Промо-сайт для мобильного приложения. Часть 1 / Хабр
ДисклеймерДалеко не все думают о том, чтобы сделать сайт для своего мобильного приложения.
Те же, кто думают об этом, не могут решить, что же должно быть на сайте, чтобы он стал продающим.
Уверен, что мои советы не станут для вас откровением, просто, как это часто бывает, не всегда можно взглянуть на свою работу со стороны и учесть моменты, которые “замыленным взглядом” просто не видны.
Зачем нужен промо-сайт, когда есть магазины приложений, тематические СМИ, социальные, баннерные сети и т.д. и т.п.?
Безусловно, есть куча других способов как привлечь внимание к вашему мобильному приложению и повысить количество установок, сайт — один из таких способов, пусть и не самый эффективный, но он точно не должен быть в конце списка ваших приоритетов.
Сайт мобильного приложения — неотъемлемый элемент его продвижения.
Поисковый трафик может приносить достаточно ощутимый процент от общих инсталляций в долгосрочной перспективе, чтобы его игнорировать.
Техническую поддержку пользователей приложения также удобнее привязывать к сайту.
Если вы задумали провести маркетинговое исследование пользователей своего мобильного приложения, сайт может помочь с этим.
Конкурсы в социальных сетях также можно рекламировать посредством сайта и так далее.
Важнее вопроса “что”, может быть только “когда”
Сайт мобильного приложения должен появится во время его разработки, а не после.
Beta-версия вашего продукта — это уникальная возможность начать формировать лояльную аудиторию ваших пользователей ещё до релиза, не говоря уже о плюсах открытого тестирования для доработки самого мобильного приложения.
Test your legendary
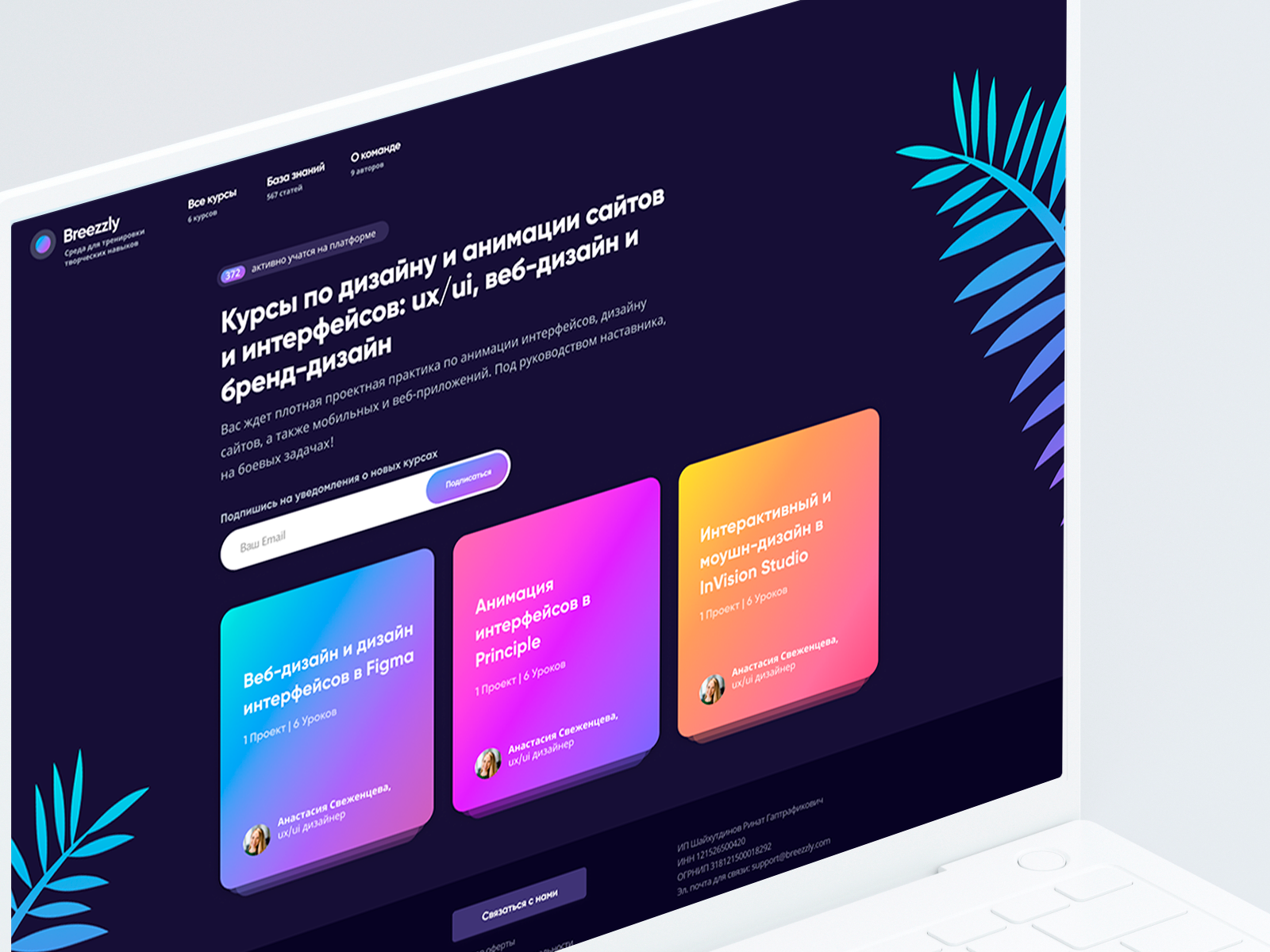
Погружение в атмосферу с помощью дизайна
Многие думают, что посетители не любят читать тексты, это не совсем верно. Просто Интернет-сообщество стало настолько избирательно, что дает вам от 1 до 3-х секунд (максимум), чтобы заинтересовать себя содержимым вашего сайта.
Просто Интернет-сообщество стало настолько избирательно, что дает вам от 1 до 3-х секунд (максимум), чтобы заинтересовать себя содержимым вашего сайта.
Каждый человек получает дозу до 6 000 рекламных сообщений в день (услышал на одной из конференций), естественно, мозг приспособился к тому, чтобы отвергать не совсем нужную информацию ещё на этапе её предпросмотра.
Дизайн, который ловит настроение пользователя, либо вызывает нужную эмоцию и рассказывает о главном предназначении вашего мобильного приложения без слов, значительно увеличивает шансы вашего сайта быть просмотренным.
Те, кто однажды побывал в такой ситуации или испытывает подобные страхи — не пройдут мимо этого сайта
Все, кто любил рисовать мелом на асфальте или школьной доске, не останутся равнодушными
Почитайте об эмоциональном дизайне в представлении Тревора ван Горпа (Trevor van Gorp) и о необычном инструменте проектирования интерфейсов Стивена Андерсона (Stephen Anderson).
Всем дизайнерам стоит ознакомиться с теорией света Джозефа Альберса (Josef Albers).
Воспринимайте тексты на сайте как беседу с пользователем
SEO должно быть умным, мысли лаконичными, тексты простыми, но эмоциональными.
Можете прочитать про информационный стиль, поучиться у ведущих СМИ вашей тематики или…
просто написать, что же получит пользователь от вашего приложения без громких или заумных слов, причастных или сложных речевых оборотов.
Уверен, вы знаете всё про маркированные списки, абзацы, интригующие заголовки, но запомните одно:
Чем больше текст вашего сайта будет похож на разговор с пользователем, тем интереснее ему будет общаться с вами. Никаких нравоучений, заверений, предостережений, долгих и запутанных рассуждений. Будьте интересными собеседниками.
Twitter-формат для месседжа на главной странице
Уместите рассказ о вашем приложении в один твит (140 символов с пробелами), выберите главное преимущество вашего приложения и свяжите с главной потребностью его целевой аудитории с помощью чувств и эмоций.
You know how you feel when you achieve your Personal Best!
Ограниченная Web-версия для ленивых, прямо на сайте, без установки
Большинство промо-сайтов для мобильных приложений имеют вид одностраничного сайта, устремленного вниз, почти всегда плоского в дизайне, иногда с параллаксом, где нужно нажать всего одну кнопку, либо одну на выбор в зависимости от мобильной религии: “Android app on Google Play” / ”Download on the App Store”.
Чем вы хотите удивить “наевшегося” бесплатными приложениями среднестатистического пользователя, которому и одну кнопку лень нажимать? Установка бесплатного приложения на смартфон воспринимается некоторыми индивидами как что-то из разряда: “ну, ладно, уговорили, посмотрю так и быть”.
Предложите альтернативу. Ограниченная Web-версия мобильного приложения прямо на сайте, которую даже не надо устанавливать и, да, напишите на кнопке что-нибудь незаурядное.
Browse challenges online
80% людей — визуалы, покажите им видеоролик о вашем приложении
Зрение — основной орган чувств и с развитием 3D-анимации, дополненной реальности и прочих технологий визуализации, доминанта зрительного аппарата в процессе жизнедеятельности будет лишь укрепляться.
Вы не замечали за собой, что вам проще посмотреть ролик на YouTube о том, как обращаться с той или иной вещью, чем читать инструкции, идущие с ней в комплекте.
Интересный по сюжету (это первое), небольшой по длительности (это второе), красиво снятый (это третье) видеоролик о вашем приложении расскажет о нем больше, чем текст, который читают по диагонали, заголовками или отдельными фразами.
Нетривиальная разработка мобильного приложения
Если идея приложения настолько проста и понятна, что о ней можно рассказать без слов, покажите её.
Без комментариев
Дайте возможность посетителям рассказать о приложении в соц. сетях
Несмотря на всю очевидность этого пункта, некоторые разработчики промо-сайтов либо вообще забывают о социальной активности их посетителей, либо размещают кнопки социальных сетей там, где их ещё нужно найти.
Не ограничивайтесь кнопками, дайте посетителю сайта возможность авторизоваться на нем через аккаунт в одной из популярных соц. сетей в обмен на ощутимую пользу от данного действия.
сетей в обмен на ощутимую пользу от данного действия.
Обратная связь — быстра и ненавязчива
Промо-сайты ориентированы на одно действие, в случае с промо-сайтами для мобильных приложений — это кнопка “Android app on Google Play” и (или) ”Download on the App Store”.
Имейте ввиду, что когда вы просите посетителя, например, оставить контакты для участия в тестировании разрабатываемого мобильного приложения, это должно быть одно текстовое поле для e-mail.
Неважно, что вы думаете о своем приложении, вам всё равно не поверят
Так называемый “Social proof” очень важен для промо-сайта, но он должен быть правильным. Уровни доверия к отзывам, подобно кругам на воде, чем дальше — тем слабее. Больше всего вы доверяете себе, затем членам семьи, близким друзьям, хорошим знакомым и так далее. Вы, как разработчик, на последнем месте у пользователя, а заказчики приложений из вашего портфолио — на предпоследнем.
Другое дело — общепризнанные эксперты отрасли, имена которых у всех на устах.
Никакой уважающий себя Интернет-ресурс, тем более с именем, не будет писать отзыв для приложения, которое этого недостойно, их деловая репутация и профессиональные рейтинги точно не стоят этих денег, даже не надейтесь.
