Как редактировать любую веб-страницу в Chrome (или любом браузере)
Веб-страницы — это просто документы, отображаемые вашим браузером. Но что, если бы вы могли вводить текст прямо на любой веб-странице, чтобы изменить ее? Вы можете, и вам не нужно расширение для браузера — это функция, встроенная в каждый современный браузер.
Эта функция использует функцию «document.designMode», которую вы можете включить через консоль JavaScript вашего веб-браузера. Недавно Томек Сулковски выделил это в Твиттере, но он настолько крут, что мы должны поделиться им с нашими читателями.
Это чувство, когда вы впервые открыли для себя `document.designMode` пик.твиттер.ком/бхА1отзЦжн
— Томек Сулковский (@sulco) 27 сентября 2019 г.,
Вы можете использовать эту функцию для очистить веб-страницу перед ее печатью , проверьте, как будут выглядеть изменения на веб-странице, или просто подшутите над людьми.
Чтобы активировать эту функцию, посетите веб-страницу, а затем откройте консоль разработчика. Чтобы открыть консоль в Google Chrome, нажмите меню> Дополнительные инструменты> Инструменты разработчика или нажмите Ctrl + Shift + i.
Хотя мы используем здесь в качестве примера Chrome, эта функция работает в других современных браузерах , тоже. Вот как открыть консоль в других браузерах:
- В Mozilla Firefox щелкните меню> Веб-разработчик> Веб-консоль или нажмите Ctrl + Shift + K.
- В Apple Safari нажмите Safari> Настройки> Дополнительно и включите «Показывать меню разработки в строке меню». Затем нажмите «Разработка»> «Показать консоль JavaScript».
- В Microsoft Edge щелкните меню> Дополнительные инструменты> Инструменты разработчика или нажмите F12, а затем перейдите на вкладку «Консоль».

Щелкните вкладку «Консоль» в верхней части панели инструментов разработчика. Введите в консоль следующее и нажмите Enter:
document.designMode = 'на'
Теперь вы можете закрыть консоль, если хотите, и отредактировать текущую веб-страницу, как если бы это был редактируемый документ. Щелкните где-нибудь, чтобы вставить курсор и ввести текст. Используйте клавиши Backspace или Delete для удаления текста, изображений и других элементов.
Это просто меняет внешний вид веб-страницы в вашем браузере. Как только вы обновите страницу, вы снова увидите оригинал. Если вы перейдете на другую веб-страницу или вкладку, она не перейдет в режим дизайна, пока вы не откроете консоль и не наберете эту строку еще раз.
Вы даже можете вернуться в консоль и выполнить следующую команду, чтобы выключить режим дизайна:
document.designMode = 'выкл'
Веб-страницу больше нельзя будет редактировать, но ваши изменения будут сохранены до следующего обновления страницы.
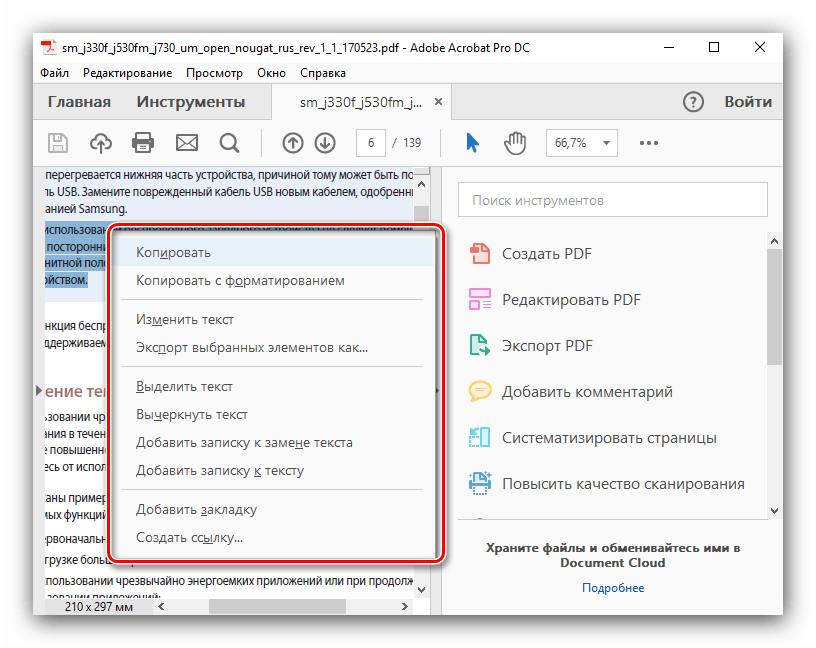
Выбор, вырезание, копирование и вставка текста на iPod touch
В приложениях на iPod touch можно с помощью экранной клавиатуры выделять и редактировать текст в текстовых полях. Для ввода текста можно также использовать внешнюю клавиатуру или диктовку.
Выбор и редактирование текста
Чтобы выбрать текст, выполните любое из следующих действий.
Выбор слова. Выполните двойное касание одним пальцем.
Выбор абзаца. Выполните тройное касание одним пальцем.
Выбор фрагмента текста. Дважды коснитесь первого слова в нужном фрагменте и удерживайте его, затем перетяните палец к последнему слову.
После того как текст, который нужно изменить, выбран, можно начать ввод текста или коснуться выбранного текста, чтобы просмотреть функции редактирования.
Вырезание. Коснитесь параметра «Вырезать» или два раза сведите вместе три пальца.

Копирование. Коснитесь параметра «Копировать» или сведите вместе три пальца.
Вставка. Коснитесь параметра «Вставить» или разведите три пальца.
Замена. Просмотрите предложенный для замены текст или узнайте альтернативные предложения Siri.
B/I/U. Форматируйте выбранный текст.
. Просмотрите дополнительные параметры.
Вставка или изменение текста путем ввода
Поместите точку вставки в место, где требуется вставить или изменить текст, выполнив любое из следующих действий.
Коснитесь места, где нужно добавить или изменить текст.
Коснитесь и удерживайте, чтобы увеличить текст, а затем перемещайте точку вставки перетягиванием.
Примечание. Для перемещения по длинному документу коснитесь правого края документа и удерживайте его, затем перетяните элемент прокрутки, чтобы найти текст, который требуется изменить.

Введите текст, который требуется вставить.
Также можно вставить фрагмент текста, скопированный или вырезанный из другого места в документе. См. раздел Выбор и редактирование текста.
Используя универсальный буфер обмена, можно вырезать или скопировать данные на одном устройстве Apple и вставить их на другом. Можно также переместить выбранный текст в пределах одного приложения.
seodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>. ..</тег> — надчеркивает текст.
..</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение стилей шрифтов</title> </head> <body> <p><b>Жирный шрифт.</b> <i>Курсив.</i></p> <p><b><i>Жирный курсив.</i></b></p> <p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p> <p>Подчеркнутый параграф текста.</p> <p>Обычный текст, <strong>зачеркнутый жирный.</strong> </p> </body> </html>
Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Использование тега SPAN</title>
</head>
<body>
<p><span>Обычный текст без изменений. </span></p>
<p>Еще обычный текст.
<span>Подчеркнутый.</span>
<span>Зачеркнутый.</span>
</p>
</body>
</html>
</span></p>
<p>Еще обычный текст.
<span>Подчеркнутый.</span>
<span>Зачеркнутый.</span>
</p>
</body>
</html> Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики.
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
<тег>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif.
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.
 54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего. - px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY.
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p>
<span>
Текст параграфа.
</span>
</p>Вот так.
<p>
<span>
<span>
Текст параграфа.
</span>
</span>
</p>Или вообще вот так.
<p>
Текст параграфа. </p>
</p>Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p>
Текст параграфа.
</p>Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.

- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
Текст на сайте Joomla. Как найти, добавить, изменить, удалить.
В этой статье я расскажу где и хранятся все тексты сайта, как их искать, добавлять, изменять и удалять.
Многие начинающие web-мастера и владельцы сайтов сделанных на Joomla очень часто встают перед проблемой, когда на сайте нужно изменить какой-то текст, но совершенно нет понимания, как это сделать. В этой статье я постараюсь подробно рассказать о том, где и в каком виде хранятся все тексты сайта, а также как их искать, добавлять, изменять и удалять.
В этой статье я постараюсь подробно рассказать о том, где и в каком виде хранятся все тексты сайта, а также как их искать, добавлять, изменять и удалять.
Тема управления любым текстовым содержимым Joomla достаточно простая, но вызывает массу вопросов у начинающих. Для начала давайте разберемся где же вообще хранятся тексты на сайте под управлением Joomlа.
Текст на сайте Joomla. Где хранятся тексты?Есть всего два места, в которых могут храниться тексты на Joomla-сайте:
- языковые файлы
- база данных
Почему устроено именно так? Все дело в том, что всё текстовое содержимое сайта можно разделить на две категории:
- Тексты, создаваемые пользователями. Сюда входит любая информация, которую вы добавили на сайт через админку, либо фронтенд. К этой категории относятся все статьи, названия категорий, модулей, всё, что вы добавили сами и сохранили.
- Тексты созданные разработчиками. К этой категории относятся все тексты, которые не подразумевают изменение пользователем или администратором.
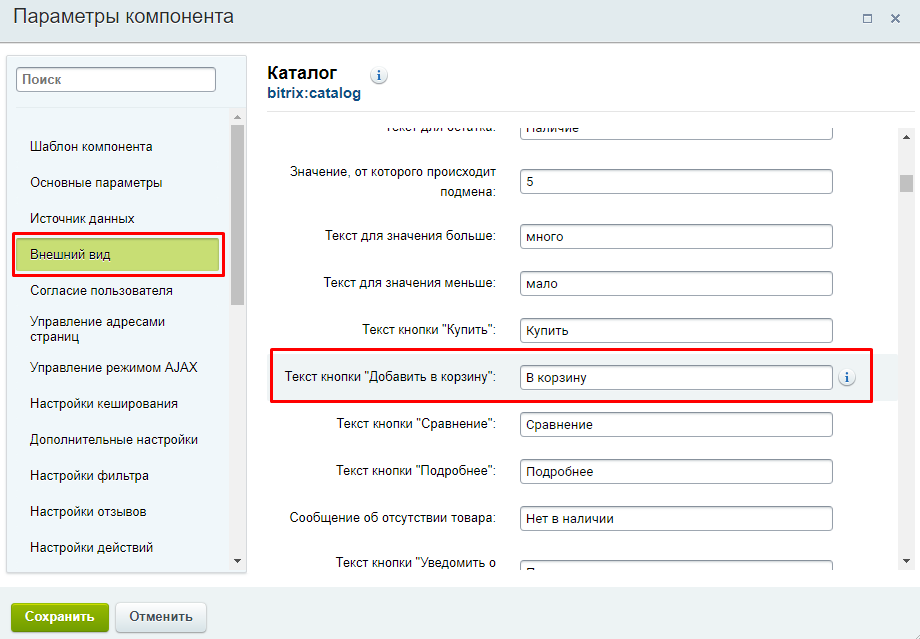
 К этой категории относятся все настройки Joomla и расширений, а также какие-то неизменные постоянные (вроде текста «Добавить в корзину» на кнопке интернет-магазина).
К этой категории относятся все настройки Joomla и расширений, а также какие-то неизменные постоянные (вроде текста «Добавить в корзину» на кнопке интернет-магазина).
Примечание: есть и третья категория – тексты, вставленные плохими разработчиками прямо в код расширения. Такое до сих пор встречается. Данную категорию не рассматриваем, поскольку таких расширений нужно избегать в принципе.
Если вы хотите найти какой-то текст, то первое, что требуется, это понять к какой их двух категорий он относится. Как это сделать? Очень просто! Ответьте на вопрос: «Кем создан данный текст?», имея два варианта ответов:
- Пользователями или администратором.
- Разработчиками Joomla/расширения Joomla.
В первом случае у нас будет первая категория текстов, а во втором – вторая. В зависимости от категории будет изменяться подход к управлению текстом.
Текст на сайте Joomla. Как найти, добавить, изменить, удалить текст, созданный пользователями или администратором.
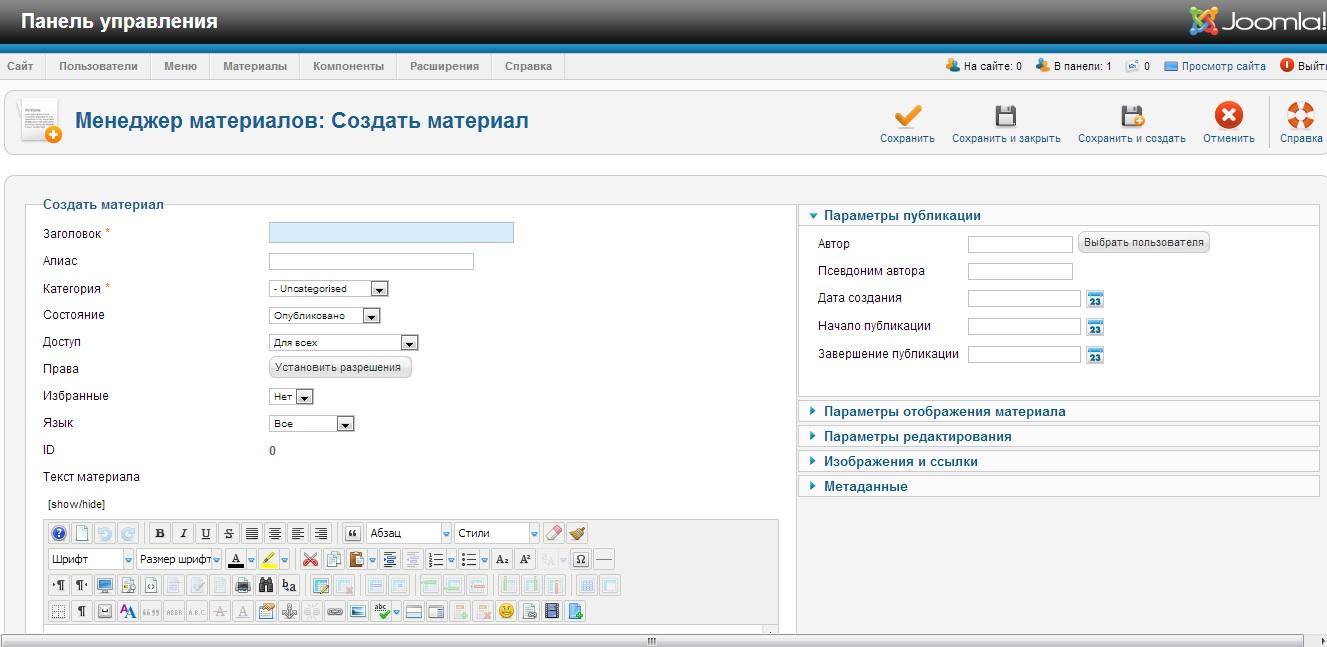
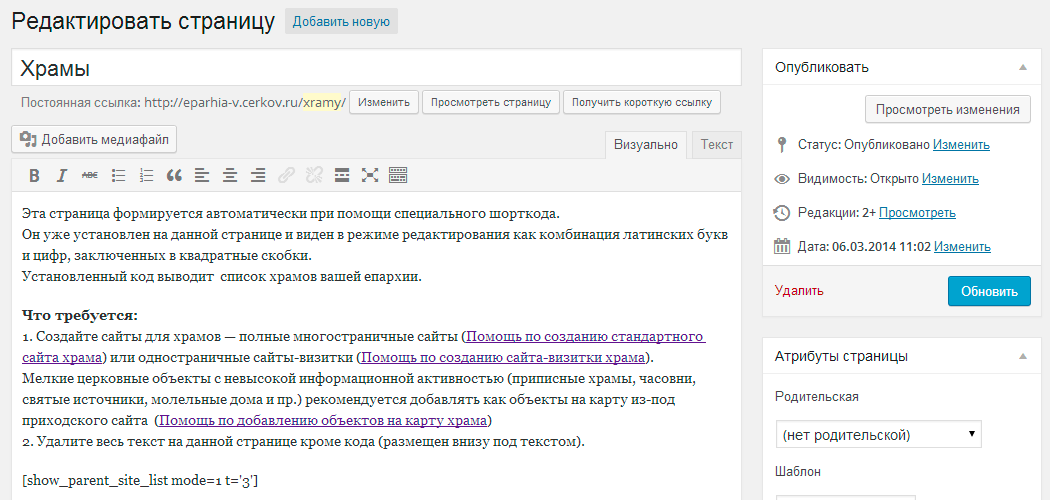
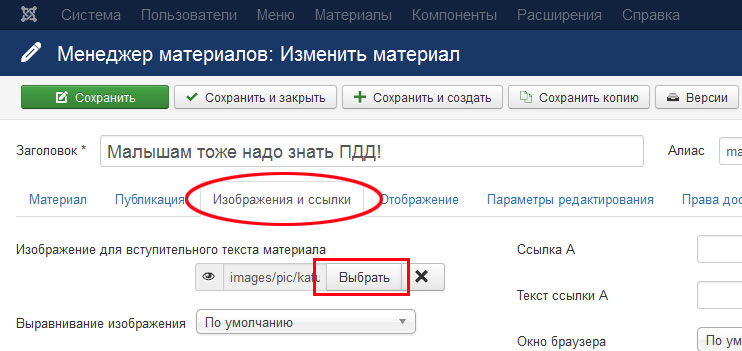
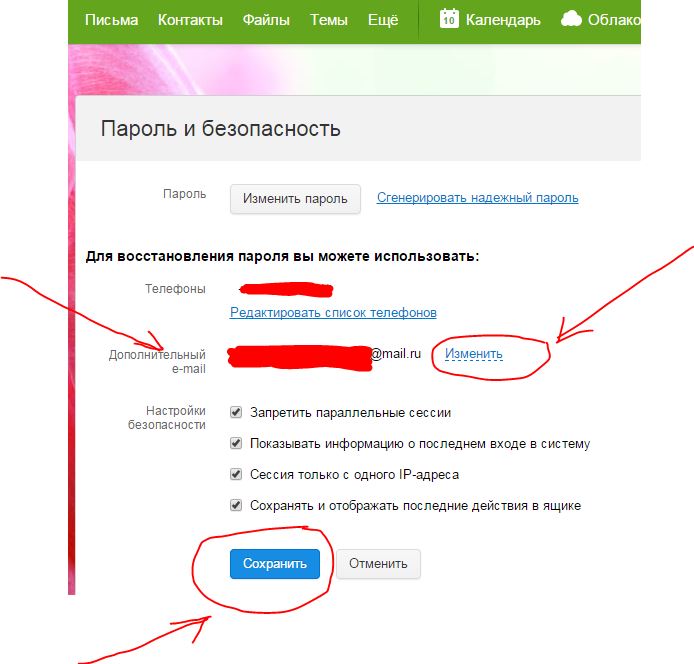
Начнем с первой категории текстов. Если текст создан пользователями или администратором, то отредактировать его можно через административную панель в том разделе, где его создали. К примеру, текст статьи можно отредактировать в настройках этой статьи, текст категории – в настройках категории, текст пункта меню – в настройках соответствующего пункта меню. Чтобы быстро находить такие тексты нужно хорошо ориентироваться в структуре Joomla. Универсального способа, который укажет вам прямо на страницу редактирования, нет. Текст в заголовках страниц «Title» также относится к этой категории.
Для добавления, изменения, удаления текстов данной категории достаточно сохранить изменения после редактирования путем нажатия соответствующей кнопки. Ничего сложного.
Текст на сайте Joomla. Как найти, добавить, изменить, удалить текст, созданный разработчиками Joomla/расширения Joomla.Может показаться, что этой категорией текстов управлять гораздо сложнее, чем первой, но на самом деле это не так. Здесь все гораздо проще.
Здесь все гораздо проще.
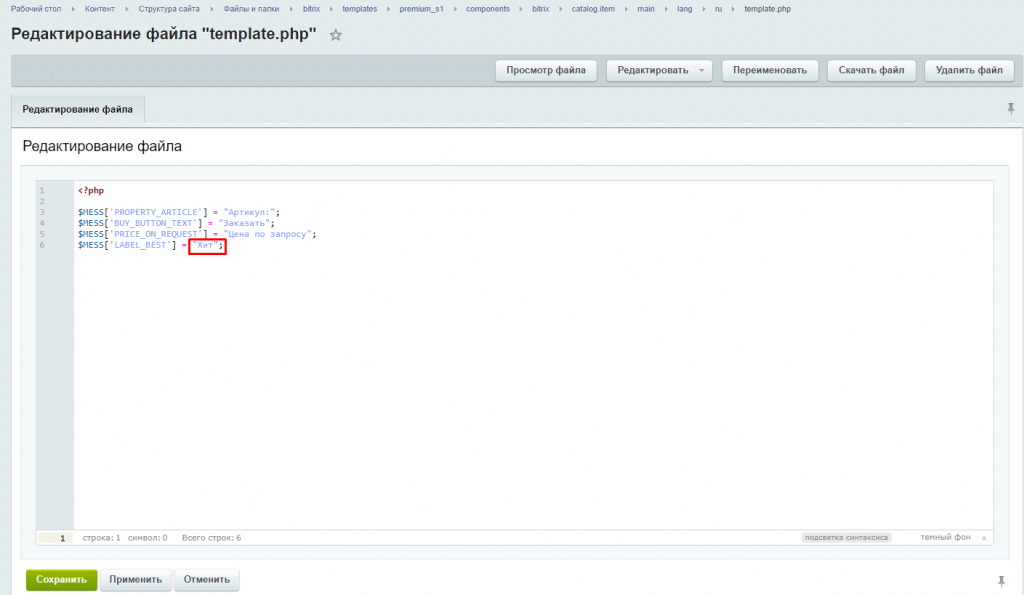
Данная категория текстов хранится в так называемых языковых файлах Joomla. В версии Joomla 1.5 и более ранних эти тексты редактировались только в соответствующих языковых файлах. Т.е. нужно было открыть файл по FTP, найти текст и внести в него исправления. При этом требовалось знать в, каком из файлов искать. Их довольно много.
В последних версиях Joomla(2.5, 3.х) разработчики встроили функцию «Переопределение констант». Она очень полезна и удобна.
Для того чтобы найти, добавить, изменить или удалить текст языковой константы, к коим относятся все тексты данной категории, действуем по следующему алгоритму:
Переходим в «Расширения» –> «Менеджер языков» –> «Переопределение констант».
Создаем новую константу путем нажатия соответствующей кнопки:
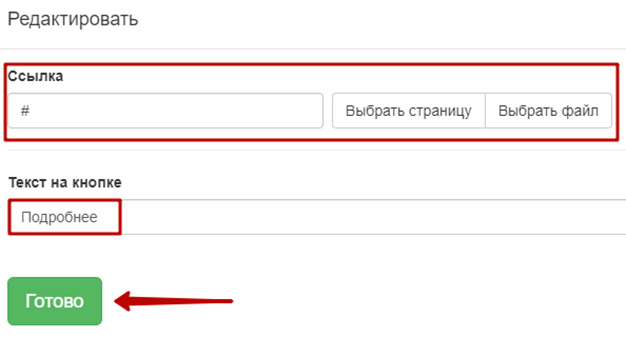
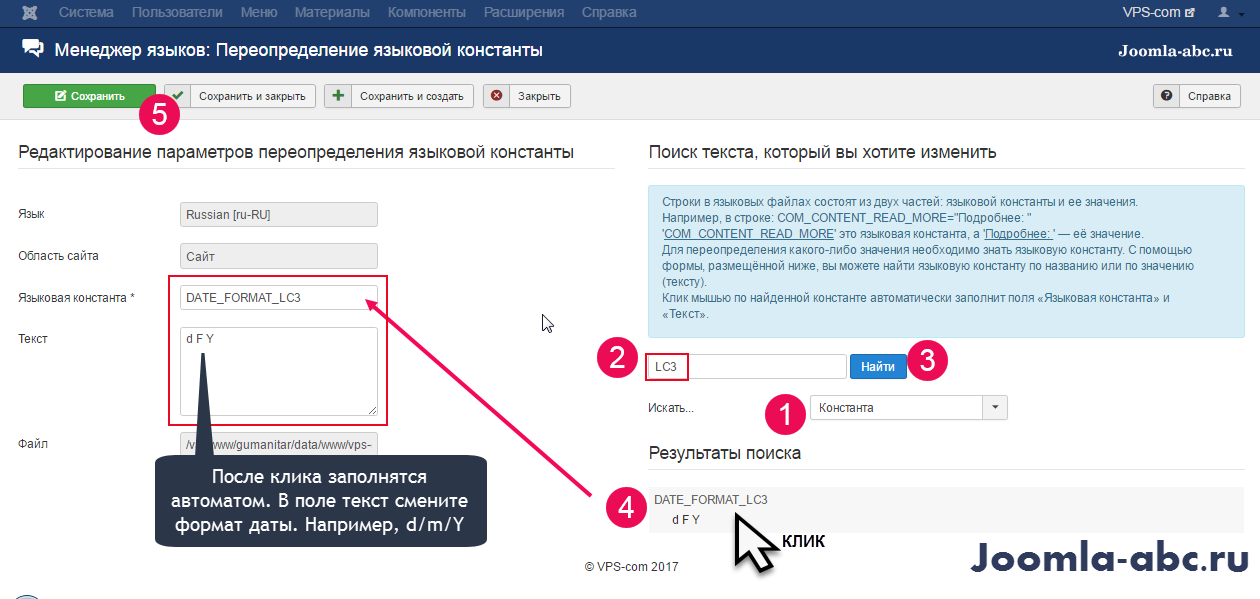
Видим следующую форму:
В этой форме выбираем способ, которым ищем языковую константу: по ее названию («Константа») или по тексту, который в ней содержится («Значение»).

