, что они являются веб-сайтами, посвященными всем растениям и имеющими ответ на мой вопрос.
Теперь изобразите эти три веб-сайта во вкладках браузера на рабочем столе.Было бы намного проще запомнить пользовательские значки для Joy Us Garden и Easy to Grow Bulbs , чем значок по умолчанию для The Succulent Source . В море открытых вкладок я с большей вероятностью вернусь к вкладкам с настраиваемыми значками и проведу на этих сайтах больше времени.
Наконец, допустим, я нажимаю на каждый из этих сайтов. При посещении Joy Us Garden и Easy to Grow Bulbs я сразу замечаю, что пользовательские значки созданы на основе логотипов веб-сайта.Цветной логотип последнего показан ниже. Вы узнаете тюльпан как их значок.
Это помогает укрепить идентичность их бренда и сделать их сайт более запоминающимся. С другой стороны, при посещении The Succulent Source я впервые увижу их логотип. Они могут улучшить последовательность своего бренда, сопоставив свой логотип и значок.
Какой размер у фавикона?
Оптимальный размер значков — 16×16 пикселей.Так они отображаются на вкладках браузера, адресных строках и списках закладок. Однако в идеале вы должны создать свой значок в нескольких размерах. Таким образом, вы будете видеть правильно масштабированные версии на больших экранах, а не растянутую версию 16×16.
Ниже приведены некоторые из наиболее распространенных размеров значков и их уникальное назначение.
- 16×16 : размер значков браузера.
- 32×32 : размер значков ярлыков на панели задач.
- 96×96 : размер значков ярлыков на рабочем столе.
- 180×180 : размер значков Apple Touch.
- 300×300 : размер, требуемый Squarespace.
- 512×512 : размер, требуемый WordPress.
Теперь, когда мы понимаем, что такое значок, его назначение и разные размеры, давайте посмотрим, как его создать.
Как сделать фавикон
Вы хотите, чтобы ваш значок был узнаваемым и соответствовал идентичности вашего бренда. Поэтому вместо того, чтобы начинать с нуля, вы должны основывать его на логотипе своей компании.
Если у вас нет логотипа, начните с него. Вы можете нанять дизайнера, который создаст его для вас, или вы можете использовать такие инструменты, как Logo Crisp, для разработки высококачественного логотипа за небольшую часть стоимости.
Когда вы будете довольны своим логотипом, вы можете приступить к созданию своего значка. К сожалению, это не так просто, как сжать ваш логотип в квадрат 16×16 и прекратить работу. Например, на вашем логотипе может быть текст, который не будет разборчивым при уменьшении.
Вот почему вы хотите взять наиболее узнаваемую часть своего логотипа и сделать ее своим значком. Easy to Grow Bulbs сделал именно это, взяв тюльпан из своего логотипа и сделав его своим любимым значком.
Чтобы внести подобные изменения, вам может потребоваться программное обеспечение для редактирования значков, такое как IconEdit2. В большинстве программ для редактирования значков вы можете добавить несколько размеров к одному файлу значка. Когда вы будете удовлетворены изображением и размерами значка, вы можете сохранить файл в формате PNG или JPG, а затем загрузить его в генератор значков.
Однако для небольших изменений, таких как обрезка изображения, вы можете завершить весь процесс с помощью генератора значков.Давайте подробнее рассмотрим эти онлайн-инструменты ниже.
Генераторы Favicon
Ниже приведены некоторые из лучших генераторов значков в сети. С помощью этих инструментов вы просто загружаете свое изображение значка, оно преобразует изображение в соответствующие форматы значка и делает его доступным для загрузки. Этот процесс займет всего несколько минут.
Стандартные форматы значков — ICO и PNG. ICO совместим со всеми браузерами, включая Internet Explorer. PNG — еще один распространенный формат.Единственный недостаток — Internet Explorer не поддерживает файлы PNG. В идеале выбранный вами генератор позволит вам загружать значок в обоих форматах.
Фавикон
Создать фавикон в Favikon очень просто. Вы просто загружаете изображение, обрезаете его, а затем загружаете получившийся значок в формате ICO или PNG. Ниже я загрузил значок ламы из The Noun Project .
Обратной стороной является то, что Favikon поддерживает только один размер: 16×16 пикселей. Чтобы узнать больше о размерах, воспользуйтесь инструментами ниже.
Favicon.io
С Favicon.io вы можете создать значок с нуля или из изображения, логотипа или эмодзи. Перед загрузкой вы можете просмотреть его в трех разных размерах.
Вы можете скачать результат в форматах ICO и PNG и в нескольких размерах. Варианты перечислены ниже:
- андроид хром-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- Favicon.ico
Favicon.ico и генератор значков приложений
С помощью этого бесплатного инструмента вы можете загрузить изображение PNG или JPG и преобразовать его в форматы ICO и PNG еще большего размера.
Варианты загрузки перечислены ниже:
- apple-icon-57×57.png
- apple-icon-60×60.png
- яблоко-значок-72×72.pnf
- apple-icon-76×76.png
- apple-icon-114×114.png
- apple-icon-120×120.png
- apple-icon-144×144.png
- яблоко-значок-152×152.PNG
- apple-icon-180×180.png
- android-icon-192×192.png
- favicon-32×32.png
- favicon-96×96.png
- favicon-16×16.png
После того, как вы сгенерировали свой значок в желаемом формате, вы сохраните его в корневом каталоге своего сайта. Затем вы можете создать ссылку на файл в формате HTML, чтобы разместить значок на своем сайте.
Прежде чем мы рассмотрим этот процесс ниже, важно отметить, что это относится к владельцам сайтов, которые создали свой сайт с нуля или с помощью фреймворка разработки, такого как Bootstrap CSS.Если вы использовали конструктор веб-сайтов или CMS, такие как WordPress или альтернативы WordPress, то процесс будет немного отличаться.
Как добавить значок в HTML
После того, как вы создали свой значок, вы должны указать браузерам и другим веб-приложениям, где его найти. Для этого вам нужно добавить строку кода в раздел
вашего HTML-файла.Допустим, вы сохранили свой файл PNG как «favicon.ico». Затем вы должны добавить следующий фрагмент кода в любое место между тегами
:
Обратите внимание: : Ваш значок не обязательно должен быть помещен в корневой каталог вашего сайта — это обычно бывает. Если вы сохранили его в другом месте, просто убедитесь, что атрибут href указан правильно. Поэтому, если вы сохранили его во вложенной папке с именем «images», вы должны ввести
Теперь предположим, что вы создали несколько размеров значков. Вы можете загрузить их все на свой сайт, добавив строку кода для каждого размера в раздел
вашего HTML-файла.Если вы создали, например, версию 16 x 16, 32 x 32, 48 x 48 и 180 x 180, то вы должны добавить следующий фрагмент кода:
Создание вашего Favicon
Favicons — важный элемент веб-дизайна.Они могут улучшить впечатления посетителей, укрепить идентичность вашего бренда и сделать ваш сайт более авторитетным. Не упустите их из виду, особенно если их легко создать и добавить на свой сайт.

 Если нет иконки, сниппет менее заметен визуально, что может негативно сказаться на кликабельности. Чтобы выделить ресурс, используются разные визуальные приемы. Например, создаются значки в виде стрелочки, привлекающей взгляд к заголовку;
Если нет иконки, сниппет менее заметен визуально, что может негативно сказаться на кликабельности. Чтобы выделить ресурс, используются разные визуальные приемы. Например, создаются значки в виде стрелочки, привлекающей взгляд к заголовку; ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.

 png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».
Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».