Вебмастер » Техподдержка Prihod.ru
В разделе Вебмастер можно подтверждать права на сайт для поисковых систем, а также добавить счетчик посещаемости сайта.
Страница Вебмастер находится в разделе консоли Инструменты. Доступен только для сайтов, опубликованных в сети!
Сервисы от Яндекс
Добавление счетчика посещаемости сайта Яндекс.Метрика
Яндекс.Метрика — инструмент для оценки посещаемости сайтов, анализа поведения посетителей и эффективности рекламных усилий. Метрика работает по традиционному принципу интернет-счётчиков: код, установленный на страницах вашего сайта, регистрирует каждое посещение, собирая о нем данные.
В поле Код счетчика (невидимого) вставьте часть кода, который начинается с <!— Yandex.Metrika counter —> и заканчивается <!— /Yandex.Metrika counter —>
Если вы выбрали вариант с отображением информера счетчика на сайте, то добавьте в поле Код информера
(отображается внизу страницы)
После добавления кодов счетчика не забудьте нажать кнопку Сохранить изменения.

Подтверждение прав на сайт для Яндекс.Вебмастер
Яндекс.Вебмастер — это сервис, предоставляющий информацию о том, как индексируются ваши сайты. Он позволяет сообщить Яндексу о новых и удаленных страницах, настроить индексирование сайта и улучшить представление сайта в результатах поиска.
При добавлении сайта в Яндекс.Вебмастер на шаге Подтверждение прав выберите вариант мета-тэг.
Скопируйте предложенный Яндексом мета-тэг и вставьте его в консоли в поле Проверка прав на сайт.
Мета-тэг имеет вид <meta name=’yandex-verification’ content=’XXXXXXXXXXXXX’ />
После добавления мета-тэга не забудьте нажать кнопку Сохранить изменения
Сервисы от Google
Добавление на сайт веб-аналитики Google Analytics
В разделе консоли Инструменты — Вебмастер перейдите на вкладку Google.
В поле Идентификатор отслеживания вставьте индентификатор вашего сайта.
Посмотреть идентификатор можно в настройках аккаунта Google Analitics, он называется Идентификатор ресурса и имеет вид UA-XXXXX-Y или UA-XXXXX-YY
После добавления идентификатора не забудьте нажать кнопку Сохранить изменения.
Подтверждение прав на сайт для Google веб-мастер
При добавлении сайта в Google Вебмастер на шаге подтверждения прав на сайт выберите Альтернативные способы — Тег HTML.
Скопируйте предложенный Гуглом HTML-тег и вставьте его в поле Проверка прав на сайт.
HTML-тег имеет вид <meta name=»google-site-verification» content=»XXXXXXXXXXXXX» />
После добавления HTML-тега не забудьте нажать кнопку Сохранить изменения

Сервисы от LiveInternet
LiveInternet.ru — сервис статистики Интернет ресурсов, предоставляющий инструменты сбора, обработки и последующего анализа данных посещаемости Интернет-ресурсов.
В настройках счетчика на сайте LiveInternet.ru выберите вариант счетчика в виде двух картинок:

В разделе консоли Инструменты — Вебмастер перейдите на вкладку LiveInternet.
В поле Код счетчика (невидимого) вставьте часть полученного кода, который начинается с <!—LiveInternet counter—> и заканчивается <!—/LiveInternet—>
В поле Код информера (отображается внизу страницы) вставьте часть кода, который начинается с <!—LiveInternet logo—> и заканчивается <!—/LiveInternet—>

После добавления кода не забудьте нажать кнопку Сохранить изменения.
ВАЖНО! В некоторых случаях LiveInternet генерирует неверный код, и если разместить такой код, то счетчик работать не будет.
Как решить проблему:
Проверьте код счетчика (невидимого) на наличие лишних тэгов <!— и //—>.
На скриншоте показано как выглядит неправильный код (лишние тэги подчеркнуты), если эти тэги в коде вашего счетчика присутствуют, то их нужно удалить.
Правильный код счетчика будет выглядеть так:
Сервисы от Rambler
Rambler.ru ТОП100 — каталог сайтов.
На этапе получения кода счетчика от Rambler найдите и скопируйте идентификатор сайта.
Его можно узнать из строки URL http://top100.rambler.ru/resource/2872005/code или посмотреть в коде счетчика <script id=»top100Counter» type=»text/javascript» src=»http://counter.rambler.ru/top100.jcn?

В разделе консоли Инструменты — Вебмастер перейдите на вкладку Rambler.
В поле Для отображения счетчика укажите идентификатор сайта вставьте скопированный идентификатор.

Сохраните внесенные изменения.
Сервисы от Mail.ru
Рейтинг@Mail.ru — инструмент для оценки посещаемости сайтов.
На этапе настройки счетчика от Mail.ru нужно обязательно установить следующие параметры:
Тип страницы — HTML 4.01 Transitional
Способ размещения счетчика — «в виде двух картинок» (если вы хотите, чтобы счетчик отображался на сайте) или «код без логотипа» (если вы не хотите, чтобы счетчик отображался на сайте).