Вводим текст/константу и жмем «Найти».
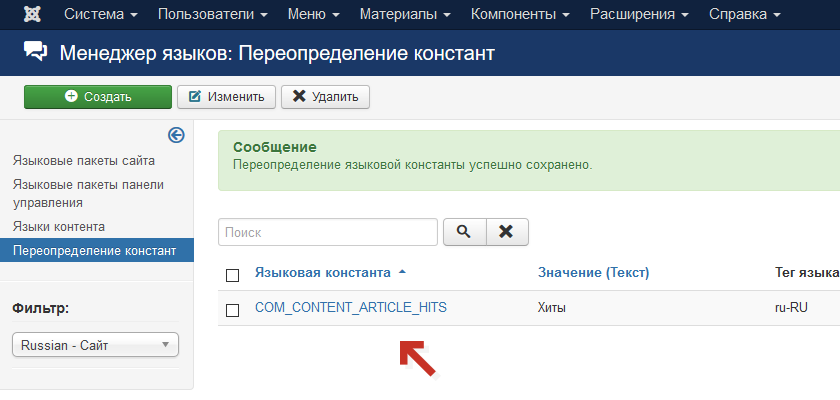
Ниже появляется список всех констант, содержащих заданный текст. Выбираем из них ту, которую хотим исправить и кликаем по ней. Поля слева автоматически заполняются.
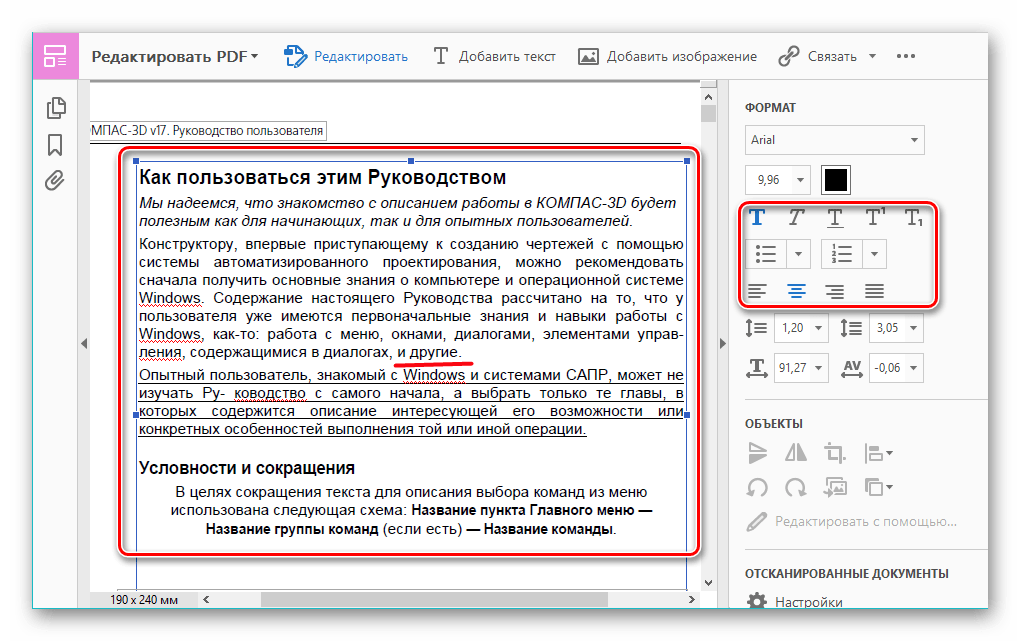
В поле «Текст» вы можете изменить или удалить значение текущей языковой константы.
После того, как значение константы исправлено, жмем кнопку «Сохранить».
Вот и все, текст исправлен. Прошу заметить, в языковом файле текст остался прежним. Было создано переопределение. Если вы удалите его из списка, то вернется изначальный текст.
Второе дополнение – в поле «Текст», как собственно и в языковых файлах, допустимо использование HTML тегов, а также языковой переменной «%s»(для тех, кто в курсе).
Думаю, вы согласитесь, что в Joomla управление текстами одно из самых простых среди всех CMS. Конечно, проще было бы исправлять тексты прямо на сайте, но это возможно далеко не во всех случаях.
Если даже после прочтения статьи вы не смогли найти на сайте какой-то текст, пишите в комментариях. Постараюсь помочь.
Постараюсь помочь.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Google Chrome – Политика конфиденциальности
Последнее обновление: 23 сентября 2021 г.
Предыдущие версии: Выберите дату15 января 2021 г.20 мая 2020 г.17 марта 2020 г.10 декабря 2019 г.31 октября 2019 г.12 марта 2019 г.30 января 2019 г.4 декабря 2018 г.24 октября 2018 г.24 сентября 2018 г.6 марта 2018 г.25 апреля 2017 г.7 марта 2017 г.24 января 2017 г.30 ноября 2016 г.11 октября 2016 г.30 августа 2016 г.21 июня 2016 г.1 сентября 2015 г.12 ноября 2014 г.26 августа 2014 г.20 мая 2014 г.20 февраля 2014 г.
Здесь рассказано, как управлять данными, которые получает, хранит и использует Google, когда Вы работаете в браузере Google Chrome на компьютере или мобильном устройстве, в Chrome OS или в режиме Безопасного просмотра. Хотя перечисленные ниже правила относятся к браузеру Chrome, вся личная информация, которую Вы предоставляете Google или храните в аккаунте, обрабатывается строго в соответствии с Политикой конфиденциальности Google, которая иногда меняется. Информацию о хранении данных в Google можно посмотреть в соответствующей политике.
Хотя перечисленные ниже правила относятся к браузеру Chrome, вся личная информация, которую Вы предоставляете Google или храните в аккаунте, обрабатывается строго в соответствии с Политикой конфиденциальности Google, которая иногда меняется. Информацию о хранении данных в Google можно посмотреть в соответствующей политике.
Если на Вашем устройстве Chromebook можно устанавливать приложения из Google Play, использование и защита Ваших данных, собираемых сервисом Google Play или системой Android, регулируется Условиями использования Google Play и Политикой конфиденциальности Google. В этом Примечании Вы найдете дополнительные правила, касающиеся Google Chrome.
О Примечании
В этом Примечании для удобства мы будем использовать термин «Chrome» в отношении всего ряда продуктов линейки Chrome, указанных выше. Если правила для разных продуктов отличаются, это будет оговорено отдельно. Иногда положения Примечания меняются.
Версии «Chrome (бета)», «Chrome для разработчиков» и Chrome Canary позволяют тестировать новые функции браузера, которые ещё не были выпущены официально. Настоящее Примечание относится ко всем версиям Chrome, но может не учитывать функции, находящиеся в разработке.
Настоящее Примечание относится ко всем версиям Chrome, но может не учитывать функции, находящиеся в разработке.
Подробнее о том, как изменить настройки конфиденциальности в Chrome…
Содержание
Режимы браузера
Начать использовать Chrome можно без предоставления какой-либо личной информации. Тем не менее в некоторых режимах браузер может собирать данные о Вас для Вашего удобства. Меры по обеспечению конфиденциальности зависят от выбранного режима.
Основной режим браузера
При работе браузера в основном режиме на Вашем компьютере сохраняется информация, в том числе:
История просмотра сайтов. Chrome сохраняет URL посещенных страниц, файлы кеша с текстом, картинками и другим контентом со страниц, а также список IP-адресов некоторых ресурсов, на которые размещены ссылки на посещенных страницах (если включена предварительная визуализация).

