Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
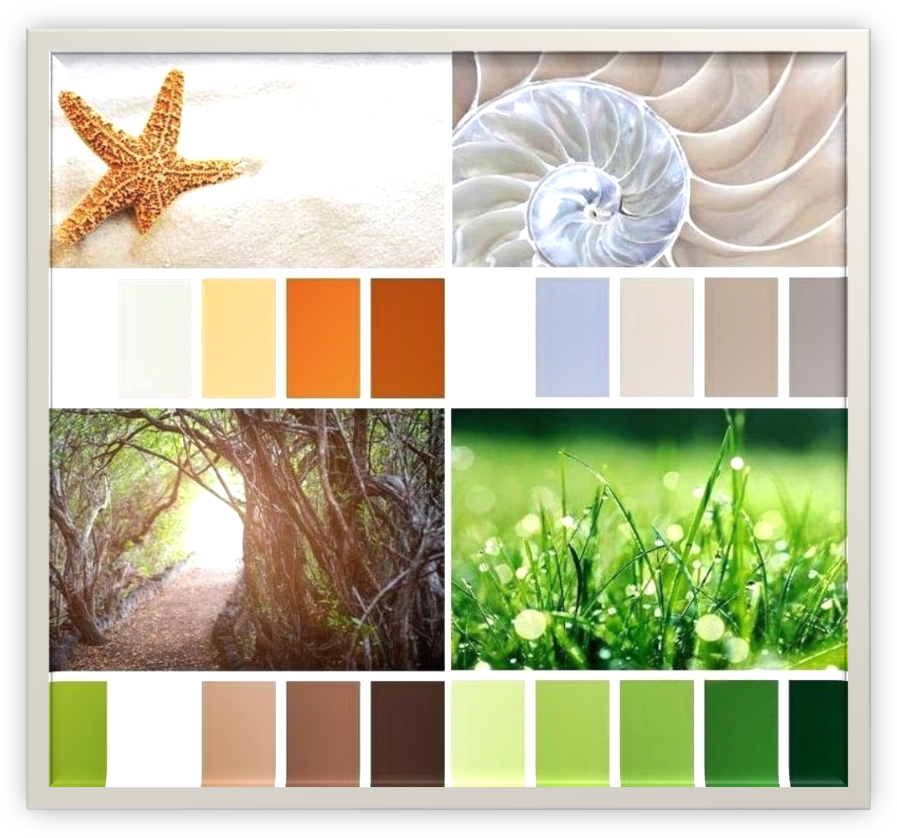
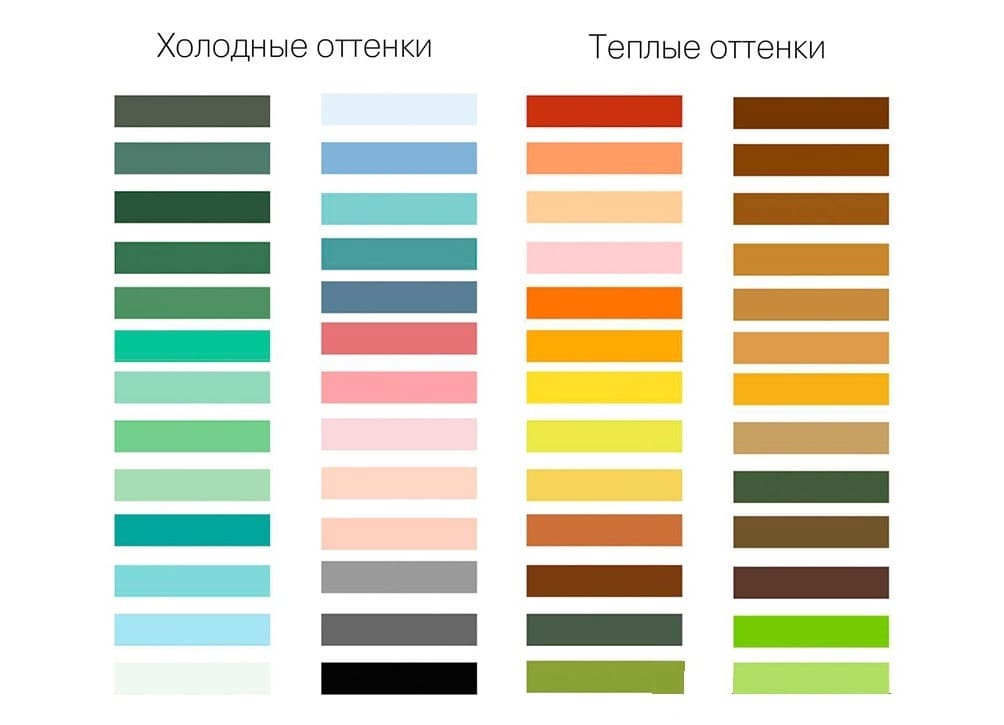
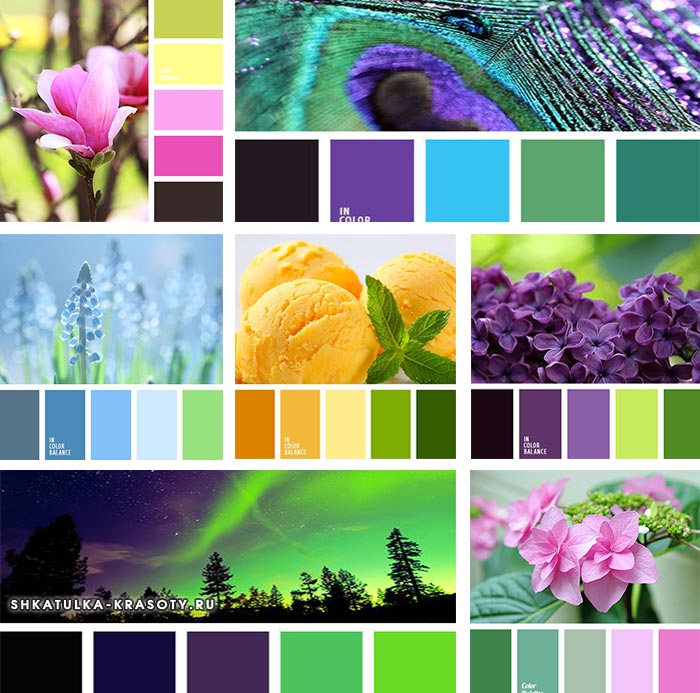
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
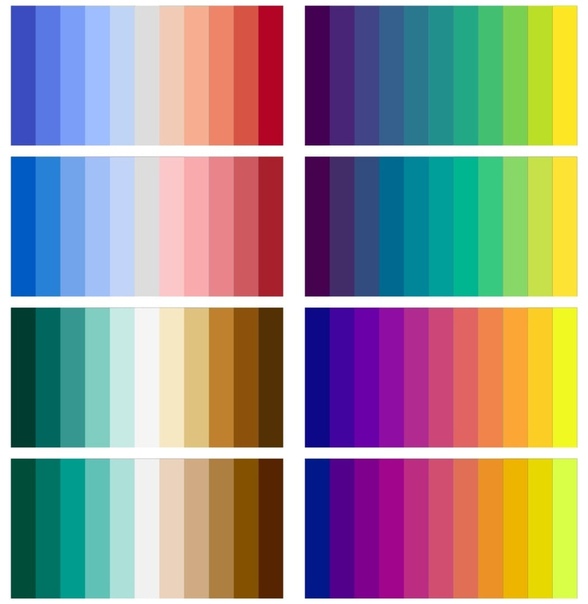
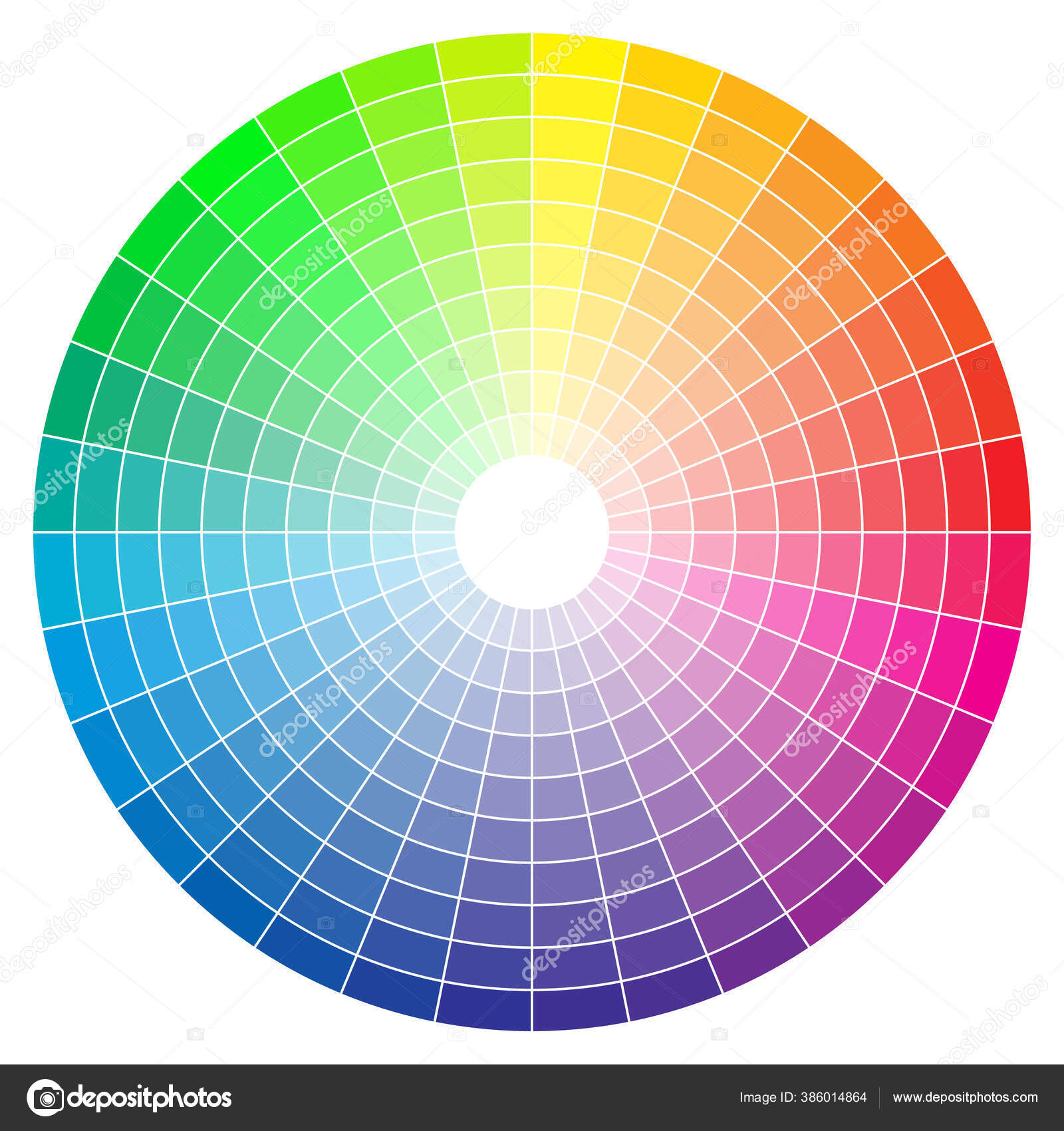
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
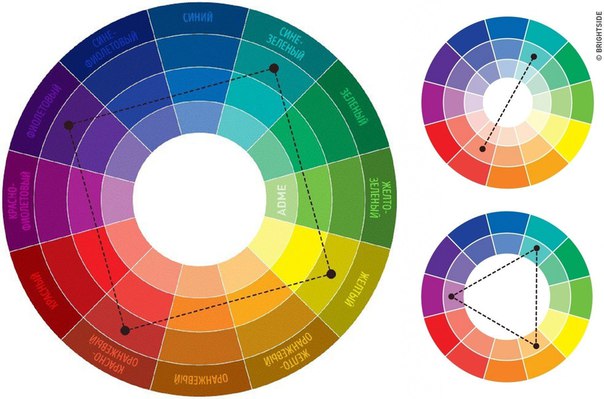
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
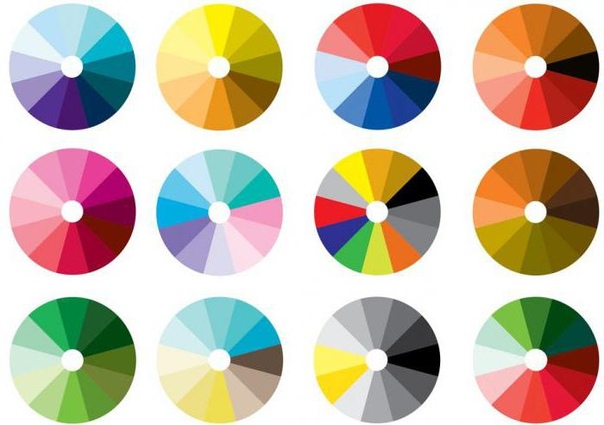
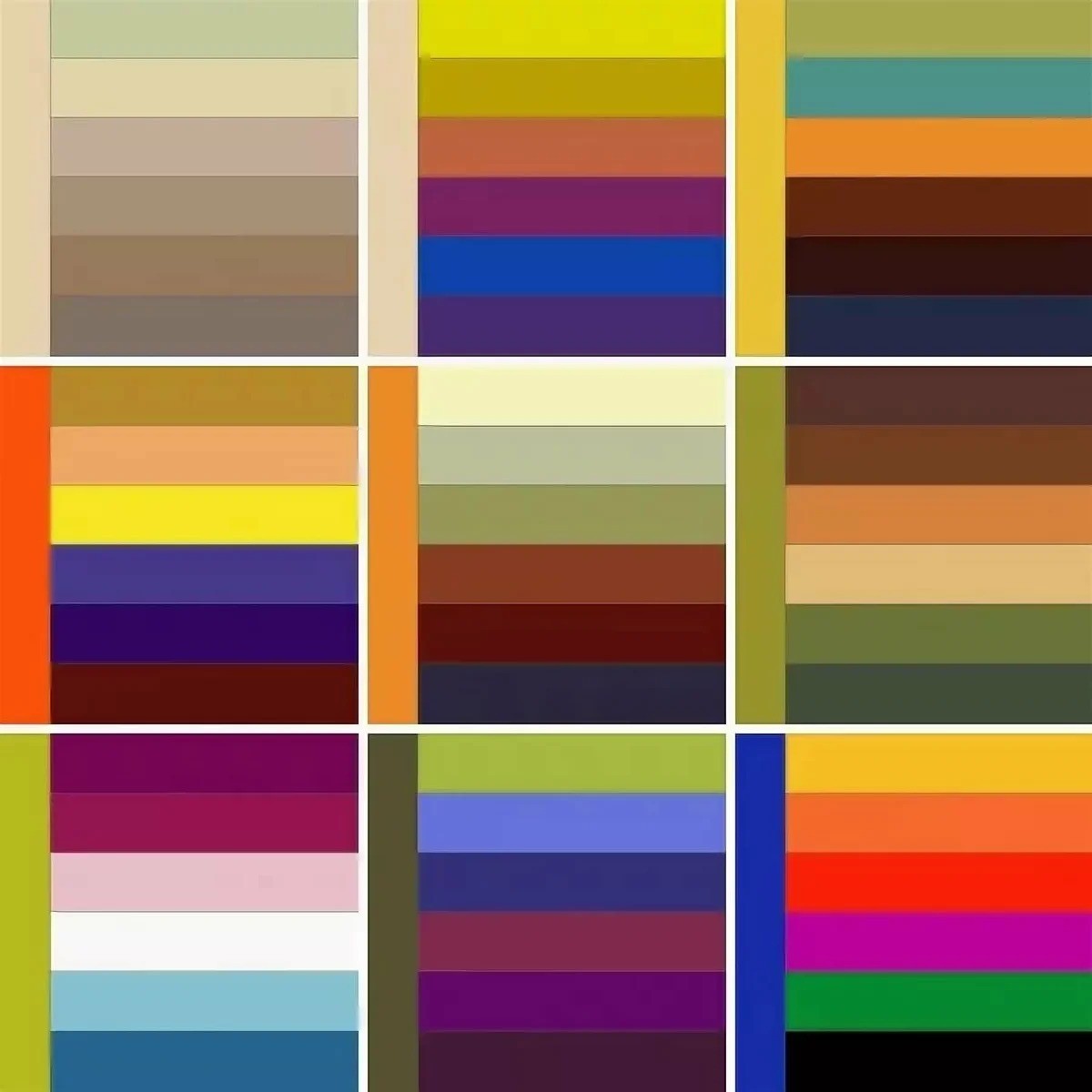
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
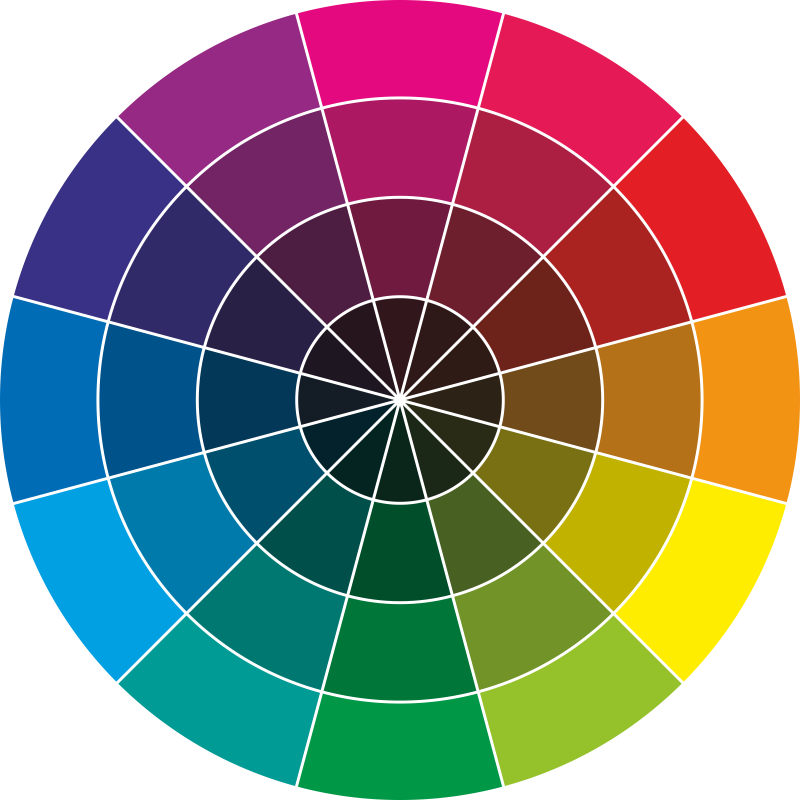
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
250 фото, гармоничные цветовые сочетания, советы
Каждый человек, хоть раз в жизни столкнувшийся с ремонтом в квартире или доме, решал животрепещущую проблему: какие цвета и оттенки выбрать для оформления интерьера? Понятно, что они должны быть приятными для тех, кто будет жить в данном антураже. Выбранные цвета не должны вызывать негативных реакций, отторжения, головной боли или ввергать в состояние тоски. Но ведь это далеко не все! Мало найти краску, обои или фасады гарнитура для гостиной, оттенок которых будет идеально соответствовать хозяйскому чувству прекрасного. Нужно грамотно совместить различные тона, дополнить интерьер интересными фокусными элементами.
Нужно грамотно совместить различные тона, дополнить интерьер интересными фокусными элементами.
Цвет способен на многое. Он создает определенное настроение в помещении. Полностью раскрывает достоинства комнаты и «прячет» недостатки. Он способен вдохновлять и восхищать, напитывать энергией и будить негативные стороны человеческого характера. Неправильно подобранный цвет – это катастрофа. То, что на фото в каталоге, в определенном освещении, смотрелось божественно, дома может превратиться в унылый, тусклый цвет. Он будет душить, полностью убивая впечатление от дорогой мебели и качественного текстиля.
Даже опытные дизайнеры множество раз перекрашивают стены при дневном и искусственном освещении в конкретной комнате, чтобы понять, какой именно результат будет получен. То же самое можно сказать о выборе обоев. Один и тот же рисунок по-разному смотрится на витрине магазина, под люминесцентными лампами, залитый солнцем, бьющим в окно, и в теплом свете домашней люстры. Восприятие также зависит от текстуры поверхности – глянцево-блестящей, фактурной, матовой. Еще более придирчиво подбирают сочетания оттенков разных цветов или одного цвета, но различной насыщенности.
Еще более придирчиво подбирают сочетания оттенков разных цветов или одного цвета, но различной насыщенности.
Сегодня мы поговорим о правилах и нюансах, раскрывающих секреты цветовых сочетаний в различных интерьерах. Специалисты расскажут, какие тона можно смело компоновать, от чего лучше отказаться.
Какие факторы влияют на выбор?
Современные интерьерные направления раскрывают простор для творчества и нестандартного подхода к решению типовых задач. Нет четко заданных границ и канонов, поэтому любой владелец недвижимости может выбрать интерьер по своему вкусу. Цветовые сочетания выбирают, исходя из разных соображений.
Самым важным критерием является цветовое восприятие – глубоко личное, индивидуальное ощущение, вызываемое у человека тем или иным цветом. Кому-то больше нравятся теплые, огненные цвета, а для кого-то красный – это одна большая головная боль. Есть люди, которые предпочитают совершенно нейтральную, серую или бежевую гамму.
 Если оттенок вызывает интуитивное неприятие, не стоит включать его в интерьер.
Если оттенок вызывает интуитивное неприятие, не стоит включать его в интерьер.Не стоит исключать и темперамент домочадцев, а также тот настрой в комнате, который планируется получить. Некоторые оттенки способны взбодрить, насытить энергией, стимулировать работу мозга. Они никак не подходят для спальни, зато создают отличную рабочую атмосферу в кабинете или гостиной. И, напротив, есть оттенки, которые помогут успокоиться, расслабиться, погрузиться в свой внутренний мир.
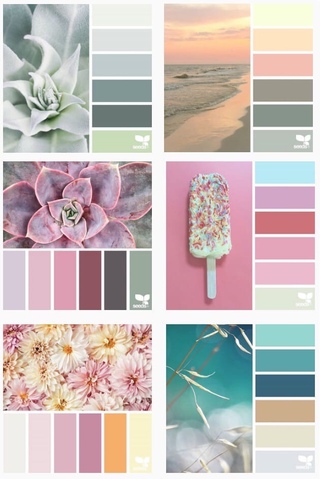
Пастельная, минимально контрастная палитра, создает легкие, воздушные интерьеры. Их невесомой прелестью можно наслаждаться в течение многих лет. Они умиротворяют, создают ощущение теплого, гостеприимного дома.
Контрастные, насыщенные цвета зовут к действию. Они очень хорошо подходят для сложных, творческих натур, а также лидеров, которые стремятся к доминированию во всем.