Это необходимо сделать ещё и потому, что это будет хорошая проверка амбиций вашего мобильного приложения на успех.
APProved
А или Б?
Не пренебрегайте А/Б тестированием.
Как правило, разработчики промо-сайта предоставляют 2 варианта концепции вашей посадочной страницы. Если оба стоящие, не делайте выбор сейчас, реализуйте оба варианта и протестируйте на посетителях. Web-аналитика подскажет вам какой из вариантов наиболее удачный и что можно позаимствовать у наименее удачного.
Даже длина landing page имеет значение, Брайан Хонигман (Brian Honigman) рассуждает об этом в статье Long vs. Short Landing Page – Which One Works Better?
Short Landing Page – Which One Works Better?
В заключение
По сайту для мобильного приложения будут судить и о самом приложении.
При жесточайшей конкуренции в магазинах приложений, промо-сайт может стать своеобразным мостиком между поисковой выдачей и страницей в магазине с той лишь разницей, что пользователю, уже нажавшему на кнопку “Android app on Google Play” / ”Download on the App Store” вы уже чем-то понравились.
Переходим от теории к практике в следующем посте: «Промо-сайт для мобильного приложения. Часть 2»
Мобильное приложение или мобильная версия сайта: что лучше всего работает в 2021 году
Содержание:
Компании осознают важность цифрового присутствия, но каждый раз они задаются вопросом, что лучше для бизнеса: мобильное приложение или все же мобильная версия сайта?
Одни утверждают, что разработка мобильного приложения – это одна из последних тенденций к захвату большого сегмента рынка, в то время как другие эксперты понимают, что удобный веб-сайт, который адаптируется под все экраны мобильных телефонов, для пользователей также очень удобен, так как они взаимодействуют с контентом на сайте и интернет-магазине.
Примерно 50% веб-трафика генерируется с мобильных устройств, но, с другой стороны, все большее число пользователей смартфонов тратят 50% + своего мобильного времени в приложениях.
Изменяющаяся психология пользователей ставит стартапы и компании перед большой дилеммой: определить, какой метод будет лучшим способом для охвата, связи и обслуживания их клиентов. Немаловажную роль играет и стоимость разработки.
Чем глубже мы смотрим на вопрос, тем больше мы понимаем, что существует множество факторов, о которых нужно знать, прежде чем принимать решение.
В первую очередь владелец бизнеса должен понять, для чего его бизнесу нужно мобильное приложение или мобильная версия сайта? Вопросы, на которые нужно ответить, чтобы понять, что разрабатывать: по каким причинам бизнесу нужно мобильное приложение, зачем это приложение нужно пользователю, как часто он будет им пользоваться (по задумке бизнеса), откуда будет идти трафик, какая нужна функциональность и т. д.
д.
Если вы изначально хотите мобильное приложение, то стоит учитывать, что мобильная версия сайта быстрее принесет прибыль и охватит больше аудитории. А мобильное приложение стоит выбрать в случае, если вы хотите максимально использовать все новейшие функции мобильных телефонов, где технологии web-разработки будет недостаточно.
Мобильные приложения и мобильный веб-сайт
Использование самой платформы
62% людей владеют смартфонами, а 50% – планшетами. Поскольку мобильные приложения стали неотъемлемой частью повседневной жизни миллионов людей, на рынке технологий произошел заметный подъем. Большинство пользователей смартфонов тратят более 50% своего времени в интернете на пользование мобильных приложений.
Однако мобильные устройства также будут обеспечивать 54,8% веб-трафика со всего мира в 2021 году. Поэтому мобильная версия сайта очень важна при постоянном увеличении числа пользователей мобильных телефонов.
Приложение можно использовать для многих случаев, но не всегда идеальны для определенных целей. Если вы в поисках быстрой информации или делаете разовую покупку, то мобильный интернет будет тут очень удобен. А если вы проводите время в любимой социальной сети или играете в любимую игру, то в этом случае мобильные приложения будут более интерактивны.
Таким образом, многое зависит от типа продукта и услуг, которые вы предлагаете, и вашей целевой аудитории.
Вам нужно понимать, кто будет использовать приложение и кто посещать мобильные сайты.
Предпочтения пользователя
По данным Google, более 51% пользователей смартфонов открывают для себя новый продукт или услугу во время его использования. Но в то же время настольные компьютеры никуда не денутся.
Но с 5,5 млн приложений на смартфоне и новыми технологиями, интегрированными в приложения, такими как голосовой помощник, AI для персонализированных рекомендаций, интеграция с несколькими платежами, машинное обучение и т. д., мобильные приложения становятся все более удобными и привлекательными среди пользователей смартфонов.
д., мобильные приложения становятся все более удобными и привлекательными среди пользователей смартфонов.
Согласно Jmango360.com, потребители предпочитают приложения, чем веб-сайты, из-за удобного интерфейса, скорости, дополнительных функций и специальных предложений.
Миллениалы особенно любят покупки через приложения: 61% миллениалов говорят, что загружают розничные приложения, а 58% миллениалов отметили, что предпочитают покупать через приложения.
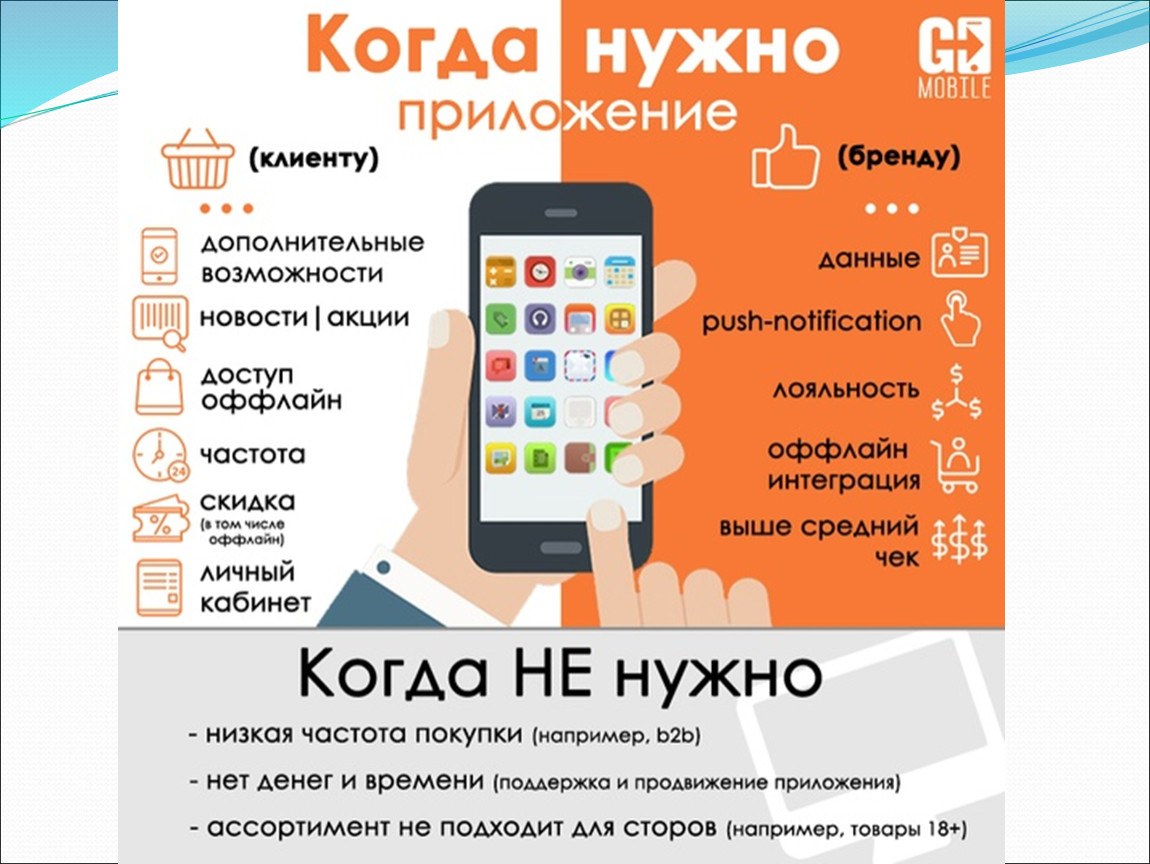
На изображении выше вы можете увидеть плюсы использования как мобильных приложений, так и мобильных веб-сайтов. Но в зависимости от ваших целей вы сами выбираете наиболее удобный способ.
Удобство использования офлайн и онлайн
Пользователи не смогут просматривать ваш веб-сайт без подключения к интернету, но вот мобильное приложение они могут использовать с некоторыми сохраненными данными (недавно просмотренных продуктах, идентификаторах заказов и счетах, которые могут быть очень полезны).
Таким образом, мобильное приложение предлагают пользователю удобство как офлайн, так и онлайн.
Вы когда-нибудь задумывались, как пользователи будут получать доступ к вашим продуктам или оставаться на связи, если нет подключения к интернету?
Именно здесь мобильные приложения являются явным победителем, поскольку они обеспечивают пользователям доступ для использования вашей платформы, даже если они не находятся в диапазоне сетей.
Реклама и маркетинг
Реклама и маркетинг – один из эффективных способов увеличить продажи вашего бизнеса. Для сравнения: компании, занимающиеся разработкой веб-приложений, имеют более широкий набор инструментов для продвижения веб-сайтов, чем мобильные приложения.
Когда дело доходит до digital-маркетинга, у вас будет возможность продавать свои продукты и услуги на таком же количестве платформ, социальных сетей и других цифровых каналов. Эти каналы дополнительно помогают перенаправить пользователя на ваш сайт или мобильное приложение.
Эти каналы дополнительно помогают перенаправить пользователя на ваш сайт или мобильное приложение.
Кроме того, в случае с веб-сайтом вы можете использовать такие инструменты, как SEO, таргетинг по ключевым словам и многое другое. А конкрето для мобильного приложения это ASO (app search optimization). Еще один из факторов, который нужно оценивать по количесво органического трафика в сторах.
Однако в случае с мобильным приложением имейте в виду, что люди, как правило, устанавливают только нужные и полезные для них приложения, в то время как с веб-сайтом они могут совершить прямую покупку, а не ждать загрузки приложения.
Что быстрее?
Что касается скорости, то да, мобильные приложения – лучшее решение, поскольку они работают быстрее, чем веб-сайт. Но его загрузка и установка требует времени. А это важный фактор, именно в этом месте теряется большая часть аудитории.
Когда вы нанимаете разработчика приложения, вам необходимо создать приложение как и для iOS, Android и Windows. Но можно также сделать одно кроссплатформенное приложение, но нужно понимать, какой функционал оно сможет, а какой не сможет поддерживать. Это очень удобно в использовании: они позволяют пользователю изучать тысячи продуктов без каких-либо ограничений скорости.
Но можно также сделать одно кроссплатформенное приложение, но нужно понимать, какой функционал оно сможет, а какой не сможет поддерживать. Это очень удобно в использовании: они позволяют пользователю изучать тысячи продуктов без каких-либо ограничений скорости.
