searchCount | Количество товаров или предложений в виджете: от 6 до 30. По умолчанию в виджете 6 товаров или предложений. Примечание. В виджете может быть меньше товаров или предложений, если нужного количества не нашлось. Например, товар размещает только один магазин. |
|
searchMatch | Поиск товаров по точному запросу (с вхождением всех слов запроса). Используется только вместе с параметрами | 'exact' |
searchCategoryIds | Фильтр по категориям товаров. Указывайте идентификаторы категорий через запятую.
Откройте страницу категории на Маркете и посмотрите на ее URL. Идентификатор — это набор цифр после «…?hid=». Например: https://market.yandex.ru/catalog/54726/list?hid=91491. |
|
searchPriceFrom | Фильтр товаров по цене («цена от»). Указывайте цену в рублях, допускаются только целые значения. |
|
searchPriceTo | Фильтр товаров по цене («цена до»). Указывайте цену в рублях, допускаются только целые значения. |
|
searchShops | Фильтр по доменам магазинов, предложения которых нужно показывать в виджете. Указывайте домены через запятую. Примечание. Виджет будет содержать только предложения магазина, домен которого вы указали. Например, в виджете с доменом shop123.ru не будет предложений магазина another-shop123.ru. |
|
searchShopsRecommended | Фильтр по товарам или предложениям от магазинов, которые рекомендует производитель. Используйте параметр со значением По умолчанию показываются все товары или предложения. Подробнее про рекомендации производителей см. в Помощи для магазинов. |
|
searchVendorIds | Фильтр по производителям, товары которых нужно показывать в виджете. Указывайте идентификаторы производителей через запятую.
Откройте/найдите на Маркете страницу производителя (например, с помощью поиска) и посмотрите на URL страницы. Идентификатор производителя — это набор цифр после «…brands/». Например: https://market.yandex.ru/brands/143. |
|
themeRows | Количество рядов в виджете. По умолчанию в виджете 1 ряд. |
|
specificationGroups | Количество раскрытых групп с характеристиками товара в виджете Характеристики товара. Доступны только целые значения. Например, если указано значение По умолчанию все группы с характеристиками товара раскрыты. |
|
reviewsCount | Количество отзывов в виджете Отзывы о товаре. Доступные значения: от 1 до 10. По умолчанию в виджете отображаются 3 отзыва. | 2 |
metrikaCounterId | Номер счетчика в Яндекс.Метрике. С его помощью можно отслеживать статистику по виджету. Подробнее про статистику. |
|
vid | Дополнительный идентификатор виджета. С его помощью можно отслеживать статистику отдельно по этому виджету или сравнивать статистику по одинаковым виджетам на разных страницах. Доступные значения: от 0 до 999. |
|
yandex.ru
Добавить новый виджет. Что значит «добавить на Яндекс» виджет
Здравствуйте, дорогие читатели. Сегодня поговорим о Яндекс виджетах , о том, как настроить главную страницу Yandex.ru под себя и как привлечь дополнительных посетителей на блог, ведь стоимость раскрутки сайта с каждым днём растёт и приходится придумывать всё новые способы привлечения посетителей.По умолчанию, на главной странице Яндекса стоит множество всяких виджетов и информеров, таких как погода, курсы валют, телепрограмма, пробки и т. д.
Мало кто задумывается над тем, что их можно настроить и убрать всё лишнее. Можно вообще всё убрать и останется только строка поиска и баннер, который также можно заблокировать, если на компьютере стоит нужная программа.
Чтобы настроить Яндекс под себя нужно на странице yandex.ru вверху выбрать в меню пункт «Настроить Яндекс» :
Затем можно убрать лишние виджеты или поменять их местами.
У себя я оставил только погоду и Яндекс Вебмастер, добавил виджеты блогов, которые я часто читаю и ещё несколько полезных сайтов, например, виджет сайта seobudget.ru, на котором отображается информация об и выдачи Яндекса.
Часть из этих информеров выглядят следующим образом:

Очень удобно заходить на стартовую страницу и видеть все новости, которые тебе нужны.
Можно самому создавать такие информеры для любых сайтов в . Выбираете «Создать виджет» -> «RSS виджет», вставляете адрес блога и ссылку на RSS ленту.