Если ремонт уже начат, а в голове нет абсолютно никаких идей по поводу цветовой палитры, стоит воспользоваться готовыми, давно и успешно отработанными, решениями.
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
34 740 ₽ 49 629 ₽
-30%Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Схемы цветосочетаний
Если хозяева теряются с выбором, на помощь приходят готовые схемы цветовых сочетаний. Они созданы на основе цветового круга, и широко применяются профессиональными дизайнерами.
Они созданы на основе цветового круга, и широко применяются профессиональными дизайнерами.
Чтобы разобраться, как правильно комбинировать цвета, стоит понять, чем отличается каждый тон по-отдельности. Цвет имеет три основных характеристики. Изменение каждой из них приводит к тому, что мы видим его немного по-другому:
цвет – это особенность восприятия глазами человека световых волн. Электромагнитная волна несет собственную информацию, имеет свой спектр. Есть ахроматические – белый, серый, черный, и цветные, хроматические – зеленый, синий, красный, желтый. Также различают спектральные и неспектральные цвета (пурпур). Каждый из нас видит цвета по-особенному. Это зависит от строения глаза, особенностей психики;
насыщенность тонов зависит от их чистоты. Так, самыми насыщенными из желтой палитры будут лимонный и канареечный тона. Самыми приглушенными, пастельными – оттенки ванили, соломы, шампанского.
 Чтобы снизить насыщенность, его смешивают с чисто-белым, светло-желтым, добавляют немного черного. Например, медовые, янтарные и горчичные тона также являются приглушенными;
Чтобы снизить насыщенность, его смешивают с чисто-белым, светло-желтым, добавляют немного черного. Например, медовые, янтарные и горчичные тона также являются приглушенными;яркость – это степень близости к чисто-белому цвету. Наиболее светлыми считаются, например, мятные и весенние тона. А темными – оттенки хаки, хвои, изумруда и малахита, оливы.
При работе с цветовой палитрой, необходимо учитывать все три показателя. Проще всего совмещать разные цвета, имеющие одинаковую насыщенность и яркость. Например, розовый хорошо сочетается с небесно-голубым, бирюзовым или светло-зеленым. А бордовый замечательно смотрится с фиолетовым или бархатистым синим.
Применяя схемы, необходимо помнить: каждый человек индивидуален. Нет единого, идеального для всех рецепта. Если в предложенном сочетании один из оттенков не нравится, выглядит слишком мрачным, тусклым или вызывает внутреннее неприятие, его стоит заменить. Есть люди, которые вполне комфортно чувствуют себя в стерильно-белом пространстве. Найдется и оригинальный взгляд на жизнь, который выражается в смелом сочетании ярко-бордового, черного, белого и изумрудного.
Найдется и оригинальный взгляд на жизнь, который выражается в смелом сочетании ярко-бордового, черного, белого и изумрудного.
Выбор цветовой гаммы в зависимости от назначения помещения
При выборе палитры огромное значение имеет функционал комнаты.
Для спален предпочтительны неяркие, спокойные природные тона. Можно создать монохромный коричнево-бежевый интерьер, или выбрать нежные розовато-зеленые тона, которые прекрасно успокаивают нервы, способствую крепкому, безмятежному сну.
При оформлении детской стоит поинтересоваться мнением самого ребенка, и учесть его характер. Спокойным, слегка флегматичным, малышам не повредят яркие, праздничные краски. А гиперактивному ребенку подойдет нейтрально-прохладный интерьер.
На кухне нежелательно использовать больше 2-3 цветов. Обычно выбирают один из трех вариантов: нейтральные стены с яркими фасадами кухонного гарнитура; сливающийся со стенами, неяркий гарнитур и выразительный кухонный фартук; насыщенные стены и мебель.

Гостиная предоставляет полную свободу творчества. Она может быть как воздушно-пастельной, так и феерично-красочной, в стиле авангард или поп-арт.
Быстрый просмотр
Цена за всю гостиную
Общие размеры
Быстрый просмотр
32 732 ₽ 46 760 ₽
-30%Цена за всю гостиную
Общие размеры
Быстрый просмотр
Цена за всю гостиную
Общие размеры
длина
272,4/152,4 см
Быстрый просмотр
Цена за всю гостиную
Общие размеры
Быстрый просмотр
Цена за всю гостиную
Общие размеры
- Доставим завтра
Быстрый просмотр
40 446 ₽ 57 780 ₽
-30%Цена за всю гостиную
Общие размеры
Быстрый просмотр
Цена за всю гостиную
Общие размеры
Комбинации цветов
А теперь рассмотрим конкретные примеры цветовых сочетаний.
