Как добавить и настроить виджет на главной странице Яндекса |
Каждый день мы бродим по просторам интернета, и для того, чтобы полезные сервисы всегда были под рукой можно использовать старые и добрые закладки. Для этих целей Яндекс нам предлагает гораздо более удобные фичи- виджеты. О них и пойдет речь далее.
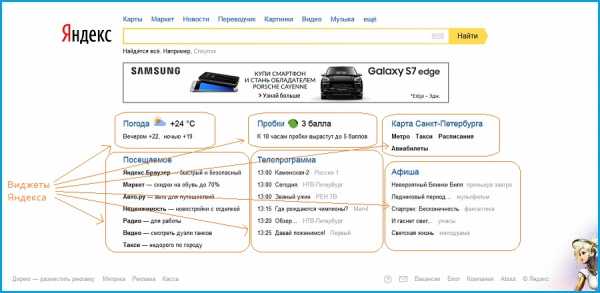
Стандартно главная страница Яндекса уже содержит различные виджеты, например, телепрограммы, погода, афиша и т.д.

Для того, чтобы персонализировать главную страницу Яндекса на неё можно вывести виджеты тех интернет-сервисов, которыми пользуетесь.
Как добавить виджет на главную страницу Яндекса
Для этого вам необходимо иметь аккаунт в Яндексе. Если его нет, то можно зарегистрировать почтовый ящик на Яндексе https://passport.yandex.ru/registration и вам автоматически станут доступны в этом аккаунте все бесплатные и платные сервисы Яндекса.
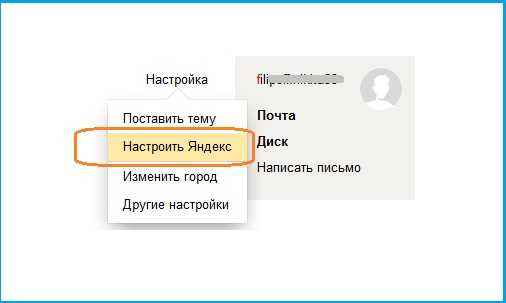
Итак, залогинившись в свой аккаунт в Яндексе в правом верхнем углу будет доступна опция «Настройки», нажимем на неё и выбираем в выпадающем списке пункт «Настроить Яндекс».

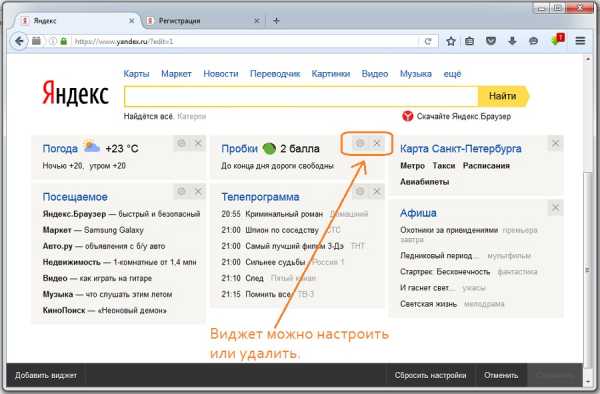
Тут же попадаете на главную страницу, где текущие виджеты можно или настроить дополнительно, или удалить.

Например, в виджете «Пробки» можно дополнительно настроить, чтобы виджет показывал пробки именно на вашем маршруте от работы домой, а в настройках виджета «Телепрограмма» задать любимые телеканалы и количество телепередач от 6 до 10-ти и другие настройки. В общем, виджеты — полезная и нагладная штука.
Как добавить новый виджет на главную страницу Яндекса
Там же, в разделе «Настроить Яндекс» в нижнем левом углу доступна специальная кнопка «Добавить виджет».

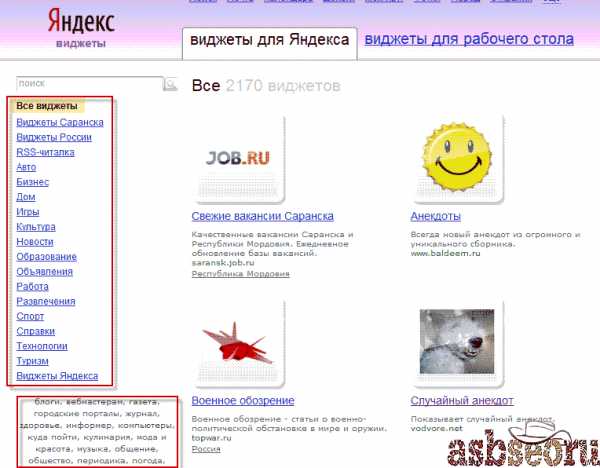
Тут же откроется страница с самыми популярными виджетами. В основном это виджеты популярных новостных газет и интернет-ресурсов. Левая колонка указывает на категорию виджетов. Веб-мастеру же интересны более тематические виджеты, например Яндекс.Метрика. Для этого выбираем слева последний пункт — «Виджеты Яндекса» и там на второй странице находим необходимый виджет Метрики и устанавливаем его.

После выбора этого виджета попадаете на главную, где нужно перетащить виджет в нужное место и сохранить. И только после этого можно будет приступить к настройкам: выбрать счетчик метрики нужного сайта и период, и обязательно сохранить.