Поэтому, если ваш бизнес требует такого взаимодействия с пользователем, вы можете разработать мобильное приложение, поскольку к нему можно получить доступ без подключения к интернету, тогда как для мобильного сайта всегда требуется подключение к сети.
Интерактивность и доступность
И мобильное приложение, и мобильная версия сайта имеют удобные функции, которые могут сделать вашу платформу доступной и интерактивной. Но пользователи мобильного приложения будут иметь доступ к дополнительным функциям, которые делают приложение более интерактивным.
Например, разработчик приложений может добавить такие фишки, как доступ к контактам на телефоне, функция определения геолокации, подключения камеры и многое другое, к чему нельзя получить доступ на веб-сайте.
Но мобильные браузеры можно использовать для навигации по сайту через телефон, чтобы быстро получить информацию, если у клиента мало времени на установку.
Узнаваемость бренда
Обе платформы могут использоваться для продвижения вашего бренда и повышения лояльности. Однако окончательный выбор будет зависеть от потребностей и целей вашего бизнеса.
Нужно понять, как часто вам нужно обновлять данные на сайте? Если вашему сайту требуется регулярное обновление контента, то разработка мобильного веб-сайта будет намного лучше с точки зрения финансов, чем инвестирование в мобильное приложение.
Тем не менее, волна пандемии дала нам понять важность мобильного приложения для бизнеса и дать компаниям огромный толчок в сложных финансовых сценариях, хотя мобильные приложения вышли на центральную роль в повышении узнаваемости бренда за меньшее время.
Вывод: мобильная версия сайта или мобильное приложение – кто победитель?
В конце этой битвы позвольте мне пояснить, что окончательное решение о разработке мобильного приложения или мобильного веб-сайта зависит от потребностей вашего бизнеса.
Нанять ли компанию по разработке мобильного приложения или команду разработчиков веб-сайтов – это решение можно оценить, учитывая все вышеперечисленные параметры, упомянутые в этой колонке.
Есть несколько стартапов и предприятий, которые сначала запустили веб-сайт, а затем перешли на мобильные устройства, чтобы постоянно расширять свой бизнес. В то время как мало кто начал напрямую с кроссплатформенных приложений, чтобы завоевать рынок, предлагая пользователям быстрое решение.
Таким образом, явного победителя нет, поскольку у обоих каналов есть свои плюсы и минусы. Вы принимаете окончательное решение. Выбирайте с умом, исходя из того, какие платформы лучше подходят для ваших бизнес-целей.
Фото на обложке: pixabay.com
Добавление приложения на сайт
Добавление приложений, разрешенных вашей организацией
-
На сайте, на который вы хотите добавить приложение, перейдите в Параметры а затем выберите Добавить приложение.

-
Выберите приложение, которое вы хотите добавить, на странице Мои приложения.
Примечание: Некоторые приложения доступны только в классическом SharePoint классическом. Чтобы увидеть их, выберите ссылку классического впечатления под заголовком Мои приложения.
Чтобы увидеть только приложения, добавленные вашей организацией, выберите Из моей организации слева в области Фильтры. И наоборот, чтобы увидеть только приложения, доступные в SharePoint Store, выберите SharePoint Магазине слева. -
Некоторые приложения доступны только в классическом SharePoint. Чтобы увидеть их, выберите ссылку классического впечатления под заголовком Мои приложения.
-
Найдите приложение, которое вы хотите добавить, прокрутите доступные приложения или выполните поиск по определенному приложению в поле поиска в верхней части, а затем выберите Добавить.
-
Просмотрите доступ к данным и разрешения дляприложения. Если вы согласны, выберите Доверять.
-
Когда приложение будет добавлено на сайт, вы увидите в верхней части страницы сообщение о том, что приложение добавлено успешно. Его можно найти на странице «Содержимое сайта».
-
После установки приложения его можно найти на странице «Содержимое сайта». Перейдите Параметры , выберите Контент сайта, и приложение будет указано в списке.
 Столбец Тип можно отсортировать по A–Z, чтобы упростить поиск приложений.
Столбец Тип можно отсортировать по A–Z, чтобы упростить поиск приложений.
В зависимости от того, какие задачи выполняет приложение, оно может выполнять такие действия, как добавление команд в списки и библиотеки или веб-часть, которая может быть добавлена на страницу.
Запрос приложения в магазине SharePoint Store
Вы можете запросить приложение в магазине SharePoint, которое ваша организация еще не разрешила. Если он утвержден, вы сможете добавить его на свой сайт.
-
На сайте, на который вы хотите добавить приложение, перейдите в Параметры а затем выберите Добавить приложение.
-
В верхней части страницы в панели меню выберите SharePoint Store.
-
Выполните поиск приложения в панели поиска или выберите категорию слева для прокрутки доступных приложений.

-
Выберите приложение, которое вы хотите добавить. В некоторых случаях добавление приложения может поддерживаться только в классическом SharePoint Store. В таких случаях вы увидите ссылку, которая дает возможность перейти на классический магазин.
-
Выберите Запросить.
-
При желании вы можете добавить причину запроса. Затем выберите Отправить запрос.
-
После утверждения приложения вы сможете добавить его на свой сайт.
Добавление приложения на сайт
-
На сайте, на который вы хотите добавить приложение, перейдите в Параметры нажмите кнопку Добавить приложение.

-
На странице Мои приложения выберите ссылку классического приложения под заголовком Мои приложения и сделайте следующее:
Действие
Действие
Добавление встроенного приложения SharePoint, например библиотеки документов
-
В поле поиска введите имя встроенного приложения, которое требуется добавить (например, библиотека документов). Нажмите клавишу ВВОД.

-
Щелкните имя приложения, чтобы добавить его, и укажите необходимые сведения.
Дополнительные сведения о работе с распространенными встроенными приложениями см. в перечисленных ниже статьях.
Полезные сведения
-
Для выполнения различных задач на сайт можно добавить несколько экземпляров одного и того же встроенного приложения.
-
Чтобы добавить встроенное приложение, требуются разрешения не ниже уровня «Разработчик».
Добавление приложения из организации
-
Выберите Из вашей организации.

-
В отфильтрованном списке приложений выберите нужное.
Скачивание приложения из магазина SharePoint
-
Выберите Магазин SharePoint.
-
В ответ на запрос, следует ли доверять этому приложению, просмотрите сведения о нем и нажмите кнопку Доверять, чтобы добавить.
-
На странице магазина SharePoint отфильтруйте список с помощью категорий в левой части страницы и найдите то, что вам нужно.

Если вы уже знаете имя или тег для нужного приложения, вы можете ввести его в поле поиска и найти напрямую. -
Щелкните нужное приложение. Выберите команду Подробные сведения или Отзывы, чтобы узнать о приложении больше.
-
Чтобы добавить приложение, нажмите кнопку Добавить. Сначала может потребоваться запросить приложение у своей организации. В этом случае нажмите кнопку Запросить.
-
В ответ на запрос, следует ли доверять этому приложению, просмотрите условия использования и заявление разработчика о конфиденциальности, а затем нажмите кнопку Доверять.
-
Приложение появится на странице «Содержимое сайта».
 Выберите его, чтобы открыть.
Выберите его, чтобы открыть.Полезные сведения
-
Для добавления приложений из магазина SharePoint требуется разрешение на полный доступ. Если вы — владелец сайта, оно у вас уже есть.
-
Учетная запись Майкрософт — это не то же самое, что учетная запись рабочая или учебная учетная запись, связанная с Microsoft 365. Если вы используете Microsoft 365 и у вас еще нет учетной записи Майкрософт, вы можете зарегистрироваться для ее использования, используя свой Microsoft 365 электронной почты.
-
Если ваша организация не разрешила приложение из SharePoint Store, вы можете запросить приложение.
 Человек в вашей организации, который управляет сайтом каталога приложений, может утверждать или от отказывать в запросах на создание приложений.
Человек в вашей организации, который управляет сайтом каталога приложений, может утверждать или от отказывать в запросах на создание приложений.
-
В зависимости от своего назначения приложение может выполнять дополнительные функции, например добавлять команды на ленту в библиотеках или к функциям выноски элемента в списках или библиотеках. Кроме того, оно может включать веб-часть, которую можно добавить на страницу.
-
Установленное приложение можно открыть на странице «Содержимое сайта». Перейдите Параметры , щелкните Контент сайта, а затем щелкните приложение, чтобы просмотреть страницу приложения.
Что такое адаптивный сайт и что такое мобильное приложение? Нужно ли мобильное приложение?
В этой статье мы сравним создание сайта, адаптированного под мобильные устройства с нативным мобильным приложением, созданным под платформы IOS, Android с точки зрения бизнеса.
Мы возьмем несколько ключевых критериев и посмотрим какая технология себя лучше проявляет.
Сравнение адаптивного сайта с PWA и Android/IOS приложения
Сравнивать мы будем полностью адаптивное мобильное приложение на технологии PWA с нативными мобильными приложениями для IOS, Android.
Рассмотрим в чем принципиальная разница этих двух подходов.
Нативные мобильные приложения (далее — НМП) создаются под платформу. Они устанавливаются как полнофункциональные приложения в операционной системе смартфона или приложения. Под каждую платформу делается свое отдельное приложение. Приложение проходит модерацию в PlayMarket или App Store для возможности размещаться в общем каталоге приложений платформы.
Адаптивный сайт с технологией PWA (далее — PWA) — это сайт, работающий в браузере. Он может выглядеть полностью как веб-приложение, его значок можно ставить на начальный экран смартфона. Для пользователя это смотрится как использование приложения, но внутри это тот же сайт. Установка приложения происходит по ссылке без ожидания модерации со стороны платформ.
Установка приложения происходит по ссылке без ожидания модерации со стороны платформ.
Пример PWA в виде анимации — https://giphy.com/gifs/pwa-l0HlBBzZ7eAV0h06Q
Ссылка на установку PWA приложения можно найти на главной странице нашего сайта (работает для Android).
Адаптивный сайт с технологией PWA может выглядеть как веб-приложение
Удобство и функциональность приложения на смартфонах и планшетах
НМП удобнее, т.к. более тонко учитывают нюансы конкретной платформы. Приложение разрабатывается под платформу, и оно изначально создается в стиле дизайна этой платформы (например, для Android в Material Design). Также НМП может использовать все дополнительные возможности, которые дают аппаратные средства устройства, например, гироскоп, дополнительные сложные действия рукой, доступ к файлам и книги контактов телефона и т.д.