Монохромная гамма
Самый простой вариант, в котором очень трудно совершить непоправимую ошибку, – это сочетание оттенков одного цвета. Такой интерьер называется монохромным. Например, если нравится персиковый цвет, то его можно смело комбинировать со следующими вариантами:
дынный, коралл;
нежно-персиковый, карамель;
буйволовой кожи;
пляжного песка;
заварного крема.
Каковы основные правила?
Не нужно пытаться раскрасить интерьер во все доступные тона. Достаточно выбрать 3-4 подтона из тех, что вызывают наиболее приятные ощущения. Этого хватит, чтобы создать любой интерьер, от динамично-современного, до нежно-романтичного.
Не существует единых рекомендаций. Можно брать близкие друг к другу подтона, принадлежащие одному сектору цветового круга, и расположенные рядышком. Например, рубин и гранат.
 Или же выбирать самые насыщенные тона, выгодно выделяющиеся на фоне пастельных. Так, изумительно смотрится дуэт ванильного оттенка с канареечным или горчичным. Во втором случае интерьер получится высококонтрастным. В первом же один тон будет плавно, незаметно, переходить в другой.
Или же выбирать самые насыщенные тона, выгодно выделяющиеся на фоне пастельных. Так, изумительно смотрится дуэт ванильного оттенка с канареечным или горчичным. Во втором случае интерьер получится высококонтрастным. В первом же один тон будет плавно, незаметно, переходить в другой.
Гармоничная гамма
Данное цветовое сочетание имеет еще одно название – аналогичное. Для оформления интерьера выбираются 2-3 цвета, лежащие на цветовом круге рядом друг с другом, то есть: синий – сине-фиолетовый; красный – красно-оранжевый; зеленый – бирюзовый – желто-зеленый. Можно брать их оттенки любой насыщенности. Благодаря дополнительным тонам, такой интерьер выглядит более богатым, роскошным, нежели одноцветные варианты.
Гармоничная гамма воспринимается подсознанием очень благосклонно. Такие цветовые сочетания часто встречаются в природе, а потому с детства привычны и знакомы. Даже насыщенные, фруктовые и цветочные оттенки, не раздражают глаз. Напротив, они поднимают настроение, дарят тепло и даже способствуют лучшему перевариванию пищи.
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
35 536 ₽ 50 766 ₽
-30%Цена за всю кухню
Общие размеры
Быстрый просмотр
39 425 ₽ 56 321 ₽
-30%Цена за всю кухню
Общие размеры
- Хит
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Быстрый просмотр
Цена за всю кухню
Общие размеры
Комплементарная гамма
Контрастные цвета и оттенки добавляют в интерьер динамики. Они отлично оживляют интерьер, придают ему индивидуальность и энергию. В цветовом круге такие тона расположены друг напротив друга. Примеры таких пар:
Они отлично оживляют интерьер, придают ему индивидуальность и энергию. В цветовом круге такие тона расположены друг напротив друга. Примеры таких пар:
лавандовый – лимонный или шампань – светло-лиловый;
апельсиновый – васильковый или светло-оранжевый – незабудковый;
мшисто-зеленый – насыщенно-красный или мятный – розоватый;
белый – черный или кремовый – серый.
Специалисты рекомендуют выбирать оттенки разных цветов одинаковой насыщенности. То есть, яркий синий требует такого же насыщенно-апельсинового тона, а нежные пастельные оттенки великолепно сочетаются друг с другом. Разбавить приглушенную гамму можно парой ярких акцентов. А насыщенные цвета лучше всего компонуются со спокойными, нейтральными красками.
Комплементарная палитра также часто встречается в природе: стоит лишь взглянуть на поросший полевыми цветами луг, выйти на лесную опушку или берег водоема. Именно поэтому она воспринимается естественно, не вызывая отторжения.
Именно поэтому она воспринимается естественно, не вызывая отторжения.
Тройная палитра
Более сложный дизайнерский прием – это цветовая триада. Интерьер в трех различных оттенках выглядит намного богаче. Но и требует наличия тонкого чувства прекрасного, умения грамотно сочетать различные цветовые решения. Традиционно используют два варианта:
по классической схеме берутся три цвета (любые их оттенки), расположенные на вершинах равнобедренного треугольника. Например, желтый – синий – красный. Или красно-оранжевый – желто-зеленый – сине-фиолетовый;
при раздельно-комплементарном цветовом сочетании используются цвета, расположенные друг напротив друга. Но, в отличие от традиционного метода, вместо одного, лежащего напротив, цвета берутся два, расположенные от него по бокам. То есть, фиолетовый сочетается с оливковым и желто-оранжевым. А огненный – с синим и зеленым.
Сочетание четырех цветов
Наиболее сложный для исполнения вариант называется «тетрада» или принцип прямоугольника. В интерьере сочетают сразу четыре различных цвета или их оттенка. Профессионалы используют два способа:
В интерьере сочетают сразу четыре различных цвета или их оттенка. Профессионалы используют два способа:
в традиционной тетраде один колер выступает в роли основного фона. Дополнительными становятся два оттенка, а последний используется для создания завершающих акцентов. При этом берут по два цвета, размещенных на круге рядышком и напротив. Например: желтый – желто-оранжевый; сине-фиолетовый – фиолетовый. Либо оттенки располагаются через один цвет: оранжевый – красный, синий – зеленый;
при использовании квадратной методики выделяют две пары контрастных цветов, отстоящих друг от друга на равном расстоянии, через два цвета: желтый – фиолетовый, огненный – бирюзовый. Чтобы резкие контрасты не бросались в глаза, дизайнеры рекомендуют выдерживать равные пропорции, по 25% каждого оттенка. Либо выбрать один основной цвет, дополнив его тремя оттенками.
Вариантов цветовых сочетаний в интерьере бесконечно много. Можно компоновать яркие и приглушенные, пыльные оттенки. Гармонично смотрятся холодные и теплые тона. Придают интерьеру особую изысканность глубокие, бархатистые темные цвета в сочетании со светлыми, пастельными тонами. Поэтому можно смело экспериментировать. Главное, чтобы результат пришелся по душе!
Гармонично смотрятся холодные и теплые тона. Придают интерьеру особую изысканность глубокие, бархатистые темные цвета в сочетании со светлыми, пастельными тонами. Поэтому можно смело экспериментировать. Главное, чтобы результат пришелся по душе!
Цветовая гамма в одежде | LOOKCOLOR
Цветовая гамма – это гармоничное сочетание цветов. Статья про то, как пользоваться оттенками, удачно их сочетать. Примеры, палитры, фото.
Существует огромное множество различных оттенков, а варианты их комбинаций превышает доступные пониманию цифры. Даже целой нации за 100 лет не перебрать все возможные варианты. А среднестатистический человек в жизни примеряет на себя не более 300-700 сочетаний. В большинстве случаев они строятся на основе серых, черных и белых оттенках, реже бежевых и коричневых. Такая ограниченность создает однобокие гардеробы со скучными цветовыми гаммами. И как-то забывается, что интересная женщина должна быть разной.
В большинстве случаев они строятся на основе серых, черных и белых оттенках, реже бежевых и коричневых. Такая ограниченность создает однобокие гардеробы со скучными цветовыми гаммами. И как-то забывается, что интересная женщина должна быть разной.
Как не раз уже на этом сайте говорилось, цвет – мощный инструмент влияния на психику человека. А какая женщина не манипулятор, какая женщина без частых смен настроений? В нас природой уже заложено пользоваться обширной цветовой гаммой. С помощью цвета мы создаем настроение и себе и окружающим. К тому же цветочувствительность у женщины гораздо выше, чем у мужчин (хотя это не значит, что их подсознание закрыто от влияния разных оттенков).
Простые и сложные цветовые гаммы
Цветовая гамма в одежде – это не только сочетание цветов в тканевой ее части. Это общий ансамбль, который включает в себя обувь, сумочку, колготки, юбку, платье, кофту, аксессуары и т.д. Чем меньше на вас одежды, тем проще ее гармонично составить.
Сложность цветовой гаммы зависит от количества входящих в нее цветов. Так простыми будут:
Так простыми будут:
1. Однотонная гамма
2. Двухцветная гамма
3. Трехцветная гамма
Одно время было модно подбирать один цвет в одежде. Это скорее сложно, чем красиво, так как одиночный цвет теряет свою выразительность. Поэтому желательно в пределах одного тона использовать оттенки разной насыщенности.
Двухцветная и трехцветная гаммы представляют больший интерес.
К сложным гаммам относятся:
4. Четырехцветная гамма
5. Пятицветная гамма
6. Шестицветная гамма
7. и более
Эти гаммы используются либо в комплекте одежды с большим количеством деталей или в сочетании тканей с рисунком. Более шести цветов в одежде (если это не оттенки уже имеющихся) будут смотреться слишком пестро и не комфортно глазу.
Сложные цветовые гаммы хороши тем, что их можно разбить на более простые.
Далее мы рассмотрим примеры цветовых гамм для разных стилей одежды. Конечно, они составляют мельчайший кусочек из возможных, но этот сайт целиком посвящен цветовым сочетаниям (цветовым гаммам). В цветных вкладках в шапке сайта вы сможете найти различные оттенки и шестицветные сочетания с ними. А так же в рубрике мода на цвет – подбор цветов, обуви и аксессуаров.
В цветных вкладках в шапке сайта вы сможете найти различные оттенки и шестицветные сочетания с ними. А так же в рубрике мода на цвет – подбор цветов, обуви и аксессуаров.
Цветовая гамма делового стиля одежды
Цветовая гамма делового стиля не превышает 4 цветов. Наилучшими считается 2-3 цвета, а при 4-х – два из них должны быть близкими по тону. В основу делового стиля ложатся многофункциональные цвета: черный, темно-синий, белый, серый, бежевый. Затем сдержанные, мало эмоциональные, средние по теплоте оттенки: коричневые, бордовые, серо-синие, цвета морской волны, бутылочные, изумрудные, горчичные, песочные, темно-лиловые.
В светлых оттенках преобладают пастельные цвета: все оттенки бежа, лиловые, голубые, золотые и т. д.
Основная задача цветовой гаммы в деловом стиле одежды – создать нейтральный или располагающий фон для успешных переговоров.
Так, преобладание темных тонов в сочетании одежды добавляет вам солидности.
Превалирование светлых оттенков — настраивает на позитив, беседа может перейти в более дружеское русло.
Контрастное сочетание темных и светлых – создают нейтральный фон для беседы.
Цветовая гамма классического стиля одежды
По сложности – она сродни с цветовой гаммой делового стиля. Преимущественно 2-3 цвета, но возможна и полноценная четырехцветная палитра.
Классическая гамма отличается от деловой, разнообразием доступных оттенков и цветовых акцентов. Основная черта сочетаний – сдержанность, подчеркнутая элегантность. Броские краски считаются дурным тоном, поэтому отвергаются все светлые насыщенные, чистые тона. Чем сложнее цвет, тем больше он подходит в цветовую гамму классического стиля. Исключением является чистый красный цвет.
Сочетания строятся на основе черного, темно-синего, серого, коричневого цвета. Темные цвета в классическом стиле предпочтительны, хотя светлая палитра тоже присутствует.
Светлая цветовая гамма строится на основе белого, бежевого, светло-серого, светло-коричневого оттенков.
В классическом стиле вы сможете использовать такие цвета, как серо-фиолетовый, кобальтовый, глубоко бирюзовый, серо-синий, голубой, серо-голубой, бордовый, малиновый, брусничный, рыжий, терракотовый, персиковый, бледно-розовый, лиловый, песочный, золотой, верблюжий, цвет молодой пшеницы, оттенки охры, множество оттенков приглушенной зелени.
Цветовая гамма вечернего стиля одежды
В этом формате приветствуются яркие, чарующие оттенки. Сложность цветовой гаммы может достигать до пяти цветов. Задача вечернего гардероба – привлекать внимание и подавать вас в выгодном свете. Поэтому возникает сложность в выборе основного цвета (в данном стиле это необходимо) – он должен быть идеально вам к лицу. В отличие от «классических» цветов (черного, белого, серого, коричневого), которые идут практически всем, остальные оттенки «капризны» в отношении сочетания с внешностью. Для подбора цвета следует использовать теорию цветотипов ( см. рубрику «ваш цветотип»).
рубрику «ваш цветотип»).
В вечернем стиле используется и темная, и средняя, и светлая цветовая гамма. Цвета должны быть, если не насыщенными, то отчетливыми. Чаще всего используются сочетания с черным, белым, золотым, серебряным цветами. Если вы используете пастельные тона, то их необходимо дополнить контрастным или более сильным по насыщенности оттенками, либо золотым или серебряным цветами.
В вечернем стиле приветствуются темно-синие, бирюзовые, сине-зеленые, индиго, электрические, голубые, лазурные, изумрудные, болотные, оливковые, мятные, желтые, светло-желтые, золотые, розовые, маджентовые, лиловые, малиновые, бордовые, брусничные, рубиновые, красные, алые, оранжевые, персиковые, рыжие, терракотовые, сиреневые, фиолетовые, аметистовые и др. цвета.