Персональные данные и пароли для быстрого заполнения форм и входа на сайты, где Вы уже бывали раньше.
Список разрешений, предоставленных веб-сайтам.
Файлы cookie или другие данные с посещенных вами веб-сайтов.
Данные, сохраненные дополнениями.
Информация о скачиваниях с веб-сайтов.
Вы можете:
Личная информация из Chrome отправляется в Google только в том случае, если вы решили хранить ее в аккаунте Google, включив синхронизацию. Платежные данные, карты и пароли передаются, только если вы сохранили их в аккаунте Google. Подробнее…
Как Chrome обрабатывает Вашу информацию
Информация для владельцев сайтов. Сайты, которые Вы открываете с помощью Chrome, автоматически получают стандартные данные журналов, включая Ваш IP-адрес и данные из файлов cookie. Используя Chrome для работы с сервисами Google (например, Gmail), Вы не предоставляете компании Google какой-либо дополнительной информации о себе. Если в Chrome будет автоматически обнаружено, что пользователь сервиса Google или партнерского сайта стал жертвой сетевой атаки типа «человек посередине», то данные об этом могут быть направлены в Google или на тот ресурс, где произошла атака. Это нужно, чтобы определить ее серьезность и принцип организации. Владельцы сайтов, сотрудничающие с Google, получают отчеты об атаках, которые были произведены на их ресурсах.
Используя Chrome для работы с сервисами Google (например, Gmail), Вы не предоставляете компании Google какой-либо дополнительной информации о себе. Если в Chrome будет автоматически обнаружено, что пользователь сервиса Google или партнерского сайта стал жертвой сетевой атаки типа «человек посередине», то данные об этом могут быть направлены в Google или на тот ресурс, где произошла атака. Это нужно, чтобы определить ее серьезность и принцип организации. Владельцы сайтов, сотрудничающие с Google, получают отчеты об атаках, которые были произведены на их ресурсах.
Предварительная визуализация. Чтобы быстрее загружать веб-страницы, Chrome может искать IP-адреса ссылок, размещенных на текущей странице, и создавать сетевые подключения. Сайты и приложения Android также иногда запрашивают у браузера предварительную загрузку веб-страниц, на которые Вы можете перейти дальше. Запросы от веб-сайтов выполняются всегда и не зависят от системы подсказок Chrome. Если от браузера Chrome, веб-сайта или приложения поступил запрос на предварительную визуализацию страницы, она будет сохранять и считывать файлы cookie, как будто ее уже посетили (даже если этого не произойдет). Подробнее…
Подробнее…
Местоположение. Чтобы предоставить вам наиболее подходящую информацию, некоторые сайты могут запрашивать данные о вашем местоположении. Chrome предупреждает об этом и предоставляет такие данные только с вашего разрешения. Чтобы определить ваше местоположение, Chrome использует службы геолокации Google и может отправлять туда следующую информацию:
- список маршрутизаторов Wi-Fi поблизости;
- идентификаторы базовых станций сотовой связи поблизости;
- данные о мощности сигнала Wi-Fi или сотовой связи;
- текущий IP-адрес Вашего мобильного устройства.
Google не несет ответственности за сторонние веб-сайты и их меры по обеспечению конфиденциальности. Будьте внимательны, предоставляя им информацию о своем местоположении.
Обновления. Chrome иногда отправляет в Google запросы, чтобы проверить обновления, определить статус соединения, синхронизировать настройки времени и узнать количество активных пользователей.
Функции поиска. Если Вы вошли в аккаунт на сайте Google и используете поисковую систему Google по умолчанию, запросы через омнибокс или окно поиска на странице быстрого доступа в Chrome будут сохраняться в аккаунте Google.
Поисковые подсказки. Чтобы Вы могли искать информацию быстрее, Chrome предлагает варианты запросов. Для этого он отправляет символы, которые Вы вводите в омнибокс или окно поиска на странице быстрого доступа, в Вашу поисковую систему по умолчанию (даже если Вы ещё не нажали клавишу «Ввод»). Если Вы выбрали Google в качестве поисковой системы по умолчанию, она предлагает подсказки на основе Вашей истории поиска, запросов других людей, а также тем, связанных с Вашими запросами в омнибоксе и окне поиска на странице быстрого доступа. О том, как ускорить поиск в Google, рассказано в этой статье. Подсказки также могут быть основаны на истории браузера. Подробнее…
Похожие страницы. Если Вы не сможете открыть нужную веб-страницу, Chrome отправит ее адрес в Google и предложит похожие сайты.
Если Вы не сможете открыть нужную веб-страницу, Chrome отправит ее адрес в Google и предложит похожие сайты.
Автозаполнение, платежи и управление паролями. Когда включено автозаполнение или управление паролями, Chrome отправляет в Google анонимную информацию о веб-формах, которые вы открываете или отправляете (в том числе хешированный URL веб-страницы и данные о полях для ввода). Эти сведения позволяют нам улучшать сервисы автозаполнения и управления паролями. Подробнее…
Если вы вошли в Chrome, используя аккаунт Google, то можете увидеть предложение сохранить в аккаунте пароли, способы оплаты и другую подобную информацию. Кроме того, Chrome может подставлять в веб-формы пароли и способы оплаты из аккаунта Google. Если пароли и другие данные сохранены только в Chrome, вы увидите предложение сохранить их в аккаунте Google. Если вы используете способ оплаты из аккаунта Google или сохраняете такой способ оплаты в нем на будущее, Chrome будет собирать информацию о вашем компьютере и передавать ее в Google Pay для защиты от мошеннических операций и в целях предоставления сервиса. Вы также сможете оплачивать покупки через Chrome с помощью Google Pay, если эта функция поддерживается продавцом.
Вы также сможете оплачивать покупки через Chrome с помощью Google Pay, если эта функция поддерживается продавцом.
Язык. Chrome запоминает язык сайтов, которые Вы посещаете чаще всего, и отправляет эти данные в Google, чтобы сделать использование браузера более удобным для Вас. Если Вы включили синхронизацию Chrome, языковой профиль будет связан с Вашим аккаунтом Google. Если Вы добавили историю Chrome в историю приложений и веб-поиска, информация о языке может использоваться для персонализации других сервисов Google. Отслеживание действий можно настроить здесь.
Веб-приложения для Android. Если Вы добавите на главный экран устройства Android сайт, оптимизированный для быстрой и надежной работы на мобильных устройствах, Chrome свяжется с серверами Google и создаст на Вашем устройстве оригинальный пакет приложения. Благодаря ему Вы сможете использовать веб-приложение как обычное приложение для Android. Например, веб-приложение появится в списке приложений, установленных на устройстве. Подробнее…
Подробнее…
Статистика использования и отчеты о сбоях. По умолчанию эти данные отправляются в Google, чтобы с их помощью мы могли улучшать свои продукты. Статистика использования содержит информацию о настройках, нажатиях кнопок и задействованных ресурсах памяти. Как правило, в статистику не входят URL веб-страниц и личная информация. Однако, если Вы включили функцию «Помогать улучшить просмотр страниц и поиск» или «Отправлять URL посещенных страниц в Google», в статистике будут данные о том, какие страницы Вы открывали и как их использовали. Если у Вас включена синхронизация Chrome, то данные о поле и возрасте, указанные в Вашем аккаунте Google, могут использоваться вместе с нашей статистикой. Это позволяет нам создавать продукты для всех групп населения. К примеру, мы можем собирать статистику, чтобы определять страницы, которые загружаются медленно. Мы используем эту информацию, чтобы совершенствовать свои продукты и сервисы, а также помогать разработчикам в улучшении их сайтов. Отчеты о сбоях содержат системную информацию на момент сбоя, а также могут включать URL веб-страниц и личные данные (в зависимости от того, как использовался браузер). Мы можем передавать партнерам (например, издателям, рекламодателям и разработчикам) обобщенную информацию, по которой нельзя установить личность пользователя. Вы можете в любой момент запретить или снова разрешить Chrome отправлять в Google статистику и отчеты. Если Вы используете приложения из Google Play на устройстве Chromebook и разрешили Chrome отправлять статистику, в Google также будут передаваться данные диагностики и сведения об использовании Android.
Отчеты о сбоях содержат системную информацию на момент сбоя, а также могут включать URL веб-страниц и личные данные (в зависимости от того, как использовался браузер). Мы можем передавать партнерам (например, издателям, рекламодателям и разработчикам) обобщенную информацию, по которой нельзя установить личность пользователя. Вы можете в любой момент запретить или снова разрешить Chrome отправлять в Google статистику и отчеты. Если Вы используете приложения из Google Play на устройстве Chromebook и разрешили Chrome отправлять статистику, в Google также будут передаваться данные диагностики и сведения об использовании Android.
Медиалицензии. Некоторые сайты шифруют медиаконтент, чтобы защитить его от несанкционированного доступа и копирования. Если сайт создан на HTML5, обмен выполняется с помощью Encrypted Media Extensions API. При этом на устройстве пользователя может сохраняться лицензия и идентификатор сеанса. Чтобы стереть их, воспользуйтесь инструментом Удаление данных о просмотренных страницах (установите флажок «Файлы cookie и другие данные сайтов»). Если на сайте используется Adobe Flash Access, Chrome предоставляет сайту или провайдеру контента уникальный идентификатор, который хранится в Вашей системе. Чтобы закрыть доступ к идентификатору, в меню Chrome выберите «Настройки > Дополнительные > Настройки контента > Защищенный контент» или воспользуйтесь инструментом Удаление данных о просмотренных страницах (установите флажок «Файлы cookie и другие данные сайтов»). Когда Вы хотите получить доступ к защищенному контенту в Chrome для Android, HD или офлайн-контенту в Chrome OS, поставщик контента может потребовать подтверждение, что устройство подходит для его воспроизведения. В таком случае Ваше устройство передаст сайту идентификатор, подтверждающий безопасность ключей шифрования. Подробнее…
Если на сайте используется Adobe Flash Access, Chrome предоставляет сайту или провайдеру контента уникальный идентификатор, который хранится в Вашей системе. Чтобы закрыть доступ к идентификатору, в меню Chrome выберите «Настройки > Дополнительные > Настройки контента > Защищенный контент» или воспользуйтесь инструментом Удаление данных о просмотренных страницах (установите флажок «Файлы cookie и другие данные сайтов»). Когда Вы хотите получить доступ к защищенному контенту в Chrome для Android, HD или офлайн-контенту в Chrome OS, поставщик контента может потребовать подтверждение, что устройство подходит для его воспроизведения. В таком случае Ваше устройство передаст сайту идентификатор, подтверждающий безопасность ключей шифрования. Подробнее…
Другие сервисы Google. В настоящем Примечании рассматриваются сервисы Google, которые включены в Chrome по умолчанию. Chrome может предлагать Вам воспользоваться и другими сервисами Google, например Google Переводчиком, если Вы открыли страницу на другом языке. При первом использовании этих сервисов появятся их настройки. Подробную информацию можно найти в Политике конфиденциальности Chrome.
При первом использовании этих сервисов появятся их настройки. Подробную информацию можно найти в Политике конфиденциальности Chrome.
Идентификаторы в Chrome
В Chrome используются различные уникальные и неуникальные идентификаторы, необходимые для правильной работы функций. Например, при push-рассылке браузеру присваивается идентификатор для корректной доставки уведомлений. Мы стараемся использовать неуникальные идентификаторы, а также своевременно удалять ненужные. Кроме того, есть несколько идентификаторов, которые нужны для улучшения и продвижения Chrome, но не связаны с пользовательскими функциями напрямую.
Отслеживание установок. Каждая копия Chrome для Windows содержит генерируемый случайным образом номер, который отправляется в Google при первом запуске, а затем удаляется при первом обновлении Chrome. С помощью этого временного идентификатора мы оцениваем количество установок браузера. В мобильной версии Chrome вместо этого используется своеобразный идентификатор устройства, который также помогает нам узнать количество установок.

Отслеживание промоакций. Для контроля эффективности промоакций Chrome генерирует уникальный токен, который отправляется в Google при первом запуске и использовании браузера. Если Вы скачали или повторно активировали браузер на компьютере в ходе рекламной кампании и выбрали Google в качестве поисковой системы по умолчанию, Chrome также отправляет в Google неуникальную промометку из запросов, которые Вы вводите в омнибоксе. Все запросы в омнибоксе мобильной версии Chrome также содержат неуникальную промометку. То же самое могут делать устройства с Chrome OS (например, во время первой установки и при отправке поисковых запросов). Подробнее…
Тестирование. Иногда мы организуем закрытые тесты новых функций. При первом запуске браузеру присваивается случайный идентификатор, который нужен для выбора фокус-групп. Тестирование может быть ограничено страной (определяется по IP-адресу), операционной системой, версией Chrome и другими параметрами.
 Список тестовых функций, которые сейчас активны в Вашем браузере Chrome, прилагается ко всем запросам, которые отправляются в Google. Подробнее…
Список тестовых функций, которые сейчас активны в Вашем браузере Chrome, прилагается ко всем запросам, которые отправляются в Google. Подробнее…
Режимы входа и синхронизации Chrome
Вы можете использовать браузер Chrome, в котором выполнен вход в аккаунт Google, независимо от того, включена ли синхронизация.
Вход в аккаунт. Если вы входите в любой сервис Google или выходите из него, пользуясь версией Chrome для ПК, вход в аккаунт Chrome или выход из него выполняется автоматически. Эту функцию можно отключить в настройках. Подробнее… Если вы входите в любой веб-сервис Google в версии Chrome для Android или iOS, то можете увидеть предложение войти с помощью аккаунтов Google, которые уже используются на этом устройстве. Эту функцию можно отключить в настройках. Подробнее… Если вы вошли в Chrome, используя аккаунт Google, то можете увидеть предложение сохранить в аккаунте пароли, способы оплаты и другую подобную информацию. В отношении этой персональной информации действует Политика конфиденциальности Google.
В отношении этой персональной информации действует Политика конфиденциальности Google.
Синхронизация. Когда Вы входите в Chrome или в систему на устройстве Chromebook и включаете синхронизацию с аккаунтом Google, Ваша личная информация сохраняется в аккаунте на серверах Google. Это позволяет Вам получать доступ к своим данным с любого устройства, на котором Вы вошли в Chrome. В отношении персональной информации действует Политика конфиденциальности Google. Вот что может синхронизироваться:
- история посещения страниц;
- закладки;
- вкладки;
- пароли и параметры автозаполнения;
- другие настройки браузера, например установленные расширения.
Синхронизация будет работать, только если вы ее включите. Подробнее… В меню «Настройки» можно выбрать конкретную информацию, которая будет синхронизироваться. Подробнее… Для управления данными Chrome, которые хранятся в аккаунте Google, нужно перейти на эту страницу. Там же можно отключить синхронизацию и удалить все связанные с аккаунтом данные с серверов Google (если аккаунт не был создан через сервис Family Link). Подробнее… Вход в аккаунты Google, созданные с помощью Family Link, обязателен, и для них нельзя отключить синхронизацию, так как с ее помощью родители управляют устройствами детей, например доступом к определенным сайтам. Однако дети с управляемыми аккаунтами могут удалить свои данные и отключить синхронизацию для большинства типов данных. Подробнее… К данным, которые хранятся в таких аккаунтах, применяются положения Примечания о конфиденциальности данных в аккаунтах Google, созданных для детей младше 13 лет и управляемых с помощью Family Link.
Там же можно отключить синхронизацию и удалить все связанные с аккаунтом данные с серверов Google (если аккаунт не был создан через сервис Family Link). Подробнее… Вход в аккаунты Google, созданные с помощью Family Link, обязателен, и для них нельзя отключить синхронизацию, так как с ее помощью родители управляют устройствами детей, например доступом к определенным сайтам. Однако дети с управляемыми аккаунтами могут удалить свои данные и отключить синхронизацию для большинства типов данных. Подробнее… К данным, которые хранятся в таких аккаунтах, применяются положения Примечания о конфиденциальности данных в аккаунтах Google, созданных для детей младше 13 лет и управляемых с помощью Family Link.
Как Chrome обрабатывает синхронизированную информацию
Когда включена синхронизация с аккаунтом Google, мы используем сохраненные данные, чтобы делать Вашу работу в браузере максимально комфортной. Чтобы Вам было удобнее пользоваться и другими нашими продуктами, Вы можете добавить историю Chrome в историю приложений и веб-поиска.
Вы можете изменить эту настройку на странице отслеживания действий, а также управлять личной информацией по своему усмотрению. Если Вы решили не использовать в других сервисах данные Chrome, они будут обрабатываться Google только в анонимном виде и после объединения их с данными других пользователей. Мы используем эти данные для создания и улучшения функций, продуктов и сервисов. Если Вы хотите использовать облако Google для хранения и синхронизации данных Chrome, но не желаете предоставлять Google доступ к ним, включите шифрование с помощью кодовой фразы. Подробнее…
Режим инкогнито и гостевой режим
Воспользуйтесь режимом инкогнито или гостевым режимом, чтобы ограничить объем информации, который Chrome хранит у Вас на компьютере. В этих режимах некоторая информация не сохраняется, например:
- основная информация об истории просмотра сайтов, включая URL, кешированный текст страниц и IP-адреса, связанные с посещенными вами веб-сайтами;
- уменьшенные изображения посещаемых вами сайтов;
- записи о скачивании файлов (при этом скачанные файлы будут храниться в указанной вами папке на компьютере или мобильном устройстве).