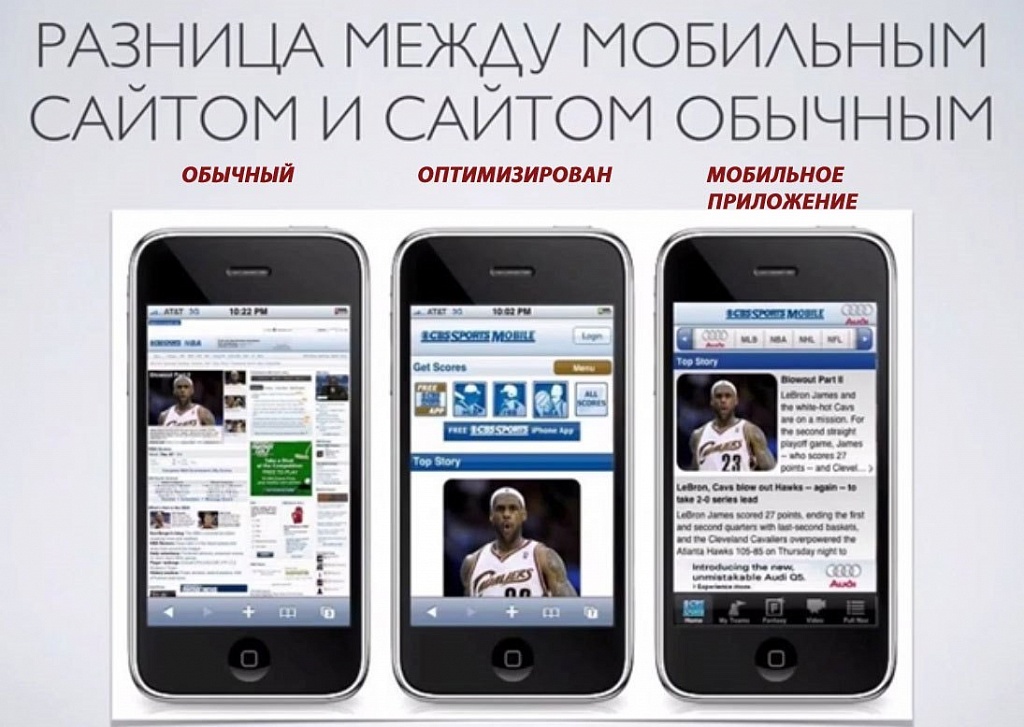
Разница между удобством сайта и приложения постепенно стирается
Не всегда легко с одного вида определить кто есть кто. Но все же стоит признать, что в более глубоких деталях мобильное приложение дает некоторое преимущество.
Но все же стоит признать, что в более глубоких деталях мобильное приложение дает некоторое преимущество.
Если вам интересует тема юзабилити сайта, смотрите Руководство по юзабилити элементов платформы Falcon Space
Бюджет на разработку мобильного приложения
Если вы делаете проект, содержащий сайт и мобильные приложения, то бюджет будет примерно 2,5 раза выше, чем в случае, если вы просто делаете сайт.
Дело в том, что под каждую платформу нужно делать свое мобильное приложение. Ситуация осложняется тем, что для каждой платформы нужны свои технологии. Есть решения кроссплатформенные (например, Xamarin), но фронт-часть приложений все равно будет отличаться.
Т.е. в случае полной связки сайт + IOS + Android вам нужно привлекать к проекту довольно большую команду разработки и обеспечивать их взаимодействие, что значительно увеличивает бюджет проекта.
В будущем на поддержание проекта требуется иметь под рукой всех этих специалистов для внесения изменений (а изменения обязательно будут), что довольно накладно.
Также необходимо учесть интеграцию. Мобильные приложения, сайт по сути по API будут общаться к единому источнику данных (некий сервис, который работает с базой данных), что также усложняет разработку.
Дизайн для разных платформ может отличаться (если соблюдать требования и подходы к дизайну, которые выработаны в рамках этих платформ). Это также увеличивает бюджет на создание и реализацию этих дизайнов.
Сложность привлечения аудитории для мобильных приложений
В случае сайта идет стандартный процесс привлечения — оптимизация сайта под поисковики, запуск рекламы директ, публикация контента и его распространение на различных ресурсах.
В случае мобильного приложения встает сразу несколько вопросов. Искать вас будут либо через ваш сайт, и на нем вы будете склонять пользователя к установке приложения. Либо это будет поиск в каталоге приложений в платформе, но попасть в ТОП без внешней PR поддержки крайне трудно.
Еще более сложный момент — смотивировать пользователя себе что-то поставить. Сейчас телефон играет очень важную роль в жизни человека.
Сейчас телефон играет очень важную роль в жизни человека.
На нем работают финансовые инструменты (например, приложение банка), и бдительный пользователь старается не ставить лишние приложения по соображениям безопасности. При установке многие ориентируются, что это приложение скачали уже более 50 тысяч раз. Т.е. молодому приложению в этом плане очень непросто начать.
В случае с сайтом — это просто переход по ссылке, которую пользователь увидел в рекламе, на другом сайте или в письме.
Дополнительный момент — НМП кушают ресурсы телефона более активно. Если устанавливать все подряд на телефон, то в конечном итоге он будет работать медленно и память будет забита ненужными программами. Это еще один повод очень выборочно устанавливать приложения и удалять ненужные.
Подвести пользователя к установке молодого приложения на телефон крайне сложно. Еще сложнее заставить его регулярно им пользоваться
В большинстве случаев мы пользуемся очень небольшим набором приложений — социальными сетями и мессенджерами. Все остальное — редко и фрагментарно.
Все остальное — редко и фрагментарно.
Мобильное приложение в общем случае само по себе не генерирует трафик и новых пользователей.
Его имеет смысл использовать, когда у вас уже сформирована большая аудитория, и вы создаете приложение для удовлетворения ее потребностей, а не для привлечения новых людей через это приложение. В большинстве случае это удел крупных компаний с большим пулом клиентов. Мобильное приложение позволяет им оптимизировать работу со своими клиентами путем создания клиентского сервиса в виде личного кабинета.
Цикл статей про основы раскрутки площадки
Скорость доработок и сопровождения сайта и мобильного приложения
Это главный недостаток в нативных мобильных приложениях.
Чтобы добавить новую функцию в систему или исправить неприятный баг, необходимо заново пройти публикацию приложения. Затем надо, чтобы приложение обновилось у пользователя.
Все это занимает большое количество времени, сил и трафика. В случае с сайтом вы обновляете все в одном месте и этот обновленный интерфейс сразу отображается у пользователей при новых запросах.
В случае с сайтом вы обновляете все в одном месте и этот обновленный интерфейс сразу отображается у пользователей при новых запросах.
Крайне важно иметь возможность быстро улучшать сайт или приложение по ходу его использования.
Чем меньше цикл таких внедрений, тем быстрее можно пробовать и внедрять инновации в проект.
В случае с НМП ситуация усугубляется еще двумя моментами.
Во-первых, платформ две и под каждую идет свой цикл доработок.
Во-вторых, есть множество устройств (особенно для Android). Каждое устройство может чуть по-разному работать. Из-за этого бывает так, что новая версия продукта просто падает на некоторых устройствах, что вызывает негатив пользователя.
Риски блокировки сайта и мобильного приложения
Ваше приложение сильно зависит от политики руководства двух американских компаний — Apple и Google. Допустим, могут ввести на запрет на определенные отрасли (например, онлайн-ставки или что-то подобное). Или в целом по каким-то политическим причинам отключат РФ от своей инфраструктуры. Это маловероятно, но риск потерять все свои наработки и площадку все же есть.
Или в целом по каким-то политическим причинам отключат РФ от своей инфраструктуры. Это маловероятно, но риск потерять все свои наработки и площадку все же есть.
Другой пример — подача жалобы на ваше приложение и модератор закроет ваше приложение в каталоге приложений. Тоже дополнительный риск.
Конечно и для обычного сайта есть риски попасть под бан Яндекса или Google, и есть риск, что Роскомнадзор прикроет ваш сайт, но здесь есть хотя бы хоть какие-то юридические инструменты для исправления положения.
В случае платформенных приложений — вы полностью в цепких лапах корпорации-владельца платформы.
Таблица рисков веб-проекта
Где использовать нативные мобильные приложения?
На мой взгляд, у мобильных приложений есть очень ограниченный список применений:
- это игры, где нужна производительность и расширенный доступ к аппаратным средствам.
- это личные кабинеты в крупных обслуживающих компаниях.
 Хорошие примеры — это банковские продукты (например, кабинет Сбербанка) и карты лояльности (карта Пятерочка, приложение СберФуд). Т.е. есть гигантская аудитория, у которой есть серьезный повод установить приложение и использовать его регулярно.
Хорошие примеры — это банковские продукты (например, кабинет Сбербанка) и карты лояльности (карта Пятерочка, приложение СберФуд). Т.е. есть гигантская аудитория, у которой есть серьезный повод установить приложение и использовать его регулярно. - это общение и потребление видео, аудиоконтента. Мессенджеры и социальные сети. Это удел игроков ранга FB, VK, Netflix, Youtube (Google).
Как видите, в этом списке нет места малому и среднему бизнесу — разве что игры делать.
В качестве эксперимента поспрашивайте знакомых, что они ставили в последнее время на телефон, и что они регулярно используют для себя.
Иногда вам будут попадаться приложения-единороги (какой-нибудь фитнес-трекер, который используют день и ночь 0.0000000001% людей), но ведь на то они и единороги, чтобы возникать внезапно и из ниоткуда наперекор всем законам природы.
Заключение
Вывод этой статьи не в том, что необходимо забыть про мобильный рынок. Эта аудитория стабильно растет, и она коммерчески активна. Основной смысл — подойти к этому вопросу серьезно и осознанно. Читая статьи про статистику (аудитория растет, продажи растут и т.д.) кажется, что нужно быстрее запрыгнуть в этот поезд. Но почему-то в этой статистике не указывается какой процент этих транзакций приходится на крупнейшие мобильные приложения.
Основной смысл — подойти к этому вопросу серьезно и осознанно. Читая статьи про статистику (аудитория растет, продажи растут и т.д.) кажется, что нужно быстрее запрыгнуть в этот поезд. Но почему-то в этой статистике не указывается какой процент этих транзакций приходится на крупнейшие мобильные приложения.
Какая мне разница насколько много продает Netflix или Google в мобильном трафике? Мне гораздо интереснее знать как дела складываются у мелких аналогичных приложений. Думаю что, если отрезать верхний жирный слой, то окажется, что пирог-то не такой уж и большой выходит на деле.
Правильной стратегией относительно мобильных приложений может быть следующее: сначала делаем сайт, набираем критическую массу в виде большой клиентской базы, понимаем их потребности глубже, и только затем можно приступать к разработке нативного мобильного приложения для них. Т.е. заниматься обслуживаем существующей своей аудитории, а не пытаться с новоиспеченным приложением начинать привлекать пользователей.
Приложение Честный ЗНАК — проверить подлинность товара в мобильном телефоне
ТОВАР МОЖЕТ НАХОДИТЬСЯ В ПРОДАЖЕ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность и товар может находиться в продаже.
ТОВАР ПРОДАН 01.01.2021 — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность и товар был продан в указанную дату.
После дистанционной покупки (например, интернет-магазин) статус товара может меняться на «Товар продан»
как до, так и после доставки. Это не является нарушением.
ТОВАР НЕ МОЖЕТ НАХОДИТЬСЯ В ПРОДАЖЕ — Отрицательный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар запрещено продавать. Причин может быть несколько, такие как:
— товар выбыл из оборота
— товар просрочен
— товар уничтожен
— товар не был введен в оборот
ЛЕКАРСТВО ПРОИЗВЕДЕНО ДО НАЧАЛА ОБЯЗАТЕЛЬНОЙ МАРКИРОВКИ — Нейтральный результат.
