Как добавить виджет на яндексе и сохранить. Что значит «добавить на Яндекс» виджет
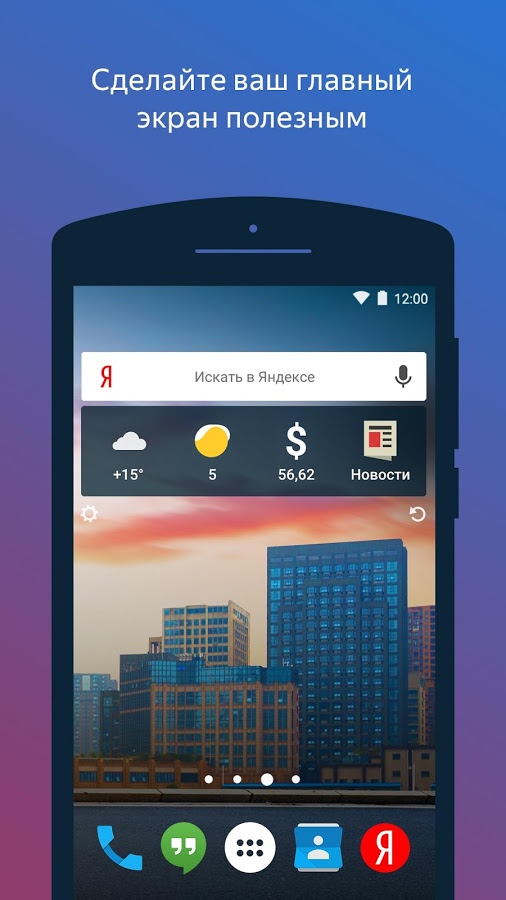
Не секрет, что многие пользователи начинают свой сёрфинг в интернете со стартовой страницы поисковой системы Яндекс. Именно отсюда они набирают свои запросы, здесь смотрят погоду, дорожную ситуацию или читают новости.
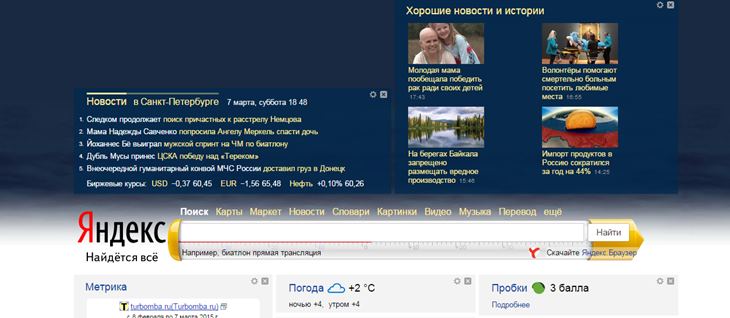
Для тех пользователей, у кого в Яндексе есть аккаунт, существует возможность настраивать стартовую страницу поисковика по своему вкусу. Например, добавить на Яндекс виджет стороннего сайта. Что это значит? Это означает, что при заходе на главную страницу у вас помимо информации самого Яндекса будут отображаться последние новости с заинтересовавшего сайта. Например, вы можете добавить на Яндекс виджет «Хорошие новости и добрые истории ». И при каждом посещении стартовой страницы поисковика вы будете видеть заголовки и картинки наших свежих статей.
Для того, чтобы добавить виджет, нужно нажать на зелёную кнопку «Добавить на Яндекс» наверху любой страницы нашего сайта (или прямо тут: ).
Попробовав добавить наш виджет, вы поймёте, что добавляется он в любое свободное место на странице. Но что делать, если вам хочется сделать его более заметным, например, поднять выше?
Для этого поисковик предусмотрел возможность настроить оформление. Чтобы это сделать, в правом верхнем углу страницы нужно кликнуть на изобрашение шестерёнки и выбрать пункт «Настроить Яндекс».
Сразу после этого страница перезагрузится — и появится возможность передвигать любой блок с информацией на удобное вам место. Например, можно поднять виджет «Хорошие новости и истории» повыше, чтобы его было видно сразу при открытии страницы.
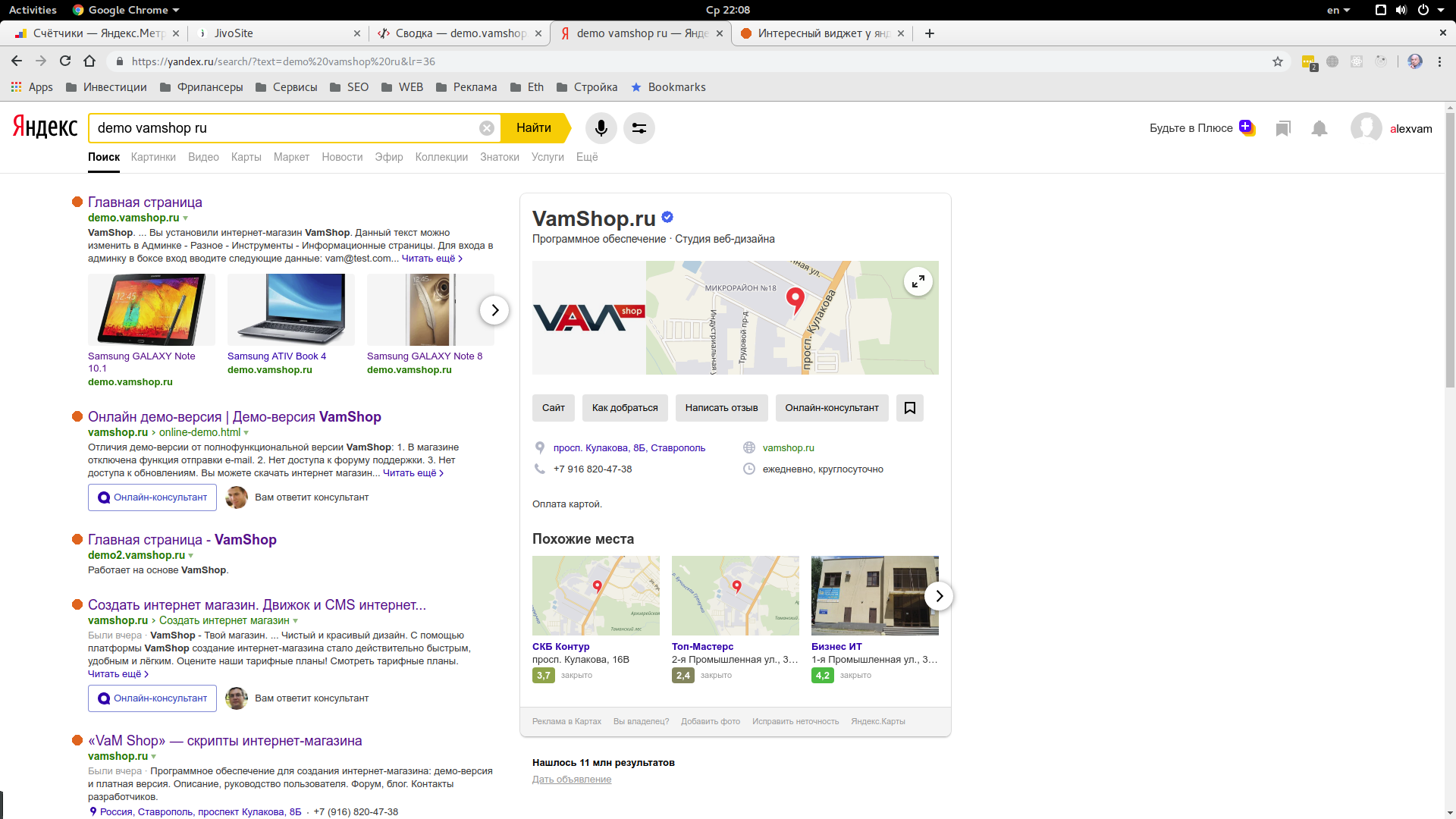
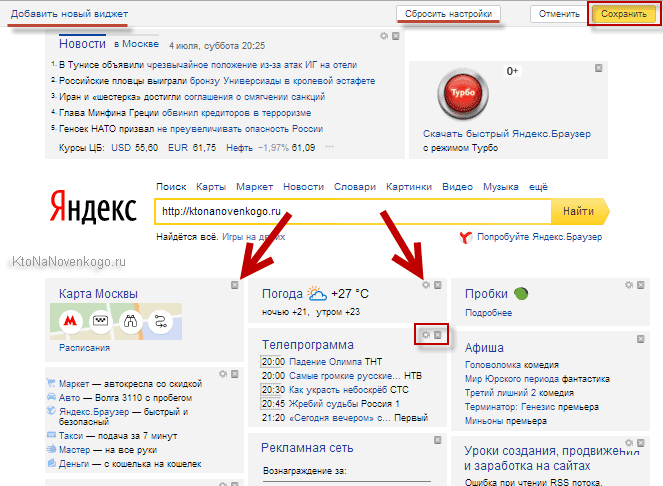
Вы даже можете сделать так, как показано на картинке ниже: добавить наш виджет на Яндексе на самый верх, рядом с основными новостями страны и мира.
После того, как все необходимые перестановки блоков на стартовой странице yandex.ru выполнены, нужно не забыть нажать в правом верхнем углу кнопку «Сохранить».
После этого страничка перезагрузится, а все блоки теперь при любом заходе на страницу будут находиться на определённых вами местах.
А теперь кратко повторим весь алгоритм добавления виджета на Яндекс и настройки его местоположения.
Добавление виджета на Яндекс
- Перейти по ссылке «Добавить на Яндекс» (нажать на зелёную кнопку).
- В открывшемся окне нажать «Сохранить».
Перемещение виджета на Яндексе
- В правом верхнем углу кликнуть на шестерёнку (колёсико с зубчиками) и выбрать пункт «Настроить Яндекс».
- Переместить нужный блок туда, куда вам надо.
- В правом верхнем углу нажать «Сохранить».
Отметим, что добавление виджета и настройка Яндекса возможны только если у вас есть аккаунт и вы авторизованы.
Вот так просто можно добавить виджет с любой интересной вам информацией на стартовую страницу поисковой системы. Конечно, не у каждого сайта есть такая разработка. Найти все существующие виджеты для Яндекса можно в специальном каталоге компании по адресу widgets.yandex.ru
.
Конечно, не у каждого сайта есть такая разработка. Найти все существующие виджеты для Яндекса можно в специальном каталоге компании по адресу widgets.yandex.ru
.
Что такое виджеты и как их устанавливать
Виджет – это графический модуль, а точнее небольшие программы, которые находятся на рабочем столе и постоянно могут быть использованы для просмотра погоды, времени, новостей, почты, поиграть в какую-либо простую игру, а также используются для быстрой передачи информации без помощи веб-браузера. Для того чтобы установить виджет вам необходимо, скачать специальную программу в интернете.
Основаны виджеты (гаджеты) на стандартных веб-технологиях , включая JavaScript и CSS, но не всегда их можно считать продуктом AJAX, потому что они не могут поддерживать связь с удаленным сервером. Для разработчиков виджетов в рекомендациях говорится, что лучше код наделить способностью к работе при отключении соединения с сетью.
Как устанавливать виджеты? – этот вопрос является часто задаваемым, в особенности, если с виджетами сталкиваешься впервые. Сейчас мы Вам расскажем, как устанавливать модули для сайта, виджеты Яндекса и гаджеты Google.
Сейчас мы Вам расскажем, как устанавливать модули для сайта, виджеты Яндекса и гаджеты Google.
Виджеты под Yandex
Для того чтобы установить виджеты на страницу поисковой системы Яндекса необходимо сверху главной страницы Яндекса нажать на ссылку «Настроить» и выбрать в выпадающем меню пункт «Внешний вид». После этого откроется страница Настройки Яндекса там необходимо нажать на зеленую кнопку «Добавить новый блок», которая вас перебросит в каталог виджетов. Далее будет все просто. Переходим в необходимую нам категорию, там останавливать свой выбор на понравившимся гаджете и нажимаем на него. Оказываемся после этого на странице настроек Яндекса, там мы выбираем «оставить» выбранный виджет или «удалить». После установки всех необходимых нам виджетов мы сохраняем результаты проделанной нами работы с помощью нажатия на кнопку «Сохранить».
Виджеты под Google
Для того чтобы установить гаджеты на страницу поисковой системы Google необходимо перейти на страницу iGoogle и там нажать на ссылку «Добавить содержимое». Попадаете вы после этого в каталог с различными гаджетами. Выбирайте понравившийся вам гаджет и нажмите на кнопку «Установить». Вот вы и установили гаджеты Google, это оказалось не так уж и сложно.
Попадаете вы после этого в каталог с различными гаджетами. Выбирайте понравившийся вам гаджет и нажмите на кнопку «Установить». Вот вы и установили гаджеты Google, это оказалось не так уж и сложно.
Такие модули можно установить на любой сайт, который расположен на хостинге. Для того чтобы установить гаджеты вы должны владеть правами администратора или обладать доступом к изменению содержания на страницах сайта. Вы владеете всеми правами?
Прекрасно, теперь останавливаем свой выбор на понравившемся виджете, отрываем его код установки, копируем и вставляем код на той странице, на которой мы хотим установить виджет. Все очень просто, сразу после установки виджет приступает радовать своим присутствием ваших посетителей и, конечно же, безотказной работой.
Большое количество графических модулей бесполезно и востребованы будут подростками, которые больше интересуются их внешние данные, чем их функциональность. Но, все, же какие-то из них могут стать очень даже полезными и даже могут быть необходимы для работы разработчика.
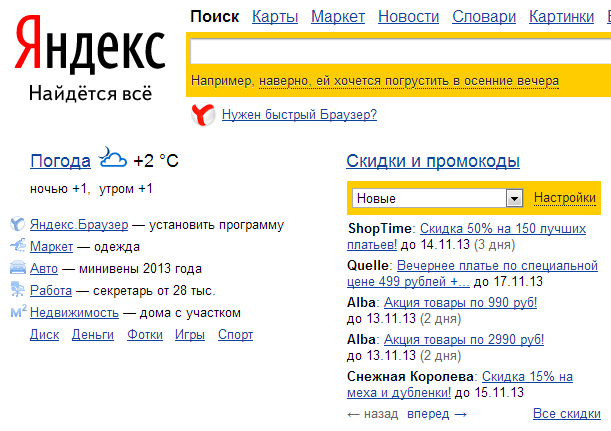
По умолчанию, на главной странице Яндекса стоит множество всяких виджетов и информеров, таких как погода, курсы валют, телепрограмма, пробки и т. д.
Мало кто задумывается над тем, что их можно настроить и убрать всё лишнее. Можно вообще всё убрать и останется только строка поиска и баннер, который также можно заблокировать, если на компьютере стоит нужная программа.
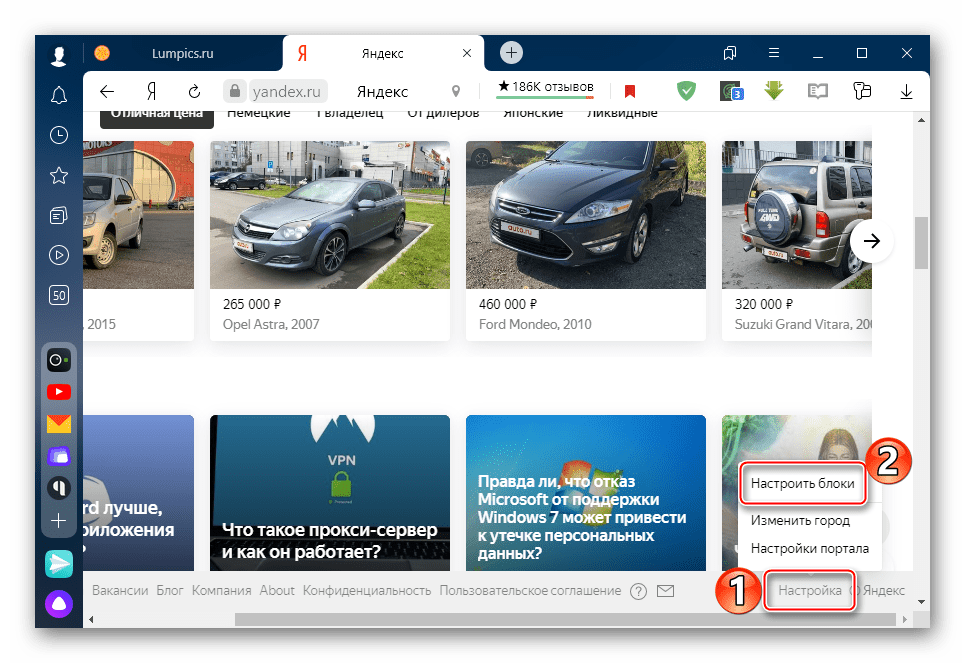
Чтобы настроить Яндекс под себя нужно на странице yandex.ru вверху выбрать в меню пункт «Настроить Яндекс» :
Затем можно убрать лишние виджеты или поменять их местами.
У себя я оставил только погоду и Яндекс Вебмастер, добавил виджеты блогов, которые я часто читаю и ещё несколько полезных сайтов, например, виджет сайта seobudget.
Часть из этих информеров выглядят следующим образом:
Очень удобно заходить на стартовую страницу и видеть все новости, которые тебе нужны.