После настройки параметров счетчика нажмите на кнопку внизу страницы Получить код счетчика.
Если вы выбрали счетчик в виде двух картинок, то скопируйте код из поля Код счетчика, перейдите в настройки счетчика в консоли вашего сайта и вставьте скопированный код в поле Код счетчика (невидимого). Далее вернитесь на страницу Рейтинг@Mail.ru с кодом вашего счетчика, скопируйте код из поля Код логотипа и вставьте скопированный код в поле Код логотипа
(отображается внизу страницы) в консоли сайта. Нажмите кнопку Сохранить изменения.
Если вы выбрали счетчик без логотипа, то просто скопируйте код из поля Код счетчика, перейдите в настройки счетчика в консоли вашего сайта и вставьте скопированный код в поле Код счетчика (невидимого). Нажмите кнопку Сохранить изменения.
Подтверждение прав на сайт для Вебмастер@Mail.ru
Вебмастер@Mail.ru — это сервис, предоставляющий информацию о том, как индексируются ваши сайты в поисковике. Он позволяет сообщить Mail.ru о новых и удаленных страницах, настроить индексирование сайта и улучшить представление сайта в результатах поиска.
При добавлении сайта в Вебмастер@Mail.ru на шаге подтверждения прав на сайт выберите вариант мета-тэг.
Скопируйте предложенный Мэйлом Разместить мета-тэг и вставьте его в консоли в поле Проверка прав на домен.
Мета-тэг имеет вид <meta name=’wmail-verification’ content=’XXXXXXXXXXXXX’ />
После добавления мета-тэга не забудьте нажать кнопку Сохранить изменения.
Просмотрено (8934) раз
support.prihod.ru
Must have вебмастера или 40 сервисов для совершенствования сайта
Требования поисковых систем постоянно меняются, обновляются алгоритмы, вебмастеры придумывают новые “фишки” для попадания в ТОП. Но есть несколько важных (фундаментальных) факторов, которые должны быть учтены на Вашем сайте. Рассмотрим эти факторы и сервисы, которые помогут в нелегком деле по настройке сайта.
Новичкам будет полезно сохранить эти программы и сервисы в закладки, а опытным — еще раз вспомнить всё.
Создание логотипа и узнаваемого фирменного стиля
Прежде всего, ваш сайт должен быть выполнен в одном стиле. Выберите определенную цветовую гамму и следуйте ей в оформлении различных элементов сайта: меню, кнопок, блоков, фона и т.д. Логотип необходим для представления компании и создании ассоциаций с сайтом. Не обязательно быть дизайнером, чтобы создать логотип для сайта. Ниже приведены сервисы, которые помогут сделать лого для сайта самостоятельно.
www.logaster.ru — сервис создания логотипа онлайн.
www.logomaker.com — зарубежный сайт для самостоятельного создания лого.
Из логотипа сделайте фавикон — маленькое изображение, которое будет показываться во вкладке браузера и в выдаче поисковых систем.
Сервисы быстрого создания фавикон онлайн из изображения:
favicon.ru
pr-cy.ru/favicon

Чтобы сайт не выглядел безликим, сделайте баннеры с акциями или яркие изображения для слайдера на сайте. В поиске картинок помогут фотостоки:
foter.com
ru.freepik.com
www.rgbstock.com
Структура сайта, навигация, карта сайта
В процессе создания сайта, понадобится четкое понимание его структуры. Поэтому сервисы для проектирования наглядно покажут структуру сайта: главное меню, боковые меню, переходы по страницам, “хлебные крошки” и т.д.
www.gliffy.com — сервис создания блок-схем, структур, диаграмм и т.д.
www.mindjet.com — интеллект-карты для проектирования сайта.
После того, как структура сайта воплощена в жизнь, не забываем создать карту сайта. Очень полезная вещь для поисковых машин.
Xenu — десктопная программа для оптимизации сайта, включает в себя функцию создания сайтмапа.
xmlsitemapgenerator.org — онлайн генератор карты сайта.
Проверка контента и наполнение
Когда дело доходит до наполнения сайта контентом, не забываем основные правила:
- уникальность;
- правописание;
- оптимизация.
Уникальность текста должна быть не ниже 80%. Ошибки не добавляют “плюсов к карме”, поэтому проверьте текст на орфографию и опечатки. Оптимизация текста поможет поисковикам полюбить ваш сайт: употребляйте в тексте ключевые слова, разбейте его на абзацы, используйте заголовки Н1, Н2, Н3, маркированные списки, добавьте изображения в текст.

изображение orfogrammka.ru
advego.ru/plagiatus — десктопная программа для проверки текста на уникальность.
glvrd.ru — анализ текста на соответствие стилю, чистка от словесного “мусора”.
pr-cy.ru/audit/ — проверка оптимизации страницы.
audit.megaindex.ru/audit/relevant_page/getpage — анализ релевантности страницы определенному запросу.
advego.ru/text/seo/ — семантический анализ текста онлайн, “тошнота”, стоп-слова, орфографические ошибки.
text.ru/spelling — проверка орфографии онлайн.
orfogrammka.ru — онлайн сервис проверки грамматики и пунктуации.
Метатеги, перелинковка
От контента переходим к оптимизации всего сайта. Прописываем тайтлы и метатеги для всех страниц сайта. Если у вас большой каталог товаров, то быстро сформировать заголовки и описания страниц помогут так называемые “маски”. Вставляем в заготовки различные переменные — это могут быть название товара, цена, регион, какие-либо характеристики.
Не забываем про перелинковку. Связать между собой статьи, товары, услуги помогут блоки: читать далее, с этим товаром покупают, смотрите также, интересное по теме и т.д.

Служебные разделы необходимо закрыть в файле для поисковых систем robots.txt.
В проверке оптимизации сайта помогут следующие сервисы и программы для аудита:
audit.megaindex.ru — полный аудит сайта (метатеги, перелинковка, ошибки на сайте и многое другое).
netpeak.ua/software/netpeak-spider/ — программа для проверки метатегов, кодов ответа страниц, заголовков и т.д.
www.page-weight.ru/soft/page-weight/pw-desktop/ — проверка перелинковки и распределения условного веса по сайту.
seolib.ru/tools/generate/robots/ — формирование файла robots.txt
Микроразметка
Для создания микроразметки используют популярные языки Open Graph и Schema.org
Open Graph поможет создать превью сайта при публикации ссылки на него в соц.сетях. А Schema.org служит для настройки привлекательного сниппета в выдачи поисковых систем.
yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml — возможности микроразметки.
yandex.ru/support/webmaster/yandex-indexing/validator.xml — валидатор микроразметки.
developers.google.com/structured-data/testing-tool/ — валидатор микроразметки Google.
Обратная связь
Обратная связь с пользователями сайта просто необходима, чтобы быстро реагировать на их вопросы и обращения. Сейчас появилось множество различных сервисов и виджетов, которые помогают общаться с пользователями сайта. Это и формы обратного звонка “успеть за n-нное кол-во секунд”, онлайн чат с клиентом на сайте, другие виджеты (оставить заявку, заказать звонок и тд.).