Далее виджет Метрики будет автоматически подгружать информацию на главную страницу Яндекса. Это очень удобно. Лично я использую не только Метрику, но и отслеживаю Апдейты. Кто пользуется счетчиком LI знайте, что и у Li усть виджет https://widgets.yandex.ru/?text=liveinternet, а значит можно постоянно отслеживать посещаемость своих сайтов.
В общем эту удобную фишку -сделать главную страницу Яндекса под себя, использую по максимуму.
Обратите внимание на следующие статьи…
inetmi.ru
Как изменить настройки — Виджет. Помощь
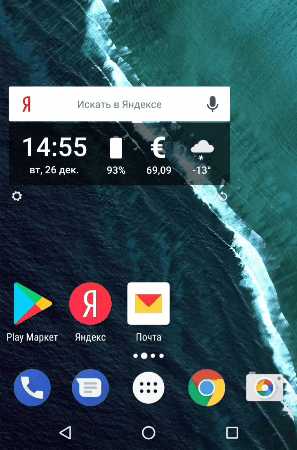
По умолчанию Виджет показывает Умную строку поиска и четыре информера.
Доступные информеры: «Батарея», «Новости», «Курс EUR», «Курс USD», «Погода», «Пробки» и «Часы».
Вы можете изменить настройки Виджета:
- Изменить размер Виджета
- Нажмите и удерживайте Виджет пару секунд.
- Отпустите Виджет — вокруг него появится рамка.
- Переместите края рамки — размер и положение Виджета изменятся.
- Чтобы закрепить Виджет, нажмите на свободную область экрана.
- Слева под Виджетом нажмите значок .
- Перейдите на вкладку Общие.
- С помощью ползунка установите степень прозрачности фона.
- Чтобы закрыть настройки, нажмите значок вверху экрана или кнопку «Домой» на корпусе телефона.
- Слева под Виджетом нажмите значок .
- Нажмите ряд с информерами.
- Нажмите значок и выберите количество информеров.
- Чтобы закрыть настройки, нажмите значок вверху экрана или кнопку «Домой» на корпусе телефона.
- Слева под Виджетом нажмите значок .
- Нажмите ряд с информерами.
- Удерживая значок , переместите информер вверх или вниз.
- Чтобы закрыть настройки, нажмите значок вверху экрана или кнопку «Домой» на корпусе телефона.
- Слева под Виджетом нажмите значок .
- Нажмите ряд с информерами.
- Удерживая значок , переместите информер из списка Неактивные в список Состав информеров.
- Чтобы закрыть настройки, нажмите значок вверху экрана или кнопку «Домой» на корпусе телефона.
- Слева под Виджетом нажмите значок .
- Удерживая значок , переместите ряд вверх или вниз.
- Чтобы закрыть настройки, нажмите значок вверху экрана или кнопку «Домой» на корпусе телефона.




yandex.ru
Как добавить виджет для Яндекс
Главная страница поисковой системы Яндекс выгодно отличается от своих конкурентов (других поисковиков) наличием информативных виджетов, а главное тем, что эти виджеты можно настраивать и даже делать свои собственные — своеобразные конструктор для домашней страницы. Эту страницу можно настраивать настолько глубоко, что от начального оформления не останется и следа. Сегодня я покажу как добавить виджет для Яндекс и как настроить под себя стартовую страничку поисковика.

Оформление главной страницы поисковой системы можно полностью изменить. Можно убрать с нее практически все элементы, оставив только строку поиска.
А также можно наполнить страницу целиком.

Все что используется на главной странице поисковой системы Яндекс называется — виджеты.
Виджеты (Widgets) — это небольшие мини-программы, украшающие рабочий интерфейс и обеспечивающие быстрый доступ к необходимой и полезной информации.
Они никак не влияют на работоспособность поиска или программ и сервисов, которые представляют. Для пользователя это просто индикаторы.
Как добавить Яндекс виджеты (Widget Yandex)
Функция настройки доступна только авторизованным пользователям, поэтому, вам понадобится аккаунт в Яндексе (почта). В верхней центральной части страницы нажмите на строку «Личные настройки» и выберите пункт «Настройки Яндекса».
После этого, у каждого элемента на странице появится «Крестик», при нажатии на который вы можете удалить его и элемент «Шестеренка» с помощью которой данный виджет можно настроить.
Для добавления Яндекс виджета необходимо пройти по адресу: widgets.yandex.ru

Для того чтобы добавить виджет для Яндекс, достаточно навести на него курсор и появится кнопка «Добавить», при нажатии на которую выскочит окно, предлагающее «Установить или Удалить» виджет.