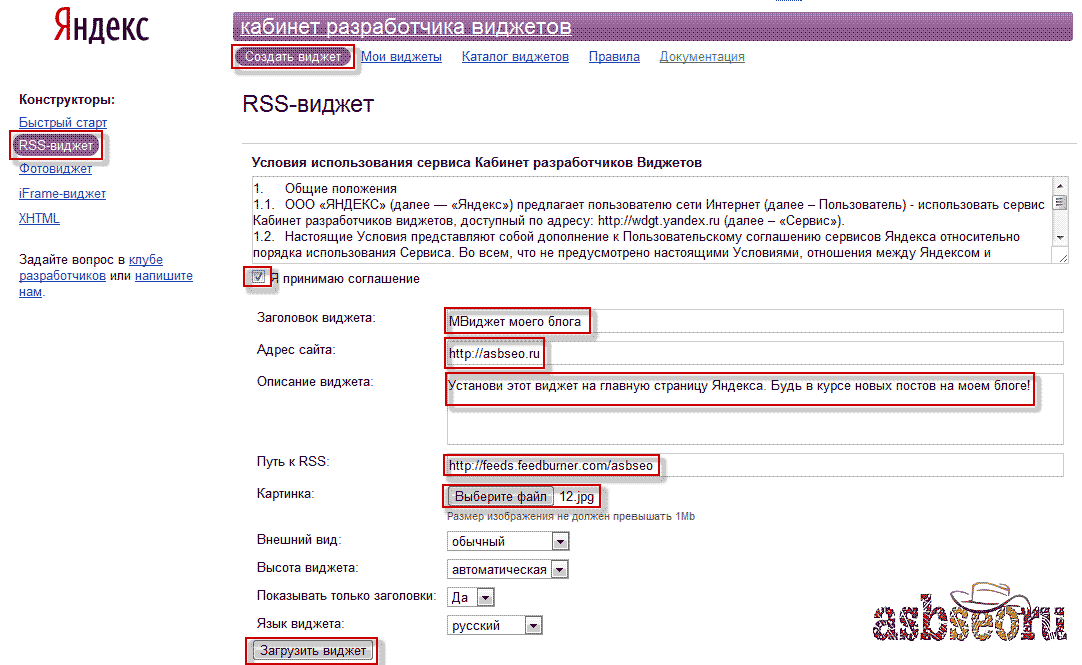
Можно самому создавать такие информеры для любых сайтов в . Выбираете «Создать виджет» -> «RSS виджет», вставляете адрес блога и ссылку на RSS ленту.
Можно даже попробовать привлечь таким способом читателей на свой блог и немного раскрутить свой сайт. Для этого нужно создать информер и взять в своём кабинете «код для вставки в блог» . Затем добавить этот код рядом с кнопками социальных сетей в конце каждого поста.
Если вы сами создаете информер, то в кабинете разработчика будет информация о среднем числе пользователей в день. То есть можно проследить эффект от виджетов и узнать сколько человек им пользуются. Выглядеть это будет следующим образом:
Не забудьте закрыть от индексации 3 внешние ссылки на Yandex.ru, а то у него и так тИЦ уже 270000))). Я оставил одну внешнюю ссылку «Добавить в Яндекс», а ссылку с фотки и с названия блога сделал на внутренние страницы сайт.
Я оставил одну внешнюю ссылку «Добавить в Яндекс», а ссылку с фотки и с названия блога сделал на внутренние страницы сайт.
P. S. Если заработок на сайте уже надоел, то открой
Привет всем! Сегодня я выкроил немного времени, чтобы немного доработать оформление и работу блога: исправил несколько косяков верстки, добавил несколько малозаметных фишек, сменил фон и, главное, сменил логотип блога (просто взял перо и написал, а потом отсканировал). Так вот одним из улучшений было добавление картинки сайта на табло Яндекс.Браузера. Дело в том, что на табло Я.Браузера отображаются избранные или часто посещаемые сайты и Яндекс присваивает всем им одинаковый шаблон: какой-то фон плашки, favicon в кружочке и название сайта. Но я думаю, многие заметили, что некоторые сайты выглядят практически одинаково на табло, а у некоторых «личные» плитки.
UPDATE : Яднекс.Браузер недавно обновился и все старые настройки виджетов на табло перестали работать. Кроме того, ссылки на документацию по «API Табло» также изменились.
Так что статью пришлось переписывать по-новому.
Например Яндекс , Google , Вконтакте , Rutracker имеют свои красивые легкоузнаваемые плашки, а остальные нет. Например выше на снимке видно, что такие маститые мэтры Сети как IXBT , Компьютерра и THG пока что не позаботились о такой детали, хоть и мелкой, но все же не лишней, учитывая тот факт, что очень многие сейчас пользуются именно Яндекс.Браузером.
Лично меня раздражают сайты с дефолтным оформлением плиток. Вот сейчас мы и разберемся как сделать своему сайту красивую плашку (виджет) для табло Яндекс.Браузера. Все очень просто:
В любом редакторе изображений создаем картинку в формате PNG. Ограничения по размерам картинок указаны ниже. Картинка должна иметь прозрачный фон. Картинку лучше сделать с логотипом сайта. Назовем ее logo.png .
Ограничения по размеру логотипа:
- длинные горизонтальные логотипы — ширина до 300 пикселей, высота до 85 пикселей;
- короткие горизонтальные логотипы — ширина до 250 пикселей, высота до 120 пикселей;
- квадратные логотипы могут быть до 120 пикселей в высоту;
- длина логотипа не должна превышать его ширину более, чем в 4,6 раза.

{ «api_version»: 4, «layout»: { «logo»: «http://ваш.сайт/logo.png», «color»: «#ffffff», «show_title»: false } }
где
«logo»: «http://ваш.сайт/logo.png», — путь до картинки (причем именно с полным адресом картинки, только так заработал новый виджет;
«color»: «#fbfbfb», — фон плашки
Теперь картинку logo.png и файл manifest.json заливаем в корень сайта. А в код на всех страницах сайта между
и добавляем следующую строку:Вот и все. Теперь у сайта есть своя красивая плашка. Кстати, если она сразу не отобразилась — нужно удалить плашку сайта из табло, а потом заново ее туда добавить. У остальных пользователей она обновится при следующем открытии браузера и табло.
У манифеста есть еще несколько интересных функций, с которыми можно ознакомиться на странице API Табло . Там есть очень интересная функция нотификаторы — иконки, информирующие пользователя о новом личном сообщении или какой-либо другой обновляющейся информации. Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Это очень удобно если сайт поддерживает показ уведомлений, то есть если есть что показать двумя-тремя цифрами.
Если все же не работает, то почистите кэш сайта (именно сайта, чтобы новый файл корректно отдавался сервером). У меня и после этого не заработало. И помогло только удаление старого виджета из «Табло и добавление его еще раз. И вот, наконец-то, все стало как должно быть.
Приветствую коллеги! Сейчас я постараюсь объяснить зачем и как устанавливать виджет Яндекс Поиск на сайт (Яндекс.Поиск).
На каждом сайте/блоге обязательно должен быть поиск по сайту. Это касается личных блогов, интернет-магазинов и корпоративных порталов.
И если поиск сделан коряво, то пользователь уходит с такого сайта не найдя нужной информации. Это чревато потерей клиентов, подписчиков и конечном итоге денег.
Применимо к моей деятельности, могу сказать следующее — в числе моих поставщиков есть несколько крупных федеральных сетей со своими корпоративными порталами. Ассортимент у них пересекается, цены одинаковые, кого выбрать? Ответ лежит на поверхности — удобство поиска нужного товара и простота оформления заказа.
Ассортимент у них пересекается, цены одинаковые, кого выбрать? Ответ лежит на поверхности — удобство поиска нужного товара и простота оформления заказа.
Такие крупные корпорации обычно своими силами реализуют порталы, но надо сказать это не всегда хорошо получается. Есть внутренняя и внешняя обороты медали. С одной стороны система работает без сбоев и ошибок, но с другой — интерфейс убогий и функция поиска реализовано ужасно.
Недавно один их моих поставщиков сказал, что прибрел модуль поиска у Яндекса, и у него через некоторое время стали увеличиваться продажи. Понимаете к чему я клоню? Но это все лирика, вернемся к нашим блогам, где все намного проще.
Реализация функции поиска может быть организована по несколькими способами:
- Встроенный поиск WordPress
- Инструмент от поисковых систем (Яндекс.Поиск)
Установка стороннего модуля благоприятно влияет на сео оптимизацию сайта под поисковые системы, а также на seo оптимизацию контента Вашего блога. Очень рекомендую прочитать мою статью , в которой Вы найдете ответы каким должен быть сайт с точки зрения поисковых систем.
Очень рекомендую прочитать мою статью , в которой Вы найдете ответы каким должен быть сайт с точки зрения поисковых систем.
Установка Виджет Яндекс Поиск на сайт
Встроенный поиск от платформы WordPress довольно убогий, у него нет таких расширенных функций как у Яндекс.Поиск:
- Возможность учета морфологии;
- Гибкость настроек — возможность настройки формы под дизайн сайта;
- Выдача поисковых подсказок для удобства поиска;
- Статистика поиска;
- Дополнение базы синонимами своих вариантов.
Установить модуль Яндекс.Поиск на свой сайт очень просто. Давайте рассмотрим эту процедуру по шагам.
Начало установки
Для установки модуля поиска от Яндекс необходимо перейти по ссылке https://site.yandex.ru/ и нажать большую одноименную кнопку.
Уточнение — перед началом установки необходимо войти в свой аккаунт Яндекс, у кого нет аккауната необходимо его завести. После нажатия кнопки Установить поиск будет предложено принять пользовательское соглашение, что необходимо подтвердить чекбоксом в конце соглашения.
Шаг 1 — Общие настройки
Далее по установке все логично и понятно. Указываем название поиска, фильтр оставляем Умеренный . В область поиска необходимо добавить Ваш сайт, можно добавить несколько принадлежащих Вам сайтов, при этом при вводе запроса поиск будет происходить на указанных сайтах.
Шаг 1 — Общие настройки
Если на Ваш сайт не подтверждены права использования, дальше Вас не пропустят. Необходимо подтвердить права на сайт в Яндекс.Вебмастере. Сделать это очень просто, сейчас не будем останавливаться на этой процедуре.
Шаг 2 — Настраиваем форму поиска
На этом шаге с помощью визуального конструктора создаем дизайн поисковой формы для своего сайта. Можно выбрать форму с фоном и без, выбрать цвет фона, цвет поля для ввода запроса и т.д. Обязательно поэкспериментируйте с данными полями, и подберите цвета под дизайн своего блога.
В нижней части конструктора показывается итоговая форма поиска. В дальнейшем всегда можно будет поменять дизайн формы, поэтому надолго не задерживаемся на этом шаге и переходим к следующему.
Шаг 3 — Выводим результаты поиска
На этом шаге определяется как будут выглядеть результаты поиска. Здесь я советую ничего особо не изменять, а только подкорректировать вкладку Где показывать результаты:
Настройка результатов поиска
Остальные пункты можно оставить по умолчанию. Единственное проверьте пункт здесь советую поставить — по релевантности.
Шаг 4 — Проверка работы модуля Яндекс Поиск
На этом шаге необходимо проверить как работает модуль Яндекс Поиск на сайте. В поисковую строку введите название любой своей статьи и убедитесь, что поиск работает нормально.
Проверка работы поиска
Шаг 5 — Код для вставки на сайт
На этом шаге получаем код модуля поиска для вставки на свой сайт.
Шаг 6 — Вставляем код на свой сайт
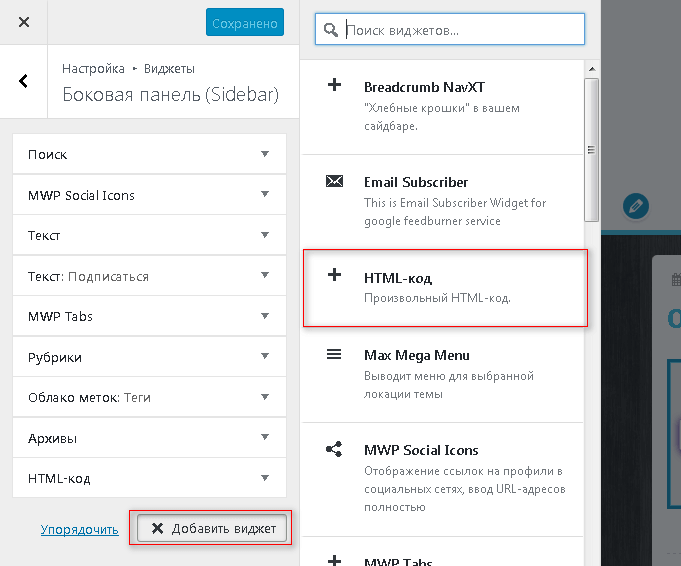
После копирования кода (Ctrl-A) идем в админ панель нашего блога — Внешний вид — Виджеты. Выбираем виджет Текст и перетаскиваем в боковую колонку в нужное нам место. Как правило виджет Яндекс Поиск устанавливают в верхней правой части блога.
Как правило виджет Яндекс Поиск устанавливают в верхней правой части блога.
Как в Яндекс браузере добавить, настроить и убрать Табло | GuideComp.ru
В большинстве веб-обозревателей отличается подход к формированию начальной страницы, на которую попадаем после создания нового окна. В Яндекс браузере роль стартовой страницы выполняет Табло, которое можем настраивать в соответствии с собственными предпочтениями: увеличивая количество страниц, изменяя фон, название, размер и т.п. Панель хоть и многофункциональна, но не совсем очевидна в настройке, приходится долго искать как изменить параметры Табло в Яндекс веб-обозревателе. На самом деле разработчики просто ограничивают количество настроек Табло, поэтому часто сложно или невозможно выполнить какое-либо действие.
Что такое Табло в Яндекс браузере?
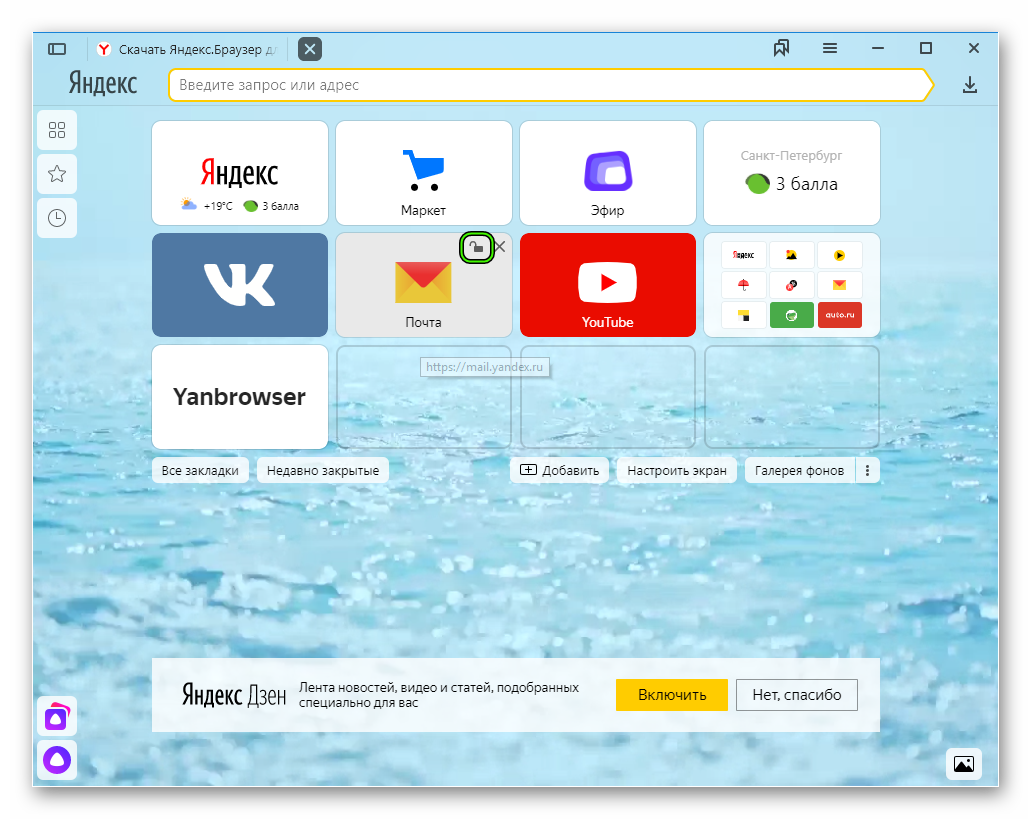
Табло – это страница с миниатюрами часто посещаемых страниц и Дзен-лентой. Она по умолчанию появляется при открытии нового окна и после клика по адресной строке. Если открыть Табло в Яндекс браузере на новой странице, пользователю стандартно показывается 7-8 сайтов в виде виджетов. На Табло размещены виджеты сайтов, которые посещались чаще остальных, а также некоторые страницы Яндекс продуктов. Для составления списка веб-сайтов браузер использует данные истории, он определяет количество входов на определённый сайт и на этой основе составляет топ.
Если открыть Табло в Яндекс браузере на новой странице, пользователю стандартно показывается 7-8 сайтов в виде виджетов. На Табло размещены виджеты сайтов, которые посещались чаще остальных, а также некоторые страницы Яндекс продуктов. Для составления списка веб-сайтов браузер использует данные истории, он определяет количество входов на определённый сайт и на этой основе составляет топ.
На только что установленном браузере на Табло показываются сайты, которые часто открываются через Google Chrome или другой веб-обозреватель, откуда импортируются настройки для Yandex browser.
Система составления виджетов на Табло достаточно умная, но все равно не способна предугадать все наши предпочтения. Порой это вызывает трудности, удаляя сайт с панели, вместо него снова добавляется какой-то посторонний веб-ресурс. Мы можем предотвратить автоматическое добавление сайтов на Табло, настроив виджеты вручную. Также есть возможность самостоятельно менять название виджета, сайта и ссылку.
Важно! Табло для каждого Яндекс браузера на разных устройствах пользователя настраивается отдельно.
Если веб-обозреватель установлен на стационарном компьютере и ноутбуке или смартфоне, Табло в обоих браузерах работают независимо. Разработчики сделали это, понимая, что устройства могут предназначаться для различных целей.
Как изменить Табло в Яндекс браузере?
Настройка Табло в Яндекс браузере позволяет персонализировать стартовую страницу под каждого пользователя. Таким образом можем улучшить работу браузера при выполнении частых задач. Например, можем сделать рабочий профиль и домашний аккаунт. При смене аккаунта, вместе с ним изменяется и Табло.
Дальше поговорим о всех доступных способах, позволяющих редактировать Табло.
Добавление вкладок
Это самая распространённая задача, которая позволяет получать быстрый доступ к нужным сайтам. Добавленный веб-ресурс начнёт всегда отображаться на стартовой странице браузера перед открытием новой вкладки. В будущем достаточно один раз нажать на виджет и автоматически начинает загружаться сайт или его страница. Добавить сайт в Табло Яндекс браузера можем всего в несколько кликов.