Цветовая гамма романтического стиля одежды
Романтический стиль одежды допускает шеcтицветовую гамму за счет комбинирования тканей с рисунком. Но это не значит, что более простые гаммы должны игнорироваться. Романтика в этом стиле достигается за счет мягких, трепетных постельных тонов в сочетании с более смелыми, но столь же наивными оттенками. Темные тона, за исключением черного, практически не используются. Средними оттенками могут быть маджентовые, лиловые, серо-синие, темно-голубые, бирюзовые, цвет яйца дрозда, коричневые тона ближе к желтым и оранжевым, морковные, медовые, цвета охры, коралловые, терракотовые, амарантовые, цвета красной розы, клубничные, сиреневые, аметистовые, оливковые, цвет лягушка в обмороке и т. д.
Романтика в этом стиле достигается за счет мягких, трепетных постельных тонов в сочетании с более смелыми, но столь же наивными оттенками. Темные тона, за исключением черного, практически не используются. Средними оттенками могут быть маджентовые, лиловые, серо-синие, темно-голубые, бирюзовые, цвет яйца дрозда, коричневые тона ближе к желтым и оранжевым, морковные, медовые, цвета охры, коралловые, терракотовые, амарантовые, цвета красной розы, клубничные, сиреневые, аметистовые, оливковые, цвет лягушка в обмороке и т. д.
Пастельные – основные – тона будут представлены светлой бежевой гаммой, сильно разбавленными белым цветом желтые, оранжевые, красные, розовые, голубые и сиреневые оттенки.
В целом цветовая гамма может целиком стоять из пастельных тонов, а может оттеняться контрастным цветом.
Цветовая гамма стиля кэжуал
Кэжуал – полу спортивный стиль или стиль большого города. В отличие от спортивной одежды, в которой преобладают яркие и контрастные оттенки, кэжуал стремится минимально привлечь к себе внимание. Основная задача такой одежды – комфорт, как тактильный, так и зрительный. Поэтому основными оттенками будут цвета средней светлоты и насыщенности: все оттенки коричневого, приглушенные синие, фиолетовые ближе к серому, оттенки охры, рыжие, терракотовые, амарантовые, серые, приглушенные зеленые, хаки. Черный цвет чаще дополняет, чем используется как основной. Светлые оттенки стиля кэжуал относятся к пастельной гамме, но в отличие от романтической, они стремятся к серым оттенкам.
Основная задача такой одежды – комфорт, как тактильный, так и зрительный. Поэтому основными оттенками будут цвета средней светлоты и насыщенности: все оттенки коричневого, приглушенные синие, фиолетовые ближе к серому, оттенки охры, рыжие, терракотовые, амарантовые, серые, приглушенные зеленые, хаки. Черный цвет чаще дополняет, чем используется как основной. Светлые оттенки стиля кэжуал относятся к пастельной гамме, но в отличие от романтической, они стремятся к серым оттенкам.
Сочетания этого стиля – плавные, без резких переходов и если есть аксессуар, оттеняющий его, то он не бросается в глаза как, например, красный цвет, а эргономично вписывается в композицию. В целом, цветовая гамма имитирует природные комбинации цветов.
Цветовая гамма творческого стиля
Это самая разнообразная палитра с самыми неожиданными сочетаниями. В большинстве случаев выбираются либо яркие акценты, либо в целом довольно броская комбинация. Конечно, и сложность гаммы не ограничена, хотя стоит помнить, что более шести оттенков будут напрягать глаз. Как не странно, но в этом стиле часто используется черный цвет, и как основа, и как дополняющий. С помощью него достигается предельная контрастность, к которой стремятся творческие люди.
Как не странно, но в этом стиле часто используется черный цвет, и как основа, и как дополняющий. С помощью него достигается предельная контрастность, к которой стремятся творческие люди.
В общем, в этот стиль можно вписать все оттенки, пределом сочетаемости которых будет гармоничность их между собой и с вашей внешностью. Казалась бы все так просто, но как раз таки отсутствие рамок делает этот стиль самым сложным, так как вы ходите по тонкой грани безобразия и креативности.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1.
 Красочные и сбалансированные
Красочные и сбалансированныеТеплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11.
 Живые и привлекательные цвета
Живые и привлекательные цветаЭто прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
30.01.2022
← Поделиться с друзьями !
Руководство по созданию цветовых схем
Введение
Цветовые схемы — это комбинации или комбинации цветов, используемые в иллюстрациях и дизайне. При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом. Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комиксах?
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми.Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, цветовые схемы состоят не только из комбинаций оттенков , но и из комбинаций различных значений и интенсивностей .Эти три переменные известны как три свойства цвета .
HUE — традиционное «название» цвета, такое как «синий» или «желтый». Оттенки в спектре традиционно перечислены как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка. Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты.Каждый цвет имеет значение, например. красный цвет с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивный)
Теперь с этими тремя переменными появляется бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на приведенной выше теории цвета.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета.Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда подбираю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну. Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее. Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, а не выбор:
«Если изменить значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения
●Здесь показано положение зеленого цвета на цветовом круге и шкале оттенков.Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более холодной тенью ИЛИ более холодный свет с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона до увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить светлый тон и светлый оттенок цвет
● Из полутона уменьшите значение, сдвинув оттенок влево, и у нас получится темный полутон .
●Проделайте все остальное таким же образом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же цветом полутонов . Цветовые схемы с более холодным светом больше подходят для темных помещений.
Цветовые схемы с более холодным светом больше подходят для темных помещений.
●Дополнительные цвета: Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема.Дополнением к зеленому является пурпурный.
● Пробелы значений: я использую постоянные промежутки значений для шага за шагом выше, но не стесняйтесь добавлять вариации промежутков, чтобы получить другое настроение.
СОВЕТЫ
#1 Используйте цветовой круг RYB при выборе цветовой схемы. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
Цвета RYB создаются путем смешивания трех основных цветов: красного, желтого и синего.Этот цветовой круг используется в традиционной живописи для смешивания цветов.
RGB цветов создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешении цветов, производимом красками, используемыми в цифровой печати.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Образцы:
#3 Воспринимайте цвета как голоса в комнате, если все они громкие и много, это не будет гармонично.Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Заключение
Пока вы придерживаетесь основных законов цвета, вы сможете создавать любые красивые цветовые схемы для своего искусства. Развлекайся!
Энн Маулина — художница комиксов из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по телефону:
Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по телефону:
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я и не сказал бы, что я естественно артистичен, я научился создавать привлекательный визуальный контент. Так и вы можете.
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции и как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсий продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Первичные цвета — это те, которые нельзя получить, комбинируя вместе два или более других цвета. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Есть три основных цвета:
Думайте об основных цветах как о своих родительских цветах, привязывая свой дизайн к общей цветовой схеме.Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При разработке дизайна или даже рисовании с использованием основных цветов не думайте, что вы ограничены только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый , — ваш ключ к определению цветов, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета…
.Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Существует три дополнительных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета.Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + Фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый 5.) При выборе цветов для цветовой схемы цветовой круг позволяет создавать более яркие, светлые, мягкие и темные цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже: Оттенок в значительной степени является синонимом того, что мы на самом деле имеем в виду, когда говорим слово «цвет».Например, все первичные и вторичные цвета являются «оттенками». Оттенки важно помнить при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов. Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый. Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете. Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков. Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений.Тон будет чаще использоваться для покраски. Изучив основы, давайте углубимся в нечто более сложное, например, в аддитивную и субтрактивную теорию цвета. Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами. Вы когда-нибудь задумывались, что означают эти буквы? CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно. CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно? Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете проникновение белых длин волн. Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова напечатать что-то на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному. Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет. RGB предназначены для электронных дисплеев, включая компьютеры. RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите , тем ближе будет к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255. Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться. Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов. Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам когда-нибудь понадобится для печатных материалов. Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику. Стоит отметить? Разные зрители могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура. Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс. Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная). Рассмотрим каждый подробнее. В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменить темноту и яркость ваших цветов. Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности. Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету. Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов. Аналоговые структуры не создают тем с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами. Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже. Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом. Как вы уже догадались, комплементарная цветовая схема основана на использовании двух цветов, расположенных непосредственно напротив друг друга на цветовом круге, и соответствующих оттенков этих цветов. Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы. Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов. Раздельную схему дополнительных цветов может быть сложно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично схеме дополнительных цветов). Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста. предлагают высококонтрастные цветовые схемы с сохранением одного и того же тона.Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга. Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии цветового круга. Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать остальные, или просто приглушить два других цвета, выбрав более мягкий оттенок. Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений. Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадратной или ромбовидной формы. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре. Источник изображения Square отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант. Источник изображения Также называемая тетрадной цветовой схемой, прямоугольник похож на свой квадратный аналог, но предлагает более тонкий подход к выбору цвета. Источник изображения Как вы можете видеть на диаграмме выше, в то время как синий и красный оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, помогает выделить более смелые оттенки. Источник изображения Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки. Помните, если вы строите цветовую схему из пяти цветов, это не значит, что вы должны использовать все пять.Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении. Прежде чем добавить цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого. Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе. И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут. После того, как ваш сайт заработает, пора приступать к выбору цветов. Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний. Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите задать своей цветовой схемой. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам. Негативно думать тоже стоит. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом. Также стоит учитывать, как воспринимаются цвета на контрасте. На изображении ниже середина каждого круга имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета. Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне. Например, если вы создаете простую линейчатую диаграмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне. Далее рассмотрите свой цветовой круг и упомянутые выше схемы.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется. Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта. Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем. Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%. Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе. Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные. И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, готовый продукт на цифровых экранах часто отличается от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может в конечном итоге оказаться выглядеть тусклым или устаревшим. Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства. Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза. Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко. К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для вашего дизайна. Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма. Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете. Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи. Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является руководство по цвету. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме. Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый. Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете. После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем. Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов. Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов. Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования. Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета. Если вы добавите ощущение срочности в свои призывы к действию, они станут значительно более эффективными. Итак, стоит попробовать. Помните, что то, что работает для некоторых веб-сайтов, не обязательно должно работать для всех сайтов. Итак, проводите A/B-тестирование, пока не найдете то, что вам подходит. Какие цвета являются лучшими и худшими для кнопок CTA, остается открытым.Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших CTA — это те, которые несомненно контрастируют с остальными цветами вашего сайта. Я имею в виду, какие цвета являются лучшими или худшими, зависит от веб-сайта и цветов, используемых на этом сайте. Например, если вы использовали зеленый цвет на фоне своего сайта, зеленый не будет хорошим цветом для CTA. Почему? Потому что не было бы такого контраста. Многие исследователи говорят, что лучшие цвета для CTA-кнопок — красный, зеленый и оранжевый.Вы можете подумать, но почему именно эти три? Что ж, они действительно привлекают внимание пользователей и легко контрастируют со многими другими цветами. Красный выделяется на большинстве веб-сайтов. Кроме того, красный — это цвет, который вызывает волнение и создает безотлагательность. Зеленый не только обладает определенным успокаивающим эффектом, но и ассоциируется с вождением автомобиля. Так что тоже хороший вариант. Оранжевый — теплый и волнующий цвет. Это также связано с энергичностью. Таким образом, он просит людей принять незамедлительные меры. Что касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый. Любой из этих трех цветов не является хорошим вариантом. Вообще говоря, потому что их нелегко выделить на большинстве веб-сайтов. Действительно, черный цвет темный и мрачный, что затрудняет его выделение на большинстве фонов веб-сайтов. Аналогично, белый слишком светлый. Сложно то, что он бросается в глаза на большинстве фонов. Более того, как цвет CTA он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности. Многим не нравится коричневый цвет. Многие считают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует среднего клиента идти и нажимать на CTA. Чтобы повысить конверсию с помощью кнопок CTA, вам нужно сообщить посетителям вашего сайта о следующих логических шагах. Другими словами, чем конкретнее ваше CTA-сообщение, тем больше конверсий вы получите. Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши CTA-кнопки были более эффективными и успешными. Как я упоминал выше, цвета оказывают сильное психологическое влияние на процессы принятия решений. Таким образом, выбор правильных цветов кнопки CTA влияет на коэффициент конверсии и пользовательский опыт. Ознакомьтесь с этими важными советами по выбору цвета кнопки CTA: Неудивительно, что вы должны выбрать цвет CTA, который выделяется на фоне остальной части вашей веб-страницы.