uptocall.com — виджет обратного звонка.
www.jivosite.ru — чат с посетителями сайта.
www.siteheart.com — бесплатный онлайн чат.
witget.com — большой выбор виджетов и форм коммуникации для сайта.
http://cackle.me/ — набор инструментов для сайтов (комментарии, отзывы, опросы, онлайн консультант)
Валидность верстки
Для правильной работы сайта необходимо пройти процедуры по валидации и верификации кода. Это важно для правильного отображения сайта и его корректной работы. Убедитесь, что сайт во всех браузерах выводится корректно.
validator.w3.org — проверка кода HTML, XHTML, XML, CSS, RSS.
browsershots.org — проверка кроссбраузерности онлайн.
Скорость загрузки сайта
Никому не нравится, если сайт долго грузится. Современные пользователи не готовы долго ждать. Поэтому если у сайта проблемы со скоростью, то вы теряете клиентов.
developers.google.com/speed/pagespeed/insights/ — проверка скорости загрузки страниц от Google на различных устройствах.
mainspy.ru/skorost_zagruzki_sajta — пакетная проверка нескольких сайтов.
pr-cy.ru/speed_test/ — еще один сервис для теста скорости загрузки сайта.
Парочка сервисов по предложению комментаторов — неплохие инструменты, дают много информации о сайте:
http://www.webpagetest.org/
https://gtmetrix.com/
Мобильность сайта
Мобильная версия сайта или адаптивная верстка завоевывают популярность всё больше и больше. Поэтому, если вы планируете привлекать трафик на сайт с мобильных устройств, то ресурс должен корректно отображаться на смартфонах и планшетах.
www.google.com/webmasters/tools/mobile-friendly/ — проверка удобства просмотра сайта на мобильных устройствах от Google.
ipadpeek.com — сервис наглядно показывает, как ваш сайт выглядит на экранах iPhone или iPad.
www.mobilephoneemulator.com — этот инструмент продемонстрирует сайт на различных телефонах: Sumsung, HTC, LG и тд.

Добавление в панель вебмастера
Перед началом продвижения сайта, зарегистрируйте сайт в кабинете для вебмастеров в поисковых системах. Так вы сделаете сразу две вещи: сообщите поисковикам о новом сайте и получите много полезных инструментов для работы с сайтом.
webmaster.yandex.ru — сервис Вебмастер.Яндекс.
www.google.ru/webmasters/ — инструменты для вебмастеров от Google.
webmaster.mail.ru — панель вебмастера в Мейл.
Вместо заключения
Надеемся, что данный список оказался полезным для вас. Хотите узнать о чем-то подробнее — пишите нам на почту [email protected] или создайте обращение в техподдержку. Мы учтем ваши пожелания, на самые интересные вопросы ответим в следующей статье.
Источник: https://getsocial.ru
spark.ru
Как создать виджет Яндекс API Табло для сайтов
Эта заметка посвящается использованию Яндекс API Табло для сайтов, а точнее она будет полезна владельцам сайтов, которые хотят создать специальный виджет своего сайта для использования в Яндекс.Браузере и расширении «Визуальные закладки».
Многие конечно видели как выглядят визуальные закладки сайтов в Яндекс.Браузере, когда нажимается кнопка «Новая вкладка». Визуальные закладки некоторых сайтов, таких как например Яндекс, YouTube, GMail выглядят очень симпатично, а большинство персональных сайтов, да и не только персональных, смотрятся довольно убого. Так вот чтобы каждый начинающий вебмастер смог быстро и легко создать симпатичный виджет своего сайта и публикуется эта заметка. Конечно же на сайте api.yandex.ru есть документация, но ее многие новички просто боятся или ленятся читать. По инструкции в этой заметке всего за 4 шага создадим самый простой виджет API Табло для своего персонального сайта. Итак, поехали.
1. Создаем картинку-логотип виджета сайта
В любом графическом редакторе создаем картинку с максимальной шириной 150 пикселей и максимальной высотой 60 пикселей, с прозрачным фоном и сохраняем ее в файл обязательно формата PNG с именем ya-manifest.png.
2. Создаем файл Манифеста виджета сайта
Не стоит пугаться, Манифест виджета — это простой текстовый файл типа JSON. Так что любым текстовым редактором создаем такой файл:
{
"version": "1.0",
"api_version": 1,
"layout": {
"logo": "http://ВАШ_ДОМЕН/ya-manifest.png",
"color": "#003C50",
"show_title": false
}
}
и сохраняем его с именем ya-manifest.json. Только не забудьте вместо «ВАШ_ДОМЕН» вписать домен вашего сайта, а в поле «color» вставить код цвета для фона вашего виджета. В поле «show_title» можно при желании поставить в «true», если хотите, чтобы в виджете под картинкой выводилась строка названия вашего сайта, но если параметр «title», т.е. само название у вашего сайта очень длинное, то этого делать не стоит, иначе в виджете будет показано обрезанное название.
3. Закачиваем файлы картинки-логотипа и манифеста на сайт
Используя FTP закачивайте оба созданных вами файла ya-manifest.png и ya-manifest.json в корневой каталог вашего сайта.
4. Добавляем ссылку на манифест в заголовке главной страницы сайта
Ссылку на манифест вашего виджета нужно разместить в файле, который выводит заголовок страниц вашего сайта, особенно главной страницы, внутри тега . Например для сайтов на движке WordPress оптимальным решением будет размещение ссылки в файле header.php текущей темы сайта. Ее код будет таким:
<link rel="yandex-tableau-widget" href="/ya-manifest.json" />
Важно, чтобы в параметре «href» был указан правильный путь к созданному вами файлу манифеста ya-manifest.json. На этом собственно создание виджета вашего сайта завершено.
Проверка виджета в Яндекс.Браузере
Открываем Яндекс.Браузер и загружаем в нем главную страницу вашего сайта. Затем кликаем по кнопке «Новая вкладка» в Яндекс.Браузере и наслаждаемся отображаемым там вашим виджетом, который любой пользователь Яндекс.Браузера сможет поместить для себя в Табло закладок.
Приведенная в этой заметке инструкция по созданию виджетов для сайтов на основе Яндекс API Табло конечно же не описывает все возможности и настройки виджетов, поэтому те, кто хочет использовать все по максимуму, могут обратиться к документации по адресу http://api.yandex.ru/tableau/doc/.
Поделитесь материалом с другими, воспользуйтесь этими кнопками:
4remind.ru
как пользоваться сервисами «Яндекс.Вебмастер» и Search Console Google
]]>Интернет-маркетолог начинает рабочий день не с кофе. Он просматривает сводки «Метрики» и Google Analytics, а потом проверяет информацию в «Яндекс.Вебмастер» и Search Console. Пользуясь медицинской терминологией, панели для вебмастеров «Яндекса» и Google показывают состояние здоровья сайтов: доступность для роботов, ошибки индексирования, количество страниц в индексе и другие важные параметры. Как правильно пользоваться сервисами «Яндекс.Вебмастер» и Search Console Google? Читайте в руководстве для начинающих.