Означает, что код маркировки прошел проверку на подлинность и был нанесен на товар в период эксперимента.
ТОВАР ИСПОЛЬЗОВАН В МЕДИЦИНСКОЙ ОРГАНИЗАЦИИ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар выдан для медицинской организации, а не для розничной торговли.
ТОВАР ВЫДАН ПО ЛЬГОТНОМУ РЕЦЕПТУ ДД.ММ.ГГГГ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность, а товар отпущен по рецепту в указанную дату.
ТОВАР В РЕАЛИЗАЦИИ — Положительный результат.
Означает, что код маркировки прошел проверку на подлинность и товар может находится в продаже или его могут использовать медицинские организации.
ТОВАР НЕ МОЖЕТ БЫТЬ РЕАЛИЗОВАН — Отрицательный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар не может находиться в продаже по нескольким причинам:
— выведен из оборота
— срок годности истек
— не введен в оборот.
ТОВАР ЧИСЛИТСЯ УНИЧТОЖЕННЫМ — Отрицательный результат.
Означает, что код маркировки прошел проверку на подлинность, но товар был уничтожен и не может находиться в продаже.
Что такое каркас сайта или приложения?
Опираясь на теорию, полученную в данном разделе, самое время приступить к практике. Эта инструкция поможет вам создать собственный каркас:
1. Составьте план
В проектировании сайтов и приложений есть как минимум одна общая особенность: одним каркасом дело не ограничится. В любом каркасе главное — пользовательский маршрут: как пользователь будет перемещаться по приложению? есть ли конкретная страница, на которую его нужно вывести?
Поэтому прежде чем приступить к созданию каркаса, рекомендуем набросать возможные маршруты передвижения пользователей и перечислить все экраны, которые встретятся им на пути. Для каждого экрана потребуется отдельный каркас.
Да, кто-то подумает, что столько предварительной работы — перегиб, но поверьте, оно того стоит. Наспех взяться за каркасы, не имея четкого представления о маршрутах пользователя, — значит обречь проект на кавардак в схемах.
Наспех взяться за каркасы, не имея четкого представления о маршрутах пользователя, — значит обречь проект на кавардак в схемах.
2. Добавьте простейшие фигуры
После одного-двух основательных совещаний по планированию можно браться за первые наброски. Сперва выберите формат чертежа. Если каркас предназначен для приложения, используйте фигуру, похожую на экран смартфона. Если для сайта — ориентируйтесь на окно браузера. В библиотеках большинства платформ для создания каркасов обязательно найдется что-нибудь подходящее.
Далее поместите на каркас основные крупные элементы. Эти базовые фигуры и контейнеры будут символизировать шапку сайта, боковую колонку, текстовый блок и так далее. На этом этапе нам еще не нужен сам текст или изображения: мы просто намечаем структуру.
Повторите этот процесс в каждом каркасе, который требуется вашему проекту.
3. Добавьте кнопки и ссылки на другие каркасы
Сформировав общую структуру каркасов, переходите к функциональной составляющей. Скорее всего, на каждом экране будет присутствовать несколько кнопок, которые перенаправят пользователя на другой экран. Возможно, вы уже успели показать их на предыдущем этапе, но если нет, сейчас самое время дополнить каркас кнопками в виде базовых фигур. Кнопки можно сопроводить необходимым текстом (например, «На главную»).
Скорее всего, на каждом экране будет присутствовать несколько кнопок, которые перенаправят пользователя на другой экран. Возможно, вы уже успели показать их на предыдущем этапе, но если нет, сейчас самое время дополнить каркас кнопками в виде базовых фигур. Кнопки можно сопроводить необходимым текстом (например, «На главную»).
Если ваша платформа для создания каркасов позволяет пользоваться ссылками, привяжите каждую кнопку к каркасу, на который она ведет.
Совет: выберите один шрифт и придерживайтесь его в рамках всего каркаса. При необходимости можно прибегнуть к жирному начертанию и курсиву, но все остальные приемы стилизации оставьте для макетов и прототипов.
4. Соберите отзывы и внесите правки
Вы потратили на каркасы целых несколько часов. Структура подобрана что надо, все экраны связаны между собой. Пора показать проделанный труд другим участникам проекта. Скорее всего, некоторые аспекты ваших каркасов будут далеки от совершенства — вот почему важно, чтобы кто-то оценил их свежим взглядом, прежде чем вы приступите к детальной проработке.
Возможно, некоторые кнопки нужно немного сместить. Или вдруг окажется, что панель меню слишком широкая и перетягивает на себя всё внимание. Что бы ни подметили ваши коллеги, обязательно прислушайтесь к их предложениям. Как-никак, вы работаете в команде.
Внесите изменения, которые пойдут вашим каркасам на пользу. Повторите процесс, пока проект не получит одобрение всех участников.
5. Добавьте детали
Скорее всего, к этому моменту ваши каркасы уже вышли на уровень средней точности. Как только общая структура будет одобрена, можно браться за детализацию дизайна. Сперва добавьте изображения и текст. Используйте цвет, чтобы разграничить разные элементы страницы, но в целом старайтесь работать с оттенками серого. Досконально проверьте размеры каждого элемента.
6. Поделитесь проделанной работой
К этому моменту перед вами должен быть целый набор функциональных каркасов высокой точности. Представьте их другим ключевым игрокам и передайте в соответствующие отделы.
Публикация мобильного приложения
Когда необходима услуга?
Для публикации мобильного приложения в магазинах приложений App Store и Google Play необходимо подать заявку на публикацию со специализированных аккаунтов разработчиков App Store и Google Play. Для получения таких аккаунтов компании проходят процесс регистрации и подтверждения компании в качестве разработчика, а также оплачивают ежегодное обслуживание 99$ и 25$ соответственно. Компания Некстайп прошла процесс регистрации в качестве разработчика App Store и Google Play и может размещать мобильные приложения клиентов на аккаунте компании. В таком случае, нашим клиентам не нужно тратить время на получение собственного аккаунта разработчика и оплачивать обслуживание в App Store и Google Play.
В услугу «Публикация мобильного приложения» входит:
- Получение от клиента всей необходимой информации для публикации, в том числе:
- Создание, заполнение и отправка заявки на публикацию приложения в App Store.

- Общение со службой модерации App Store до момента появления приложения в каталоге App Store.
- Создание, заполнение и отправка заявки на публикацию приложения в Google Play.
- Общение со службой модерации Google Play до момента появления приложения в каталоге Google Play.
При оказании услуги «Публикация мобильного приложения» компания Некстайп не несет ответственности за корректную работу приложения и соответствие содержания и функционала мобильного приложения законам и другим нормативно-правовым актам.
Срок оказания услуги
Постановка задачи по публикации мобильного приложения происходит на следующий рабочий день после получения оплаты за услугу, необходимых доступов и скана подписанного договора от клиента. Срок оказания услуги составляет от 10 до 25 рабочих дней, включая период модерации в App Store и Google Play (до 21 дня).
Вариант поставки
После установки приложения, клиенту передаются доступы к административному разделу установленного приложения, а именно логин и пароль пользователя сайта с полными правами. После публикации мобильное приложение доступно для скачивания в магазинах приложений App Store и Google Play.
После публикации мобильное приложение доступно для скачивания в магазинах приложений App Store и Google Play.
Услуги оказывает ООО «Некстайп».
Blog
Найдите колледжПлан для колледжаПочему колледж имеет значение Оплата в колледжеВаш путь в колледжСемейные ресурсыПодать заявку в колледжРуководство для первого заявителяПодсказки для первого курсаПодсказки для перевода Диапазон От| ‹ | 2021 | › | |
|---|---|---|---|
| Январь | Февраль | Март | Апрель |
| Май | Июнь | Июль | Август |
| октябрь | ноябрь | декабрь |
| ‹ | 2021 | › | |
|---|---|---|---|
| январь | февраль | март | Апрель |
| май | июнь | июль | август |
| сентябрь | октябрь | ноябрь | декабрь |
Показать результаты
Фильтры +- О
- Доступ и собственный капитал
- Отчеты и идеи
- Руководящие принципы
- Лидерство
- Партнеры
- Влияние
- Блог
- Справка
- Контакты
- Карьера
- Новости
- Стать участником
- События Значок Facebook
- Значок Twitter
- Значок LinkedIn
- Значок Youtube
- Значок Instagram
- Условия использования
- Лицензионное соглашение
- Политика конфиденциальности
- Заявление о приложении
Cal State Подать заявку | CSU
youtube.com/embed/sIdrjq0WgZM»/>
Найдите свое будущее в Калифорнийском государственном университете.
CSU с 23 университетскими городками и тысячами вариантов получения степени — идеальное место для начала вашего пути. Изучите свои варианты ниже и начните свое приложение сегодня.
Калифорнийский государственный университет стремится помочь учащимся старших классов и местных колледжей преодолеть проблемы с поступлением в колледжи, вызванные COVID-19. CSU предпринял шаги, чтобы гарантировать, что эти сбои не повлияют на студентов, и чтобы они могли получить образование в CSU в соответствии с графиком.Чтобы узнать больше о временных изменениях, которые CSU внес в систему приема на бакалавриат, перейдите по ссылке ниже.
Приёмная: Входящие переводы
Первокурсник
Университет ввел требование вакцинации от COVID-19 для всех студентов и сотрудников.
Подробнее о политике CSU в отношении вакцинации против COVID-19
См. Сроки и сроки подачи заявок
Сроки и сроки подачи заявок
15 января 2021 г. 7:00 А.М. ПТ
Сайт приложения доступен.
Спасибо за терпеливость.
Выберите срок для подачи заявления: Зима 2022, Весна 2022, Лето 2022, Осень 2022, Заявка
В связи с зачислением на бакалавриат осенью 2022 года в некоторых кампусах были продлены крайние сроки подачи заявлений на подачу заявления в Cal State до 15 декабря 2021 года, 23:59. ТИХООКЕАНСКОЕ СТАНДАРТНОЕ ВРЕМЯ. См. Сроки подачи приоритетных заявок.
Выберите тип студента, чтобы узнать больше о том, как подать заявление в CSU:
Выбор кампуса
Сравните все 23 школы по размеру, местоположению, видам деятельности и другим критериям, чтобы найти кампус, который идеально подходит для вас.
Изучите кампусы
Выбор степени
CSU предлагает более 4100 программ бакалавриата и магистратуры в аудиториях и онлайн-обучении.
Изучите степени
Знакомство с CSU
Хотите узнать о требованиях к поступающим, а также о тестах, оценках и результатах тестов, которые вам нужно будет принять?
Подробнее о приеме
Оплата колледжа
Узнайте, насколько доступным может быть CSU и как подать заявку на получение различной финансовой помощи, включая гранты и ссуды.
Смотрите ваши варианты
Электронная виза
Ответ — Ниже приведены условия права на использование услуг электронной визы —
я. Граждане стран, перечисленных на веб-сайте электронной карты Visa https://indianvisaonline.gov.in/evisa/, имеют право подать заявку на получение услуг электронной карты Visa.