Добавить сайт в Табло Яндекс браузера можем всего в несколько кликов.
Как добавить на Табло в Яндекс браузере:
- Открываем новую страницу в веб-обозревателе, для этого нажимаем на знак плюса справа от открытых вкладок.
- Под виджетами находится кнопка «Настроить экран», нажимаем на неё, а затем на появившуюся кнопку «Добавить сайт» или сразу жмём на кнопку «Добавить» на Табло.
- Можем выбрать сайт из списка снизу. Здесь есть две прокручиваемых полосы «Популярное» и «Недавно посещённые». Прокручиваем список и выбираем нужные сайты из него или вставляем ссылку на сайт в строку добавления виджета и нажимаем на кнопку «Добавить подпись». Далее вводим описание и нажимаем на кнопку «Готово».
При добавлении виджета можем пользоваться и ключевыми словами. Достаточно начать вводить адреса, названия или описания сайта и Яндекс браузер предложит возможные варианты URL-адресов.
Важный нюанс! В Яндекс веб-обозревателе есть такие понятия как закреплённые и откреплённые виджеты.
Незакреплённые страницы самостоятельно меняются. Алгоритм браузера с определённой периодичностью подсчитывает частоту посещения сайтов и может менять сайты местами или полностью убирать их. Вручную добавленные виджеты являются закреплёнными, они автоматически не меняются.
В Яндекс браузере ограниченно количество виджетов на Табло. Максимально можем установить 20 сайтов.
Редактирование закладок на Табло
Возможностей для редактирования виджетов не слишком много, но мы можем:
- Закрепить и открепить вкладки. Наводим курсор мыши на виджет, спустя секунду появляется изображение закрытого или открытого навесного замка. Нажимаем на иконку замка и виджет открепляется или закрепляется,
- Изменить название сайта. Чтобы быстрее ориентироваться на начальной странице, можем указать собственное название виджета. Это может быть какая-то ассоциация: не Аvito, а доска объявлений, не Drom, а продажа авто и т.п. Слово или словосочетание отображается на самом виджете.
 Как внести изменения в название:
Как внести изменения в название:
- Наводим курсор на любой сайт на Табло и нажимаем на шестерёнку.
- В появившейся строке с URL-адресом сайта справа есть кнопка «Изменить подпись», на неё и нажимаем.
- В строке «Подпись» вводим любое слово или выражение.
- Переместить виджеты. Можем изменить порядок расположения сайтов на табло, зажав левую кнопку мыши и двигая ею в любом направлении.
Удаление сайтов
Удалить любой виджет проще простого:
- Наводим мышь на плитку с виджетом.
- Нажимаем на крестик.
После ручного удаления, автоматически созданного виджета, больше этот сайт не попадёт на Табло независимо от количества переходов на него. Единственный способ его восстановить – вручную добавить на Табло.
Изменение фона на Табло
На Табло можем установить обычные фоны или анимацию, тогда браузер становится привлекательнее.
Как сменить фон:
- Находясь на Табло нажимаем на кнопку «Галерея фонов».

- Выбираем любую заставку кликом левой кнопки мыши.
- Нажимаем на кнопку «Применить фон».
Подробнее о фоне в Яндекс браузере можем прочитать в прошлой публикации.
Отключение ленты Дзен
Легко заметить, что на Табло расположены не только виджеты сайтов, но и лента новостей Дзен. Особый алгоритм подбирает новости по интересующей тематике и показывает их списком. Это далеко не всегда интересно, поэтому рекомендуем отключить ленту.
Как удалить Дзен с Табло:
- Переходим на страницу «Настройки» в Yandex browser.
- Ищем раздел «Настройки внешнего вида».
- Снимаем выделение со строки «Показывать в новой вкладке Дзен – ленту персональных рекомендаций».
При желании вернуть ленту, снова устанавливаем галочку возле той же строки.
Как увеличить Табло в браузере от Яндекса?
Многие пользователи хотят сделать Табло в Яндекс браузере больше стандартного размера. Это может подразумевать:
- Расширение экрана с Табло в Яндекс браузере для вмещения большего количества страниц (лимит 20 виджетов),
- Увеличение размеров виджетов.

К сожалению, ни увеличить размер Табло в Яндекс браузере, ни превысить лимит виджетов на странице не представляется возможным. Разработчики заблокировали эту функцию. При этом в старых версиях веб-обозревателя реально сделать крупнее виджеты с помощью двух способов:
- Уменьшить количество сайтов. Чем меньше виджетов на Табло, тем крупнее каждый элемент. В новой версии это не актуально,
- Убрать Дзен ленту. Способ описан ранее. Сейчас также не работает.
Можно ли убрать Табло в Яндекс веб-обозревателе?
Сейчас наши возможности по настройке Табло ущемлены. Выключить Табло в Яндекс браузере несколько версий назад было реально, но не сейчас. Раньше была соответствующая строка в «Настройках внешнего вида». Теперь приходится мириться с Табло в любом случае.
Табло действительно периодически пропадает, но это аномальное поведение браузера, связанное с ошибками в его работе. Обычно исчезновение указывает на системные ошибки.
Как вернуть Табло в Yandex browser если оно пропало?
Вернуть Табло в Яндекс браузере реально с помощью нескольких действий:
- Проверяем отсутствие вирусов в системе.
 Заражённой операционной системе Windows помогают избавиться от вредоносного кода: Kaspersky, NOD32, Avast, Dr. Web и остальные антивирусы.
Заражённой операционной системе Windows помогают избавиться от вредоносного кода: Kaspersky, NOD32, Avast, Dr. Web и остальные антивирусы. - Убираем сбой синхронизации. У пользователей с выключенной синхронизацией выше вероятность столкнуться со сбоями. Восстановление синхронизации должно решить проблему.
- Идём на вкладку «Настройки» в Yandex Browser.
- Нажимаем на кнопку «Включить синхронизацию».
- Выполняем вход в свой аккаунт Yandex и нас перебрасывает обратно на страницу «Настройки».
- Нажимаем кнопку снизу «Показать параметры».
- Проверяем, что возле пункта «Табло» установлено выделение.
- Проверяем наличие обновлений.
- Переходим в меню браузера (3 параллельных полосы).
- Наводим курсор на пункт «Дополнительно» и выбираем «О браузере».
- Обновляем браузер, если найдено актуальное обновление.
Табло в Яндекс браузере можем настроить под себя: установив собственные виджеты сайтов, изменив их расположение и удалив ненужные, но не все параметры поддаются изменению. При всём этом нельзя увеличить размер Табло, расширить количество доступных виджетов и вовсе отключить Табло.
При всём этом нельзя увеличить размер Табло, расширить количество доступных виджетов и вовсе отключить Табло.
Как добавить виджет на яндексе. Как настроить виджеты в «Яндексе» и для чего они нужны
Всем привет! В конце прошлого года ко мне на почту пришло письмо от команды Яндекс.Браузера, в котором шла речь про API Табло и виджет сайта . Честно сказать, я не являюсь постоянным пользователем этого браузера, однако сообщение вызвало неподдельный интерес.
- пользователи Яндекс Браузера;
- пользователи других браузеров с установленным расширением Визуальные закладки .
На данный момент Яндекс браузеру всего лишь чуть больше года, однако его доля среди пользователей рунета составляет порядка 5% и охват постоянно растет.
Представьте себе, что среди этих пяти процентов находится Ваша , почему бы не выделить свой сайт на фоне остальных?
А если учесть, что расширение «Визуальные закладки» доступно для других популярных браузеров, таких как Google Chrome, Mozilla Firefox, Internet Explorer — то число пользователей API Табло будет намного больше. Нужно ли создавать виджет сайта в том случае, если лично Вы не пользуетесь Яндекс.Браузером? Однозначно да!
Нужно ли создавать виджет сайта в том случае, если лично Вы не пользуетесь Яндекс.Браузером? Однозначно да!
Как создать виджет сайта для API табло
Начну рассказывать и показывать как это сделать, а за основу в качестве примера возьму свой блог. Но для начала давайте определимся, какие изменения нам предстоит сделать и как они отразятся на табло. Мы сможем:
- изменить фон виджета для нашего сайта;
- добавить свой логотип;
- настроить вывод значков различных уведомлений.
Для того чтобы внести все эти модификации нам понадобится создать файл манифеста для виджета с именем manifest.json , который будет содержать блок метаданных на языке XML. Затем подключаем файл в заголовке страницы, внутри
. Я разместил файл в корневом каталоге, но если хотите — можете использовать другой путь:| 1 | link rel = «yandex-tableau-widget» href = «/manifest.json» / > |
Содержимое файла:
| 1 2 3 4 5 6 7 8 9 10 | { «version»
:
«1. 0″
, «api_version»
:
1
, «layout»
: { «logo»
:
«https://сайт/wp-content/themes/lime/images/manifest.png»
, «color»
:
«#e9ffd0»
, «show_title»
:
false } } 0″
, «api_version»
:
1
, «layout»
: { «logo»
:
«https://сайт/wp-content/themes/lime/images/manifest.png»
, «color»
:
«#e9ffd0»
, «show_title»
:
false } } |
{ «version»: «1..png», «color»: «#e9ffd0», «show_title»: false } }
Внимание! Вам потребуется внести свои изменения в код перед применением! Что означают указанные параметры:
- version — версия виджета. Любое число, например 1 или 2; 1.0 или 2.0 и т.д.
- api_version — номер версии API Табло. На данный момент существует только 1.
- logo — укажите абсолютный путь к графическому файлу логотипа.
- color — цвет заливки фона.
- show_title — отображение заголовка страницы. Может принимать два значения: false — не показывать; true — показывать.
В своем примере я не стал приводить настройки значков уведомлений, потому как не компетентен в данном вопросе — здесь потребуется помощь программиста. Среди возможных вариантов применения — уведомления о новых письмах (как это реализовано у Яндекс почты), число лайков и прочее. Более подробную техническую документацию можно найти на странице Яндекс API , в том числе примеры настройки уведомлений.
Более подробную техническую документацию можно найти на странице Яндекс API , в том числе примеры настройки уведомлений.
К логотипу предъявляются особые требования:
- графический файл должен быть формата PNG с прозрачным фоном;
- максимальные размеры: ширина 150px, высота 60px.
Все виджеты Яндекс Табло обновляются автоматически с некоторым заданным интервалом, понадобится время чтобы увидеть изменения. Возможно придется несколько раз почистить браузера. Однако, если Вы не желаете ждать, то откройте в Яндекс браузере страницу chrome://tableau-widget и укажите в строке URL манифеста, после чего нажмите на кнопку Проверить:
Если код манифеста оформлен верно — появится надпись «Манифест виджета верен», в противном случае возникнет ошибка. Есть и другой способ увидеть изменения сразу — вручную добавить сайт на табло:
После продолжительных манипуляций в конце-концов я получил такой результат:
Он конечно не претендует на звание лучшей дизайнерской работы 😀 По крайней мере отражает суть и заданный стиль оформления блога. А тайтл я не стал выводить (show_title), т.к. нельзя настроить отступы и цвет шрифта — в моем случае название является частью изображения. А Вы уже сделали виджет своего сайта для табло браузера и визуальных закладок Яндекса?
А тайтл я не стал выводить (show_title), т.к. нельзя настроить отступы и цвет шрифта — в моем случае название является частью изображения. А Вы уже сделали виджет своего сайта для табло браузера и визуальных закладок Яндекса?
Не секрет, что многие пользователи начинают свой сёрфинг в интернете со стартовой страницы поисковой системы Яндекс. Именно отсюда они набирают свои запросы, здесь смотрят погоду, дорожную ситуацию или читают новости.
Для тех пользователей, у кого в Яндексе есть аккаунт, существует возможность настраивать стартовую страницу поисковика по своему вкусу. Например, добавить на Яндекс виджет стороннего сайта. Что это значит? Это означает, что при заходе на главную страницу у вас помимо информации самого Яндекса будут отображаться последние новости с заинтересовавшего сайта. Например, вы можете добавить на Яндекс виджет «Хорошие новости и добрые истории ». И при каждом посещении стартовой страницы поисковика вы будете видеть заголовки и картинки наших свежих статей.
Для того, чтобы добавить виджет, нужно нажать на зелёную кнопку «Добавить на Яндекс» наверху любой страницы нашего сайта (или прямо тут: ). В открывшейся новой вкладке со стартовой страницей Яндекса появится вопрос: «Вы действительно хотите добавить этот виджет?». Если да, то нужно нажать «Сохранить». Если по каким-то причинам вы передумали, выберите «Удалить»
Попробовав добавить наш виджет, вы поймёте, что добавляется он в любое свободное место на странице. Но что делать, если вам хочется сделать его более заметным, например, поднять выше?
Для этого поисковик предусмотрел возможность настроить оформление. Чтобы это сделать, в правом верхнем углу страницы нужно кликнуть на изобрашение шестерёнки и выбрать пункт «Настроить Яндекс».
Сразу после этого страница перезагрузится — и появится возможность передвигать любой блок с информацией на удобное вам место. Например, можно поднять виджет «Хорошие новости и истории» повыше, чтобы его было видно сразу при открытии страницы.
Вы даже можете сделать так, как показано на картинке ниже: добавить наш виджет на Яндексе на самый верх, рядом с основными новостями страны и мира.
После того, как все необходимые перестановки блоков на стартовой странице yandex.ru выполнены, нужно не забыть нажать в правом верхнем углу кнопку «Сохранить».
После этого страничка перезагрузится, а все блоки теперь при любом заходе на страницу будут находиться на определённых вами местах.
А теперь кратко повторим весь алгоритм добавления виджета на Яндекс и настройки его местоположения.
Добавление виджета на Яндекс
- Перейти по ссылке «Добавить на Яндекс» (нажать на зелёную кнопку).
- В открывшемся окне нажать «Сохранить».
Перемещение виджета на Яндексе
- В правом верхнем углу кликнуть на шестерёнку (колёсико с зубчиками) и выбрать пункт «Настроить Яндекс».
- Переместить нужный блок туда, куда вам надо.
- В правом верхнем углу нажать «Сохранить».

Отметим, что добавление виджета и настройка Яндекса возможны только если у вас есть аккаунт и вы авторизованы.
Вот так просто можно добавить виджет с любой интересной вам информацией на стартовую страницу поисковой системы. Конечно, не у каждого сайта есть такая разработка. Найти все существующие виджеты для Яндекса можно в специальном каталоге компании по адресу widgets.yandex.ru .
Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
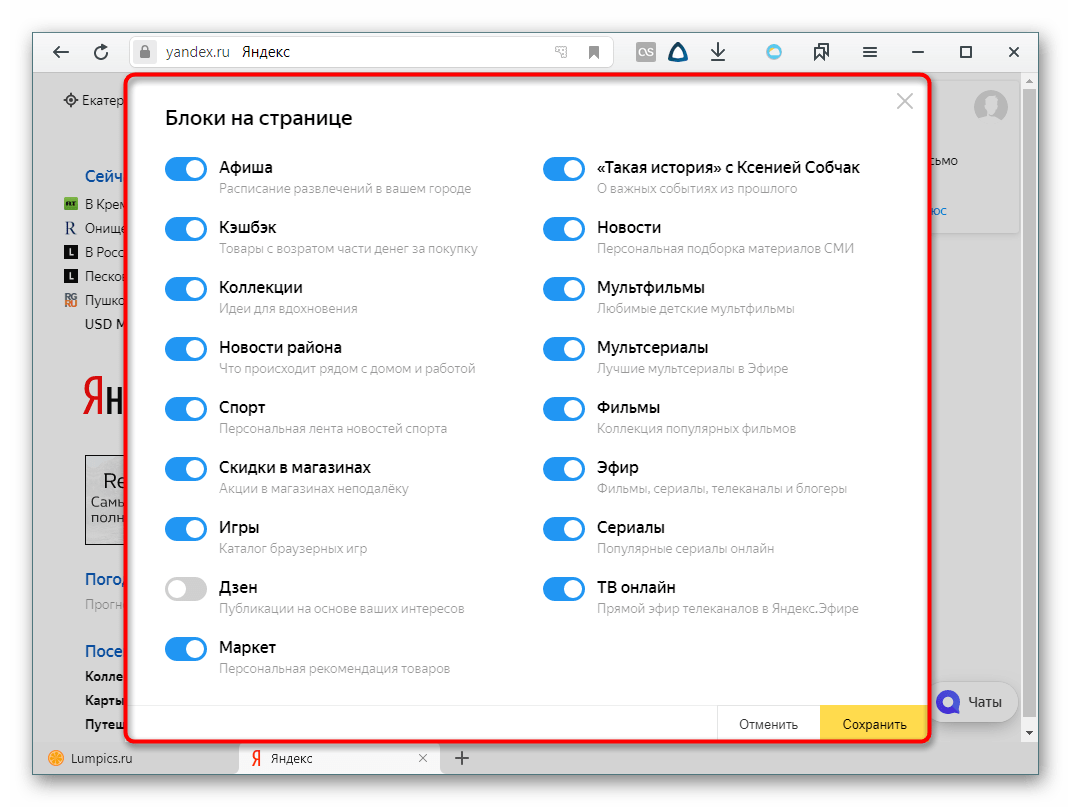
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.
Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.
Новости
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.
Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .
Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .
Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .
Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .
Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .
Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .
Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
Дорогие читатели! Я знаю, что есть огромное количество людей, которые бы хотели установить информационные виджеты на главную страницу своего Яндекса. Потому, что привыкли. Потому, что работа в интернете начинается с открытия главной страницы. Потому, что каждый пользователь мог по своему усмотрению добавить и настроить виджеты с той информацией, которая интересна лично ему. Потому, что за минуту можно было оценить картину прошедшего времени и сделать выводы, или просто почитать новый анекдот, или посмотреть прогноз погоды. Это было удобно.
Потому, что за минуту можно было оценить картину прошедшего времени и сделать выводы, или просто почитать новый анекдот, или посмотреть прогноз погоды. Это было удобно.