Как Chrome обрабатывает Вашу информацию в режиме инкогнито и гостевом режиме
Файлы cookie. Chrome не предоставляет сайтам доступ к файлам cookie, если Вы используете режим инкогнито или гостевой режим. При работе в этих режимах сайты могут сохранять в системе новые файлы cookie, но все они будут удалены, когда Вы закроете окно браузера.
Изменения конфигурации браузера. Когда Вы вносите изменения в конфигурацию браузера, например создаете закладку для веб-страницы или меняете настройки, эта информация сохраняется. В режиме инкогнито и в гостевом режиме такого не происходит.
Разрешения. Разрешения, которые Вы предоставляете в режиме инкогнито, не сохраняются в существующем профиле.
Информация из профиля. В режиме инкогнито у Вас есть доступ к информации из существующего профиля, например к подсказкам на базе истории посещения страниц и к сохраненным паролям. В гостевом режиме данные профилей не используются.
В гостевом режиме данные профилей не используются.
Управление пользователями Chrome
Управление пользователями в персональной версии Chrome
Вы можете создать в браузере Chrome отдельный профиль для каждого человека, который работает на компьютере или мобильном устройстве. При этом любой пользователь устройства будет иметь доступ ко всем сведениям всех профилей. Если Вы хотите защитить свою информацию, используйте разные аккаунты в операционной системе. Подробнее…
Управление пользователями в Chrome для организаций
Если браузер Chrome или устройство Chromebook контролируется компанией или учебным заведением, системный администратор может устанавливать для них правила. Когда пользователь в первый раз начинает работу в браузере (кроме гостевого режима), Chrome обращается к Google и получает нужные правила и в дальнейшем периодически проверяет их обновление.
Администратор может включить создание отчетов о статусе и активности Chrome, которые будут содержать данные о местоположении устройств с Chrome OS. Кроме того, администратор может иметь доступ к информации на управляемом устройстве, а также отслеживать и раскрывать ее.
Кроме того, администратор может иметь доступ к информации на управляемом устройстве, а также отслеживать и раскрывать ее.
Безопасный просмотр веб-страниц
Google Chrome и другие браузеры (включая некоторые версии Mozilla Firefox и Safari) поддерживают функцию Безопасного просмотра Google. При безопасном просмотре браузер получает от серверов Google информацию о подозрительных веб-сайтах.
Как работает функция Безопасного просмотра
Браузер периодически обращается к серверам Google для загрузки постоянно обновляемого списка сайтов, замеченных в фишинге и распространении вредоносного программного обеспечения. Текущая копия списка хранится в Вашей системе локально. При этом в Google не поступают ни сведения об аккаунте, ни другие идентификационные данные. Передается только стандартная информация журнала, включая IP-адрес и файлы cookie.
Каждый посещенный вами сайт сверяется с загруженным списком. При обнаружении соответствий браузер отправляет в Google хешированную частичную копию URL, чтобы получить дополнительную информацию. Определить настоящий URL на основе этой информации невозможно. Подробнее…
При обнаружении соответствий браузер отправляет в Google хешированную частичную копию URL, чтобы получить дополнительную информацию. Определить настоящий URL на основе этой информации невозможно. Подробнее…
Ряд функций Безопасного просмотра работает только в Chrome:
Если Вы включили режим улучшенной защиты с помощью Безопасного просмотра, в Chrome используются дополнительные средства защиты. При этом в Google отправляется больше данных (см. настройки Chrome). Подробнее… Когда включен стандартный режим, некоторые средства защиты также могут быть доступны в качестве самостоятельных функций. Такие функции настраиваются индивидуально.
Если Вы включили Безопасный просмотр, а также параметр «Помогать улучшить просмотр страниц и поиск / Отправлять URL посещенных страниц в Google», Chrome отправляет в Google полный URL каждого открытого Вами сайта. Это помогает определить, безопасен ли ресурс. Если Вы также включили синхронизацию истории браузера без кодовой фразы, эти URL будут на время связаны с Вашим аккаунтом Google.
 Это обеспечит более персонализированную защиту. В режиме инкогнито и гостевом режиме эта функция не работает.
Это обеспечит более персонализированную защиту. В режиме инкогнито и гостевом режиме эта функция не работает.В некоторых версиях Chrome используется технология Безопасного просмотра, позволяющая определять потенциально опасные сайты и типы файлов, которых ещё нет в списках Google. Информация о них (включая полный URL сайта или загрузочный файл) может отправляться в Google на проверку.
Chrome использует технологию Безопасного просмотра и периодически сканирует Ваш компьютер, чтобы обнаружить нежелательное программное обеспечение. Такое ПО может мешать изменению настроек браузера или другим способом ухудшать его безопасность и стабильность. Обнаружив нежелательные программы, Chrome может предложить Вам скачать Инструмент очистки Chrome, чтобы удалить их.
Чтобы помочь нам усовершенствовать режим Безопасного просмотра, Вы можете настроить отправку дополнительных данных.
 Они будут передаваться при переходе на подозрительный сайт или при обнаружении нежелательного ПО на Вашем компьютере. Подробнее…
Они будут передаваться при переходе на подозрительный сайт или при обнаружении нежелательного ПО на Вашем компьютере. Подробнее…Если Вы пользуетесь Диспетчером паролей Chrome, то при вводе сохраненного пароля на странице, вызывающей подозрения, функция «Безопасный просмотр» проверяет эту страницу, чтобы защитить Вас от фишинговых атак. При этом Chrome не отправляет Ваши пароли в Google. Кроме того, функция «Безопасный просмотр» защищает пароль Вашего аккаунта Google. Если Вы введете его на подозрительном сайте, то увидите предложение сменить пароль в аккаунте Google. Если история браузера синхронизируется или если Вы вошли в свой аккаунт и разрешили уведомлять Google, Chrome сделает отметку, что Ваш аккаунт Google мог подвергнуться фишинговой атаке.
Google. Когда Вы входите на какой-нибудь сайт, Chrome передает в Google часть хеша Вашего имени пользователя и зашифрованную информацию о пароле, а Google возвращает список возможных совпадений из тех сведений, которые стали доступны посторонним в результате известных утечек.
 По списку Chrome определяет, были ли Ваши данные раскрыты. При этом имя пользователя и пароль, а также факт их утечки, не становятся известны Google. Эту функцию можно отключить в настройках Chrome. Подробнее…
По списку Chrome определяет, были ли Ваши данные раскрыты. При этом имя пользователя и пароль, а также факт их утечки, не становятся известны Google. Эту функцию можно отключить в настройках Chrome. Подробнее…Вы можете отключить функцию «Безопасный просмотр» в настройках Chrome на устройстве Android или компьютере. В версии для iOS технология безопасного просмотра контролируется компанией Apple, которая может отправлять данные в другие компании, предоставляющие сервисы безопасного просмотра.
Меры по обеспечению конфиденциальности при работе с приложениями, расширениями, темами, сервисами и другими дополнениями
В Chrome можно использовать приложения, расширения, темы, сервисы и прочие дополнения, включая предустановленные или интегрированные. Дополнения, разработанные и предоставленные компанией Google, могут отправлять данные на ее серверы и контролируются Политикой конфиденциальности Google, если не указано иное. Сторонние дополнения контролируются их разработчиками, у которых может действовать другая политика конфиденциальности.
Сторонние дополнения контролируются их разработчиками, у которых может действовать другая политика конфиденциальности.
Управление дополнениями
Перед установкой дополнения проверьте, какие разрешения оно запрашивает. Вот некоторые из возможных разрешений:
- хранить, просматривать и публиковать данные с Вашего устройства или из аккаунта Google Диска;
- просматривать контент на сайтах, которые Вы посещаете;
- использовать уведомления, которые отправляются через серверы Google.
Chrome может взаимодействовать с дополнениями следующими способами:
- проверять обновления;
- скачивать и устанавливать обновления;
- отправлять показатели использования дополнений в Google.
Некоторые дополнения могут запрашивать доступ к уникальному идентификатору для управления цифровыми правами или доставки push-уведомлений. Чтобы отменить доступ к идентификатору, удалите дополнение из Chrome.
Чтобы отменить доступ к идентификатору, удалите дополнение из Chrome.
Иногда мы узнаем, что некоторые дополнения представляют угрозу безопасности, нарушают условия интернет-магазина Chrome для разработчиков или другие юридические соглашения, нормы, законы и правила. Chrome периодически скачивает список таких дополнений с серверов, чтобы отключить или удалить их с Вашего устройства.
Конфиденциальность журналов сервера
Как и большинство сайтов, наши серверы автоматически записывают, какие страницы были запрошены пользователями при посещении наших ресурсов. Записи журналов сервера обычно включают Ваш интернет-запрос, IP-адрес, тип браузера, язык браузера, дату и время запроса и один или несколько файлов cookie, которые позволяют однозначно идентифицировать браузер.
Вот пример типовой записи в журнале, относящейся к поисковому запросу «машины». Ниже объясняется, что означает каждая ее часть.
123. 45.67.89 - 25/Mar/2003 10:15:32 - https://www.google.com/search?q=машины - Firefox 1.0.7; Windows NT 5.1 - 740674ce2123e969
45.67.89 - 25/Mar/2003 10:15:32 - https://www.google.com/search?q=машины - Firefox 1.0.7; Windows NT 5.1 - 740674ce2123e969
-
123.45.67.89– IP-адрес, назначенный пользователю интернет-провайдером. Этот адрес может меняться при каждом подключении пользователя к Интернету. -
25/Mar/2003 10:15:32– дата и время запроса. -
https://www.google.com/search?q=машины– запрашиваемый URL, который включает в себя поисковый запрос. -
Firefox 1.0.7; Windows NT 5.1– браузер и используемая операционная система. -
740674ce2123a969– идентификатор уникального файла cookie, присвоенный этому компьютеру при первом посещении сайта Google. Пользователь может удалить файлы cookie. В таком случае здесь будет указан идентификатор уникального файла cookie, добавленный при следующем посещении сайта Google с этого же компьютера.
Дополнительная информация
Вся информация, которую Google получает при использовании Chrome, обрабатывается и хранится в соответствии с Политикой конфиденциальности Google. Данные, которые получают владельцы других сайтов и разработчики дополнений, включая файлы cookie, регулируются политикой конфиденциальности таких сайтов.
Данные, которые получают владельцы других сайтов и разработчики дополнений, включая файлы cookie, регулируются политикой конфиденциальности таких сайтов.
Уровень защиты информации и законодательные нормы в этой сфере могут отличаться в разных странах. Мы защищаем информацию в соответствии с нашей Политикой конфиденциальности независимо от места обработки данных. Кроме того, мы соблюдаем ряд законодательных ограничений относительно передачи данных, в том числе европейские рамочные соглашения, описанные на этой странице. Подробнее…
Основные понятия
Файлы cookie
Файл cookie – небольшой файл, который содержит строку символов и отправляется на Ваш компьютер, когда Вы открываете какую-то страницу. С его помощью веб-сайт идентифицирует браузер при Вашем повторном посещении. Такие файлы используются в разных целях, например позволяют запоминать Ваши настройки. Вы можете запретить браузеру сохранять файлы cookie или включить уведомления о них, но иногда это приводит к некорректной работе сайтов и сервисов. Подробнее о том, как Google использует файлы cookie и аналогичные данные, полученные от партнеров…
Подробнее о том, как Google использует файлы cookie и аналогичные данные, полученные от партнеров…
Аккаунт Google
Чтобы получить доступ к некоторым из наших сервисов, пользователь должен создать аккаунт Google, предоставив определенную информацию (обычно это имя, адрес электронной почты и пароль). Она будет использоваться для аутентификации и защиты от несанкционированного доступа к аккаунту. Изменить данные или удалить аккаунт можно в любой момент в его настройках.
Как редактировать html файл прямо в браузере Google Chrome?
Типичный процесс веб-разработки включает в себя создание HTML-страниц со связанным CSS и JavaScript. Он включает в себя следующие этапы:
- Открытие созданной страницы в браузере.
- Поиск проблем с дизайном и функционалом с помощью инструментов разработчика.
- Изменение HTML, CSS и JavaScript.
- Копирование измененного в редактор и повтор первого шага.
Но можно открывать и редактировать файлы непосредственно в Google Chrome, а внесенные изменения сохранять локально и обновлять в редакторе. Для этого
Для этого
Шаг 1: Откройте инструменты разработчика
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в «Инструменты разработчика» на вкладку Sources.
Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Шаг 2. Свяжите папку с рабочей областью
Перейдите на вкладку Filesystem, затем нажмите + Add folder to workspace. После этого укажите рабочую папку и подтвердите, что разрешаете браузеру доступ к ней.
Шаг 3: Отредактируйте и сохраните исходный код
Отредактируйте исходный код веб-страницы. Не сохраненные изменения помечаются звездочкой прямо на вкладке файла.
Изменения CSS мгновенно обновляются. Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера.
Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as, чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, кликните правой кнопкой мыши по вкладке файла и выберите из контекстного меню пункт Local modifications…
Значок стрелки в левом нижнем углу панели отменяет все внесенные изменения и возвращает файл к исходному состоянию.
Инструменты разработчика Google Chrome не станут полноценной заменой редактора кода. Но они могут оказаться полезны при работаете на другом ПК, где ваш редактор не установлен.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, подписки, дизлайки!
Вадим Дворниковавтор-переводчик статьи «How to Edit Source Files Directly in Chrome»
Стилизация ссылок — Изучение веб-разработки
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии.
 Она может быть специфически стилизована используя псевдокласс
Она может быть специфически стилизована используя псевдокласс :link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited. - Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover - Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу Tab или наподобие или программно сфокусирована используя
HTMLElement.focus()(en-US)) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.
- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
- Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав Ctrl + F7, прежде чем это будет работать).
- Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы недолжны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы недолжны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www. google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.
- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:
Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»). - Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather. html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем
Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов:
Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>).
- Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы. - четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.
inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаёмwidthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
Как идентифицировать и защитить себя от небезопасного веб-сайта: TechWeb: Бостонский университет
Поскольку все больше людей хранят личную информацию на своих компьютерах, как никогда важно защитить себя от интернет-хищников, стремящихся получить доступ к вашим файлам. Один из многих способов сделать это — атаковать ваш компьютер или попытаться собрать вашу информацию с зараженного или вредоносного веб-сайта, который вы можете посетить, даже если это произойдет только один раз.Лучшее, что вы можете сделать, — это вообще избегать вредоносных веб-сайтов.
Один из многих способов сделать это — атаковать ваш компьютер или попытаться собрать вашу информацию с зараженного или вредоносного веб-сайта, который вы можете посетить, даже если это произойдет только один раз.Лучшее, что вы можете сделать, — это вообще избегать вредоносных веб-сайтов.
Вот наиболее распространенные признаки наличия опасного веб-сайта и некоторые способы защитить себя:
- Никогда не нажимайте на ссылку, встроенную в электронное письмо. Даже если оно отправлено кем-то, кому вы доверяете, всегда вводите ссылку в своем браузере
- Руководствуйтесь здравым смыслом. Вам какой-то сайт кажется странным? Он запрашивает конфиденциальную личную информацию? Если это выглядит небезопасно, не рискуйте.
- Ищите признаки легитимности. Приводится ли на веб-сайте контактная информация или некоторые признаки реального присутствия? В случае сомнений свяжитесь с ними по телефону или электронной почте, чтобы установить их законность.