Вам также нужно будет четко указать, что ваша кнопка CTA активна, иначе она будет менее мощной. Думайте о кнопках CTA так, как они есть. Они должны быть как-то прямоугольными и с границами. Они должны иметь форму кнопки, чтобы выглядеть кликабельными. И потом, чем контрастнее создаваемый ими эффект, тем эффективнее они будут. Неудивительно, что цвет кнопки CTA должен соответствовать цветам вашего бренда.Если вам случится выбрать цвет CTA, который не сочетается с цветами вашего бренда, ваш CTA не будет таким эффективным. Или, что еще хуже, вы можете запутать посетителей вашего сайта, и они не поймут ваш призыв к действию как следующий логический шаг. Таким образом, это резко повлияет на ваш CTR. Важность пустого пространства нельзя недооценивать. Правда в том, что пустое пространство имеет значение, потому что оно вызывает успокаивающий эффект у пользователей сайта. Действительно, если вы решите включить белую область вокруг кнопок CTA, вы заметите увеличение числа кликов. Если вы используете правильное количество пустого пространства на своем сайте, это повлияет на эффективность ваших CTA. Как? Потому что правильное использование белого цвета сделает ваши CTA-кнопки более заметными. Чем заметнее ваши призывы к действию, тем продуктивнее они будут. Белый помогает сделать веб-сайты не только надежными в долгосрочной перспективе, но и более успешными. Тем не менее, где и в какой степени использовать белый цвет, зависит от вашего веб-сайта, его цветовой схемы и любых других элементов, которые могут быть на нем.Тем не менее, использование белого, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать! Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если на сайте используются правильные цвета, его кнопка CTA будет выделяться на фоне остального контента. Однако на некоторых веб-страницах необходимо использовать два CTA, поскольку они хотят выделить больше вещей. Проблема в том, что во втором сценарии с двумя CTA оба не могут быть одинаково важны.Это вызовет большую нерешительность, и многие пользователи не будут нажимать, поскольку не будут знать, что делать. Итак, если вы используете несколько CTA (не используйте более двух), один из них должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный CTA. Другая тактика, которая обычно работает хорошо, заключается в том, чтобы сделать текст вторичного или приглушенного CTA неудобным, например, «Да, я хочу еще X, пожалуйста» (основной CTA) вместо «Нет, мне достаточно X» (приглушенный СТА). Большинству людей никогда не будет достаточно Х, если то, что вы предлагаете, будет разумным.Таким образом, очевидным щелчком будет вариант «Да». Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком мала, она не будет достаточно видна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи увидят на вашем сайте. Итак, вы должны искать достаточно большой размер по сравнению с остальными элементами на вашем сайте. Но размер кнопки, который не беспокоит посетителей вашего сайта. Кроме того, не забудьте оптимизировать CTA-кнопки своего веб-сайта как для десктопных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет через свои мобильные телефоны, и размеры кнопок различаются. Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы их можно было нажимать большим пальцем. Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши призывы к действию были простыми. Более того, действенные слова делают ваши призывы к действию более привлекательными и создают чувство срочности, которое вам нужно, чтобы сделать их более эффективными. Не забывайте использовать первое лицо в ваших призывах к действию. Если вы сделаете это, вы заметите, что они более привлекательны для вашей аудитории и более личные. Таким образом, это повышает доверие и вызывает волнение из-за ответственности за действие, которое они собираются предпринять. Когда все готово и ваш веб-сайт уже работает, крайне важно отслеживать и наблюдать за поведением вашей аудитории. Понимание поведения посетителей вашего сайта необходимо для его оптимизации. Но что такое поведение пользователя? Что ж, это значит привлечь внимание к своей аудитории и попытаться узнать ее поближе. Вам придется сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом. Вы должны знать, куда они щелкают и куда пытаются щелкнуть, но ссылки нет. Что касается ваших призывов к действию, проверьте, насколько они эффективны, проведите A/B-тестирование различных вариантов, играя с цветами и глаголами действия и т. д. Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным. Без сомнения, если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта. Таким образом, ваши преобразования. Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и будут соответствовать вашему бренду. И тогда вам просто нужно набраться терпения и наблюдать. Всякий раз, когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если оно соответствует предпочтениям ваших пользователей. Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще. Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. д. по вполне разумной цене. Кроме того, Google Analytics также может помочь вам с этой задачей, и это бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, настраиваемые параметры и многое другое. Независимо от того, решите ли вы использовать тот или иной вариант, важно следить за тем, что происходит, и принимать во внимание поведение ваших пользователей. Таким образом, вы не только сможете оптимизировать цветовые схемы своего веб-сайта, но и преуспеете и получите больше потенциальных клиентов. Запись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеансов, чрезвычайно ценна.Он может показать вам, есть ли у ваших посетителей какие-либо проблемы во время просмотра вашего сайта. Эта функция предоставляет вам данные о том, когда ваши пользователи прокручивают страницу, нажимают на ваши CTA, взаимодействуют с элементами вашего веб-сайта и т. д. Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, будет ли это более эффективным. В любом случае, записи сеансов помогут вам улучшить UX и не дать посетителям покинуть ваш сайт.Вы также можете использовать его для анализа коэффициентов конверсии и многих других аспектов. могут предоставить вам много данных, которые вы можете позже проанализировать и использовать в своих интересах. Несомненно, это отнимает много времени, хотя оно того стоит. Точно так же тепловые карты очень полезны для понимания поведения пользователей. Тепловая карта использует цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, насколько далеко прокрутили ваши пользователи и многое другое. Среди его преимуществ стоит отметить, что тепловые карты не только обеспечивают простой для понимания анализ поведения пользователей, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за их легкого понимания. Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не будет достаточно данных для интерпретации. Они учитывают не то, сколько времени люди тратят на одно действие, а то, куда они нажимают. Таким образом, информация, которую они предоставляют, приблизительна.Тем не менее, все еще очень полезно понимать поведение пользователей. Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой веб-сайт в соответствии с поведением пользователей вашего веб-сайта. Это процесс оптимизации. Итак, вы должны его выполнить. Действительно, такой процесс CRO, несомненно, будет полезен не только вам, но и вашей аудитории. Он заключается в улучшении вашего сайта в соответствии с поведением его пользователей.Тогда ваши пользователи и ваша аудитория получат лучший результат. Вам следует оптимизировать домашнюю и целевые страницы. Также важно обращать внимание на ваши призывы к действию, навигацию по вашему сайту, его формы и время загрузки вашего сайта. Если вы улучшите свой веб-сайт в соответствии с тем, как ваши пользователи взаимодействуют с ним, вы повысите рентабельность инвестиций и улучшите UX.Это означает, что если вы настроите свой сайт в соответствии с предпочтениями ваших пользователей, у них будет больше шансов вернуться. А также больше конверсий. Ниже приведены ключевые функции для оптимизации цветовых схем веб-сайта: Если вы хотите узнать, какие цвета лучше всего подходят для ваших кнопок CTA, нет другого выхода, кроме как запустить A/B-тест, чтобы проверить их влияние на вашу аудиторию. Цвет ваших CTA по-разному влияет на людей из-за цвета фона вашего сайта и цвета других элементов. Но стоит проверить, какие цвета CTA оказывают более убедительное воздействие на вашу аудиторию. Имейте в виду, что сообщение, которое вы пишете на своих CTA, также имеет значение. Если вы проводите A/B-тестирование эффективности кнопки CTA, вам придется заменить один цвет на другой. А затем используйте тот, который получает больше CTR. Точно так же вы можете поэкспериментировать с размерами ваших CTA. Какой размер подойдет лучше всего? Как и в случае с цветом, это будет зависеть от остальных элементов, которые у вас есть.Если остальные элементы не очень большие, вы можете рассмотреть возможность использования большего CTA, чтобы он был более заметен. Но если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться неэффективным. Что важно для CTA, так это то, что он контрастирует с остальными элементами. Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии будут сильно затронуты. Изображения необходимы на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что с изображениями на вашем сайте вы также отправляете сообщение своей аудитории. Таким образом, они будут судить о вас по той идее, которую вы им сообщаете. Изображения могут быть сложными для оптимизации. Есть много элементов, которые вы должны учитывать. Например, вам нужно сочетать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот. Размер изображения, качество, количество изображений и т. д. — аспекты, на которые следует обратить внимание. Следовательно, A/B-тестирование ваших изображений намного сложнее, чем CTA. Тем не менее, это необходимо. Однако помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как это пойдет. Оттенок
оттенок
Оттенок
Тон (или насыщенность)
Аддитивная и субтрактивная теория цвета
CMYK
RGB
С другой стороны, цветовые модели Значение цвета
Какие семь цветовых схем?
1. Однотонный
2. Аналог
3. Дополнительный
4. Сплит Дополнительный
5. Триада
Цветовые схемы Triadic 6. Квадрат
7. Прямоугольник
Как выбрать цветовую схему
1. В первую очередь отдайте предпочтение пользовательскому опыту.
2. Используйте естественное вдохновение.
3. Создайте настроение для своей цветовой схемы.
4. Учитывайте цветовой контекст.
5. Обратитесь к своему цветовому кругу.
6. Используйте правило 60-30-10.
7.Набросайте несколько дизайнов.
Цветовые инструменты
Adobe Цвет
Цветовая шкала Illustrator
Предустановленные направляющие цветов
Поиск правильной цветовой схемы
Как выбрать эстетическую цветовую палитру [2022]
Важное примечание:
Лучшие и худшие цвета CTA
Быстрый совет:
Как выбрать цвета кнопки CTA для конверсии?
1. Используйте контрастный цвет на основных кнопках призыва к действию, чтобы они выделялись на фоне фона
2. Подберите цвет к вашему бренду
3. Стратегически добавьте пустое пространство
4. Использование дополнительных кнопок CTA
5. Не забудьте рассмотреть кнопки CTA размером
Важное примечание:
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Важность понимания поведения пользователей на веб-сайте
от Lucky Orange Запись сеанса
Источник: Хотьяр Тепловая карта
Оптимизация коэффициента конверсии с учетом поведения пользователей
от Fountain A/B-тестирование цветов кнопки CTA
A/B-тестирование размеров кнопки CTA
A/B-тест ваших изображений
A/B-тест ваших ссылок на места, на которые люди нажимают
Что это вам говорит? Чтобы посетители вашего сайта считали, что вы должны разместить там ссылку. Если это ваш случай, вам нужно их послушать и создать там соответствующую ссылку.
То же самое относится и к тем ссылкам, которые не использует ваша аудитория. Если посетители вашего сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.Или, может быть, ваши ссылки недостаточно видны или имеют неправильный цвет.
Итак, вам нужно следить за тем, как люди взаимодействуют с вашими ссылками. А затем провести A/B-тестирование, чтобы внести необходимые изменения. Таким образом, ваш сайт, несомненно, будет иметь больше кликов.
Как улучшить взаимодействие с пользователем с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта относится к тому, что чувствуют посетители вашего веб-сайта, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше опыт ваших пользователей, тем больше времени они будут проводить на вашем сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они больше не зайдут на ваш сайт. Или, что еще хуже, они бы отказались от него, не взаимодействуя с вами. Таким образом, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на вашу рассылку, купят продукт, сделают телефонный звонок, нажмут на ваши CTA и т. д. Однако, если ваш сайт не предлагает отличный UX, вы потеряете перспективы, клиентов, деньги и т.д.
Если вы хотите, чтобы посетители взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Крайне важно, чтобы вы предоставили им высококачественный контент, умело размещенные CTA, привлекательные и релевантные изображения и т. д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы обеспечить лучший пользовательский опыт:
Убедитесь в согласованности использования цветов
Цвета, которые вы используете, должны быть последовательны. В основном потому, что если нет никакой закономерности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправили им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одинаковые эмоции. Если вы всегда используете красный цвет для заголовков и черный цвет для подзаголовков, вам следует продолжать делать это в том же духе.
Допустим, вы решили использовать черный цвет для заголовков и красный цвет для подзаголовков; вы, несомненно, запутаете пользователей вашего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, которые вызывает красный цвет, отличаются от эмоций, которые вызывает черный цвет. Таким образом, если вы замените одно на другое, ваша аудитория будет чувствовать себя по-другому, когда они взаимодействуют с вашим сайтом.
Использовать пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем веб-сайте. Несмотря на то, что белый не вызывает быстрой реакции, он очень хорошо сочетается с большинством цветов. Белый при смешивании с другими цветами делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но и делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а ваш текст любого другого цвета, кроме, может быть, желтого, ваш цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление большого количества пустого пространства, если вы разместите что-то на белом фоне, это поможет пользователям сосредоточить свое внимание на содержании. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Каким бы ни был цвет ваших CTA, они, вероятно, будут сильно контрастировать с белым.
Проверьте читабельность вашего сайта
Читаемость важна. Вам необходимо проверить читабельность вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читаются друг над другом.
Теоретически чем контрастнее, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты анализа цветового контраста, которые вы можете использовать для проверки читабельности вашего сайта.
Не бойтесь, чтобы ваши ссылки и цвет текста выделялись на фоне. Таким образом, вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами гиперссылок
Вы должны последовательно использовать цвета своих гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно ассоциируется с гиперссылками.
Итак, если вы используете синий цвет в качестве цвета текста, но этот текст не интерактивен, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не кликабельно.
То же самое верно и для красного. Считается, что этот цвет предупреждает. Большинство людей связывают это именно с этим. Таким образом, нет смысла использовать его для сообщения чего-то приятного, что не имеет ничего общего с предупреждениями, тревогами, предостережениями и т. д.
Кроме того, люди ожидают, что вы измените цвета посещенных ссылок. Представьте, что у вас есть несколько ссылок; вашим посетителям было бы полезно узнать, какие из них они уже нажали.
Вам необходимо изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если у пользователей вашего сайта есть намерение нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете вы его темнее или светлее. Что необходимо, так это то, что он показывает контраст.
Все больше и больше людей выходят в интернет через мобильные телефоны.Поэтому будьте осторожны с мобильным дизайном вашего сайта. Крайне важно, чтобы ваши гиперссылки были кликабельны на всех устройствах.
Выделите кнопку призыва к действию
Ваша основная и самая важная кнопка призыва к действию должна выделяться в верхней части страницы. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему релевантность, которой он заслуживает.
Что касается вторичного призыва к действию, он тоже должен быть виден. Тем не менее, главный призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет никаких сомнений в том, что ваш главный призыв к действию должен быть видимым и контрастировать с остальной частью вашей веб-страницы. Так что это отличная идея, чтобы окружить его белым цветом. Белый — это цвет, который предлагает высокий контраст по сравнению с остальными цветами. Таким образом, он идеально подходит для того, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что должна быть иерархия. Если на вашем веб-сайте есть более одного CTA, оба они не могут быть одинаково важными. Если вы это сделаете, они будут конкурировать друг с другом.И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов будет переходить на ваш основной призыв к действию.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это веб-сайты, которые такие люди, как юристы, архитекторы, программисты, писатели и т. д., используют для демонстрации своей работы. Некоторые люди или семьи также имеют личный веб-сайт, чтобы поделиться своим жизненным опытом.
В наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, опыт работы, навыки и опыт.Многие из них размещают резюме на своих личных веб-сайтах, чтобы добавить доверия.
Кроме того, личные веб-сайты, как правило, создаются владельцем веб-сайта. Так что в целом они не очень сложны. И содержание и дизайн этих сайтов могут меняться чаще, чем на бизнес-сайтах.
Что касается примеров персональных сайтов, вы можете посмотреть по этой ссылке Персональные сайты. Там вы легко заметите, что личные веб-сайты используют очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных веб-сайтах, в то время как другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных веб-сайтов. Все зависит от того, что вы хотите сообщить на своем сайте. Не забывайте учитывать психологию цвета и чувства, которые цвета вызывают при выборе цветовой схемы вашего веб-сайта.
Вот список хорошо спроектированных личных сайтов:
- Данило Де Марко
Как вы можете видеть на изображении выше, веб-сайт Данило Де Марко использует неоново-зеленый цвет и палитру серых тонов, которые являются ключевыми, чтобы подчеркнуть важность зеленого цвета и его символическое значение.
Этот сайт является прекрасным примером персональных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы прокрутите сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее изображения его предыдущей работы.
- Алекс Вандерлит
Этот сайт использует черный цвет, чтобы выделить портфолио Алекса. Как вы можете понять из изображения, на этом веб-сайте используется несколько ухудшенных цветов, чтобы привлечь внимание.
Более того, насыщенный синий цвет тоже используется, но только на мелких элементах, чтобы он не раздражал глаз, а привлекал внимание.
- Владимир Груев
Сайт Владимира Груева выполнен в квадратной цветовой гамме. На этом сайте все цвета обесцвечены, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого веб-сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что на этом сайте цвет играет существенную роль, так как пробелов почти нет.
- Владимир Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный является доминирующим цветом, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза, и это не раздражает глаз.
Фон этого сайта выполнен в ненасыщенном оранжевом цвете, который больше подходит для больших площадей. А черный используется только для того, чтобы мелкие детали выделялись на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это те, которые предприятия и организации используют для рекламы своих продуктов и услуг в Интернете. В настоящее время люди могут приобретать или арендовать услуги непосредственно на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. для создания бизнес-сайта требуется больше времени.
Более того, эти сайты не имеют частых изменений в отношении контента и дизайна из-за согласованности. Как вы знаете, постоянство является ключом к узнаваемости бренда.
Вы можете найти примеры веб-сайтов этого типа по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам источником вдохновения.Предприятиям требуется больше времени, чтобы определиться с цветовой схемой. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако те, кто занимается финансами, склонны использовать синий цвет. В то же время для розничной торговли чаще используется красный цвет. Бизнес-сайты должны выбирать цветовую схему, которая поможет им заинтересовать аудиторию.
Тем не менее, не все бизнес-сайты включают цвета в свою цветовую схему только потому, что они обычно ассоциируются с их отраслью.Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное разнообразие цветовых схем бизнес-сайтов.
Вот список хорошо оформленных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зелено-оранжевый) вместе с однотонными (зеленый).
Кроме того, стоит отметить, что на этом сайте очень хорошо используется белый цвет, так как все его элементы имеют достаточно места.Доминирующий цвет – темно-зеленый корпоративный.
- Oracle
На сайте Oracle используется разделенная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, целью которых является ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную оттенками серого. Два серых цвета холодные, поскольку они содержат синий цвет, а два других содержат черный цвет.
Отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как это происходит с другими платформами, такими как Netflix или HBO.
- Samsung
На сайте Samsung используется монохромная цветовая палитра.Они используют только корпоративный черный цвет и несколько деталей, выделенных серым цветом.
Как видно из изображения выше, на этом веб-сайте большое внимание уделяется фотографиям, и на нем много пустого пространства.
- Группа сплайнов
Цветовые схемы—ArcGIS Pro | Документация
Цветовая схема представляет собой набор связанных цветов, которые можно применять в набор пространственных объектов, растров, графических элементов или компонентов символов. Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Узнайте больше о стилях.
Пользовательские цветовые схемы можно изменять или создавать в редакторе цветовых схем, расположенном на панели символов. Дополнительную информацию см. в разделе Работа с цветовыми схемами.
Устаревшая версия:
Цветовые схемы называются цветовыми панелями в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более цветовых точек. Каждая цветовая точка определяется цветом, его прозрачностью и положением на схеме, определяемым как процент от общей длины схемы слева направо.Остановка всегда находится в каждой конечной точке, в позициях 0 процентов и 100 процентов; в цвет и прозрачность этих двух остановок можно изменить, но их позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних цвета в градиенте заканчивается. Вы можете перемещать точки в непрерывной цветовой схеме, щелкая и перетаскивая их относительное положение.
Сегменты между точками цвета также определяют внешний вид цветовая схема. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление движения по цветовому кругу для вариации оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется свойством Algorithm, которое вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
ВПГ (оттенок, насыщенность и значение) алгоритм представляет собой линейный обход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2.Показаны все промежуточные цвета, поэтому не всегда самый подходящий алгоритм для количественного рендеринга.
Когда сегмент использует алгоритм HSV, свойство Polar Direction определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление по цветовому кругу (по умолчанию) или самый длинный. Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор. Когда один или оба цветовых маркера на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), параметр «Полярное направление» не действует, так как нет оттенков для смешивания.Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному переход от цвета 1 к цвету 2, чем алгоритм HSV производит.Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серым (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление недоступно для Сегменты CIELab, так как этот алгоритм всегда следует прямому пути через цветовое пространство.
Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Алгоритм не требует обхода цветового пространства и работает непосредственно со значениями канала указанных цветов.Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных блоков цветов без градации между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем.Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не содержат цветовых остановок, сегменты или блоки.Они определены исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между значения H, S и V минимального и максимального цветов, соответственно. Одно значение прозрачности применяется ко всему схема.
Случайные цветовые схемы не включают никаких выбираемых компонентов вдоль предварительный просмотр схемы. Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы. из двух цветовых палитр.Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различать до восьми различных оттенков одного и того же цвета. При отображении больших наборов данных случайными цветовыми схемами цвета с похожими значениями HSV, скорее всего, будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любых сочетание двух или более непрерывных или дискретных подсхемы. Подсхемы идентичны своим автономным аналоги, за исключением того, что непрерывные цветовые схемы в составных частях цветовая схема содержит только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может содержат другую составную цветовую схему.
Двумерные цветовые схемы
Двумерные цветовые схемы предназначены для использования только с двумерными цветовыми символами.Они объединяют значения цвета двух дискретных цветовых схем для создания многоклассовой сетки цветов. Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок нельзя изменить динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Похожие темы
Отзыв по этой теме?
Понимание цветовых схем и выбор цветов для вашего веб-сайта
Выбор эффективной цветовой схемы для вашего бизнес-сайта может быть трудным решением.Однако, изучив основы теории цвета и поэкспериментировав с цветовыми инструментами, доступными в Интернете, вы сможете самостоятельно выбирать гармоничные цветовые схемы и палитры! Мы обновили этот пост, чтобы включить дополнительную информацию о теории цвета и о том, как она связана с вашим брендом, а также инструменты, которые помогут выбрать идеальные цвета для вашего веб-сайта или другого онлайн-проекта.
Пока вы читаете этот пост, наш шаблон руководства по стилю бренда может помочь вам создать или усилить цвета и стиль вашего бренда.Просто нажмите на ссылку и сделайте копию документа, чтобы приступить к созданию собственного руководства по фирменному стилю.
В этом посте:
- Что такое теория цвета?
- Что такое цветовые схемы?
- Теплые и холодные цвета
- Оттенки и оттенки
- Насыщенные и ненасыщенные цвета
- Онлайн-генераторы цветовых схем
- Как выбрать цвета для вашего веб-сайта
- Психология цвета и настроения
Теория цвета основана на принципах смешения цветов и визуального эффекта определенной комбинации цветов с помощью цветового круга.Традиционный цветовой круг, называемый цветовым кругом, основывался на красном, желтом и синем цветах. Но с годами цветовой круг превратился в цветовой круг, который представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
- Основные цвета состоят из 3 пигментов: красного, желтого и синего. Они не могут быть смешаны или образованы любой комбинацией любого цвета. Но все остальные цвета получаются в результате смешения этих цветов.
- Дополнительные цвета : зеленый, оранжевый и фиолетовый. Они образуются путем смешивания основных цветов.
- Третичные цвета : желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Они образуются путем смешивания основного цвета и вторичного цвета.
Что такое цветовые схемы?
С помощью цветового круга мы также можем определить гармоничные цветовые сочетания с любыми 2, 3 или 4 цветами. Эти гармоничные цветовые комбинации называются цветовыми схемами и состоят из монохроматических, аналоговых, дополнительных, разделенных дополнительных, триадных и тетрадных цветов.
- Монохроматические цветовые схемы состоят из оттенков, тонов и оттенков одного оттенка.
- Аналогичные цветовые схемы представляют собой группу из 3-х цветов, расположенных рядом друг с другом на цветовом круге.
- Дополнительные цветовые схемы состоят из 2 цветов, расположенных напротив друг друга на цветовом круге.
- Сплит-комплементарные цветовые схемы являются разновидностью комплементарной цветовой схемы, в которой используются 2 цвета, смежные с комплементарными.
- В цветовых схемах Triadic используются цвета, равномерно распределенные по цветовому кругу.
- В цветовых схемах Tetradic используются 4 цвета, объединенные в 2 дополнительные пары.
Теплые и холодные цвета
Чтобы лучше понять теорию цвета, вам также необходимо понимать теплые и холодные цвета. Теплые цвета — это желтые и красные цвета цветового спектра, которые передают счастье и энергию. Холодные цвета — это оттенки синего и зеленого цветовой гаммы, которые передают спокойствие и умиротворение.Сам цветовой круг можно легко разделить, чтобы определить, где начинаются и заканчиваются теплые и холодные цвета.
Является ли цвет теплым или холодным, зависит от его оттенка, который является определенной точкой на цветовом круге. Красный, желтый, зеленый, синий и т. д. — все это уникальные оттенки. Каждый оттенок имеет вариации различных оттенков, тонов и оттенков. Например, васильковый — это более светлая версия синего (оттенок), темно-синий — более темная версия (оттенок), а стальной синий — менее насыщенная версия (тон). Все эти цвета разные, но все они одного оттенка.
Оттенки и оттенки
Яркость или темнота оттенка относится к его значению. Стоимость — еще одно важное соображение при выборе цветов для вашего веб-сайта. Наиболее классическое сочетание значений — черный текст на белом фоне. Конечно, есть много других комбинаций значений, которые могут сделать цвета вашего сайта привлекательными и функциональными.
Достаточный цветовой контраст
При выборе оттенков для цветовой схемы веб-сайта важно добиться подходящего уровня контраста.Адекватный контраст делает ваш сайт более приятным и удобным для навигации. Это особенно важно для текста и фона. Имейте в виду, что миллионы интернет-пользователей с дальтонизмом видят более ограниченный диапазон оттенков, поэтому из-за отсутствия насыщенности или контрастности определенные оттенки будут смешиваться друг с другом. Средство проверки цветового контраста WebAIM упрощает выбор цветов для вашего веб-сайта, которые все сочтут функциональными.
Насыщенные и ненасыщенные цвета
Насыщенность оттенка, также известная как его интенсивность или цветность, также важна.При смешивании оттенка с его дополнением или с серым он станет менее ярким. Многие цвета с низкой насыщенностью считаются нейтральными цветами. Это может быть более темный, менее насыщенный бежевый или серый, а также пастельные тона с низкой насыщенностью, такие как серо-голубой или бледно-розовый.
Как правило, менее насыщенные цвета меньше выделяются и более приятны для глаз. Цвета с большей насыщенностью будут привлекать внимание, а использование слишком большого количества ярких цветов может быть ошеломляющим. Вдумчивое использование насыщенности может помочь выбрать правильные цвета для вашего сайта.
Теперь, когда у вас есть базовое понимание теории цвета, вы можете начать экспериментировать с инструментами для работы с цветом, доступными онлайн! Я собрал список некоторых замечательных инструментов, которые помогут вам усовершенствовать свой выбор цветовой схемы.
Онлайн-генераторы цветовых схем
Охладители
Coolors — очень простой и быстрый генератор цветовых схем. Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что получается, просто нажмите пробел и пролетите через бесконечные цветовые возможности.Если вы полностью проводите ребрендинг или выбираете цвета для нового веб-сайта или бизнеса, это отличное место для начала.
Адоб Кулер
Adobe Kuler имеет несколько приятных функций. Вы можете просматривать уже созданные цветовые схемы, сортируя темы или выполняя поиск по ключевым словам. Вы также можете создать свою собственную цветовую схему с помощью цветового круга. Это здорово, если вы имеете в виду цвет и ищете дополнительные цвета или другие правила цвета.Вы можете начать здесь, если у вас есть на уме цвет логотипа, но вы не знаете, с чем его сочетать.
Плоские цвета пользовательского интерфейса
Поскольку Flat UI является одной из самых популярных тенденций, этот веб-сайт гарантирует, что вы выбираете самые популярные цвета Flat UI. Плоский дизайн — это минималистский стиль дизайна, который подчеркивает простоту и эффективность. Вам нужно быть немного более осторожным с тем, какие цвета вы сочетаете вместе, используя этот инструмент. Вернитесь к цветовым схемам, упомянутым выше, чтобы получить некоторые рекомендации, если вы не уверены.