Знаю, что сейчас вместо этого — километровые ряды баннеров, картинок, коллекций, в которых очень сложно разобраться…
К большому огорчению, каталога виджетов больше нет и новые виджеты установить больше нельзя, а ранее установленные виджеты мы еще можем созерцать. Официальную информацию можно прочитать на этой странице или просто посмотреть скриншот.
Знаете ли вы, уважаемые владельцы сайтов и блогов, что у вас теперь появилась возможность добавить свой сайт на главную страницу Яндекса. Виджет сайта на Яндексе — это легко!
У многих из нас Яндекс — стартовая страница. Каждый раз, открывая свой браузер, мы видим только самую интересную и нужную для себя информацию. Вряд ли найдутся две одинаковые стартовые страницы — каждый настраивает ее по своему вкусу: добавляет виджеты прогнозов погоды, курсов валют, новостные информеры, видео, анекдоты и т. д. Ведь виджет — это информационный блок, в котором размещается нужная вам информация. Поэтому выбирать будете по своему усмотрению.
д. Ведь виджет — это информационный блок, в котором размещается нужная вам информация. Поэтому выбирать будете по своему усмотрению.
Выбирать то, что нравится именно вам, нужно в каталоге виджетов. Там легко сориентироваться, и при необходимости можно заменить виджет на другой, более интересный.
Виджет сайта на Яндексе — отличный способ продвижения!
Наверное, все знают, что Яндекс является лидирующей поисковой системой Рунета, и на наши сайты с Яндекса приходит львиная доля посетителей. Учитывая, что миллионы пользователей Интернета начинают свой рабочий день с поисковой системы Яндекс, такой шанс — попасть на главную страницу Яндекса, — упускать не стоит.
Как создать виджет?
Создать свой виджет довольно не сложно. Для этого на главной странице Яндекса, в самом верху нажмите на «Личные настройки», и выберите в открывшемся меню — «Добавить виджет».
На следующей странице, под колонкой «Все виджеты», нажмите ссылку «Как сделать виджет». Дальше вам предложат подробную инструкцию по созданию виджетов различными способами. Заходите в «Кабинет разработчиков» по ссылке и выбирайте тот способ, который вам нужен. Я выбрала «RSS-виджет», этот способ показался мне легче всего.
Дальше вам предложат подробную инструкцию по созданию виджетов различными способами. Заходите в «Кабинет разработчиков» по ссылке и выбирайте тот способ, который вам нужен. Я выбрала «RSS-виджет», этот способ показался мне легче всего.
После того, как вы внесли необходимые данные для создания нового виджета, вы сможете добавить код на свой сайт. Сначала я разместила виджет в сайдбаре, но немного позже для этой цели я выбрала статью. Теперь в конце каждой статьи, рядом с кнопками социальных сетей находится блок виджета, с приглашением добавить мой виджет на Яндекс.
Добавь виджет на Яндекс
Виджет можно настроить по своему желанию: для этого нажмите «Еще» в правом верхнем углу виджета и отрегулируйте настройки.
Владельцам сайтов полезно знать, что после модерации виджета, его можно добавить в региональную программу и в Каталог виджета Яндекса. Как пишет сам Яндекс, что именно в Каталоге о вашем виджете смогут узнать пользователи и выбрать его. Но для этого шага нужно потрудиться: необходимо, чтобы ваш виджет посещали в среднем 150 человек в день. Если вы заметили, то на моем скриншоте напротив среднего числа пользователей — пока скромная единичка: новорожденному виджету всего один день.
Если вы заметили, то на моем скриншоте напротив среднего числа пользователей — пока скромная единичка: новорожденному виджету всего один день.
Поэтому, для раскрутки виджета подойдут обычные способы, которыми мы пользуемся для продвижения своего сайта или блога. Предложите своим друзьям добавить ваш виджет на свою главную страницу Яндекса и поддержать ваш проект. Расскажите о новом виджете в своей почтовой рассылке и дайте на него ссылку. Замечу, что установить виджет можно в два клика: нажав «Оставить виджет»
Конечно, виджет сайта на главной странице Яндекса — это еще один источник трафика и самопроизвольного притока посетителей, если все делать правильно. В случае попадания вашего виджета в Каталог Яндекса, приток посетителей будет исчисляться тысячами. Такие примеры уже есть.
Все, что нужно сделать, это повторить несложные действия тех, кто успешно использует различные своего сайта. Важно только не забывать, чтобы наш виджет стал популярным, он должен решать задачи вашего клиента. Это самая главная задача.
Это самая главная задача.
Приветствую коллеги! Сейчас я постараюсь объяснить зачем и как устанавливать виджет Яндекс Поиск на сайт (Яндекс.Поиск).
На каждом сайте/блоге обязательно должен быть поиск по сайту. Это касается личных блогов, интернет-магазинов и корпоративных порталов.
И если поиск сделан коряво, то пользователь уходит с такого сайта не найдя нужной информации. Это чревато потерей клиентов, подписчиков и конечном итоге денег.
Применимо к моей деятельности, могу сказать следующее — в числе моих поставщиков есть несколько крупных федеральных сетей со своими корпоративными порталами. Ассортимент у них пересекается, цены одинаковые, кого выбрать? Ответ лежит на поверхности — удобство поиска нужного товара и простота оформления заказа.
Такие крупные корпорации обычно своими силами реализуют порталы, но надо сказать это не всегда хорошо получается. Есть внутренняя и внешняя обороты медали. С одной стороны система работает без сбоев и ошибок, но с другой — интерфейс убогий и функция поиска реализовано ужасно.
Недавно один их моих поставщиков сказал, что прибрел модуль поиска у Яндекса, и у него через некоторое время стали увеличиваться продажи. Понимаете к чему я клоню? Но это все лирика, вернемся к нашим блогам, где все намного проще.
Реализация функции поиска может быть организована по несколькими способами:
- Встроенный поиск WordPress
- Инструмент от поисковых систем (Яндекс.Поиск)
Установка стороннего модуля благоприятно влияет на сео оптимизацию сайта под поисковые системы, а также на seo оптимизацию контента Вашего блога. Очень рекомендую прочитать мою статью , в которой Вы найдете ответы каким должен быть сайт с точки зрения поисковых систем.
Установка Виджет Яндекс Поиск на сайт
Встроенный поиск от платформы WordPress довольно убогий, у него нет таких расширенных функций как у Яндекс.Поиск:
- Возможность учета морфологии;
- Гибкость настроек — возможность настройки формы под дизайн сайта;
- Выдача поисковых подсказок для удобства поиска;
- Статистика поиска;
- Дополнение базы синонимами своих вариантов.

Установить модуль Яндекс.Поиск на свой сайт очень просто. Давайте рассмотрим эту процедуру по шагам.
Начало установки
Для установки модуля поиска от Яндекс необходимо перейти по ссылке https://site.yandex.ru/ и нажать большую одноименную кнопку.
Уточнение — перед началом установки необходимо войти в свой аккаунт Яндекс, у кого нет аккауната необходимо его завести. После нажатия кнопки Установить поиск будет предложено принять пользовательское соглашение, что необходимо подтвердить чекбоксом в конце соглашения.
Шаг 1 — Общие настройки
Далее по установке все логично и понятно. Указываем название поиска, фильтр оставляем Умеренный . В область поиска необходимо добавить Ваш сайт, можно добавить несколько принадлежащих Вам сайтов, при этом при вводе запроса поиск будет происходить на указанных сайтах.
Шаг 1 — Общие настройки
Если на Ваш сайт не подтверждены права использования, дальше Вас не пропустят. Необходимо подтвердить права на сайт в Яндекс.Вебмастере. Сделать это очень просто, сейчас не будем останавливаться на этой процедуре.
Необходимо подтвердить права на сайт в Яндекс.Вебмастере. Сделать это очень просто, сейчас не будем останавливаться на этой процедуре.
Шаг 2 — Настраиваем форму поиска
На этом шаге с помощью визуального конструктора создаем дизайн поисковой формы для своего сайта. Можно выбрать форму с фоном и без, выбрать цвет фона, цвет поля для ввода запроса и т.д. Обязательно поэкспериментируйте с данными полями, и подберите цвета под дизайн своего блога.
В нижней части конструктора показывается итоговая форма поиска. В дальнейшем всегда можно будет поменять дизайн формы, поэтому надолго не задерживаемся на этом шаге и переходим к следующему.
Шаг 3 — Выводим результаты поиска
На этом шаге определяется как будут выглядеть результаты поиска. Здесь я советую ничего особо не изменять, а только подкорректировать вкладку Где показывать результаты:
Настройка результатов поиска
Остальные пункты можно оставить по умолчанию. Единственное проверьте пункт здесь советую поставить — по релевантности.
Шаг 4 — Проверка работы модуля Яндекс Поиск
На этом шаге необходимо проверить как работает модуль Яндекс Поиск на сайте. В поисковую строку введите название любой своей статьи и убедитесь, что поиск работает нормально.
Проверка работы поиска
Шаг 5 — Код для вставки на сайт
На этом шаге получаем код модуля поиска для вставки на свой сайт.
Шаг 6 — Вставляем код на свой сайт
После копирования кода (Ctrl-A) идем в админ панель нашего блога — Внешний вид — Виджеты. Выбираем виджет Текст и перетаскиваем в боковую колонку в нужное нам место. Как правило виджет Яндекс Поиск устанавливают в верхней правой части блога.
Как подключить Яндекс.Диалоги на сайт в поиске и настроить чат — помощь Callibri
После клика на кнопку «Чат с компанией» окно диалога открывается прямо в поиске Яндекса.Чтобы чат с компанией появился на поиске, нужно синхронизировать Яндекс.Диалоги и онлайн-чат на вашем сайте. Поэтому, если вы еще не подключили / не активировали МультиЧат Callibri, обратитесь к нашим менеджерам — они вам помогут.
Настроить интеграцию Callibri и Яндекс.Диалогов не сложно.
Настройки в кабинете Callibri
- Перейдите в раздел раздел Настройки — Проект — Синхронизации.
- Во вкладке Мессенджеры включите чекбокс Яндекс.Диалоги и нажмите Сохранить изменения.
- Когда чекбокс станет активным, вы увидите ID канала связи. Скопируйте его.
Как создать, установить и настроить Яндекс.Диалоги: подробная инструкция
В обоих случаях вы увидите раздел с настройками. Нужно правильно заполнить каждый раздел, иначе вы не пройдете модерацию Яндекса.
Подтверждение бренда
Адрес сайта и название организации для которой вы создаете чат. Чтобы пройти модерацию, нужно заполнить хотя бы одно поле.343f4efc9a82d1b739016b80f51e3e0920667b59.png 40 KB- Сайт — адрес вашего сайта. Нужен для верификации прав использования бренда. Проверьте, подтвердили ли вы права на сайт в Яндекс.Вебмастере. Если нет, сделайте это по инструкции.
Если права подтверждены, вставьте в поле адрес вашего сайта так, как он указан в Яндекс.Вебмастере. Ссылка должна быть с протоколом https:// или http://.
- Организация — название вашей организации (если она добавлена в Яндекс.Справочник). В этом случае чат будет доступен на карточке организации в поисковой выдаче.
Основные настройки
ID. Вставьте ID канала связи, который вы скопировали в кабинете Callibri.
URL. Укажите адреса страниц, для которых должен включаться чат. Страницы, которые вы укажете, будут показываться в результатах поиска с чатом, все остальные — без него.
Переходим к следующему блоку настроек.
Публикация в каталоге
Этот блок отвечает за то, какую первоначальную информацию будут видеть ваши клиенты при запуске чата с вашей компанией. Заполняйте его внимательно, не допускайте опечаток.bf4ca62c9b8c3f487e2a697104dc7742a994fcf8.png 85.45 KB
Название компании. Оно будет отображаться в каталоге.
Название диалога. Это название увидит клиент, когда откроет диалог. Здесь вы можете добавить к названию компании характеристику чата: вид деятельности, город (если это чат конкретного филиала) и т.д. Например: «Космос — студия маникюра».
В этом поле вы можете использовать только 100 символов.
Рубрика. Начните вводить название рубрики, которая максимально подходит роду деятельности компании, выберите окончательную формулировку из списка предложенных вариантов.
Приветственное сообщение. Текст от лица вашей компании, который увидит клиент, когда откроет чат. Максимум в этом поле — 1000 символов.
Не используйте в этом сообщении призыв к покупке, информацию об акциях или просьбу перейти на сайт. Диалоги с таким текстом модерацию не проходят.
Правильно: Добрый день! Задайте нам вопрос — мы рады ответить.
Саджесты. Это шаблоны распространенных вопросов, которые может задать пользователь. Они появляются при открытии чата.
Помните, что саджесты — это реплики клиента, а не компании.
Правильно: Сколько стоит укладка?
Неправильно: Ответим вам быстро.
Всего вы можете указать 3 саджеста, каждый не длиннее 35 символов.
Это не обязательный блок, если саджесты вам не нужны — пропустите его.
Иконка. Изображение, которое увидит клиент рядом с названием диалога. Размер 224х224. Если вы загрузите изображение в другом размере, оно автоматически масштабируется, соблюдайте пропорции.
Рабочее время. Выберите, в какое время показывать диалог в поиске. Укажите точное рабочее время: если клиенты будут писать, а вы оставите его сообщения без ответа, Яндекс может заблокировать ваш диалог.
Готово! Нажмите кнопку Сохранить. Если все поля заполнены верно, в блоке справа станет активна кнопка «На модерацию». Нажмите ее и дождитесь, пока диалог пройдет проверку. А затем опубликуйте его в этом же блоке.
После того, как чат с компанией появится на поиске, все обращения через Яндекс.Диалоги начнут попадать в МультиЧат Callibri, где вы легко их обработаете.
Важно: иногда Яндекс проводит проверку активности в чате. Выглядит она так:
c7d901bd1cb350899e383da58857d98bb0d23bc6.png 31.41 KB
После того, как вы опубликовали чат, вам открывается доступ к расширенным настройкам.
Продвижение: добавляем чат к объявлениям в Яндекс.Директ
Эта вкладка нужна, чтобы подключить чат к вашим рекламным объявлениям на поиске. Скопируйте идентификатор чата.Дизайн без названия — 2020-03-06T182449.539.png 145.48 KB
Перейдите в свой аккаунт в Яндекс.Директ, а затем в редактирование нужной рекламной кампании. В Дополнительных настройках найдите блок «Чат с оператором» и нажмите Добавить. Вставьте скопированный идентификатор в открывшуюся форму. Сохраните изменения.
Дизайн без названия — 2020-03-06T184151.534.png 187.89 KB
Виджет для установки на сайт
Необязательный пункт настроек. Вы можете установить виджет Яндекс.Диалогов на свой сайт, он будет работать так же, как и в результатах поиска.Подключение уведомлений
Вы можете подключить уведомления о новых сообщениях в чате, а также получать статистику по операторам. Уведомления будут приходить в рабочее время, которое вы указали в настройках чата.Дизайн без названия — 2020-03-06T184607.804.png 51.83 KB
Виды уведомлений:
- Клиент написал в чат — мгновенное уведомление о новом сообщении.
- Вы не отвечаете уже 1,5 минуты — уведомление придет через 1,5 минуты после получения нового сообщения (если на него не был отправлен ответ).
- Вы не отвечаете уже 2 часа — уведомление о сообщении без ответа придет через 2 часа.
- Статистика по чатам без ответа — уведомление придет, если за последнюю неделю:
- более 10% сообщений не получили ответ в течение 1,5 минут;
- более 10% сообщений остались неотвеченными.
В этом разделе настроек для каждого вида уведомлений вы можете выбрать способ доставки: SMS или электронная почта.
Впрочем, из Callibri вы будете получать более подробную статистику, поэтому можно не настраивать уведомления в Яндекс.Диалогах (как и виджет).
Подключение Яндекс.Метрики в Html5 — Помощь
- Помощь
- Редактор Html5
Содержание:
Добавление счетчика на Яндексе
Устновка виджета в редакторе
Webvisor
Информер
Добавление счетчика на Яндексе
Для установки счетчики Яндекс.Метрики вам нужно зарегистрироваться на Яндексе.
Сделать это можно здесь, перейдя по этой ссылке.
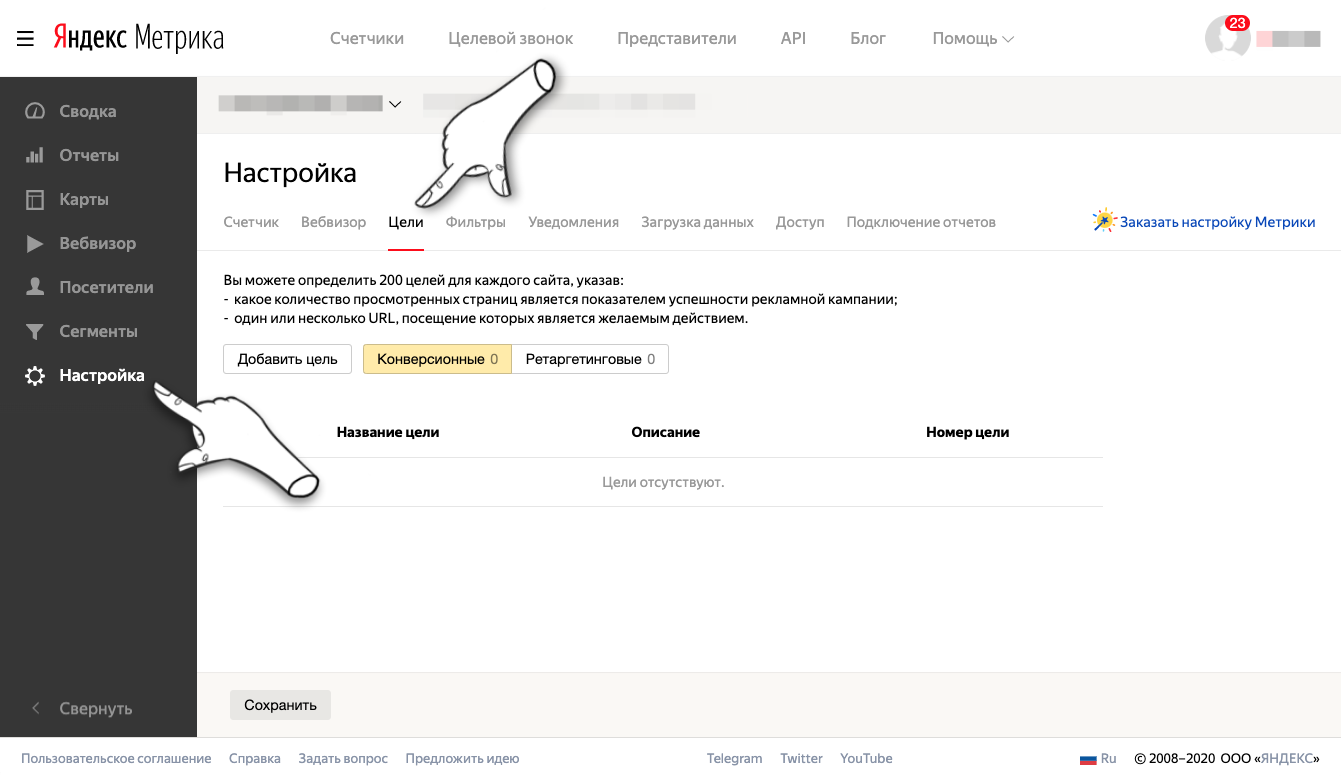
После регистрации нажмите на иконку «Добавить счетчик».