- Внимательно прочтите URL-адрес. Правильно ли написан URL-адрес, если вы часто посещаете этот веб-сайт? Часто фишеры создают веб-сайты, почти идентичные написанию сайта, который вы пытаетесь посетить. Случайная опечатка может привести к мошеннической версии сайта.
- Если это выглядит слишком хорошо, чтобы быть правдой , вероятно, так оно и есть. Сайт предлагает вам товар или услугу по неслыханной цене? Или, может быть, они обещают вам огромную окупаемость инвестиций? Если предложение выглядит слишком привлекательным, чтобы быть правдой, доверьтесь своему чутью. Проведите небольшое исследование, чтобы найти отзывы или предупреждения от других пользователей.
- Проверьте свойства любых ссылок. Если щелкнуть гиперссылку правой кнопкой мыши и выбрать «Свойства», будет показано истинное назначение ссылки. Это выглядит иначе, чем то, к чему вас привели?
Вы также должны всегда быть в поисках улик и явных намеков на то, что вы находитесь на вредоносном веб-сайте. В конце концов, это умные люди, которые замечают что-то не так и сообщают об этом, что вышеперечисленные инструменты могут делать свою работу.
В конце концов, это умные люди, которые замечают что-то не так и сообщают об этом, что вышеперечисленные инструменты могут делать свою работу.
При посещении веб-сайта, который запрашивает конфиденциальную информацию, такую как номера кредитных карт или номер социального страхования, первым шагом, который вы можете предпринять для обеспечения конфиденциальности, является создание надежного пароля. Не менее важно убедиться, что любая информация, которую вы вводите на этом сайте, передается и хранится должным образом.Как только ваша информация вводится онлайн, она передается в виде обычного текста, чтобы любой мог ее перехватить. Чтобы этого избежать, убедитесь, что веб-сайт зашифрован через безопасное соединение.
Один из таких знаков, который следует искать, находится в URL-адресе веб-сайта. URL-адрес безопасного веб-сайта должен начинаться с https, а не с http. Буква «s» в конце «http» означает «безопасный» и используется соединение SSL (Secure Sockets Layer). Ваша информация будет зашифрована перед отправкой на сервер.
Ваша информация будет зашифрована перед отправкой на сервер.
Еще один знак, на который следует обратить внимание, — это значок «Замок», который отображается где-нибудь в окне вашего веб-браузера.Разные браузеры могут размещать блокировку в разных местах, но несколько примеров того, как она может выглядеть, можно найти здесь:
Google Chrome
Нажав на значок замка, вы получите подробную информацию о состоянии безопасности этого веб-сайта.
Mozilla Firefox
В Firefox значок замка может не отображаться напрямую. При нажатии на значок сайта рядом с URL-адресом должен появиться значок замка и безопасная проверка
.Internet Explorer
Нажав на значок замка, вы получите подробную информацию о состоянии безопасности этого веб-сайта.
Обязательно щелкните значок «замок», чтобы убедиться, что веб-сайт заслуживает доверия.Не ищите просто значок и не думайте, что веб-сайт безопасен! Ваш веб-браузер будет иметь подробную информацию о подлинности веб-сайта, если вы нажмете на значок, поэтому обязательно внимательно прочтите это, прежде чем вводить какую-либо свою информацию на сайте.
Защити себя
Используйте инструменты безопасности вашего интернет-браузера
Обязательно установите самую последнюю версию вашего веб-браузера. Большинство браузеров имеют сложные фильтры, которые могут идентифицировать и предупреждать вас о потенциальных угрозах безопасности.Для получения информации об инструментах безопасности для конкретных браузеров, изучите их функции безопасности здесь:
Internet Explorer
Mozilla Firefox
Google Chrome
Убедитесь, что для вашего антивирусного программного обеспечения включены соответствующие инструменты онлайн-защиты.
McAfee’s SiteAdvisor
Безопасный поиск Norton
Вы также можете рассмотреть возможность загрузки надстройки для вашего браузера, специально разработанной для выявления любых небезопасных элементов веб-сайта.
Сеть доверия
Сканер ссылок AVG
Воспользуйтесь преимуществами функций безопасности вашей поисковой системы
Google имеет безопасную версию своей поисковой системы. Просто посетите https://google.com при выполнении любого поиска в Google. Вы можете прочитать об этом здесь.
Просто посетите https://google.com при выполнении любого поиска в Google. Вы можете прочитать об этом здесь.
В настройках Google включите функцию «всегда использовать HTTPS», выполнив следующие действия:
Чтобы отключить или снова включить эту функцию в Gmail:
- Войдите в Gmail.
- Щелкните значок шестеренки в правом верхнем углу и выберите Настройки почты .
- На вкладке «Общие» установите для параметра «Подключение через браузер» значение «Всегда использовать https» или «Не всегда использовать https».’
Если вы никогда раньше не меняли этот параметр, переключатели не будут выбраны, даже если по умолчанию действительно установлено «Всегда использовать https». - Нажмите Сохранить изменения .
- Вручную измените URL-адрес на http://mail.google.com, чтобы получить доступ к Gmail через http.
Советы, примеры и передовые методы по редизайну веб-сайта
Нил Патель стал соучредителем Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, карты ссылок и пользовательские записи), исправить то, что не работает (с помощью редактора WYSIWYG ) и проверить новые идеи (с помощью надежного инструмента A / B-тестирования).
300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, карты ссылок и пользовательские записи), исправить то, что не работает (с помощью редактора WYSIWYG ) и проверить новые идеи (с помощью надежного инструмента A / B-тестирования).
Знаете ли вы, что плохой веб-дизайн может снизить конверсию и продажи? Некрасивый сайт заслуживает редизайна.
Однако независимо от размера вашей компании или отрасли, важно, чтобы вы использовали стратегический подход к редизайну своего веб-сайта. Знайте, что не работает, что работает в настоящее время и каких целей вы хотите достичь.
В противном случае, как вы воспользуетесь существующим веб-трафиком? Хуже того, что произойдет, если ваш веб-дизайн заставляет людей вообще избегать посещения вашего сайта?
Давайте посмотрим на некоторые из моих любимых приемов для создания стратегии редизайна веб-сайта и ее реализации для максимальной рентабельности инвестиций.
Как узнать, нуждается ли ваш веб-сайт в редизайне?
Я отвечаю на три вопроса при принятии решения о редизайне сайта:
Дизайн выглядит устаревшим?
Уменьшаются ли мои конверсии / продажи?
Получал ли я жалобы на пользовательский интерфейс или проблемы, связанные с дизайном?
Если я отвечу утвердительно на любой из этих вопросов, значит, необходимо изменить дизайн веб-сайта.
Также важно продумать брендинг.Например, я недавно купил Ubersuggest, инструмент для подсказки ключевых слов, в который я добавляю дополнительные функции.
До покупки сайт выглядел так:
В дизайне нет ничего плохого, но он не соответствует моему личному бренду. После капитального ремонта сайт теперь выглядит так:
Он соответствует дизайну моего личного блога, поэтому его легко узнать как одну из моих собственностей.
Если вы проводите ребрендинг своего бизнеса, редизайн веб-сайта может укрепить ваши усилия.
Рискованный подход к редизайну веб-сайта
К сожалению, творческий процесс, используемый большинством агентств и маркетинговых отделов, не учитывает снижение рисков.
Чтобы понять вашу подверженность риску, подумайте о количестве отдельных изменений, которые вносятся во время редизайна. Умножьте это на глубину изменения каждого элемента. Представьте на мгновение подробный список изменений, предложенных во время творческой встречи.
Вы можете изменить заголовок домашней страницы, изображения, макет шаблона для всего сайта, дизайн панели навигации, шрифты, макеты корзины покупок или форм и многое другое.
Когда вы обсуждаете риск всех этих изменений? Возможно, некоторые из этих изменений помогают конверсии, а некоторые, вероятно, вредят. Как узнать, какие из них имеют положительный или отрицательный эффект?
В большинстве случаев обсуждения снижения рисков не происходит.
Маркетологи обычно проводят редизайн, не проводя процесса тестирования изменяемых шаблонов страниц и целевых страниц. Не существует системы для отслеживания и обоснования этих изменений по ключевым показателям конверсии.
Не существует системы для отслеживания и обоснования этих изменений по ключевым показателям конверсии.
Снизить эти риски можно только с помощью строгой стратегии оптимизации конверсии. Это требует процесса, который включает в себя понимание целевой аудитории, определение приоритетности тестовых гипотез для решения проблем, препятствующих конверсии, настройку контролируемых сплит-тестов и анализ данных для внесения осознанных изменений.
Компании, использующие структурированный процесс, включающий сплит-тестирование A / B / n как часть стратегии оптимизации конверсии, например WineExpress, Iron Mountain, Electronic Arts и BabyAge.com, значительно увеличивают продажи при одновременном снижении рисков.
Фактически, eConsultancy сообщает, что компании со структурированным подходом к оптимизации конверсии в два раза чаще, чем другие компании, испытают значительный рост продаж.
Структурированный подход удваивает успех оптимизации конверсии
Лучший подход: эволюционный редизайн сайта
Тестирование и проверенная система для выполнения тестирования изменений дизайна критически важны для современного интернет-маркетолога. Риск внести существенные изменения в веб-сайт без этого слишком велик.
Риск внести существенные изменения в веб-сайт без этого слишком велик.
Такой подход к редизайну веб-сайта я называю «эволюционным редизайном сайта» или ESR .
На самом деле драматический, «революционный» редизайн опасен для большинства компаний.
Дело не в том, что вам не нужен редизайн. Вы, наверное, знаете. Но лучший и менее рискованный подход включает в себя процесс тестирования с постепенными (и часто значительными) улучшениями. Такой подход ESR дает посетителям более приятные впечатления и результаты по сравнению с традиционным методом «выбросить ребенка из ванны».
СОЭ обеспечивает постоянное улучшение результатов
Есть два основных различия между ESR и традиционным подходом «революционного редизайна сайта» (RSR):
- Быстрее
После традиционного редизайна веб-сайта отделы маркетинга обычно настолько устали от этого процесса, что с радостью подождут еще 5 лет, прежде чем повторить попытку. Или же они могут потратить следующие 6 месяцев на то, чтобы исправить падение коэффициента конверсии на своем новом сайте. ESR, напротив, создает систему постоянного улучшения, поэтому ваш веб-сайт всегда впереди. Традиционный цикл редизайна веб-сайта недостаточной производительности
Или же они могут потратить следующие 6 месяцев на то, чтобы исправить падение коэффициента конверсии на своем новом сайте. ESR, напротив, создает систему постоянного улучшения, поэтому ваш веб-сайт всегда впереди. Традиционный цикл редизайна веб-сайта недостаточной производительности - Критерии успеха
«Интуитивное чутье» и использование так называемых «лучших практик» дизайнеров и практиков UX при традиционном редизайне. Несмотря на то, что команда может быть талантливой, ни один тестовый результат не достигает 0,1000, и многие из их изменений могут повредить результатам веб-сайта. При использовании ESR каждое изменение оценивается в контролируемых сплит-тестах A / B / n на предмет его влияния на бизнес-цели.
Подход RSR приводит к тому, что ваш веб-сайт не хватает и постоянно отстает в промежутках между крупными редизайнами.Но с ESR ваш веб-сайт будет постоянно идти в ногу со временем и превосходить по успеху остальную часть Интернета.
ESR существенно использует принципы оптимизации коэффициента конверсии для изменения дизайна вашего сайта.
Как ESR устраняет эпический редизайн веб-сайта
Приняв подход к эволюционному редизайну сайта , вы можете защититься от рисков редизайна сайта, одновременно значительно улучшая свой сайт каждый день.
ESR постоянно улучшает ваш сайт
С ESR ваш веб-сайт будет постоянно идти в ногу со временем и превосходить по успеху остальную часть Интернета.После того, как вы четко определили цели своих веб-сайтов, вы можете тестировать и постоянно оптимизировать их, чтобы улучшать их.
ESR работает путем внедрения системы непрерывного сплит-тестирования A / B на всем вашем веб-сайте и в цифровом маркетинге. Вместо того, чтобы полагаться на интуицию и ошибочную интуицию арт-директора, решения на вашем веб-сайте должны приниматься вопреки суровым действиям клиентов.
Вы должны все проверить в своем маркетинге:
- Стили дизайна для всего сайта
- Логотип, заголовок и слоган
- Шаблоны страниц товаров
- Дизайн и содержание целевой страницы
- Заявления о ценностном предложении вашего продукта или услуги
- Формы лидогенерации, корзина и касса
- Дизайн домашней страницы, обводка, мерчендайзинг
- Изображения, копирайтинг, реклама, призывы к действию и предложения
- И все, что между ними!
Бронирование. com, например, должны постоянно обновлять свой дизайн, тестируя основные элементы сайта, которые в совокупности создают свой внешний вид: заголовок, навигация, PCTA, заголовки, повторяющиеся области списков и т. д.
com, например, должны постоянно обновлять свой дизайн, тестируя основные элементы сайта, которые в совокупности создают свой внешний вид: заголовок, навигация, PCTA, заголовки, повторяющиеся области списков и т. д.
Возможности Booking.com
В WiderFunnel мы разработали систему непрерывного совершенствования для управления процессом СОЭ для компаний. Он использует великих мыслителей, которые были раньше нас, и адаптирует научный метод для практических целей веб-сайта.
Система гарантирует, что итерации тестирования веб-сайтов основаны на решении проблем клиентов, выявленных с помощью эвристического анализа LIFT, голосовых данных о клиентах и данных веб-аналитики (например, тепловых карт Crazy Egg), а не просто творческой эстетики.
5 основных причин использовать ESR
Вот почему ESR — это будущее без редизайна веб-сайтов:
- Вы получаете новый «внешний вид» сайта и одновременно повышаете коэффициент конверсии
- Вы узнаете, какие элементы действительно улучшают результаты
- Вы сохраняете фокус своей команды на важных бизнес-показателях, а не на «эстетической» модернизации.