С помощью сервисов Search Console и «Вебмастер» вы можете решать две группы задач. Во-первых, вы можете управлять индексированием сайтов. Во-вторых, вы можете следить за корректностью индексирования, техническим соответствием сайта требованиям «поисковиков» и некоторыми метриками эффективности ресурса.
С помощью этого руководства вы научитесь пользоваться Search Console Google и «Яндекс.Вебмастер». Также вы узнаете, почему владельцам сайтов в рунете стоит использовать оба сервиса.
Обратите внимание, сервис Search Console ранее назывался «Инструменты для веб-мастеров Google».
Как использовать «Яндекс.Вебмастер»
«Вебмастер» — это панель инструментов для владельцев сайтов, которую поддерживает крупнейшая в рунете поисковая система «Яндекс». После регистрации или авторизации в системе вы можете пользоваться всеми функциями сервиса. Основные из них описаны ниже.
Как добавить сайт в «Яндекс.Вебмастер»
Сначала стоит узнать, зачем добавлять ресурсы в кабинет вебмастера. Так вы получаете доступ к управлению и мониторингу индексирования. Кстати, если ваш сайт еще не попал в поисковую базу, воспользуйтесь «аддурилкой».
Чтобы добавить сайт в «Яндекс.Вебмастер», перейдите по соответствующей ссылке на главной странице сервиса.

На новой странице вставьте в поле URL ресурса и нажмите кнопку «Добавить».

Подтвердите право управления сайтом одним из предложенных способов. Воспользуйтесь описаниями процедуры подтверждения прав на сайт с помощью мета-тэга, если ваш сайт работает на CMS WordPress или «Джумла».

Если вы все сделали верно, сообщение о подтверждении прав появится в разделе «Права на управление».

Как проверить общую информацию о сайте
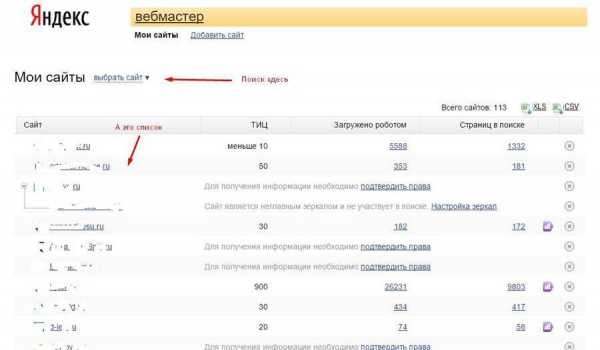
Чтобы получить общую сводку об индексировании сайта, выберите нужный ресурс в меню «Мои сайты». Для этого воспользуйтесь поиском или выберите сайт из списка.

После выбора сайта вы попадете в раздел «Общая информация». Вы можете ознакомиться с краткой информацией об индексировании сайта. Здесь доступны данные о количестве страниц в индексе, загруженных и исключенных страниц, о числе внешних ссылок на сайт. Также вы видите дату последнего индексирования и ТИЦ ресурса.

Вы можете просмотреть заинтересовавшие вас данные в формате диаграммы. Для этого необходимо нажать на иконку напротив выбранных данных. Обратите внимание на стрелки справа от иконок. Они отражают динамику показателей.

По ссылкам «Страницы в поиске», «Загружено» и «Исключено роботом» доступны списки соответствующих страниц. Линк «Внешних ссылок на страницы сайта» ведет к списку ссылающихся ресурсов.
Как проверить URL сайта
Для этого воспользуйтесь соответствующим разделом в вертикальном меню кабинета. Добавьте в поле URL страниц, которые хотите проверить. Дождитесь, когда напротив адресов появятся ссылки «Готово».

Перейдите по ссылке напротив интересующего вас URL. Вы найдете подробную информацию об индексировании страницы.

Как оценить индексирование сайта
В соответствующем разделе меню вы можете посмотреть структуру сайта, списки страниц в поиске, исключенных страниц и входящих ссылок. Обратите внимание, к спискам можно также перейти из общей сводки кабинета. Вы можете установить временной фильтр для страниц в поиске и входящих ссылок.

Обратите внимание на раздел «Структура сайта». Он помогает понять, как «видит» структуру ресурса поисковая система и совпадает ли ее «видение» с вашим. Вы можете загрузить данные в виде таблицы.

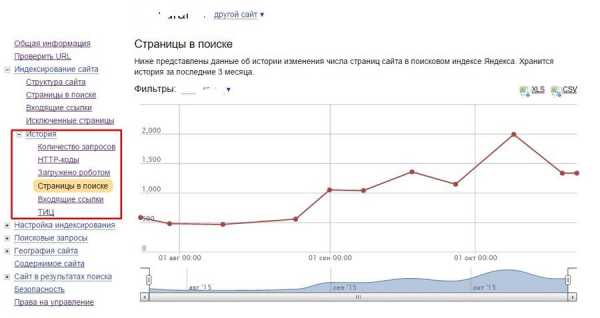
В разделе «История» вы можете отслеживать динамику изменения данных. Информация представлена в виде настраиваемых диаграмм.

Как настроить индексирование
В разделе «Настройка индексирования» вы можете оценить и отредактировать файл robots.txt, проверить индексирование карты сайта, изменить главное зеркало и настроить протокол HTTPS.
Чтобы проанализировать файл robots.txt, выберите соответствующий подпункт меню. При необходимости вы можете отредактировать файл в интерфейсе «Яндекс.Вебмастер» и самостоятельно загрузить его на сайт. Вам поможет руководство по работе с robots.txt.

В разделе «Файлы Sitemap» вы найдете информацию об индексировании карты сайта. При необходимости вы можете удалить неактуальный и добавить новый файл sitemap.xml. По ссылке «Подробнее» доступна подробная информация об индексировании файла.