II. Иностранцы, чья единственная цель приехать в Индию —
человек.
а) Отдых и осмотр достопримечательностей
(b) Случайное посещение для встречи с друзьями и родственниками
(c) Посещение краткосрочных программ йоги или краткосрочных курсов по местным языкам, музыке, танцам, декоративно-прикладному искусству, кулинарии, медицине и т. д.который не должен быть формальным или структурированным курсом / программой
(курсы продолжительностью не более 6 месяцев и без выдачи участникам квалификационного сертификата / диплома и т. д.)
(d) Краткосрочная волонтерская работа (не более одного месяца, которая не предполагает каких-либо денежных выплат или вознаграждения любого рода взамен)
(e) Лечение, включая лечение в соответствии с индийскими системами медицины
(f) Как сопровождающий обладателя электронной медицинской визы
(g) Коммерческая цель
(h) Посещение конференции / семинара / семинара.
iii. Паспорт должен иметь срок действия не менее шести месяцев на момент подачи заявления на выдачу электронной визы и разрешения на повторный въезд, если это требуется в соответствии с законодательством страны гражданства заявителя.
В паспорте должно быть не менее двух чистых страниц для печати иммиграционной службой.
iv. Иностранец должен иметь обратный билет или билет на поездку в обратном направлении, а также достаточно денег, чтобы потратить его во время своего пребывания в Индии.
v. Иностранцы пакистанского происхождения или имеющие пакистанский паспорт не имеют права на электронную визу. Иностранцы, не являющиеся гражданами Пакистана, но чьи родители или бабушка и дедушка (по отцовской или материнской линии) родились
находился или постоянно проживал в Пакистане, также не имеют права на получение электронной визы. Они могут подать заявление на получение обычной визы в индийском представительстве.
Они могут подать заявление на получение обычной визы в индийском представительстве.
vi.Недоступно для владельцев дипломатических / официальных паспортов или владельцев пропуска / международных проездных документов.
vii. Недоступно для лиц, отмеченных в паспорте родителя / супруги, то есть у каждого человека должен быть отдельный паспорт.
Ans — Для получения подробной информации о процедуре подачи заявки посетите наш веб-сайт: https: // indianvisaonline.gov.in/evisa/
Ответ: Нет, https://indianvisaonline. gov.in/evisa/ — это только официальный веб-сайт, на котором можно подать заявку на услуги электронной карты Visa.
gov.in/evisa/ — это только официальный веб-сайт, на котором можно подать заявку на услуги электронной карты Visa.
Примечание — Услуги электронной карты Visa полностью онлайн, и никакие посредники / туристические агенты и т. Д. Не нуждаются в помощи.Рекомендуется не верить и не попадаться в ловушку таких недобросовестных элементов, которые заявляют о
быстрое / экспресс-предоставление электронной визы и взимание за нее денег.
Не передавайте вашу личную информацию неавторизованному веб-сайту, так как это может привести к утечке ваших личных данных. Посетите официальный сайт https://indianvisaonline.gov.in/evisa/ только для получения электронной визы
.
услуга.
Для любых разъяснений вы можете написать нам по электронной почте с идентификатором «indian-evisa [at] gov [dot] in» или связаться с нами по телефону +91 11 24300666 .
Ответ: Нет, нет никакой комиссии, кроме комиссии за обработку заявки на получение электронной визы, и она не подлежит возмещению.Посетите наш веб-сайт, чтобы узнать размер сбора, применяемый в вашей стране, поскольку он зависит от страны.
Ans- (i) Для получения электронной туристической визы (01 год / 05 лет), электронной деловой визы, электронной медицинской визы, электронной медицинской помощницы и электронной конференции заявители из соответствующих стран / территорий могут подать онлайн-заявку минимум 4 раза. дней вперед
даты прибытия. Такое заявление можно подать за 120 дней до предполагаемой даты поездки.
Такое заявление можно подать за 120 дней до предполагаемой даты поездки.
(ii) Для получения электронной туристической визы (30 дней) заявители из соответствующих стран / территорий могут подать онлайн-заявку минимум за 4 дня до даты прибытия. Такое заявление можно подать за 30 дней от
предполагаемая дата поездки.
Ответ: Да. Сразу после того, как вы подадите заявку на получение электронной визы и произведете оплату, вы получите подтверждение подачи заявки на адрес электронной почты, указанный вами при заполнении вашего
.
форма заявки.
 Когда будет выдана моя электронная виза и как я узнаю об этом?
Когда будет выдана моя электронная виза и как я узнаю об этом?Ответ. Обработка вашей заявки на получение электронной визы может занять 72 часа или более. О статусе вашей визы (предоставлена или отклонена) вы будете уведомлены по идентификатору электронной почты, указанному вами в заявке на получение электронной визы.
Ответ — Да, вы можете проверить статус своей заявки на электронную визу, посетив наш веб-сайт: https: // indianvisaonline.gov.in/evisa/ и щелкнув вкладку «Проверить статус визы» на веб-сайте.
Ответ — Срок действия электронной визы будет соответствовать услуге электронной визы, которую вы запросили в форме заявки, как —
. Для электронной туристической визы (01 год / 05 лет) , срок действия будет 365 дней / 05 лет с даты выдачи ETA с многократным въездом и непрерывным пребыванием во время каждого посещения, которое не должно превышать 90 дней
Для электронной туристической визы (01 год / 05 лет) , срок действия будет 365 дней / 05 лет с даты выдачи ETA с многократным въездом и непрерывным пребыванием во время каждого посещения, которое не должно превышать 90 дней
кроме граждан США, Великобритании, Канады и Японии.В случае граждан США, Великобритании, Канады и Японии непрерывное пребывание во время каждого визита не должно превышать 180 дней.
Электронная туристическая виза (30 дней) действительна в течение 30 дней с даты вашего первого прибытия в Индию. Двойные въезды будут предоставлены в течение срока действия электронной визы, указанного в вашем паспорте. Ваш первый
прибытие должно быть между датой выдачи и истечением ETA.
Для электронной бизнес-визы срок действия будет 365 дней с даты предоставления ETA с многократным въездом и непрерывным пребыванием во время каждого визита, который не должен превышать 180 дней, и без регистрации не будет
требуется, если срок пребывания составляет менее 180 дней. Однако, если намерение состоит в том, чтобы остаться на срок более 180 дней, то иностранец должен зарегистрироваться в соответствующем FRRO / FRO
Однако, если намерение состоит в том, чтобы остаться на срок более 180 дней, то иностранец должен зарегистрироваться в соответствующем FRRO / FRO
(https: // indianfrro.gov.in) в течение двух недель по истечении 180 дней с момента его / ее прибытия в Индию.
Для электронной конференции Visa , срок действия будет 30 дней с даты прибытия в Индию с однократным въездом.
Для электронной медицинской визы срок действия будет составлять 60 дней с даты первого прибытия в Индию, и будет разрешен тройной въезд в течение срока действия электронной визы, указанного в вашем паспорте.
Для визы e-Medical Attendant Visa срок действия будет составлять 60 дней с даты первого прибытия в Индию, а трехкратный въезд будет разрешен в течение срока действия электронной визы, указанного в вашем паспорте.
 Могу ли я обменять свою электронную визу на любую другую визу?
Могу ли я обменять свою электронную визу на любую другую визу?Ответ: Нет, электронная виза не подлежит продлению и конвертации.
Ответ — Вы можете прибыть в 28 обозначенных аэропортов , то есть Ахмадабад, Амритсар, Багдогра, Бангалор, Бхубанешвар, Каликут, Ченнаи, Чандигарх, Кочин, Коимбатур, Дели, Гая, Гоа, Гувахати, Хайдарабад,
Джайпур, Калькутта, Лакхнау, Мадурай, Мангалор, Мумбаи, Нагпур, Порт-Блэр, Пуна, Тиручирапалли, Тривандрам, Варанаси и Вишакхапатнам, а также 5 обозначенных морских портов (I.е. Кочин, Гоа, Мангалор,
Морские порты Ченнаи и Мумбаи). Вы можете покинуть любой из индийских иммиграционных контрольно-пропускных пунктов (ICP).
Ответ. Обработка вашего заявления на получение электронной визы может занять до 72 часов.Чтобы получить дополнительные вопросы по заявке на получение электронной визы, вы можете связаться с нами по телефону +91 11 24300666 или по электронной почте indian-evisa [at] gov [dot] in
Заявителям рекомендуется остерегаться недобросовестных элементов / турагентов / посредников в этом отношении. В случаях, когда у заявителей запрашивают правильные данные или дополнительную информацию
если заявление не заполнено, его необходимо отправить немедленно.Если такая информация не будет предоставлена в течение 72 часов, заявка будет отклонена.
Ответ — Да, убедитесь, что паспорт вашего ребенка действителен как минимум в течение следующих 06 (шести) месяцев с даты прибытия в Индию.
Ans — сбор за обработку электронной визы после подачи не подлежит возмещению, так как плата взимается за обработку заявки и не зависит от предоставления или отказа в выдаче электронного разрешения на поездку (ETA)
 Должен ли я платить за электронную визу в аэропорту что-нибудь еще (кроме комиссии за обработку, уплаченной мной онлайн)?
Должен ли я платить за электронную визу в аэропорту что-нибудь еще (кроме комиссии за обработку, уплаченной мной онлайн)?Ответ: Нет. Вы уже оплатили требуемый сбор за обработку онлайн. Заявителям рекомендуется остерегаться недобросовестных элементов / туристических агентов / посредников, требующих дополнительной оплаты.
Ответ — Это относится к таможенному департаменту.
Ответ — Убедитесь, что вы удалили историю браузера и файлы cookie, прежде чем пытаться произвести оплату. Также попробуйте сменить браузер, если проблема не исчезнет.
Также попробуйте сменить браузер, если проблема не исчезнет.
Если вы уже пробовали более трех раз, вам, возможно, придется повторно отправить всю форму заявки еще раз.
Телефон службы поддержки платежей: —
Axis Bank Техническая поддержка. Адрес электронной почты: ecom [at] axisbank [dot] com
Контактный номер Бесплатные номера от:
США: 18552055577 Великобритания: 0808178 5040 Сингапур: 8001206355 Канада: 1855 436 0726 Австралия: 1800153861 ОАЭ: 8000 3570 3218 Саудовская Аравия: 8008500000 Катар: 00800 100348 Бахрейн: 80011300
Для остальных стран: + 91-40-6717-4100
Поддержка платежей SBI ePay предоставляет техническую поддержку для всех транзакций, связанных с платежами, по телефону + 91-22-2752-3816 (10. С 30:00 до 18:30 IST) и +91 1800-22-1401 (24 x 7).
С 30:00 до 18:30 IST) и +91 1800-22-1401 (24 x 7).
Ответ. Посетите наш веб-сайт https://indianvisaonline.gov.in/evisa/ и нажмите «Подтвердить платеж / Оплатить сбор за электронную визу».
Ans — вы должны загрузить визитную карточку вместе с деталями индийской фирмы / компании (с которой вы собираетесь ассоциировать себя) для деловой деятельности.