- Ваш веб-сайт никогда не сталкивается с задержками в результатах между редизайнами
- Вы избегаете рисков «революционного» редизайна сайта
Как изменить дизайн существующего веб-сайта
Независимо от того, используете ли вы ESR или решите сделать решающий шаг и сразу провести полную редизайн, важно, чтобы работа по редизайну вашего сайта была управляемой (и приятной) и чтобы ваши конечные результаты стоили затраченных усилий.Короче говоря, выделите время, прежде чем приступить к творческой работе по планированию. Подробный и подробный план всего проекта гарантирует, что вы и ваши товарищи не споткнетесь друг о друга в окопах ».
Для этого необходимо много работать с электронными таблицами и тщательно планировать.
Если вы планируете выполнять еженедельные — или даже ежедневные — задачи для каждого аспекта вашего веб-сайта и с самого начала поручаете их разным ответственным специалистам, то не будет причин, по которым ваш проект должен отставать от графика или производить вспомогательные результаты по номиналу.
Это означает создание электронных таблиц с множеством страниц, которые будут казаться бесконечным количеством строк и столбцов для отслеживания и заполнения информации.
Это может показаться ошеломляющим и ненужным, но когда вы находитесь в окопах и не видите поле битвы с высоты птичьего полета, наличие гида, который точно скажет вам, что делать дальше, даст вам утешение и приблизит вас к облегчение и ваша цель выиграть битву.
Думайте о создании плана действий по редизайну вашего веб-сайта и листов отслеживания как о тренировке к битве: чем усерднее вы тренируетесь, тем лучше вы будете подготовлены, тем успешнее вы будете сражаться, и тем быстрее вы станете победителем и вернетесь. домой с добычей.
Посмотрите это видео, прежде чем менять дизайн своего веб-сайта:
Стратегия — во-первых, планирование — во вторую
Прежде чем составить план шагов, которые необходимо предпринять для изменения дизайна вашего веб-сайта, вам необходимо серьезно подумать, , почему вам нужен или вы хотите изменить дизайн своего веб-сайта.
Рассмотрите цели, которых вы хотите достичь с помощью этого редизайна:
- не дает посетителям так быстро отскочить от ваших страниц
- сделать вашу библиотеку загружаемой информации более доступной
- больше информативных страниц
- , чтобы визуально соответствовать вашему бренду
- для улучшения навигации, чтобы в среднем увеличивать количество страниц за посещение
- улучшить SEO на сайте
- и др.
Точно опишите свои цели и расставьте приоритеты в пронумерованном списке, который вы будете использовать для соответствующего планирования, и приложите фактические данные и числа к этим целям.
Например, если ваша основная цель — увеличить коэффициент конверсии, определите эту цель (с разбивкой по страницам) следующим образом: «Повысьте коэффициент конверсии целевой страницы разработки мобильных игр с X% до Y%. ”
Для каждой цели вашей стратегической точки вы составите план, изложенный в электронной таблице, для достижения этих целей и сплетите их вместе в один всеобъемлющий, подробный план, который шаг за шагом приведет вас к тому, чтобы все было сделано и сделать ваш веб-сайт успешным. .
.
Примечание: Если ваша цель состоит в том, чтобы просто улучшить внешний вид вашего сайта или предложить посетителям более качественную информацию, то, вероятно, в полном редизайне нет необходимости. Вы можете просто обновить свой сайт с помощью обновленных элементов дизайна и лучше написанного контента, чтобы достичь своих целей, не увязая в тупике.
Документируйте все, что сейчас происходит
Запишите и сохраните свои текущие показатели (независимо от того, связаны ли они напрямую с вашими стратегическими целями или нет) и сохраните их в виде электронной таблицы.
Разделите документ на несколько страниц на основе каждой отдельной веб-страницы. Если на вашем сайте более 10 страниц, создавайте документы на основе его подразделов, чтобы не было путаницы при попытке сохранить эту информацию и получить к ней доступ.
Включите как минимум следующие данные: показатель отказов, среднее время на странице, 1-й источник трафика, 2-й источник трафика, 3-й источник трафика и коэффициент конверсии.
Эти документы послужат основой, которая поможет вам расставить приоритеты для ваших задач и ежедневных или еженедельных приоритетов при составлении листов отслеживания вашего плана действий.
Подсказка: Также сделайте резервную копию самой последней версии вашего веб-сайта, прежде чем начинать вносить изменения, чтобы не потерять какую-либо внутреннюю SEO-работу, которую можно перенести на новый дизайн. Кроме того, задокументируйте каждый фрагмент контента, который у вас есть:
- Текст страницы
- Видео
- Сообщения в блоге
- Скачивание отчетов
- Официальные документы
- и т. Д.
Эти фрагменты контента имеют невероятную ценность, поэтому вам не придется переделывать абсолютно все заново. И даже если одна из ваших основных целей состоит в том, чтобы переписать большую часть этого, это ценный источник, к которому можно вернуться… либо для получения положительного совета, либо в качестве примера того, чего не следует делать в следующий раз.
Время и деньги: два ваших самых ценных ресурса
Критически важно подвести итоги имеющихся у вас внутренних ресурсов с самого начала проекта.Вам необходимо знать, сколько рабочих ресурсов и денег вы должны выделить на проект и в течение каких периодов времени.
Обладая этими знаниями, обрисуйте свой план по конечным результатам, зависящим от времени, и выделите часть своего денежного и временного бюджетов на каждый этап процесса.
Убедитесь, что вы завершили составление бюджета для всего проекта сразу, чтобы вы могли найти проблемные области и убедиться, что в конце концов у вас ничего не получится.
В этом примере компания планирует позаботиться обо всем, кроме дизайна, собственными силами.
Средства отслеживания создания плана действий
Чтобы упростить заполнение точных задач и сроков, начните с создания трекеров плана действий для каждой отдельной страницы, которую вы будете каким-то образом перепроектировать, или новых страниц, которые вы добавите на свой сайт в рамках своего редизайна.
Используйте текущую карту сайта вашей страницы, чтобы начать работу.
Если на вашем сайте всего 5-10 страниц, достаточно одного документа с разными вкладками. Однако, если у вас есть больше, сегментируйте свои страницы на разные документы в зависимости от общих целей страниц.
Например, если у вас есть одно подмножество страниц для услуг, другое подмножество для продуктов и третье для информации о компании, это могут быть три разных документа, каждый с несколькими вкладками, сгруппированных в одной папке.
Обозначьте заголовки столбцов задачами, целями, ответственным лицом, целевой датой доставки и датой завершения, а в строках — каждой задачей, которую вы будете выполнять.
Вы пока не будете использовать это, но это самый простой в настройке документ, и вы не захотите терять импульс, когда дойдете до момента его заполнения.
Создание трекеров стратегии
Думайте о ваших трекерах плана действий как о вашем плане, готовом к реализации.
Но, как говорилось ранее, у вас не может быть эффективного плана без стратегии. Вы не можете решить, как куда-то добраться, пока не определитесь, куда вы хотите попасть. Это то, что ваши стратегические документы сделают для вас.
И точно так же, как вам необходимо настроить каждую деталь вашего плана перед его выполнением, вам также необходимо настроить каждую деталь вашей стратегии, прежде чем вы включите ее в документы по реализации плана.
Откройте документ, который вы использовали для записи своих целей ранее. Каждой цели соответствует отдельная вкладка в таблице.
Это зависит от вас, сколько отдельных электронных таблиц вы создадите, но убедитесь, что вы охватили хотя бы основы: цели SEO, цели конверсии, цели пользовательского интерфейса (кликабельность), время на странице, количество страниц за посещение, качество контента, ассоциация с брендом. / качество дизайна и др.
Настройте столбцы с указанием «Цель», «Ответственное лицо», «Крайний срок», и каждая строка предназначена для части элементов действий, необходимых для выполнения или планирования для достижения этой цели.
Помните окопы, люди. Похоже, сейчас у вас много работы, но вы поблагодарите своих счастливчиков за эти листы, как только вы действительно приступите к делу.
Если вы не понимаете, как вся эта документация работает вместе, вот блок-схема этого процесса:
Заполните трекеры своей стратегии
Создав оба типа трекеров, пора приступить к делу.
Это то место, где начинается ваше настоящее обучение, и это то, что отличает мальчиков от мужчин, когда дело доходит до демонстрации проекта редизайна веб-сайта, кто главный.
Для каждой всеобъемлющей цели вы найдете, казалось бы, бесконечное количество маленьких шагов, которые нужно предпринять, чтобы достичь этой цели.
Один из лучших способов сделать это — сначала заполнить очевидные, более крупные шаги в документе. Когда вы поймете, что представляют собой более мелкие шаги, которые составляют более крупные шаги, которые вы изначально заполнили, вы можете добавить строки под ними, чтобы сделать документ более полным и связным.
Подсказка: Чтобы сэкономить время, проведите мозговой штурм со всеми, кто участвует в проекте редизайна веб-сайта.Идите от цели к цели и запишите абсолютно все, что каждый человек предлагает сделать на своей арене для достижения этой цели.
Вы можете вернуться и организовать эти задачи в документе позже, но это даст вам всю информацию, необходимую для заполнения документов за один присест, вместо того, чтобы неуклюже общаться взад и вперед для предложений по улучшениям и дополнениям.
Примечание: В зависимости от ваших внутренних возможностей вам может потребоваться передать часть работы внештатным специалистам или агентствам, а может и не потребоваться.Если вы видите, что вам нужно это сделать, составьте документ планирования, посвященный шагам, которые вам необходимо предпринять, чтобы успешно найти лучших профессионалов для работы в рамках вашего бюджета.
Трекеры для заполнения плана действий
Когда ваш стратегический трекер закончен, половина дела (во всяком случае, тренировочной части завершена).
Вы обнаружите, что каждый элемент действия вашего трекера стратегии приведет вас к решению проблем и принятию решений о том, что записывать непосредственно в листы отслеживания вашего плана действий.Все, что вам нужно сделать, это следовать каждому шагу за шагом.
Это займет некоторое время, но вы можете настроить свой список дел на автопилоте (так как трекер стратегий позаботился об этом) и просто продвигаться шаг за шагом, достигая своих целей на каждый день.
Как только это будет завершено и документы вашего плана действий готовы, разошлите их своим коллегам, работающим над проектом вместе с вами, и попросите их обзоры и критические замечания. Возможно, придется внести несколько небольших корректировок, но это все.
Если это поможет, проведите еще один мозговой штурм, чтобы пробить дыры в вашем плане действий и найти способы сделать его сильнее.
Каждому пункту действия будет назначено ответственное лицо и крайний срок, поэтому, как только все будет завершено, раздайте эти листы своей команде и попросите их отметить пункты по мере их заполнения.
Слово для мудрых: Даже если вы позаботились о себе, следуя пошаговому плану, в некоторые моменты вы все равно будете чувствовать себя глубоко в окопе зоны боевых действий. Когда это происходит, лучше всего провести собрание, чтобы прояснить ситуацию, сообщить о любых недоразумениях и вернуть всех в нужное русло, чтобы выиграть битву.
Сделай это возможным
После того, как вы скрежетали зубами, тщательно планировали и внутренне недовольно смотрели на таблицы и наполняли их изо дня в день, вы готовы выпрыгнуть из низколетящего вертолета и отправиться на поле боя.
Чтобы сделать процесс проще и эффективнее, следуйте этим стратегиям.
Исследования и конкурентный анализ
Тщательно оцените своих 10 лучших конкурентов. Как выглядят их сайты? Какие стратегии они используют, чтобы вы могли их использовать? Как вы думаете, что они делают не так?
Используйте анализ конкурентов, чтобы сделать свой веб-сайт лучше, чем у конкурентов. Измените дизайн своего веб-сайта, чтобы он загружался быстрее, предлагал более интуитивную навигацию и предлагал лучшие предложения.
Измените дизайн своего веб-сайта, чтобы он загружался быстрее, предлагал более интуитивную навигацию и предлагал лучшие предложения.
Построение каркаса и мокапов
Каркасы и разметка позволяют визуализировать ваш сайт до того, как он будет запущен. Когда вы используете каркас, вы можете точно разместить каждый элемент на странице.
Веб-сайты в стиле сетки стали нормой. Человеческий глаз ценит единообразие и баланс. Ваш веб-дизайнер может создавать каркасы и макеты, которые вы можете оценить.
Начало нового дизайна
Сделайте редизайн вашего сайта по одному элементу за раз.Выясните, какие элементы будут распространяться на все страницы, за исключением, возможно, ваших целевых страниц, а какие относятся к отдельным страницам.
Не пренебрегайте страницами своего блога. Размещение призывов к действию, размер изображения и другие визуальные элементы заслуживают внимательного рассмотрения.
7 шагов к запуску редизайна вашего веб-сайта Я твердо верю, что начинать нужно с данных. Если у вас есть конкретная информация, с которой можно начать редизайн веб-сайта, у вас больше шансов достичь своих целей.
Если у вас есть конкретная информация, с которой можно начать редизайн веб-сайта, у вас больше шансов достичь своих целей.
1. Проанализировать «старый» сайт
Начните с критического взгляда на свой текущий дизайн — «старый» веб-сайт. Что работает? Что не так?
Скорее всего, вы уже определили конкретные проблемы. Например, возможно, вы часто сталкиваетесь с брошенными корзинами покупок на своем сайте электронной коммерции. В этом случае вам может потребоваться переработать и переработать процесс оформления заказа, чтобы стимулировать его доведение до конца.
Используя Google Analytics, изучите шаблоны трафика. У вас высокий показатель отказов? Какие страницы получают самые частые и самые быстрые отказы?
Использование визуальных отчетов, таких как тепловые карты или карты прокрутки, для анализа поведения посетителей вашего веб-сайта также может помочь вам определить потенциальные проблемные области.Например, у вас могут быть призывы к действию, размещенные слишком близко друг к другу, или ограниченная активность в важных областях вашего веб-сайта, таких как формы подписки по электронной почте.
Записи могут предоставить еще более подробную информацию о действиях посетителей веб-сайта на определенных страницах. Вы можете видеть, где они прокручиваются, щелкают и иным образом взаимодействуют с вашим сайтом.
2. Определите свои приоритеты
Редизайн веб-сайта должен изменить не только его внешний вид. Он должен улучшить способы его функционирования, особенно когда речь идет о продажах и конверсиях.
Какие показателей вы хотите улучшить с помощью редизайна своего веб-сайта ? Возможно, вы хотите собрать больше адресов электронной почты, продать больше флагманского продукта или побудить клиентов покупать пакетные предложения.
Зная заранее свои цели, вы можете сосредоточиться на достижении конкретных результатов с помощью редизайна. Например, если вы хотите стимулировать конверсию по электронной почте, вы можете A / B протестировать свои формы подписки и лид-магниты.
3. Определить и обновить целевую аудиторию сайта
Целевые аудитории со временем развиваются. По мере того, как вы добавляете новые продукты или услуги на свой веб-сайт или выходите на новые рынки, вы должны обновлять свои сообщения для людей, которые могут и готовы покупать у вас.
По мере того, как вы добавляете новые продукты или услуги на свой веб-сайт или выходите на новые рынки, вы должны обновлять свои сообщения для людей, которые могут и готовы покупать у вас.
Создайте портреты покупателя для каждой целевой демографии (набор индивидуальных характеристик потребителей) или фирмографии (информация о клиентах B2B).
Знание того, как обратиться к этой целевой аудитории, поможет вам принимать правильные решения при изменении дизайна вашего веб-сайта.Например, если вы теперь ориентируетесь на миллениалов, возможно, вы захотите создать более молодой и красочный сайт, чем если бы вы просто занимались маркетингом для профессионалов среднего возраста.
4. Узнайте, что работает на текущем веб-сайте
Во время редизайна веб-сайта не нужно все менять. Фактически, вам не следует этого делать.
Некоторые аспекты вашего сайта, вероятно, работают очень хорошо. Например, если вас устраивает текущий логотип, а получил широкое признание бренда , вы, вероятно, не захотите его менять.
То же самое можно сказать о цветовой палитре сайта, выборе шрифтов или фотографиях. Основываясь на достоверных данных из Google Analytics и других инструментов, вы можете решить, что вы хотите сохранить, а что можно изменить.
5. Создайте список желаемых изменений конструкции
Считайте этот шаг списком желаний. Запишите каждую функцию, которую хотите добавить на свой веб-сайт, будь то изменение цвета или новый инструмент для вашей аудитории.
Обратите внимание на любые структурные изменения, которые вы можете предпочесть для своего сайта.Например, я часто рекомендую удалять дату из сообщений в блоге. Вместо URL-адреса, который выглядит так:
https://www.examplesite.com/2018/06/20/website-redesign
Возможно, вам будет лучше использовать более короткий и понятный URL:
https://www.examplesite.com/website-redesign
Хотите добавить или удалить что-нибудь из списков навигации или боковой панели? Вы заинтересованы в создании новых целевых страниц? Добавьте их в свой список.
6. Определите новые цели
У каждого элемента в вашем списке желаний должна быть причина. Хотите более сложную верхнюю панель навигации? Возможно, у ваших пользователей возникают проблемы с поиском нужного контента, поэтому вам нужно дать им возможность быстрее находить информацию.
Некоторые элементы в вашем списке могут не иметь связанной цели или причины. Поставьте рядом с ними вопросительный знак, чтобы вы знали, как проверить их на соответствие вариантам.
Я всегда рекомендую вносить изменения на основе данных, потому что вы получите больше возможностей после редизайна вашего сайта и вам не придется так часто менять дизайн своего сайта.
7. Начать разработку плана редизайна сайта
Изменяете ли вы свой сайт самостоятельно или нанимаете профессиональную команду дизайнеров, вам нужен график. Выясните, когда будет происходить каждый элемент редизайна и будете ли вы тестировать эти изменения в сравнении с вариантами.
Если вы нанимаете стороннее лицо или работаете с штатным дизайнером, назначьте кого-нибудь для систематического утверждения всех изменений. Что касается контрактов со сторонними организациями, убедитесь, что вы изложили все ожидания в контракте и точно знаете, что вы получаете, например, количество бесплатных изменений и стоимость добавления дополнительных услуг в будущем.
Что касается контрактов со сторонними организациями, убедитесь, что вы изложили все ожидания в контракте и точно знаете, что вы получаете, например, количество бесплатных изменений и стоимость добавления дополнительных услуг в будущем.
8 советов и рекомендаций по редизайну веб-сайтов для улучшения пользовательского опыта
Теперь, когда я прошел процесс редизайна веб-сайта, давайте рассмотрим некоторые из лучших практик, которые я обнаружил за годы для успешного создания приятного дизайна для вашей аудитории.
1. Добавьте сильные визуальные элементы и элементы
Я не могу переоценить важность привлекательных визуальных элементов. Люди сильнее реагируют на изображения, иллюстрации и видео, чем на простой текст.
Рассмотрите возможность использования пользовательских изображений вместо стоковых фотографий. Одна академия вождения грузовиков увеличила коэффициент конверсии более чем на 160 процентов, заменив стоковую фотографию на своей домашней странице фотографиями одного из своих реальных студентов и немного изменив CTA.
2. Персонализируйте свой сайт на основе вашего бренда
Нет ничего плохого в том, чтобы демонстрировать индивидуальность вашего бренда. Подумайте о том, как вы общаетесь со своей аудиторией, например о голосе и тоне ваших статей в блоге или сообщений в социальных сетях.
Используйте цвета, шрифты и изображения, которые отражают идентичность вашего бренда. Всегда пишите последовательным голосом, чтобы аудитория сразу узнала ваш контент и не запуталась.
3. Используйте контрастные цвета
Если вы хотите, чтобы дизайн вашего сайта стал популярным, используйте контрастные цвета. Выделите ключевые области своего веб-сайта, которые вы хотите, чтобы посетители заметили, цветом, которого нет на странице.
Todoist хорошо справляется с этой задачей на целевой странице своего премиального продукта.Сёмно-розовый цвет привлекает внимание к ключевым областям страницы, таким как логотип и CTA.
Вы заметите, что CTA больше, чем другие розовые элементы на странице, что является еще одной формой контраста.
4. Создайте блог, если у вас еще нет
Контент-маркетинг не просто работает — это один из самых эффективных способов привлечь трафик на ваш сайт. В статье для NewsCred Insights специалист по контенту Дон Папандреа говорит: «Клиентам нужен контент, а не реклама… [они] чувствуют запах продаж за милю.”
Она отмечает, что, согласно исследованию, проведенному в 2017 году глобальной коммуникационной компанией Havas Group, почти 85 процентов потребителей сообщают, что хотят, чтобы читали контент брендов. Если вы не оправдаете ожиданий своей целевой аудитории, вы рискуете проиграть ее своим конкурентам.
Блог — один из самых простых и дешевых способов распространения контента. Последовательно пишите о темах, которые помогают решать проблемы для привлечения поискового трафика и репостов в социальных сетях.
5. Добавьте новые целевые страницы, ориентированные на конверсию пользователей
Во время редизайна вашего веб-сайта рассмотрите возможность создания новых целевых страниц. Сосредоточьтесь на том, чтобы каждая страница привлекала посетителей к определенному предложению, будь то скидка на ваш самый популярный продукт или лид-магнит для вашего списка рассылки.
Сосредоточьтесь на том, чтобы каждая страница привлекала посетителей к определенному предложению, будь то скидка на ваш самый популярный продукт или лид-магнит для вашего списка рассылки.
После редизайна запустите отчеты по оптимизации веб-сайтов, чтобы следить за поведением пользователей. Вооружившись информацией из отчетов о действиях посетителей на каждой странице, вы можете настроить свой дизайн в зависимости от того, как страницы работают.
6. Оптимизировать весь сайт для SEO
Убедитесь, что люди могут найти ваш контент с помощью обычного поиска, начиная с целевых страниц и заканчивая блогом.Используйте релевантные ключевые слова, добавляйте альтернативный текст к изображениям, создавайте собственные метаописания и напишите развернутые копии, чтобы Google мог понять цель содержания.
В качестве удобного руководства по началу работы посмотрите мое видео ниже. Я подробно расскажу о трех шагах, которые вы можете использовать, чтобы начать работу по поисковой оптимизации.
7. Также подумайте об оптимизации сайта для голосового поиска
Известный маркетолог и серийный предприниматель Гэри Вайнерчук более года проповедовал о том, что голосовая связь станет следующим большим достижением.По словам Гэри Ви, «звук и голос — безусловно, наиболее естественный интерфейс для взаимодействия людей. Нам нравится говорить и слушать ».
Подумайте, как люди взаимодействуют со своими смартфонами. Если они в пути, они скорее скажут на телефонах, что искать, чем будут вводить запрос. Оптимизируйте свой веб-сайт для голосовой связи, чтобы людям было легче находить вас.
Если у вас местный бизнес, попробуйте ранжироваться по таким терминам, как «рядом со мной», «поблизости» и «ближайший».
Например, если вы продаете велосипеды, вы можете занять позицию «магазин велосипедов рядом со мной.»Также может помочь включение вашего географического положения в целевые ключевые слова, например» магазин велосипедов в Сиэтле, штат Вашингтон «.
8. Убедитесь, что все страницы предназначены для мобильных устройств.
Превращение вашего веб-сайта в машину, ориентированную прежде всего на мобильные устройства, не требует больших усилий, но приносит отличные дивиденды. Теперь, когда больше людей ищут контент на мобильных устройствах, чем на ноутбуках и настольных компьютерах, вы не можете позволить себе игнорировать небольшие гаджеты.
В идеале ваш сайт должен красиво выглядеть на устройстве любого размера.Убедитесь, что изображения и размер шрифта не превышают размер экрана смартфона, потому что вы отпугнете посетителей от этих гаджетов.
Адаптивный дизайн и ускоренные мобильные страницы (AMP) могут улучшить мобильность ваших посетителей.
Примеры редизайна веб-сайтов, чтобы вас вдохновить
Посмотрите несколько примеров редизайна веб-сайтов, чтобы вы знали, чего ожидать. Я поделюсь двумя примерами — одним довольно тонким и очень сложным.
Я поделюсь двумя примерами — одним довольно тонким и очень сложным.
Во-первых, я покажу вам, как я изменил дизайн NeilPatel.com. Еще в 2015 году домашняя страница выглядела так:
Как видите, главная страница посвящена моему вебинару, который я активно продвигал в то время. Однако с тех пор мое внимание изменилось, поэтому я изменил дизайн домашней страницы, чтобы сосредоточиться на сборе новых потенциальных клиентов.
Я не менял свою цветовую схему или выбор шрифта. По большей части сайт по-прежнему выглядит так же.
Однако предыдущий дизайн больше не был совместим с моей маркетинговой стратегией, поэтому его пришлось изменить.
Тем не менее, вы должны знать, что я уже вносил серьезные изменения в дизайн своего веб-сайта. Вот как выглядела домашняя страница в 2013 году:
Вы можете увидеть такие же большие изменения в общем дизайне и ощущениях на Problogger. Это веб-сайт, возглавляемый Дарреном Роусом, который представляет огромную ценность для контент-маркетологов.
Всего пару лет назад это выглядело так:
Это неплохой дизайн, но Даррен переделал его, чтобы он выглядел более современным и сосредоточился на том направлении, в котором он развивал бизнес Problogger:
Более сильный контраст и четкое ценностное предложение в верхней части страницы.
Вы заметите, что логотип был изменен, но незначительно. Он по-прежнему узнаваем для людей, знакомых со старым логотипом, но он был переработан, чтобы соответствовать схеме дизайна нового веб-сайта.
Заключение
Редизайн веб-сайта может повысить конверсию и продажи, если все сделано правильно.
Начать с данных. Что вы знаете о ваших текущих тенденциях в веб-трафике, показателях конверсии, показателях отказов, времени на странице и других показателях? Примените то, что вы знаете, к новому дизайну.
Не забывайте об исследованиях. Знание того, что делают ваши конкуренты, может помочь вам создать более эффективный сайт, который удивит и порадует ваших клиентов. Используя каркасы и макеты, получите представление о том, как будет выглядеть ваш новый сайт, а затем начните его строить по частям.
Используя каркасы и макеты, получите представление о том, как будет выглядеть ваш новый сайт, а затем начните его строить по частям.
Хотя конечной целью любого редизайна веб-сайта является увеличение доходов, улучшение взаимодействия с пользователем и прохождения через ваш сайт, безусловно, является бонусом!
Начните использовать инструменты Crazy Egg, чтобы улучшить пользовательский опыт
советов по защите от мошенничества в Health Insurance Marketplace®
Подавая заявку на медицинское страхование через Health Insurance Marketplace®, вы можете защитить себя от мошенничества, следуя нескольким простым рекомендациям.
ВАЖНО: После того, как вы заполните заявку, вам может позвонить из Marketplace, чтобы подтвердить или запросить дополнительную информацию. См. «Если вам звонят с торговой площадки» ниже.
Будьте информированы о своем выборе медицинского обслуживания
- Потратьте некоторое время на HealthCare.
 gov, чтобы узнать основы получения медицинской страховки. Это официальный сайт торговой площадки.
gov, чтобы узнать основы получения медицинской страховки. Это официальный сайт торговой площадки. - Внимательно сравните планы страхования, прежде чем принимать решение. Если у вас есть вопросы, обратитесь в колл-центр Health Insurance Marketplace® по телефону 1-800-318-2596.Пользователям TTY следует звонить по телефону 1-855-889-4325.
- Ищите официальные правительственные печати, логотипы или веб-адреса (заканчивающиеся на «.gov») в материалах, которые вы видите в печати или в Интернете.
- Знайте даты открытой регистрации на торговой площадке. Никто не может зарегистрировать вас в плане медицинского обслуживания на Marketplace до начала или после окончания открытой регистрации, если у вас нет особых обстоятельств.
Защитите свое личное здоровье и финансовую информацию
- Никогда не сообщайте свою финансовую информацию, например номера банковской карты, кредитной карты или счета, тем, кто звонит или приходит к вам домой без приглашения, даже если они говорят, что пришли с торговой площадки.
 (См. «Если вам звонят с торговой площадки» ниже.)
(См. «Если вам звонят с торговой площадки» ниже.) - Никогда не сообщайте свою личную медицинскую информацию, например историю болезни или конкретное лечение, которое вы получали, никому, кто вас об этом попросит. (Если вы подаете заявление на определенные исключения из Marketplace, вас могут попросить предоставить медицинскую документацию.)
Задавайте вопросы и проверяйте полученные ответы
- Рынок подготовил ассистентов в каждом штате, чтобы помочь вам бесплатно. Вас никогда не должны просить оплатить услуги или помочь подать заявку на покрытие Marketplace.Найдите бесплатного обученного местного ассистента.
- Задавайте вопросы, если какая-либо информация непонятна.
- Запишите и сохраните имя продавца или любого, кто может вам помочь, на кого он или она работает, номер телефона, почтовый адрес, почтовый адрес, адрес электронной почты и веб-сайт.
- Дважды проверьте любую информацию, которая сбивает с толку или звучит подозрительно.
 Посетите HealthCare.gov, чтобы проверить ситуацию, или позвоните в Marketplace по телефону 1-800-318-2596 (TTY: 1-855-889-4325).
Посетите HealthCare.gov, чтобы проверить ситуацию, или позвоните в Marketplace по телефону 1-800-318-2596 (TTY: 1-855-889-4325).
Если вам позвонят с торговой площадки
После того, как вы подадите заявку, вам могут позвонить из Marketplace с просьбой подтвердить или предоставить дополнительную информацию.Если у нас нет этой информации, мы не сможем обработать вашу заявку.
Следуйте этим советам, чтобы предотвратить мошенничество:
Если в вашем телефоне есть идентификатор вызывающего абонента, проверьте номер. На дисплее может отображаться одно из следующих значений:
- Медицинское страхование МП
- InsMarketplace
- 1-855-997-1890
- 844-477-7500
Представитель службы поддержки клиентов скажет, что они звонят из Marketplace, и предоставит имя и идентификационный номер агента.Запишите их.
Представитель торговой площадки может оставить сообщение на автоответчике. В этом случае вы не сможете перезвонить. Если торговая площадка не сможет связаться с вами после трех попыток, вы получите письмо по почте с указанием, что делать дальше.
Если торговая площадка не сможет связаться с вами после трех попыток, вы получите письмо по почте с указанием, что делать дальше.
Представитель торговой площадки может задать вам следующие вопросы:
- Для подтверждения вашей личности, используя информацию, которую вы указали в своем заявлении, включая ваше полное имя и адрес.
- Для предоставления или подтверждения вашего номера социального страхования, идентификатора приложения, идентификатора политики, идентификатора пользователя, даты рождения или номера телефона.
- Для проверки или предоставления информации о доходах, домохозяйстве и занятости, но НЕ личной финансовой информации, такой как название банка и номер счета. Они также не будут спрашивать о какой-либо личной медицинской информации, например о вашей истории болезни или состоянии. (Если вы подаете заявление на получение определенных льгот для Marketplace, вас могут попросить предоставить медицинскую документацию.
 )
)
Если вы не хотите отвечать по телефону, попросите представителя отправить вам письмо с инструкциями по заполнению вашего заявления.
В определенных случаях Marketplace может запросить дополнительную документацию. Если вам нужно отправить любую информацию по адресу:
Рынок медицинского страхования
465 Industrial Blvd.
Лондон, KY 40750-0001
Не отправляйте информацию по другому адресу. Почтовый индекс может оканчиваться четырьмя дополнительными цифрами, которые предоставляет представитель.
Когда сообщать о подозрении в мошенничестве
Пора действовать, если:
- Кто-то, кроме выбранной вами страховой компании, связывается с вами по поводу медицинского страхования и просит вас заплатить — или запрашивает вашу финансовую или личную медицинскую информацию
- Кто-то, кого вы не знаете, связывается с вами по поводу получения медицинской страховки и просит вас заплатить — или просит вас предоставить личную финансовую или медицинскую информацию
- Кто-то связывается с вами и заявляет, что он представитель правительства или Medicare, и просит вас заплатить за новую страховую карту «Obamacare».