Можно даже попробовать привлечь таким способом читателей на свой блог и немного раскрутить свой сайт. Для этого нужно создать информер и взять в своём кабинете «код для вставки в блог» . Затем добавить этот код рядом с кнопками социальных сетей в конце каждого поста.
Если вы сами создаете информер, то в кабинете разработчика будет информация о среднем числе пользователей в день. То есть можно проследить эффект от виджетов и узнать сколько человек им пользуются. Выглядеть это будет следующим образом:
Не забудьте закрыть от индексации 3 внешние ссылки на Yandex.ru, а то у него и так тИЦ уже 270000))). Я оставил одну внешнюю ссылку «Добавить в Яндекс», а ссылку с фотки и с названия блога сделал на внутренние страницы сайт.
P. S. Если заработок на сайте уже надоел, то открой
Привет всем! Сегодня я выкроил немного времени, чтобы немного доработать оформление и работу блога: исправил несколько косяков верстки, добавил несколько малозаметных фишек, сменил фон и, главное, сменил логотип блога (просто взял перо и написал, а потом отсканировал). Так вот одним из улучшений было добавление картинки сайта на табло Яндекс.Браузера. Дело в том, что на табло Я.Браузера отображаются избранные или часто посещаемые сайты и Яндекс присваивает всем им одинаковый шаблон: какой-то фон плашки, favicon в кружочке и название сайта. Но я думаю, многие заметили, что некоторые сайты выглядят практически одинаково на табло, а у некоторых «личные» плитки.
UPDATE : Яднекс.Браузер недавно обновился и все старые настройки виджетов на табло перестали работать. Кроме того, ссылки на документацию по «API Табло» также изменились. Так что статью пришлось переписывать по-новому.
Например Яндекс , Google , Вконтакте , Rutracker имеют свои красивые легкоузнаваемые плашки, а остальные нет. Например выше на снимке видно, что такие маститые мэтры Сети как IXBT , Компьютерра и THG пока что не позаботились о такой детали, хоть и мелкой, но все же не лишней, учитывая тот факт, что очень многие сейчас пользуются именно Яндекс.Браузером.
Лично меня раздражают сайты с дефолтным оформлением плиток. Вот сейчас мы и разберемся как сделать своему сайту красивую плашку (виджет) для табло Яндекс.Браузера. Все очень просто:
В любом редакторе изображений создаем картинку в формате PNG. Ограничения по размерам картинок указаны ниже. Картинка должна иметь прозрачный фон. Картинку лучше сделать с логотипом сайта. Назовем ее logo.png .
Ограничения по размеру логотипа:
- длинные горизонтальные логотипы — ширина до 300 пикселей, высота до 85 пикселей;
- короткие горизонтальные логотипы — ширина до 250 пикселей, высота до 120 пикселей;
- квадратные логотипы могут быть до 120 пикселей в высоту;
- длина логотипа не должна превышать его ширину более, чем в 4,6 раза.
{ «api_version»: 4, «layout»: { «logo»: «http://ваш.сайт/logo.png», «color»: «#ffffff», «show_title»: false } }
где
«logo»: «http://ваш.сайт/logo.png», — путь до картинки (причем именно с полным адресом картинки, только так заработал новый виджет;
«color»: «#fbfbfb», — фон плашки
Теперь картинку logo.png и файл manifest.json заливаем в корень сайта. А в код на всех страницах сайта между
Вот и все. Теперь у сайта есть своя красивая плашка. Кстати, если она сразу не отобразилась — нужно удалить плашку сайта из табло, а потом заново ее туда добавить. У остальных пользователей она обновится при следующем открытии браузера и табло.
У манифеста есть еще несколько интересных функций, с которыми можно ознакомиться на странице API Табло . Там есть очень интересная функция нотификаторы — иконки, информирующие пользователя о новом личном сообщении или какой-либо другой обновляющейся информации. Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Если все же не работает, то почистите кэш сайта (именно сайта, чтобы новый файл корректно отдавался сервером). У меня и после этого не заработало. И помогло только удаление старого виджета из «Табло и добавление его еще раз. И вот, наконец-то, все стало как должно быть.
Приветствую коллеги! Сейчас я постараюсь объяснить зачем и как устанавливать виджет Яндекс Поиск на сайт (Яндекс.Поиск).