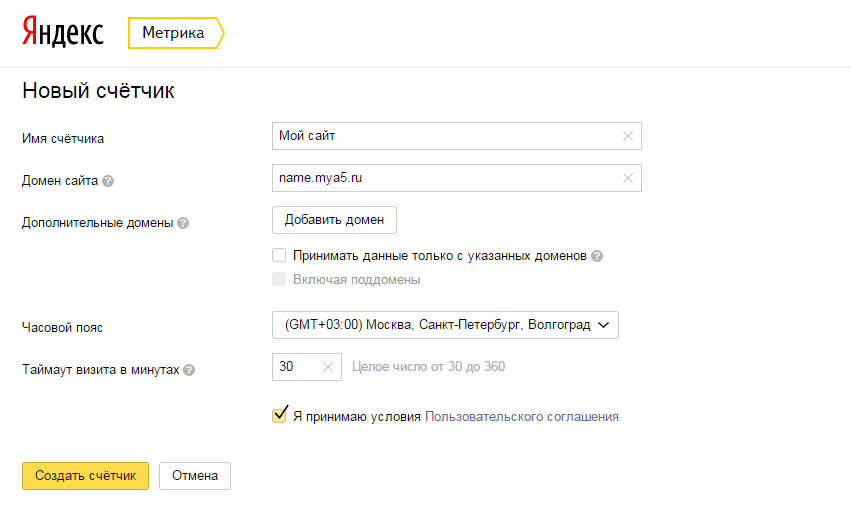
Затем введите название сайта, его адрес и другие данные.
Номер счетчика можно найти на вкладке «Основное». Скопируйте его, он нам понадобится в дальнейшем.
Установка виджета в редакторе
Итак, у нас есть номер счетчика. Вернемся в редактор. Теперь нам надо установить виджет счетчика Яндекс.Метрики. Он находится в левом меню.
Установите этот виджет на мастер-странице (шаблоне).
Примечание. Если Информер выключен, иконка виджета не будет отображаться при просмотре сайта.
Нажмите дважды левой кнопкой мышки на иконку с виджетом, чтобы открыть окно с настройками.
В поле ID счетчика вставьте ранее скопированное из Яндекса значение.
Примечание. У вас будет другой номер счетчика. Это нормально.
Функция Webvisor является внутренней опцией Яндекс.Метрики, которая позволяет отслеживать и даже просматривать в режиме видео поведения посетителей вашего сайта. Если вам не требуется данная функция, мы рекомендуем ее не включать, так как, иногда она может привести с снижению скорости загрузки сайта.
Информер представляет из себя визуальный счетчик, который будет виден при просмотре сайта.
В настройках виджета редактора включите галочку с информером.
По умолчанию, вставится код информера без дополнительных настроек.
Задать дополнительные настройки Информера можно в личном кабинете Яндекс.Метрики:
Изменить его внешний вид вы можете по данной ссылке:
Откроется вот такая админка. Все изменения будут сразу отображаться в области предпросмотра.
Если вы меняете настройки от стандартных, необходимо заменить код информера на сайте. Скопируйте его на Яндексе
Вернитесь в редактор и встаьте новый код в поле кода информера.
Все! Опубликуйте свой сайт и изменения вступят в силу.
Обратите внимание, что корректные данные начнут отображаться по прошествии 24 часов с момента установки виджета с Яндекс.Метрикой.
Заходить проверять статистику вы можете сразу на Яндексе по ссылке https://metrika.yandex.ru.
Как настроить Табло Яндекс.Браузера — подробная инструкция
Со временем Яндекс.Браузер все больше и больше обрастает различными функциями и возможностями. Имеющиеся инструменты также дорабатываются и улучшаются. Но несмотря на то, что разработчики Яндекса делают обозреватель простым и интуитивно понятным, некоторые функции и взаимодействие с ними вызывают вопросы, например, как добавить сайт на Табло в Яндекс.Браузере. Давайте разбираться, как изменились визуальные закладки и что собой теперь представляет Табло.
Подробности
Каждый раз при запуске обозревателя со стандартными настройками или, когда открываем новую вкладку, мы видим Табло. Здесь отображаются несколько виджетов с логотипом сайта и, если виджет ведёт не на главную страницу, то плюс ещё адрес. Плитки периодически меняются, здесь показываются часто посещаемые ресурсы. И также в новых версиях обозревателя Табло открывается при фокусе курсора в умной строке, чтобы дать возможность пользователю быстро перейти на его любимую страницу.
Возможности
Набор виджетов здесь меняется автоматически в зависимости от того, какие страницы мы посещаем чаще. Но также любимые сайты можно закрепить. С помощью сохранения их в папках мы можем существенно увеличить количество визуальных закладок. Менять название, перетаскивать и удалять.
Добавление новых закладок на Табло
Любой виджет добавляется в несколько кликов. В пошаговой несложной инструкции подробно описано, как в Яндексе поставить закладку на Табло:
- Переходим на интересующий сайт и кликаем по адресной строке.
- Откроется меню управления, где нужно нажать под виджетами на кнопку «Добавить этот сайт…».
Альтернативный вариант:
- Откройте новую вкладку (Ctrl + T) браузера.
- На начальной странице под плитками нажмите «Добавить».
- В выпадающем списке выберите «Сайт».
- Укажите ссылку на конкретную интернет-страницу.
- При необходимости добавьте описание или примечание.
Редактирование визуальных закладок
Для более удобной работы с сохраненными страницами виджеты обладают небольшим набором возможностей.
- Плитки можно перетаскивать, зажав их мышкой.
- Удалить, кликнув на крестик.
- Закрепить в конкретной ячейке — для этого нужно нажать на иконку замочка.
- Редактировать — добавить описание либо совсем изменить ячейку, вставив в строку со ссылкой на другой адрес сайта.
Примечание: удалённый виджет больше не будет автоматически добавляться на Табло. Если вы хотите заново его поместить в одну и свободных ячеек, это нужно будет сделать вручную.
Размер самого Табло также можно настраивать:
- Выполните правый клик на любой закладке и выберите в контекстном меню «Размер Табло».
- В отобразившемся дополнительном меню мы можем выбрать режим «Увеличенный» или «Нормальный», а также вариант, чтобы панель подстраивалась под размер экрана.
Изначально в браузере восемь плиток, в которых расположены сервисы Яндекса. В процессе сёрфинга в интернете сюда добавляются ваши любимые сайты, которые вы посещаете чаще всего. Количество ячеек можно добавить до 20. Но этого мало. Увеличить количество закладок можно, сохраняя их в папках.
Разные страницы одного ресурса выглядят одинаково, поэтому, для того чтобы отличать их, здесь можно добавить подпись.
Пропадают закладки на Табло
Чтобы плитки не пропадали с табло их нужно закрепить:
- Нажмите на иконку в виде замочка, тогда этот виджет останется закрепленным в конкретной ячейке.
- визуальные закладки можно перетаскивать — зажимаем закладку курсором мыши и тащим её в другую ячейку. Далее её нужно закрепить, чтобы она не пропала.
Можно ли отключить Табло
В ранних версиях обозреветеля Яндекс была возможность отключить Табло через настройки внешнего вида. Сейчас эту возможность убрали. Если вас интересует, как отключить Табло в Яндекс.Браузере — здесь мы можем дать только один совет: или менять браузер, или смириться. Ведь убрать его никуда нельзя.
Как добавить Яндекс Погоду на сайт
Добрый день, уважаемые читатели сайта BloogIT! Сегодня я хочу Вам рассказать Вам про достаточно популярный виджет, который широко используется на сайтах с географической зависимостью. Сервис Яндекс погода не только помогает узнать Вам погоду в конкретном месте, но и установить подобный виджет на Ваш сайт.Как установить Яндекс погоду на сайт, можно ли установить разные виджеты для разных регионов и какое влияние оказывает виджет на продвижение, читайте в моей статье.
Как установить виджет Яндекс погоды на сайт
Установка виджета Яндекс погода не займет много времени. Первым делом необходимо перейти на сервис Яндекс погода, где Вам необходимо вбить в поисковую строку город или регион, который Вы хотите показывать на сайте. В настоящее время доступно 4 варианта виджета, код которых закрыт для редактирования. Однако данный виджет позволяет установить погоду для любого географического пункта, который есть в сервисе Яндекс Карты.Это позволяет создавать отдельный информер для тысяч страниц.
Погода практически для каждого места на земле рассчитывается с помощью интеллектуальной системы прогнозирования погоды Meteum. Благодаря работе свыше 20 спутников и обратной связи с множеством метеостанций, появилась возможность прогнозировать погоду с очень высокой точностью. Сегодня, точность таких технологий превыщает 65 %, и в дальнейшем качество системы Meteum будет только возрастать.
Настройка информера Яндекс погода на сайтеПосле того, как Вы получили код для информера, необходимо найти место для вставки. Как правило, код погоды вставляется в сайдбар (сбоку) или верхнюю часть сайта (блок head). Алгоритм установки виджета (информера) предельно прост:
- Копируем код информера, который появился в правой стороне сервиса Яндекс погода
- Выбираем место на сайте для вставки кода. Рекомендую устанавливать в сайдбар или шапку (блок <head>)
- Вставляем код на сайт в нужное место
После установки информер сразу начнет свою работу. Если вы хотите установить информер для разных мест, то Вам придется создавать отдельные страницы для каждого места. В настоящее время технология не предусматривает разное отображение погоды для разных регионов по одному коду информера.
Место для вставки кода в файле Header.phpВлияет ли информер Яндекс погоды на SEO сайта
Виджет Яндекс погоды оказывает влияние на продвижение конкретной страницы. Особенно, это актуально для геозависимых запросов. Например, если пользователь ищет информацию о достопримечательностях Казани, то наличие информера будет дополнительным плюсом в SEO продвижение сайта. Другой популярный информер, от Gismeteo, также помогает продвигать сайт и он имеет более широкие настройки.Таким образом, если Вы хотите получить дополнительный плюс в SEO продвижение, устанавливайте информер погоды на свой сайт.
Сервис помогает в продвижение геозависимых запросовТеперь Вы знаете, как установить Яндекс погоду на сайт. Если появились новые вопросы, обязательно задавайте их в комментариях!
виджетов. Справка
Виджеты — это небольшие карточки с полезной информацией. Они могут отображать списки проблем, статистику выполнения задач, сводные таблицы или заметки. Контент виджета создается автоматически. Список проблем, на которых основан виджет, задается с помощью фильтров. Вы можете перейти в раздел «Собрать статистику запросов», чтобы найти образцы виджетов для панели управления службы поддержки.
Этот виджет позволяет просматривать список проблем, соответствующих определенному фильтру. Например, вы можете использовать эти виджеты для настройки страницы, на которой вы можете видеть как проблемы в конкретной очереди, так и проблемы, над которыми вы сейчас работаете.
Чтобы настроить виджет, выполните следующие настройки:
Сводные таблицы автоматически собирают статистику по проблемам и отображают ее в таблице. Трекер поддерживает несколько типов сводных таблиц:
- Двумерная таблица
Простая сводная таблица, позволяющая просматривать статистику по любым двум параметрам. Количество задач, соответствующих параметрам, показано на пересечениях в таблице. Например, вы можете использовать двухмерную таблицу для отслеживания количества и статуса проблем для определенной группы уполномоченных.
Чтобы настроить виджет, выполните следующие настройки:
- Двумерная таблица с суммой значений
Специальный тип сводной таблицы с двумя параметрами. В отличие от простой двухмерной таблицы, пересечения показывают сумму значений третьего параметра, а не количество проблем. Например, вы можете использовать эту таблицу для отслеживания времени, потраченного исполнителями на различные компоненты в очереди.
Чтобы настроить виджет, выполните следующие настройки:
Виджеты статистики автоматически собирают информацию о проблемах и отображают ее в виде графиков и диаграмм.Трекер поддерживает несколько типов виджетов статистики:
- Статистика проблем
Виджет отображает распределение проблем по значениям определенного параметра.
Для настройки виджета выполните следующие настройки:
- События
На диаграмме отображается статистика для событий в проблемах за определенный период времени. Вы можете выбрать одно из событий:
Для настройки виджета выполните следующие настройки:- «Создано vs.Решенные »диаграмма
Эта диаграмма позволяет сравнить количество созданных проблем с количеством решенных проблем. Вы можете указать период и шаг для сбора статистики.
Чтобы настроить виджет, выполните следующие настройки:
Запишите свои идеи и сделайте заметки прямо на панели управления. Вы можете вводить заметки в виде обычного текста или использовать разметку Wiki.
Галерея NuGet | Catharsis.Web.Widgets 2.9.2
Катарсис.Web.Widgets
2.8.0
Catharsis.Web.Widgets — это библиотека тегов ASP.NET MVC, которая предоставляет полезные виджеты социальных сетей для включения на веб-страницы вашего сайта.
Веб-виджеты реализованы как объекты C # POCO, которые реализуют System.Web.IHtmlString и предоставляют удобный плавный интерфейс для работы. Также предоставляются методы расширения для System.Web.Mvc.HtmlHelper для облегчения рендеринга.
В последней версии охвачены следующие области:
— Cackle [Виджеты комментариев и входа в OAuth]
— Disqus [Виджет комментариев]
— Facebook [Лента действий, Лента рекомендаций, кнопка «Подписаться», » Кнопка «Мне нравится», поле «Мне нравится», кнопка «Отправить», виджет комментариев, виджет Facepile, встроенное сообщение, встроенное видео, гиперссылка на видео]
— Google [Google Analytics, кнопка Google + 1]
— Gravatar [URL изображения аватара, пользователь URL профиля]
— IntenseDebate [Виджет комментариев, гиперссылка количества комментариев]
— LiveJournal [Кнопка Like, кнопка Repost]
— Почта.ru [виджет Faces, виджет групп, виджет ICQ On-Site, кнопка «Мне нравится» (mail.ru/odnoklassniki.ru), встроенное видео, гиперссылка на видео]
— Pinterest [Pin It Button, Follow Button, Pin Widget, Profile Виджет, виджет доски]
— RuTube [Встроенное видео, гиперссылка на видео]
— SoundCloud [Значок профиля]
— Surfingbird [кнопка «Нравится»]
— Tumblr [кнопка «Подписаться», кнопка «Поделиться»]
— Twitter [кнопка «Follow», кнопка «Tweet»]
— Vimeo [встроенное видео, гиперссылка на видео]
— VKontakte [кнопка OAuth, виджет комментариев, виджет сообщества, кнопка «Нравится», виджет опроса, виджет публикации на стене , Виджет «Лента рекомендаций», Виджет подписки, Встроенное видео, Гиперссылка на видео]
— Яндекс [Яндекс Аналитика, кнопка «Я», кнопка «Поделиться», Встроенное видео, Гиперссылка на видео, Яндекс.Деньги (кнопки и формы оплаты)]
— YouTube [Встроенное видео, Видео гиперссылка]
— VideoJS player [Media player]
Установочный пакет Catharsis.Web.Widgets -Версия 2.9.2
dotnet добавить пакет Catharsis.Web.Widgets - версия 2.9.2
Для проектов, поддерживающих PackageReference, скопируйте этот узел XML в файл проекта, чтобы ссылаться на пакет.
пакет добавить Катарсис.Web.Widgets - версия 2.9.2Команда NuGet не предоставляет поддержку для этого клиента. Пожалуйста, свяжитесь с сопровождающими для получения поддержки.
#r "nuget: Catharsis.Web.Widgets, 2.9.2"
Директива #r может использоваться в F # Interactive, сценариях C # и.NET Interactive. Скопируйте это в интерактивный инструмент или исходный код скрипта, чтобы ссылаться на пакет.
// Установите Catharsis.Web.Widgets как надстройку для тортов #addin nuget:? package = Catharsis.Web.Widgets & version = 2.9.2. // Устанавливаем Catharsis.Web.Widgets как инструмент для тортов #tool nuget:? package = Catharsis.Web.Widgets & version = 2.9.2Команда NuGet не предоставляет поддержку для этого клиента.Пожалуйста, свяжитесь с сопровождающими для получения поддержки. Пакеты NuGet
Этот пакет не используется никакими пакетами NuGet.
Репозитории GitHubЭтот пакет не используется ни в каких популярных репозиториях GitHub.
Как сделать стартовую страницу Яндекса. Как настроить стартовую страницу в Яндекс браузере как настроить стартовую страницу Яндекс
Привет, друзья. Сегодня я покажу вам, как сделать сайт Яндекса стартовой страницей вашего браузера. Несмотря на то, что реализовать эту функцию несложно, многие новички Интернета не знают, где и с чем это делается.
Большинство людей, говорящих по-русски, используются в качестве поисковой системы Яндекс.Плюсов у этой поисковой системы немало — и хорошее качество результатов поиска, и приятный внешний вид, и большой набор сопутствующих сервисов, и удобная главная страница.