Ну а теперь перейдем к следующему этапу и наконец поговорим о том, как сделать собственный виджет для Яндекса.
Как сделать виджет для Яндекс
Для создания виджета необходимо перейти по адресу wdgt.yandex.ru/widgets/. Далее, в открывшемся окне нажмите на кнопку «Создать виджет».
К сожалению, в момент написания статьи прием новых заявок на создание виджетов приостановлен, поэтому я не смогу показать вам скриншоты, лишь по памяти опишу действия (когда сервис заработает вы сможете сами все сделать по моему описанию). Итак:
1) Перед вами откроется окно выбора типа виджета:
RSS-виджет
Фотовиджет
iFrame-виджет
XHTML
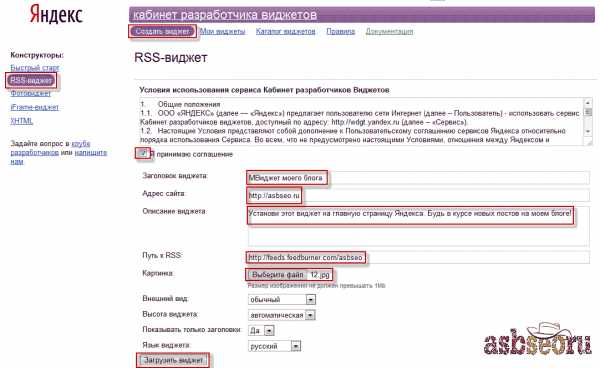
2) Для виджета для сайта выбирайте «RSS — виджет» и далее заполните следующие поля:
- Заголовок (название) виджета.
- Адрес WordPress блога или сайта.
- Краткое описание виджета.
- Путь к ленте RSS Вашего блога.
- Загрузить картинку или изображение.
3) После того, как завершите заполнение всех полей нажмите на кнопку «Загрузить виджет». Перед вами откроется окно с созданным вами виджетом для Яндекса. Его можно разместить не только в поисковой системе, но и у себя на блоге. Для этого достаточно скопировать код, который расположен под «Описание виджета для публикации».
Если ваши потенциальные подписчики добавят его на главную страницу поисковой системы Яндекс, то каждый раз при использовании поисковика они будут видеть RSS ленту вашего блога — это отличный инструмент продвижения.
dmitriyzhilin.ru
Настройка Яндекса под себя. Регистрация почтового ящика. Создание собственных виджетов
Здравствуйте, уважаемые читатели моего блога!
Сегодня мы поговорим о настройке главной страницы Яндекса (yandex.ru) под свои задачи: я Вам расскажу о том, как добавлять и удалять виджеты (Widgets Yandex) на главной странице Яндекса, а также о том, как создать некоторые очень полезные виджеты для любимых сайтов и блогов, которые Вы читаете постоянно и следите за их обновлением.
Создание почтового Ящика (Яндекс почта)
Для того чтобы можно было настроить главную (стартовую) страницу Яндекса (yandex.ru) «под себя», необходимо сначала зарегистрировать (создать) в этой системе свой почтовый ящик (@yandex.ru).
Без этого основные и самые интересные сервисы Яндекса Вам не будут доступны.
Все сервисы Yandex находятся здесь — http://www.yandex.ru/all.
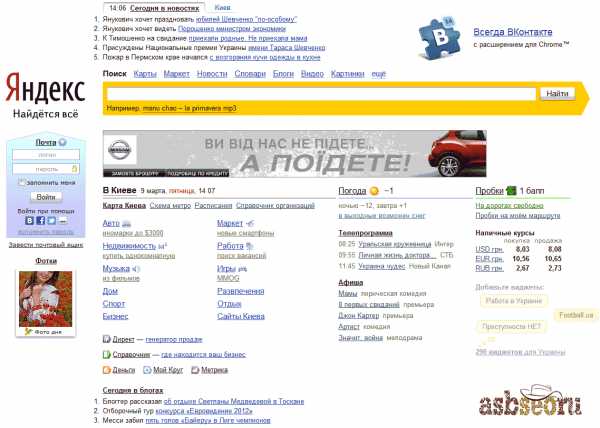
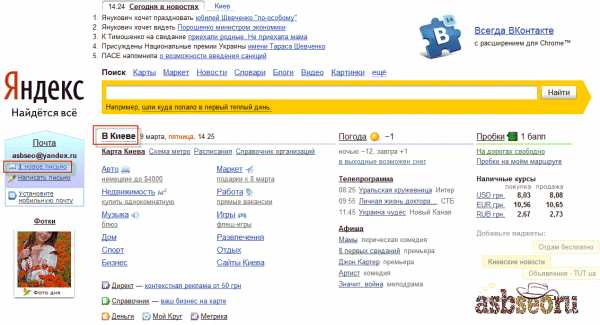
Главная страница по умолчанию будет выглядеть так:

Для того чтобы создать почтовый ящик на сервисе Яндекса, нажмите ссылку «Завести почтовый ящик», расположенную в левой части главной страницы yandex.ru.
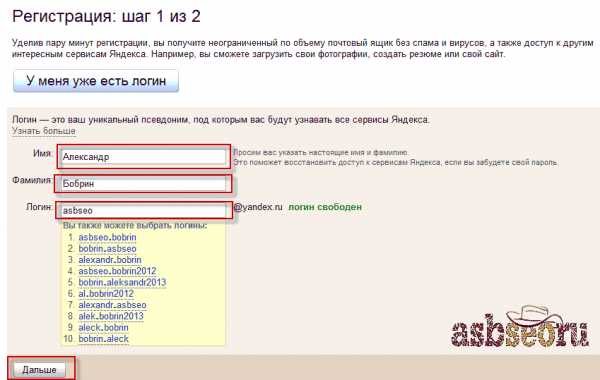
В появившемся окне заполните регистрационные поля и нажмите кнопку «Дальше».

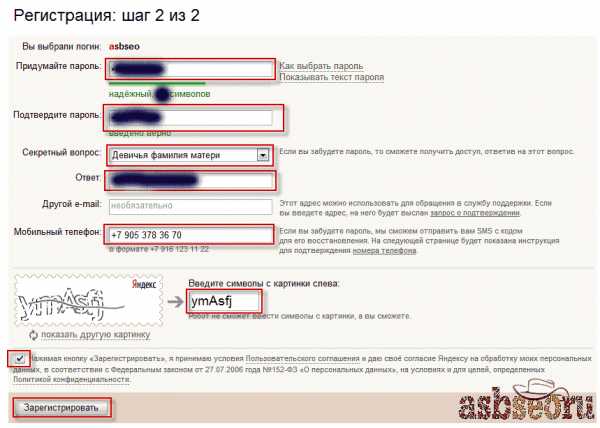
Появится следующее окно, в котором Вам необходимо придумать пароль для входа в почтовый ящик Яндекса, выбрать секретный вопрос и дать на него ответ (это необходимо для восстановления пароля, в случае его утери).

Затем укажите номер своего мобильного телефона, введите капчу, примите условия лицензионного соглашения (поставьте галочку) и нажмите кнопку «Зарегистрировать».
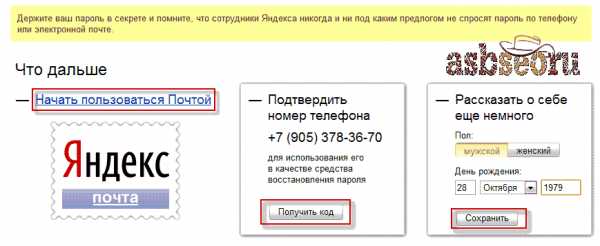
Все, теперь почтовый ящик Яндекса у Вас создан. В следующем окне Вы можете сразу начать им пользоваться, нажав кнопку «Начать пользоваться почтой».