В разделе «Главное зеркало» вы можете указать поисковому роботу главное зеркало сайта. Также у вас есть возможность настроить протокол HTTPS. Обратите внимание, чтобы изменить зеркало, вам нужно внести актуальные данные в файл robots.txt с помощью директивы Host.

Как отслеживать поисковые запросы
В разделе «Поисковые запросы» вы можете отслеживать данные о ключевых фразах, с помощью которых посетители находят ваш сайт. В разделе «Популярные запросы» можно увидеть «ключи», которые принесли вам больше всего показов и переходов за последние месяцы. С помощью фильтров вы можете выбрать отчетную неделю или переключить данные между показами и переходами.

В разделе «История запросов» вы можете оценить долю выбранных «ключей» в поисковом трафике на сайт, среднюю позицию в выдаче, показы, переходы и CTR. Данные представлены в виде интерактивной диаграммы. С помощью отмеченного на иллюстрации фильтра вы можете настроить регион, для которого отображаются данные.

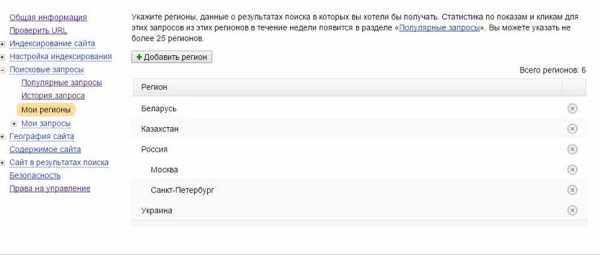
В разделе «Мои регионы» вы можете добавлять или удалять регионы, для которых хотите получать данные о поисковом продвижении ресурса.

В подразделе «Мои запросы» вы можете отслеживать «ключи», по которым ресурс чаще всего отображается в выдаче. Также вы можете указать ключевые фразы, данные по которым хотите получить.

Как настроить региональную принадлежность сайта
Для этого в разделе «География сайта» необходимо выбрать подраздел «Регион сайта». Если вы хотите изменить определенную роботом географическую принадлежность, укажите соответствующие данные и подтверждающий их URL.

В разделе «Адреса и организации» вы можете добавить или отредактировать название и контактные данные компании.

Как защититься от воровства контента и повысить CTR сайта в поисковой выдаче
Эти задачи решаются с помощью раздела «Содержимое сайта». Используйте инструмент «Оригинальные тексты», чтобы сообщить «Яндексу» о публикации авторского материала. Достаточно перейти по ссылке, вставить оригинальный текст в поле и нажать кнопку «Добавить». Сразу после этого вы можете публиковать контент на сайте.

Чтобы сделать сниппет более привлекательным и повысить CTR сайта в выдаче, вы можете использовать предложенные инструменты, например, «Автообъявления», «Товары и цены», «Вакансии». Обратите внимание, если вы уже используете микроразметку Schema.org, применять дополнительную разметку не нужно.

Как оценить сайт в результатах поиска
В разделе «Сайт в результатах поиска» вы можете проверить и отредактировать название быстрых ссылок. Чтобы изменить название, достаточно воспользоваться выпадающим меню и выбрать подходящий вариант. Также вы можете изменить принцип сортировки URL.

Также вы можете изменить регистр имени сайта. Например, ссылка на ваш ресурс в выдаче может отображаться одним из способов: Texterra.ru или TexTerra.ru. Чтобы изменить регистр, добавьте желаемый вариант в поле на странице «Регистр имени сайта».

В разделе «Безопасность» вы можете следить за уведомлениями о вредоносном коде на сайте. А в разделе «Права на управление» можно делегировать право доступа к данным о ресурсе другому пользователю, а также сбросить права.

Функциональность системы «Яндекс.Вебмастер» позволяет оценивать индексирование сайта «Яндексом», а также настраивать некоторые параметры индексирования. Меню и инструменты кабинета простые в использовании и интуитивно понятные.
Как использовать Search Console Google
Search Console — это сервис для владельцев сайтов, созданный поисковой системой Google. Раньше он назывался «Инструменты для веб-мастеров». После регистрации или авторизации вы сможете воспользоваться функциями сервиса. Описание его главных возможностей вы найдете ниже.
Как добавить сайт в Search Console
Для этого воспользуйтесь кнопкой «Добавить ресурс» на главной странице сервиса.
Укажите URL сайта в соответствующем поле и нажмите кнопку «Продолжить». Подтвердите права на управление ресурсом. Воспользуйтесь соответствующими инструкциями, если ваш сайт работает на WordPress или «Джумла». После подтверждения прав вы получите доступ к данным об индексации сайта в Search Console.
Как получить общие данные об индексировании сайта
Для этого в списке ресурсов выберите интересующий вас сайт. В разделе «Панель инструментов» вы увидите список новых сообщений от системы, информацию об ошибках сканирования, динамике поисковых запросов и проблемах с файлами Sitemap. При необходимости вы можете просмотреть детальную информацию.

В разделе «Сообщения» вы можете просмотреть все сообщения системы.
Как оценить и улучшить вид в поиске
В разделе «Вид в поиске» вы можете оценить корректность использования структурированных данных. Обратите внимание на найденные системой ошибки.

В разделе «Маркер» вы можете быстро сообщить «поисковику» о структурированных данных на вашем сайте. Это нужно, чтобы на странице выдачи отображался улучшенный сниппет. В разделе есть видеоинструкция по использованию маркера.

Если вы пользуетесь CMS WordPress или Joomla, вы можете добавлять структурированные данные с помощью плагина Schema Creator и расширения J4Schema.org соответственно.
В разделе «Оптимизация HTML» можно увидеть проблемы с мета-данными и HTML-кодом сайта. Для просмотра страниц, на которых обнаружены проблемы, необходимо перейти по соответствующим ссылкам.
В разделе «Ссылки сайта» вы можете понизить рейтинг страниц, быстрые ссылки на которые по вашему мнению не должны отображаться на странице выдачи.

Как оценивать поисковый трафик
В разделе «Поисковый трафик» вы можете анализировать ключевые фразы, с помощью которых на ваш сайт попадают посетители. Вы можете оценивать эффективность ключей по количеству кликов, показов, средней позиции и CTR. Обратите внимание на возможность фильтрования данных по типу поиска, устройствам, странам, страницам и запросам. Также вы можете просматривать детальные данные по каждому запросу.