В целом стартовая страница Яндекса выгодно отличается от своего основного информативного конкурента Google. Со страницы легко попасть ко всем сервисам поисковой системы, она дополнена различными виджетами и модулями, предоставляющими быструю справочную информацию. Кроме того, эти блоки также можно настроить, исходя из ваших желаний и предпочтений.
Например, я тоже использую Яндекс как стартовую страницу своих браузеров. Один из виджетов добавил себе — случайный афоризм, иногда интересно почитать что-нибудь необычное. Еще поставил модуль от Яндекс.Вебмастер, проверка штрафов и прочего.
Как добавить эти блоки я покажу в конце статьи, а теперь перейдем к.
Приложение для установки yandex.ru Стартовая страница
Самый простой способ сделать стартовую страницу Яндекса — использовать приложение, разработанное самим Яндексом.Скачать приложение можно на этом сайте — http://home.yandex.ru/
Оно автоматически заменяет домашнюю страницу Все ваши браузеры на Яндекс. Никакого геморроя ручной настройки не требуется.
Если по какой-то причине приложение не работает или вы не хотите его использовать, мы можем провести необходимые настройки вручную в каждом браузере отдельно. Я покажу, как это сделать.
Установка стартовой страницы в Mozilla Firefox
Я начну с этого браузера, так как использую его чаще всего.Вся процедура настройки займет 20 секунд. Для этого откройте сам браузер. Далее в правом верхнем углу находим значок «Открыть меню» (в текущей версии он выглядит как три горизонтальные полосы). Нажимаем на эту кнопку и в выпадающем меню ищем иконку в виде шестеренки — это настройки.
В меню настроек много разделов, самый первый из которых «базовый» (выглядит как выключатель света). В этом разделе есть то, что нам нужно. В строке «При запуске Firefox» выберите «Показать домашнюю страницу».В строке «Домашняя страница» нужно ввести адрес сайта, который мы хотим запустить (в нашем случае http://yandex.ru). Нажимаем кнопку «ОК» и все — операция завершена.
Установка стартовой страницы Яндекса в Google Chrome
Настройка домашней страницы в Google Chrome. Это тоже делается просто. Открываем браузер, в этом же правом верхнем углу ищем кнопку в виде трех горизонтальных линий с названием «Настройка и управление Google Chrome». В выпадающем меню, возникающем на экране при нажатии кнопки, находим пункт «Настройки» и переходим в соответствующий раздел.
На этой странице в поисках раздела «Внешний вид» ставим галочку напротив пункта — показывать кнопку «Домашняя страница». Для того, чтобы установить или изменить адрес Главной страницы на Яндексе, вам необходимо нажать на ссылку «Изменить» и в открывшемся окне указать нужный вам адрес.
Как поставить стартовую страницу в Internet Explorer
Как и во всех предыдущих случаях, настроить главную страницу в браузере Internet Explorer очень просто. Открываем программу, в правом верхнем углу находим значок в виде шестеренки и в выпадающем списке выбираем «Свойства браузера».
В свойствах браузера у нас будет вкладка «Общие», а в самом верху этой вкладки находится поле для стартовых страниц. В окошко вписываем адрес — http://yandex.ru, ставим точку напротив «начало с домашней страницы» и нажимаем кнопку «Применить». Если вам необходимо создать другую стартовую страницу, повторите процедуру, указав другой адрес в окне.
Как сделать стартовую страницу Яндекса в Opera
Зайдите в один из самых популярных браузеров.У оперы много поклонников, и они не будут сдерживать себя по поводу настроек своего любимого веб-браузера. Для настройки запускаем программу, входим в меню браузера (кнопка с надписью Opera и большая красная буква O в верхнем левом углу) и выбираем в этом меню «Настройки». Вы можете сделать переход к настройкам быстрее, используя горячие клавиши Alt + P.
Второй пункт в меню настроек — «при запуске». В этом абзаце нам нужно выбрать следующий вариант — «Открыть конкретную страницу или несколько страниц».Чтобы указать конкретный адрес для открытия, нажмите ссылку «Установить страницы». В появившемся окне укажите адрес сайта, который должен открываться при запуске браузера.
Стартовая страница в Яндекс Браузере — Изменить хитрость
Признаюсь честно, этим браузером не пользуюсь, так как мой эксперимент показал, что он работает намного медленнее конкурентов (я об этом писал), а во внешнем виде Яндекс браузера нет отличается от Google Chrome. Но для этой статьи я его установил и делаю обзор вместе с другими популярными программами для интернета.
Несмотря на то, что Яндекс браузер основан на движке Chrome, он не позволяет стандартным способом сделать стартовую страницу. Он позволяет либо показывать стартовую страницу с закладками, либо открывать вкладки, которые остались с прошлого раза, и только если их нет, автоматически загружает поисковую систему Яндекс (без возможности выбора другой).
Есть способ настроить стартовую площадку с помощью ручной смены файлов браузера, но я бы не советовал туда лазить неподготовленным людям.
Мы пойдем другим путем — применим небольшой трюк , который сделает главной страницей любой сайт.
Для ее работы нам необходимо сделать следующее:
1. Настроить отображение страниц быстрого доступа при открытии
Открываем программу, в правом верхнем углу находим кнопку «Настройка яндекс браузера» ( три горизонтальные полосы). В выпадающем меню выберите пункт «Настройки».
Первое, что написано в этом пункте «С чего начать?», Нам нужно поставить точку перед точкой открытия страницы.быстрый доступ. Здесь все сохраняется автоматически, кнопки нажимать не нужно.
2. Настроить стартовую страницу Яндекс.Браузера
Откройте сайт, который мы хотим сделать стартовой (yandex.ru). Щелкните правой кнопкой мыши вкладку этого сайта в верхней панели Яндекс браузера. В раскрывающемся меню нажмите «Защитить вкладку».
Вот и все. Теперь каждый раз, когда вы открываете браузер, вы будете открывать защищенную вами вкладку.
Если вы хотите удалить свою домашнюю страницу, вы также щелкните правой кнопкой мыши и выберите «Вверх по вкладке».«Для установки новой страницы — повторите всю процедуру, описанную в этом разделе.
Индивидуальная настройка Яндекс. Страница
Не все знают эту главную страницу. Эта поисковая система настроена под себя. Теперь вы это узнаете и, надеюсь, воспользуетесь.
Эта настройка выполняется в 2 этапа.
Шаг 1. Учетная запись в Яндексе
Вам необходимо запустить учетную запись в этой поисковой системе. Это делается путем обнаружения почтового ящика. Адрес ящика будет вашим логином для всех сервисов и паролем, соответственно пароль.
Все наши настройки будут действовать только тогда, когда мы авторизуемся в системе.
Теперь можно переходить к настройкам.
Шаг 2. Настройки
Там несколько разделов.
«Ставьте тему» — Название соответствует выполняемой функции — вы можете применить уникальный дизайн сайта Яндекса, выбрав соответствующие варианты подходящих вариантов.
«Добавить виджет» — это функция, о которой я говорил в начале.Информационный блок, который вы можете разместить на своей странице. Вариантов виджетов очень много.
«Настроить Яндекс» — Этот пункт позволяет перемещать используемые вами виджеты на странице, располагая их так, как вам удобно.
«Изменить город» — чаще всего поисковик автоматически определяет регион, в котором вы вошли в Интернет, но это не всегда удобно (что в разных регионах одинаково запросы выдаются Разные сайты). Вы можете быть в Саратове в командировке, а хотите посмотреть информацию о родном Хабаровске — спрашивайте желаемый город и наслаждайтесь.
«Другие настройки» — Есть еще несколько моментов, которые вы можете настроить самостоятельно, например, выберите другой язык.
Итак, на этом я завершаю сегодняшнюю статью, надеюсь, вы нашли ответы на все свои вопросы и легко сможете сделать Яндекс стартовой страницей своего веб-браузера.
Установить Яндекс с главной страницы — означает загружать веб-ресурс при каждом запуске браузера. На практике это дает быстрый доступ к популярной поисковой системе и смежным продуктам.Вам не нужно вручную запускать страницу с поисковой системой, потому что веб-браузер включится автоматически. Способы установки I. Возможные проблемы с заменой стартовой страницы рассматриваются ниже.
Если главная страница поиска Яндекса В браузере открывается при каждом запуске браузера. Необходимая вкладка также появится в случае нажатия на клавишу «Домой», что может быть вызвано комбинацией Alt + Home или Ctrl + Space.
В качестве начальной страницы можно установить абсолютно любой сайт.Пользователи часто кладут:
- популярных социальных сетей;
- почтовых сервисов;
- сайтов со списками необходимых страниц;
- новостных лент;
- поисковых систем;
- переводчиков и так далее.
Одно из лучших решений. Это установка Яндекса вместо текущей стартовой страницы, так как пользователь может сразу найти любую информацию через поисковик. Даже на основном домене компании есть быстрые ссылки на почту, отображается погода, актуальные новости с возможностью персональной рассылки.Этот набор функций в другом сервисе найти сложно.
Автоматический путь
Есть один способ, позволяющий установить Яндекс, чтобы главная страница установилась автоматически. Пользователю необходимо установить подходящее расширение, которое будет выполнять все без участия человека.
Алгоритм действий:
- Зайдите в расширение «Старт — Яндекс».
- Щелкните «Установить» и подтвердите начало установки.
- После завершения установки подождите 20 секунд и перезапустите браузер.
Кстати! Аналогичное расширение доступно в магазине Mozilla Firefox. ссылка на сайт .
Как вручную сделать стартовую страницу Яндекса в разных браузерах?
Все веб-браузеры имеют функцию стартовой страницы, вам нужно только изменить ее вручную. Процедура редактирования занимает не намного больше времени, чем автоматический способ. Принцип везде одинаковый: включить отображение страницы при старте запуска (если есть показ прошлых вкладок) и установить Яндекс в его роли.
Простой способ установить главную страницу Яндекса бесплатно и без регистрации в Chrome:
- Щелкните значок с вертикальной тройкой (в правой части браузера) и перейдите в «Настройки».
- В столбце «Внешний вид» активируйте пункт «Показывать кнопку« Домой »».
- В отображаемой строке со ссылкой для вставки https://www.yandex.ru/.
- Зайдите в графу «Запустить Chrome» и установите флажок рядом с «указанными страницами».
- Нажмите кнопку «Добавить страницу» и вставьте https://www.yandex.ru/.
Важно! Все браузеры не требуют внесения изменений. Все изменения используются в реальном времени автоматически.
Трудности При замене стартовой страницы не происходит в веб-браузере Mozilla Firefox. Осуществить процедуру еще проще.
Инструкция:
- Откройте меню браузера (символизирует трехсегментную кнопку) и перейдите в «Настройки».
- В диаграмме «Домашняя страница и новые окна» установите флажок рядом с «Мой URL».
- Введите ссылку на.
- Убедитесь, что элемент «Новые вкладки» был активным в «Firefox Homefox».
Установить Яндекс RU на главную страницу в Safari так:
- Запустите веб-браузер.
- Перейдите в раздел «Настройки» на вкладке «Главное».
- Рядом с пунктом «Домашняя страница» ввести https://www.yandex.ru/.
Opera.
Принцип замены начальной страницы мало чем отличается в реалиях Оперы:
- Нажмите красную букву «О» в верхнем левом углу и выберите «Настройки».
- В графе «Базовый» найти пункт с названием «при запуске».
- Установите выбор рядом с «Открыть определенную страницу …».
- Щелкните ссылку «Добавить новую страницу».
- Вставьте адрес https://www.yandex.ru/.
В новом IE, предустановленном в Windows с 8-й версией операционной системы, принцип установки аналогичен предыдущим браузерам.Инструкция применима для IE 10 и 11.
Что нам делать:
- Нажмите кнопку настроек (вверху справа) и выберите «Свойства браузера».
- Правильный адрес стартовой страницы указать можно сразу несколько.
- Зайдите в раздел «Автозагрузка» и установите для него «запуск с домашней страницы».
- Щелкните OK.
Для запуска главной страницы Яндекса необходимо:
- Нажмите левую кнопку мыши на тройнике рядом с крестиком, чтобы закрыть программу и перейти в «Параметры».
- Рядом с элементом «Показать в новом окне Microsoft Edge» установите значение «Определенная страница или страница».
- Вставьте ссылку https://yandex.ru и нажмите на элемент сохранения.
В неподдерживаемом сейчас браузере алгоритм действий аналогичен Google Chrome, что неудивительно, учитывая одно и то же ядро в обоих — Chromium.
Порядок замены:
- В браузере нажмите на кнопку с надписью «AMIGA» и откройте «Настройки».
- Внутри графа «Выбор начальной страницы» выберите пункт «Сделать следующие страницы».
- Введите адрес Яндекса и нажмите на знак плюса.
Установить Яндекс. Главная страница бесплатно для браузера от Рамблера может быть такой:
- В веб-браузере щелкните по полосе, обозначающей доступ к меню, перейдите в «Настройки».
- Найдите раздел «Начальная группа» и установите выделение рядом с предложением «Следующие страницы».
- Щелкните по надписи «Добавить».
- Введите адрес поисковой системы и нажмите «ОК».
Несмотря на концептуальную разницу в конфиденциальности, веб-браузер Tor визуально похож на остальные приложения.
Инструкция:
- Откройте меню браузера и выберите нужный вариант в списке «Параметры».
- Обратите внимание на ОБЩИЙ счетчик и найдите «Запуск».
- Укажите значение для «Домашняя страница» — https: // www.yandex.ru/.
- Чтобы изменить приложение, перезапустите веб-браузер.
Домашняя страница в Яндекс.Браузере
Яндекс занимается параллельной разработкой множества продуктов, среди которых есть веб-браузер, который называется — Яндекс.Баузер. Программы и сервисы от одного производителя вместе работают быстрее и лучше синхронизированы. Если вам нравится Яндекс и то, что делает компания, стоит задуматься о переходе на современный браузер их разработки.
Важно! Этот веб-браузер — единственный, который не поддерживает установку стартовой страницы. Придется использовать обходные пути, аналоги стандартной функции для большинства браузеров.
Регистрация или вход в Яндекс Аккаунт
Начать стоит с того, что есть возможность настроить страницу поисковика под себя. Но изменения применяются только при наличии собственной учетной записи. Если его нет, то можете зарегистрироваться, форма стандартная и проблем не вызовет.Справа в Яндексе есть кнопки «Авторизоваться в почте» и «Отправить почту». Вам необходимо выбрать подходящий способ и авторизоваться.
После ввода отображается шестеренка, в которой: тема замены, управление виджетами, настройки поисковой системы и другие параметры.
Настройка страниц быстрого доступа при открытии
Метод работает с одной оговоркой: стартовая страница отображается только при отсутствии вкладок, ранее открытых в браузере. Если программа не обнаруживает вкладки, не закрытые в течение последнего сеанса, запускается поисковая система.По умолчанию функция не работает, ее нужно включить.
Как это сделать:
- Откройте меню и перейдите в «Настройки».
- Найдите пункт «вкладки», проверьте наличие флажка напротив «при запуске браузера открываться …».
- Активируйте подпункт «Открыть Яндекс.ру …».
Полезно! Есть еще один способ установить главную страницу Яндекса на рабочий стол — отредактировать ярлык браузера. Вам просто нужно открыть «свойства» и добавить строчку «Объект» через пробел https: // yandex.RU. Отличие метода в том, что страница открывается в дополнение к ранее не закрытым вкладкам.
Настройка стартовой страницы Яндекс браузера
Альтернативный вариант — фиксирующие выступы. Они фиксируются в веб-браузере и не исчезают после перезагрузки браузера.
Руководство:
- Откройте сайт yandex.ru.
- Щелкните правой кнопкой мыши и выберите «Закрепить вкладку».
Что делать, если стартовая страница не меняется?
Иногда нельзя вносить изменения в стартовую страницу браузеров.Скорее всего, причина в том, что при обращении мешают расширения или программы.
Что можно сделать:
- Отключить надстройки . Лучше отключить все расширения и попробовать внести коррективы. Это сработало? Проблема как раз в дополнительных модулях, стоит начинать включать аддоны по одному, пока проблема не появится снова. Найдя проблемное расширение, стоит его удалить.
- Проверить систему на вирусы .Некоторое вирусное программное обеспечение контролирует браузеры, что может мешать работе всех веб-браузеров. Устранить заражение поможет антивирусная программа ADWCleaner.
- Просмотр правильности записи меток . В «свойствах», а именно в строке «Объект», после раскрытия EXE не должно быть ссылок. Если есть адреса каких-то страниц, которые неизвестны пользователю, их лучше вырезать.
Что делать, если вместо яндекса и т.п. открывается вебалта?
Webalta — это всего лишь один из представителей бандажного и теневого продвижения, но со схожим весом программного обеспечения.Он меняет настройки браузера без запроса и устанавливает свою страницу в качестве стартовой. Это разновидность вируса, который нелегко удалить.
Действия по устранению Webalta и др .:
- Нажмите значок увеличительного стекла справа от начала.
- Введите слово WEBALTA и удалите все результаты.
- Нажмите правую кнопку мыши на кнопке «Пуск», выберите «Выполнить» и выполните команду «Regedit».
- Щелкните элемент «Изменить» и выберите параметр «Найти», чтобы войти в Webalta.
- Удалить все записи с названием вредоносного ПО.
- Зайдите в настройки браузера и измените стартовую страницу.
Перечисленные действия являются дополнением к проверке системы антивирусами. Лучше всего с такими заражениями справляются Malwarebytes для Windows и AdwCleaner.
Настройка стартовой страницы Яндекс на Android
Не все мобильные браузеры поддерживают замену начальной страницы. Большинство работают по принципу открытия не закрытых ранее вкладок.Однако Mozilla Firefox и Google Chrome позволяют установить стартовую страницу.
Инструкции для Mozilla Firefox на Android:
- Откройте меню и перейдите в «Параметры», а конкретно — в «Базовый» график.
- Щелкните по разделу «Дом».
- Коснитесь элемента «Установка домашней страницы».
- Выберите «Другое» и укажите https://yandex.ru.
Нечто подобное можно использовать в Chrome:
- Из меню «Перейти» выберите «Настройки».
- Рядом с пунктом «Домашняя страница».