Ans — Визитная карточка означает «карту, предоставленную вам компанией, в которой вы работаете» ИЛИ вы также можете загрузить »пригласительное письмо от компании в Индии, включая информацию о компании, адрес и
номер телефона в Индии ».
Ответ — Копия письма из соответствующей больницы в Индии на ее бланке, в котором указана ориентировочная дата госпитализации / лечения в больнице с указанием имени, национальности и номера паспорта
.
пациент / соискатель электронной медицинской визы.
Ans- Для получения визы для электронной конференции необходимы следующие документы:
(i) Приглашение от организатора (обязательно)
(ii) Политическое разрешение от Министерства иностранных дел, Правительство Индии (обязательно)
(iii) Разрешение на мероприятие от Министерства внутренних дел, правительства Индии (необязательно)
 Я получил новый паспорт, но мое расчетное время прибытия было в старом паспорте, и он все еще действителен. Как я могу продолжить сейчас?
Я получил новый паспорт, но мое расчетное время прибытия было в старом паспорте, и он все еще действителен. Как я могу продолжить сейчас? Ответ — Вам может быть разрешен въезд в Индию по новому паспорту, даже если ETA было выдано по старому паспорту с условием, что вы должны иметь при себе новый паспорт и старый паспорт, в котором ETA было
изданный.
Ответ — Нет, вы можете въехать только через определенные аэропорты / морские порты, которые указаны на веб-сайте электронной карты Visa.
 Как я могу заполнить данные о предыдущей визе в форме заявки на электронную визу?
Как я могу заполнить данные о предыдущей визе в форме заявки на электронную визу? Ответ — Вы должны указать данные предыдущей визы в анкете, так как это обязательно.В заявке
можно написать NA, Not Available или Not Applicable или любую другую подходящую фразу на ваш вкус.
форму, если вы не помните свой предыдущий номер / реквизиты визы.
Ответ — Виза по прибытии предназначена только для граждан Японии, Южной Кореи и ОАЭ (только для таких граждан ОАЭ, которые ранее получили электронную или обычную / бумажную визу в Индию).Для граждан всех остальных
В странах, имеющих право на получение электронной визы, заявление на получение электронной визы должно быть заполнено онлайн, и заявитель должен дождаться подтверждения / предоставления ETA для поездки в Индию.
Ans- e-Visa Комиссия за обработку после подачи заявки не подлежит возмещению, так как плата взимается за обработку заявки и не зависит от одобрения или отклонения заявки.
Ans — Въезд на круизном лайнере разрешен с ETA через 5 обозначенных морских портов, а именно морские порты Мумбаи, Ченнаи, Кочин, Гоа и Мангалор.
Ans — «Видимый опознавательный знак» обычно означает родинки, родимые пятна, стойкие рубцы и т. Д.которые видны и могут быть показаны по запросу Иммиграционной службы Индии.
Д.которые видны и могут быть показаны по запросу Иммиграционной службы Индии.
Ans — Все иностранцы, прибывающие в Индию в течение 6 дней после отъезда из любой эндемичной по желтой лихорадке страны, должны иметь (в оригинале) действующий сертификат о вакцинации против желтой лихорадки.
Список стран вакцинации против желтой лихорадки —
https://mohfw.gov.in/sites/default/files/Updated%20List%20of%20Yellow%20Fever%20Endemic%20Countries%20by%20WHO_0.pdf
Ans — заявитель должен проверить все детали, включая имя, национальность, номер паспорта и дату рождения, фотографию / изображение и т. Д. До окончательной подачи заявки на электронную визу.Заявитель будет
Д. До окончательной подачи заявки на электронную визу.Заявитель будет
несет ответственность за любые несоответствия, независимо от выдачи / отклонения заявки на электронную визу. Тем не менее, если в ETA будет обнаружено какое-либо несоответствие, в центр поддержки e-Visa можно обратиться по телефону indian-evisa [at] gov [dot] в или
. +91 11 24300666 для получения помощи не менее чем за 24 часа до даты поездки.
Ans- e-Visa не разрешается для приема на работу. Вы можете подать заявление на получение обычной визы.
Ans-e-Visa не разрешается для деятельности НПО и журналистских целей. Однако краткосрочная волонтерская работа (не более одного месяца, не требующая денежных выплат или
Однако краткосрочная волонтерская работа (не более одного месяца, не требующая денежных выплат или
).
Любое рассмотрение взамен).
Ans — Только две электронные визы медицинского помощника будут выданы против одной электронной медицинской визы (пациент).
текущих и будущих платежей | Официальный веб-сайт Управления ресурсов и служб здравоохранения США
Phase 4 и ARP Rural Distributions
16 декабря 2021 г. HRSA приступило к распределению выплат по общему распределению по фазе 4. Кандидаты, получающие платежи, получат уведомление по электронной почте с дополнительной информацией. Большинство — примерно 75 процентов — заявок на этап 4 уже обработано. Остальные приложения требуют дополнительной проверки в рамках мер по снижению рисков и сдерживанию затрат, ранее изложенных в методологии Этапа 4.
Остальные приложения требуют дополнительной проверки в рамках мер по снижению рисков и сдерживанию затрат, ранее изложенных в методологии Этапа 4.
23 ноября 2021 года HRSA начало раздачу ARP Rural Payments. Кандидаты, получающие платежи, получат как уведомление по электронной почте, так и бумажное письмо с дополнительной информацией об их совокупном платеже, включая индивидуальную сумму (суммы) платежа, относящуюся к любым приемлемым дополнительным платежным ИНН, включенным в их заявку.Подавляющее большинство — примерно 96 процентов — заявок ARP Rural уже обработано.
Кандидаты, которые, как определило HRSA, не получат платеж, получат уведомления по электронной почте, в которых будет указана основная причина их определения платежа. Провайдеры, которые еще не получили никаких сообщений относительно определения оплаты за Фазу 4 и / или ARP в сельской местности, будут уведомлены, как только HRSA завершит рассмотрение и обработку оставшихся заявок. HRSA планирует распределить оставшиеся платежи в течение начала 2022 года.
HRSA планирует распределить оставшиеся платежи в течение начала 2022 года.
В течение 90 дней после получения платежа получатели должны подписать свидетельство, подтверждающее получение средств и согласие с Условиями платежа, путем повторного входа на Портал заявки и аттестации фонда помощи поставщика. Если получатель решит отклонить средства, он все равно должен заполнить аттестацию, чтобы указать это, а затем вернуть средства в течение 15 календарных дней.
Для обеспечения прозрачности HHS публикует общедоступный набор данных с именами, местонахождением (по городу, штату и почтовому индексу) и суммой платежа всех получателей платежей ARP в сельской местности на соответствующем уровне дочерней компании или TIN для выставления счетов, а также на уровне штата. Распределение ARP сельских платежей по штатам на сегодняшний день. Для получения дополнительной информации о том, как рассчитываются платежи в рамках фазы 4 и ARP в сельской местности, посетите веб-страницу с методологией оплаты. Поставщики услуг, у которых есть вопросы о фазе 4 и процессе подачи заявления ARP в сельской местности или которым требуется платежная поддержка, должны обращаться в службу поддержки поставщиков по телефону 866-569-3522 (для TTY наберите 711).
Поставщики услуг, у которых есть вопросы о фазе 4 и процессе подачи заявления ARP в сельской местности или которым требуется платежная поддержка, должны обращаться в службу поддержки поставщиков по телефону 866-569-3522 (для TTY наберите 711).
Подать заявку на пособие — FloridaJobs.org
Пособие по пособию по трудоустройству, ранее известное как пособие по безработице, можно подать онлайн с помощью CONNECT.Если вы никогда раньше не подавали заявку во Флориде, воспользуйтесь ссылкой «Подать новую претензию», чтобы запустить заявку и создать профиль. Если вы подавали заявку ранее, войдите в систему, используя свой номер социального страхования и PIN-код. Если у вас больше нет PIN-кода, нажмите кнопку «Забыли PIN-код», чтобы восстановить доступ к своей учетной записи.
Перед подачей заявки убедитесь, что у вас есть следующая информация:
- Номер социального страхования
- Водительское удостоверение или государственный идентификационный номер
- Ваша работа за последние 18 месяцев, в том числе для каждого работодателя:
- Имя, адрес и телефон
- Первый и последний день работы
- Валовая прибыль (до вычета налогов) за указанные даты
- Причина разлуки
- FEIN (его можно найти в любых налоговых формах W2 или 1099, которые вы получили)
- Если у вас нет FEIN, вы можете использовать данные работодателя из недавней квитанции о заработной плате
- Претензии, поданные без надлежащего уведомления работодателей, могут задерживаться.
 При подаче заявления важно указать правильную информацию о трудоустройстве. Если вы этого не сделаете, получение пособия может быть отложено на время получения недостающей информации о трудоустройстве
При подаче заявления важно указать правильную информацию о трудоустройстве. Если вы этого не сделаете, получение пособия может быть отложено на время получения недостающей информации о трудоустройстве
Кроме того, если вы один из следующих, убедитесь, что у вас есть эта информация:
- Не гражданин США: регистрационный номер иностранца или другая форма разрешения на работу
- Военнослужащий: можно использовать член DD-214 2, 3, 4, 5, 6, 7 или 8
- Федеральный служащий: SF 8 или SF 50
- Член профсоюза: название профсоюза, номер зала и номер телефона
После того, как вы заполните заявку, вам будет необходимо , чтобы заполнить следующее:
- Зарегистрируйтесь на работу через Employ Florida
- Пересмотрите свое денежное определение
- Ведите записи еженедельных контактов и запрашивайте пособие каждые две недели
- Просмотрите свою домашнюю страницу в CONNECT, чтобы завершить все открытые факты и просмотреть все важные сообщения в своем аккаунте.

Вы можете быть освобождены от подачи онлайн-заявки и / или требований регистрации работы.Для получения дополнительной информации ознакомьтесь с Уведомлением об освобождении.
Как подать заявление
Как применитьОбнаружен Internet Explorer
Веб-сайт Penn State Graduate School лучше всего работает в Firefox или Google Chrome. Настоятельно рекомендуется использовать альтернативный браузер.
прозрачный Поиск на сайте аспирантуры- Домой
- / Прием в магистратуру org/ListItem»> / Как применить
Благодарим вас за интерес к поступлению в аспирантуру Пенсильванского университета.Перед подачей заявки ознакомьтесь со следующими ресурсами, которые помогут вам на протяжении всего процесса подачи заявки.
Подготовка к подаче заявки
Подать заявку
отпечаток пальца
У меня счет в Пенсильвании.
Войдите в свою учетную запись «[User ID] @ psu.edu», чтобы начать или продолжить подачу заявления в аспирантуру штата Пенсильвания.
Войти chevron_rightlock_open
Я забыл свой идентификатор пользователя или пароль; Моя учетная запись не активна (или была деактивирована).
После успешного восстановления учетной записи вы получите электронное письмо с вашим идентификатором пользователя. Вернитесь на эту страницу, чтобы войти в приложение, используя свою учетную запись «[User ID] @ psu.edu».