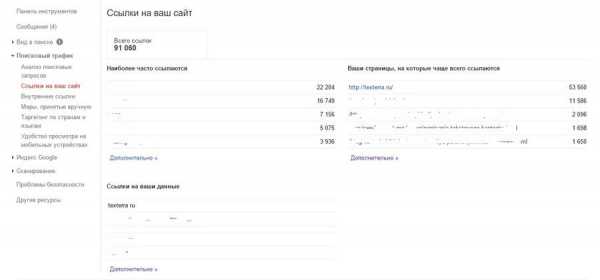
В разделе «Ссылки на ваш сайт» вы найдете данные о ссылающихся ресурсах и страницах-акцепторах. Также в разделе есть данные об анкорных текстах.

В разделе «Внутренние ссылки» вы найдете соответствующие данные. Обратите внимание на возможность просматривать ссылки на конкретные страницы сайта.

В разделе «Меры, принятые вручную» вы найдете информацию о ручных санкциях Google. Если ваш сайт попал под санкции, воспользуйтесь рекомендациями по лечению.

В разделе «Таргетинг по странам и языкам» вы найдете соответствующую информацию. Кстати, если аудитория вашего ресурса живет в разных странах и разговаривает на разных языках, ознакомьтесь с гайдом по созданию мультиязычного и мультирегионального сайта.

В разделе «Удобство просмотра на мобильных устройствах» можно просмотреть список соответствующих ошибок. Устранить их поможет руководство по адаптации сайтов под мобильный трафик.

Как следить за индексированием сайта
В подразделе «Статус индексирования» раздела «Индекс Google» есть данные о количестве проиндексированных страниц. Вы можете включить отображение расширенных данных, чтобы увидеть число проиндексированных, заблокированных и удаленных страниц.

В разделе «Ключевые слова в содержании» есть соответствующие данные. Обратите внимание, вы можете загрузить информацию в виде таблицы.

В разделе «Заблокированные ресурсы» содержатся данные о страницах, индексирование которых полностью или частично запрещено. Убедитесь, что на вашем сайте нет ненужных ограничений для поискового робота.
В разделе «Удалить URL-адреса» вы можете временно скрыть некоторые страницы из результатов поиска.
Как оценить и настроить сканирование
В подразделе «Ошибки сканирования» раздела «Сканирование» вы найдете информацию об ошибках на стороне сайта и сервера. После устранения ошибки вы можете уведомить об этом «поисковик».

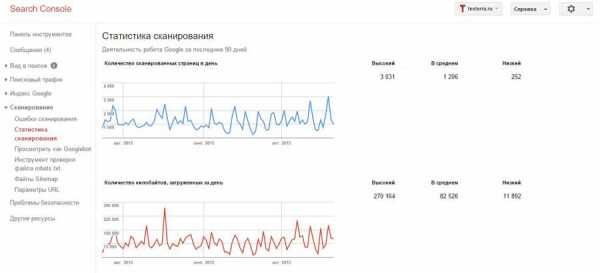
В разделе «Статистика сканирования» можно следить за характеристиками работы робота Google: количеством просканированных страниц, объемом загруженной информации и временем индексирования.

В разделе «Посмотреть, как Googlebot» вы можете узнать, как «видит» ваши страницы Google. Это позволяет отслеживать ошибки сканирования и подтверждать доступность контента. Чтобы воспользоваться инструментом, укажите URL интересующей вас страницы и нажмите кнопку «Получить и отобразить».

В разделе «Инструмент проверки файла robots.txt вы можете проверить и отредактировать соответствующий файл.

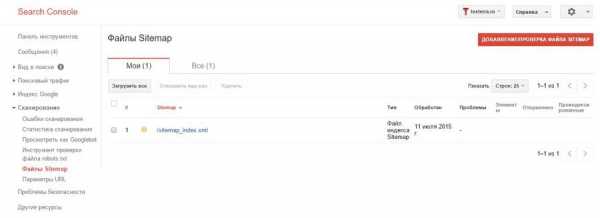
В разделе «Файлы Sitemap» вы можете проверить доступность карты сайта, а также загрузить актуальный файл Sitemap.xml.

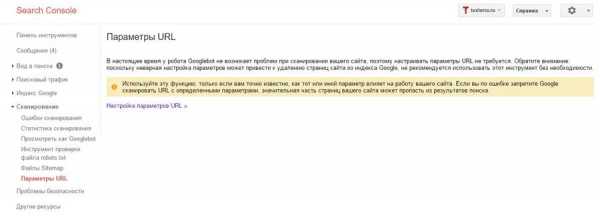
В разделе «Параметры URL» можно настроить параметры сканирования URL. Используйте этот инструмент только по необходимости.

В разделе «Проблемы безопасности» вы найдете соответствующую информацию. Если Google обнаружил на вашем сайте вредоносный код, просканируйте сайт и исправьте проблему.

В разделе «Другие ресурсы» вы найдете ссылки на полезные инструменты Google. Используйте их для повышения эффективности сайта.