- В пункте «Открыть эту страницу» установите Яндекс.ру.
- Убедитесь, что настройка находится в состоянии «Вкл».
Заключение
Из всего вышесказанного можно отметить, что выбор элементарной страницы — простая задача, которая под силу каждому. Единственное исключение — Яндекс браузер, где этого функционала нет, но есть аналогичные возможности. Все инструкции применимы к любым операционным системам и относительно актуальным версиям веб-браузеров.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
.Не секрет, что удобный браузер — это залог успеха не только в быстром серфинге в Интернете, но и в работе, учебе, а также в повседневных потребностях пользователя. Каждый день миллионы пользователей переходят по различным ссылкам и открывают все новые и новые вкладки, которые впоследствии теряются совершенно ненужными. В помощь были созданы такие функции, как «стартовая страница» и «Визуальные закладки». Как сделать стартовую страницу в Яндекс браузере мы рассмотрим ниже.
Визуальные закладки
Визуальные закладки — это закладки, расположенные на начальной странице. Они позволяют сохранять сайты, а также папки с сайтами в виде закладок, которые может настраивать каждый пользователь.
Инструкция Как сделать визуальные закладки в Яндекс Браузере:
Через настройки
Стоит отметить, что стартовая страница может быть сделана в Яндекс браузере исключительно в виде сайта Яндекс.ру или ранее открытых вкладок.
Инструкция Как сделать стартовую страницу через настройки:
Застежка
Другой способ сохранить вкладки — закрепить их на вкладке вкладки.Для этого откройте вкладку, которую вы хотите защитить, и щелкните по ней правой кнопкой мыши. Затем выберите « Защищенная вкладка ». Чтобы снова не зафиксировать вкладку, щелкните ее правой кнопкой и выберите « Получить вкладку ».
Впоследствии вы можете создать столько фиксированных вкладок, сколько вам нужно. Также вкладки защищены автоматическим закрытием вкладок при нажатии « Ctrl + W. ».
Теперь вы знаете, как сделать стартовую страницу в Яндекс браузере.Для этого зайдите в настройки браузера и отметьте элементы во вкладке «вкладки» или создайте визуальные закладки в пустой вкладке.
Современные браузеры можно использовать и настраивать по своему усмотрению.
Любой пользователь может самостоятельно настроить понравившийся веб-портал и сделать его стартовой страницей.
Однако эта функция доступна не только Яндекс Обозревателю.
Как решить этот вопрос и выйти из непонятной ситуации поможет эта статья, в которой четко описаны следующие действия.
Поисковая система Яндекс не поддерживает функцию, позволяющую настроить и установить стартовую страницу на свой компьютер. Следует отметить, что этот браузер отображает только табло из визуальной закладки на каждой новой вкладке.
Соответственно, эти вкладки состоят из порталов, которые посещают пользователи. Следовательно, в этом варианте есть только один выход, то есть вам нужно будет запустить табло, которое отобразит на экране несколько интересных порталов.
В итоге нужно открыть Яндекс браузер в новой вкладке и удалить лишние закладки.В основном пользователи не используют все системные программы. Следовательно, вам нужно подвести к вкладке мыши и щелкнуть крестиком.
После этого вы можете использовать один или несколько веб-порталов одновременно. Так как в будущем будут отображаться сохраненные на странице веб-сайты. При желании пользователь может добавить любую другую страницу, которая не отображается на этой вкладке.
Чтобы добавить новый веб-портал, необходимо нажать «Добавить». Адрес портала должен быть сделан в поисковой системе любого браузера, например, Google.После этого нужно нажать на кнопку «Готово».
Чтобы мгновенно запустить стартовую страницу, нужно зайти в меню и нажать на кнопку, которая находится справа от верхнего угла. В списке появится «Настройки». Зайдя в настройки браузера Яндекс, вам нужно будет нажать на опцию «Когда вы начнете открываться».
Для настройки стартовой страницы других браузеров необходимо выполнить совершенно другие действия. Об этих вопросах рассказывается в другой статье.
Как настроить фон за минуты
Иногда пользователей раздражают старые веб-порталы, а фоны соответственно норовят сменить на другие. В этом случае вам придется воспользоваться советами специалистов, которые подробно рассказали об этапах смены тем в Яндекс браузере.
Для создания внешнего вида вам потребуется лишь овладеть определенными навыками. Процесс довольно простой. Поэтому люди, настроенные Яндексом браузером, легко справятся с задачей и переделают внешний вид браузера на свой вкус.
По словам разработчиков, яндекс-браузер часто обновляет свои функции и предлагает инновационные новшества. Многомиллионные пользователи часто следят за новостями и стараются быть в курсе событий, чтобы не пропустить важный момент.
Таким образом, теперь каждый желающий может воспользоваться новым интерфейсом. Однако стоит отметить, что этот интерфейс не устанавливает сторонние темы. Решить проблему очень просто. Вам просто нужно отключить эту функцию.
Для начала запустите браузер и нажмите кнопку, которая находится справа от верхнего угла.Вы найдете список, в котором вы хотите выбрать «Настройки». После этого на экране откроется строка с названием «Внешние настройки».
Нажав «Отключить новый интерфейс», вы можете решить проблему. Как только процесс будет завершен, у вас появится возможность установить фон. Для этого выбрать наиболее понравившиеся по изображениям можно в магазинах Google и Chrome. Здесь огромное количество тем.
Настройки домашней страницы
Самый простой способ Homepage Settings — это переход на официальный портал на HOME.Ссылка на yandex.ru. Далее вам необходимо скачать приложение, которое настроит домашнюю страницу в автоматическом режиме. Соответственно, вы должны выбрать соответствующий браузер из приведенного выше списка:
- Опера,
- Safari,
- Хром,
- Mozilla
При нажатии на значок «Свойства браузера» и «Общие» появится текстовое поле, в котором необходимо указать https://www.yandex.ru/. После этого выберите опцию «Применить». Внизу страницы вы должны найти опцию «Просмотр дополнительных параметров».
Эта особенность есть в параметрах. Затем вам нужно будет включить кнопку «Показать домашнюю страницу». При записи на Официальном сайте Яндекса необходимо подтвердить опцию «Сохранить». Эта инструкция пригодится тем пользователям, которые используют Internet Explorer.
Привет друзья. Сегодня я расскажу, как изменить стартовую страницу в Яндекс браузере одним интересным и, если можно так сказать, хитрым способом. Все дело в том, что в настройках этого браузера нет возможности указать стартовую страницу, разработчики этого просто не предусмотрели.
Но, давайте по порядку, возможно и другие способы для начала вам тоже пригодятся.
Запускаем Яндекс браузер и в правом верхнем углу нажимаем кнопку с 3-мя горизонтальными полосами, затем выбираем Настройки.
В появившемся окне нам понадобится блок с названием «при запуске открывать» и два его варианта:
1) табло с избранными сайтами — При запуске браузера будет отображаться окно с закладками сайтов, так называемая панель быстрого доступа к сайтам.
2) ранее открытые вкладки — при выборе этой опции вкладки последнего сеанса работы будут автоматически открываться при запуске браузера. Здесь можно заметить, что при отсутствии вкладок можно открыть www.yandex.ru.
Как видно из предложенных опций, установить стартовую страницу невозможно. Но специально для вас, друзья, я придумал, как изменить стартовую страницу в яндекс браузере одним интересным способом.
Итак, в браузере зайдите на тот сайт или его страницу, которую хотите сделать стартовой.После этого наведите указатель мыши на открытую вкладку и нажмите правую кнопку, выберите вкладку Защищенная.
Важный момент! Для того, чтобы этот способ сработал, нужно в блоке настроек выбрать опцию «при запуске открывать». Табло с любимыми сайтами.
Кстати, для них можно настроить несколько страниц. автоматический запуск. Для этого вам просто нужно поправить нужные вкладки.
Данные по ключевым словам Яндекса сейчас ‘(не предоставлено)’
Когда Google полностью перешел к безопасному поиску или тому, что веб-мастера лучше всего знают как «(не предоставлено)», многие считали, что появление других поисковых систем во имя обеспечения конфиденциальности для своих пользователей — лишь вопрос времени.Теперь мы можем добавить в список еще одну поисковую систему, так как Яндекс перешел на зашифрованный поиск.
Яндекс объявил, что они начали шифрование 100% поисковых запросов, выполняемых через Яндекс, то есть веб-мастера с трафиком от Яндекса теперь будут видеть в своей аналитике «(не задано)» или «(не предоставлено)».
Их объявление, похоже, не нацелено на конфиденциальность поисковиков так же, как Google и другие основные поисковые системы, которые утверждали, что защищают данные поисковых запросов от перехвата, а перехват правительства и шпионских агентств является серьезной проблемой в свете АНБ. скандал.
Но Яндекс, с другой стороны, заявил, что они просто защищают пользователей от рекламодателей, которые получают ценные рыночные данные о своих клиентах с помощью таких вещей, как виджеты, счетчики и рекламные инструменты, размещенные на целевой странице, согласно Russian Search Tips. сайт:
Яндекс объясняет решение о шифровании данных реферера соображениями конфиденциальности различных сторонних систем, таких как счетчики, рекламные инструменты, виджеты и т. Д.возможность собирать множество данных о поведении пользователей и интересов, которые в значительной степени являются конфиденциальными.
Подобно тому, как Google позволяет некоторым ключевым словам передаваться веб-мастерам через их учетные записи Google Webmaster Central, Яндекс имеет нечто подобное. Владельцы сайтов могут получить доступ к этим ключевым словам через Яндекс.Метрику и Яндекс.Вебмастер. Однако они не сделали ключевые слова доступными для Google Analytics или других сторонних инструментов, не созданных Яндексом.
Тем не менее, если вы не получаете большой трафик из России, вы, скорее всего, не заметите большого влияния на свои аналитические данные. Согласно апрельским данным comScore, Яндекс занимает очень небольшую долю рынка в Северной Америке и находится ниже AOL, на который приходится 1,3 процента доли рынка поиска в США. У него очень значительная доля рынка в России.
С тех пор, как Google перестал предоставлять данные по ключевым словам веб-мастерам, и Bing, и Yahoo по умолчанию перешли на поиск SSL.
Яндекс.Shell (ru.yandex.shell) 2.32 APK Скачать — Android APK
Информация о приложении
- Имя приложения Яндекс.Shell Категория
- Персонализация
- Версия 2.32
- Требование 3.0 или выше
- Размер файла26,12 МБ
- Обновлено 18.09.2016
- Приложение Coderu.yandex.shell
Описание приложения
Яндекс.Shell больше не поддерживается. Чтобы и дальше пользоваться персонально настроенным пользовательским интерфейсом на ваших новых устройствах Android и открывать для себя гораздо больше, загрузите Yandex Launcher https://ya.cc/1TJzo, который позволяет: • Наслаждайтесь мгновенным доступом ко всем вашим приложениям, контактам и веб-сайтам, просто проводя вниз по любому экрану. • Сортируйте приложения по категориям или цвету значков и быстро находите их, нажимая кнопку «Все приложения». • Добавляйте сторонние виджеты в любую из ваших папок или экранов. • Персонализируйте свой смартфон с помощью настраиваемых тем и иконы.• Открывайте для себя новые или популярные приложения с помощью виджета «Рекомендуемые приложения». • Получайте лично рекомендуемые истории, видео, изображения и другой контент с помощью бесконечного канала контента на основе AI, Zen.Yandex.Shell продолжает предоставлять пользователям Android старше 5.1 удобный и интуитивно понятный интерфейс. Яндекс.Shell — это программа запуска домашнего экрана, адресной книги и номеронабирателя. Настройка различных экранов занимает всего секунду, а интерфейс автоматически сортирует ваши приложения и виджеты. Просто используйте 3D-карусель для переключения между экранами.Разместите все свои наиболее часто используемые виджеты на одном экране, чтобы быть в курсе всех последних местных новостей, погоды и трафика. Встроенный инструмент поиска приложений поможет вам легко найти приложение на телефоне или в Интернете. Яндекс.Shell доступен для бесплатной загрузки пользователям со всего мира. Пожалуйста, прочтите это Лицензионное соглашение перед установкой приложения: http://legal.yandex.ru/shell_mobile_agreement/?lang=en
| андроид.разрешение.ACCESS_DOWNLOAD_MANAGER | Разрешение клиента приложения. |
|---|---|
| Использовать учетные данные | Позволяет запрашивать токены авторизации у AccountManager. |
| NFC | Позволяет выполнять операции ввода-вывода через NFC. |
| андроид.разрешение.SEND_DOWNLOAD_COMPLETED_INTENTS | Разрешение клиента приложения. |
| Запись настроек синхронизации | Позволяет записывать настройки синхронизации. |
| Управлять счетами | Позволяет управлять списком учетных записей в AccountManager. |
| Установить ярлык | Позволяет установить ярлык в Launcher. |
| Камера | Позволяет использовать камеру устройства. |
| Читать календарь | Позволяет читать данные календаря пользователя. |
| Читать смс | Позволяет читать SMS-сообщения. |
| Написать смс | Позволяет писать SMS-сообщения. |
| Чтение контактов | Позволяет читать данные контактов пользователя. |
| Доступ грубого местоположения | Позволяет получить доступ к приблизительному местоположению, полученному из источников сетевого местоположения, таких как вышки сотовой связи и Wi-Fi. |
| Доступ к точному местоположению | Позволяет получить доступ к точному местоположению из источников местоположения, таких как GPS, вышки сотовой связи и Wi-Fi. |
| Интернет | Позволяет получить доступ к сети Интернет. |
| Блокировка пробуждения | Позволяет использовать PowerManager WakeLocks для предотвращения перехода процессора в спящий режим или затемнения экрана. |
| разрешение android.DIAL | Разрешение клиента приложения. |
| ЗВОНОК | Позволяет инициировать телефонный звонок без прохождения через пользовательский интерфейс номеронабирателя, чтобы пользователь мог подтвердить выполняемый звонок. |
| Состояние доступа Wi-Fi | Позволяет получить доступ к информации о сетях Wi-Fi. |
| Изменить состояние Wi-Fi | Позволяет изменить состояние подключения Wi-Fi. |
| Bluetooth | Позволяет подключаться к сопряженным устройствам Bluetooth. |
| Администратор Bluetooth | Позволяет обнаруживать и сопрягать устройства Bluetooth. |
| Вибрация | Обеспечивает доступ к вибратору. |
| Настройки записи | Позволяет читать или записывать системные настройки. |
| Запись истории закладок | Позволяет записывать историю просмотров пользователя и закладки. |
| Прочитать закладки истории | Позволяет читать историю просмотров и закладки пользователя. |
| Контакты для записи | Позволяет записывать данные контактов пользователя. |
| Запись во внешнее хранилище | Позволяет записывать на внешнее хранилище, например на SD-карту. |
| Пакеты перезапуска | Позволяет перезапускать приложения. |
| Убить фоновые процессы | Позволяет завершить фоновый процесс. |
| Комплект обоев | Позволяет установить обои. |
| Установить подсказки обоев | Позволяет установить подсказки обоев. |
| Чтение статуса телефона | Разрешает доступ только для чтения к состоянию телефона. |
| Состояние сети доступа | Позволяет получить доступ к информации о сетях. |
| Постоянная активность | Разрешить делать действия приложения постоянными. |
| Изменить состояние сети | Позволяет изменить состояние подключения к сети. |
| Запись звука | Позволяет записывать аудио. |
| Получить счета | Разрешает доступ к списку учетных записей в Службе учетных записей. |
| Чтение настроек синхронизации | Позволяет читать настройки синхронизации. |
| Чтение статистики синхронизации | Позволяет читать статистику синхронизации. |
| Установить будильник | Позволяет транслировать намерение установить сигнал тревоги для пользователя. |
| Чтение внешнего хранилища | Позволяет читать с внешнего хранилища, такого как SD-карта. |
| Читать журнал вызовов | Позволяет читать журнал вызовов пользователя. |
| Запись журнала звонков | Позволяет записывать данные контактов пользователя. |
Браузер Яндекс 1.5 предлагает много кириллицы, но не больше
Кратко
Оценка экспертов
Плюсы
- Всесторонняя высокая производительность
- Простой, но приятный интерфейс
Минусы
- Не отображает много обещанных функций
- В основном просто Chrome, с измененной оболочкой
Наш вердикт
Проверено для российских пользователей, Яндекс быстр и приятен в использовании, но это излишне сложная и слегка худшая версия Chrome.
Яндекс для России — это то же самое, что Google здесь, в Штатах, — любимая отечественная поисковая система. Теперь, как и Google, он вошел в бизнес просмотра веб-страниц с помощью Яндекс-браузера, построенного в основном на основе версии Google Chrome с открытым исходным кодом. Судя по себе, получившийся браузер работает довольно быстро, хотя и довольно необычно. Но когда его причисляют к более широкой линейке браузеров, он кажется бледной имитацией его большего и лучшего вдохновения.
Обновите свою кириллицу
Яндекс практически заявляет о своей самой большой проблеме на той же странице, где вы его скачиваете: «Яндекс.Браузер с полным набором функций, разработанный специально для англоговорящих пользователей, скоро будет выпущен ». В настоящее время браузер по умолчанию обслуживает тех, кто говорит по-русски.
Утерянный перевод: пока вы не обнаружите, что это диалоговое окно скрыто в настройках Яндекса, будьте готовы увидеть целую кучу кириллицы.Автоматический поиск через адресную строку по умолчанию ведет к страницам результатов поиска, полностью состоящих из кириллицы. Даже если вы погрузитесь в настройки, чтобы переключиться на Google, вы получите его русскоязычную службу.И по умолчанию программа настроена только на перевод страниц на русский язык с любого другого языка. Вам нужно окунуться в расширенные настройки, чтобы в первую очередь выбрать английский или другой язык.
Даже тогда файлы онлайн-справки Яндекс.Браузера изначально появляются на русском языке — вам нужно изменить их на английский с помощью крошечной, труднодоступной ссылки внизу страницы. (Моя первая попытка перевести эту страницу на английский язык с помощью Google Translate, сорванная, когда эта страница также появилась на кириллице, по общему признанию, была довольно забавной.)