Восстановить мою учетную запись chevron_rightЗабыли пароль chevron_right
Вернувшиеся аспиранты
Чтобы возобновить учебу в аспирантуре, изменить специализацию и / или степень или добавить программу сертификации, вы должны подать заявку.
Намерение закончить школу
Если вы выполнили все требования курса и возобновляете обучение только для того, чтобы заявить о своем намерении закончить учебу, заполнять заявку для возобновления учебы нет необходимости. Пожалуйста, свяжитесь с вашим планом обучения, чтобы активировать вашу запись и сообщить о своем намерении закончить учебу.
Техническая поддержка
Если у вас возникли трудности с учетной записью доступа, обратитесь в службу ИТ-поддержки:
Эта страница была создана 26 декабря 2021 года в 1:19 по восточному времени.Возможно, это не самая последняя версия. Проверяйте сайт на наличие обновлений.
Как добавить форму заявления о приеме на работу на ваш веб-сайт (шаблоны)
Если ваша компания ищет новых сотрудников, наличие формы заявки на работу на веб-сайте — отличная идея.
Он уведомляет всех посетителей веб-сайта, которых вы нанимаете, и упрощает процесс как для ваших соискателей, так и для вашего HR, которые получат заявки в одном формате, поскольку они будут отправлены из единого источника.
Даже если вы не технический специалист, вы можете разместить такую форму заявления о приеме на работу на своем веб-сайте за считанные минуты. Он будет выглядеть как кнопка «Мы нанимаем», которая превращается в форму, когда посетитель нажимает на нее.
После того, как кандидат заполнит эту форму, вы (или ваши товарищи по команде) получите уведомление по электронной почте, на которое вы сможете ответить прямо из почтового ящика.
В следующих разделах мы покажем вам, как создать форму заявления о приеме на работу с помощью Getsitecontrol — простого в использовании конструктора форм веб-сайтов.Кроме того, мы добавим еще несколько шаблонов, которые вы сможете настроить и добавить на свой веб-сайт.
Создать учетную запись Getsitecontrol
Разместите форму заявления о приеме на работу на свой веб-сайт за считанные минуты.
Без кодирования, без кредитной карты, без обязательств.
Как добавить простую форму заявления о приеме на работу на ваш веб-сайт с помощью Getsitecontrol
Из всех шаблонов панели — самый простой способ добавить форму заявления о приеме на работу на ваш веб-сайт. Все, что вам нужно, это добавить настраиваемые поля и решить, где вы хотите отображать форму.Посмотрим, как выглядит процесс.
Все, что вам нужно, это добавить настраиваемые поля и решить, где вы хотите отображать форму.Посмотрим, как выглядит процесс.
Шаг 1. Добавьте шаблон на панель инструментов
Чтобы начать, щелкните шаблон, представленный в начале статьи, и следуйте подсказкам справа, чтобы добавить его на панель инструментов Getsitecontrol.
Оттуда вы сможете изменить положение панели, цветовую тему и текст.
💡 Например, вы можете изменить описание с «Заявление о приеме на работу» на «Присоединяйтесь к нашей команде» или «Мы нанимаем».Поскольку это единственный текст, который посетители увидят перед тем, как открыть форму, лучше сделать его более привлекательным.
Шаг 2. Добавьте настраиваемые поля
Чтобы отредактировать или удалить поля формы, просто щелкните по ним и продолжите внесение изменений. Если вам нужно создать новое поле, у вас есть несколько вариантов. Вы можете добавлять текстовые поля, раскрывающиеся меню, флажки и даже шкалы оценок.
Используйте кнопку + Добавить поле в правом меню и выберите нужный вариант.Затем настройте поле на следующем экране.
Обратите внимание, что по умолчанию все поля являются обязательными. Чтобы изменить это, снимите отметку с поля Требуется .
Шаг 3. Решите, где вы хотите отображать форму заявления о приеме на работу
На этом этапе форма готова к размещению на вашем веб-сайте. Однако, если вы хотите отображать его на выбранных страницах, откройте вкладку Targeting и введите URL-адреса этих страниц в первое поле.
По завершении нажмите Сохранить и закрыть и следуйте инструкциям, чтобы активировать форму на своем веб-сайте.Чтобы панель отображалась, не забудьте подключить Getsitecontrol к своему сайту.
Подключение Getsitecontrol — это простой процесс, не требующий знания программирования. Вы можете следовать подсказкам на панели инструментов или читать инструкции для платформы своего веб-сайта.
Как просматривать поступающие заявления о приеме на работу
Если вы хотите получать мгновенные уведомления по электронной почте всякий раз, когда кто-то заполняет вашу форму заявления о приеме на работу, установите соответствующий флажок на вкладке Уведомления и введите свой адрес электронной почты.Однако вы также сможете просматривать входящие приложения прямо на панели инструментов Getsitecontrol.
Форма Раздел статистики включает обзор производительности, а также подробный отчет по каждой отправке. Вы можете загружать материалы массово, просматривать их одну за другой или отправлять в любое стороннее облачное приложение.
Как добавить на свой веб-сайт плавающую кнопку «Мы нанимаем»
Второй по популярности формат формы заявления о приеме на работу — это плавающая кнопка, при нажатии на которую открывается полноэкранное всплывающее окно.Вот как это выглядит 👇
Чтобы реализовать эту опцию, следуйте приведенным ниже инструкциям.
Шаг 1. Выберите шаблон формы
Для этого сценария мы рекомендуем использовать полноэкранные формы, поскольку они предоставляют достаточно места для дополнительных полей и не отвлекают от работы соискателя.
Итак, первым делом нужно щелкнуть шаблон и добавить его на панель инструментов Getsitecontrol.
Шаг 2. Добавьте настраиваемые поля
Если вы хотите изменить заголовок или описание, щелкните соответствующее текстовое поле и отредактируйте текст.Чтобы изменить или удалить существующие поля, просто нажмите на них и внесите изменения на следующем экране.
Имейте в виду, что вы также можете изменить сообщение об успешной отправке, расположенное на Page 2 . Это сообщение увидят кандидаты после отправки формы.
Вы можете использовать эту страницу, чтобы поблагодарить их за заявку, добавить ссылки в социальных сетях или побудить к дальнейшим действиям.
Шаг 3. Настройте внешний вид формы
Если вы хотите изменить цветовую тему, шрифт или изображение, вы тоже можете это сделать. Например, чтобы заменить изображение по умолчанию, вы можете загрузить свой собственный визуал или выбрать его из встроенной галереи Unsplash.
Например, чтобы заменить изображение по умолчанию, вы можете загрузить свой собственный визуал или выбрать его из встроенной галереи Unsplash.
Перед сохранением и активацией формы откройте вкладку Targeting и найдите Start, чтобы отобразить поле виджета . Удалите условие по умолчанию, согласно которому форма должна отображаться «сразу».
Это означает, что форма будет всплывать только тогда, когда посетитель нажимает плавающую кнопку, также известную как панель запуска 👇
Шаг 4.Выберите шаблон запуска
Когда вы закончите работу с формой, пора выбрать средство запуска. Проверьте галерею, выберите понравившуюся плавающую кнопку, добавьте ее на панель управления и введите призыв к действию.
Лучше всего, если ваш текст будет кратким и ориентированным на действия. Если вы планируете опубликовать эту кнопку по всему сайту, ваши посетители должны иметь четкое представление о ее назначении.
Шаг 5.
 Соедините лаунчер и форму
Соедините лаунчер и форму Последний шаг — соедините плавающую кнопку и форму.Для этого перейдите в фоновый режим , нажмите «Настройки » и удалите параметр «Открыть URL-адрес» по умолчанию. Нажмите + Добавить действие , перейдите к Показать виджет и выберите форму заявления о приеме на работу из списка.
Когда будете готовы, нажмите Сохранить и закройте , затем следуйте подсказкам приложения, чтобы активировать кнопку. Чтобы на вашем веб-сайте появилась кнопка «Мы нанимаем», не забудьте подключить свою учетную запись Getsitecontrol.
Как разместить форму заявления о приеме на работу с помощью липкой полосы
Третий по популярности способ сообщить посетителям вашего веб-сайта о том, что вы ищете новых сотрудников, — это липкая полоса 👇
Этот шаблон предоставляет вам больше места для включения подробности о должности, и это гарантирует, что ваше объявление привлечет больше внимания.
Кнопка «ПРИМЕНИТЬ СЕЙЧАС» предназначена для запуска фактической формы приложения, которая может быть той же полноэкранной всплывающей формой, которую мы показали выше, или боковой панелью, подобной этой 👇
Помните, что вам необходимо подключить кнопку «ПРИМЕНИТЬ СЕЙЧАС» на липкой полосе с актуальной формой заявления о приеме на работу. В этом случае, если вы хотите, чтобы липкая полоса запускала форму и одновременно закрывала , добавьте оба действия в настройки нажатия кнопки.
В этом случае, если вы хотите, чтобы липкая полоса запускала форму и одновременно закрывала , добавьте оба действия в настройки нажатия кнопки.
Добавьте простую форму заявления о приеме на работу на свой веб-сайт сегодня
К настоящему времени вы сможете добавить базовую форму заявления о приеме на работу на свой веб-сайт за считанные минуты.Краткой одностраничной формы обычно достаточно для раннего предварительного отбора. Однако вы также можете создавать многостраничные формы и задавать столько вопросов, сколько хотите.
Удачи в поиске нужных людей для своей команды!
Создать учетную запись Getsitecontrol
Добавьте форму работы на свой веб-сайт за считанные минуты.
Без кодирования, без кредитной карты, без обязательств.
Вы читаете коллекцию вариантов использования Getsitecontrol, в которой мы рассказываем о передовых методах использования всплывающих окон веб-сайтов.Этот вариант использования является частью раздела Формы запросов.


 Столбец Тип можно отсортировать по A–Z, чтобы упростить поиск приложений.
Столбец Тип можно отсортировать по A–Z, чтобы упростить поиск приложений.



 Выберите его, чтобы открыть.
Выберите его, чтобы открыть. Человек в вашей организации, который управляет сайтом каталога приложений, может утверждать или от отказывать в запросах на создание приложений.
Человек в вашей организации, который управляет сайтом каталога приложений, может утверждать или от отказывать в запросах на создание приложений. Хорошие примеры — это банковские продукты (например, кабинет Сбербанка) и карты лояльности (карта Пятерочка, приложение СберФуд). Т.е. есть гигантская аудитория, у которой есть серьезный повод установить приложение и использовать его регулярно.
Хорошие примеры — это банковские продукты (например, кабинет Сбербанка) и карты лояльности (карта Пятерочка, приложение СберФуд). Т.е. есть гигантская аудитория, у которой есть серьезный повод установить приложение и использовать его регулярно.
 При подаче заявления важно указать правильную информацию о трудоустройстве. Если вы этого не сделаете, получение пособия может быть отложено на время получения недостающей информации о трудоустройстве
При подаче заявления важно указать правильную информацию о трудоустройстве. Если вы этого не сделаете, получение пособия может быть отложено на время получения недостающей информации о трудоустройстве