- Вы сообщаете информацию о своем здоровье, банковском счете или кредитной карте тому, кто звонит вам и говорит, что он из правительства.
Как сообщить о подозрении в мошенничестве
Вы можете сообщить о подозрении на мошенничество одним из двух способов:
- Если вы подозреваете кражу личных данных или чувствуете, что передали свою личную информацию кому-то, кому не должны, воспользуйтесь онлайн-помощником Федеральной торговой комиссии по рассмотрению жалоб.Вам также следует обратиться в местное отделение полиции. Посетите www.ftc.gov/idtheft, чтобы узнать больше о краже личных данных.
- Позвоните в колл-центр Health Insurance Marketplace® по телефону 1-800-318-2596 (TTY: 1-855-889-4325). Объясните, что произошло, и ваша информация будет обработана соответствующим образом.
Как улучшить самооценку и образ тела
Что такое самооценка?
Представление о себе — это личный взгляд или мысленный образ, который мы имеем о себе. Представление о себе — это «внутренний словарь», который описывает характеристики личности, включая такие вещи, как умный, красивый, уродливый, талантливый, эгоистичный и добрый.Эти характеристики формируют коллективное представление о наших активах (сильных сторонах) и обязательствах (слабостях), как мы их видим.
Представление о себе — это «внутренний словарь», который описывает характеристики личности, включая такие вещи, как умный, красивый, уродливый, талантливый, эгоистичный и добрый.Эти характеристики формируют коллективное представление о наших активах (сильных сторонах) и обязательствах (слабостях), как мы их видим.
Как развивается самооценка?
Представление о себе — это продукт обучения. Влияния в раннем детстве, такие как родители и опекуны, имеют большое влияние на нашу самооценку. Это зеркала, отражающие нам наш образ. Наш опыт общения с другими людьми, такими как учителя, друзья и семья, усиливает отражение в зеркале. Отношения укрепляют то, что мы думаем и чувствуем о себе.
Изображение, которое мы видим в зеркале, может быть реальным или искаженным представлением о том, кто мы есть на самом деле. Основываясь на этой точке зрения, мы развиваем либо положительное, либо отрицательное представление о себе. Принятые нами сильные и слабые стороны влияют на то, как мы действуем сегодня. Мы постоянно собираем информацию и оцениваем себя в нескольких областях, таких как внешний вид (Как я выгляжу?), Производительность (Как у меня дела?) И отношения (Насколько я важен?).
Мы постоянно собираем информацию и оцениваем себя в нескольких областях, таких как внешний вид (Как я выгляжу?), Производительность (Как у меня дела?) И отношения (Насколько я важен?).
Имея положительное представление о себе, мы признаем наши активы и возможности и владеем ими, реалистично оценивая свои обязательства и ограничения.С негативным представлением о себе мы сосредотачиваемся на своих недостатках и слабостях, искажая неудачи и недостатки.
Представление о себе важно, потому что то, как мы думаем о себе, влияет на то, как мы относимся к себе, и как мы взаимодействуем с другими и окружающим миром. Позитивная самооценка может улучшить наше физическое, умственное, социальное, эмоциональное и духовное благополучие. С другой стороны, негативная самооценка может снизить нашу удовлетворенность и способность действовать в этих областях.
Как мы можем создать позитивное представление о себе?
Самоизображение постоянно не фиксируется.Часть нашего представления о себе динамична и меняется. Мы можем научиться формировать более здоровое и точное представление о себе, таким образом преодолевая искажения в зеркале. Изменение самооценки происходит на протяжении всей жизни. Здоровая самооценка начинается с научения принимать и любить себя. Это также означает, что вас принимают и любят другие.
Мы можем научиться формировать более здоровое и точное представление о себе, таким образом преодолевая искажения в зеркале. Изменение самооценки происходит на протяжении всей жизни. Здоровая самооценка начинается с научения принимать и любить себя. Это также означает, что вас принимают и любят другие.
Конкретные шаги по развитию позитивного образа себя
- Проведите инвентаризацию самооценки.
- Составьте список своих положительных качеств.
- Попросите близких описать ваши положительные качества.
- Определите разумные и измеримые личные цели и задачи.
- Боритесь с искажениями мышления.
- Определите и исследуйте влияние детских ярлыков.
- Не сравнивайте себя с другими.
- Развивайте свои сильные стороны.
- Научитесь любить себя.
- Давать положительные утверждения.
- Помните, что вы уникальны.
- Вспомните, как далеко вы зашли.
Что такое изображение тела?
Образ тела — это часть самооценки. Наш образ тела включает в себя не только то, как мы выглядим или как нас видят другие. Это также относится к тому, как мы думаем, чувствуем и реагируем на собственное восприятие наших физических атрибутов.
Наш образ тела включает в себя не только то, как мы выглядим или как нас видят другие. Это также относится к тому, как мы думаем, чувствуем и реагируем на собственное восприятие наших физических атрибутов.
На формирование образа тела влияют культурные образы и влияние семьи, сверстников и других людей. Позитивный образ тела способствует усиленной психологической адаптации (меньше депрессии, положительной самооценки, удовлетворенности жизнью, меньше межличностной тревожности, меньше расстройств пищевого поведения). Искажения в нашем мышлении способствуют формированию негативного образа тела.
Как мы можем улучшить изображение нашего тела?
Изображение тела не исправлено. Наше тело меняется по мере того, как мы становимся старше, и каждый этап нашей жизни связан с маркерами образа тела. Поддержание положительного образа тела — это процесс на всю жизнь.
Изменение негативного образа тела означает больше, чем изменение нашего тела. Это означает изменение того, как мы думаем, чувствуем и реагируем на наше тело. Контроль веса и хирургическое вмешательство — это два способа изменить тело. Научившись иметь позитивные отношения с несовершенным телом, вы увеличиваете способность терять вес.Хирургия может быть средством изменить то, как мы видим себя. Однако обширное внешнее ремоделирование также требует значительных внутренних изменений образа тела.
Контроль веса и хирургическое вмешательство — это два способа изменить тело. Научившись иметь позитивные отношения с несовершенным телом, вы увеличиваете способность терять вес.Хирургия может быть средством изменить то, как мы видим себя. Однако обширное внешнее ремоделирование также требует значительных внутренних изменений образа тела.
Конкретные шаги для улучшения изображения тела:
- Изучите свой личный образ тела с его сильными и слабыми сторонами.
- Противодействуйте искажениям мышления, связанным с вашим телом.
- Опровергнуть ошибочные предположения о внешнем виде тела.
- Принимайте и любите то, кто вы есть.
- Будьте комфортны с вашим телом.
- Получите положительный опыт в отношении своего тела.
- Будьте другом своему телу с помощью положительных утверждений.
Используйте встроенные средства безопасности и защиты конфиденциальности iPhone
iPhone разработан для защиты ваших данных и вашей конфиденциальности. Встроенные функции безопасности помогают предотвратить доступ к данным на вашем iPhone и в iCloud никому, кроме вас. Встроенные функции конфиденциальности сводят к минимуму доступность вашей информации для всех, кроме вас, и вы можете настроить, какая информация будет передаваться и где вы будете ее передавать.
Встроенные функции безопасности помогают предотвратить доступ к данным на вашем iPhone и в iCloud никому, кроме вас. Встроенные функции конфиденциальности сводят к минимуму доступность вашей информации для всех, кроме вас, и вы можете настроить, какая информация будет передаваться и где вы будете ее передавать.
Чтобы максимально использовать преимущества функций безопасности и конфиденциальности, встроенных в iPhone, выполните следующие действия:
Установите надежный пароль
Установка пароля для разблокировки iPhone — это наиболее важная вещь, которую вы можете сделать для защиты своего устройства. См. Раздел Установка пароля на iPhone.
Включите Find My iPhone
Find My поможет вам найти ваш iPhone, если он потерян или украден, и не позволит никому активировать или использовать ваш iPhone, если он пропал. См. Раздел Добавление iPhone в Find My.
Обеспечьте безопасность своего Apple ID
Ваш Apple ID обеспечивает доступ к вашим данным в iCloud и информации вашей учетной записи для таких сервисов, как App Store и Apple Music. Чтобы узнать, как защитить свой Apple ID, см. Раздел Обеспечение безопасности вашего Apple ID на iPhone.
Чтобы узнать, как защитить свой Apple ID, см. Раздел Обеспечение безопасности вашего Apple ID на iPhone.
Использовать «Войти через Apple», когда он доступен
Чтобы помочь вам в настройке учетных записей, многие приложения и веб-сайты предлагают «Войти через Apple». Вход с помощью Apple ограничивает объем передаваемой информации о вас, он удобно использует уже имеющийся у вас Apple ID и обеспечивает безопасность двухфакторной аутентификации.См. Раздел «Вход с помощью Apple на iPhone».
Разрешить iPhone создать надежный пароль, если вход через Apple недоступен
Для надежного пароля, который вам не нужно запоминать, позвольте iPhone создать его при подписке на службу на веб-сайте или в приложении . См. Раздел Автоматически вводить надежные пароли на iPhone.
Используйте встроенный аутентификатор для двухфакторной аутентификации
Для сайтов и приложений, предлагающих двухфакторную аутентификацию, вы можете получать автоматически сгенерированные коды подтверждения на iPhone, не полагаясь на SMS-сообщения или дополнительные приложения для предоставления кодов. См. Раздел «Автоматически вводить коды подтверждения на iPhone».
См. Раздел «Автоматически вводить коды подтверждения на iPhone».
Ознакомьтесь с политикой конфиденциальности приложений
Ознакомьтесь с политикой конфиденциальности приложения перед его загрузкой. Перейдите на страницу продукта в App Store, чтобы ознакомиться с отчетом разработчика о политике конфиденциальности приложения, в том числе о том, какие данные собираются. См. Раздел Получение приложений в App Store на iPhone. Для загружаемых приложений просмотрите Отчет о конфиденциальности приложений, в котором показано, как приложения используют предоставленные вами разрешения, а также их сетевая активность (iOS 15.2 или новее). См. Раздел Проверка того, как приложения используют предоставленные вами разрешения.
Скрыть свой личный адрес электронной почты
При подписке на iCloud + функция Hide My Email позволяет создавать уникальные случайные адреса электронной почты, которые пересылаются на вашу личную учетную запись электронной почты. Вам не нужно сообщать свой личный адрес электронной почты при заполнении форм или подписке на информационные бюллетени в Интернете (см. Использование «Скрыть мою электронную почту в Safari на iPhone») или при отправке электронной почты (iOS 15.2 или более поздней версии; см. Использование «Скрыть мою электронную почту в Почта на iPhone).
Использование «Скрыть мою электронную почту в Safari на iPhone») или при отправке электронной почты (iOS 15.2 или более поздней версии; см. Использование «Скрыть мою электронную почту в Почта на iPhone).
Лучшее понимание конфиденциальности ваших действий в браузере в Safari и защита от вредоносных веб-сайтов
Safari помогает предотвратить отслеживание ваших трекеров на разных веб-сайтах. Вы можете просмотреть отчет о конфиденциальности, чтобы увидеть сводку трекеров, которые были обнаружены и заблокированы Intelligent Tracking Prevention на текущей веб-странице, которую вы посещаете. Вы также можете просмотреть и настроить параметры Safari, чтобы ваши действия в Интернете были конфиденциальны от других пользователей того же устройства, а также защитить себя от вредоносных веб-сайтов.См. Раздел «Просмотр в частном порядке в Safari на iPhone».
Контроль отслеживания приложений
Все приложения должны получить ваше разрешение, прежде чем отслеживать вас в приложениях и на веб-сайтах, принадлежащих другим компаниям, для таргетинга вам рекламы или предоставления вашей информации брокеру данных. После предоставления или отказа в разрешении приложению вы можете изменить разрешение позже и запретить всем приложениям запрашивать разрешение.
После предоставления или отказа в разрешении приложению вы можете изменить разрешение позже и запретить всем приложениям запрашивать разрешение.
Более конфиденциальное использование Интернета с помощью iCloud Private Relay
При подписке на iCloud + вы можете использовать iCloud Private Relay (бета), чтобы предотвратить создание веб-сайтами и сетевыми поставщиками подробного профиля о вас.Когда iCloud Private Relay включен, трафик, покидающий ваш iPhone, зашифровывается и отправляется через два отдельных интернет-ретранслятора. Это не позволяет веб-сайтам видеть ваш IP-адрес и местоположение, а сетевые провайдеры собирают информацию о вашей активности в Интернете. Веб-сайт или сетевой провайдер не могут одновременно знать, кто вы и какие сайты вы посещаете. См. Включение частной ретрансляции iCloud на iPhone.
Чтобы получить персональную поддержку по этим методам, перейдите на веб-сайт поддержки Apple (доступен не во всех странах и регионах).
Чтобы узнать больше о том, как Apple защищает вашу информацию, посетите веб-сайт конфиденциальности.
Как безопасно использовать общедоступные сети Wi-Fi
Точки доступа Wi-Fi в кафе, библиотеках, аэропортах, отелях, университетах и других общественных местах удобны, но часто небезопасны. Если вы подключаетесь к сети Wi-Fi и отправляете информацию через веб-сайты или мобильные приложения, кто-то другой может ее увидеть. Вот несколько способов безопасного использования общедоступного Wi-Fi, когда вы находитесь вне дома.
Общественный Wi-Fi не защищен
Находясь дома, вы можете предпринять шаги для обеспечения безопасности своей домашней беспроводной сети — например, использовать надежный пароль маршрутизатора, ограничить количество устройств, которые могут подключаться к вашей сети, и включить шифрование, которое шифрует информацию, которую вы отправляете через Интернет. в код, который не может быть прочитан другими. Но когда вы используете Wi-Fi в любимой кофейне, вы мало что можете сделать, чтобы контролировать ее сетевую безопасность.
Почему это важно? Если сеть небезопасна, и вы входите на незашифрованный сайт — или на сайт, который использует шифрование только на странице входа, — другие пользователи сети могут видеть то, что вы видите, и отправлять. Они могут захватить вашу сессию и войти в систему как вы. Новые инструменты взлома, доступные бесплатно в Интернете, упрощают эту задачу даже для пользователей с ограниченными техническими знаниями. Ваша личная информация, личные документы, контакты, семейные фотографии и даже ваши учетные данные могут быть доступны.
Они могут захватить вашу сессию и войти в систему как вы. Новые инструменты взлома, доступные бесплатно в Интернете, упрощают эту задачу даже для пользователей с ограниченными техническими знаниями. Ваша личная информация, личные документы, контакты, семейные фотографии и даже ваши учетные данные могут быть доступны.
Мошенник также может использовать вашу учетную запись, чтобы выдавать себя за вас и обманывать людей в ваших списках контактов или проверять ваши имена пользователей и пароли на других веб-сайтах, включая сайты, на которых хранится ваша финансовая информация.Если мошенник получит вашу личную или финансовую информацию, он может украсть вашу личность.
Когда вы входите в общедоступный Wi-Fi, вы также можете делиться своими данными с компаниями, предоставляющими Wi-Fi. Многие общедоступные сети Wi-Fi, например в аэропортах и отелях, также предложат вам установить «цифровой сертификат» для использования их Интернета. Они могут делать это для сканирования вашего трафика на наличие вредоносных программ, но это также позволяет им читать ваш трафик, даже если он ведет на сайт, использующий https (который шифрует информацию).
Но есть шаги, которые вы можете предпринять, чтобы защитить свою информацию, даже публично.
способов зашифровать вашу информацию
Хотя вы мало что можете сделать, чтобы сделать общедоступную сеть Wi-Fi более безопасной, вы можете сделать некоторые вещи, чтобы защитить свои данные в общедоступной сети Wi-Fi:
- Безопасное подключение к веб-сайтам. Если вы видите https в веб-адресе, у вас есть безопасное соединение с веб-сайтом. Но использование https не означает, что веб-сайт является законным.Мошенники тоже умеют шифровать сайты. Они знают, что люди считают, что https означает безопасность веб-сайта, поэтому они начали добавлять его и на свои веб-сайты. Таким образом, ваши данные на пути к сайту зашифрованы, но они не будут защищены от мошенников, управляющих этим сайтом.
- Рассмотрите возможность использования приложения VPN. Некоторые виртуальные частные сети, известные как VPN, предлагают шифрование.
 Узнайте больше о приложениях VPN и о том, что нужно знать перед их загрузкой.
Узнайте больше о приложениях VPN и о том, что нужно знать перед их загрузкой. - Используйте свои мобильные данные. Ваши мобильные данные обычно зашифрованы. Если вы в пути, у вас нет возможности использовать безопасный веб-сайт и нет VPN-шифрования, рассмотрите возможность использования мобильных данных вместо Wi-Fi. Это хороший вариант, когда вы размещаете личную информацию в приложениях, поскольку бывает сложно узнать, зашифрованы ли они.
Защитите свою информацию при использовании общедоступной сети Wi-Fi
Вот еще несколько способов защитить свою информацию при использовании общедоступного Wi-Fi:
- Не обращайтесь к вашей личной или финансовой информации. Всегда предполагайте, что общедоступная сеть Wi-Fi небезопасна.
- Войдите или отправьте личную информацию только на веб-сайты, которые, как вам известно, полностью зашифрованы. В целях безопасности все ваше посещение каждого сайта должно быть зашифровано (это означает, что URL-адрес начинается с https) — с момента входа на сайт до выхода из системы.
 Если вы думаете, что вошли на зашифрованный сайт, но оказались на незашифрованной странице, немедленно выйдите из системы.
Если вы думаете, что вошли на зашифрованный сайт, но оказались на незашифрованной странице, немедленно выйдите из системы. - Не оставаться в аккаунтах постоянно. Когда вы закончите использовать учетную запись, выйдите из системы.
- Не используйте один и тот же пароль на разных сайтах. Это может дать тому, кто получает доступ к одной ваших учетных записей, доступ к многим вашим учетным записям.
- Обратите внимание на предупреждения. Многие веб-браузеры предупреждают вас, прежде чем вы посетите мошеннический веб-сайт или загрузите вредоносные программы. Не игнорируйте эти предупреждения. Также обновляйте свой браузер и программное обеспечение безопасности.
- Измените настройки устройства, чтобы оно не подключалось к ближайшей сети Wi-Fi автоматически. Таким образом, у вас будет больше контроля над тем, когда и как вы используете общедоступный Wi-Fi.