Можно также подтвердить номер своего мобильного телефона и дополнить подробную информацию «о себе».
Настройка главной страницы Яндекс
После того как почтовый ящик Яндекса у Вас зарегистрирован, Вы можете пользоваться всеми сервисами Яндекса, например, зарегистрироватьcя в платежной системе Яндекс. Деньги.
Если Вы зайдете на главную страницу Яндекса, то увидите большое количество различных информационных блоков, которые называются виджеты.
Виджеты (Widgets) — это небольшие полезные программы, которые украшают рабочее пространство и предоставляют легкий доступ к необходимой информации (например, погода, программа телепередач, новости и т.п.).
Внешний вид главной страницы Яндекса полностью настраивается, можно убрать практически все, оставив только строку поиска поисковой системы Yandex.
Или наоборот, заполнить страницу полностью.
Для начала нам необходимо выбрать регион, который по умолчанию не соответствует Вашему (у меня стоял Киев).

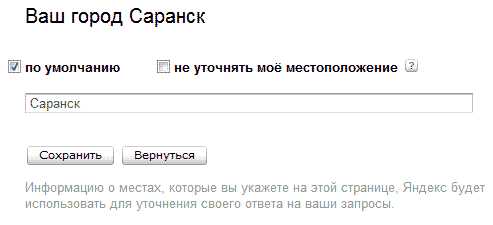
Для этого нажмите ссылку «Личные настройки», которая расположена в самом верху, в центре главной страницы Яндекса, а в выпадающем списке нажмите ссылку «Выбрать город».
В появившемся окне укажите свой город и нажмите кнопку «Сохранить».

Теперь все информационные блоки (виджеты), которые расположены на главной странице yandex.ru будут соответствовать выбранному Вами региону.
Виджеты Яндекса (Widgets Yandex). Настройка, добавление и удаление виджетов
Теперь давайте уберем (удалим) все ненужные виджеты с главной страницы Яндекса.
Для этого нажмите ссылку «Личные настройки», а в выпадающем списке выберите пункт «Настроить Яндекс».
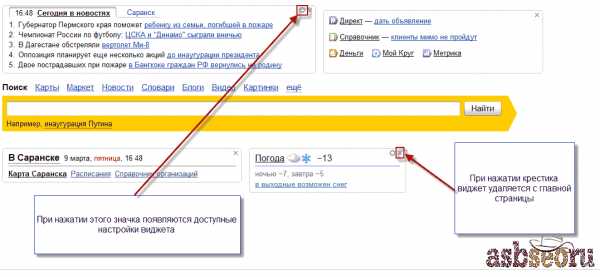
После этого у каждого виджета появится крестик, при нажатии которого выбранный виджет убирается с главной страницы.

Можно также настроить Widgets нажатием соответствующего значка настроек.
После того как Вы удалили все ненужные Widgets с главной страницы yandex.ru, можно перейти к списку всех информеров, выбрать самые необходимые и добавить их на основную страницу Яндекса.
Список всех имеющихся на сервисе виджетов находится по этой ссылке: http://widgets.yandex.ru/
Все представленные виджеты разбиты по категориям, меткам, можно также воспользоваться поиском.

После того как вы найдете нужный информер, наведите на него курсор мыши, появится кнопка «Добавить», при нажатии которой виджет добавляется на главную страницу Yandex.ru.

Перед тем как виджет окончательно будет закреплен на главной странице, Вам предложат предварительно посмотреть и подтвердить его добавление нажатием кнопки «Оставить».

Вы можете также настроить тему главной страницы. Это делается по ссылке «Личные настройки», в выпадающем списке нажмите ссылку «Поставить тему». Тем оформление много, Вы обязательно что-нибудь подберете.
Полезные Виджеты Яндекс для вебмастеров. Widgets РСЯ, Яндекс Вебмастер, Яндекс Директ
Теперь, после того как мы разобрались с настройками главной страницы Яндекса, я расскажу Вам о полезных виджетах, которыми пользуюсь сам.
1. Яндекс.Вебмастер
Widgets, который отображает некоторые текущие сведения о Вашем интернет-ресурсе, а именно:
— тематический индекс цитирования;
— количество страниц сайта, участвующих в поиске;
— количество внешних ссылок на сайт или блог;
— время последнего посещения Вашего интернет-ресурса роботом Яндекса.
Все настройки виджета сводятся к выбору интернет ресурса, по которому будет приведена статистика. При нажатии на ссылки Вы попадете в Яндекс ВебМастер, собственно, это действие характерно для всех информеров. При нажатии на ссылку в виджете, Вы попадаете на ресурс, с которого он предоставлен.
2. Метрика Яндекса.

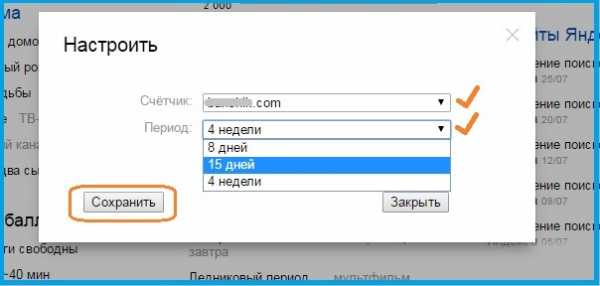
Показывает количество посетителей, визитов и просмотренных страниц на Вашем сайте. Очень полезный информер, правда, настоек маловато, можно лишь выбрать период показа статистики:
— статистика посещаемости за 8 дней;
— 15 дней;
— 4 недели.
О метрике я писал в своей статье «Яндекс Метрика. Установка, статистика, вебвизор, карты ссылок и кликов».
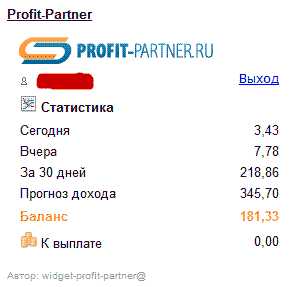
3. Profit-Partner