Что выбрать: «Яндекс.Вебмастер» или Search Console
По данным Liveinternet.ru, в сентябре 2015 «Яндекс» удерживал около 60 % поискового рынка рунета, а на долю Google пришлось около 30 % трафика. Два «поисковика» фактически монополизировали рынок. Если вы работаете с русскоязычной аудиторией, используйте кабинеты для вебмастеров «Яндекса» и Google одновременно. Если вы продвигаете проект в буржунете, можете ограничиться Search Console.
Для экономии времени вы можете рутинно использовать один из сервисов, а вторым пользоваться раз в неделю или реже. Ниже вы найдете таблицу сравнения функциональности Search Console и «Яндекс.Вебмастер», которая поможет вам выбрать основной набор инструментов.
|
Функция/Сервис |
«Яндекс.Вебмастер» |
Search Console |
Примечания |
|
Мониторинг ошибок индексирования |
+ |
+ |
Уведомления об ошибках удобнее отслеживать в Search Console. |
|
Отслеживание корректности использования микроразметки |
+/- |
+ |
В Search Console данные отслеживаются автоматически, а в «Вебмастере» необходимо проверять URL или код вручную. |
|
Мониторинг HTML и мета-данных |
— |
+ |
Search Console отслеживает данные автоматически. |
|
Микроразметка страниц |
+ |
+ |
С помощью маркера Search Console размечать страницы удобнее, чем с помощью инструментов в разделе «Вебмастера» «Содержимое сайта». |
|
Проверка и редактирование robots.txt |
+ |
+ |
|
|
Проверка sitemap.xml |
+ |
+ |
|
|
Оценка поисковых запросов |
+ |
+ |
Search Console предлагает больше параметров мониторинга и анализа. |
|
Анализ входящих ссылок |
+ |
+ |
Большинство вебмастеров предпочитает сторонние инструменты анализа внешних ссылок, например, Ahrefs или Opensiteexplorer. |
|
Возможность увидеть сайт «глазами поисковика» |
— |
+ |
Полезная функция, выявляющая проблемы индексации. |
|
Отслеживание и изменение регионального и языкового таргетинга |
+ |
+/- |
В «Вебмастере» эта функция реализована лучше. |
|
Добавление нескольких сайтов, переключение между сайтами |
+ |
+ |
Оба сервиса могут использовать агентства, работающие с десятками сайтов. |
|
Оценка адаптации под мобильный трафик |
— |
+ |
|
|
Настройка параметров URL |
+/- |
+ |
В «Вебвизоре» вы можете настроить только регистр имени сайта и выбрать быстрые ссылки. |
|
Интеграция интерфейса с другими сервисами |
+ |
+ |
|
|
Уведомление об авторстве текста |
+ |
— |
Мэтт Каттс утверждает, что Google точно определяет сайты-первоисточники. А для подстраховки он рекомендует поделиться контентом в «Твиттере» или «Фейсбуке» сразу после публикации. |
|
Юзабилити интерфейса |
+ |
+ |
Панели инструментов для вебмастеров Google и «Яндекса» удобные в использовании. Интерфейс «Вебмастера» более простой для понимания благодаря меньшему числу функций. |
Часть функций панелей для вебмастеров Google и «Яндекс» дублируются. Например, вы можете проверить файлы sitemap.xml и robots.txt, изучить внешние ссылки или проверить геотаргетинг с помощью любого из инструментов.
В кабинетах есть уникальные функции. Например, в «Вебмастере» вы можете подтвердить авторство текста, а с помощью Search Console можно посмотреть на сайт глазами робота. В целом Search Console — более функциональный сервис по сравнению с «Вебмастером». Однако значительную часть его функций можно использовать нечасто. Поэтому при выборе основного инструмента мониторинга руководствуйтесь личными предпочтениями.
Если вам нравятся оба сервиса, поступите так. Используйте «Вебмастер» ежедневно, чтобы следить за доступностью сайта для поисковых роботов. При необходимости решить специфические задачи используйте Search Console. Раз в неделю анализируйте данные, полученные с помощью этого инструмента, чтобы следить за спецификой индексирования ресурса поисковой системой Google.
Используйте Search Console и «Вебмастер» одновременно
Используйте набор инструментов, который вам больше нравится, ежедневно. С помощью второго сервиса решайте специфические задачи и отслеживайте индексирование соответствующей поисковой системой. Из-за лидерства «Яндекса» на поисковом рынке рунета логичнее выбрать в качестве рутинного сервиса «Вебмастер». Его функциональности достаточно, чтобы следить за основными проблемами, препятствующими индексации сайта всеми поисковыми системами. Обязательно сравнивайте данные, полученные с помощью «Вебмастера» и Search Console. Например, вы можете отследить, как ваш сайт находят пользователи «Яндекс» и Google.
В комментариях поделитесь своим мнением о «Вебмастере» и Search Console: какой сервис вы используете и почему, стоит ли по вашему мнению пользоваться двумя кабинетами для вебмастеров, какие функции вы считаете самыми полезными. Также расскажите о проблемах, с которыми вы сталкивались при использовании инструментов для вебмастеров.
azbuka-marketologa-kak-polzovatsya-servisami-yandeks-vebmaster-i-search-console-googletexterra.ru
Установка виджетов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Обратите внимание, что все описанные виджеты можно вставлять только на тарифе PRO или SHOP. Для вставки кода перейдите в режим редактирования HTML-кода блока, для этого либо нажмите на синюю кнопку HTML, которая появляется при наведении курсора на блок, либо на кнопку HTML на панели редактирования.
Некоторые виджеты работают только на выложенных сайтах, не обращайте внимание если вы не увидите их в предпросмотре.
- Кнопки «Like», «Мне нравится».
- Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
- Виджет «Поделиться».
- Подписка на RSS.
- Вставка карт.
- Вставка видео.
- Создание чата.
- Строка поиска.
- Звонок по Skype.
- Переводчик сайтов.
- Форма обратной связи.
1. Кнопки «Like», «Мне нравится».
Facebook «Like»
Чтобы поставить кнопку «Like» от Facebook переходим по ссылке http://developers.facebook.com/docs/reference/plugins/like/
В предложенной форме вводим адрес своего сайта и, если нужно, выставляем нужные настройки.

Затем нажимаем кнопку «Get Code» и нам открывается окно с кодом кнопки, состоящим из двух частей.

Внимание! Поддерживается только HTML5 код.
Копируем эти два куска кода и вставляем их в то место на вашем сайте, где бы вы хотели видеть данную кнопку.
Кнопка будет видна только на выложенном сайте, в редакторе и предпросмотре ее видно не будет.
Чтобы поставить кнопку «Мне нравится» от ВКонтакте переходим по ссылке http://vk.com/developers.php?oid=-1&p=Like
Выбираем в поле «Подключить новый сайт» и нажимаем «Сохранить»

После выставления нужных настроек копируем код для вставки и вставляем его в то место на вашем сайте, где бы вы хотели видеть данную кнопку.

Кнопка будет видна только на выложенном сайте, в редакторе и предпросмотре ее видно не будет.
2. Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
Все виджеты Вконтакте и Facebook вставляются по аналогии с кнопками «Мне нравится» и «Like». Получить код для вставки можно по ссылке соответственно http://vk.com/developers.php?id=-1_27987570&s=1 и http://developers.facebook.com/docs/plugins/.
3. Виджет «Поделиться».
Для вставки виджета «Поделиться» можно использовать готовый виджет от Яндекс. Просто отметьте галочками нужные сервисы и скопируйте готовый код для вставки.