На каждом сайте/блоге обязательно должен быть поиск по сайту. Это касается личных блогов, интернет-магазинов и корпоративных порталов.
И если поиск сделан коряво, то пользователь уходит с такого сайта не найдя нужной информации. Это чревато потерей клиентов, подписчиков и конечном итоге денег.
Применимо к моей деятельности, могу сказать следующее — в числе моих поставщиков есть несколько крупных федеральных сетей со своими корпоративными порталами. Ассортимент у них пересекается, цены одинаковые, кого выбрать? Ответ лежит на поверхности — удобство поиска нужного товара и простота оформления заказа.
Такие крупные корпорации обычно своими силами реализуют порталы, но надо сказать это не всегда хорошо получается. Есть внутренняя и внешняя обороты медали. С одной стороны система работает без сбоев и ошибок, но с другой — интерфейс убогий и функция поиска реализовано ужасно.
Недавно один их моих поставщиков сказал, что прибрел модуль поиска у Яндекса, и у него через некоторое время стали увеличиваться продажи. Понимаете к чему я клоню? Но это все лирика, вернемся к нашим блогам, где все намного проще.
Реализация функции поиска может быть организована по несколькими способами:
- Встроенный поиск WordPress
- Инструмент от поисковых систем (Яндекс.Поиск)
Установка стороннего модуля благоприятно влияет на сео оптимизацию сайта под поисковые системы, а также на seo оптимизацию контента Вашего блога. Очень рекомендую прочитать мою статью , в которой Вы найдете ответы каким должен быть сайт с точки зрения поисковых систем.
Установка Виджет Яндекс Поиск на сайт
Встроенный поиск от платформы WordPress довольно убогий, у него нет таких расширенных функций как у Яндекс.Поиск:
droidd.ru
Как вывести на главный экран Алису Яндекс

Вы уже установили голосовой помощник Алиса от Яндекс. В статье написано о том, как добавить виджет на главный экран телефона для быстрого доступа к функциям ассистента.
Что такое виджет Алиса Яндекс
Это программа быстрого доступа к Алисе Яндекс для оперативного получения информации из поиска или использования Команд. Запуск Алисы осуществляется при нажатии на изображение виджета. Нет необходимости открывать поисковик Яндекс браузер для работы с ассистентом. Это аналог ярлыка и иконок на ноутбуке или компьютере.
Виджет выглядит как сиреневый круг с белым микрофоном по центру.
Главная проблема — Виджет не дает возможность активировать голосовой помощник при неактивном экране. Это значит, что пока еще нужно разблокировать телефон и нажать на значок. Только после этого можно давать команду.
Как добавить виджет на главный экран
Для начала установить Яндекс.Браузер (бета) со встроенным ассистентом Алиса Яндекс. Голосовой помощник работает на платформе Android, iOS, Windows.
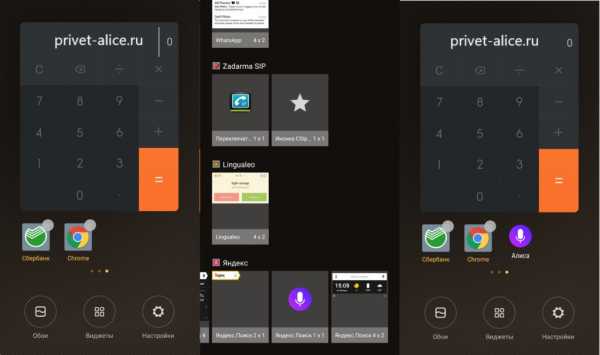
Вывести виджет на экран для более быстрого доступа, выполнив следующие действия:
- Удерживать палец на экране смартфона, пока появится режим настройки экрана телефона.
- Выбрать «Виджеты» (для некоторых андроидов выбрать «Приложения и Виджеты»)
- Найти Яндекс, выбрать Яндекс.Поиск 1 х 1.
- Виджет добавлен.

Теперь вы можете пользоваться голосовым помощником Яндекс Алиса с быстрым доступом. Нажмите на значок, давайте команду ассистенту и наслаждайтесь 🙂
Все команды под рукой. Скачайте Приложение Команды Алиса. Подробнее в статье Команды Алиса Яндекс.