Виджет, который выводит статистику показов и кликов Рекламной сети Яндекса центра обслуживания партнеров (ЦОП) Profit-Partner.
Настроек не имеет. Кстати у Profit-Partner имеются также виджеты и программы, при помощи которых можно посмотреть статистику прямо в операционной системе. Этот ЦОП является самым лучшим на сегодняшний день, Вы можете в любое время перенести свой аккаунт из другого ЦОП в Profit-Partner, онлайн-служба технической поддержки с радостью Вам помогут!
Подробнее о том, как добавить свой сайт в РСЯ, я писал в своей статье «Как зарегистрироваться в Рекламной сети Яндекс».
Кроме этого списка Вы можете ознакомиться со всеми виджетами для вебмастеров на этой странице, там много чего интересного.
Кабинет разработки виджетов. Как создать свой виджет?
Одной из замечательных возможностей, о которой знают немногие, является возможность создания своих виджетов, а потом добавить их на главную страницу Yandex.
Я использую информеры с самых интересных мне блогов, которые я регулярно читаю и слежу за их обновлением. Вот так выглядит созданный мной блок с обновлениями блога isif-life.ru:

Создать такой блок можно в кабинете разработки виджетов Яндекса.
Рассмотрим это дело на примере моего блога.
Для создания собственного виджета перейдите на эту страницу http://wdgt.yandex.ru/widgets/
Нажмите ссылку «Создать виджет», которая расположена в верхней части экрана, затем в левом меню нажмите ссылку «RSS виджет».

В появившемся окне заполните все необходимые поля:
1. Заголовок виджета.
2. Адрес Вашего интернет-ресурса.
3. Описание виджета.
4. Путь к ленте RSS Вашего блога.
5. При необходимости загрузите картинку (иконку) для Вашего информера и выполните остальные настройки (я оставил их по умолчанию).
После заполнения всей информации нажните кнопку «Загрузить виджет».
Теперь Ваш виджет готов, и Вы можете разместить его код или ссылку на своем ресурсе, предлагая читателям следить за обновлением Вашего интернет-ресурса прямо из главной страницы сайта yandex.ru.

Вот что у меня получилось:
Использование собственных виджетов в какой-то степени поможет Вам в раскрутке собственного сайта.
На этом у меня все. Как Вам статья? А какие виджеты используете Вы?
Вы можете прямо сейчас нажать эту кнопку:
и следить за обновлениями моего блога, прямо с основной страницы Яндекса!
В заключение предлагаю Вам посмотреть видео по теме этого поста:
Чтобы не пропустить выход новых постов, рекомендую Вам подписаться на RSS ленту моего блога.
С уважением, Александр Бобрин
Поделись с друзьями:
Похожие записи:
Похожие статьи
asbseo.ru
Как добавить виджет Яндекс.Такси?
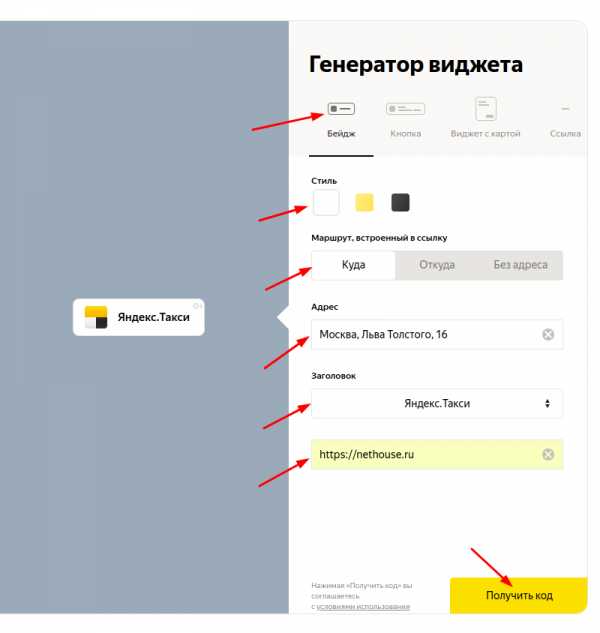
2. В блоке «Генератор виджета» выберите и укажите:
- тип виджета: бейдж, кнопка, виджет с картой, ссылка;
- стиль виджета;
- адрес сайта;
- заголовок;
- адрес вашего офиса, магазина или склада и т.д.
 3. Если вы хотите показывать посетителям примерную стоимость поездки, заполните заявку по ссылке, получите APIKEY и вставьте его в настройки виджета.
3. Если вы хотите показывать посетителям примерную стоимость поездки, заполните заявку по ссылке, получите APIKEY и вставьте его в настройки виджета.
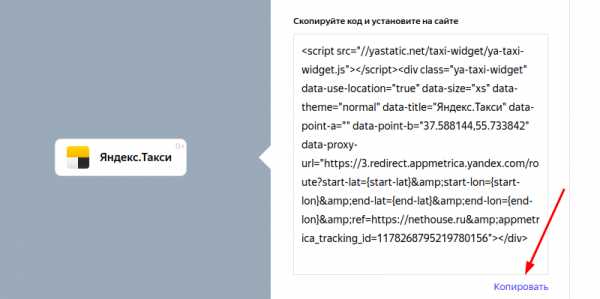
4. Нажмите «Получить код» и скопируйте его.