Конструктор цветовых схем 3
Color Scheme Designer 3 — отличный дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Этот инструмент отлично подходит для генерации случайных цветов, но еще лучше, когда вы имеете в виду конкретный цвет. Этот инструмент поможет вам придумать гармоничную цветовую схему, сочетающуюся с любым цветом! Этот инструмент также полезен, если вы имеете в виду цвет логотипа, но у вас еще нет полной цветовой схемы для вашего веб-сайта.
Живописный
Pictaculous — это генератор цвета, который позволяет извлекать палитру цветов из любого изображения. Этот инструмент отлично работает, когда у вас есть изображение, но вы не знаете, какие цвета вы должны сочетать с ним. Вы можете выбрать конкретную сцену, которая вас вдохновляет, фотографию, которую вы сами сделали, или фотографию вашего офиса или магазина, чтобы получить соответствующую цветовую схему. Или вы можете сделать скриншот другого веб-сайта, который вам нравится, и посмотреть, какой цвет он использует.Помните, что получение вдохновения с другого веб-сайта — это только отправная точка; вам нужно будет изменить некоторые цвета, чтобы получить свой собственный стиль.
Как выбрать цвета для вашего веб-сайта
Обладая базовыми знаниями теории цвета, цветовых схем и списка инструментов для выбора цвета, вы готовы выбирать цвета для своего веб-сайта. Еще несколько советов помогут вам выбрать цвета веб-сайта, которые точно представляют ваш бренд и связаны с вашей аудиторией.
Цвет и марка
Цвет вместе со шрифтами, изображениями, стилем и другими элементами составляют ваш бренд.Ваши цвета, как и все эти другие элементы, могут добавить к вашему бренду, если он последователен, или отвлечь его, если это не так. Выбирая цвета для своего веб-сайта, вы можете начать с цветов, которые вы используете в своем логотипе, с конкретного изображения или логотипа конкурента, которые вам нравятся, или с настроения, которое вы хотите создать. Для этого полезно понимать ассоциации, которые у нас возникают с цветами.
Психология цвета и настроения
Если у вас уже есть логотип или вы думаете о нем, у вас уже выбран хотя бы один из ваших цветов.Чуть более половины крупных брендов используют в своем логотипе только один цвет. Более двух третей логотипов основных брендов используют либо синий, либо черный цвет. Начиная с цвета вашего логотипа, выберите от трех до пяти дополнительных цветов с помощью ранее упомянутых инструментов. Это даст вам сплоченную цветовую схему.
Цвет и настроение
Хотя психология цвета и настроения сложна — и существуют более существенные различия в значениях цветов в разных культурах — есть некоторые общепринятые тенденции и ассоциации с цветами.Цвета, которые вы выбираете для своего веб-сайта, должны соответствовать настроению, которое вы хотите передать.
Синий
Синий чаще всего ассоциируется с безопасностью, безопасностью, стабильностью, доверием и опытом. Это также самый популярный оттенок, используемый в логотипах, и его применение огромно. Рассмотрим логотипы таких компаний, как AT&T, IBM, HP, Blue Cross Blue Shield, Chase Bank, GM, Facebook, Twitter, Cisco, GE, Walmart, Lowes и многих других. Другие ассоциации с синим могут включать полицейскую форму, дождь, океан и небо.
Красный
Красный тоже вызывает множество разнообразных ассоциаций. Этот привлекательный оттенок ассоциируется со страстью, желанием, силой, насилием и волнением. Красный цвет используют самые разные бренды, от YouTube до CNN, Netflix, Heinz, Kraft, Target, Marvel, Coca Cola, CVS и многих других. Считается, что красный и желтый стимулируют аппетит, вызывая совместное чувство желания и удовлетворения, поэтому он обычно используется в продуктах питания. Другие ассоциации с красным включают розы, кровь, огонь, пожарные машины, ягоды, знаки остановки и сердца.
Желтый и золотой
Желтый обычно ассоциируется с радостью, оптимизмом, теплом и удовлетворением. Как упоминалось ранее, желтый и красный цвета часто используются вместе в продуктах питания. Желтый и золотой также очень похожи, а золото может ассоциироваться с богатством и престижем. Некоторые бренды, использующие желтый цвет, включают Nikon, National Geographic, Best Buy, UPS и Chevrolet. Другими распространенными ассоциациями желтого цвета являются солнце, подсолнухи, звезды и предупреждающие знаки.
Оранжевый
Использование оранжевого цвета очень похоже на использование желтого и красного.Он обычно ассоциируется с волнением, оптимизмом и творчеством. Некоторые из самых узнаваемых оранжевых логотипов включают логотипы Amazon, Mozilla, Fanta, Nickelodeon и Harley Davidson. Эти бренды довольно разнообразны, поэтому понятно, что использование апельсина также разнообразно. Другие оранжевые ассоциации включают цветы, бабочек, дорожные конусы, тигров, осень, морковь и апельсины.
Зеленый
Зеленый обычно ассоциируется с заботой об окружающей среде, здоровьем, богатством и ростом.Многие бренды, стремящиеся продемонстрировать сильную экологическую позицию или провести ребрендинг после решения экологических проблем, будут использовать зеленый цвет. Эта практика даже получила название «гринвошинг». Сравните использование или назначение зеленого цвета в логотипах, таких как BP, Starbucks и Cargill, с логотипами Sierra Club, Animal Planet, Rainforest Alliance и другими, такими как XBOX, Fidelity Bank или продукты Android. Некоторые из наиболее распространенных зеленых ассоциаций включают деньги, траву и растения, символ переработки, мяту и лайм.
Фиолетовый
Фиолетовый обычно ассоциируется с творчеством, весельем, воображением и снисходительностью. Это не обычный цвет логотипа, но он используется в самых разных брендах, от конфет Wonka и Cadbury до службы потокового видео Twitch, фитнеса Curves, мороженого Purple Cow, служб доставки FedEx и многого другого. Другие ассоциации с фиолетовым включают виноград и вино, сирень и фиалки, а также ткань королевского пурпура.
Черно-белый
Черный и белый становятся все более популярными цветами логотипа.Некоторые бренды, которые ранее использовали яркие цвета, вместо этого выбрали простой черный логотип. Это может быть связано с тем, что черно-белые логотипы можно адаптировать ко многим ситуациям. Или они фокусируются на определенной форме, а не на цветовой гамме. Черное и белое, как правило, внушают чувство равновесия, доверия, спокойствия и надежности. Рассмотрим New York Times, Apple, Nike и Wikipedia. Черный и белый имеют множество ассоциаций, включая газетную бумагу, игральные карты, символ инь и ян, фортепианную клавиатуру, ноты, пингвинов, панд, зебр, свет и тени и многое другое.
Теперь, когда вы знаете, что означают эти основные цвета, как они сочетаются друг с другом и какие инструменты можно использовать для поиска гармоничных цветовых схем, вы можете выбрать лучшие цвета для своего веб-сайта. Потратьте время и внимательно рассмотрите свои цвета. Таким образом, вы будете чувствовать себя уверенно в своем бренде по мере продвижения вперед.
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является настолько фундаментальной частью нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Он может либо улучшить дизайн, либо разрушить его; это может быть определяющим фактором в привлечении зрителей или быстром отправке их в нужное русло.
Как не дизайнер, я часто затрудняюсь подобрать нужные цвета для своих любительских проектов.Независимо от того, создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы, как: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и смело? Или умный и элегантный?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, соответствующую принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем с веб-сайтов. которые были отмечены Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один набор великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, указанные справа от каждого изображения, как показано на GIF выше.
СВЯЗАННЫЕ: 50 красивых цветовых комбинаций (и как их применять в ваших проектах)
1 Красочный и сбалансированный
Активная теория
Теплые и холодные оттенки сочетаются в этой красочной, но не подавляющей палитре.От привлекательного и яркого голубовато-зеленого до земляного терракотового, эта цветовая схема хорошо подходит для молодежного и современного дизайна.
2 ярких акцентных цвета
Пайпр
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и землистый
Резн
Эта очень «приземленная» цветовая гамма сразу же вызывает ощущение комфортного голубого неба и заботливой природы на открытом воздухе.Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают заботу об окружающей среде.
4 Прохладный и свежий
Гросс Фонарь
Сочетание темно-синего и изумрудно-зеленого в этой цветовой гамме создает чистую и освежающую палитру. Напоминая об океане или любом водном пейзаже, эта комбинация идеальна для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
№Привлекательное сочетание кораллово-красного и бирюзового, наряду с другими оттенками синего, одновременно яркое и дерзкое.Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
6 киноварь и русская зелень
Вонючий цифровой
Распространенный метод, используемый современными сайтами. Эта страница создает привлекательный контраст, сочетая черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и изысканный
Бордель Студия
Эта элегантная цветовая схема сочетает темные приглушенные тона, создавая чистый и утонченный вид.Его оттенки серого и синего идеально подходят для более консервативного дизайна.
8 фиолетовых оттенков и тонов
РидБе
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, притягивающую теплом и глубиной. Эта схема идеальна для элегантных вещей, которые хотят добавить энергии и богатства.
9 Deep Purple и Blues
Самси
Эта темная и загадочная цветовая схема с ярко-синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных цветов фона с яркими и смелыми акцентными цветами.
10 Современный и смелый
Брайан Джеймс
Привлекательное сочетание розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живой и привлекательный
Антон и Ирэн
Это красивое сочетание карамельно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого идеально подходит для создания яркого и привлекательного образа.
12 Ярко и просто
Берт
Трудно отвести взгляд, когда сталкиваешься с таким минималистичным, но впечатляющим дизайном.Темный дымчато-черный фон в сочетании с ярко-синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13 Красный и живой
БрайтМедиа
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-красный цвет с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
14 Искусство и творчество
Джули Флогеак
Это красочное сочетание золотарника, ярко-красного, темно-синего и голландского белого воплощает в жизнь этот искусный и креативный дизайн онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайна с нюансами. Сдержанный, но доступный; сложные, но забавные: это сообщения серой области, которые эффективно отправляются с этой приятной для глаз комбинацией.
16 Гладкий и футуристический
Медиамонахи
Привлекательное сочетание синего сапфира, серого цвета бронзы и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и стильную цветовую гамму.Используемые здесь для проецирования футуристического образа холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Инновационный и дерзкий
eDesign Interactive
Это бросающееся в глаза сочетание портлендского оранжевого, ярко-желтого и нефритового цветов на темно-сером, почти черном фоне привлекает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы хотите создать современный и дерзкий образ.
18 Текстурированный и динамический
ДОМ
Темно-сиенна, уголь и всплеск бледно-красного фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный внешний вид.Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционными материалами в целом.
19 Минималистичный, но теплый
Идентификатор вкуса
Белый цвет яичной скорлупы, темная ваниль и серо-коричневый с желейно-красными бликами объединяются в этом минималистичном, но теплом и уютном сайте. Всплеск энергичного цвета во всем дизайне делает этот сайт элегантным и привлекательным одновременно.
20 Яркий и резкий
ФЦИНК
Темно-вишневый, королевский фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном месте.Глубокий вишнево-вишневый действует как акцентный цвет на темно-фиолетовом фоне, привлекая внимание зрителей к навигационному меню, как только они переходят на сайт.
21 Чистый и энергичный
Изменить цифровой
Оттенки синего и фиолетового на этом сайте особенно радуют глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызывать положительные эмоции.
22 Корпоративный и традиционный
Уотсон/ДГ
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — вот лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Супремо
Диапазон оттенков синего, от ярко-голубого лазурита до цвета морской волны, делает эту цветовую схему сдержанной, но красивой.Его можно использовать во множестве различных визуальных эффектов, от приглушенных корпоративных проектов до проектов, связанных с дизайном, как в этом случае.
24 Чистота и современность
Умвельт А/С
Красивый миртовый зеленый и кеппель сочетаются здесь с лазурно-белым и простым белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Ваарк
№В этой яркой и элегантной цветовой гамме очень насыщенный светло-синий цвет сочетается с другими оттенками, такими как темно-грифельно-синий и бледно-васильковый.Это сочетание элегантно дополняется ярким и насыщенным оттенком розового.
26 Молодость и веселье
Пятьсот
Эта игривая и красочная гамма сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариновый желтый и темно-орхидейный.
27 Великолепный контраст
Иммерсивный сад
Этот элегантный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 эффектных акцентных цветов
СМФБ
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет сначала привлекает внимание к заголовку, затем к дорожке в гору и, наконец, к кнопкам призыва к действию внизу страницы.
29 Современность в полном расцвете
Цифровое воспитание
Это сочетание зелени океана, аквамарина и цвета морской волны прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральном послании сайта: цифровизация, воспитание и цветение.
30 Рядом с природой
Борн05
Это приземленное сочетание зеленого с рядом оттенков синего, от бледно-лазурного до бирюзового, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 ярко-розовый и пастельный
Вонючий цифровой
Этот оживленный сайт сочетает в себе ярко-малиновый розовый цвет с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. В результате получается удивительно свежая и беззаботная цветовая гамма.
32 Уникальная комбинация
ЛЮБОВЬ
Невероятное сочетание темно-розового с голубым делает эту уникальную и привлекательную комбинацию, которую можно использовать для целого ряда проектов в различных областях.
33 ярких цитрусовых цвета
Чизкейк супергероев
Эта свежая и цитрусовая смесь светлых зеленовато-желтых, лимонно-зеленых и черных оттенков является фаворитом среди брендов, связанных со спортивными и энергетическими напитками с высоким содержанием адреналина.
34 Яркий синий и оранжевый
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут показаться некоторым посетителям немного громкими, но это сочетание определенно передает бурные эмоции, которые сопровождают фоновое изображение.
35 Красная роза и черника
Бренд-студия Google
Эта гамма розовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуальный интерес и сразу же привлекает к себе внимание.