Важно! Для скачивания использовать только проверенные источники!
Также читают:
Что такое Алиса Яндекс?
Команды — Алисы что ты умеешь? Секретные команды
Cкачать Алису на Android
Скачать Алиса Яндекс на ПК
Скачать Алису на iOS
Как добавить виджет Алисы Яндекс?
Кто озвучивал Алису Яндекс?
privet-alice.ru
Виджеты! Что это такое и как устанавливаются
Что такое виджеты и как их устанавливать
Виджет – это графический модуль, а точнее небольшие программы, которые находятся на рабочем столе и постоянно могут быть использованы для просмотра погоды, времени, новостей, почты, поиграть в какую-либо простую игру, а также используются для быстрой передачи информации без помощи веб-браузера. Для того чтобы установить виджет вам необходимо, скачать специальную программу в интернете.
Основаны виджеты (гаджеты) на стандартных веб-технологиях, включая JavaScript и CSS, но не всегда их можно считать продуктом AJAX, потому что они не могут поддерживать связь с удаленным сервером. Для разработчиков виджетов в рекомендациях говорится, что лучше код наделить способностью к работе при отключении соединения с сетью.
Как устанавливать виджеты? – этот вопрос является часто задаваемым, в особенности, если с виджетами сталкиваешься впервые. Сейчас мы Вам расскажем, как устанавливать модули для сайта, виджеты Яндекса и гаджеты Google.
Виджеты под Yandex
Для того чтобы установить виджеты на страницу поисковой системы Яндекса необходимо сверху главной страницы Яндекса нажать на ссылку «Настроить» и выбрать в выпадающем меню пункт «Внешний вид». После этого откроется страница Настройки Яндекса там необходимо нажать на зеленую кнопку «Добавить новый блок», которая вас перебросит в каталог виджетов. Далее будет все просто. Переходим в необходимую нам категорию, там останавливать свой выбор на понравившимся гаджете и нажимаем на него. Оказываемся после этого на странице настроек Яндекса, там мы выбираем «оставить» выбранный виджет или «удалить». После установки всех необходимых нам виджетов мы сохраняем результаты проделанной нами работы с помощью нажатия на кнопку «Сохранить».
Виджеты под Google
Для того чтобы установить гаджеты на страницу поисковой системы Google необходимо перейти на страницу iGoogle и там нажать на ссылку «Добавить содержимое». Попадаете вы после этого в каталог с различными гаджетами. Выбирайте понравившийся вам гаджет и нажмите на кнопку «Установить». Вот вы и установили гаджеты Google, это оказалось не так уж и сложно.
Такие модули можно установить на любой сайт, который расположен на хостинге. Для того чтобы установить гаджеты вы должны владеть правами администратора или обладать доступом к изменению содержания на страницах сайта. Вы владеете всеми правами?
Прекрасно, теперь останавливаем свой выбор на понравившемся виджете, отрываем его код установки, копируем и вставляем код на той странице, на которой мы хотим установить виджет. Все очень просто, сразу после установки виджет приступает радовать своим присутствием ваших посетителей и, конечно же, безотказной работой.
Большое количество графических модулей бесполезно и востребованы будут подростками, которые больше интересуются их внешние данные, чем их функциональность. Но, все, же какие-то из них могут стать очень даже полезными и даже могут быть необходимы для работы разработчика.
wp-kama.ru
Добавляем виджет Яндекс Директа на домашнюю страницу!
Россия, Ивановская область, город Иваново
Когда часто приходится пользоваться рекламным аккаунтом в системе Яндекс Директ волей неволей задумываешься об упрощении этого процесса!
А что может быть проще, чем добавление виджета директа на домашнюю страницу вашего браузера, чтобы в любой момент можно было посмотреть число кликов в кампании за сегодня и увидеть остаток рекламных средств на счете!
Давайте посмотрим как это сделать в картинках.