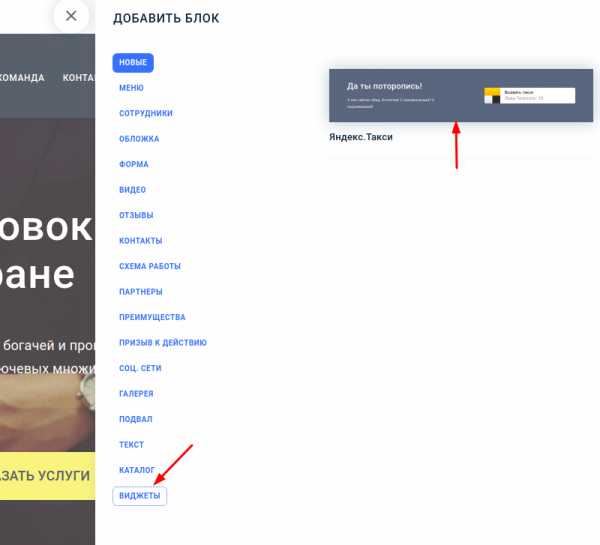
5. В редакторе 2.0 добавьте новый блок нажатием кнопки «плюс» в правом нижнем углу страницы. Выберите «Виджеты» — «Яндекс.Такси».

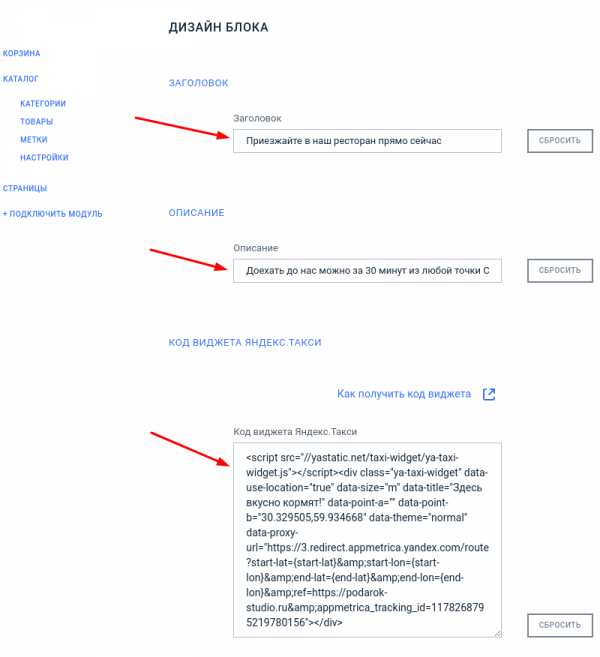
6. Нажмите кнопку «Дизайн» в правом верхнем углу блока.
7. Укажите заголовок, описание, цвет фона, цвет текста заголовка, цвет текста описания. Вставьте полученный от Яндекс.Такси код во владку «Код виджета Яндекс.Такси».

8. Опубликуйте страницу. Готово!
Была ли статья вам полезна? Да Нет
nethouse.ru
Как добавить свой виджет сайта в Яндекс.Браузер?
Автор kbaott, 07.11.2015 | Просмотров: 2 376 | Печать
Привет всем! Сегодня я выкроил немного времени, чтобы немного доработать оформление и работу блога: исправил несколько косяков верстки, добавил несколько малозаметных фишек, сменил фон и, главное, сменил логотип блога (просто взял перо и написал, а потом отсканировал). Так вот одним из улучшений было добавление картинки сайта на табло Яндекс.Браузера. Дело в том, что на табло Я.Браузера отображаются избранные или часто посещаемые сайты и Яндекс присваивает всем им одинаковый шаблон: какой-то фон плашки, favicon в кружочке и название сайта. Но я думаю, многие заметили, что некоторые сайты выглядят практически одинаково на табло, а у некоторых «личные» плитки.
UPDATE: Яднекс.Браузер недавно обновился и все старые настройки виджетов на табло перестали работать. Кроме того, ссылки на документацию по «API Табло» также изменились. Так что статью пришлось переписывать по-новому.
Например Яндекс, Google, Вконтакте, Rutracker имеют свои красивые легкоузнаваемые плашки, а остальные нет. Например выше на снимке видно, что такие маститые мэтры Сети как IXBT, Компьютерра и THG пока что не позаботились о такой детали, хоть и мелкой, но все же не лишней, учитывая тот факт, что очень многие сейчас пользуются именно Яндекс.Браузером.
Лично меня раздражают сайты с дефолтным оформлением плиток. Вот сейчас мы и разберемся как сделать своему сайту красивую плашку (виджет) для табло Яндекс.Браузера. Все очень просто:
В любом редакторе изображений создаем картинку в формате PNG. Ограничения по размерам картинок указаны ниже. Картинка должна иметь прозрачный фон. Картинку лучше сделать с логотипом сайта. Назовем ее logo.png.
Ограничения по размеру логотипа:
- длинные горизонтальные логотипы — ширина до 300 пикселей, высота до 85 пикселей;
- короткие горизонтальные логотипы — ширина до 250 пикселей, высота до 120 пикселей;
- квадратные логотипы могут быть до 120 пикселей в высоту;
- длина логотипа не должна превышать его ширину более, чем в 4,6 раза.
Далее создаем в текстовом редакторе файл с названием manifest.json, в котором пишем следующее:
{
"api_version": 4,
"layout":
{
"logo": "http://ваш.сайт/logo.png",
"color": "#ffffff",
"show_title": false
}
}где
«logo»: «http://ваш.сайт/logo.png», — путь до картинки (причем именно с полным адресом картинки, только так заработал новый виджет;
«color»: «#fbfbfb», — фон плашки
Теперь картинку logo.png и файл manifest.json заливаем в корень сайта. А в код на всех страницах сайта между <head> и </head> добавляем следующую строку:
<link rel="yandex-tableau-widget" href="/manifest.json" />
Вот и все. Теперь у сайта есть своя красивая плашка. Кстати, если она сразу не отобразилась — нужно удалить плашку сайта из табло, а потом заново ее туда добавить. У остальных пользователей она обновится при следующем открытии браузера и табло.
У манифеста есть еще несколько интересных функций, с которыми можно ознакомиться на странице API Табло. Там есть очень интересная функция нотификаторы — иконки, информирующие пользователя о новом личном сообщении или какой-либо другой обновляющейся информации. Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Если все же не работает, то почистите кэш сайта (именно сайта, чтобы новый файл корректно отдавался сервером). У меня и после этого не заработало. И помогло только удаление старого виджета из «Табло и добавление его еще раз. И вот, наконец-то, все стало как должно быть.
А, вот еще что: по видимому что-то в лесу сдохло, но в Яндекс.Браузере теперь нормальное табло, которое помещает в себе много плиток, расширяется, масштабируется. Ну прямо как в старой доброй «Опере» (кстати: самая нормальная реализация этого экрана), наконец-то дошли руки разработчиков доделать табло. Тут заметен забавный момент: попытались изначально сделать «не так, как у всех», внести, стало быть, «изюминку». Но этой изюминкой многие подавились и ругали Я.Б за то, что есть дурацкое ограничение по количеству плиток. Сколько их там можно было поставить? Восемь? Идиотизм, не правда ли? Но теперь можно увеличить количество виджетов. Я не знаю максимума, но 15 хорошо влезло. И зачем было мудрить, если все равно вернулись к виду «как у всех»? Понты да и только.
Ну вот и все. Я пошел придумывать новую статью.
Вместо эпилога:xxx: Возможно, для многих юных пользователей интернета это будет новостью, но «лайки» — это собаки.
yyy: ага, еще скажите, что «песец» — это зверек =)
kbaott.ru
Виджет Яндекс поиск, установка и настройка модуля формы поиска.