36 Смелый и уникальный
Детали
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами притягивает взгляды. Его неожиданное и несколько нестандартное мышление помогает этому сайту стать победителем.
37 Веселый и энергичный
Шер Ами
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применять к проектам с оптимистичным и воодушевляющим посланием.
38 Снежный, но теплый
Левингстон
Это зимнее красно-синее сочетание вызывает одновременно и прохладу, и теплоту, как и образы, связанные с зимними праздниками.
39 Насыщенный и красочный
Элеспасио
Эта яркая и богатая цветовая комбинация объединяет яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Современный и минималистичный
SFCD
Этот сайт отличается привлекательным дизайном всего несколькими элементами и хорошо подобранной цветовой гаммой.Турецкой розы, средних зеленых и желтых геометрических фигур на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Бесстрашный и бесстрашный
Great Works Копенгаген
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и страстного профессионализма. Идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 цвета плоского дизайна
Резн
Даже если вы не знакомы с термином «плоский дизайн», вы, вероятно, встречали его раньше: веб-сайты без теней, без градиентов, без скосов; Короче говоря, никаких трехмерных элементов.
В то время как сайт выше добавляет небольшой эффект тени к мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который представляет собой не что иное, как добавление нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и сверхнасыщенными.
43 Эклектичный и спокойный
Играть
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и комфортной: что-то напоминающее о вашей любимой кофейне или гостиной.
44 Стильный и традиционный
детали.ch
Это сочетание розового цвета камеи, синего UCLA и гранитно-серого цвета напоминает наряд, который носят обеспеченные, опрятные студенты колледжа. Хотя это имеет смысл, учитывая целевую аудиторию сайта, эту схему также можно использовать в любом дизайне, который ищет как серьезность, так и немного живости.
45 ярких акцентных цветов
вонючий цифровой
Этот сайт Spotify прекрасно использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового.Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите выделить.
46 Корпоративный и серьезный
ЭПИК
Синий Оксфорд с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый цвета, олицетворяющие профессионализм и стабильность, обычно используются в корпоративных отчетах.
47 Гламурный и модный
Апарт
Сочетание золотого, пурпурного и черного цветов напоминает такие слова, как богатство и экстравагантность.Соответственно, эта комбинация может быть применена к дизайну, связанному с модой, предметами роскоши и предметами высокого класса.
48 Эффектный и элегантный
ФУТУРАМО
Красивое сочетание виридианово-зеленого и телепурпурного цветов на темном фоне создает повышенный визуальный интерес и привлекает внимание с первого взгляда. Смелая, но профессиональная цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной, но не слишком яркой, эта комбинация преднамеренно кричащая, до такой степени, что может оттолкнуть некоторых зрителей.Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо сработать, если все сделано правильно, как в этом случае.
50 живой, но успокаивающий
мадео
Эта расслабляющая, но жизнерадостная комбинация лимонного, желтого, мятного и темно-голубого делает эту цветовую гамму идеальной для любого сообщения, которое должно передать энергию, оптимизм и, в то же время, гармонию и рост.
Как выбрать цветовые схемы для инфографики
Давайте будем реалистами: выбор цветовой схемы для инфографики может показаться совершенно невыполнимой задачей.Существует так много различных вариантов и комбинаций, что у вас может закружиться голова, просто взглянув на цветовой круг.
Но надежда есть. Независимо от того, являетесь ли вы дизайнером или нет, если вы помните несколько ключевых принципов, создание цветовых схем инфографики не так сложно. На самом деле, это может быть довольно весело.
Давайте рассмотрим несколько полезных советов, которые раз и навсегда упростят цветовую схему инфографики. Но, во-первых, почему инфографика так важна и почему цвет должен быть частью вашей инфографической стратегии?
Как цвет влияет на вашу инфографику
Инфографика должна стать ценной частью вашего контент-маркетинга, если это еще не сделано.Как четвертый наиболее часто используемый вид контент-маркетинга, инфографика может увеличить посещаемость веб-сайта до 12%. Вот почему 65% брендов используют инфографику в маркетинговых целях. Инфографика — отличный способ преобразовать информацию в привлекательную и удобную визуальную информацию.
Хотя это должно быть легко, важно, чтобы ваша инфографика включала цвет. Не застревайте в другом десятилетии со скучными черно-белыми визуальными эффектами — используйте цвет, чтобы оставить неизгладимое впечатление в умах ваших зрителей.
Цветувеличивает продолжительность концентрации внимания и запоминаемость на 82%. Он также получает читательскую аудиторию на 80% и производит на 39% более запоминающееся впечатление. Понятно, что красочная инфографика обязательна.
Вот что вам нужно сделать, чтобы выбрать идеальную цветовую схему для вашей следующей инфографики.
Планирование стратегии цветовых схем для инфографики
Создание хорошей инфографики требует много времени, которого у большинства из нас нет.
У вас может возникнуть соблазн просто повторно поделиться графикой или изображением, созданным кем-то другим, вместо того, чтобы начинать с нуля.Но важность создания собственного визуального контента невозможно переоценить. Помните, что инфографика — отличный способ повысить узнаваемость вашей компании в Интернете.
Итак, как можно создать потрясающую инфографику за меньшее время? Ответ: начните с составления подробной стратегии заранее. Тщательно спланируйте каждый шаг вашей инфографики, включая цвета, которые вы собираетесь использовать.
Вы не хотите просто разбрасывать цвета на инфографике случайным образом. Это рецепт катастрофы.Убедитесь, что вы разработали свой план атаки, указав причину для каждого цвета, который вы включаете.
Знай свою целевую аудиторию
Подумайте о демографической группе, которая будет потреблять ваш контент. В зависимости от того, кто является вашей целевой аудиторией, ваш выбор цвета будет варьироваться. Разные цветовые комбинации более или менее подходят разным демографическим группам — возрасту, местоположению, роду занятий и т. д.
Специалисты по недвижимости требуют более нейтральных, сдержанных цветов, таких как синий и серый, которые обычно используются в деловом мире (см. ниже).
С другой стороны, компанию по производству игрушек больше привлекут яркие основные цвета. Вот почему лучше всего подумать о том, кто именно является вашей аудиторией до того, как вы начнете проектировать.
Используйте фирменные цвета
Знаете ли вы, что цвет может повысить узнаваемость бренда на 80%? Если вы хотите, чтобы ваш бренд запомнился вашим клиентам, важно в значительной степени использовать цвета вашего бренда при создании цветовых схем инфографики.
Цель вашей инфографики — не просто передать информацию и данные. Инфографика также является частью контент-маркетинга, что означает, что это способ продвижения вашего бренда. И это означает, что цвета вашего бренда должны быть задействованы.
Используйте функцию Visme «захватить цвета с изображения», чтобы получить доступ к цветам вашего бренда с вашего веб-сайта или из графики, созданной с помощью другого инструмента дизайна. Затем сохраните эти пользовательские цветовые палитры с помощью Visme, чтобы вы могли применять цвета своего бренда ко всей будущей инфографике.
Используйте соответствующие цвета
Выбранные вами цвета должны соответствовать содержанию самой инфографики. Инфографика рассказывает о воде или плавании? Используйте оттенки синего. Информация о губной помаде или пожарных машинах должна быть представлена большим количеством красного цвета.
В этой инфографике на основе кофе используются насыщенные теплые тона коричневого цвета, подходящие для содержимого, содержащегося в графике. Использование соответствующих цветов помогает мозгу вашего зрителя установить связь, легко понять и запомнить представленные данные.
При выборе соответствующих цветов убедитесь, что они не конфликтуют с цветами вашего бренда. Очень важно, чтобы вся графика имела целостный, привлекательный вид.
Вызов эмоций
Ознакомьтесь с психологией цвета, чтобы стратегически использовать цвет для создания эмоций, которые вы хотите, чтобы ваши зрители чувствовали. Цвет влияет на наши эмоции, решения и поведение способами, которые мы не осознаем.
Подумайте о том, что вы хотите, чтобы ваш зритель почувствовал или сделал после просмотра вашей инфографики.Затем основывайте свои решения на цветовой психологии, чтобы выбрать цвета, которые вызовут правильный отклик.
Например, желтый цвет заставляет людей чувствовать себя энергичными, оптимистичными и счастливыми. Однако слишком много желтого может вызвать чувство разочарования и подавленности. Вот почему так важно сбалансировать цвета, которые вы выбираете для своей графики.
Выберите количество цветов
Вы не хотите использовать слишком много цветов на графике.Это может отвлечь внимание от данных, которые вы пытаетесь объяснить. Но слишком мало цветов сделает инфографику скучной. Идеально 2-3 цвета.
Выбирая основные цвета и акцентные цвета, подумайте, как вы будете использовать эти цвета для выделения важной информации и облегчения восприятия графики. Наш мозг может обрабатывать лишь часть того, что мы видим одновременно. Это означает, что цвет — отличный инструмент для выделения или ослабления ключевых областей.
Например, эта инфографика об истории электронной почты использует коралловый цвет, чтобы привлечь внимание к датам, расположенным в центре изображения.Цвет выделяется на синем фоне и привлекает внимание.
Используйте цвета, которые хорошо сочетаются друг с другом
Используйте цветовой круг или инструмент выбора цвета Visme, чтобы понять, какие цвета сочетаются друг с другом.
В соответствии с цветовым кругом существует три способа выбора цветовых схем: монохромные цветовые схемы, триадные цветовые схемы и дополнительные цветовые схемы.
Монохроматические цветовые схемы можно создать, выбрав один цвет и изменив все остальные характеристики, такие как значение (количество черного и белого, добавленное к определенному цвету) и насыщенность (влияющая на яркость и чистоту цвета) на получить другие тона и оттенки того же оттенка.
Триадные цветовые схемы создаются путем выбора трех цветов, равноудаленных друг от друга на цветовом круге.
Наконец, дополнительные цветовые схемы сочетают контрастные цвета на цветовом круге, такие как красный и зеленый или синий и оранжевый. Эта система работает лучше всего, если один из цветов является доминирующим, а другой служит для создания контраста.
Используйте правило 60-30-10
После того, как вы решили, какие цвета вы собираетесь использовать, вам нужно выяснить, сколько использовать каждый цвет.Попробуйте правило 60-30-10, чтобы сбалансировать графику.
Это правило дизайна гласит, что 60 % вашей графики должны использовать один цвет (этот основной цвет обычно является более нейтральным), 30 % должны использовать дополнительный цвет, а 10 % — акцентный цвет.
Эта инфографика использует фиолетовый цвет фона, но также использует оранжевый и бирюзовый цвета, чтобы выделить определенную информацию.
Вы не ошибетесь с правилом 60-30-10. Это лучший способ убедиться, что вы используете каждый цвет в соответствующем количестве.Это правило дизайна дает вам формулу для создания инфографики, которая будет визуально привлекательной и легкой для восприятия.
Оставить пустое место
Белое пространство, или пустое пространство, важно, потому что оно добавляет баланса и облегчает восприятие содержимого. Видите, как много на этой инфографике белого пустого пространства? Лаконичный фон позволяет вашим глазам легко воспринимать текст.
Помните, меньше значит больше. Не поддавайтесь искушению добавить слишком много деталей или элементов, которые могут загромождать вашу графику.Пустое пространство создает лучший пользовательский опыт.
Будьте последовательны
Используйте Visme для сохранения пользовательских цветовых палитр, что позволит вам соответствовать цветовым схемам вашей инфографики не только в рамках одного фрагмента контента, но и во всем, что вы публикуете.
Ваша цветовая схема, скорее всего, не будет всегда одинаковой. Помните, вы хотите убедиться, что цвета, которые вы используете, имеют отношение к этому конкретному фрагменту контента. Некоторые цвета будут различаться в зависимости от тематики изображения и от того, является ли оно сезонным.
Но по-прежнему важно убедиться, что вся ваша инфографика имеет общие темы. Таким образом, они легко распознаются как ваши.
Используйте Visme для цветовых схем инфографики
Выбор цветов для инфографики может показаться сложной задачей. Но чем больше вы это делаете, тем лучше вы становитесь в процессе. А выбор правильной цветовой схемы выведет вашу инфографику на новый уровень, повысив узнаваемость бренда вашей компании.
Не хотите тратить время на выбор цветов? Visme поставляется с 50 готовыми к использованию цветовыми пресетами. С помощью нашего бесплатного конструктора инфографики с помощью перетаскивания можно легко создавать цветовые схемы для инфографики. Сэкономьте время и нервы и начните создавать убийственную инфографику уже сегодня!
. Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: Если оттенок вызывает интуитивное неприятие, не стоит включать его в интерьер.
Если оттенок вызывает интуитивное неприятие, не стоит включать его в интерьер. Чтобы снизить насыщенность, его смешивают с чисто-белым, светло-желтым, добавляют немного черного. Например, медовые, янтарные и горчичные тона также являются приглушенными;
Чтобы снизить насыщенность, его смешивают с чисто-белым, светло-желтым, добавляют немного черного. Например, медовые, янтарные и горчичные тона также являются приглушенными; Или же выбирать самые насыщенные тона, выгодно выделяющиеся на фоне пастельных. Так, изумительно смотрится дуэт ванильного оттенка с канареечным или горчичным. Во втором случае интерьер получится высококонтрастным. В первом же один тон будет плавно, незаметно, переходить в другой.
Или же выбирать самые насыщенные тона, выгодно выделяющиеся на фоне пастельных. Так, изумительно смотрится дуэт ванильного оттенка с канареечным или горчичным. Во втором случае интерьер получится высококонтрастным. В первом же один тон будет плавно, незаметно, переходить в другой.