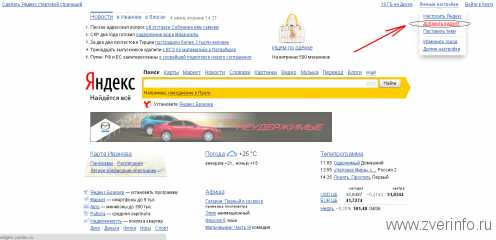
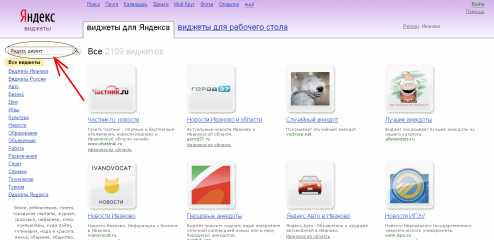
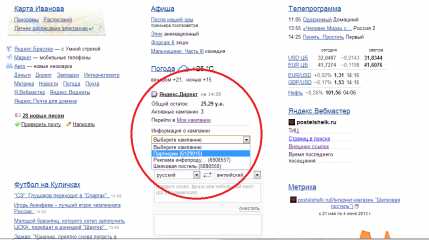
1. Открываем страницу Яндекса и нажимаем на вкладу как показано на рисунке:

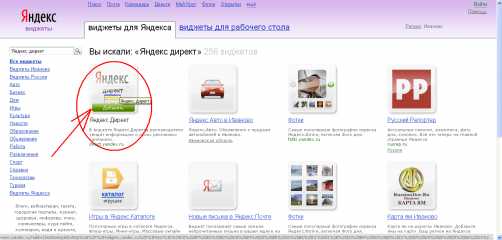
2. Вбиваем в поиске виджетов «яндекс директ» или просто «директ»:

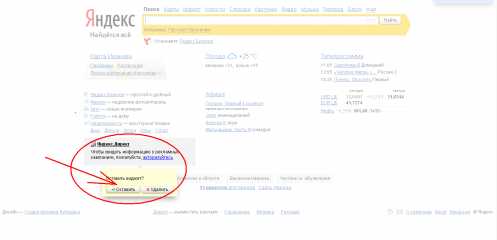
3. Нажимаем «добавить»:

4. Нажимаем «оставить виджет»:

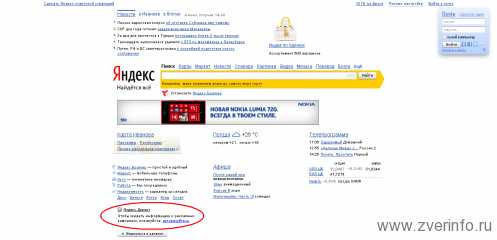
5. Вот так будет выглядеть виджет, если мы не авторизировались в системе:

6. А вот так он выглядит, если авторизировались!

Согласитесь, удобно! Теперь прямо на главной странице вы можете выбрать рекламную кампанию для анализа и зайти в нее. Более того — информация о количестве кликов и остатке на счете доступна прямо здесь!
P.S. Кстати, аналогичным образом можно добавить виджет Метрики и Вебмастера.
P.P.S. Пройдите бесплатный видеотренинг по Яндекс директ!
Понравилась информация? Поделитесь ей в социальных сетях
Вконтакте
Телеграм
Твитнуть
zverinfo.ru
Виджеты на Яндексе — Hello, world! — Технологии Яндекса
Создайте пустой файл с расширением *.html и скопируйте в него код виджета, приведенный выше. Сохраните файл. Теперь этот файл можно просмотреть в браузере.
Примечание. Файл с расширением *.html открывается вашим браузером по умолчанию. Чтобы иметь возможность редактировать его текст, щелкните на файле правой кнопкой мыши и выберите пункт меню Открыть с помощью -> Выбрать программу… и из списка программ выберите текстовый редактор.
Сейчас виджет выглядит достаточно буднично. Добавьте к тегу <body> следующий атрибут:
<body>Теперь текст «Hello, world!» будет отображаться синими буквами на ярко-желтом фоне.
Теперь поэкспериментируйте со свойствами виджета. Например, по умолчанию высота виджета равна 300 пикселов. Этого явно много для отображения одной строки текста. Чтобы решить эту проблему, можно воспользоваться свойством виджета height («высота»). Добавьте к свойствам виджета следующую строку:
<meta name="height" content="60" />После загрузки на Яндекс виджет будет отображаться с высотой 60 пикселов.