Приветствую коллеги! Сейчас я постараюсь объяснить зачем и как устанавливать виджет Яндекс Поиск на сайт (Яндекс.Поиск).
Оглавление:
На каждом сайте/блоге обязательно должен быть поиск по сайту. Это касается личных блогов, интернет-магазинов и корпоративных порталов.
И если поиск сделан коряво, то пользователь уходит с такого сайта не найдя нужной информации. Это чревато потерей клиентов, подписчиков и конечном итоге денег.
Применимо к моей деятельности, могу сказать следующее — в числе моих поставщиков есть несколько крупных федеральных сетей со своими корпоративными порталами. Ассортимент у них пересекается, цены одинаковые, кого выбрать? Ответ лежит на поверхности — удобство поиска нужного товара и простота оформления заказа.
Такие крупные корпорации обычно своими силами реализуют порталы, но надо сказать это не всегда хорошо получается. Есть внутренняя и внешняя обороты медали. С одной стороны система работает без сбоев и ошибок, но с другой — интерфейс убогий и функция поиска реализовано ужасно.
Недавно один их моих поставщиков сказал, что прибрел модуль поиска у Яндекса, и у него через некоторое время стали увеличиваться продажи. Понимаете к чему я клоню? Но это все лирика, вернемся к нашим блогам, где все намного проще.
Реализация функции поиска может быть организована по несколькими способами:
- Встроенный поиск WordPress
- Инструмент от поисковых систем (Яндекс.Поиск)
Установка стороннего модуля благоприятно влияет на сео оптимизацию сайта под поисковые системы, а также на seo оптимизацию контента Вашего блога. Очень рекомендую прочитать мою статью Правильная структура сайта, техническая составляющая, в которой Вы найдете ответы каким должен быть сайт с точки зрения поисковых систем.
Установка Виджет Яндекс Поиск на сайт
Встроенный поиск от платформы WordPress довольно убогий, у него нет таких расширенных функций как у Яндекс.Поиск:
- Возможность учета морфологии;
- Гибкость настроек — возможность настройки формы под дизайн сайта;
- Выдача поисковых подсказок для удобства поиска;
- Статистика поиска;
- Дополнение базы синонимами своих вариантов.
Установить модуль Яндекс.Поиск на свой сайт очень просто. Давайте рассмотрим эту процедуру по шагам.
Начало установки
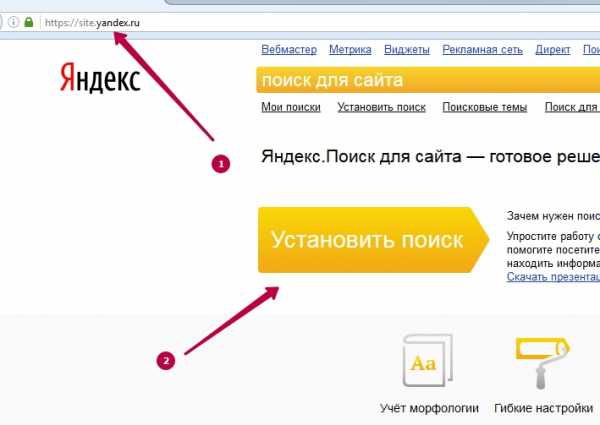
Для установки модуля поиска от Яндекс необходимо перейти по ссылке https://site.yandex.ru/ и нажать большую одноименную кнопку.
 Начало установки яндекс поиск
Начало установки яндекс поиск
Уточнение — перед началом установки необходимо войти в свой аккаунт Яндекс, у кого нет аккауната необходимо его завести. После нажатия кнопки Установить поиск будет предложено принять пользовательское соглашение, что необходимо подтвердить чекбоксом в конце соглашения.
Шаг 1 — Общие настройки
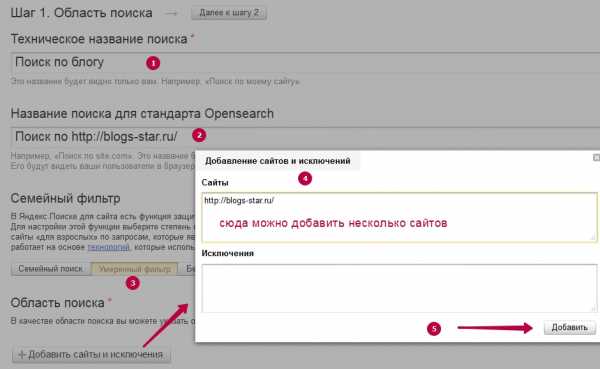
Далее по установке все логично и понятно. Указываем название поиска, фильтр оставляем Умеренный. В область поиска необходимо добавить Ваш сайт, можно добавить несколько принадлежащих Вам сайтов, при этом при вводе запроса поиск будет происходить на указанных сайтах.