Нет ничего плохого в том, что Яндекс в первую очередь обслуживает потребности своей страны. Но до тех пор, пока Яндекс не будет полностью переведен на английский язык, потенциальные пользователи должны столкнуться не с одним, а с несколькими языковыми барьерами.
Палитра русского импрессиониста
Самая примечательная и инновационная функция Яндекса — Табло. Когда вы нажимаете для ввода нового URL-адреса или поиска, появляется палитра ссылок с недавно или часто посещаемых сайтов. Вы можете легко добавлять новые сайты и расширять палитру с помощью соседней кнопки.Это визуально привлекательно, но если у вас есть десятки любимых сайтов, а не всего несколько, он может оказаться не более полезным, чем стандартная панель закладок.
Палитра сайтов: красивая таблица Яндекса, к сожалению, не добавляет удобства.Яндекс говорит, что панели в Табло могут стать интерактивными, отображая текущую погоду или другие обновления. Но мне не удалось найти простой способ добавить такие виджеты, и я не уверен, должны ли сайты знать о Яндексе и встраивать поддержку для включения таких интерактивных функций.Даже после того, как я связал свою учетную запись Facebook с Яндексом, он по-прежнему некорректно отображал новые сообщения или уведомления Facebook на своей панели Tableau.
Яндекс также, похоже, лицензировал возможность Opera Turbo, которая сжимает изображения и другие данные, чтобы страницы загружались быстрее при медленном соединении. Я не смог надежно протестировать эту функцию с помощью моего быстрого домашнего Wi-Fi, потому что якобы она автоматически регулируется скоростью вашего соединения. Я полагаю, если вы полагаетесь на беспроводной модем 3G для веб-серфинга, он может пригодиться.Для всех остальных это может оказаться излишним.
Прекрасно звучащие элементы, которые могут существовать, а могут и не существовать
Гораздо больше меня заинтриговала функция «Быстрые ссылки» Яндекса, которая обещает интерпретировать веб-сайты для банков, магазинов, авиакомпаний и других коммерческих служб и быстро выделять ссылки на их наиболее важные функции. В примере на веб-сайте Яндекса показан интернет-магазин со ссылками в правой части строки URL-адреса для оплаты, доставки и корзины.
Но когда я посещал такие сайты, как Amazon.com и American Airlines таких ссылок не видел. На сайте Victoria’s Secret.com действительно появилась ссылка, по которой я попал в корзину покупок этого сайта, но, разумеется, ссылка была написана кириллицей.
Уважаемый Касперский! Вы можете сообщить Яндексу, что его реализация вашего антивирусного программного обеспечения даже не помечает ваш собственный тестовый файл.Яндекс также обещает, что все страницы и загрузки будут проверяться хорошо зарекомендовавшим себя антивирусом Касперского. Очевидно, это сложно проверить, не подвергая опасности свой компьютер.Я нашел набор безобидных образцов «вирусных» файлов от EICAR, Европейской группы экспертов по ИТ-безопасности. Они предназначены для проверки способности антивирусного программного обеспечения обнаруживать вредоносный код. В документации Касперского говорится, что он поддерживает тест EICAR, но Яндекс с радостью загрузил каждый из четырех файлов EICAR без единого предупреждения.
Что касается чистой мощности, Яндекс показал себя хорошо при тестировании с Safari 6.0.2, Opera 12.42, Firefox 19 и Chrome 25. Он не показал наивысшего результата ни в одном из моих стандартных тестов, но набрал очень много очков позади Chrome. большинство из них превосходит Safari, Opera и Firefox в четырех из семи категорий, включая производительность JavaScript и общее соответствие стандартам.Как ни странно, хотя он присоединился к другим браузерам при прохождении стандартного теста Acid3, это был единственный браузер, который я тестировал, чтобы отображать странную графику, которая гласила: «ВЫ НЕ ДОЛЖНЫ ЭТОГО ВИДЕТЬ».
Бенчмарки: Яндекс Браузер 1.5
| Браузер | HTML5 Vector | Bitmap HTML5 | HTML5 Text | Octane | SunSpider | Acid3 | Соответствие HTML5 |
|---|---|---|---|---|---|---|---|
| 15.63 | 52,63 | 18,42 | 7549 | 365,4 | 100 * | 433/10 бонус | |
| Safari 6.0.2 | 34,87 | 55,93 | 20,94 | 4767 | 388,9 | 100 | 393/11 бонус |
| Опера 12.42 | 32,63 | 45,95 | 13,61 | 2677 | 427,8 | 100 | 419/9 бонус |
| Firefox 19 | 3,51 | 15,12 | 24,52 | 4471 | 390,8 | 100 | 393/9 бонус |
| Хром 25 | 16.53 | 55,91 | 17,12 | 7752 | 321,3 | 100 | 463/9 бонус |
* Включен флаг «Вы не должны этого видеть вообще».
Лучшие результаты полужирным шрифтом . Справочные браузеры выделены курсивом . Результаты тестов HTML5 Vector, Bitmap и Text выражаются в кадрах в секунду; выше лучше.Результаты теста Octane JavaScript — это баллы; выше лучше. Результаты SunSpider JavaScript выражаются в миллисекундах; чем короче, тем лучше. Результат Acid3 — оценка из 100. Соответствие HTML5 — оценка из 500.
Итог
Яндекс запрашивал доступ к моей личной информации (включая мои контакты) достаточно часто, чтобы я насторожился. Он довольно быстрый и приятный в использовании, если вам (в основном) удалось убедить его, что вы на самом деле не говорите по-русски.
Но зачем довольствоваться излишне сложной и слегка неполноценной версией Chrome, если можно использовать настоящую? Если вы не русский эмигрант, тоскующий по дому, Яндекс, вероятно, не для вас.
Что за приложение алиса. Голосовой помощник Алиса для ПК (Windows). Как проходило тестирование
Виджеты являются одной из уникальных функций операционной системы Android. Ведь нет виджетов, которые можно было бы добавить на экран даже на iPhone. В этой статье вы узнаете, как добавить виджет на экран Android и как удалить его позже.
В зависимости от версии Android, установленной на вашем смартфоне, процесс добавления виджетов на рабочий стол может сильно отличаться.К тому же есть отличия в разных снарядах. В стандартной оболочке Android виджеты можно добавлять совершенно иначе, чем в оболочке от какого-нибудь обычного Samsung. В общем, описать все возможные варианты в рамках одной статьи просто невозможно. Поэтому мы рассмотрим лишь несколько наиболее распространенных способов.
Если у вас смартфон со стандартной оболочкой Android, то в большинстве случаев для того, чтобы добавить виджет на экран, нужно нажать на любое пустое место на рабочем столе и удерживать палец на экране до появления меню.Это меню может выглядеть по-разному в зависимости от того, какая версия Android установлена на телефоне. Например, в старых версиях Android это выглядит примерно так:
Если у вас есть такое меню, то вам нужно выбрать опцию «Виджеты» и затем добавить нужный виджет на экран, выбрав его в списке.
В более современных версиях Android после долгого нажатия на пустое место на рабочем столе появляется это меню. В котором вы можете выбрать «Обои», «Виджеты» или «Настройки».
Выберите «Виджеты», после чего откроется список доступных виджетов. Чтобы добавить один из этих виджетов на экран Android, вам нужно щелкнуть по нему и, удерживая палец на экране, переместить виджет на рабочий стол.
Кроме того, в некоторых версиях Android список виджетов можно открыть через список приложений. Для этого нажмите на кнопку, открывающую список установленных приложений (кнопка с точками внизу экрана).
И после того, как список приложений откроется, нужно свайпнуть влево, чтобы из списка приложений перейти к списку виджетов.
Чтобы добавить виджет на экран, сделайте то же, что описано выше. Нажмите на виджет и, не отпуская пальца, перенесите его на один из рабочих столов.
Если вам надоел виджет или вы добавили не тот виджет, вы всегда можете удалить его с рабочего стола. Для этого нужно нажать на виджет и, не отпуская панель, перетащить на кнопку «Удалить».Обычно эта кнопка находится вверху или внизу рабочего стола.
Статья о настройках Яндекс Алисы для Android-устройств. Давайте разберемся, как найти настройки и что можно настроить для большего комфорта пользователя с помощью голосового помощника.
Помощник Алисы еще не имеет отдельного приложения. Устанавливается вместе с Яндекс.Браузером. Подробнее читайте в статье. После установки браузера вы можете в полной мере воспользоваться помощником.
Как настроить Алису на Android
Для использования Ассистента необходимо открыть Яндекс Браузер или кликнуть по экрану.
Настройки находятся прямо в Яндекс Браузере и в диалоге с Алисой. Рассмотрим подробнее.
Щелкните значок «Настройки» (три горизонтальные полосы). Перейти к настройкам. Затем включите или выключите интересующие настройки тумблером.
Настройка голосовой активации Алисы
Вы также можете сохранять историю запросов, использовать подсказки клавиатуры, фильтровать контент для взрослых.
Как настроить офлайн-поиск
Щелкните значок Настройки в Яндекс.Браузере (три горизонтальные полосы).Перейти к настройкам. Затем включите или выключите интересующие настройки тумблером.
Настройка автономного поиска может быть хорошим подспорьем при перебоях в подключении к Интернету. Приложение предварительно загружает результаты поиска по наиболее популярным запросам, чтобы быстро отображать их при перебоях в работе Интернета. Однако стоит помнить, что эта функция занимает определенный объем памяти устройства, что следует учитывать при недостатке свободного места.
Что касается настроек в самой Алисе, то тут еще проще. Откройте диалоговое окно с помощником. Щелкните значок настроек (три точки). Открыв настройки, вы можете узнать, что может делать Алиса (). Вы можете очистить историю переписки. Если у вас есть вопросы к создателям искусственного интеллекта, напишите в Feedback и техподдержка решит проблемы.
Настроить идентификатор вызывающего абонента
- Откройте «Настройки» (нажмите на 3 полосы)
- Выберите «Идентификатор вызывающего абонента»
- Нажмите кнопку «Включить».
Теперь в вашем распоряжении самая большая в России бесплатная база данных Яндекс на 5 миллионов номеров. Узнайте, когда звонит IRS, а затем …
Давайте рассмотрим более подробную инструкцию по загрузке и установке, но сначала несколько слов о разработчике. В ходе исследований Яндекс оказался более популярной поисковой системой среди российских пользователей в 2016 году, но с появлением голосового помощника от Google многие все чаще стали отходить от российского ПО.В связи с этим Яндекс решил создать и запустить в мир Алису, что, безусловно, упростит работу с поисковой системой в Android-смартфонах. Обратите внимание, как многие отошли от ноутбуков в повседневной жизни и перешли на планшеты и смартфоны, удобно устроившись в кресле / диване. Зачем вводить в поиск, если можно так сказать?
Как скачать и установить на Android
нажмите «БОЛЬШЕ», чтобы увидеть описание услуги;
нажмите «УСТАНОВИТЬ»;
загрузка будет работать довольно быстро;
удалось скачать и установить Алису на Android.
Таким нехитрым способом мы разобрались, как скачать и установить голосового помощника Алисы на Android.
Запускаем и тестируем Алису от Яндекс на Android!
Итак, первый и второй шаги «загрузка и установка» завершены, проводим первый запуск:
на главном экране появится ярлык для запуска голосового помощника — это зависит от настроек вашего смартфона, если вы запретили создание дополнительных ярлыков, тогда посмотрите в главном меню Android.
нажмите «Начать»;
то Яндекс запросит разрешения, на что мы отвечаем утвердительно;
, если появляется сообщение об обнаружении наложения → нажмите «Открыть настройки» и предоставьте приложению доступ к микрофону.
После несложных манипуляций можно начать диалог с Алисой, стараясь, чтобы окружающие шумы не превышали громкость вашего голоса, чтобы не усложнять распознавание голоса.
После того, как вам удалось загрузить голосовой помощник с Яндекс Алисы на Android, вы можете ознакомиться с его возможностями в разделе «Помощь».Для этого:
щелкните по трем вертикальным точкам;
«Что может сделать Алиса»;
здесь будут представлены все функции помощника с описанием и правильными командами.
После довольно длительного тестирования Алисы на Android, хочу сказать, что разработчики действительно постарались. Голосовой помощник хорошо справляется с задачами и хорошо распознает голос, причем без предварительной проверки голоса, как в Google Assistant.
А как же без экспериментов? Скачав голосовой помощник на Android, поздоровайся, Алиса! Результат вас непременно удивит.
Характеристики и сравнение
Итак, наша юная помощница, совсем юная, так как разработчик представил ее пользователям только в начале октября 2017 года, несмотря на возраст, довольно умен и при правильных голосовых командах все делает грамотно. Далее в ролике были проверены математические способности и эрудиция, насколько это было возможно. Значит, поможет:
Говоря о возможностях голосового помощника Алисы для Android от Яндекс, нельзя не отметить чувство юмора.Если говорить о различиях с Google Assistant, как уже было сказано выше, в процессе общения развивается вполне адекватный диалог, конечно, стоит делать скидки — она бот, а не человек. Пока не удалось определить, в каких случаях она говорит «ты», а в каких — «ты». Вряд ли этим можно оскорбить чьи-то чувства, проверить и поучиться. Приятный и вполне человеческий тон голоса, иногда робот только прыгает.
Мы уже знакомили наших читателей с последней разработкой российских программистов с речевым помощником от Яндекс.Сегодня мы также поговорим о том, как быстро и бесплатно скачать голосовой помощник Алисы на ПК. Также мы поможем вам установить голосовой помощник Алисы на ваш компьютер. Также сегодня мы предоставим более подробный обзор наиболее часто задаваемых вопросов в связи с работой этого помощника для большой армии пользователей ПК.
Как скачать и запустить голосовой помощник Яндекс Алиса для ПК
Новое и компактное программное обеспечение для ПК и ноутбуков носит романтичное и мечтательное имя Алиса.Эта программа, гармонично вписывающаяся в стандартную панель задач на рабочем столе Windows, очень помогает пользователям ПК находить нужную информацию в самых разных направлениях и запросах.
Скачать и установить программу очень легко даже начинающим пользователям. При выполнении этих действий вам не нужно выбирать каталог на диске для размещения программы и не нужно выполнять другие рутинные действия. Вам необходимо сделать следующее:
Было бы не совсем правильно не сказать ни слова о недостатках и недостатках Алисы.При всей смекалке и находчивости этот сервис отличается периодическими неточными ответами. Это, в свою очередь, происходит из-за неправильного распознавания проблем с речью. Также иногда бывает, что помощник запускает не ту программу, которую просили. А будильник и автоматическое включение ПК могут просто его игнорировать.
Эти недостатки в работе голосового помощника, изобретенного Яндексом, компенсируются возможностью отключения голосовой функции. Вы можете загрузить это приложение только в качестве расширенной поисковой системы на панели задач Windows, а также можно настроить различные действия с файлами и изменить браузер для просмотра результатов выполненного поиска.
В целом отечественное ПО от Яндекса успешно вытеснило Cortana 2 с рынка информационных сервисов и компонентов. Кто не знает, что такое Кортана 2, можете спросить об этом … Алиса!
Алиса для Android — это альтернатива знаменитой «Окей, Google». Искусственный интеллект изобрели специалисты Яндекса; они наделили виртуальную героиню особым голосом и множеством алгоритмов.
Как работает связь с Алисой? Вы используете микрофон или текст для связи с интеллектуальной системой Яндекс.Задав вопрос, вы получите ответ.
Возможности Алисы:
- Поддержка диалога — с Алисой можно общаться очень долго, она умеет поддерживать беседу и давать смешные, а иногда и шокирующие ответы.
- Выполнение команд — помощница постоянно совершенствуется, сегодня она умеет вызывать такси, открывать приложения, запускать яндекс браузер, выключать смартфон, узнавать погоду, показывать свое местоположение, запускать радио или конкретную песню .
- Многофункциональность — Алиса работает с любыми сервисами Яндекс. Искусственная девушка может использовать внутренние механизмы или использовать поисковик Яндекс при формировании своих ответов.
- Навигационный поиск — он способен не только определить, где вы находитесь, но и показать, что находится рядом с вами, например, найти ближайшую аптеку, ближайший ресторан или ближайший супермаркет.
- Развлечение с Алисой — вы можете весело провести время с голосовым помощником: поиграйте в городах или начните задавать ей такие вопросы, как «как вас зовут», «сколько вам лет», «кто вы», «откуда приходят дети. от »и др.
Алиса — отдельное приложение, но работает только тогда, когда на вашем устройстве установлен Яндекс.Браузер. Установив голосового помощника, вы получите классного собеседника, умеющего общаться в чате, обладающего отличным чувством юмора и способного ответить на любые ваши запросы.
Приложение «Алиса» работает с любой версией Android и может работать как на смартфоне, так и на планшете.
. Так что статью пришлось переписывать по-новому.
Так что статью пришлось переписывать по-новому.
 Если веб-обозреватель установлен на стационарном компьютере и ноутбуке или смартфоне, Табло в обоих браузерах работают независимо. Разработчики сделали это, понимая, что устройства могут предназначаться для различных целей.
Если веб-обозреватель установлен на стационарном компьютере и ноутбуке или смартфоне, Табло в обоих браузерах работают независимо. Разработчики сделали это, понимая, что устройства могут предназначаться для различных целей. Незакреплённые страницы самостоятельно меняются. Алгоритм браузера с определённой периодичностью подсчитывает частоту посещения сайтов и может менять сайты местами или полностью убирать их. Вручную добавленные виджеты являются закреплёнными, они автоматически не меняются.
Незакреплённые страницы самостоятельно меняются. Алгоритм браузера с определённой периодичностью подсчитывает частоту посещения сайтов и может менять сайты местами или полностью убирать их. Вручную добавленные виджеты являются закреплёнными, они автоматически не меняются. Как внести изменения в название:
Как внести изменения в название:

 Заражённой операционной системе Windows помогают избавиться от вредоносного кода: Kaspersky, NOD32, Avast, Dr. Web и остальные антивирусы.
Заражённой операционной системе Windows помогают избавиться от вредоносного кода: Kaspersky, NOD32, Avast, Dr. Web и остальные антивирусы.