4. Подписка на RSS.
Мы отдаем в RSS все новости — все записи на странице типа «Новости». Чтобы получить ссылку на фид новостей просто допишите к адресу страницы новостей «.xml». Например если у вас новости сайта доступны по адресу http://yoursite.ru/news/, то ссылка на фид новостей будет выглядеть http://yoursite.ru/news.xml.
Мы будем делать подписку через Feedburner.
Перейдите на сайт http://feedburner.google.com и войдите в него под своим google-аккаунтом (если у вас его нет, то зарегистрируйтесь). Создайте новый RSS канал для своих новостей, для этого просто введите ссылку на rss-фид (как получить ссылку описано немного выше) и нажимайте на кнопку «Next» пока канал не будет создан.
Теперь, когда канал создан, нам нужно получить код для подписки. Для этого в настройках канала перейдите на вкладку Publicize раздел Chicklet Choose. Выбираем подходящий вид кнопки подписки, копируем код в нижней части раздела и вставляем его в нужное место на нашем сайте. Подписка на rss готова.

Сейчас мы реализовали подписку на RSS с помощью программы чтения RSS-лент.
Для организации подписки через email в этой же вкладке Publicize переходим в раздел Email Subscriptions.
Активируем подписку по email если она не активирована.

И нам становится доступен код, который нужно вставить в нужное место.
5. Вставка карт.
ЯндексДля вставки карт переходим в Конструктор карт Яндекс и следуем простым инструкциям.

После того как мы согласимся с пользовательским соглашением и нажмем «Получить код» нам останется только скопировать предоставленный код в нужное место на нашем сайте.
GoogleПереходим на сайт Google Maps. В строке поиска вводим нужный нам адрес и нажимаем на «Поиск».
После этого нажимаем на значок для получения ссылки, копируем код и вставляем его в нужное место на нашем сайте.

6. Вставка видео.
Загружать видео к нам на сервис нельзя. Вы можете встроить видео с youtube или любого другого подобного сервиса. Для этого нужно просто получить код видео и вставить его в нужное место на вашем сайте.
Как получить код видео на:
YouTube
Под нужным видео на youtube нажимаем «Поделиться», затем «Сгенерировать HTML-код» и нам предоставляется код для вставки.
 Вконтакте
ВконтактеПод нужным видео нажимаем «Поделиться», затем «Получить код видео» и в новом окне копируем нужный код.


7. Чат.
Для создания чата можно использовать, например, следующий сервис http://www.chatovod.ru/new/.
После заполнения простой формы вам на указанный email будет выслана ссылка для активации чата.

После активации чата нужно перейти в Панель управления и нажать на «HTML-код для вставки на сайт».
Теперь просто скопируйте первый вариант кода и вставьте его в нужное место на вашем сайте.

8. Строка поиска.
Подробно про поиск написано тут http://setup.ru/client/news/72. Но на тарифе PRO можно вставить строку поиска непосредственно в текст страницы. Для этого просто вставьте следующий код в нужное место:
*тут all, content, gallery и catalog это области поиска. Вы можете оставить только те, какие захотите.
9. Звонок по Skype.
Установка виджета Skype на сайт позволит вашим посетителям звонить или писать вам в Skype всего лишь нажав на кнопку.
Для установки виджета переходим на страницу http://www.skype.com/en/features/skype-buttons/create-skype-buttons/. Вводим в соответствующее поле ваш логин в Skype. После этого выбираем внешний вид кнопки.

Нам сразу показывается как будет выглядеть кнопка на сайте. Если все устраивает копируем код кнопки и вставляем его в нужное место на вашем сайте, например в шапку.

10. Переводчик сайтов.
Вы можете сделать свой сайт доступным более чем на 60 языках. Для этого достаточно потратить всего пару минут.
Для начала перейдите на страницу плагина переводчика translate.google.com
Нажмите соответствующую кнопку для добавления своего сайта
На открывшейся странице введите адрес сайта, на который вы хотите установить переводчик, и выберите основной язык вашего сайта.

Далее выберите нужные настройки и желаемый внешний вид переводчика и получите код виджета

Вставьте обе части полученного кода в нужное место в режиме редактирования HTML-кода
Поздравляем! Теперь ваш сайт смогут просмотреть посетители более чем из 60 стран мира. Для этого нужно всего лишь выбрать нужную страну из списка и сайт будет автоматически переведен на выбранный язык
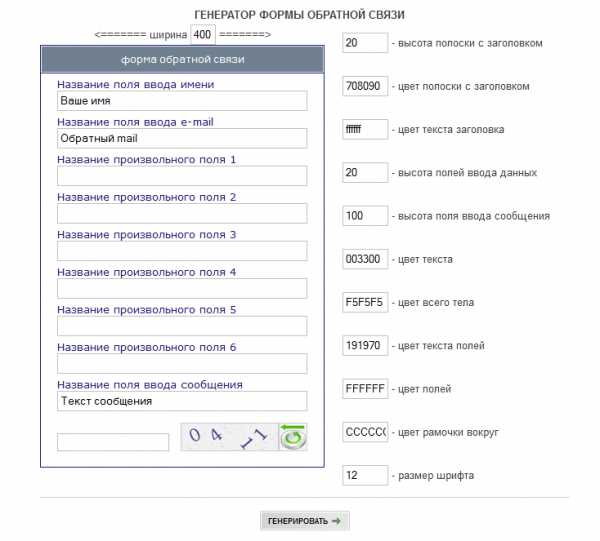
11. Форма обратной связи.
Если вас, по каким-либо причинам, не устраивает наша стандартная форма обратной связи вы можете создать свою.
Сделать это очень просто.
Перейдите на сайт masterform.info
Создайте такую форму обратной связи, которая вам нужна.

После нажатия на кнопку «Генерировать» вы увидете как будет выглядеть ваша форма.

Затем нажмите на кнопку «Получить код». Скопируйте сгенерированный код из открывшегося окна и вставьте в нужное место на своем сайте.
После этого вернитесь на сайт masterform.info и зарегистрируйте свой сайт, заполнив необходимые поля.
Готово! Теперь можете проверить свою форму в действии.
www.setup.ru