- Установите надстройки браузера или подключаемые модули, которые могут помочь. Например, Force-TLS и HTTPS-Everywhere — это бесплатные надстройки Firefox, которые заставляют браузер использовать шифрование на популярных веб-сайтах, которые обычно не шифруются. Но они по-прежнему не защищают вас на всех сайтах. Найдите в URL-адресе https , чтобы узнать, что сайт зашифрован.
Спуфинг и фишинг — FBI
Спуфинг
Спуфинг — это когда кто-то маскирует адрес электронной почты, имя отправителя, номер телефона или URL-адрес веб-сайта — часто просто изменяя одну букву, символ или цифру, — чтобы убедить вас, что вы взаимодействуете с надежным источником.
Например, вы можете получить электронное письмо, которое выглядит так, как будто оно от вашего начальника, компании, с которой вы ведете дела, или даже от кого-то из вашей семьи, но на самом деле это не так.
Преступники рассчитывают на возможность манипулировать вами, полагая, что эти поддельные сообщения реальны, что может привести к загрузке вредоносного программного обеспечения, отправке денег или раскрытию личной, финансовой или другой конфиденциальной информации.
Фишинг
В фишинговых схемах часто используются методы спуфинга, чтобы заманить вас и заставить проглотить наживку. Эти мошенничества предназначены для того, чтобы обманом заставить вас предоставить преступникам информацию, к которой они не должны иметь доступа.
При фишинговом мошенничестве вы можете получить электронное письмо, которое, похоже, было отправлено законным бизнесом и предлагало обновить или проверить вашу личную информацию, ответив на это письмо или посетив веб-сайт. Веб-адрес может быть похож на тот, который вы использовали ранее.Электронное письмо может быть достаточно убедительным, чтобы заставить вас предпринять запрошенное действие.
Но как только вы щелкнете по этой ссылке, вы попадете на поддельный веб-сайт, который может выглядеть почти идентично реальному — например, сайт вашего банка или кредитной карты — и попросите ввести конфиденциальную информацию, такую как пароли, номера кредитных карт и т. Д. банковские PIN-коды и т. д. Эти поддельные веб-сайты используются исключительно для кражи вашей информации.
д. Эти поддельные веб-сайты используются исключительно для кражи вашей информации.
Фишинг эволюционировал и теперь имеет несколько разновидностей, использующих аналогичные методы:
- Вишинг Мошенничество происходит по телефону, голосовой электронной почте или звонкам VoIP (передача голоса по Интернет-протоколу).
- Smishing мошенничества происходят через SMS (текстовые) сообщения.
- Pharming Мошенничество происходит, когда на вашем компьютере установлен вредоносный код, который перенаправляет вас на поддельные веб-сайты.
Спуфинг и фишинг являются ключевыми частями мошенничества, связанного с взломом деловой электронной почты.
.



 54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего. </p>
</p>
 К этой категории относятся все настройки Joomla и расширений, а также какие-то неизменные постоянные (вроде текста «Добавить в корзину» на кнопке интернет-магазина).
К этой категории относятся все настройки Joomla и расширений, а также какие-то неизменные постоянные (вроде текста «Добавить в корзину» на кнопке интернет-магазина).

 Список тестовых функций, которые сейчас активны в Вашем браузере Chrome, прилагается ко всем запросам, которые отправляются в Google. Подробнее…
Список тестовых функций, которые сейчас активны в Вашем браузере Chrome, прилагается ко всем запросам, которые отправляются в Google. Подробнее…
 Это обеспечит более персонализированную защиту. В режиме инкогнито и гостевом режиме эта функция не работает.
Это обеспечит более персонализированную защиту. В режиме инкогнито и гостевом режиме эта функция не работает. Они будут передаваться при переходе на подозрительный сайт или при обнаружении нежелательного ПО на Вашем компьютере. Подробнее…
Они будут передаваться при переходе на подозрительный сайт или при обнаружении нежелательного ПО на Вашем компьютере. Подробнее… По списку Chrome определяет, были ли Ваши данные раскрыты. При этом имя пользователя и пароль, а также факт их утечки, не становятся известны Google. Эту функцию можно отключить в настройках Chrome. Подробнее…
По списку Chrome определяет, были ли Ваши данные раскрыты. При этом имя пользователя и пароль, а также факт их утечки, не становятся известны Google. Эту функцию можно отключить в настройках Chrome. Подробнее… Она может быть специфически стилизована используя псевдокласс
Она может быть специфически стилизована используя псевдокласс  Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки. google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p> Два пункта на которые надо обратить внимание:
Два пункта на которые надо обратить внимание:



 Или же они могут потратить следующие 6 месяцев на то, чтобы исправить падение коэффициента конверсии на своем новом сайте. ESR, напротив, создает систему постоянного улучшения, поэтому ваш веб-сайт всегда впереди. Традиционный цикл редизайна веб-сайта недостаточной производительности
Или же они могут потратить следующие 6 месяцев на то, чтобы исправить падение коэффициента конверсии на своем новом сайте. ESR, напротив, создает систему постоянного улучшения, поэтому ваш веб-сайт всегда впереди. Традиционный цикл редизайна веб-сайта недостаточной производительности 
 gov, чтобы узнать основы получения медицинской страховки. Это официальный сайт торговой площадки.
gov, чтобы узнать основы получения медицинской страховки. Это официальный сайт торговой площадки. (См. «Если вам звонят с торговой площадки» ниже.)
(См. «Если вам звонят с торговой площадки» ниже.) Посетите HealthCare.gov, чтобы проверить ситуацию, или позвоните в Marketplace по телефону 1-800-318-2596 (TTY: 1-855-889-4325).
Посетите HealthCare.gov, чтобы проверить ситуацию, или позвоните в Marketplace по телефону 1-800-318-2596 (TTY: 1-855-889-4325). )
)
 Узнайте больше о приложениях VPN и о том, что нужно знать перед их загрузкой.
Узнайте больше о приложениях VPN и о том, что нужно знать перед их загрузкой. Если вы думаете, что вошли на зашифрованный сайт, но оказались на незашифрованной странице, немедленно выйдите из системы.
Если вы думаете, что вошли на зашифрованный сайт, но оказались на незашифрованной странице, немедленно выйдите из системы.