Текст файла должен выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:widget="http://wdgt.yandex.ru/ns/" >
<head>
<meta name="title" content="Hello, World!" />
<meta name="description" content="Показывает строку Hello, world!"/>
<meta name="height" content="60" />
</head>
<body>
<p>Hello, world!</p>
</body>
</html>На данный момент в браузере должна отображаться желтая страница с текстом в верхнем левом углу. Виджет готов, нужно лишь загрузить его на сервер Яндекса, чтобы созданная страница отображалась в специально отведенном для нее окне (<iframe>).
tech.yandex.ru
Как сделать виджет сайта для Яндекса
 И вновь приветствую, друзья!
И вновь приветствую, друзья!
Сегодня покажу вам очередную маленькую бесполезную штучку, которая, однако, мила моему кошачьему сердцу 🙂 Она уже висит у меня в сайдбаре рядом с подпиской на обновления и называется «Виджет сайта для Яндекса». В чем смысл?
Как известно (а может, и неизвестно), главная страница Яндекса состоит из виджетов. То есть внешний вид ее можно настраивать по своему разумению. В разумных пределах, естественно. И одной из приятных возможностей является добавление на нее виджета с RSS-лентой любого сайта. Ну ладно, не любого, а только того, владелец которого позаботился о том, чтобы предоставить пользователям такую возможность и этот самый виджет заботливо подготовил.
Уж не знаю, насколько это практично и полезно, откровенно говоря — я сама уже и забыла, например, когда в последний раз открывала главную страницу Яндекса — все больше из адресной строки ищу в браузере. Но виджет сам по себе хорош… Солиден, я бы даже сказала 🙂 Потому сегодня мы с вами и займемся его созданием.
Как сделать виджет сайта для Яндекса
- Отправляемся по адресу http://wdgt.yandex.ru/widgets и находим ссылку «Создать виджет»
- Заполняем название виджета, его описание, добавляем картинку, указываем путь к RSS — в WordPress это обычно имя_сайта/feed и жмем «Загрузить виджет»
- Собственно, на этом все — виджет готов. Слева мы видим, как он будет отображаться на главной Яндекса при его добавлении, а справа — как он будет виден на сайте, куда мы его поставим, чтобы приглашать читателей им воспользоваться.
Обратите внимание на две ссылки: «Код для вставки на блог» и «Ссылка для установки на Яндекс».
- Код для установки на блог нужно просто скопировать и разместить на сайте в нужном месте — в сайдбаре, можно на странице обратной связи, можно прямо в шапке — а в идеале, конечно, во всплывающем окне, которое просто так закрыть невозможно 😀 . Про всплывающие окна рассказывать не буду, а вот в сайдбар WordPress виджет прекрасно вставляется в стандартный виджет (упс, тавтология) «Текст». В Joomla так же отлично виджет сайта для Яндекса размещается в модуле «HTML-код».
- А вот ссылка для установки нужна в том случае, если вы не хотите размещать на сайте виджет. Просто адресуйте желающих установить ваш виджет по этой ссылке. Примерно так: «Добавить виджет моего блога на Яндекс«.
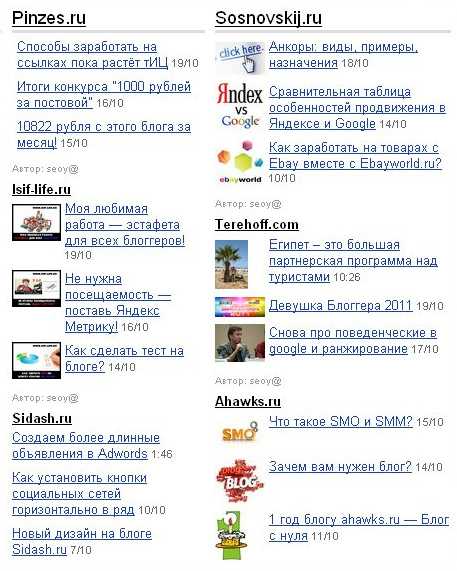
А, ну и в завершение. Вот так будет выглядеть виджет моего блога на главной Яндекса:
Ну что скажете? Кстати, вроде бы все блоки-виджеты можно перемещать простым перетаскиванием. Но у меня почему-то не получилось…
Удачного всем дня!
web-koshka.ru