 Шаг 1 — Общие настройки
Шаг 1 — Общие настройки
Если на Ваш сайт не подтверждены права использования, дальше Вас не пропустят. Необходимо подтвердить права на сайт в Яндекс.Вебмастере. Сделать это очень просто, сейчас не будем останавливаться на этой процедуре.
Шаг 2 — Настраиваем форму поиска
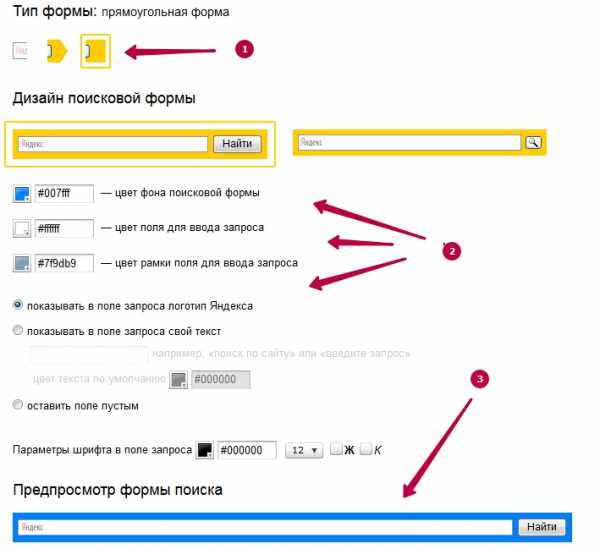
На этом шаге с помощью визуального конструктора создаем дизайн поисковой формы для своего сайта. Можно выбрать форму с фоном и без, выбрать цвет фона, цвет поля для ввода запроса и т.д. Обязательно поэкспериментируйте с данными полями, и подберите цвета под дизайн своего блога.
В нижней части конструктора показывается итоговая форма поиска. В дальнейшем всегда можно будет поменять дизайн формы, поэтому надолго не задерживаемся на этом шаге и переходим к следующему.
 Настройка дизайна формы поиска
Настройка дизайна формы поиска
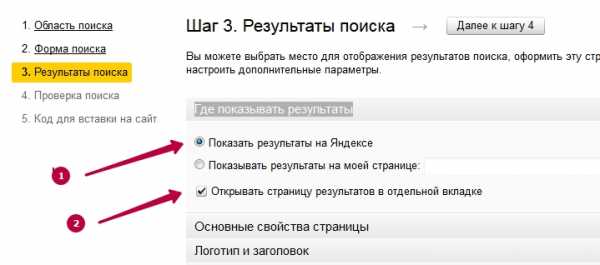
Шаг 3 — Выводим результаты поиска
На этом шаге определяется как будут выглядеть результаты поиска. Здесь я советую ничего особо не изменять, а только подкорректировать вкладку Где показывать результаты:
 Настройка результатов поиска
Настройка результатов поиска
Остальные пункты можно оставить по умолчанию. Единственное проверьте пункт Сортировка результатов, здесь советую поставить — по релевантности.
Сортировка результатов
Шаг 4 — Проверка работы модуля Яндекс Поиск
На этом шаге необходимо проверить как работает модуль Яндекс Поиск на сайте. В поисковую строку введите название любой своей статьи и убедитесь, что поиск работает нормально.
Проверка работы поиска
Шаг 5 — Код для вставки на сайт
На этом шаге получаем код модуля поиска для вставки на свой сайт.
Код для вставки на сайт
Шаг 6 — Вставляем код на свой сайт
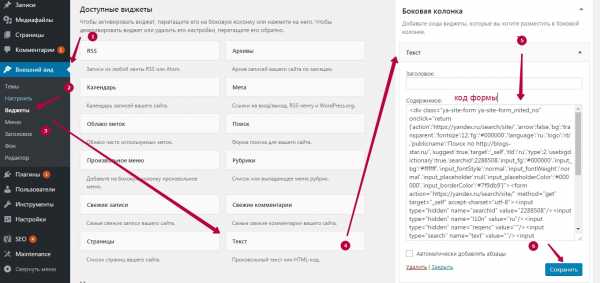
После копирования кода (Ctrl-A) идем в админ панель нашего блога — Внешний вид — Виджеты. Выбираем виджет Текст и перетаскиваем в боковую колонку в нужное нам место. Как правило виджет Яндекс Поиск устанавливают в верхней правой части блога.
 Установка формы на сайтбар
Установка формы на сайтбар
Как в итоге выглядит установленный модуль Яндекс.Поиск можете посмотреть на моем сайте в правом верхнем углу.
Заключение
В данной статье мы рассмотрели как установить виджет Яндекс Поиск на свой блог. Как вы заметили ничего сложного в данной процедуре нет, выполняйте все по шагам и результат обеспечен.
Из минусов можно отметить такой факт — пока страницы нет в индексной базе, она не появится в итогах поиска. Но я думаю этот временный минус с лихвой перекрывается всеми плюсами установленного «Поиска». В итоге улучшаются поведенческие факторы Вашего сайта, посетителям удобнее искать информацию, в отличии от стандартного поиска.
P.S. Обратите внимание на страницу РЕКОМЕНДУЮ, где Вы найдете качественные бесплатные курсы по блоговедению и заработку в интернет. Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ruРекомендую прочитать похожие статьи:
Новости блога Получай обновления первым!
Согласен (-на) с политикой конфиденциальности и обработки персональных данных
leonov-do.ru